Настройка блока рекомендаций "Лучшее предложение"
Путь к настройкам и алгоритм их выполнения одинаков для веб-сайта и мобильного приложения интернет-магазина. Ниже мы рассмотрим все этапы настройки на примере веб-сайта.
В DC CMS вы можете управлять отображением блока "Лучшее предложение", а именно:

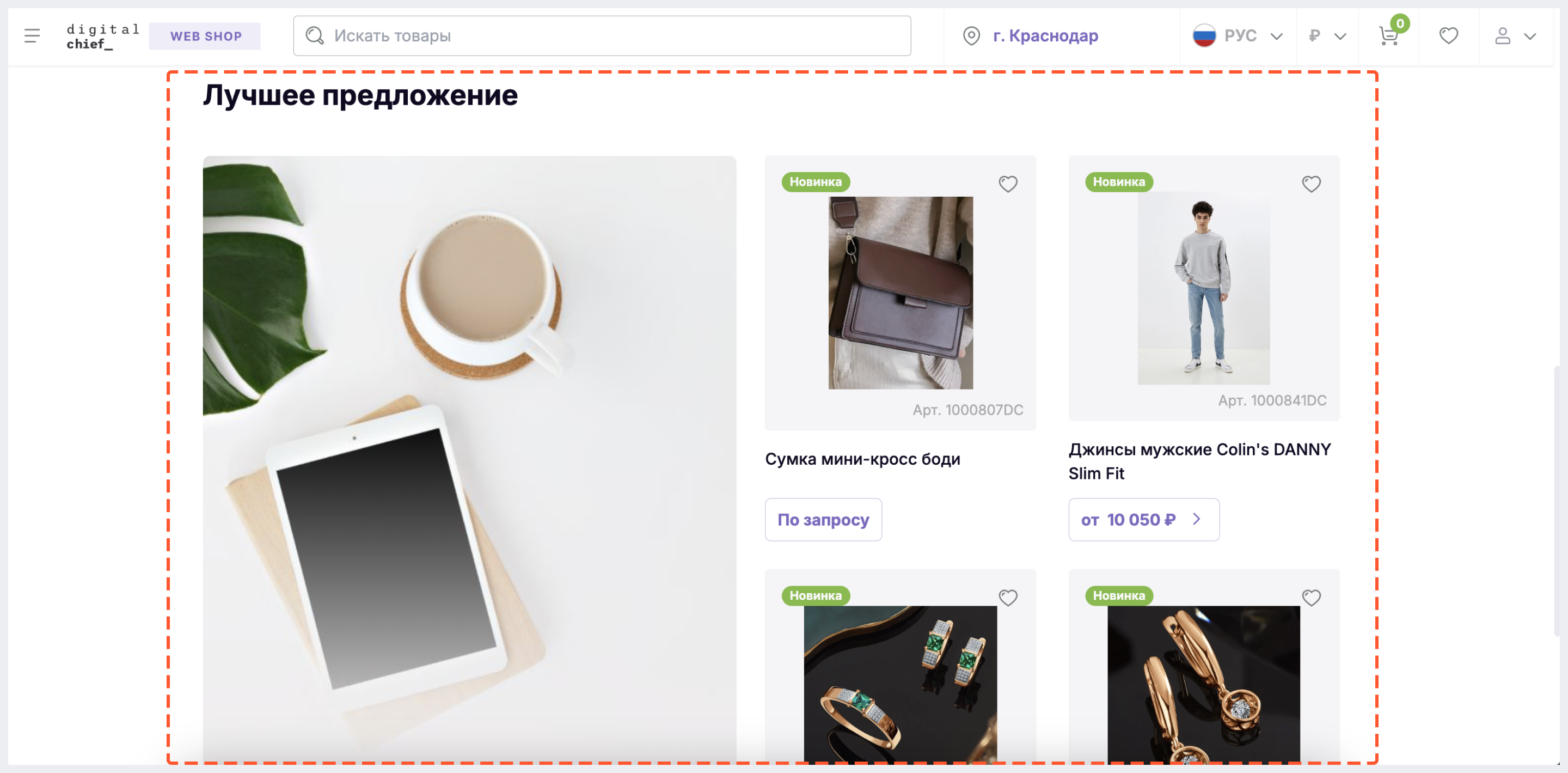
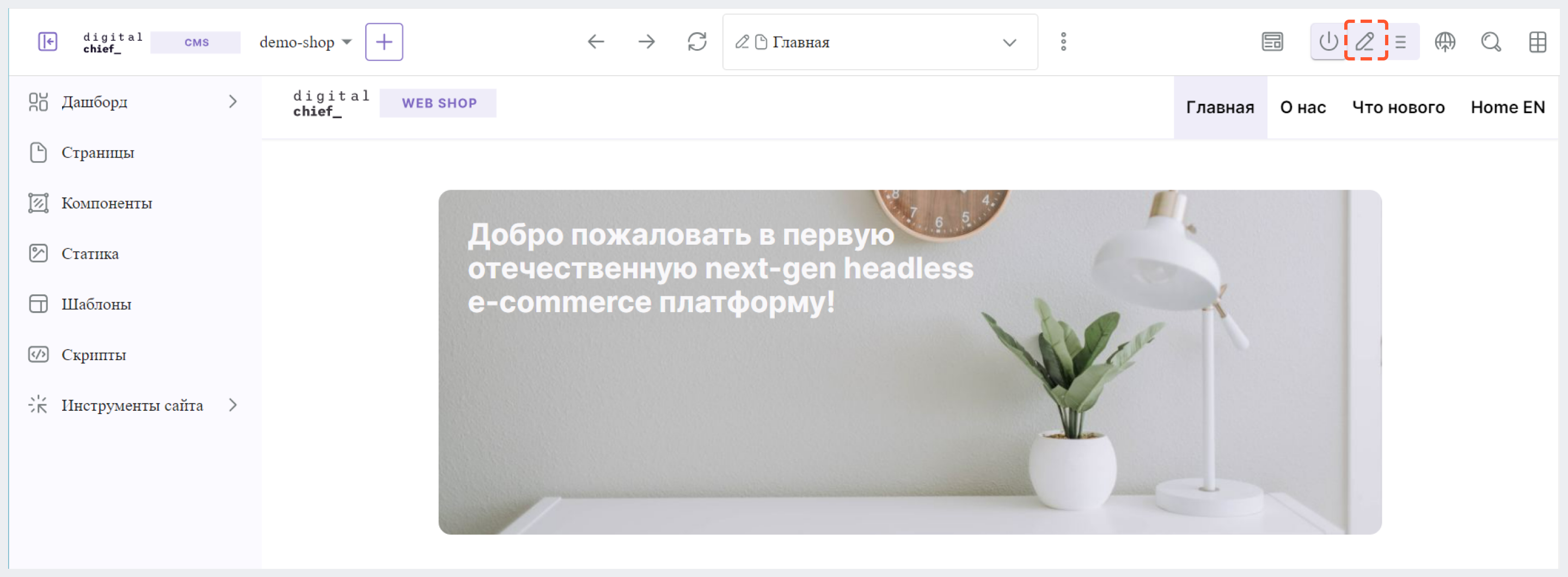
