Настройка футера сайта
Общая информация и путь к настройкам
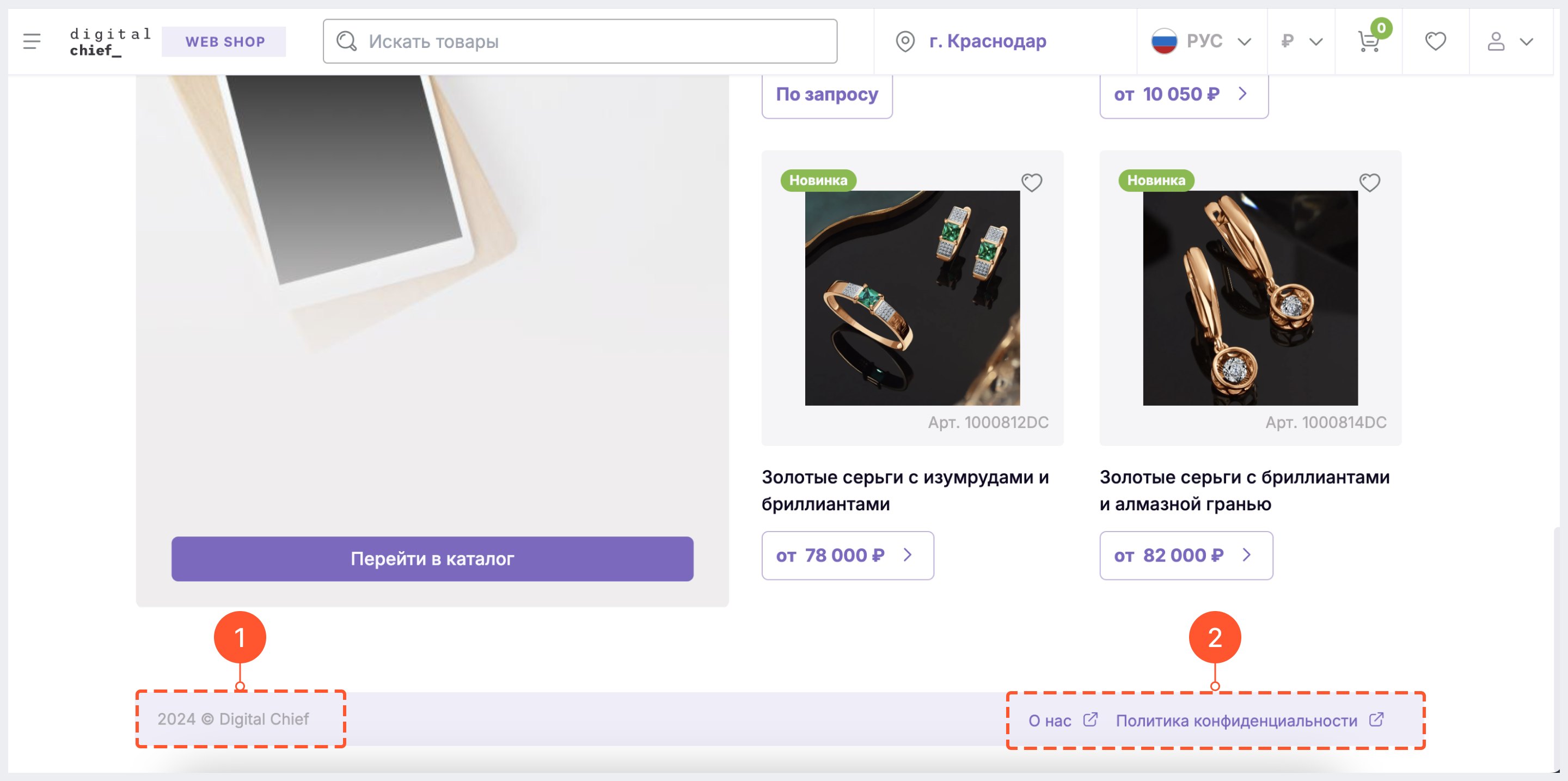
При помощи DC CMS вы можете управлять отображением элементов футера сайта интернет-магагазина, а именно:
- настраивать информацию об авторстве
- добавлять/удалять/изменять ссылки на другие страницы сайта

Чтобы перейти к настройкам футера:
1. Авторизуйтесь в DC CMS.
