Архитектура DC CMS
Общая архитектура
Благодаря своему современному дизайну DC CMS обеспечивает:
- Полностью изолированное управление контентом (и глобальное delivery) через автономные элементы на основе микросервисов.
- Быстрое, динамичное и персонализированное delivery контента для каждого запроса.
- Применение подхода API-first к CMS, предлагая контент в виде сервиса через адаптивные интерфейсы GraphQL и REST.
- Использование CMS на основе Git, способствующее эффективным рабочим процессам разработчиков.
- Реализацию shared-nothing (без разделения ресурсов), бессерверной delivery-архитектуры, способной к глобальной масштабируемости.
- Гибкость совместимости с фронтендом, поддерживающая различные UI-фреймворки или функционирующая как headless CMS.
- Одинаковую поддержку всех участников CMS: авторов контента, разработчиков и администраторов системы.
- Создание новых приложений или их интеграцию в существующие приложения и веб-сайты.
Современная распределенная (decoupled) архитектура
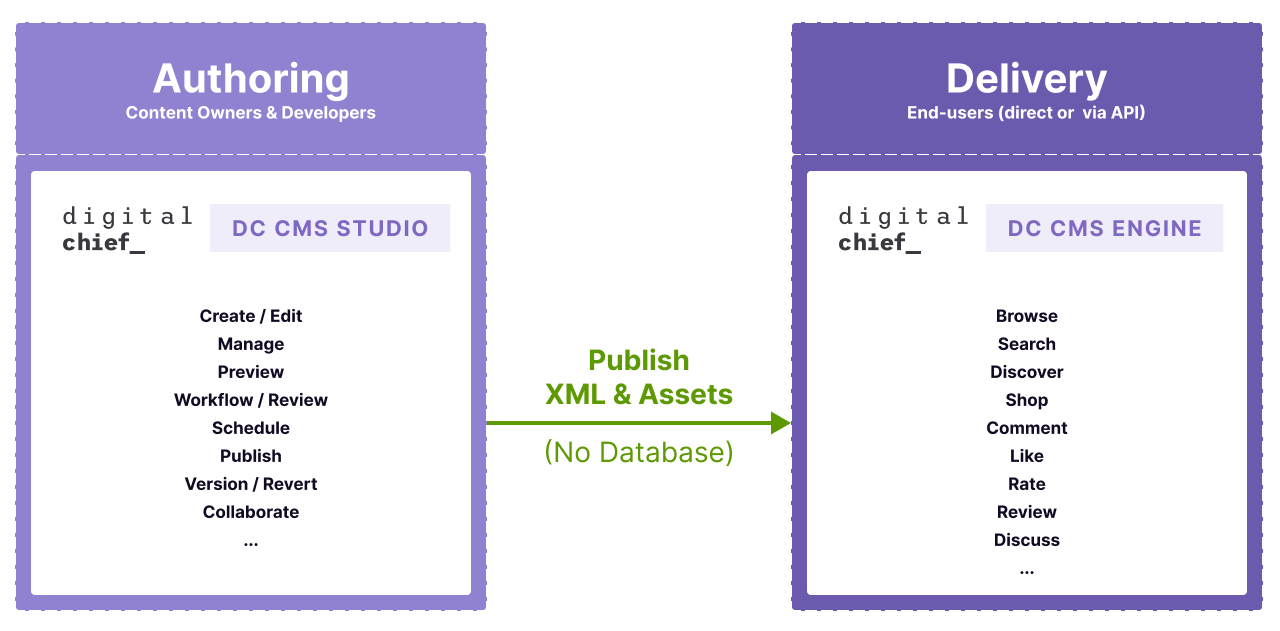
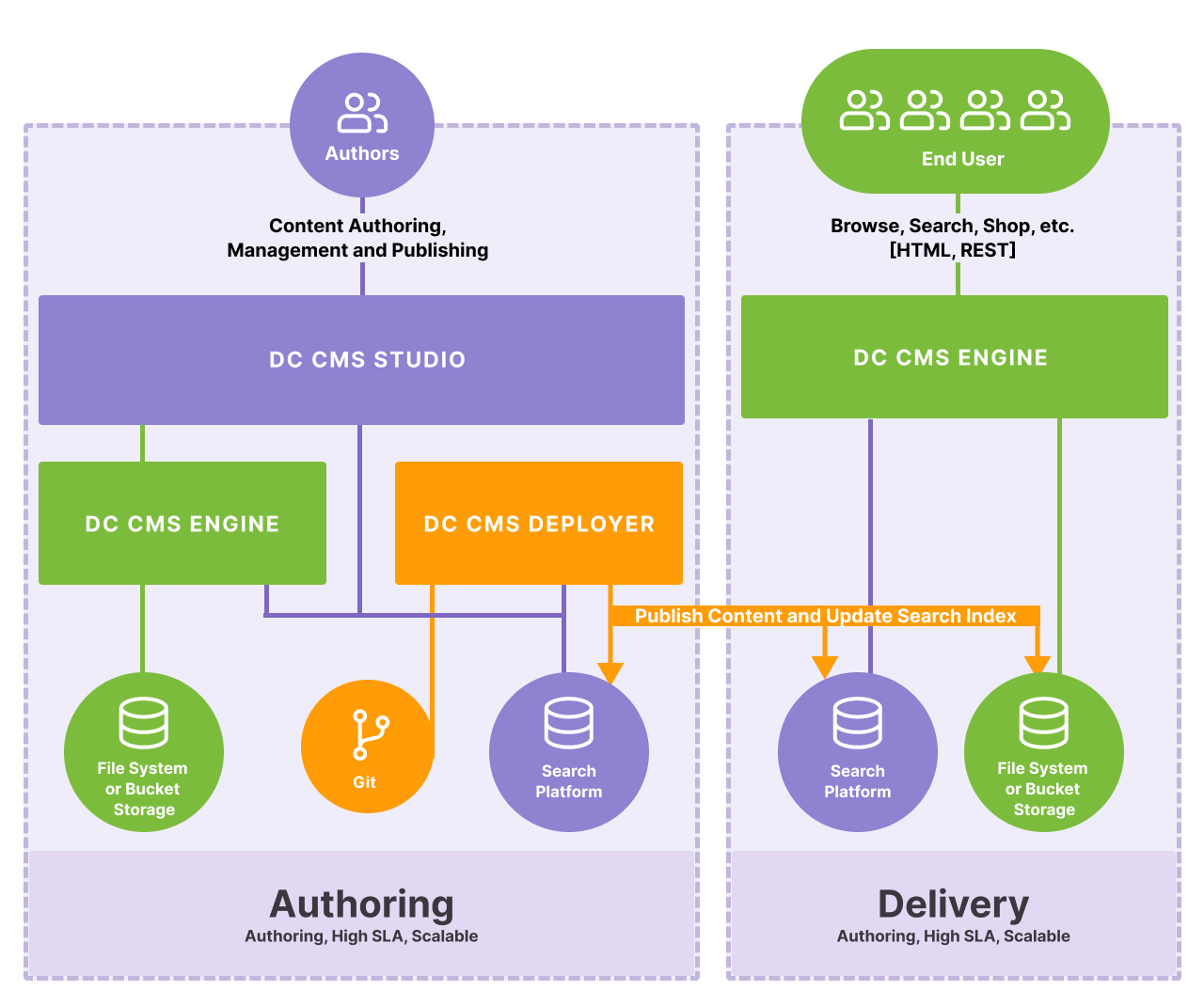
DC CMS – это распределенная (decoupled) система управления контентом, которая поддерживает динамическое и настраиваемое delivery контента. Распределенная архитектура DC CMS выглядит следующим образом:

