Настройка лого в шапке сайта
Общая информация и настройка
В этой инструкции вы узнаете о том, как изменить логотип, отображаемый в шапке сайта вашего интернет-магазина.

Для изменения изображения лого:
1. Авторизуйтесь в DC CMS.
2. Перейдите в проект интернет-магазина.
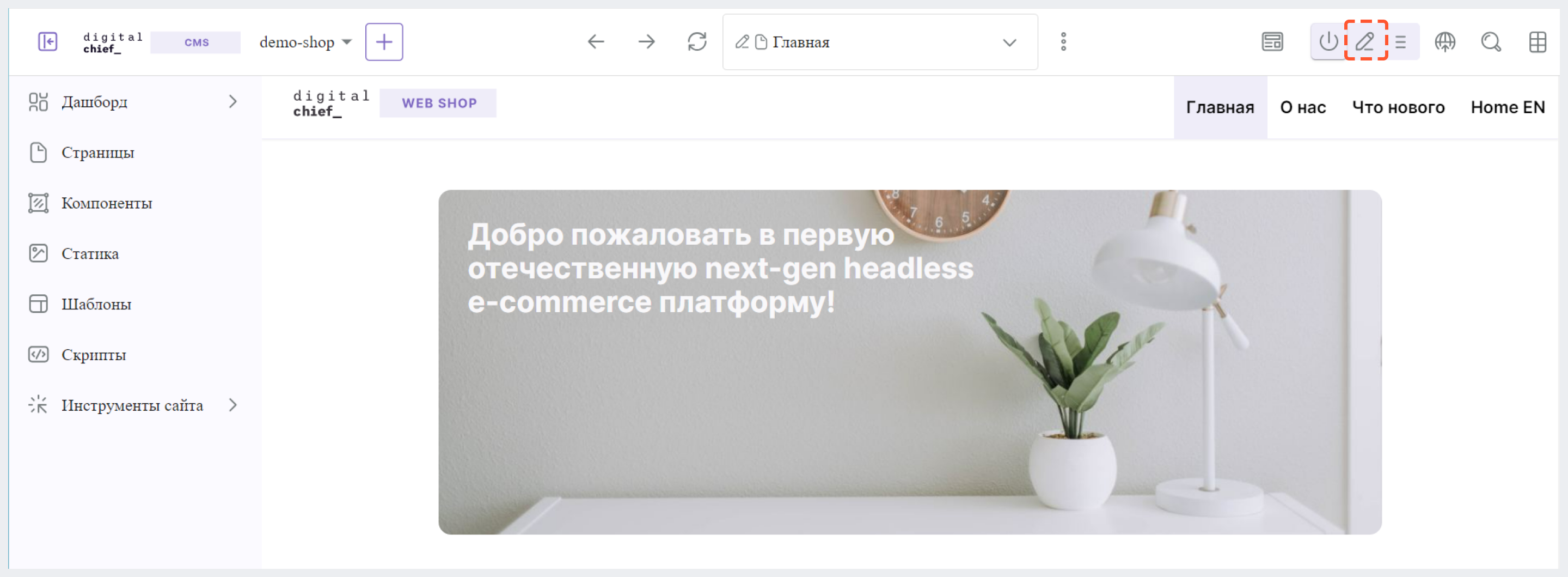
3. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

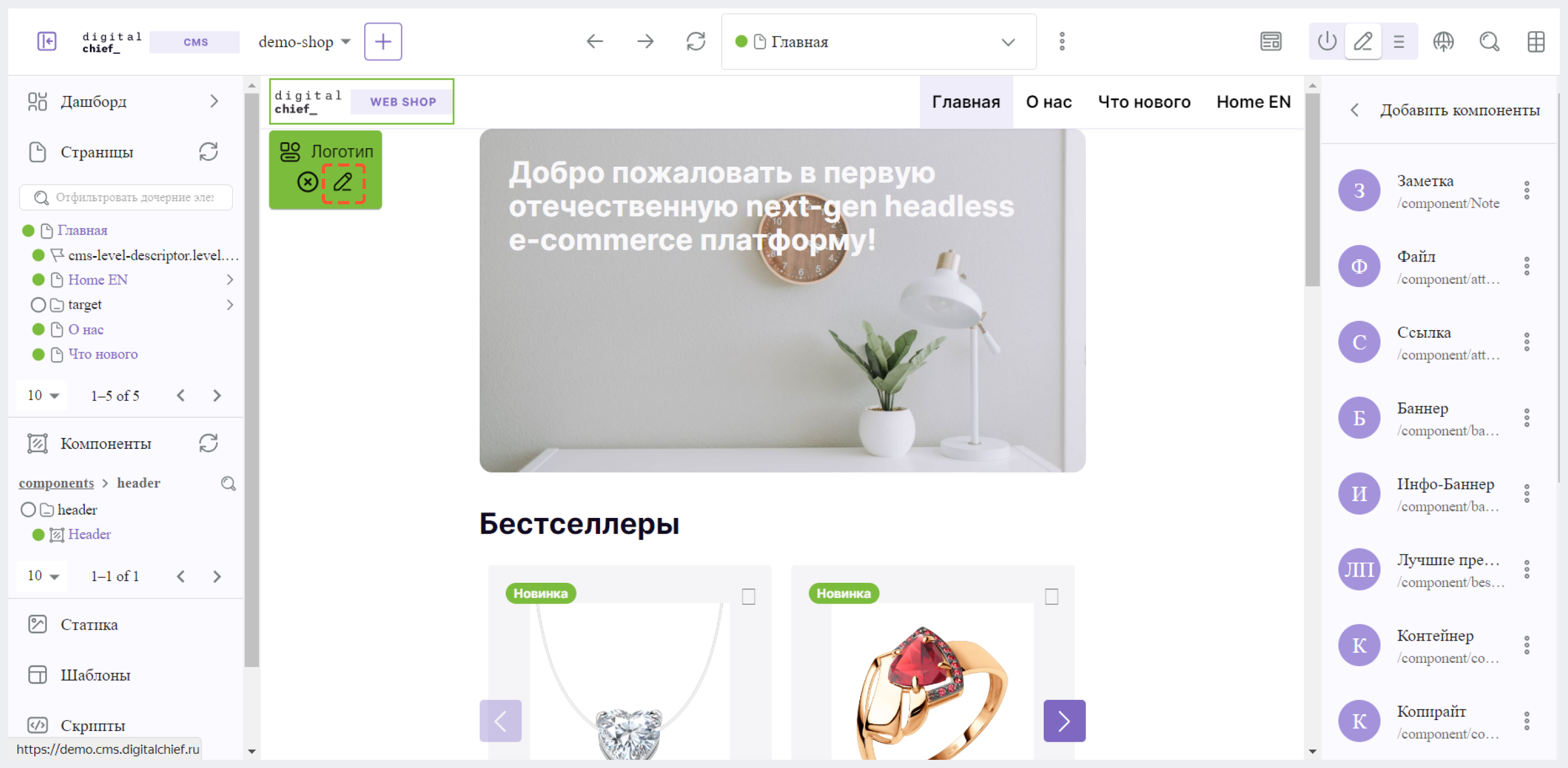
4. Наведите курсор мыши на лого так, чтобы вокруг него появилась зеленая рамка и плашка "Логотип", затем кликните и нажмите на иконку Карандаш.