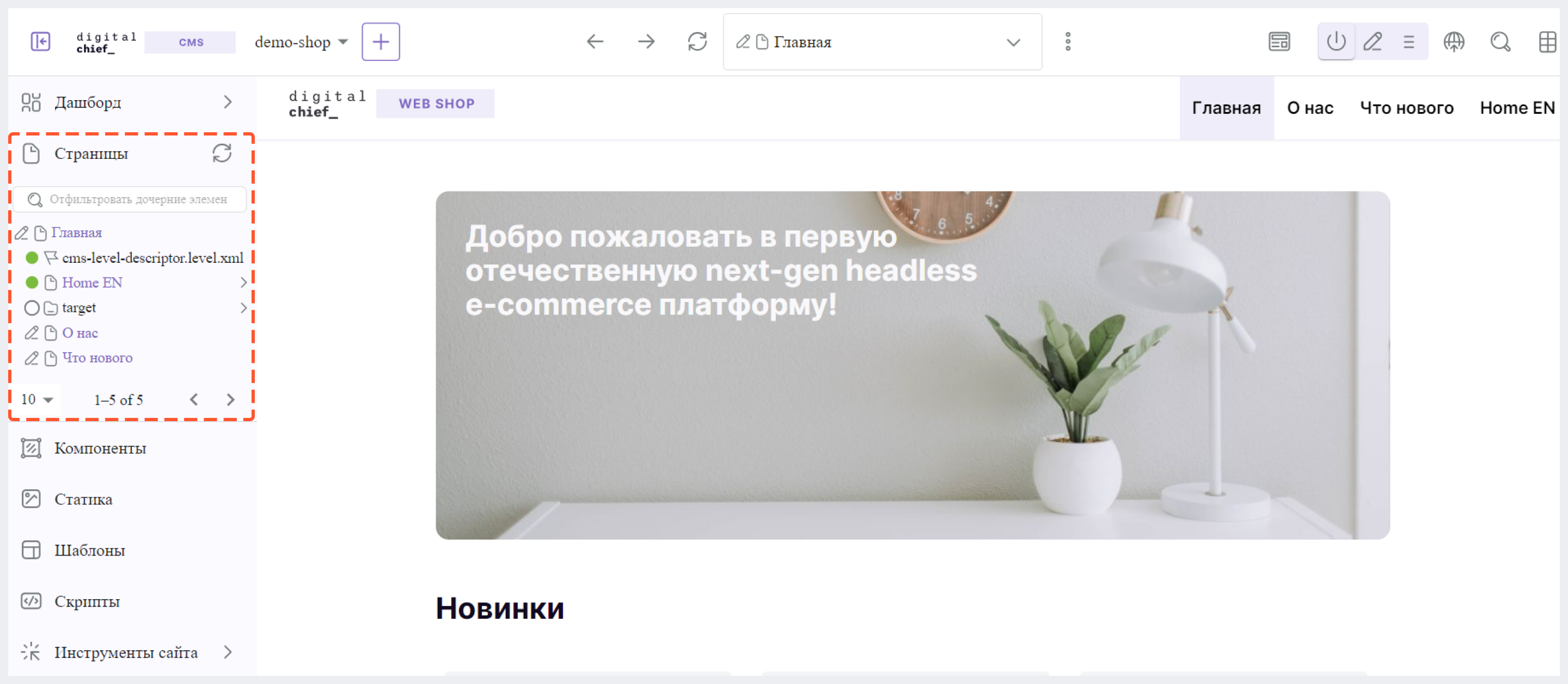
2. Перейдите в проект интернет-магазина.
- перейдите в Главная для настройки футера для сайта на русском языке
- перейдите в Главная > Home En для настройки футера для сайта на английском языке

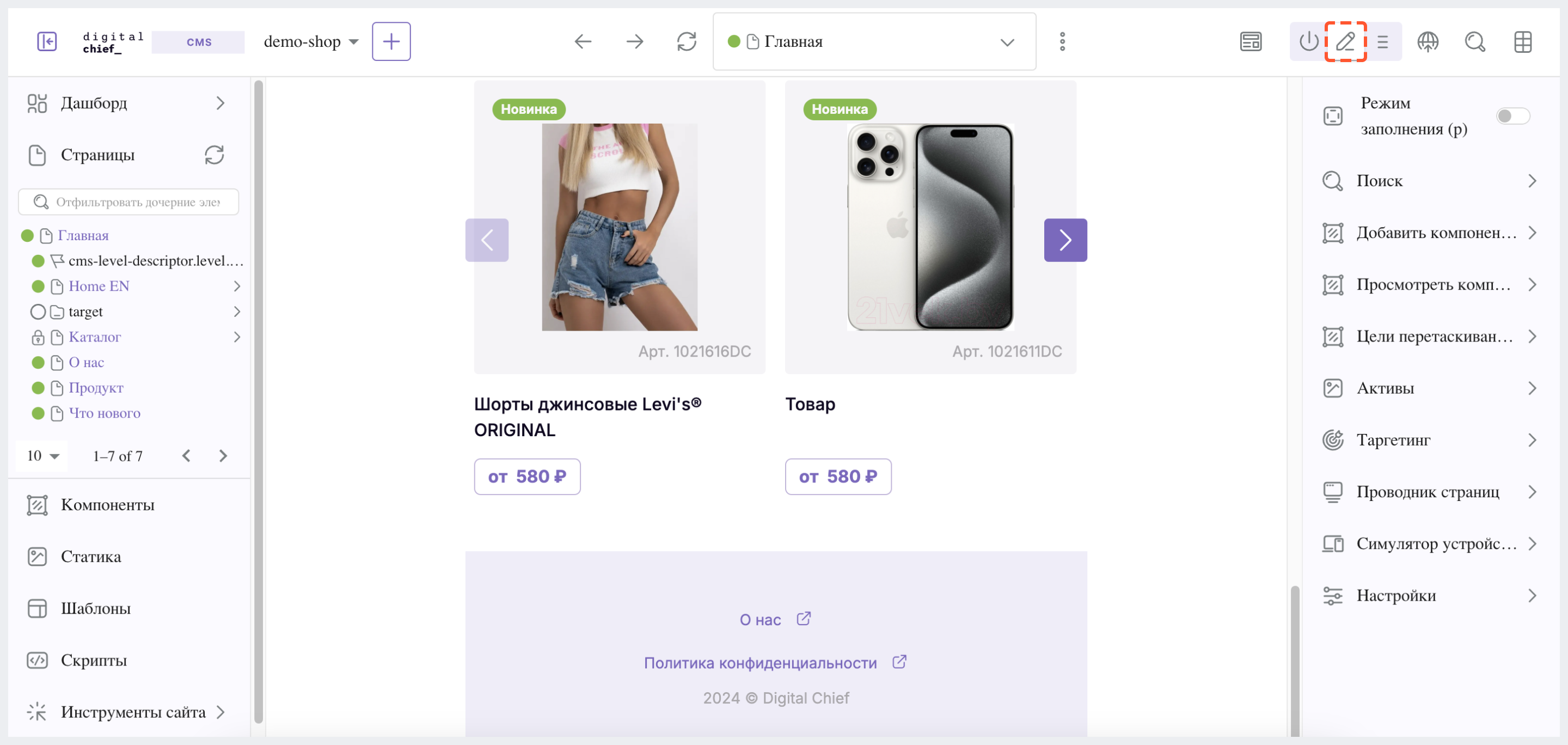
4. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу экрана.

