Конфигурация Rich Text Editor (RTE)
Rich Text Editor (RTE) более эффективен для работы, когда он правильно настроен для управления конкретным контентом. Хорошо настроенный RTE включает в себя соответствующие стили, параметры меню и другие настройки. Каждый RTE в системе может иметь уникальный внешний вид с различными параметрами редактирования, доступными стилями, компонентами и конфигурациями. Кроме того, вы можете делиться настройками между похожими RTE в вашем проекте.
Общие настройки для эффективной работы RTE
Важно учитывать следующее при настройке RTE:
- Убедитесь, что ширина RTE соответствует области, которую он предназначен редактировать.
- Импортируйте таблицу стилей вашего проекта, чтобы она могла применяться к RTE.
- Убедитесь, что стили проекта правильно применяются к разметке в RTE. Обратите внимание, что чрезмерно специфичные CSS-стили могут не быть восприняты RTE.
- Настройте форматы и стили в соответствии с редактируемым разделом проекта.
- Настройте панель инструментов, включив в неё только необходимые опции для конкретного случая использования, так как уменьшение количества опций упрощает задачу редактора.
- Если включены плагины (например,
insert layout) убедитесь, что они полностью настроены.
Возможности RTE CMS Studio по умолчанию
Наш RTE основан на TinyMCE 5 (https://www.tiny.cloud/) и может использовать все конфигурации и плагины, разработанные для редактора TinyMCE. Документацию по этим конфигурациям и настройкам TinyMCE вы можете найти здесь: https://www.tiny.cloud/docs/
Плагины TinyMCE
CMS Studio использует стандартные плагины TinyMCE. Чтобы просмотреть список плагинов TinyMCE, доступных в CMS Studio, найдите plugins в конфигурации CMS_HOME/data/repos/sites/SITENAME/sandbox/config/studio/ui.xml:
<widget id="cms.components.TinyMCE">
<configuration>
<setups>
<setup id="generic">
<!-- Configuration options: https://www.tiny.cloud/docs/configure/ -->
<!-- Plugins: https://www.tiny.cloud/docs/plugins/opensource/ -->
<tinymceOptions>{
"menubar": true,
"theme": "silver",
"plugins": "print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists wordcount textpattern help acecode paste editform",
...
Смотрите https://www.tiny.cloud/docs/plugins/opensource/ для получения дополнительной информации о плагинах TinyMCE.
Чтобы включить кнопки TinyMCE в панель инструментов, вставьте названия, указанные в документации к плагину TinyMCE, в toolbar(n) в конфигурации.
По умолчанию CMS Studio интегрирует плагины в панель toolbar1, как показано в примере ниже:
...
"toolbar1": "formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat | editform",
...
Смотрите https://www.tiny.cloud/docs/configure/editor-appearance/#toolbarn для получения дополнительной информации о параметрах toolbar(n) в Tiny MCE.
Пример панели инструментов плагина TinyMCE
Давайте рассмотрим пример использования плагина TinyMCE для добавления кнопки на панель инструментов.
Мы добавим кнопку для работы с медиа в наш редактор, чтобы можно было встраивать видео из YouTube.
