Наследование контента в DC CMS
DC CMS поддерживает наследование контента, используя встроенные решения и плагины, которые позволяют разработчикам дополнять то, что предлагается системой по умолчанию.
Основы наследования контента
Объекты контента в DC CMS представляют собой структурированную разметку, по умолчанию XML, и содержат данные, созданные авторами контента с помощью CMS Studio. Эти объекты организованы в древовидную структуру, что позволяет наследовать свойства от родительских объектов.
Наследование контента работает следующим образом: представьте два объекта с именами Parent и Child, которые настроены следующим образом:
- Parent: Ниже вы можете увидеть типичный level-descriptor, который будет родительским для другого объекта. Level-descriptor определяет элементы, общие для всего на своем уровне и ниже. Например, он определяет основной файл CSS (
main.css) и общие компоненты заголовка (default-header.xml) и футера (default-footer.xml).
<?xml version="1.0" encoding="UTF-8"?>
<component>
<content-type>/component/level-descriptor</content-type>
<display-template/>
<merge-strategy>inherit-levels</merge-strategy>
<objectGroupId>4123</objectGroupId>
<objectId>41d1c0c5-bfc9-8fe8-2461-dc57a82b6cab</objectId>
<file-name>cms-level-descriptor.level.xml</file-name>
<folder-name/>
<cssGroup>
<item>
<key>/static-assets/css/main.css</key>
<value>/static-assets/css/main.css</value>
<fileType_s>css</fileType_s>
</item>
</cssGroup>
<jsGroup/>
<createdDate>2/7/2021 19:40:03</createdDate>
<lastModifiedDate>10/8/2021 19:58:30</lastModifiedDate>
<defaultHeader>
<item>
<key>/site/components/components/header/default-header.xml</key>
<value>Default Header</value>
<include>/site/components/components/header/default-header.xml</include>
<disableFlattening>false</disableFlattening>
</item>
</defaultHeader>
<defaultFooter>
<item>
<key>/site/components/components/footer/default-footer.xml</key>
<value>Default Footer</value>
<include>/site/components/components/footer/default-footer.xml</include>
<disableFlattening>false</disableFlattening>
</item>
</defaultFooter>
<lastModifiedDate_dt>10/8/2021 19:58:30</lastModifiedDate_dt>
</component>
- Child: Ниже приведен XML-файл для страницы, расположенной уровнем ниже вышеупомянутого level-descriptor и настроенной на наследование от этого дескриптора. Обратите внимание на определение стратегии слияния как
inherit-levels, активирующей механику наследования на уровне в DC CMS. Для работы этого механизма DC CMS должно исследовать текущие и более высокие уровни для файлов с именемcms-level-descriptor.level.xml(настраиваемо). Эта страница также не указывает CSS-файл или группу файлов для включения, и ей также не нужно указывать компоненты заголовка или футера.
<?xml version="1.0" encoding="UTF-8"?>
<page>
<content-type>/page/one-col-parallax</content-type>
<display-template>/templates/web/pages/one-col-parallax.ftl</display-template>
<merge-strategy>inherit-levels</merge-strategy>
<objectGroupId>9cef</objectGroupId>
<objectId>001f0955-6da3-8b7a-4e6b-6b373139d0ba</objectId>
<file-name>index.xml</file-name>
<folder-name>child-page</folder-name>
<internal-name>Child</internal-name>
<navLabel>CHILD</navLabel>
<title>Child Page</title>
<headerOverlap>no-overlap</headerOverlap>
<placeInNav>true</placeInNav>
<orderDefault_f>12000</orderDefault_f>
<description>This is the Child page.</description>
<disabled>false</disabled>
<createdDate>7/31/2021 16:52:39</createdDate>
<lastModifiedDate>8/1/2021 18:55:09</lastModifiedDate>
<body>
<h1>Hello World</h1>
</body>
</page>
DC CMS будет использовать механику наследования, установленную в стратегии слияния inherit-levels, для объединения страницы и level-descriptor. Cтратегия слияния перенесет элементы, определенные в level-descriptor, на дочернюю страницу перед передачей новой модели (XML) в систему рендеринга. Следовательно, при рендеринге страницы модель будет автоматически содержать метаданные, определенные в родительском level-descriptor. В нашем примере страница унаследует также метаданные, такие как cssGroup, defaultHeader и defaultFooter.
Когда элемент определяется level-descriptor, а затем впоследствии определяется дочерним элементом, определение дочернего элемента переопределяет level-descriptor.
Этот механизм позволяет определить метаданные, которые распространяются по информационной архитектуре проекта. Весь проект может иметь значения по умолчанию, которые могут быть переопределены отдельными разделами или страницами.