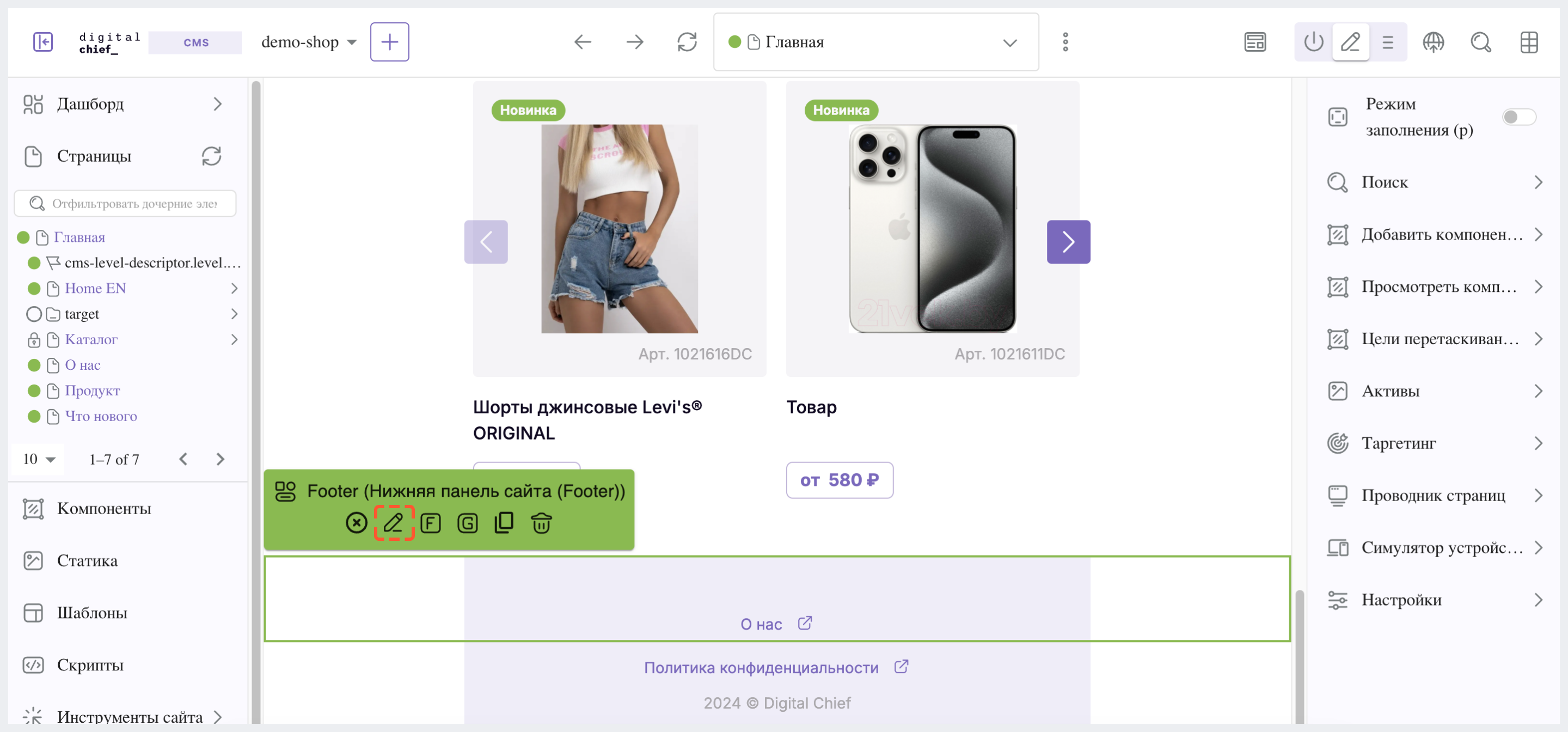
5. Наведите курсор мыши на футер так, чтобы вокруг него появилась зеленая рамка и плашка "Footer", затем кликните и нажмите на иконку Карандаш.

Все последующие настройки следует выполнять в появившемся окне.