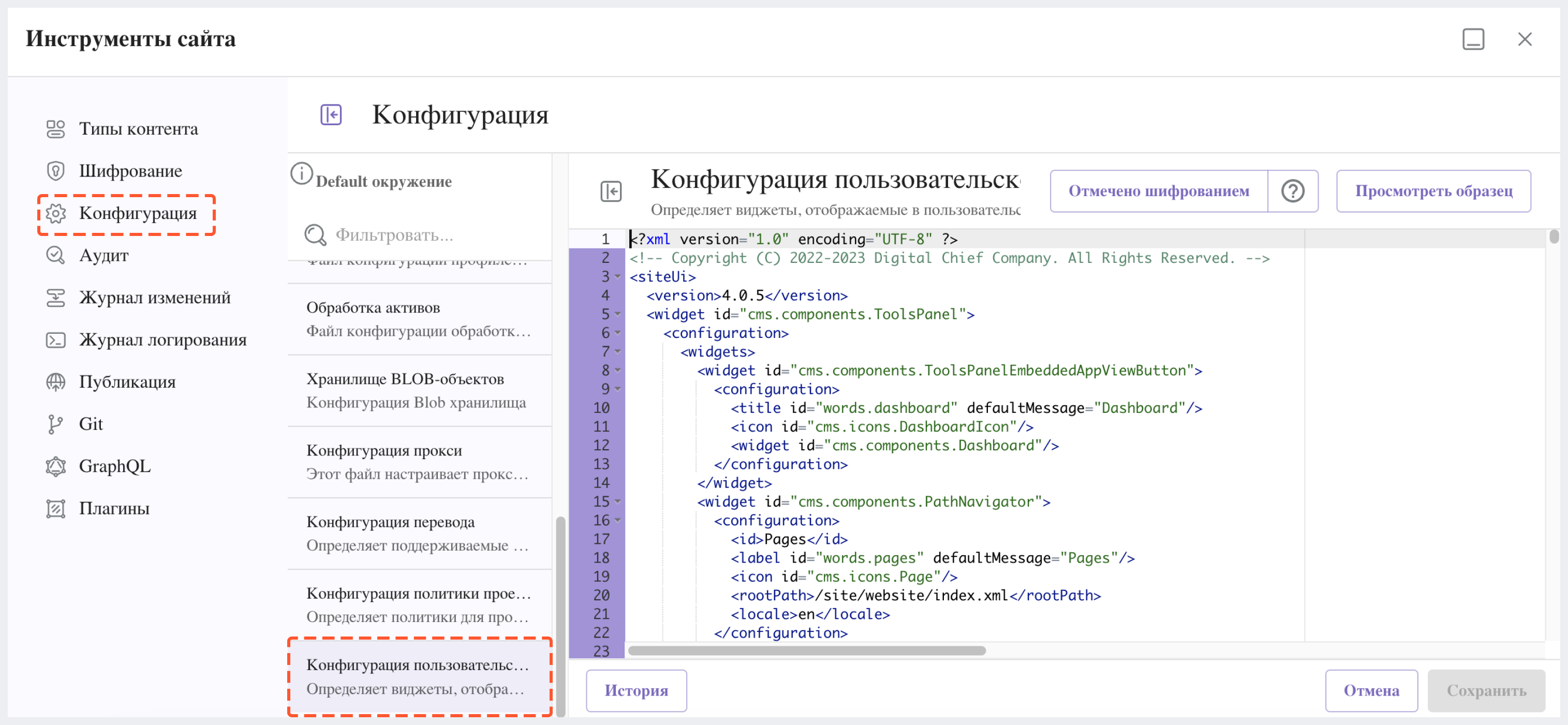
1. Для этого откройте файл конфигурации RTE в CMS Studio, перейдя в боковую панель, затем перейдите в Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса.

2. Далее добавьте toolbar2 и имя кнопки media, как показано ниже:
"toolbar1": "formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat",
"toolbar2": "media",
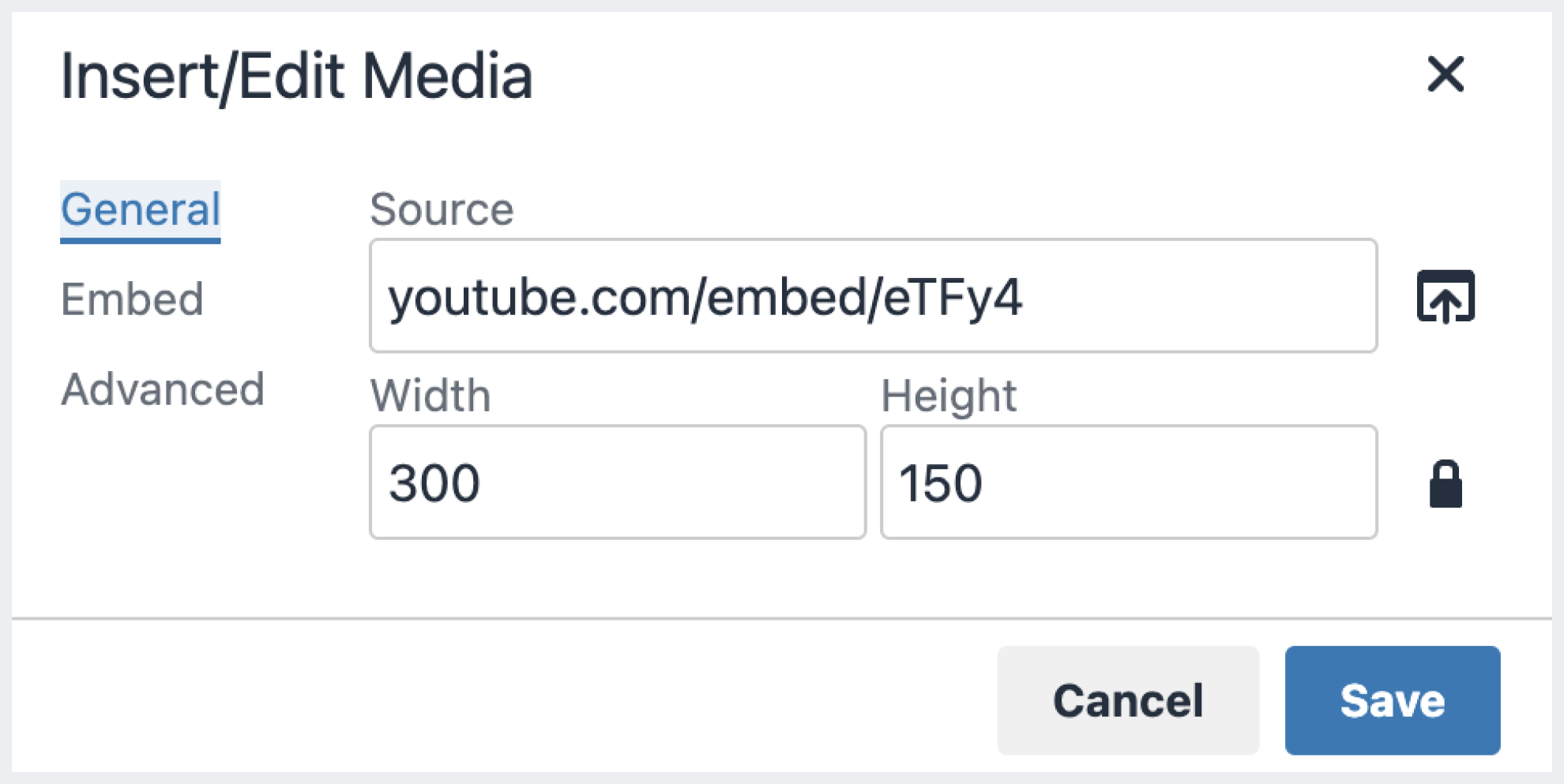
Это сделает кнопку "Вставить/Редактировать встроенное медиа" доступной для пользователей RTE.
3. Нажав на кнопку "Вставить/Редактировать встроенное медиа", вы сможете вставить ссылку на видео из YouTube, которое вы хотите добавить, и настроить дополнительные параметры. Во вкладке General введите URL-адрес видео из YouTube в поле Source, задайте размеры в поле Dimensions и нажмите Save.

4. После сохранения изменений видео должно быть встроено на вашу страницу.
Пример шаблона плагина TinyMCE
Давайте рассмотрим другой пример использования плагина TinyMCE, а именно плагина template.
Этот плагин позволяет использовать настраиваемые шаблоны. По умолчанию редактор включает опцию "Вставить шаблон..." в меню "Вставка". В TinyMCE этот плагин не только добавляет пункт меню "Вставить" на панель меню, но и предоставляет кнопку на панели инструментов для удобного доступа.
Чтобы встроить шаблон в текстовый редактор (RTE), вам нужно добавить templates в раздел setup конфигурации RTE. В templates вы можете указать title, description и content.
Ниже вы найдете пример добавления двух шаблонов в конфигурацию RTE:
1. Откройте файл конфигурации RTE в вашем проекте, перейдя по пути Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса.
2. Прокрутите вниз до раздела TinyMCE и добавьте следующие шаблоны в разделе <setup />:
"templates" : [
{
"title": "Test template 1",
"content": "Test 1",
"description": "Test1 Description "
},
{
"title": "Test template 2",
"content": "<div class='test'><h1>This is a title</h1><p>Look at this paragraph!</p></div>",
"description": "Test 2 description"
}
]
3. Сохраните изменения. Настроенные шаблоны теперь должны быть доступны в разделе "Вставить шаблон..." меню "Вставка".
