Элементы управления формой
Подробнее о том, что такое элемент управления формой и для чего он нужен в CMS Studio, можно узнать здесь.
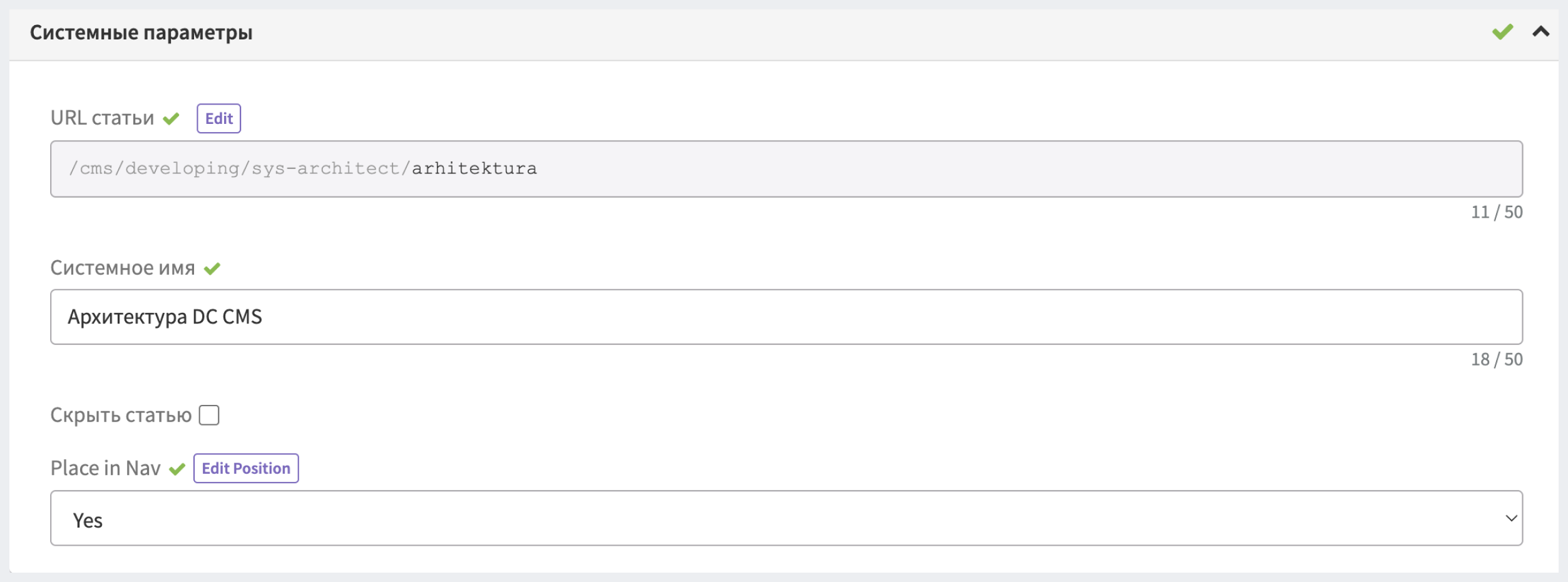
Раздел формы 
Этот элемент управления позволяет создать новый раздел в форме. Это помогает авторам контента разделить форму на разделы, связанные общей темой.

Пример отображения элемента "Раздел формы"
Конфигурация:
- Заголовок - заголовок раздела (отображается на форме)
- Описание - описание раздела (отображается на форме)
- Открыть по умолчанию - флаг, который показывает, будет ли раздел отображаться в развернутом виде при переходе на форму
Repeating Group (Повторяющиеся группы) 
Повторяющиеся группы используются, когда форма содержит один или несколько элементов управления, которые повторяются для записи одних и тех же данных. Например, список изображений в карусели или список виджетов на странице.
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат (она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime))
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Минимум вхождений - минимальное количество повторяющихся элементов управления
- Максимум вхождений - максимальное количество повторяющихся элементов управления
Ввод 
Элемент управления для ввода текста.