В отличие от систем, которые используют общую базу данных для delivery и authoring, DС CMS разделяет их. Authoring-система преобразовывает контент в XML и статические активы, которые затем собираются обратно delivery-системой.
Модули и основные сервисы DC CMS
DC CMS включает в себя ряд сервисов, которые работают совместно, чтобы предоставить комплексное решение для управления контентом. К этим сервисам относятся:
| Модуль | Описание | Полезные статьи |
|---|---|---|
| CMS Studio | Предоставляет сервисы для создания, управления и публикации контента. | Конфигурация CMS Studio Безопасность CMS Studio Администрирование CMS Studio |
| CMS Engine | Предоставляет сервисы для delivery контента для любого типа веб- или мобильных приложений. СMS Engine потребляет контент, опубликованный из CMS Studio через CMS Deployer, и предоставляет разработчикам API для использования контента (контент, поиск, GraphQL и т. д.). | Конфигурация CMS Engine Безопасность CMS Engine |
| CMS Deployer | Система развертывания контента, которая перемещает контент из Studio в Engine и поисковую систему. | Конфигурация CMS Deployer |

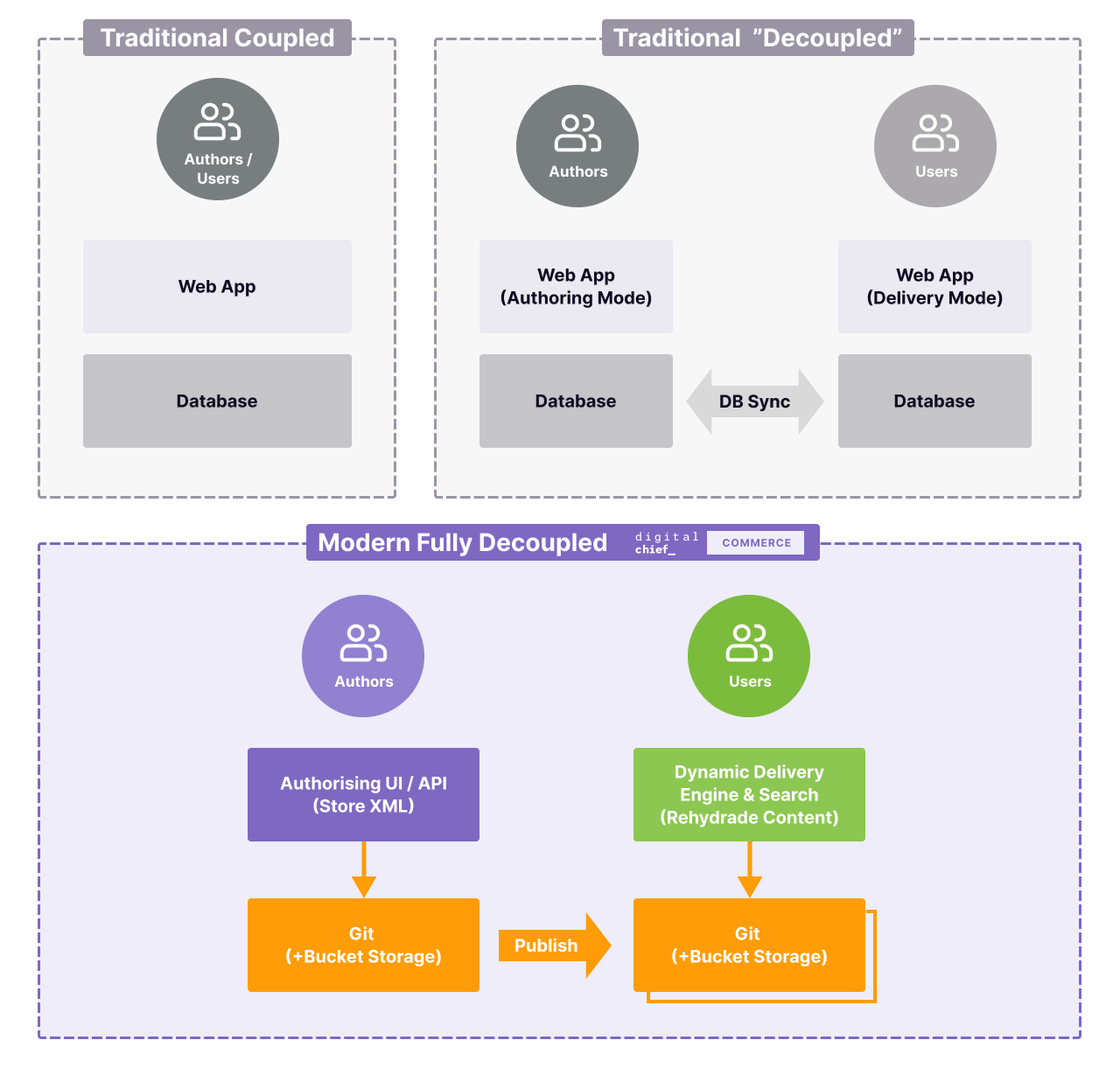
Множество CMS, которые утверждают, что они распределенные (decoupled), на самом деле таковыми не являются. Эти системы позволяют разделять authoring- и delivery-уровни, но оба уровня связаны между собой синхронизацией баз данных. В результате delivery-уровень зависит от authoring, что накладывает ограничения на масштабируемость delivery-уровня.
Настоящая распределенная (decouopled) система поддерживает отключенное (disconnected) delivery, когда delivery-уровень работает независимо (представьте delivery-уровень, который работает на подводной лодке или на круизном судне). Хотя запуск отключенных узлов delivery – экстремальный пример, это хороший тест истинной масштабируемости delivery-уровня DC CMS.

Как DC CMS предоставляет интерактивный пользовательский опыт? Во время приема контента, delivery-уровень индексирует контент в локальной поисковой системе и создает в памяти представление элементов контента, чтобы обеспечить динамическое поведение. Как поиск, так и хранилище памяти являются локальными, что означает, что они не обмениваются данными с другими узлами, однако теперь вы можете выполнять поиск и создавать динамические ответы. Эти динамические ответы могут управляться определенными персонажами пользователей в сочетании с их личностью или прошлым поведением. Если у вас есть доступ к хранилищу пользователей, потокам поведения (behavior stream) или профилям в социальных сетях, вы можете динамически настраивать контент в реальном времени. DC CMS имеет два дополнительных модуля для поддержки этой функциональности, которые можно интегрировать с другими системами: CMS Profile для управления идентификацией и поведением пользователя, и CMS Social для хранения контента, созданного пользователями.
