Плагин дашборда в CMS Studio
Создание плагина 
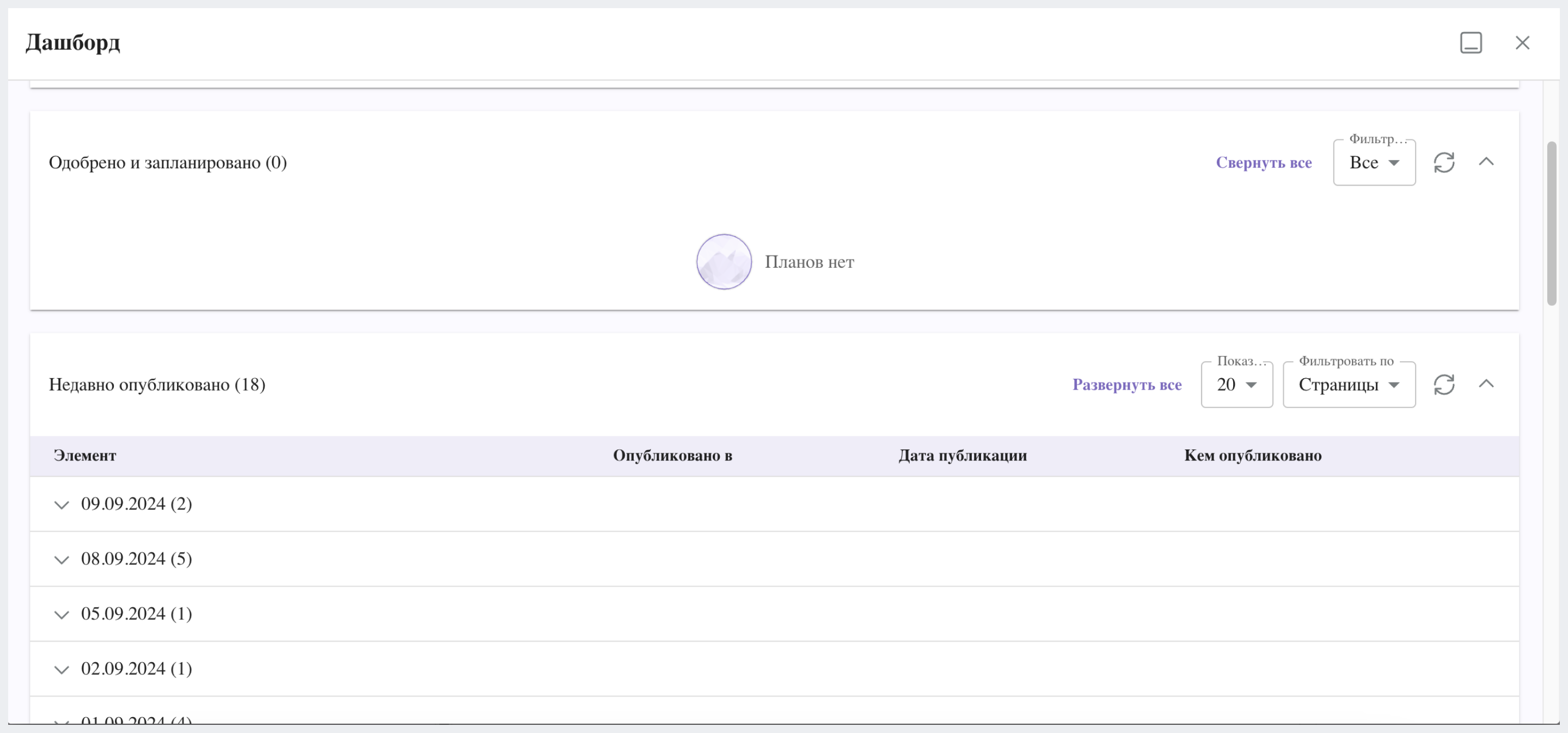
Дашборд состоит из нескольких разделов, каждый из которых предоставляет информацию о различных элементах контента. Например, вы можете увидеть, какие элементы контента находятся в процессе выполнения или были недавно изменены вами. Набор виджетов на дашборде зависит от роли пользователя. Дополнительные сведения о дашборде можно найти по этой ссылке.

Дашборд в CMS Studio
Для примера рассмотрим, как создать плагин дашборда в CMS Studio с использованием проекта "My Editorial", созданного на основе шаблона “Web Blog”.
1. Сначала создайте структуру папок, где будет располагаться файл JavaScript для нашего плагина, соблюдая рекомендации, описанные здесь. В нашем случае CATEGORY - dashboard, NAME - test-dashboard.
Затем в локальной папке создайте файл описания для вашего плагина с именем cms-plugin.yaml и убедитесь, что идентификатор плагина (plugin.id) установлен как ru.dc.cms.plugin.exampledashboard, а затем создайте следующую структуру папок:
<plugin-folder>/
cms-plugin.yaml
authoring/
static-assets/
plugins/
ru/
dc/
cms/
plugin/
exampledashboard/
dashboard/
test-dashboard/
Мы разместим JS-файл, реализующий плагин дашборда, в папке test-dashboard. Для нашего примера <plugin-folder> расположен по пути /users/myuser/myplugins/dashboard-plugin.
2. Создайте файл index.js. В папке test-dashboard создайте два новых пустых файла с именами index.css и script.js, затем переместите файл index.js в эту папку.