Пример отображения элемента "Ввод"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода
- Имя/Имя переменной - переменная, в которой хранится окончательный результат (она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime))
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Размер экрана - какой объем вводимых данных следует отображать в форме ввода авторам контента
- Максимальная длина - максимальное допустимое количество символов для ввода
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Tokenize for Indexing - флаг, чтобы сделать объект доступным для поиска по этому полю
- Скрыть содержимое - флаг, чтобы заставить объект экранировать теги скрипта
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
- Допустимые значения (паттерн) - поле должно соответствовать регулярному выражению, чтобы быть принятым
Числовой ввод 
Элемент управления для ввода числовых значений.

Пример отображения элемента "Числовой ввод"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Размер экрана - какой объем вводимых данных следует отображать в форме ввода авторам контента
- Максимальная длина - максимальное допустимое количество символов для ввода
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Tokenize for Indexing - ялаг, чтобы сделать объект доступным для поиска по этому полю
- Скрыть содержимое - флаг, чтобы заставить объект экранировать теги скрипта
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
- Допустимые значения (паттерн) - поле должно соответствовать регулярному выражению, чтобы быть принятым
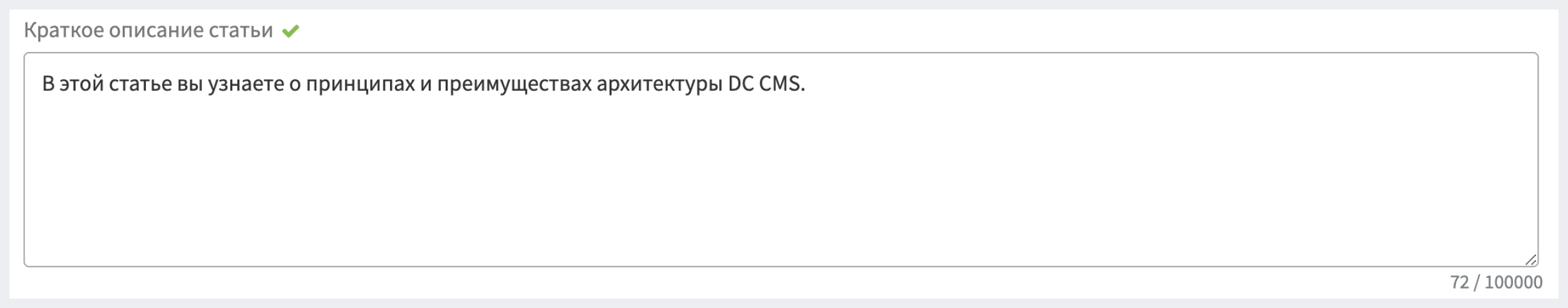
Текстовая область 
Элемент управления для ввода в текстовую область.

Пример отображения элемента "Текстовая область"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Столбцы - количество отображаемых столбцов текстовой области.
- Ряды - количество отображаемых рядов текстовой области.
- Максимальная длина - максимальное допустимое количество символов для ввода
- Разрешить изменение размера - флаг, чтобы разрешить изменение размеров текстовой области авторами контента
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Tokenize for Indexing - флаг, чтобы сделать объект доступным для поиска по этому полю
- Скрыть содержимое - флаг, чтобы заставить объект экранировать теги скрипта
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Редактор расширенного текста 
Элемент управления для RTE (Rich Text Editor).