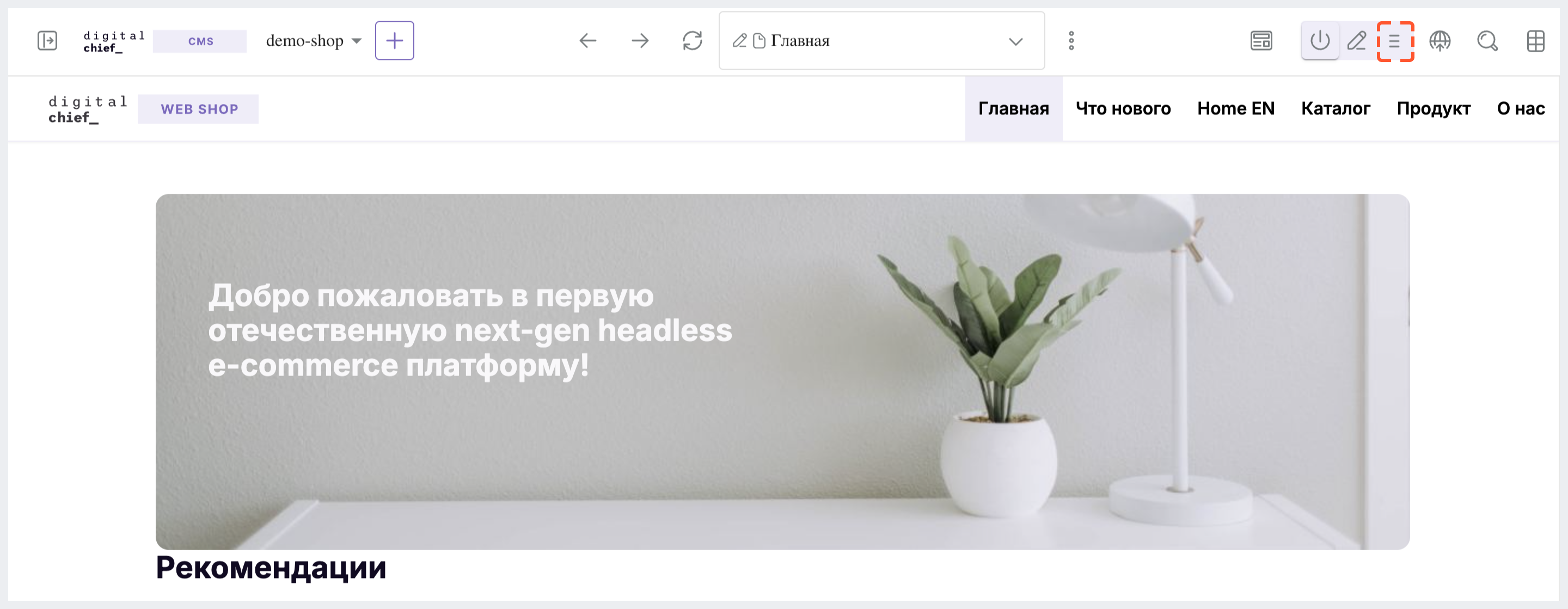
Пример отображения блока в десктоп версии сайта
Путь к настройкам и их выполенение
Чтобы перейти к настройкам блока "Лучшее предложение":
- Авторизуйтесь в DC CMS.
- Перейдите в проект интернет-магазина.
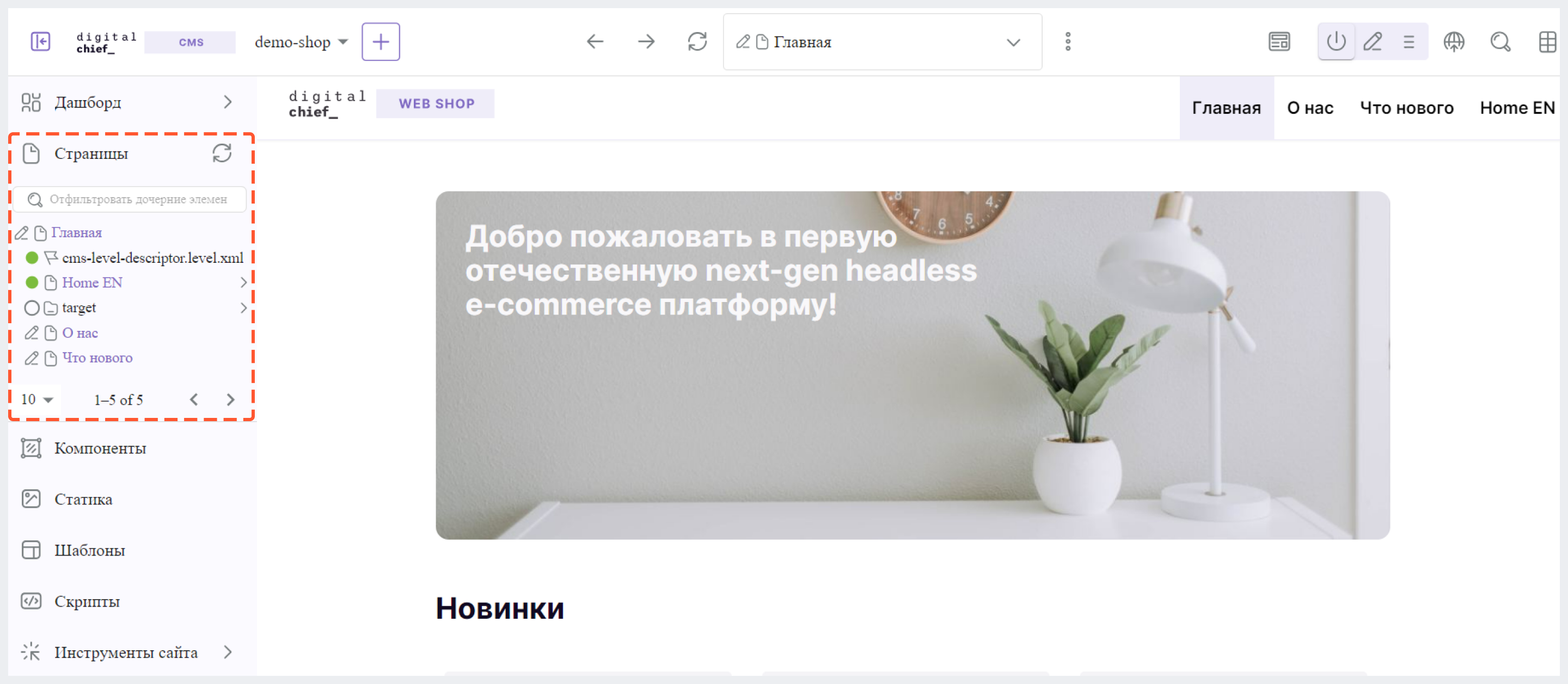
- В боковой панели слева нажмите на Страницы и перейдите по пути:
- Главная для настройки страницы на русском языке