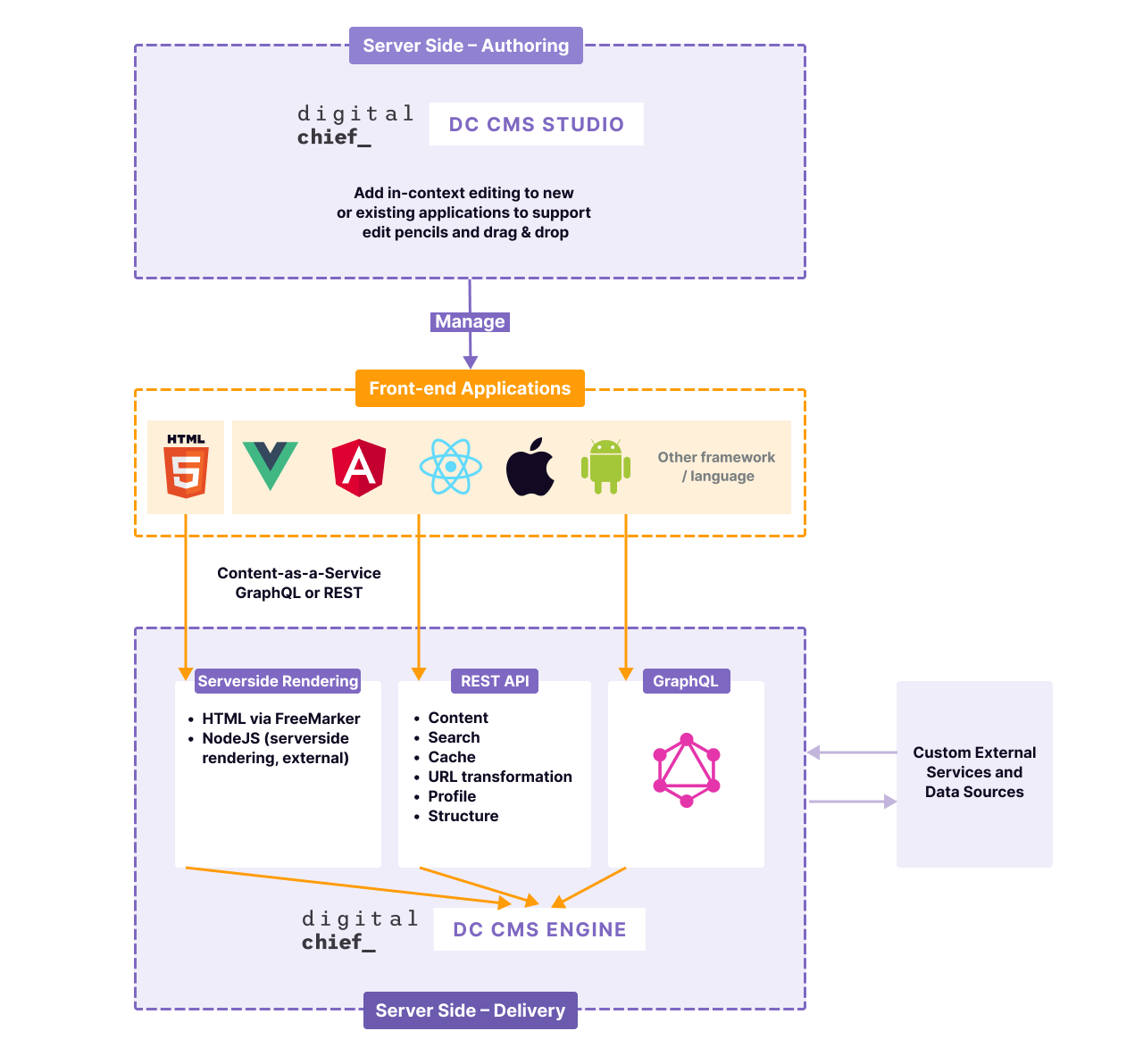
Разработка приложений

DC CMS – гибкая платформу, которая предлагает:
- Доступ к контенту через API (GraphQL и REST)
- Расширение GraphQL с помощью вашей собственной схемы, что дает возможность интегрировать данные из различных внешних источников в CMS
- Упрощенное создание эндпоинтов REST с помощью кратких фрагментов кода на Groovy
- Поддержка современных одностраничных приложений (SPA) таких как React, Angular и Vue
- Редактирование контента в контексте
- Серверная бизнес-логика, разработанная на:
- Groovy/Java, если поддерживается CMS Engine
- На любом языке, если поддерживается внешним сервисом
- HTML5-сайты
- Мобильные приложения и другие headless варианты использования
Архитектура развертывания
DC CMS поддерживает различные способы развертывания (SaaS-решения, PaaS и
автономные решения).
CMS Cloud
CMS Cloud предоставляет частное SaaS-предложение DC CMS. CMS Cloud обладает:
- эластичной масштабируемостью на основе Kubernetes
- высокой доступность и включает меры по восстановлению после аварии
- поддерживается глобальной сетью CDN
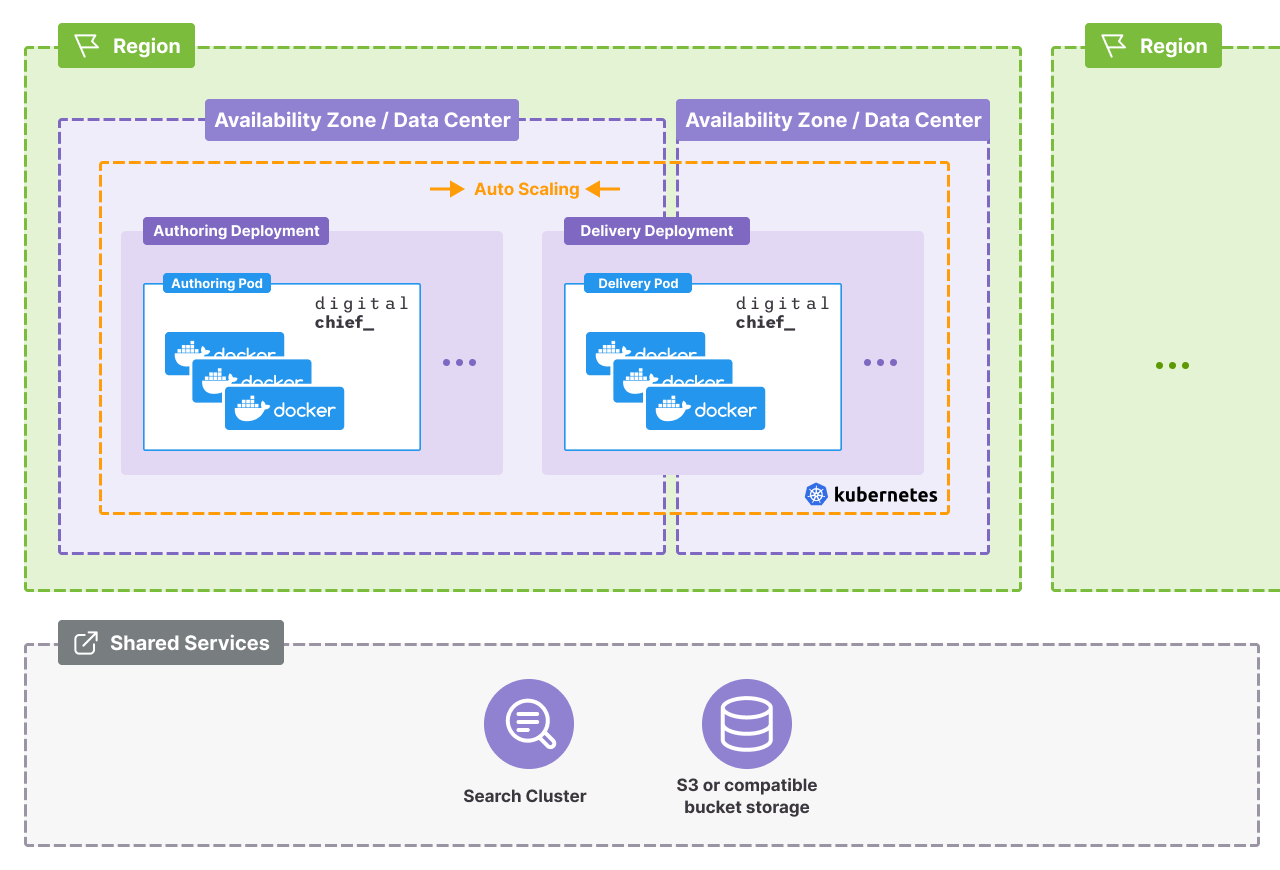
Локальные или IaaS/облачные провайдеры
Бессерверное развертывание можно осуществить с использованием Docker, Kubernetes и хранилища S3 или аналогичных вариантов хранения данных, обеспечивая быстрое масштабирование и развертывание по всему миру. Вот схема типичного бессерверного развертывания:

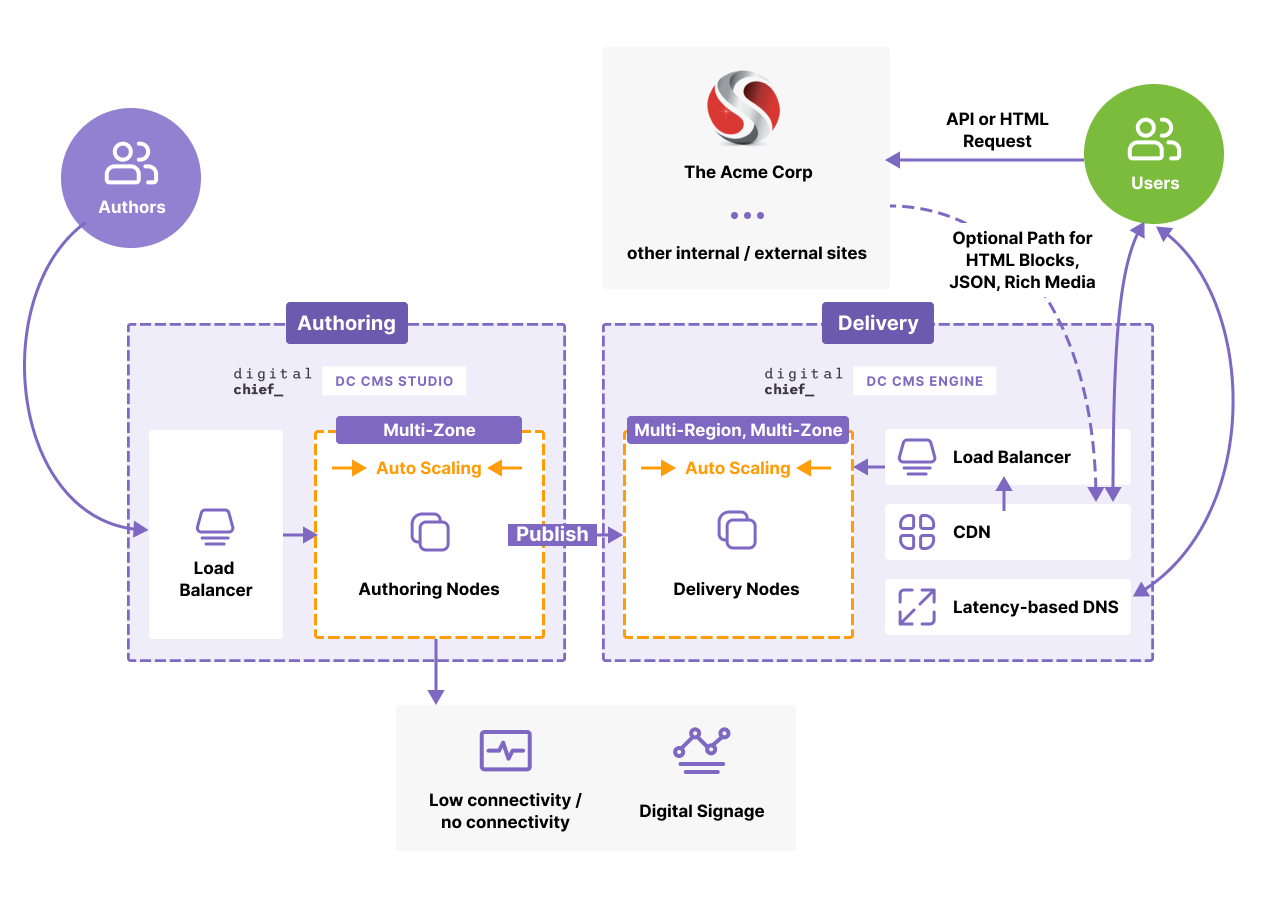
Если вы предпочитаете более традиционный подход, DС CMS также может быть эффективно развернуто в традиционной архитектуре сервера или группы масштабирования. Вот схема типичного развертывания на высоком уровне:

Компонуемость 