Смотрите https://www.tiny.cloud/docs/plugins/opensource/template/ для получения дополнительной информации о плагине template.
Перехватчики обратного вызова плагина TinyMCE paste
Плагин TinyMCE paste позволяет настраивать контент перед его вставкой в редактор (paste_preprocess) и после того, как контент был преобразован в структуру DOM, но перед непосредственной вставкой (paste_postprocess). Для получения более подробной информации об этих опциях посетите сайт https://www.tiny.cloud/docs/plugins/opensource/paste#paste_preprocess.
Чтобы использовать эти функции обратного вызова (paste_preprocess и paste_postprocess) в конфигурации RTE, выполните следующие шаги:
1. Убедитесь, что плагин paste включен в список plugins:
"plugins": "print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists wordcount textpattern help acecode paste"
2. Разработайте внешний плагин. Чтобы изменить вставляемый контент, добавьте свой код в paste_preprocess() или paste_postprocess() в зависимости от ваших потребностей.
3. После создания плагина интегрируйте его как внешний плагин, добавив его под тег dccms_tinymce_hooks.
"external_plugins": {
"dccms_tinymce_hooks": "/studio/1/plugin/file?siteId={site}&pluginId=dccms&type=tinymce&name=dccms_paste_extension&filename=samplepasteplugin.js"
}
Для получения дополнительной информации о хуках dccms_tinymce_hooks смотрите здесь.
Когда вы включаете плагин paste, также активируется расширение dccms_paste_cleanup. Это расширение выполняет дополнительные задачи по очистке при вставке, помимо того, что делает плагин Tiny. Если вы хотите отключить эти дополнительные шаги обработки вставки, вы можете добавить <dccms_paste_cleanup>false</dccms_paste_cleanup> в вашу конфигурацию RTE.
Добавление допустимых элементов
По умолчанию Tiny MCE распознает только определенный набор HTML-тегов как допустимые в редакторе кода и удаляет любые элементы, которые не входят в этот предопределенный список, при генерации HTML-выходных данных. Например, если вы вставите элемент <script /> или <iframe />, Tiny MCE исключит их из выходного кода. Чтобы включить дополнительные элементы в допустимый набор, вы можете использовать опцию extended_valid_elements в конфигурации RTE. Просто укажите элементы, которые вы хотите добавить, внутри тега <extended_valid_elements /> в файле конфигурации RTE, чтобы расширить существующий набор правил.
Добавление внешних плагинов
TinyMCE предоставляет гибкость в указании URL-адресов для плагинов, которые находятся за пределами его стандартной директории плагинов. Эти внешние плагины позволяют пользователям расширять возможности TinyMCE, добавляя собственные функции, такие как диалоги, кнопки и элементы меню.
Для получения подробной информации о параметре external_plugins в TinyMCE, вы можете обратиться к официальной документации на странице TinyMCE External Plugins (https://www.tiny.cloud/docs/configure/integration-and-setup/#external_plugins).
В CMS Studio разработчики не имеют полного контроля над процессом инициализации TinyMCE. Поэтому добавление пользовательской кнопки на панель инструментов должно осуществляться через внешний плагин. Типичный метод, рекомендованный в документации TinyMCE—использование функции setup для добавления кнопки—не применим в CMS Studio без разработки плагина для управления формами, который позволяет полностью контролировать инициализацию TinyMCE.
Чтобы интегрировать внешний плагин, необходимо использовать конфигурацию external_plugins в RTE. Используйте API CMS Studio getPluginFile, который извлекает необходимый файл внешнего плагина TinyMCE для передачи его в RTE.
Пример внешнего плагина
Давайте рассмотрим пример внешнего плагина, который добавляет пользовательскую кнопку для вставки текста в RTE (Rich Text Editor). Мы интегрируем наш внешний плагин, который представляет собой пользовательскую кнопку, в панель инструментов RTE. Для этого примера мы будем использовать сайт, созданный с помощью пустого шаблона "hello".
1. Сначала откройте конфигурационный файл RTE в CMS Studio. Сделайте это, перейдя в боковое меню, выбрав Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса и проскроллив до раздела cms.components.TinyMCE.