- Главная > Home EN для настройки страницы на английском языке

Заголовок
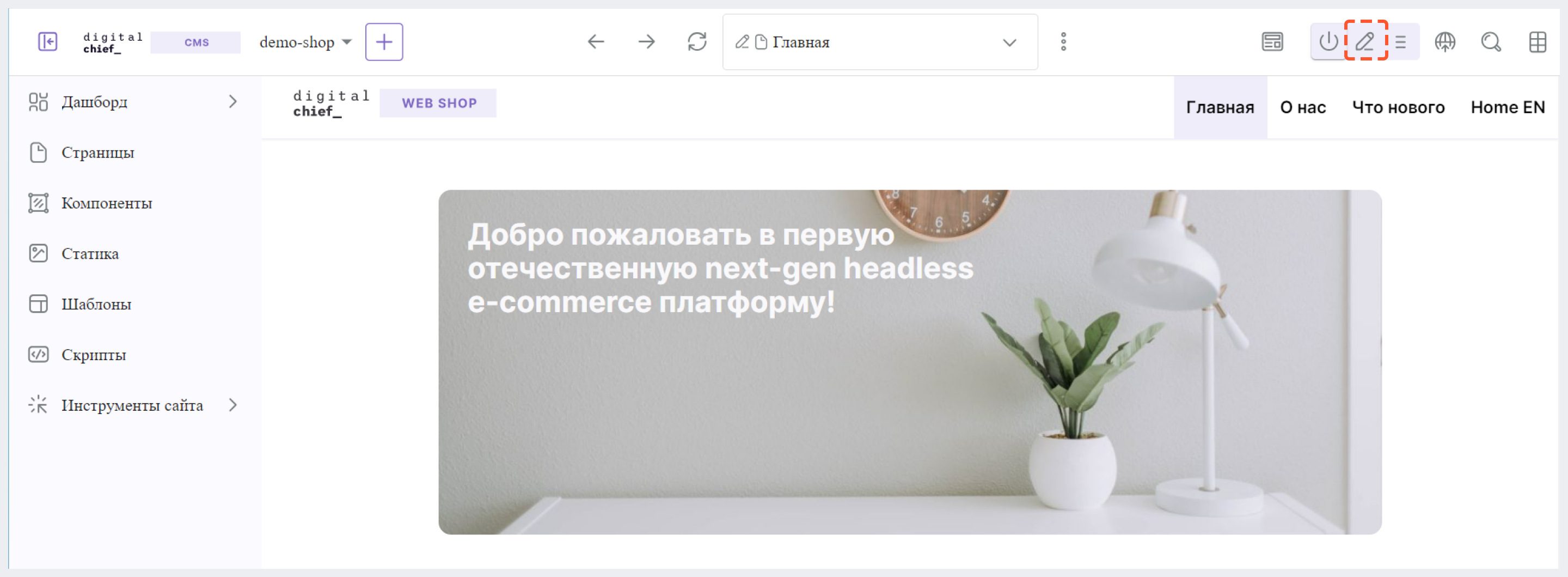
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

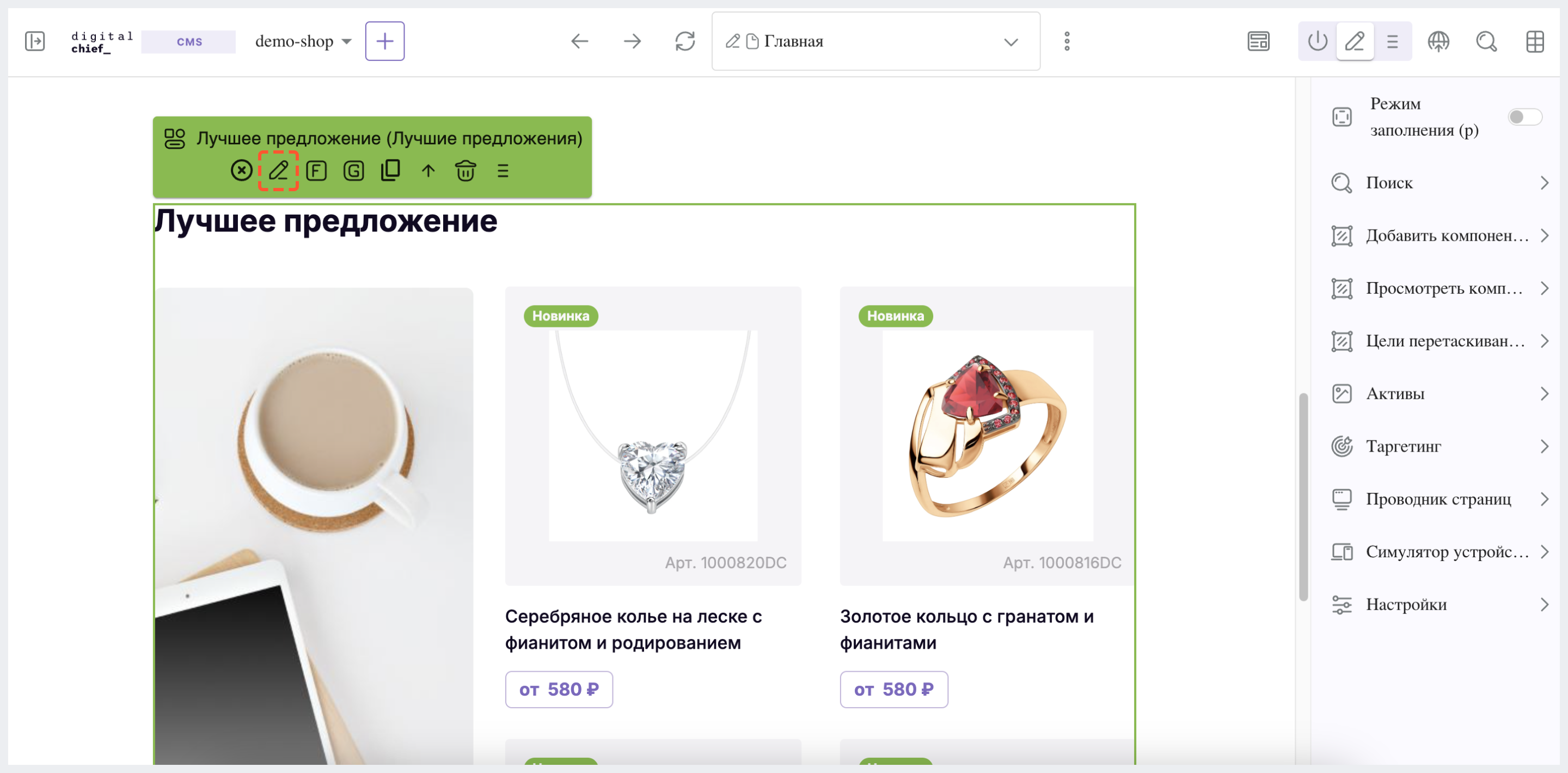
2. Наведите курсор мыши на блок так, чтобы вокруг него появилась зеленая рамка и плашка "Лучшие предложения", затем кликните и нажмите на иконку Карандаш.