3. Чтобы настроить наш плагин для автоматической интеграции в соответствующий конфигурационный файл в CMS Studio (в случае с дашбордом это файл конфигурации пользовательского интерфейса) при установке, добавьте следующую информацию в ваш файл описания cms-plugin.yaml:
installation:
- type: preview-app
parentXpath: /siteUi/widget[@id='cms.components.Dashboard']
testXpath: //plugin[@id='ru.dc.cms.plugin.dashboard']
element:
name: configuration
children:
- name: widgets
children:
- name: widget
attributes:
- name: id
value: ru.dc.cms.sampleComponentLibraryPlugin.components.reactComponent
children:
- name: plugin
attributes:
- name: id
value: rru.dc.cms.plugin.dashboard
- name: type
value: dashboard
- name: name
value: test-dashboard
- name: file
value: index.js
Не забудьте использовать то же значение, что и в plugin.id (находится в верхней части файла описания) для раздела установки plugin.id, который в нашем примере называется ru.dc.cms.plugin.
4. После того как вы разместили файлы вашего плагина и настроили автоматическое связывание (auto-wiring), вы можете приступить к установке плагина для тестирования или отладки. Это можно сделать с помощью команды cms-cli copy-plugin. Для того чтобы убедиться, что команды cms-cli работают правильно, необходимо установить соединение с DC CMS с помощью команды add-environment. После установки соединения вы сможете установить плагин в проект с именем my-editorial, запустив следующее:
./cms-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/dashboard-plugin
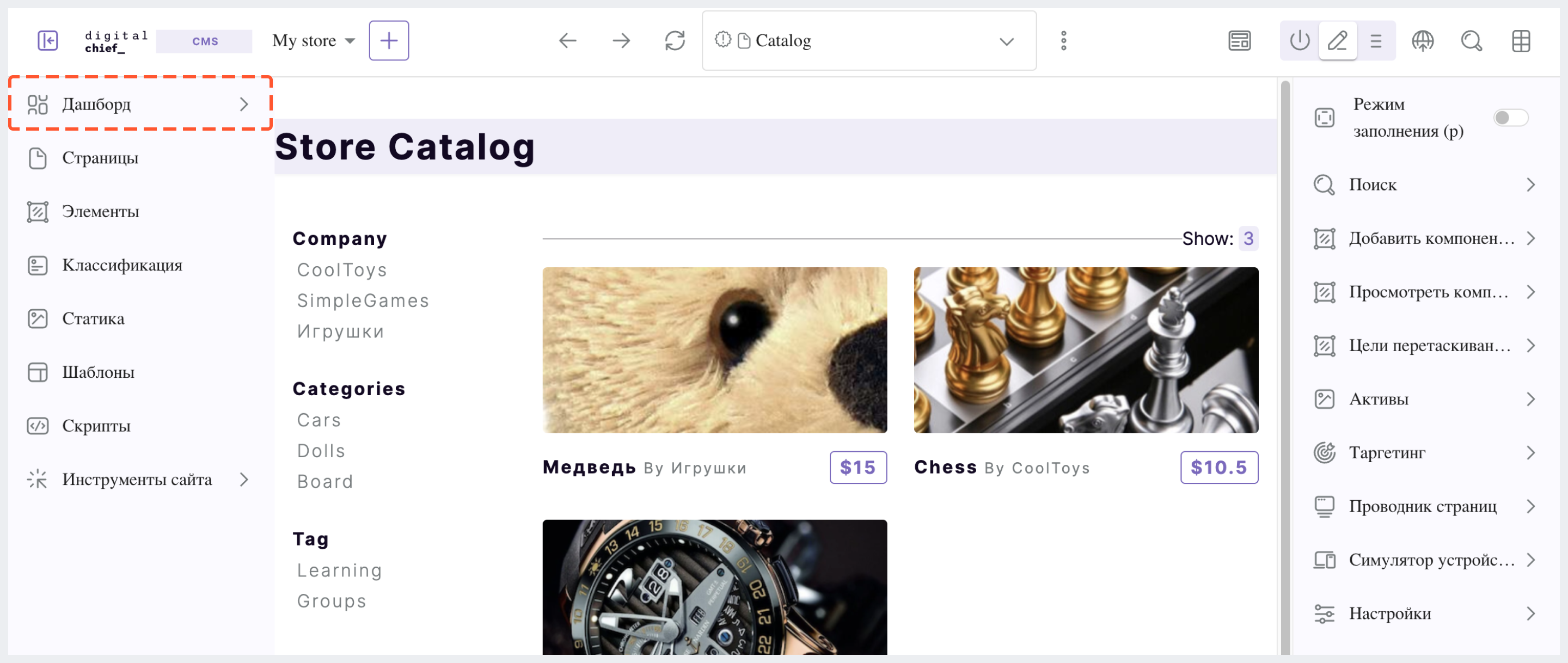
5. Чтобы посмотреть на наш плагин в действии, нажмите на логотип DC CMS в левом верхнем углу. После чего откроется боковая панель, где нужно нажать на “Дашборд”.

Вот раздел автоматического связывания в конфигурации после установки плагина:
<siteUi>
...
<widget id="cms.components.Dashboard">
<configuration>
<widgets>
<widget id="cms.components.AwaitingApprovalDashlet">
<permittedRoles>
<role>admin</role>
<role>developer</role>
<role>publisher</role>
</permittedRoles>
</widget>
...
<widget id="ru.dc.cms.sampleComponentLibraryPlugin.components.reactComponent">
<plugin id="ru.dc.cms.plugin.dashboard"
type="dashboard"
name="test-dashboard"
file="index.js"/>
</widget>
…