Настройка информации об авторстве 
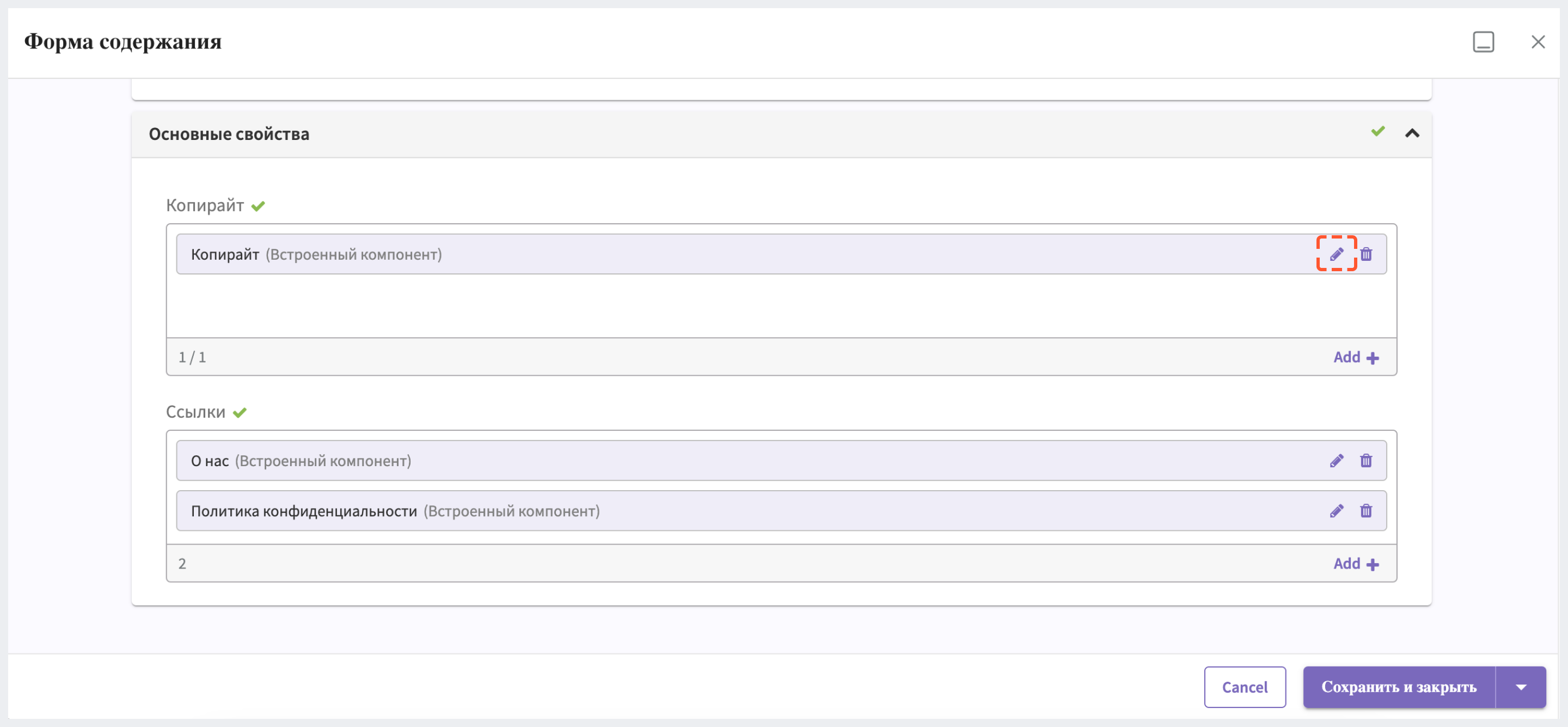
1. В разделе Основные свойства в блоке Копирайт нажмите на иконку Карандаш напротив встроенного компонента (в нашем примере он называется "Копирайт", но наименование может быть любое).

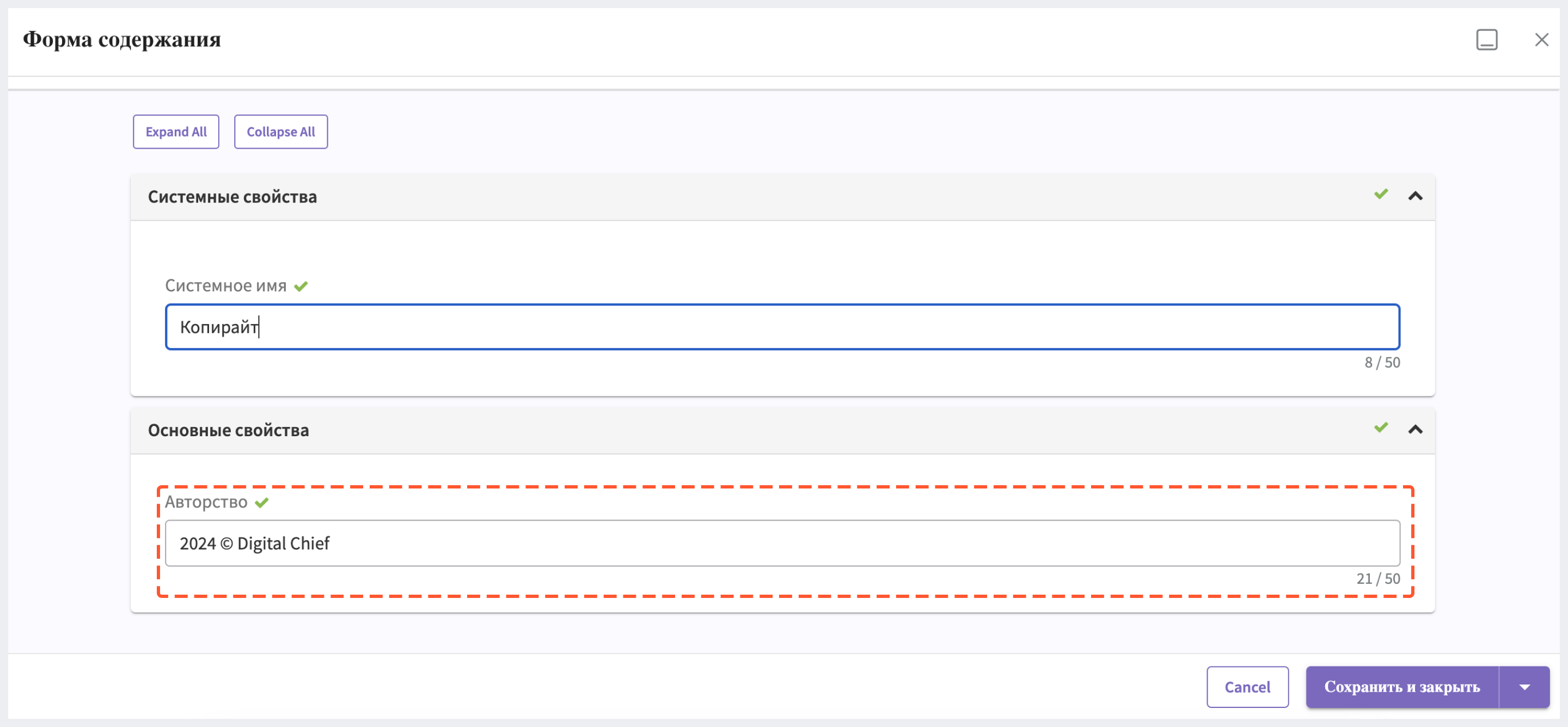
2. В появившемся окне в поле Авторство введите нужный текст.