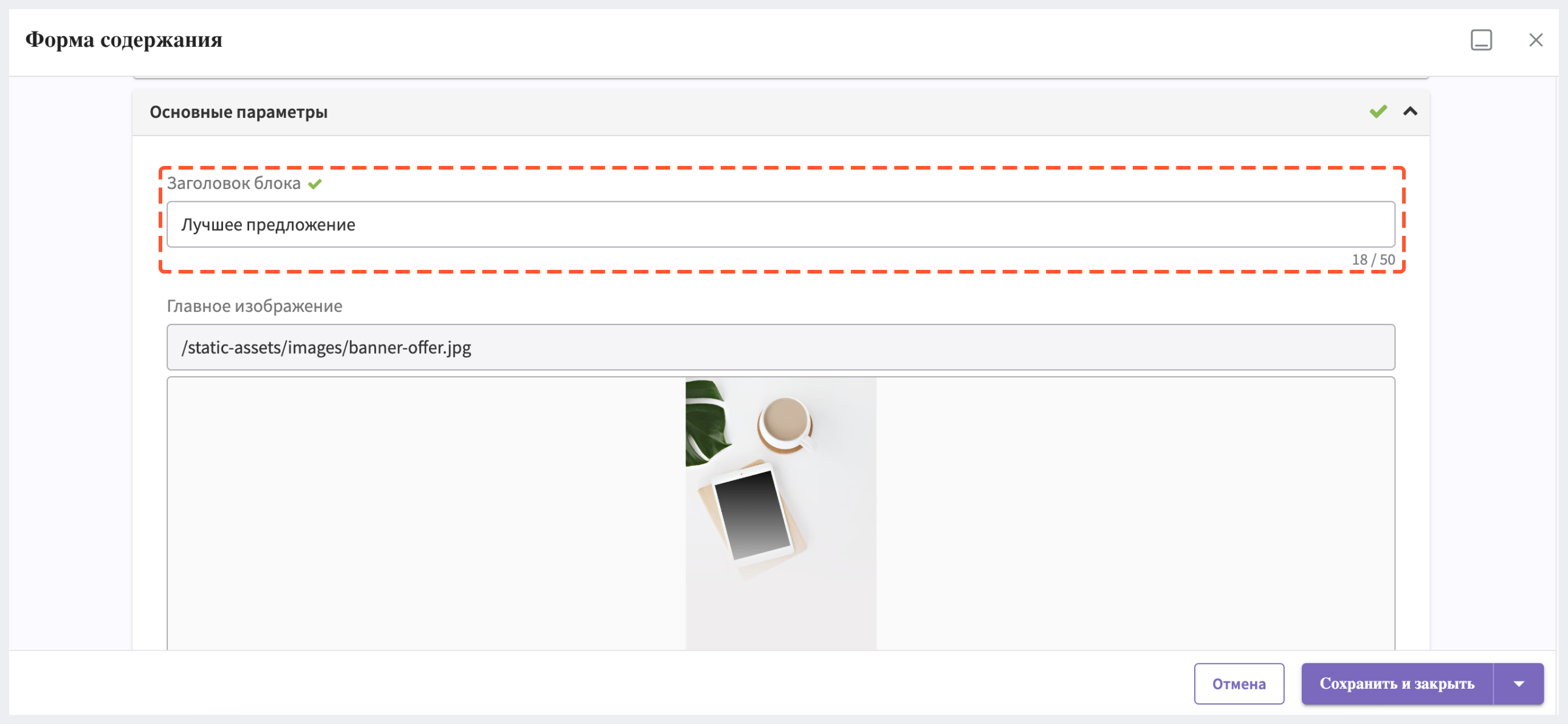
3. В появившемся окне в разделе Основные параметры в поле Заголовок блока введите нужный текст.

4. Нажмите на Сохранить и закрыть.
Баннер и кнопка на баннере
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на блок рекомендаций так, чтобы вокруг него появилась зеленая рамкас плашкой "Лучшие предложения", затем кликните и нажмите на иконку Карандаш.
3. В появившемся окне в разделе Основные параметры:
3.1 Чтобы изменить изображение баннера, в поле Главное изображение нажмите на Заменить и выберите подходящий вариант загрузки файла: кнопка Загрузить - для загрузки файла с компьютера, Медиатека - загрузка изображения из медиатеки DC CMS.