Реальные примеры такого наследования включают:
- Логотип проекта
- Глобальные хедеры и футеры
- Метаданные раздела (применяются ко всем страницам/подразделам)
Механизм наследования уровней позволяет вам устанавливать level-descriptor(ы) на различных уровнях информационной архитектуры, при этом нижние уровни переопределяют верхние уровни.
То, что мы обсуждали выше, - это реализация единой стратегии наследования, inherit-levels. В DC CMS реализованы и дополнительные встроенные стратегии наследования, а также вы также можете создать свою собственную стратегию в соответствии с вашими потребностями.
Встроенные стратегии наследования
| Стратегия | Описание |
|---|---|
| single-file | Никакой контент не должен быть унаследован |
| inherit-levels | Содержимое level-descriptor(ов) CMS (cms-level-descriptor.xml) на текущем и верхнем уровнях должно быть унаследовано |
| explicit-parent | Родительский дескриптор для наследования явно указан в XML-теге parent-descriptor |
| targeted-content | Страница будет объединена с другими страницами в иерархии таргетированного контента, включая level-descriptor. Например, /en_US/about-us сгенерирует следующий список слияния: /en_US/about-us/index.xml, /en_US/about-us/cms-level-descriptor.xml, /en/about-us/index.xml, /en/about-us/cms-level-descriptor.xml, /about-us/index.xml, /about-us/cms-level-descriptor.xml, /cms-level-descriptor.xml |
Создание собственного level-descriptor
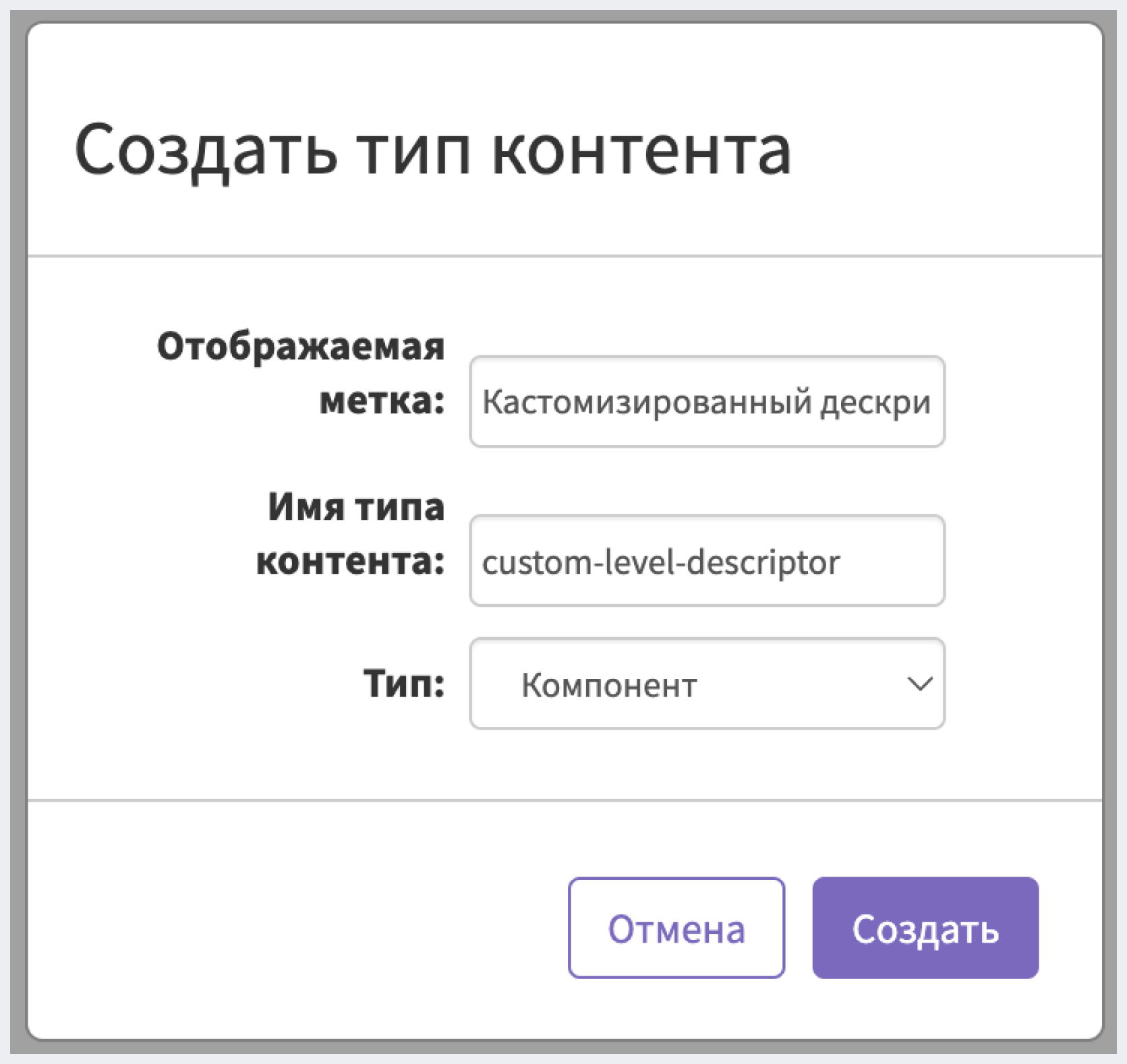
Чтобы создать новый level-descriptor для шаблона "Web Blog", в левой боковой панели перейдите по пути Инструменты сайта > Типы контента > Создать новый тип и в поле Имя типа контента укажите custom-level-descriptor.