DC CMS - это платформа, которая ставит фокус на компонуемости, позволяя вам создавать свои цифровые возможности на основе Packaged Business Capabilities (PBC) с помощью множества различных расширений marketplace и расширений, которые вы разрабатываете самостоятельно. В отличие от традиционных монолитных платформ, которые поставляются со встроенными функциями и “жесткой” структурой, DC CMS позволяет пользователям собирать и настраивать свою собственную систему, самостоятельно выбирая и интегрируя необходимые сервисы и компоненты.
Узнать подробнее о компонуемости DC CMS можно здесь.
Headless-подход 
DC CMS – API-First система, что в свою очередь подразумевает принятие headless-подхода. Это существенно отличается от традиционных систем управления контентом, которые обычно применяют headless-решение путем добавления API для адаптации данных, ориентированных на страницы, в более универсальный формат.
По сути, DC CMS извлекает контент, созданный разработчиками с использованием инструмента моделирования, применяя различные действия и правила, такие как наследование, безопасность и версионирование, и доставляет преобразованный контент тому, кто его запросил, в формате JSON.
Эта гибкость позволяет моделировать различные типы контента, давая возможность авторам контента создавать элементы контента, которые затем могут быть запрошены для развертывания в различных приложениях, таких как SPAs, iOS, Android и других.
Хотя моделирование, управление и извлечение контента достаточно для многих простых сценариев, DC CMS предлагает дополнительные продвинутые функции. Среди них:
- Возможность редактирования headless-контента в контексте (Headless+)
- Workflow работы с контентом (от начального редактирования до финального развертывания в live-окружении)
Поддержка шаблонов 
Придерживаясь подхода API-First, DC CMS предлагает надежную поддержку для шаблонных (страничных) веб-сайтов. В интеграции с FreeMarker DC CMS использует высокопроизводительный, адаптивный и толерантный к синтаксическим отклонениям шаблонизатор, который эффективно генерирует HTML-контент напрямую из DC CMS.