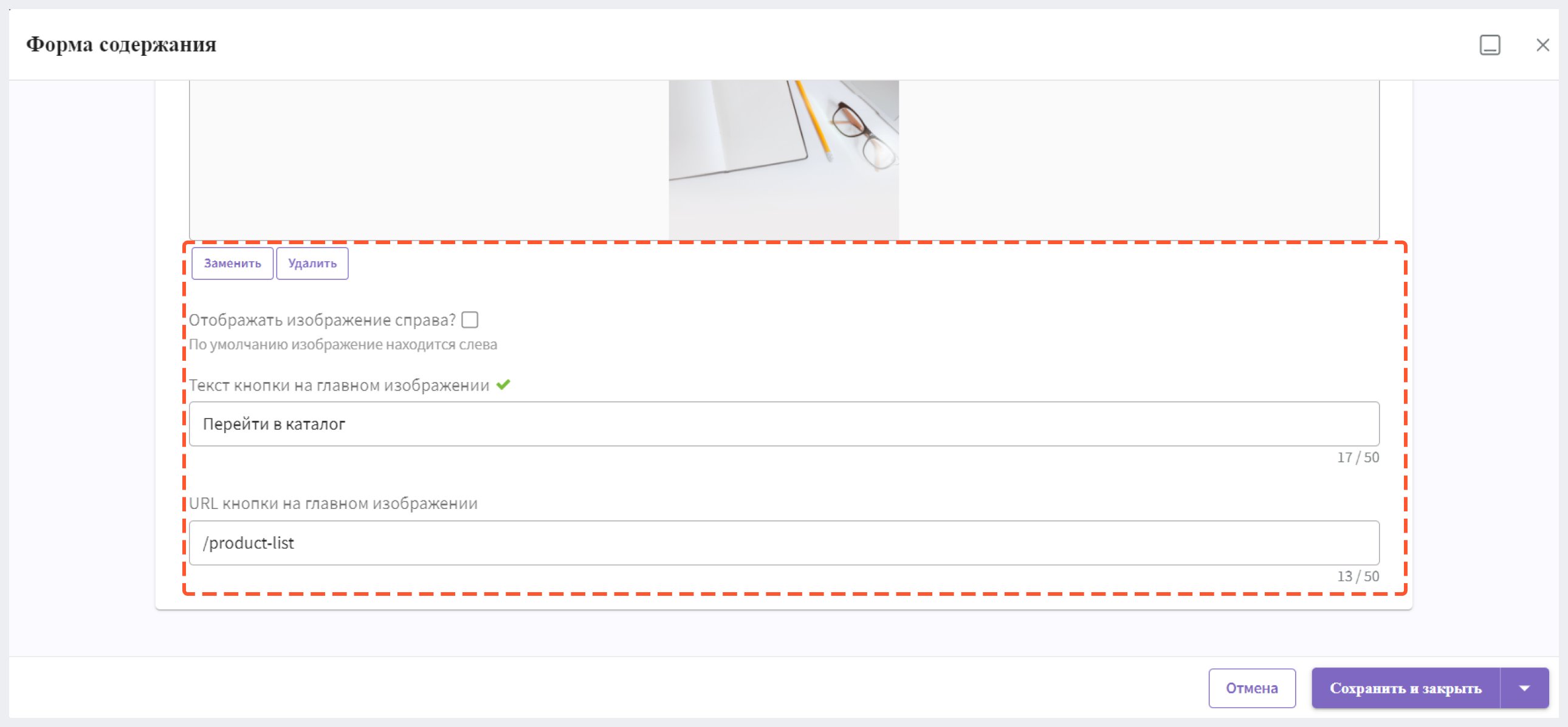
3.2 (только для десктоп) Чтобы настроить отображение баннера слева или справа, воспользуйтесь чекбоксом Отображать изображение справа?.
3.3. Чтобы изменить текст кнопки на баннере, внесите изменения в поле Текст кнопки на главном изображении.
3.4 Чтобы настроить URL-адрес страницы, на которую происходит переход по клику на