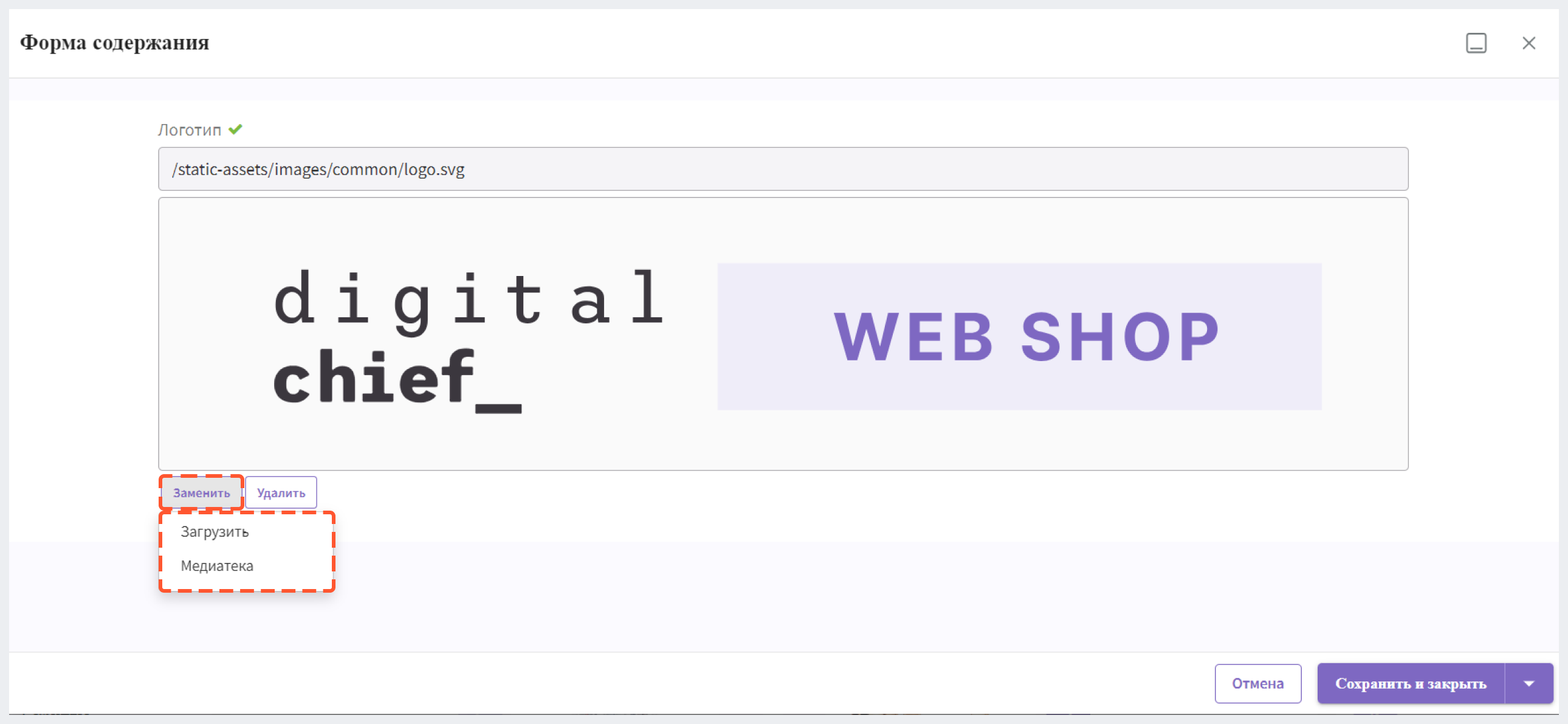
5. В появившемся окне нажмите на "Заменить" и выберите подходящий вариант загрузки:
- Чтобы загрузить изображение с компьютера, нажмите на Загрузить и выберите файл для загрузки.
- Чтобы загрузить изображение из медиатеки DC CMS, нажмите на Медиатека и выберите нужный файл