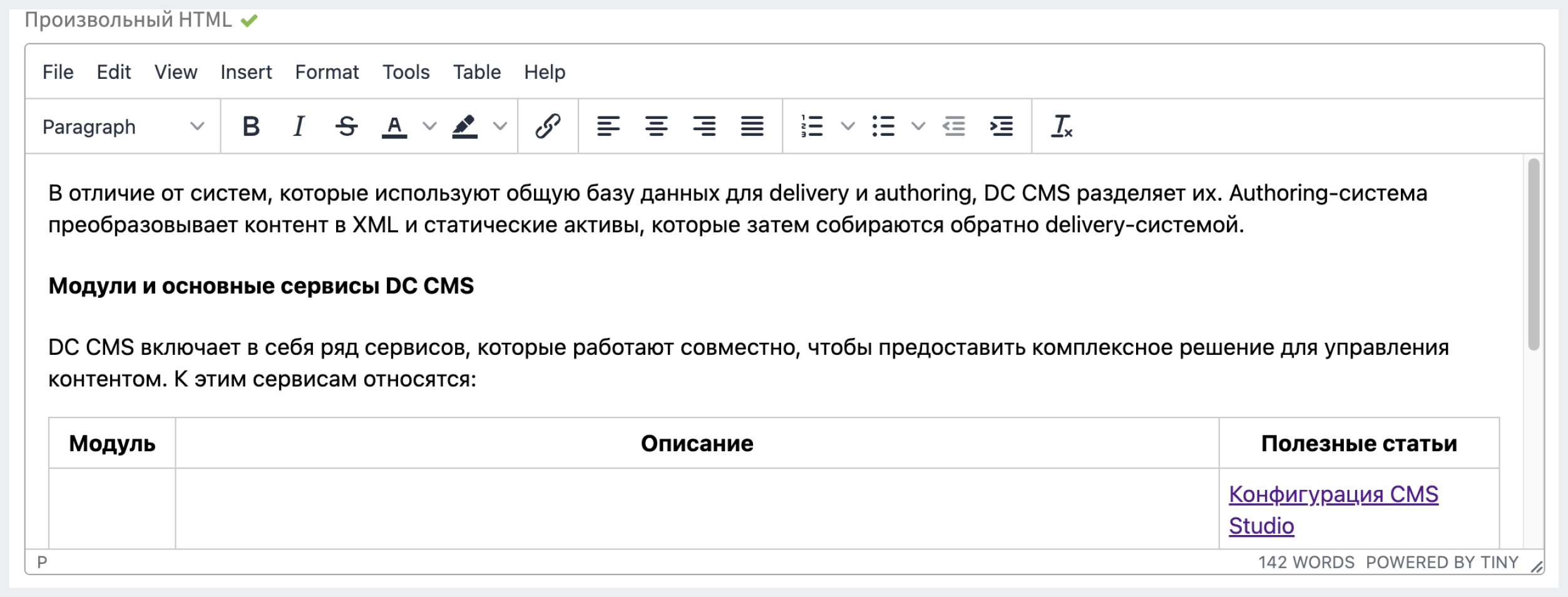
Пример отображения элемента "Редактор расширенного текста"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Ширина - ширина текстовой области
- Высота - высота текстовой области
- Автоматически увеличиваться
- Включить проверку орфографии
- Принудительно установить корневой блок p-тега
- Принудительно добавлять новые строки
- Поддерживаемые каналы
- Конфигурация RTE
- Диспетчер изображений
- Менеджер видео
- Файловый менеджер
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Выпадающий список 
Элемент управления для выпадающего списка (дропдаун).
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - Во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Источник данных - источник данных для списка
- Разрешить пустое значение - флаг, указывающий, можно ли оставлять поле пустым
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Дата/время 
Поле даты и времени с функционалом для выбора.

Пример отображения элемента "Дата/время"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - Текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Показать дату - флаг, указывающий, нужно ли отображать дату
- Время показа - флаг, указывающий, нужно ли отображать время
- Показать четкое значение - флаг, чтобы отображать кнопку “Очистить значение”
- Установить сейчас ссылку - флаг, чтобы отображать кнопку установки текущеей даты и текущего времени
- Заселено - флаг, чтобы заполнить значения в поле даты/времени на основе выражения заполнения
- Разрешить прошлую дату - флаг, чтобы разрешить пользователям указывать дату в прошлом
- Заполнить выражение - заполнить элемент управления датой/временем, используя следующие выражения: now [+ или -][число][дни/недели/годы/часы/минуты]
- Использовать пользовательский часовой пояс - флаг, чтобы разрешить пользователю выбирать часовой пояс
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Только чтение при редактировании
Время 
Элемент управления для выбора времени и часового пояса.

Пример отображения элемента "Время"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Показать четкое значение - флаг, чтобы отображать кнопку “Очистить значение”
- Установить сейчас ссылку - флаг, чтобы отображать кнопку установки текущеей даты и текущего времени
- Заселено - флаг, чтобы заполнить значения в поле даты/времени на основе выражения заполнения
- Заполнить выражение - заполнить элемент управления датой/временем, используя следующие выражения: now [+ или -][число][дни/недели/годы/часы/минуты]
- Использовать пользовательский часовой пояс - флаг, чтобы разрешить пользователю выбирать часовой пояс
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Только чтение при редактировании
Отметить поле 
Элемент управления для вывода чекбокса.