кнопку на баннере, укажите нужный адрес в поле URL кнопки на главном изображении.

4. Нажмите на Сохранить и закрыть.
Расположение блока 
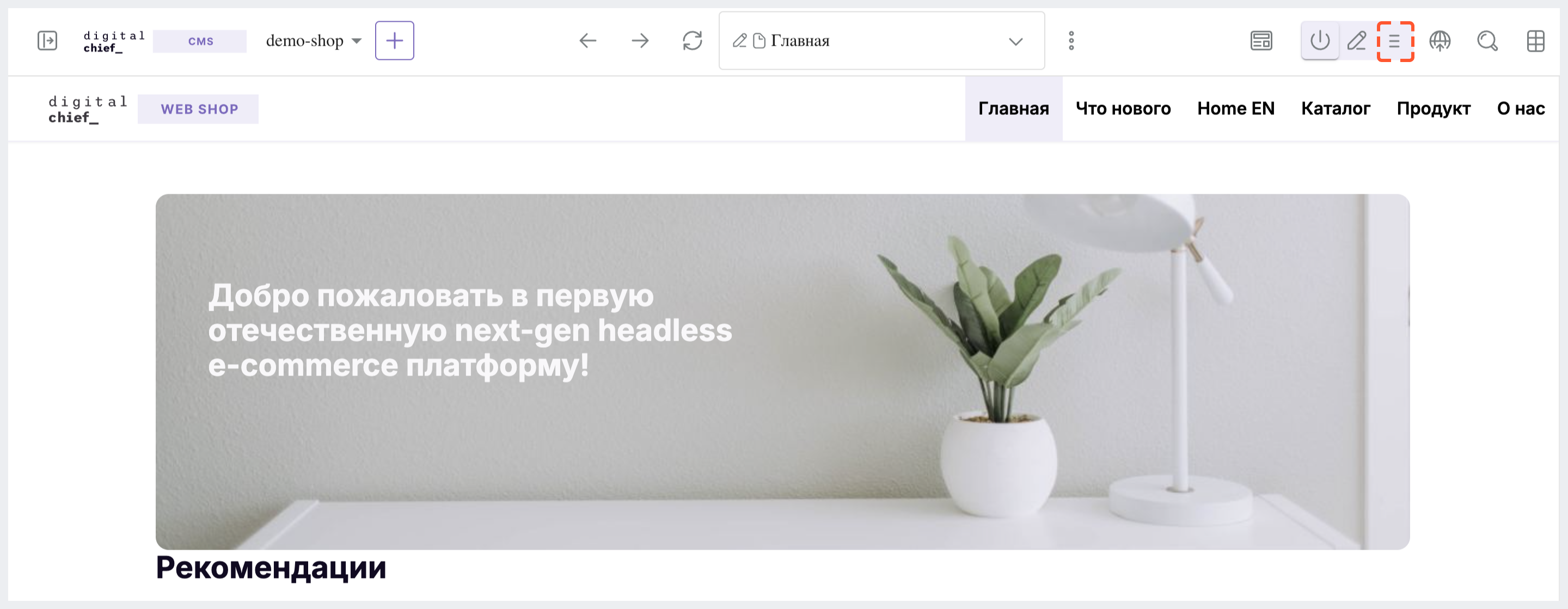
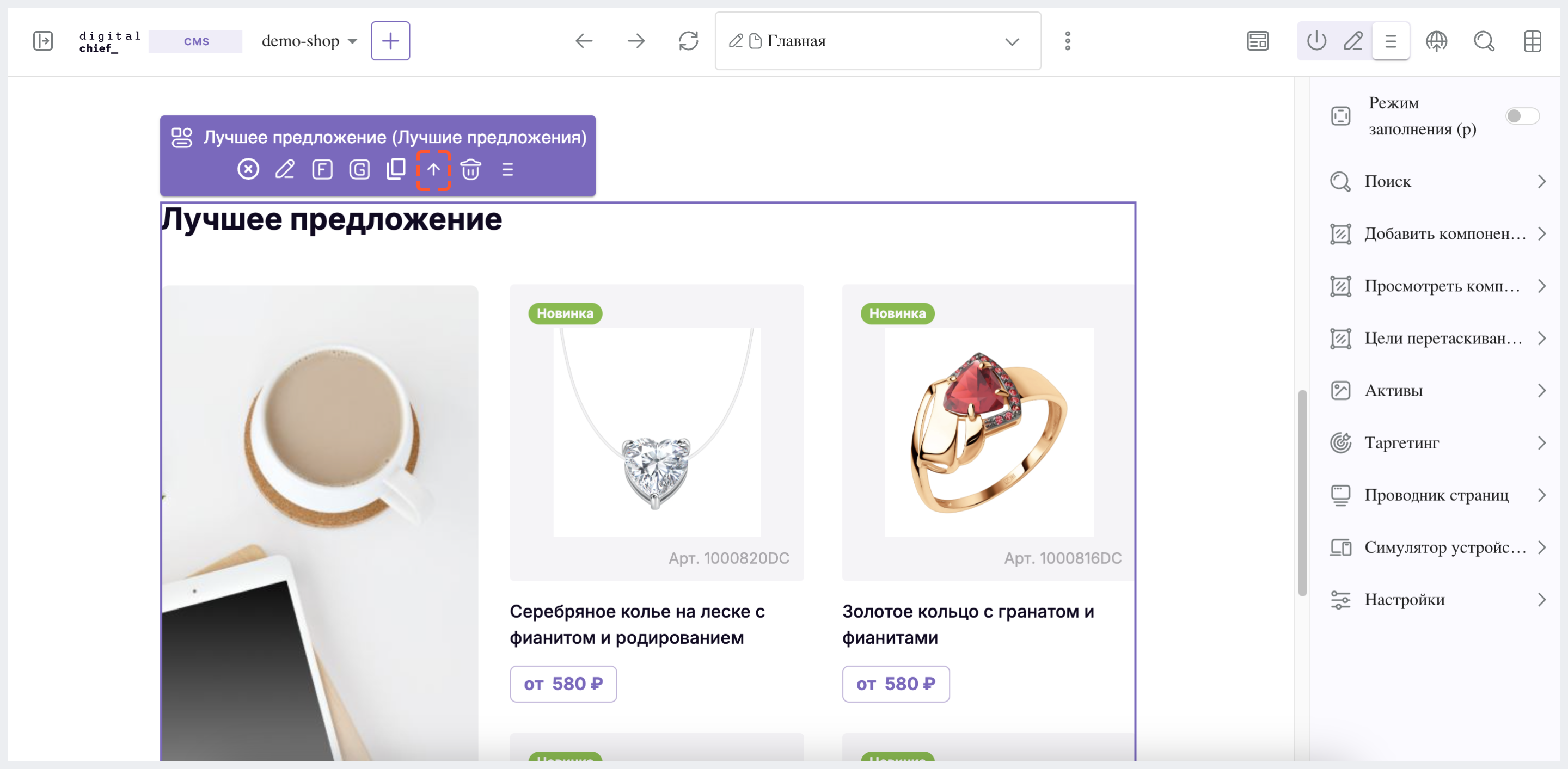
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка и плашка "Лучшие предложения", затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.