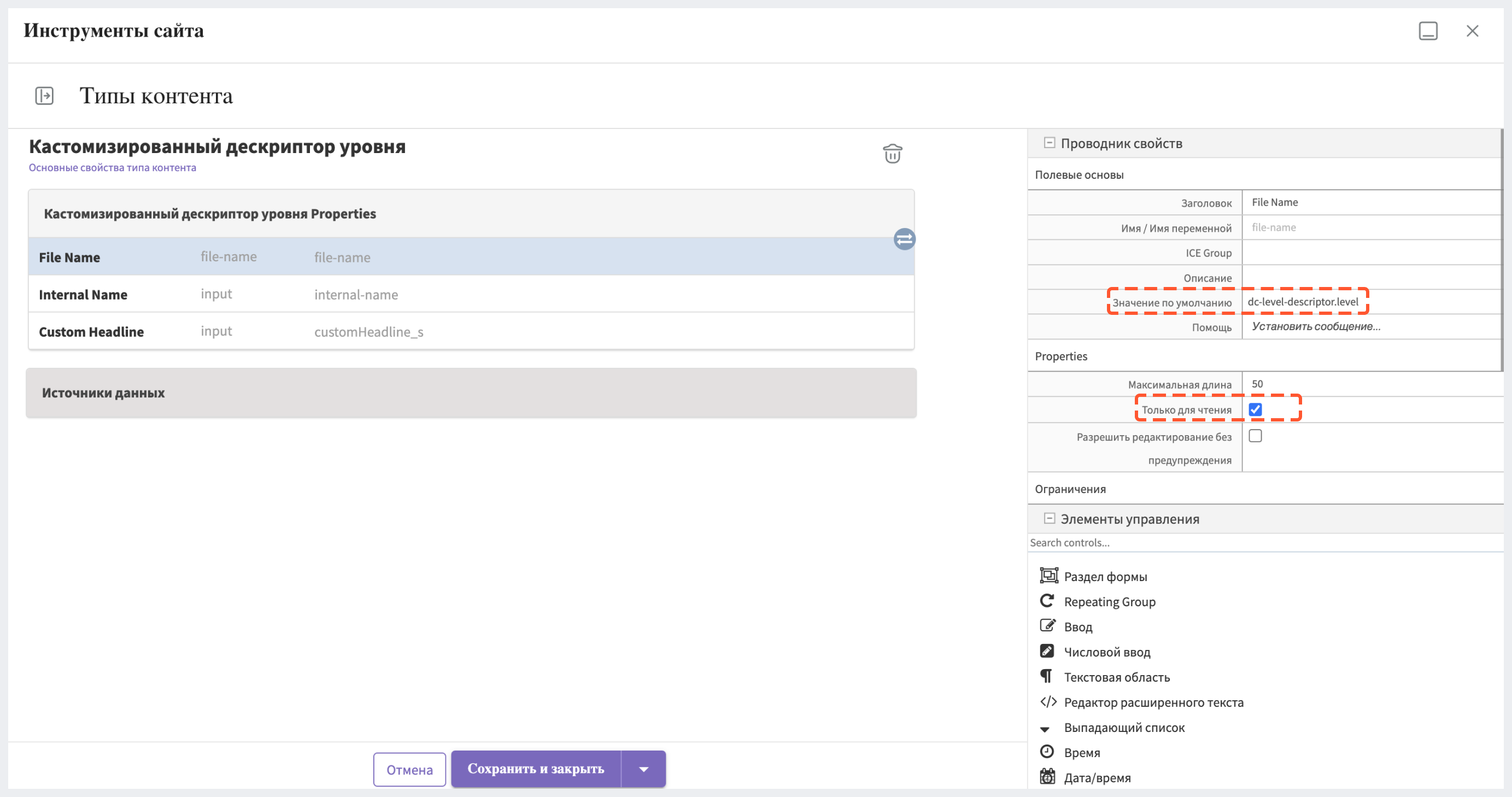
Из блока Элементы управления справа добавьте Имя файла. Затем кликните на добавленный элемент и в блоке Проводник свойств в поле Заголовок укажите File Name, в поле Значение по умолчанию - cms-level-descriptor.level, и активируйте опцию Только для чтения. При необходимости дополните тип контента дополнительными полями. В нашем примере был также добавлен элемент "Custom Headline".