2. Нам нужно настроить TinyMCE для загрузки нашего плагина с помощью API getPluginFile от CMS Studio. Для этого необходимо использовать свойство external_plugins и добавить дочерние теги, где имя каждого тега — это ID плагина, а содержимое тега — URL плагина:
"external_plugins": {
"my_button": "/studio/1/plugin/file?siteId={site}&pluginId=my_button&type=tinymce&name=my_button&filename=plugin.js"
}
где {site} - это макрос, который вставляет текущий идентификатор сайта
3. Далее добавьте новую пользовательскую кнопку в панель инструментов RTE. Найдите тег toolbar(n) и включите пользовательскую кнопку, которую мы создаем, (my_button) в toolbar2:
"toolbar2": "my_button"
4. Создайте файл плагина и загрузите его в CMS Studio. Для получения подробной информации о создании плагина для CMS Studio обратитесь к статье “Плагины”.
- Для внешнего плагина из шага 2 настройте необходимую структуру директории и создайте файл с именем
plugin.js:
(function () {
'use strict';
tinymce.PluginManager.add("my_button", function (editor, url) {
function _onAction()
{
// Write something in the RTE when the plugin is triggered
editor.insertContent("<p>Content added from my button.</p>")
}
// Define the Toolbar button
editor.ui.registry.addButton('my_button', {
text: "My Button",
onAction: _onAction
});
});
// Return details to be displayed in TinyMCE's "Help" plugin, if you use it
// This is optional.
return {
getMetadata: function () {
return {
name: "My Button example",
url: "http://exampleplugindocsurl.com"
};
}
};
})();
Лучше минимизировать этот файл. Если вы используете уменьшенную версию, обновите URL в конфигурации RTE для external_plugins > my_button соответственно.
- Наконец, закоммитьте новый файл с помощью
git addиgit commit, чтобы CMS Studio распознала ваши изменения. Всегда коммитьте изменения файловой системы, чтобы они отразились должным образом.
Разрешение использования допустимых дочерних элементов в родительском элементе
TinyMCE позволяет указать, какие дочерние элементы могут быть включены в определенные родительские элементы.
Чтобы изменить список допустимых дочерних элементов, отредактируйте тег valid_children в конфигурационном файле RTE. Чтобы добавить дочерний элемент, добавьте префикс + к родительскому элементу и поместите дочерний элемент(ы) в квадратные скобки (например, +a[div|p]). Чтобы удалить дочерний элемент, используйте - перед родительским элементом и укажите дочерний элемент(ы) в квадратных скобках (например, -a[img]). Вы можете указать несколько родительских элементов и их соответствующие дочерние элементы, разделяя их запятыми:
"valid_children": "+a[div|#text]"
В примере выше демонстрируется добавление style как допустимого дочернего элемента для body и удаление div как допустимого дочернего элемента.
Для получения дополнительной информации о параметре valid_children TinyMCE посетите https://www.tiny.cloud/docs/configure/content-filtering/#valid_children
Пример добавления допустимых дочерних элементов к родительскому элементу
Давайте рассмотрим, как включить элементы div и text в качестве допустимых дочерних элементов HTML-якоря (a).
1. Откройте файл конфигурации RTE в CMS Studio, перейдя в боковое меню, затем выберите Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса и проскролльте до раздела cms.components.TinyMCE.
2. Добавьте valid_children и укажите div и text в качестве допустимых дочерних элементов для a, затем сохраните изменения: "valid_children": "+a[div|#text]"
3. Далее отключите опции Force Root Block p Tag и Force p tags New Lines. Это гарантирует, что разметка, которую вы вводите в редакторе кода RTE, останется неизменной после сохранения. Установка Force Root Block p Tag в значение false предотвращает автоматическое добавление тегов <p> при нажатии Enter; вместо этого будут использоваться элементы <br>, а Shift+Enter будет создавать тег <p>.
4. В боковой панели перейдите в Инструменты сайта > Типы контента > Статья > Редактировать.
5. Прокрутите до поля Sections Repeating Group и нажмите на поле section_html. В Проводник свойств справа снимите галочки с опций Force Root Block p Tag и Force p tags New Lines.
6. Чтобы протестировать изменения, добавьте разметку в RTE, чтобы убедиться, что div теперь может быть вложенным дочерним элементом для a.