Удаление блока
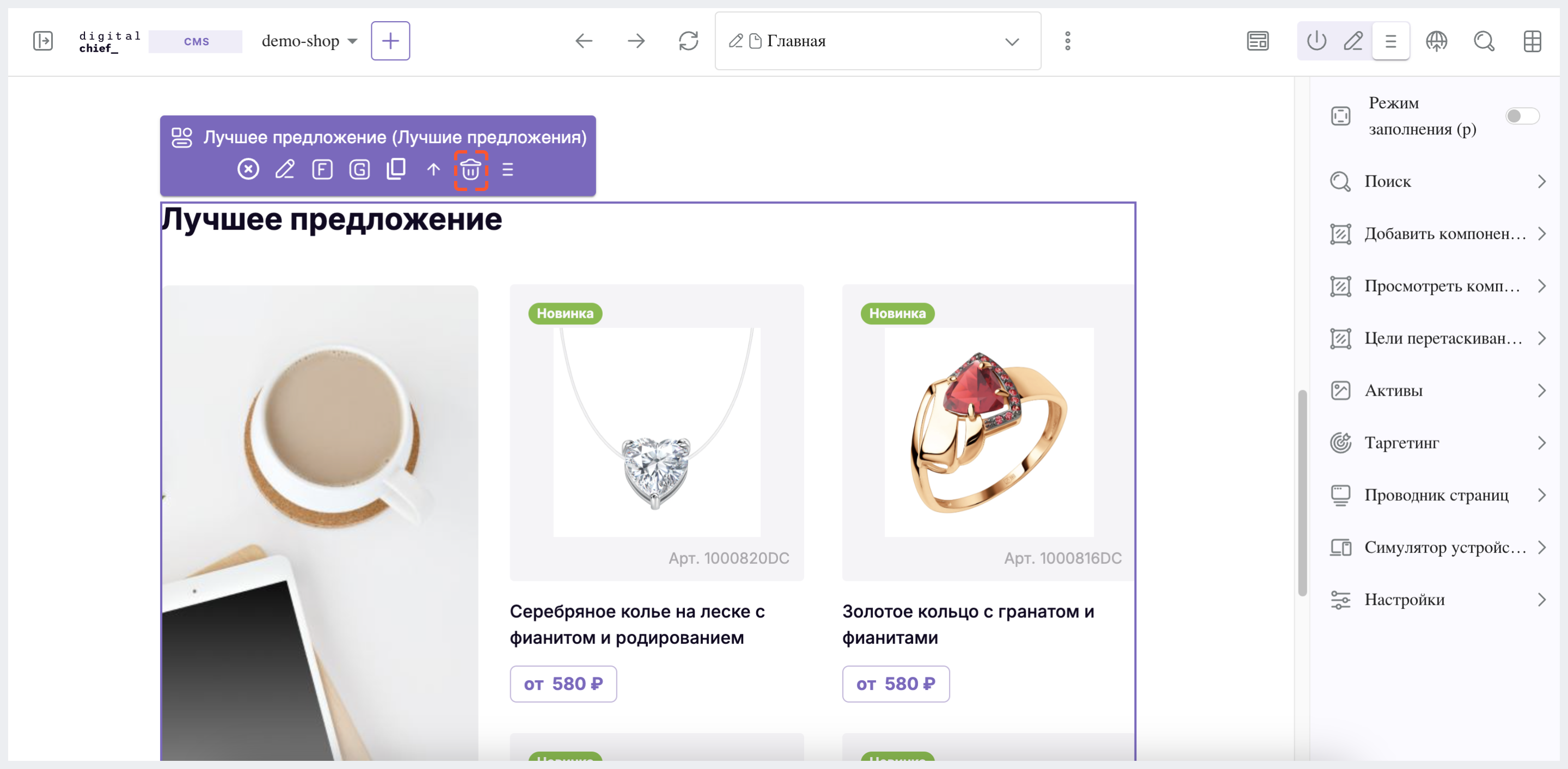
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка. Затем перетащите блок в правый нижний угол экрана, где отображается иконка корзины, или щёлкните на блок, а затем на иконку корзины.

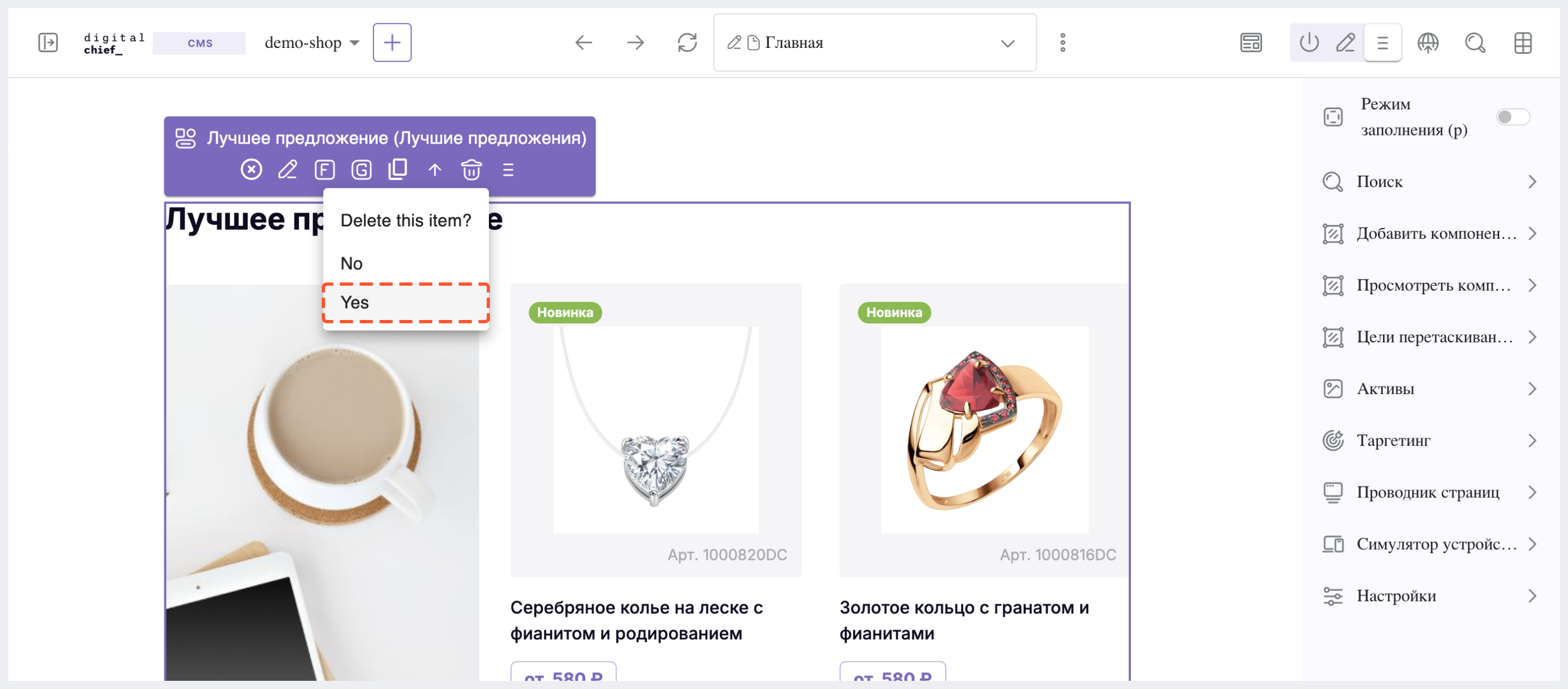
3. Подтвердите удаление, нажав на Yes.