3. Нажмите на Сохранить и закрыть.
Настройка ссылок 
Вы можете добавить, отредактировать или удалить ссылку из футера.
Добавление ссылки 
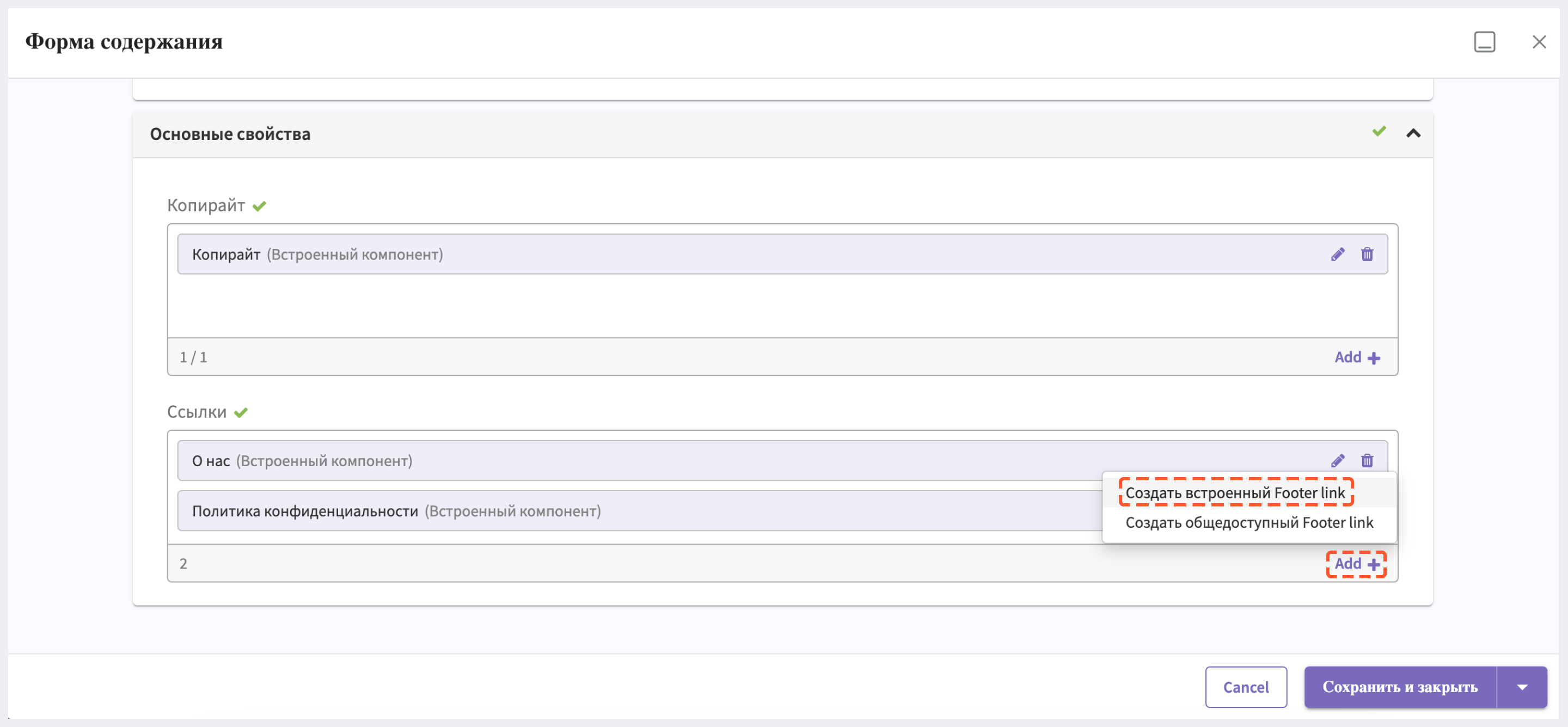
1. В разделе Основные свойства в блоке Ссылки нажмите на Add, а затем выберите Создать встроенный Footer link.