7. Откройте боковое меню и перейдите к редактированию одной из статей. Прокрутите до раздела Content, и в разделе Sections нажмите Add Another.
8. Нажмите на только что добавленный раздел, затем выберите Tools > Code Editor в меню RTE и добавьте следующую разметку:
<a href="#">
<div class="nesting_test_div">
<img src="/static-assets/images/castle-pic.jpg" alt="" />
<div class="nesting_test" title="Testing nesting elements">This is a test for nesting elements</div>
</div>
</a>
9. После сохранения предварительно просмотрите страницу, чтобы убедиться, что изображение и текстовая ссылка отображаются правильно. Снова откройте редактор кода RTE, чтобы убедиться, что ваша разметка осталась без изменений.
Создание конфигурации RTE
Конфигурационный файл RTE выглядит следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<siteUi>
...
<widget id="cms.components.TinyMCE">
<configuration>
<setups>
<setup id="generic">
<!-- Configuration options: https://www.tiny.cloud/docs/configure/ -->
<!-- Plugins: https://www.tiny.cloud/docs/plugins/opensource/ -->
<tinymceOptions>
<![CDATA[
{
"menubar": true,
"theme": "silver",
"plugins": "print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists wordcount textpattern help acecode paste",
"extended_valid_elements": "",
"valid_children": "",
"toolbar1": "formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat",
"code_editor_wrap": false,
"toolbar_sticky": true,
"image_advtab": true,
"encoding": "xml",
"relative_urls": false,
"remove_script_host": false,
"convert_urls": false,
"remove_trailing_brs": false,
"media_live_embeds": true,
"autoresize_on_init": false,
"autoresize_bottom_margin": 0,
"menu": {
"tools": { "title": "Tools", "items": "tinymcespellchecker code acecode wordcount" }
},
"automatic_uploads": true,
"file_picker_types": "image media file",
"paste_data_images": true,
"templates": [],
"content_css": [],
"content_style": "body {}",
"contextmenu": false
}
]]>
</tinymceOptions>
</setup>
</setups>
</configuration>
</widget>
...
Вы можете получить доступ к файлу конфигурации RTE, перейдя в боковую панель и нажав на Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса. Прокрутите вниз до раздела cms.components.TinyMCE.
Внутри тега <setups> может быть несколько тегов <setup>. Каждый тег <setup> представляет собой возможную конфигурацию RTE (Rich Text Editor). Чтобы создать свою собственную конфигурацию, просто добавьте новый тег <setup>. Каждый тег <setup> должен включать:
- Тег
<id>, указывающий имя, необходимое для использования этой конфигурации элементом управления RTE. - Тег
<tinymceOptions>, содержащий параметры конфигурации TinyMCE (см. https://www.tiny.cloud/docs/configure/ для деталей) и плагины (см. https://www.tiny.cloud/docs/plugins/opensource/ для получения дополнительной информации).
Добавление настройки RTE в форму редактирования типа контента 
Чтобы прикрепить настройки RTE к RTE в форме редактирования типа контента, откройте тип контента, к которому вы хотите добавить RTE, затем перейдите в проводник свойств, нажмите Конфигурация RTE и введите имя настройки RTE.
На изображении выше для конфигурации RTE используется имя generic. Подробнее о том, как создать конфигурацию RTE, мы рассказывали выше.
Вставка ссылок на страницы через RTE редактор 
Настройка 
1. Перейдите в боковую панель, нажмите на Инструменты сайта и выберите Типы контента.
2. Выберите тип контента с RTE, который вы хотите настроить, затем нажмите кнопку Редактировать.