Пример отображения элемента "Отметить поле"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Сгруппированные флажки 
Элемент управления для вывода группы чекбоксов, объединенных общей тематикой.

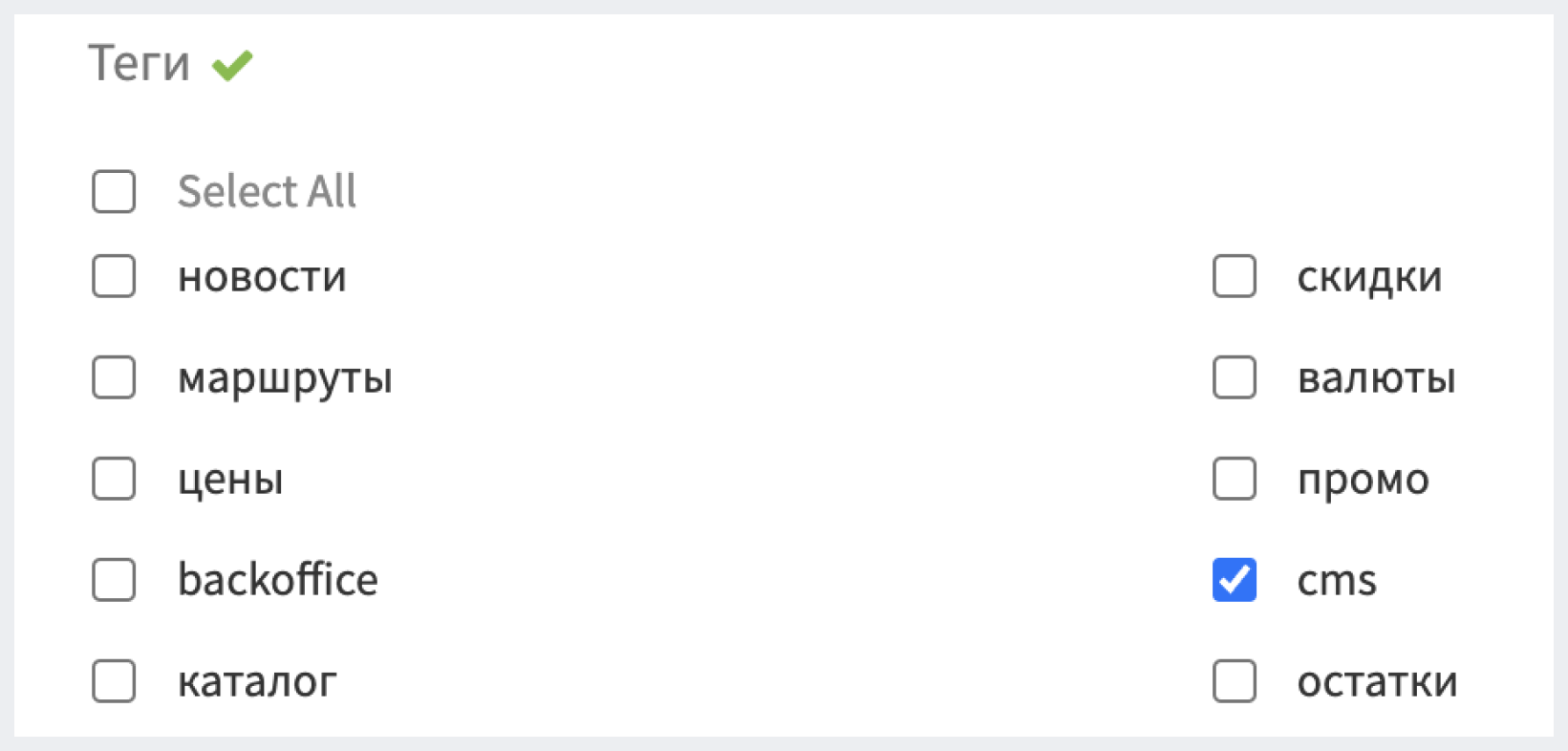
Пример отображения элемента "Сгруппированные флажки"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Источник данных - источник данных для чекбоксов
- Показать "Выбрать все" - флаг, чтобы отображать кнопку “Выбрать все”
- Список направлений - способ отображения чекбоксов (горизонтально или вертикально)
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Минимальный выбор - минимальное количество чекбоксов, которое можно выбрать
Селектор элементов 