2. В появившемся окне настройке ссылку:
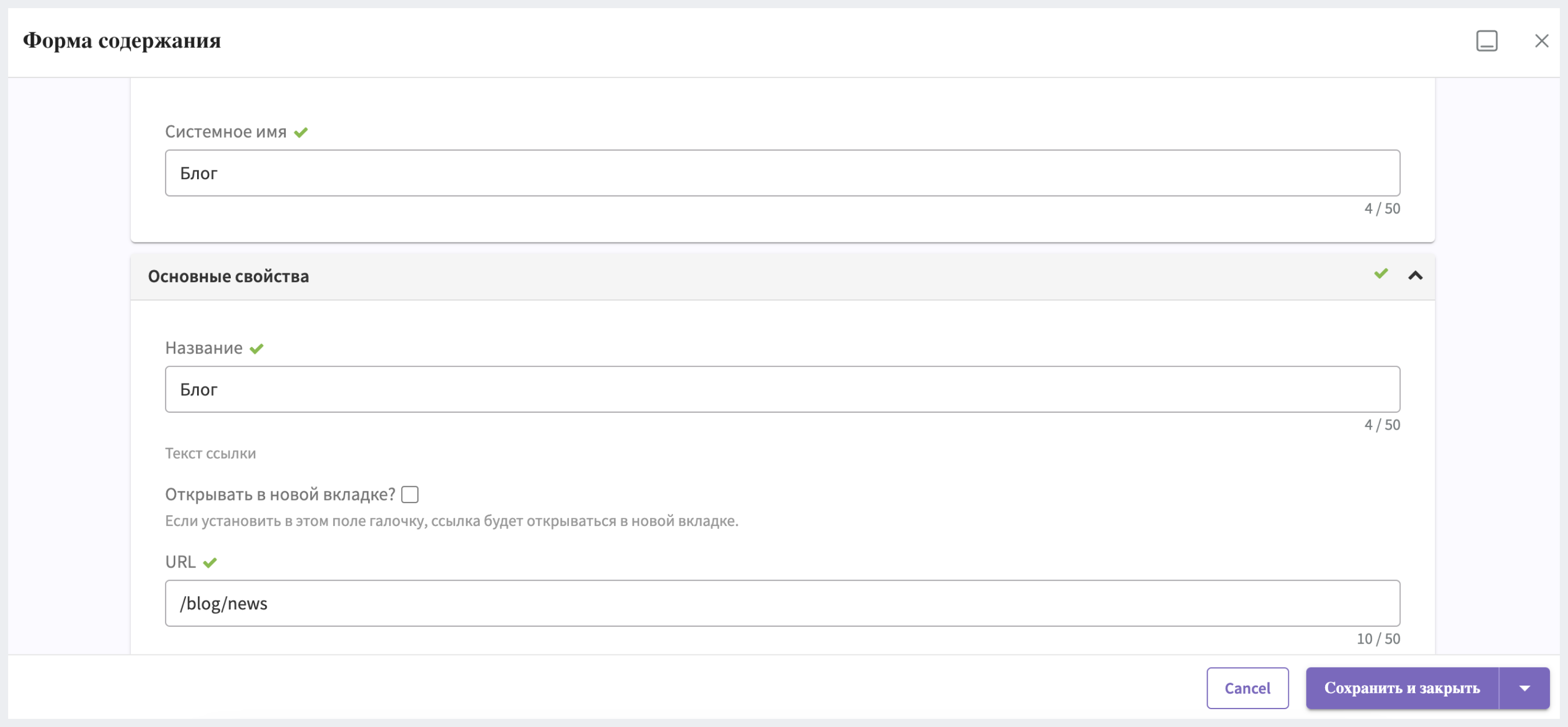
2.1 В поле Системное имя укажите внутрисистемное наименование настраиваемого компонента.
2.2 В поле Название укажите название кнопки, по клику на которую будет происходить переход на нужный URL-адрес.
2.3 Поставьте галочку в Открывать в новой вкладке, чтобы ссылка открываласт в новой вкладке браузера.
2.4 В поле URL введите адрес, на который нужнот перейти по клику на кнопку в футере.

3. Нажмите на Сохранить и закрыть.
Редактирование ссылки 
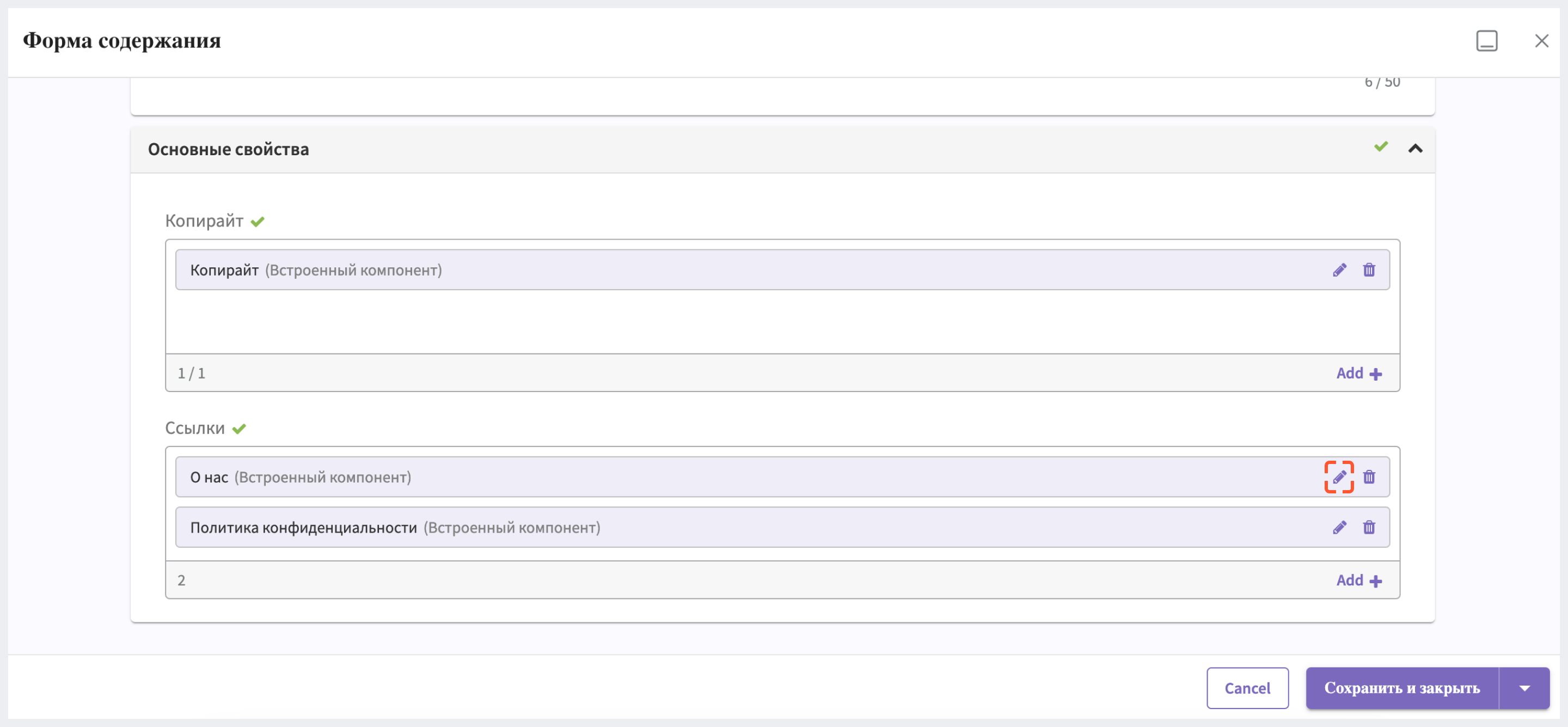
1. В разделе Основные свойства в блоке Ссылки нажмите на иконку Карандаш напротив компонента, который представляет нужную кнопку.