В DC CMS разработчики могут моделировать контент как повторно используемые элементы и включать их в страницы. Страницы динамически собирают контент из компонентов и сопоставляются с шаблоном FreeMarker для создания конечной страницы. Выбор инструментов и фреймворков HTML не имеет значения для DC CMS, что позволяет разработчикам использовать различные технологии фронт-энда, такие как React, Vue, Angular, Flutter или аналогичные фреймворки для создания одностраничных приложений.
Выбор шаблонных (templated) сайтов вместо headless сайтов не ограничивает поддержку DC CMS для разработки пользовательских API.DC CMS позволяет разработчикам быстро добавить файл Groovy, который становится серверным API и/или эндпоинтом REST. Проект, над которым работают, затем может вызывать этот API из FreeMarker или в виде REST API вызова.
DC CMS предоставляет разработчикам полную свободу создавать свой HTML, CSS и JS с нуля, обеспечивая тем самым легкость решения проблем, таких как Responsive Design. Что бы разработчики ни создали в HTML,DC CMS сможет это отобразить и расширить при помощи контекстного редактирования контента.
Общие концепции 
API контент 
DC CMS требует использования одного из следующих API для доступа к вашему контенту:
- FreeMarker API (идеально подходит для шаблонных (templated) проектов)
- JavaScript API (подходит для одностраничных приложений (SPA) и/или AJAX)
- GraphQL (подходит для одностраничных приложений (SPA) и/или AJAX)
- API поиска
- REST API (подходит для одностраничных приложений (SPA) и/или AJAX)
- Groovy (подходит для полного контроля над эндпоинтами API и форматом ответа)
- Java (доступен через Groovy и обеспечивает полный доступ к CMS Engine)
Ниже вы найдете краткое описание упомянутых API.