6. Нажмите на Сохранить и закрыть.
7. Опубликуйте изменения. Для этого:
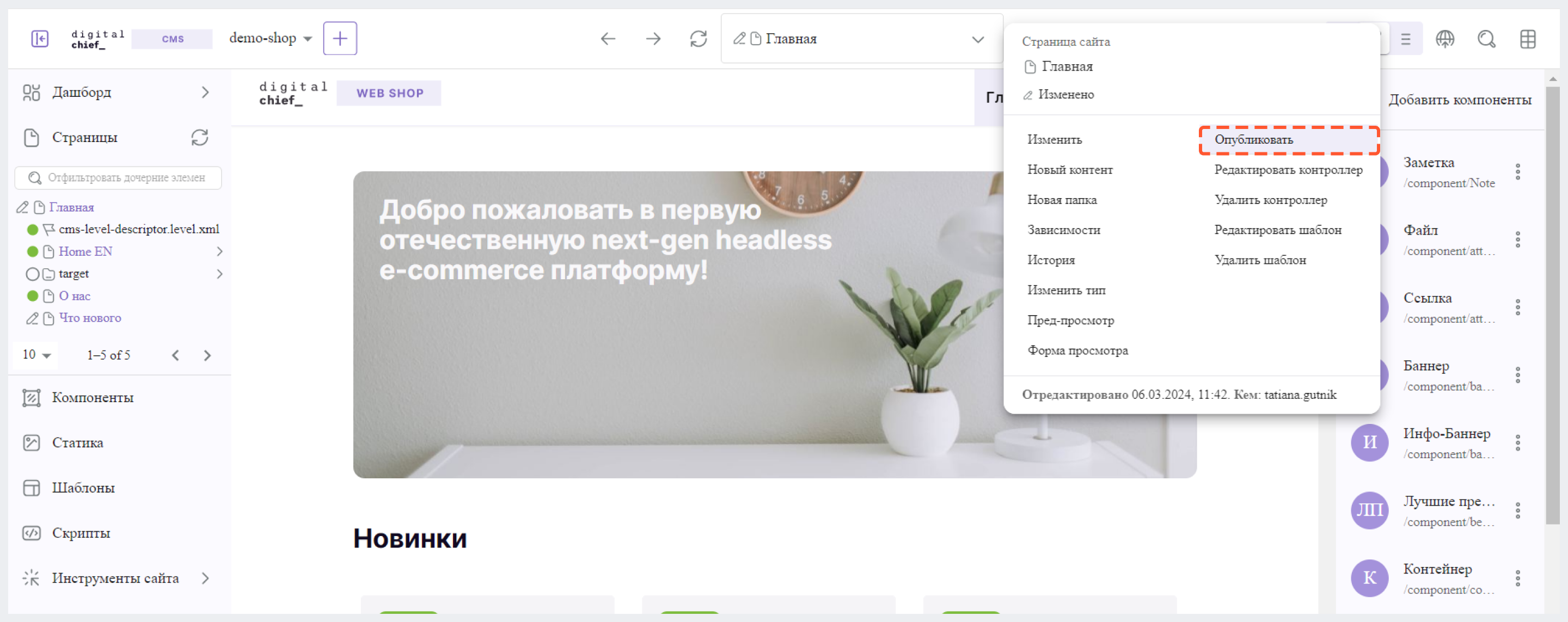
7.1 Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

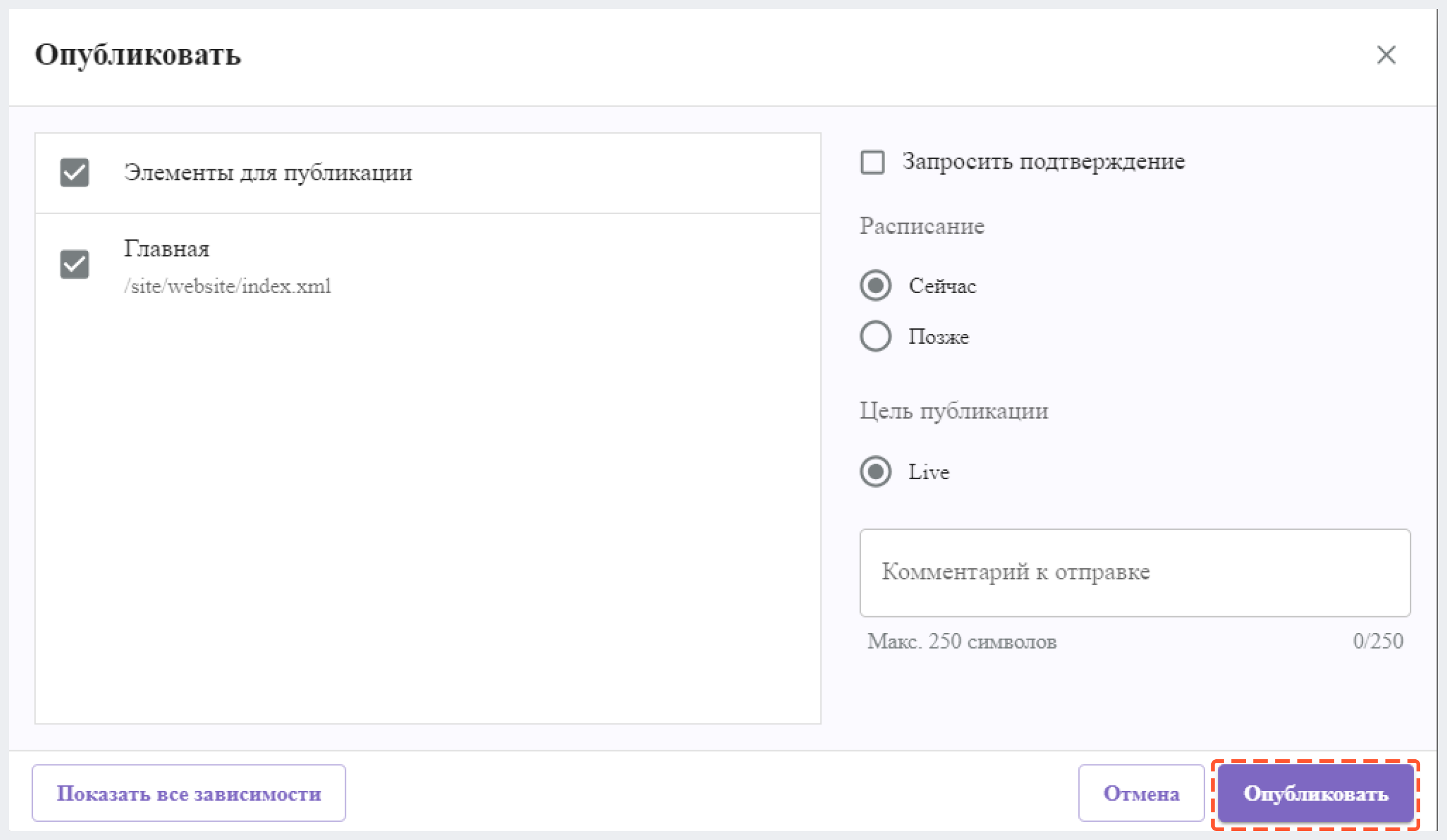
7.2 В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