2. В появившемся окне измените параметры ссылки.
О назначении полей можно узнать выше.
3. Нажмите на Сохранить и закрыть.
Удаление ссылки 
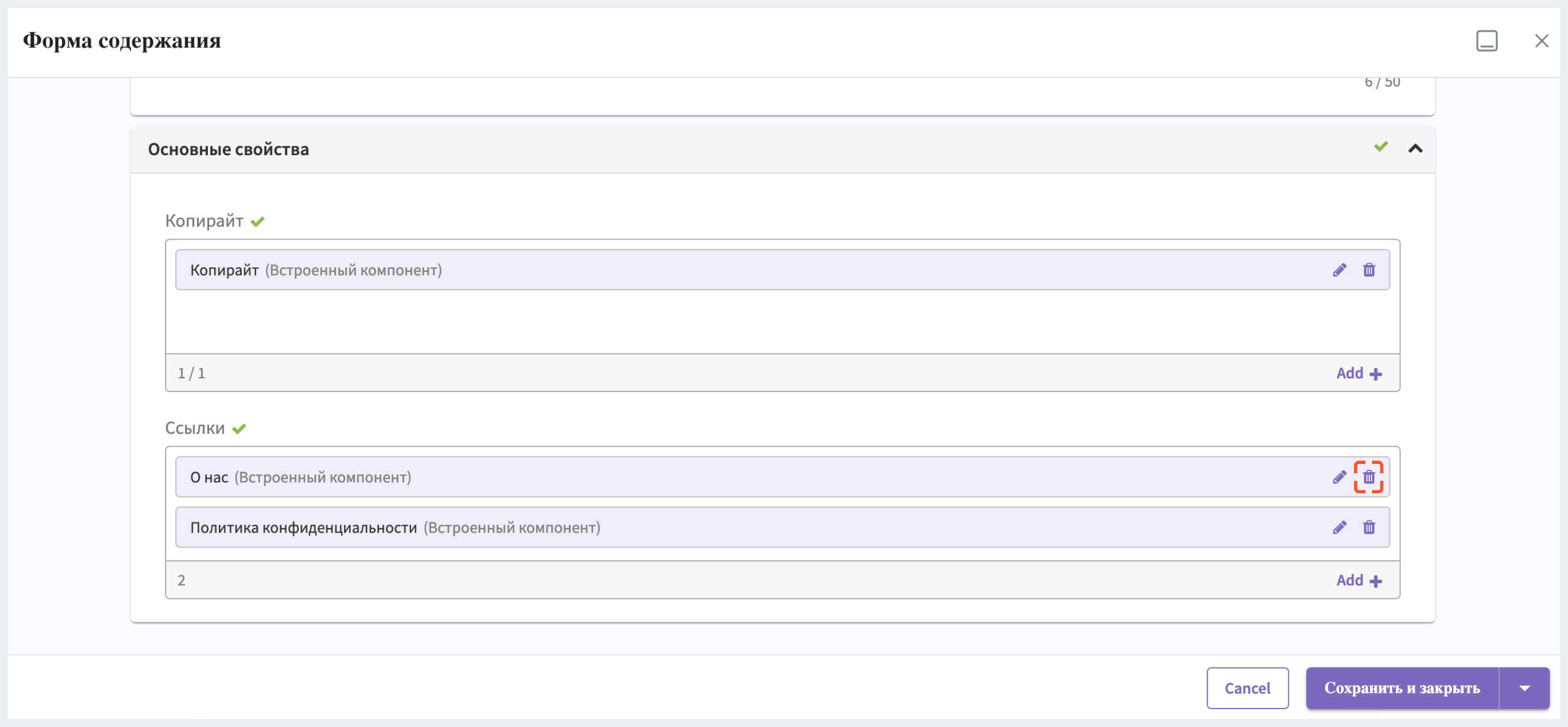
1. В разделе Основные свойства в блоке Ссылки нажмите на иконку Корзина рядом с компонентом, который представляет нужную ссылку.

2. Нажмите на Сохранить и закрыть.