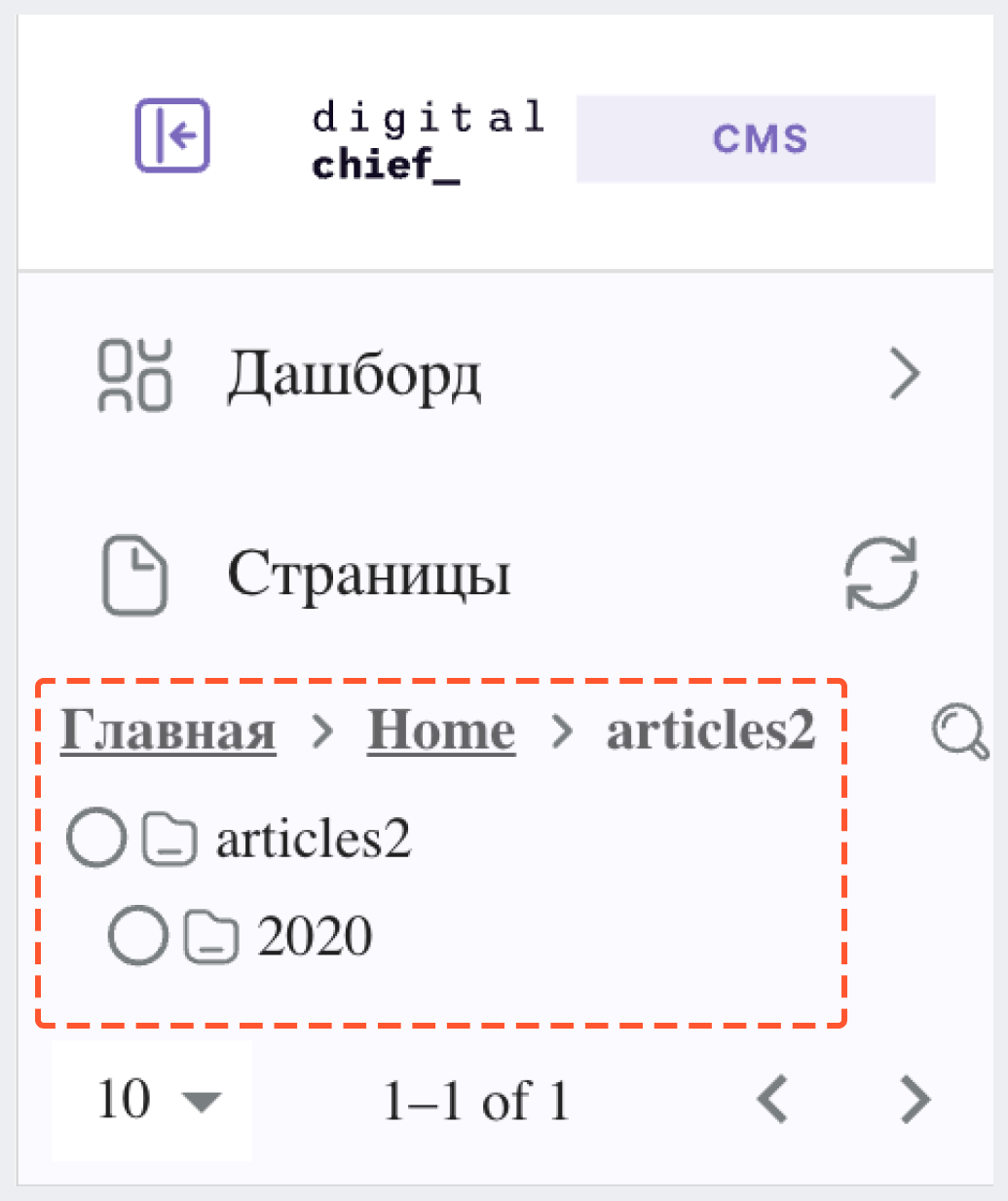
Перейдите в боковую панель, в разделе Страницы создайте новую папку с именем articles2 в разделе Home и скопируйте несколько статей в только что созданную папку.

Создайте новый контент с использованием типа /component/custom-level-descriptor в articles2.
Обновите шаблон article.ftl, чтобы включить новую переменную:
<#if contentModel.customHeadline_s??>
<h1>${contentModel.customHeadline_s}</h1>
</#if>
Просмотрите статью из папки "article2", чтобы проверить успешное включение новой переменной, полученной из level-descriptor.