Пример отображения элемента "Селектор элементов"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Минимальный размер - минимальное количество выбранных элементов
- Максимальный размер - максимальное количество выбранных элементов
- Менеджер предметов - источник, из которого будут выбраны/созданы элементы.
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Отключить выравнивание для поиска
- Использовать имя файла с одним значением (обратная совместимость)
- Использовать постфикс _mvs (обратная совместимость)
- Разрешить дубликаты - позволяет добавлять один и тот же элемент более одного раза
Изображение 
Выбор изображения из источника данных.

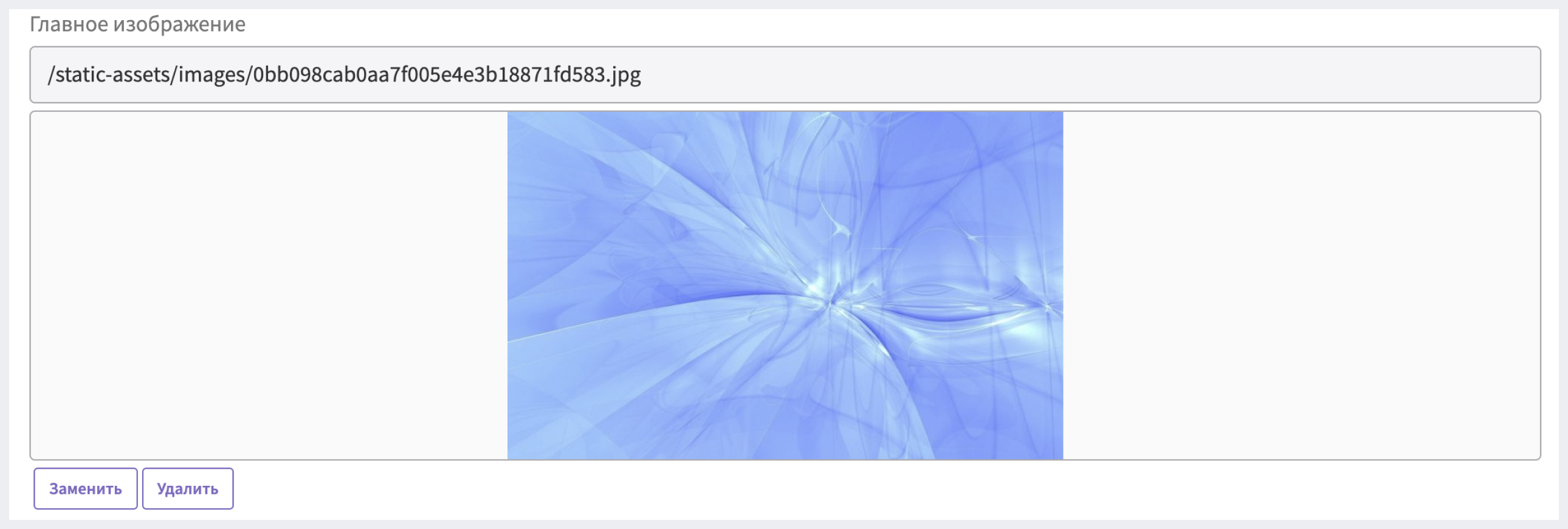
Пример отображения элемента "Изображение"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Ширина - минимальная/максимальная ширина изображения
- Высота - минимальная/максимальная высота изображения
- Ширина миниатюры - ширина миниатюры изображения
- Высота эскиза - ширина миниатюры изображения
- Источник данных - источник данных для загрузки изображения
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
Видео 
Выбор изображения из источника данных.