Публикация изменений 
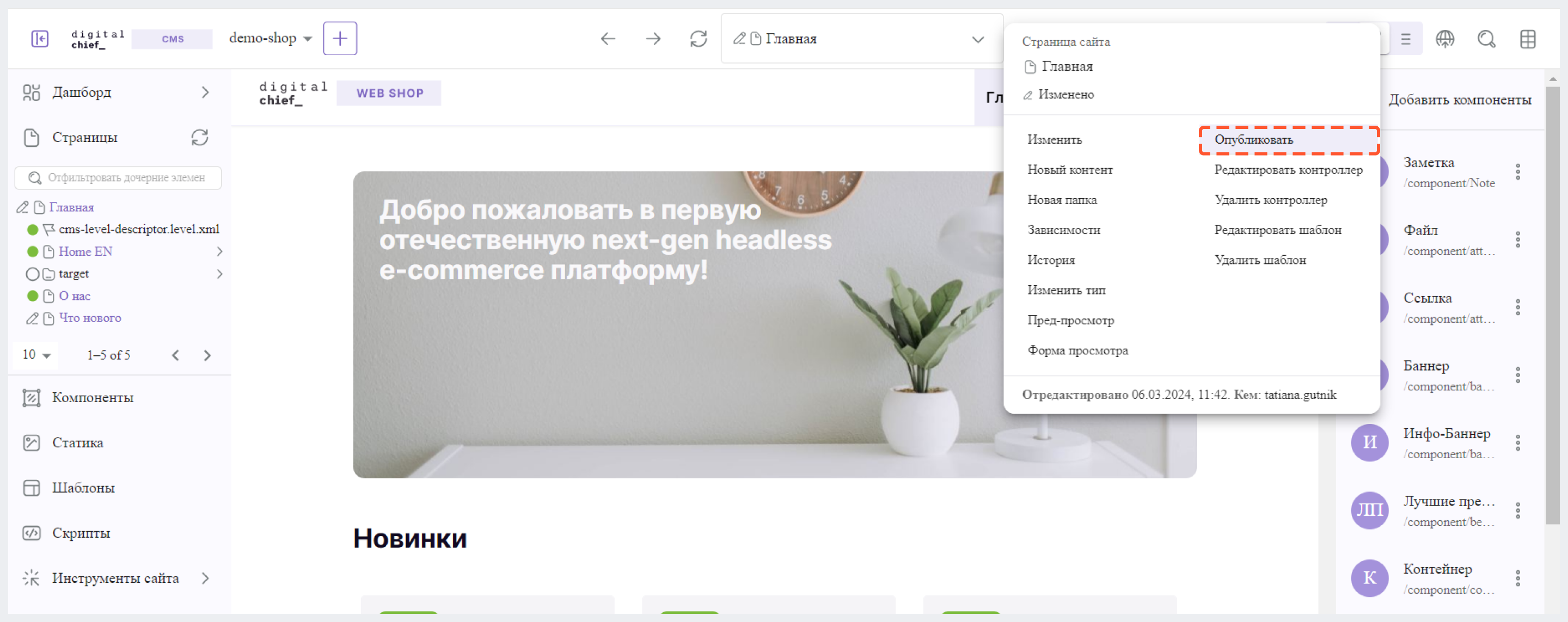
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

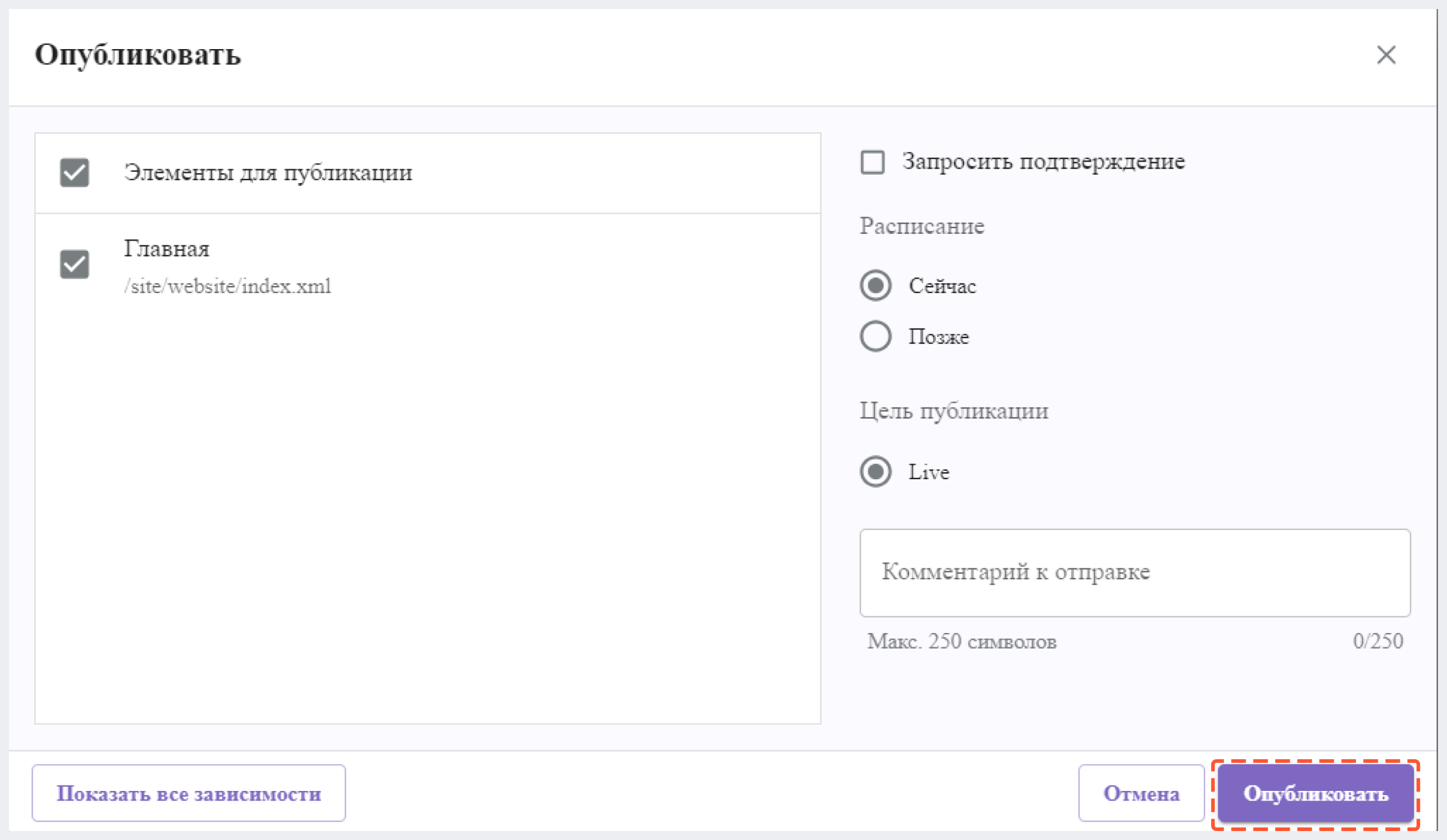
2. В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