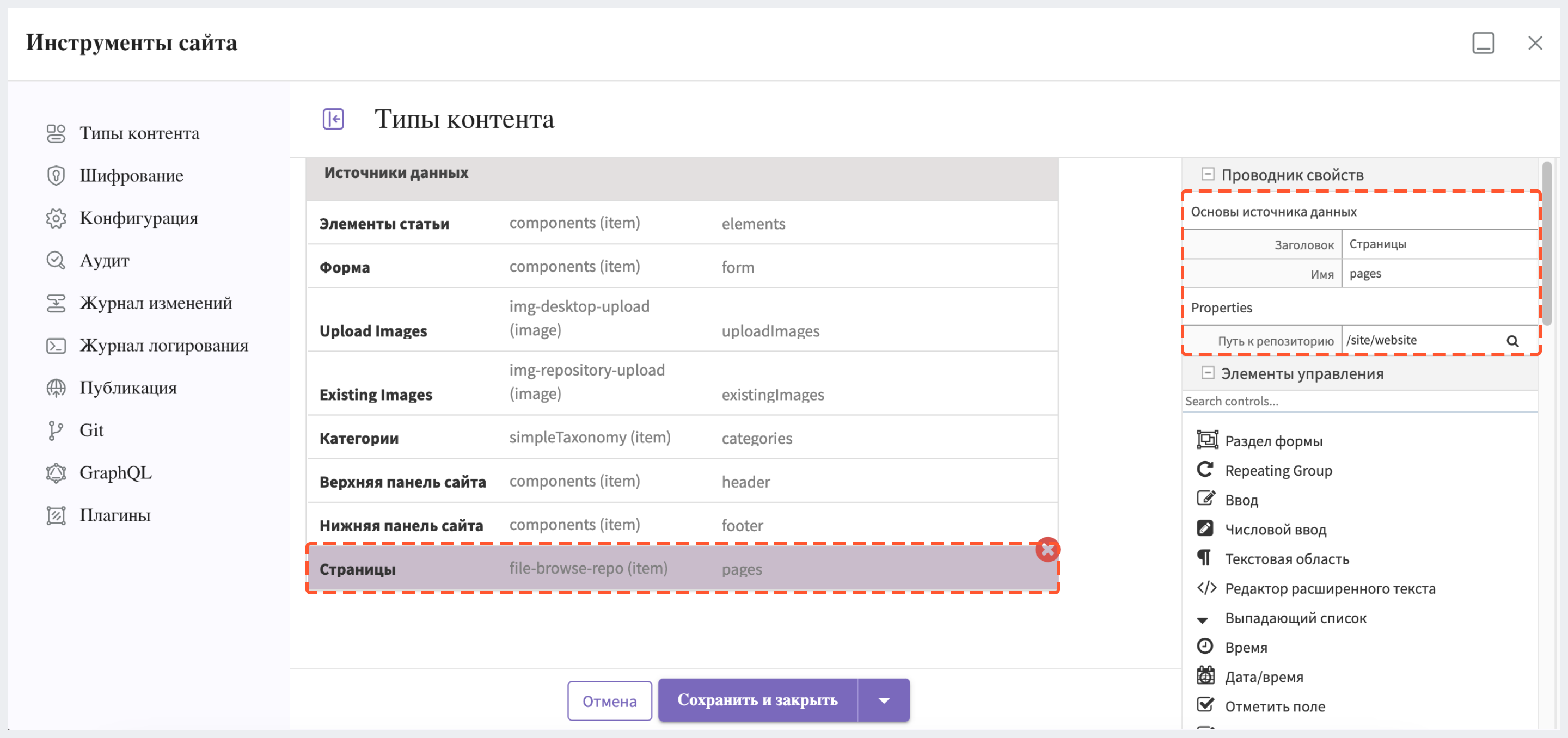
3. Настройте источник данных для выбора страницы с сайта. Для этого в определении модели контента перейдите в панель Источники данных, перетащите Обзор файлов в раздел Источники данных формы и присвойте ему следующие свойства:
- Заголовок: название источника данных, которое будет отображаться на форме (например, Pages)
- Имя: переменная для хранения окончательного результата (например, pages)
- Путь к репозиторию: путь для просмотра страниц (например, /site/website)

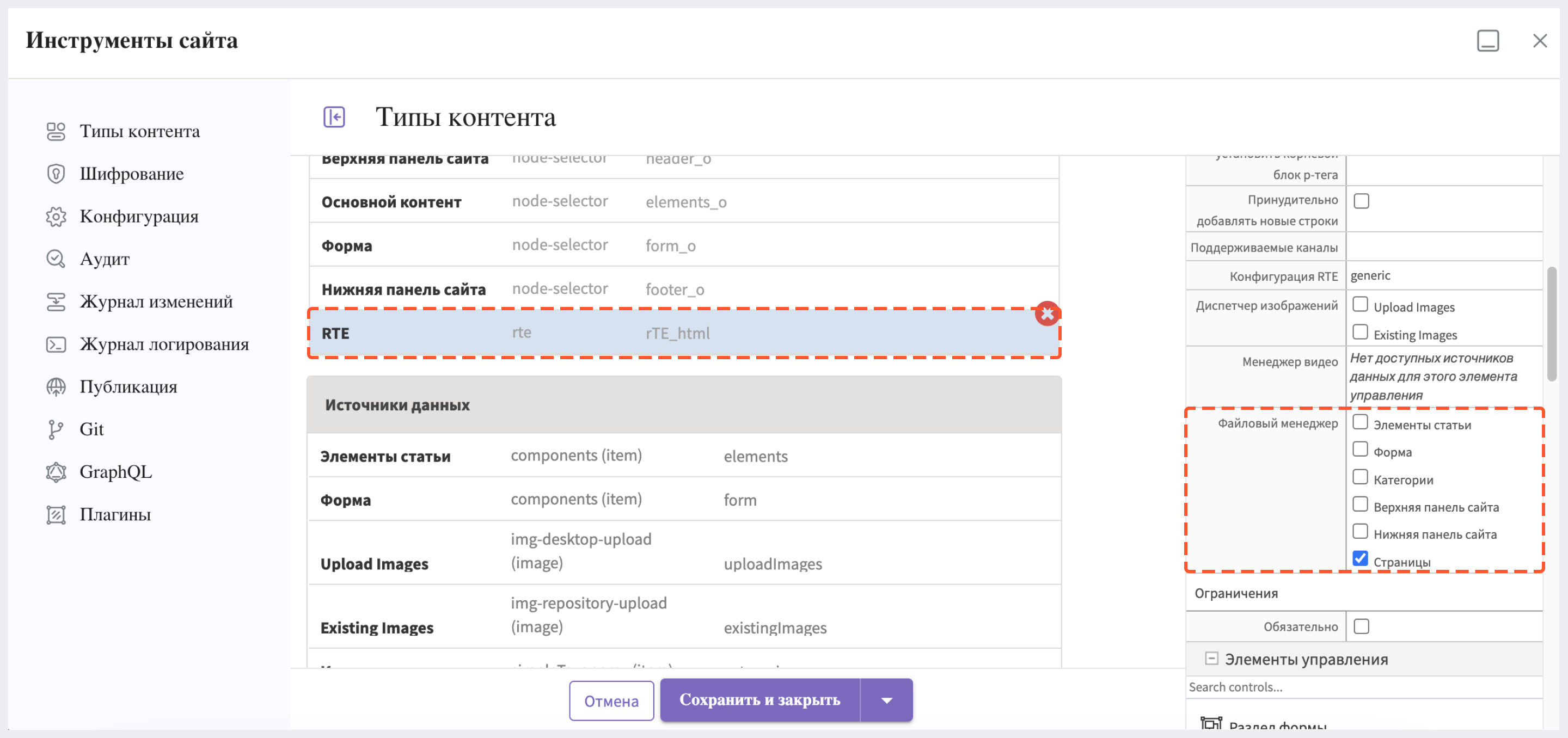
4. Привяжите настроенный источник данных к RTE. В определении модели контента выберите RTE, который вы хотите настроить для просмотра или поиска страниц и вставки ссылок. В Проводник свойств найдите свойство Файловый менеджер и отметьте флажок рядом с настроенным на шаге 3 источником данных для привязки его к RTE.

5. Нажмите на кнопку Сохранить и закрыть, чтобы сохранить изменения. RTE теперь настроен для того, чтобы пользователи могли просматривать или искать страницы и вставлять ссылки.
Расширение TinyMCE 
DC CMS предлагает универсальный способ для улучшения TinyMCE с помощью dcms_tinymce_hooks. Эта функция позволяет вам подключаться к следующим компонентам (показано в примере ниже):
- Обработчик
paste_preprocess - Обработчик
paste_postprocess - Функция
setup
Для получения информации о том, как интегрироваться с предварительной/пост-обработкой вставки в TinyMCE, ознакомьтесь с этим руководством.
Связанные статьи
Документация для системного администратора