Headless проекты:
| API | Описание |
|---|---|
| JavaScript SDK | JavaScript SDK позволяет получать доступ к сервисам DC CMS из любого фреймворка для одностраничных приложений (SPA) или непосредственно через JavaScript. Кроме того, он обеспечивает использование Experience Builder (редактирование контента внутри контента) для всех проектов, включая те, которые используют фреймворки SPA. |
| GraphQL | GraphQL API позволяет извлекать контент и контролировать форму ответа. |
| REST API | REST API позволяет извлекать контент, используя эндпоинты REST API по умолчанию, а также дает разработчикам возможность определить кастомные эндпоинты с полным контролем над форматом ответа. Для создания кастомных эндпоинтов обратитесь к упомянутому ниже Groovy API. |
| Поиск | Поисковый API позволяет осуществлять полнотекстовый поиск, фильтрацию, ранжирование и бустинг (boosting) по всему проекту. |
| Groovy | API на основе Groovy позволяет создавать серверный код, способный выполнять бизнес-логику, операции с контентом и дополнительные функции, а также дает разработчикам возможность создавать кастомизированные эндпоинты REST с полным контролем над структурой ответа. |
| Доступ к статическим активам | Позволяет разработчикам получать доступ к статическим активам (изображениям, видео и т.д.) из внутренних или внешних репозиториев. |
Шаблонные (templated) проекты:
| API | Описание |
|---|---|
| FreeMarker | API FreeMarker предоставляет доступ к сервисам DC CMS из шаблонов FreeMarker для проектов, отрисованных на стороне сервера. |
| Поиск | Поисковый API позволяет осуществлять полнотекстовый поиск, фильтрацию, ранжирование и бустинг (boosting) по всему проекту. |
| Groovy | API на основе Groovy позволяет создавать серверный код, способный выполнять бизнес-логику, операции с контентом и дополнительные функции, а также дает разработчикам возможность создавать кастомные эндпоинты REST с полным контролем над структурой ответа. |
| Доступ к статическим активам | Позволяет разработчикам получать доступ к статическим активам (изображениям, видео и т.д.) из внутренних или внешних репозиториев. |
Вы можете использовать REST API в шаблонных (templated) проектах для выполнения операций с контентом через JavaScript по мере необходимости.
Наследование контента 
Требовать от авторов контента вводить одинаковые метаданные или контент повторно для каждого элемента, особенно если они остаются неизменными, неудобно и неэффективно. Эффективнее ввести общие метаданные внутри раздела или по всему приложению один раз и автоматически применить их ко всем связанным элементам. Этот концепт, известный как наследование контента, активно поддерживается в DC CMS с различными механизмами для его реализации. Дополнительные сведения на эту тему можно найти в статье "Наследование контента".
Безопасность 
Гарантировать безопасный доступ к контенту и настраивать доступ на основе ролей для различных элементов или иерархий контента крайне важно для любого качественного приложения, наполненного контентом. Внедрение мер безопасности на уровне API контента необходимо. DC CMS предлагает механизмы аутентификации и авторизации, подробнее о которых можно узнать здесь и здесь.
Контекстное редактирование 
DC CMS предоставляет SDK, который позволяет разработчикам, в первую очередь заинтересованным в использовании headless-решений, интегрировать инструменты, необходимые для авторов контента, такие как визуальное редактирование контента в контексте.
Подробнее о Experience Builder (XB) можно узнать здесь.
Доступность 
DC CMS поддерживает географически распределенные развертывания, обеспечивая возможность размещения нескольких центров обработки данных в каждой географической точке,что обеспечивает почти 100%-ное время безотказной работы delivery-уровня. Трафик delivery контента направляется к ближайшему рабочему центру обработки данных, повышая тем самым как скорость, так и доступность.
Масштабируемость 
Ключевыми моментами для достижения масштабируемости являются:
- Горизонтальное расширение
- Минимизация проблемных мест
- Оптимизация параллельной обработки
В контексте DC CMS масштабируемость является фундаментальным аспектом архитектуры. DC CMS придерживается нескольких основных принципов в отношении delivery контента:
- Использование Shared-Nothing архитектуры
- Stateless дизайн, совместимый с облачными средами
- Минимальное использование механизмов блокировки
Давайте более подробно рассмотрим эти принципы.
В DC CMS delivery-узлы работают независимо, не обмениваясь базами данных, файловыми системами или памятью и не синхронизируясь друг с другом. Следовательно, узлы могут быть гибко добавлены, расположены в различных центрах обработки данных и географических регионах, поскольку они функционируют автономно.
Более того, delivery-узлы DC CMS являются stateless и предназначены для облачных сред. Они функционируют как stateless сущности в кластерах Kubernetes, способные извлекать артефакты контента из удаленного хранилища для динамического delivery.
Наконец, delivery-узлы DС CMS стараются избегать блокировок для оптимизации пропускной способности потоков, облегчая эффективное масштабирование как вертикально, так и горизонтально.