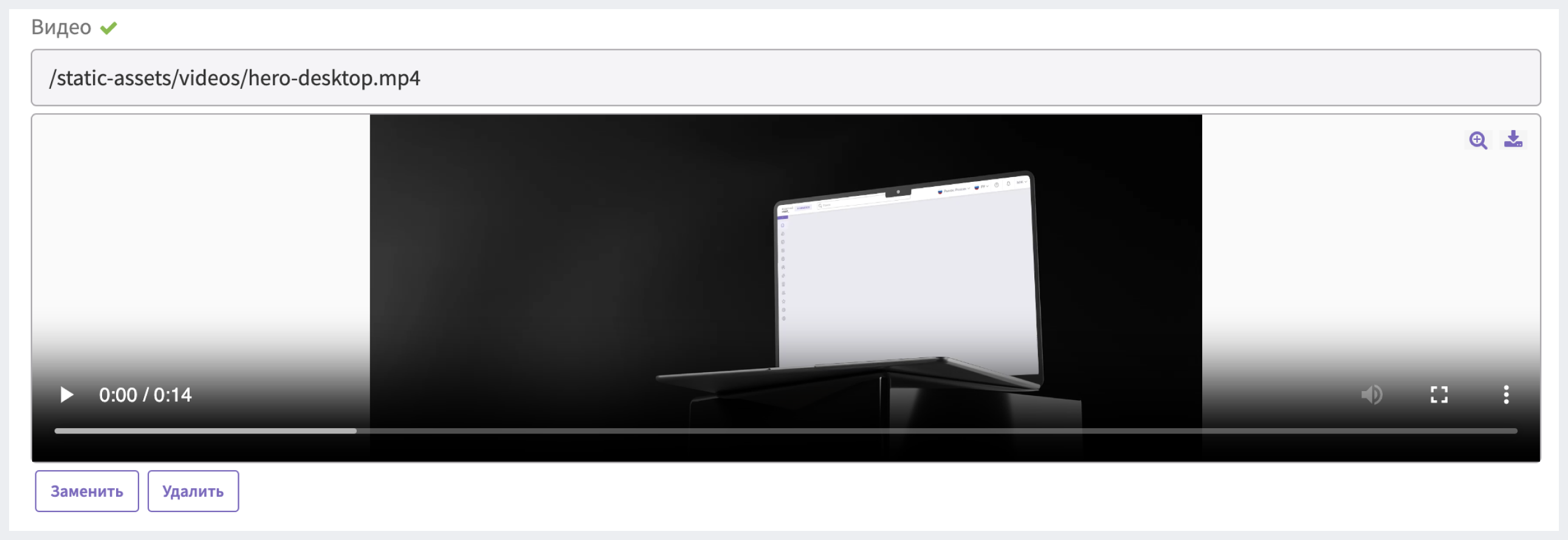
Пример отображения элемента "Видео"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Источник данных - источник данных для списка
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Перекодированное видео 
Выбор перекодированного видео из источника перекодированных данных.
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Источник данных - источник данных для списка
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Label 
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Текст - текст, отображаемый на лэйбле
- Визуализировать как HTML
Порядок страниц 
Элемент управления для изменения порядка страниц.

Пример отображения элемента "Порядок страниц"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения
Имя файла 
Простое текстовое имя файла.

Пример отображения элемента "Имя файла"
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Максимальная длина - максимальное количество символов для ввода
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Разрешить редактирование без предупреждения
Автоимя файла 
Простое текстовое автоматическое имя файла.
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
Внутреннее имя 
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной - переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Размер дисплея - объем данных для отображения на форме
- Максимальная длина - максимальное количество символов для ввода
Выбор локали 
Элемент управления для выбора языка, на котором отображается контент.
Конфигурация:
- Заголовок - название элемента управления для отображения на форме ввода.
- Имя/Имя переменной -переменная, в которой хранится окончательный результат. Она используется слоем представления (View) или контроллерами для доступа к данным во время выполнения (runtime).
- ICE Group - In-Context Edit Group - во время выполнения контекстного редактирования в режиме предварительного просмотра этот элемент управления будет включен в эту группу для редактирования. Это означает, что когда автор контента кликнет на инструмент "Карандаш", у него будет доступ ко всем элементам управления из той же группы, связанные с конкретным инструментом "Карандаш".
- Описание - описание элемента управления
- Помощь - текст подсказки, которая будет отображаться авторам контента рядом с элементов управления на форме
- Только для чтения - флаг, чтобы сделать поле доступным только для чтения (автор не контента не сможет отредактировать его)
- Обязательно - флаг, чтобы сделать поле обязательным для заполнения