Публикация изменений
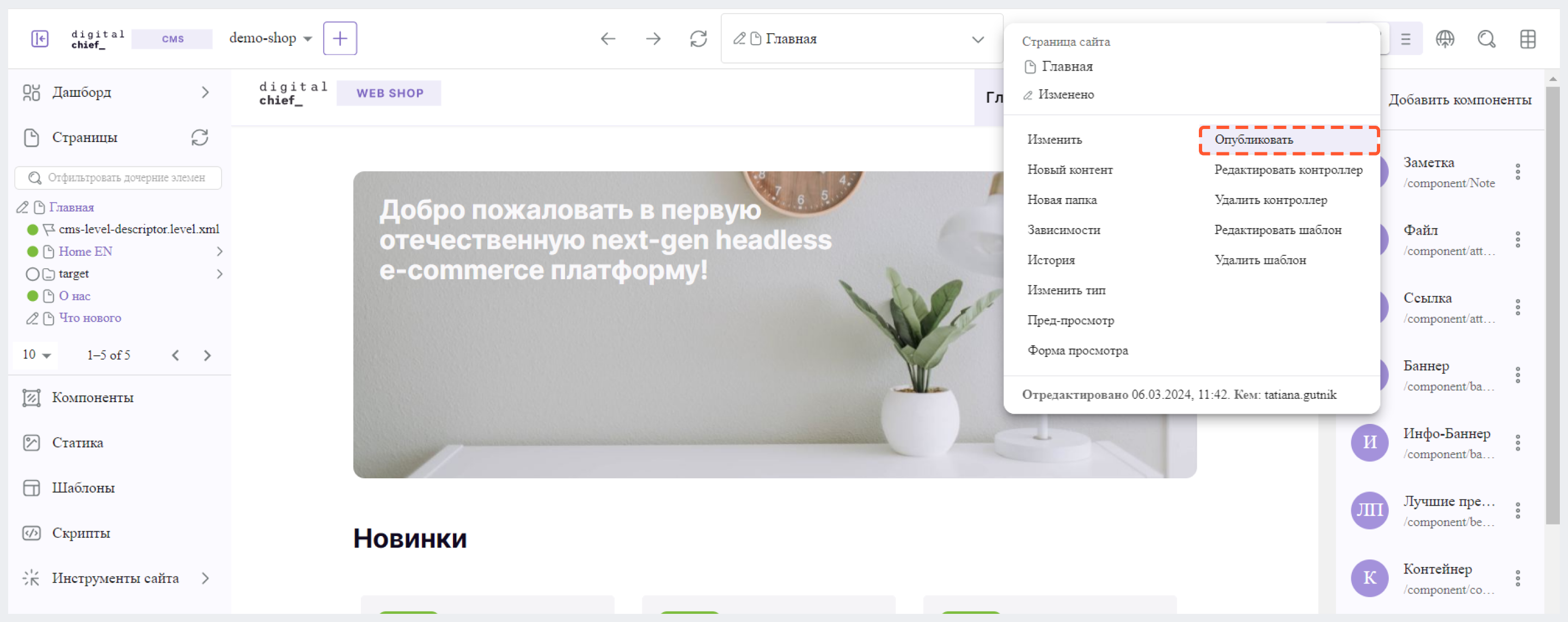
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

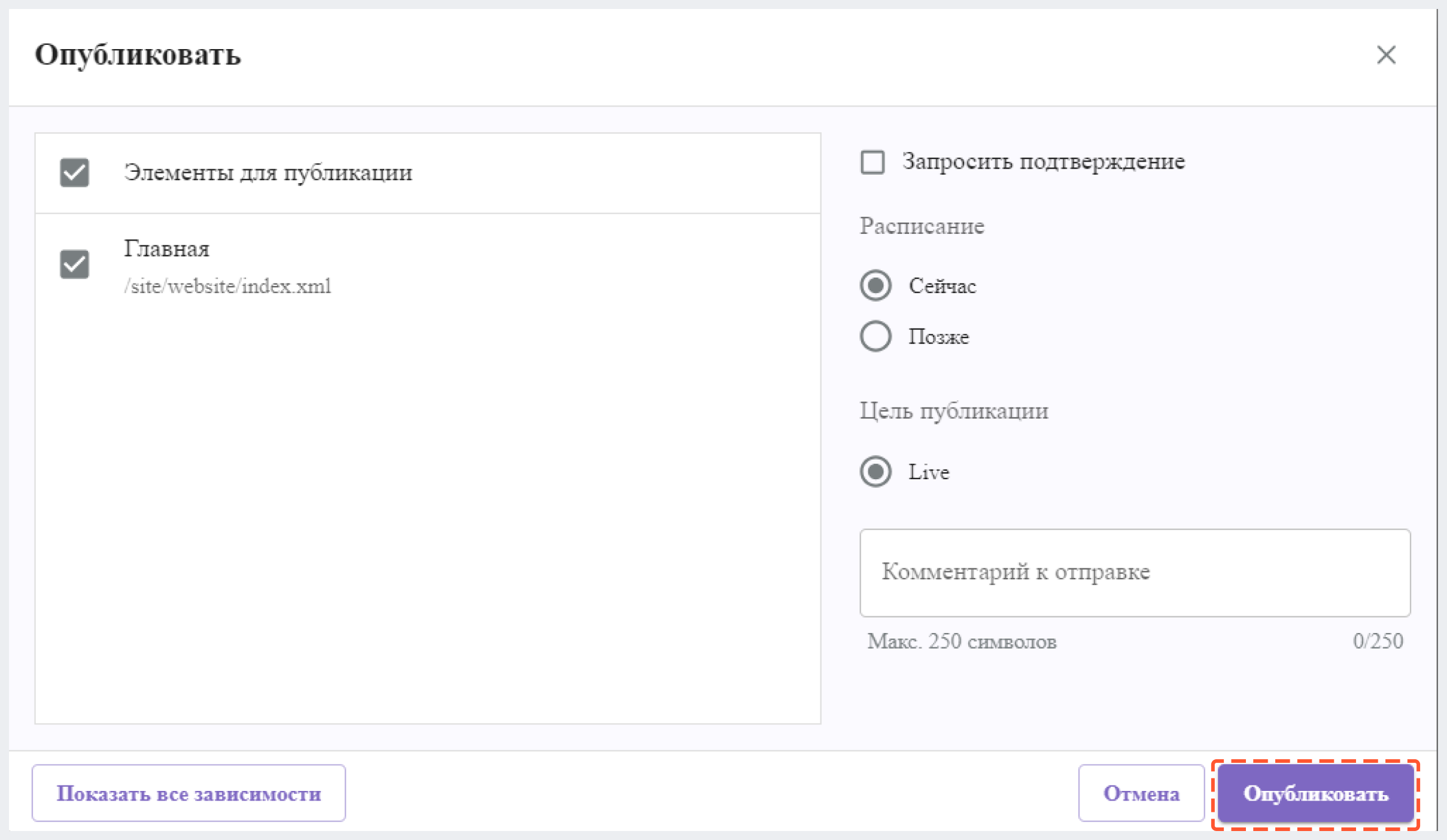
2. В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