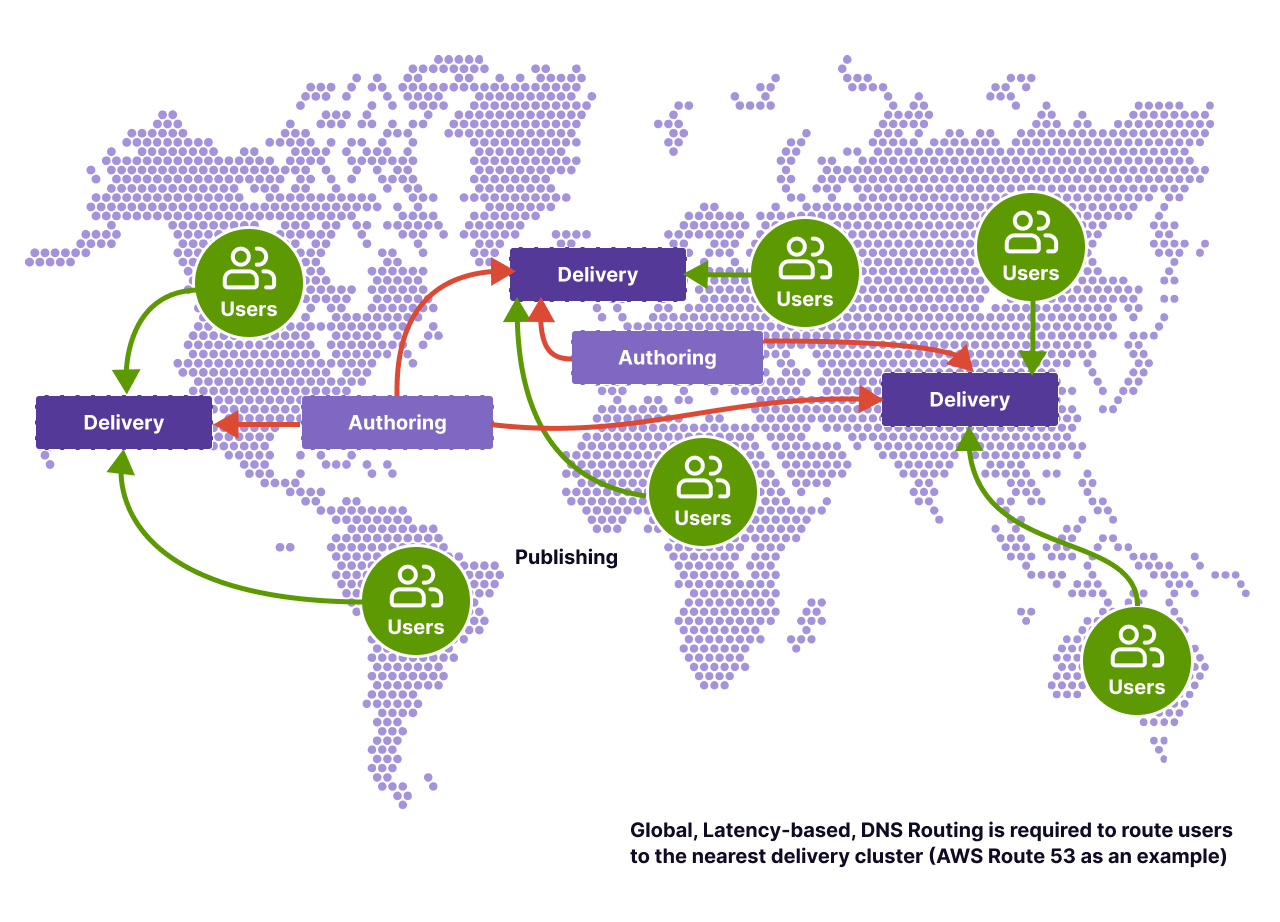
Планетарный масштаб 
Для глобального развертывания, когда пользователи распределены по всему миру, рекомендуется размещать сервисы DC CMS поблизости к пользователям при каждом возможном случае. Это обеспечивает быстрые и динамичные ответы на взаимодействия пользователей. Хотя CDN имеют свои преимущества, они не эффективны для delivery динамичного и персонализированного контента.
Поскольку DC CMS состоит из двух основных систем — authoring (используемой авторами контента) и delivery (используемой потребителями контента), возможно размещение различных сервисов в разных регионах в зависимости от местонахождения пользователей. Кластеры authoring обычно располагаются ближе к авторам контента, в то время как кластеры delivery распределены по регионам, где находятся конечные пользователи. Delivery-узлы могут извлекать контент из любого количества authoring-узлов и обычно располагаются в районах с высокой концентрацией конечных пользователей.

Безопасность продукта
Создание безопасного программного обеспечения требует установления и соблюдения политик и протоколов. DC CMS поддерживает ряд процедур для своих разработчиков, оборудования и объектов. Среди них:
- Проведение тестирования на проникновение и аудитов безопасности с каждым релизом
- Использование автоматизированных сканирований безопасности с использованием различных инструментов
- Ведение программы исследования безопасности с ясными руководствами по сообщению о проблемах безопасности
- Внедрение безопасных практик разработки, развертывания и эксплуатации



