Таргетинг контента в DC CMS
Таргетинг - это функция DC CMS, которая позволяет предоставлять нужный контент нужным людям в нужное время. DC CMS дает возможность отображать контент, предназначенный для конкретных лиц, учитывая такие факторы, как географическое положение, язык, предпочтения пользователей и многое другое. Последующие разделы описывают использование этой функции для организации вашего контента.
Таргетинг с использованием таксономии 
Таксономии служат средством систематической организации контента, упрощая навигацию для пользователей проекта и облегчая предоставление контента, соответствующего их потребностям. Кроме того, таксономии ускоряют поиск контента.
Раздел "Таргетинг контента" в документации для контент-менеджеров разъясняет, как можно таргетировать контент с помощью таксономии на основе сегментов. В этом разделе описано, как добавить сегменты и сегментный таргетинг на страницы, чтобы авторы контента могли настроить таргетинг для своего контента.
В нашем примере для сегментов будут использоваться два значения: Guy и Gal.
Настройка 
Конфигурация таргетинга 
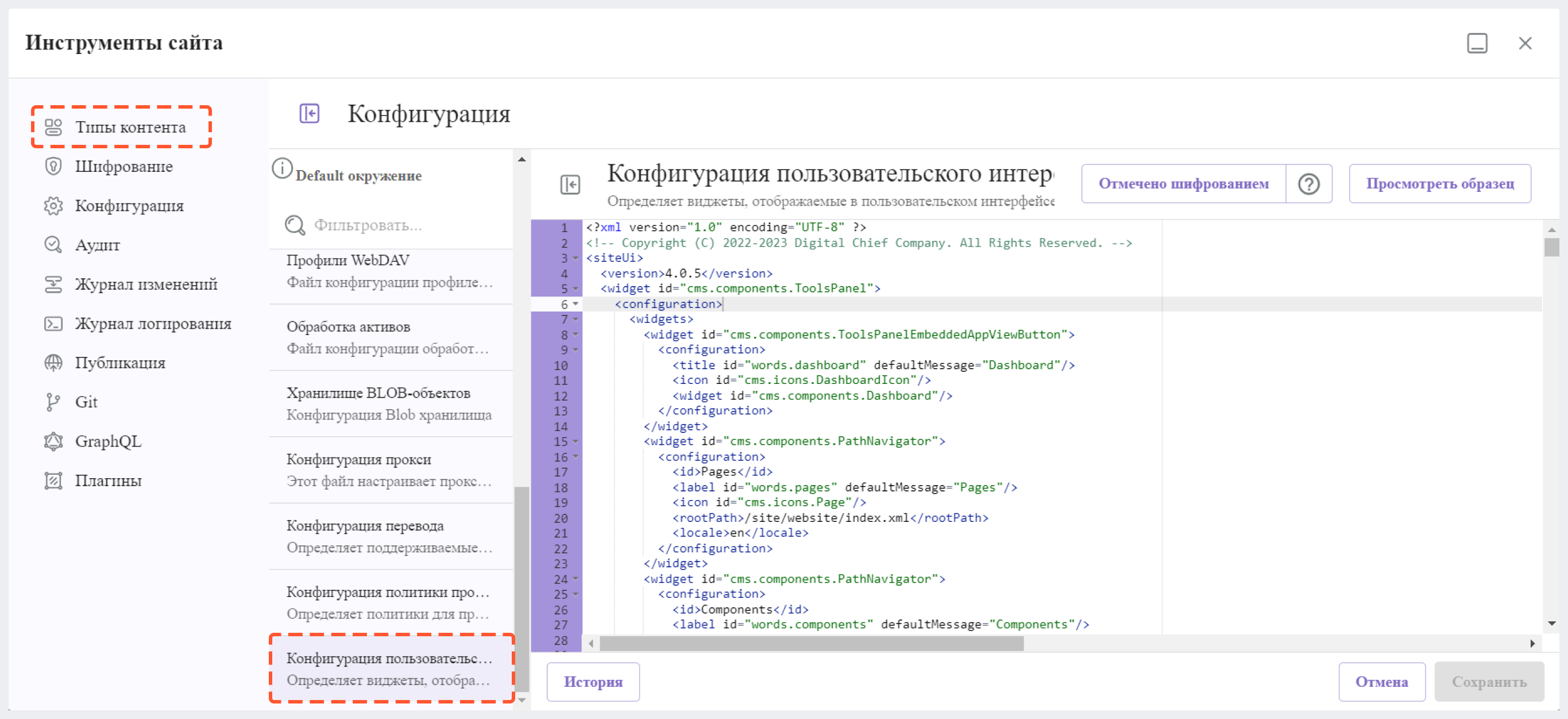
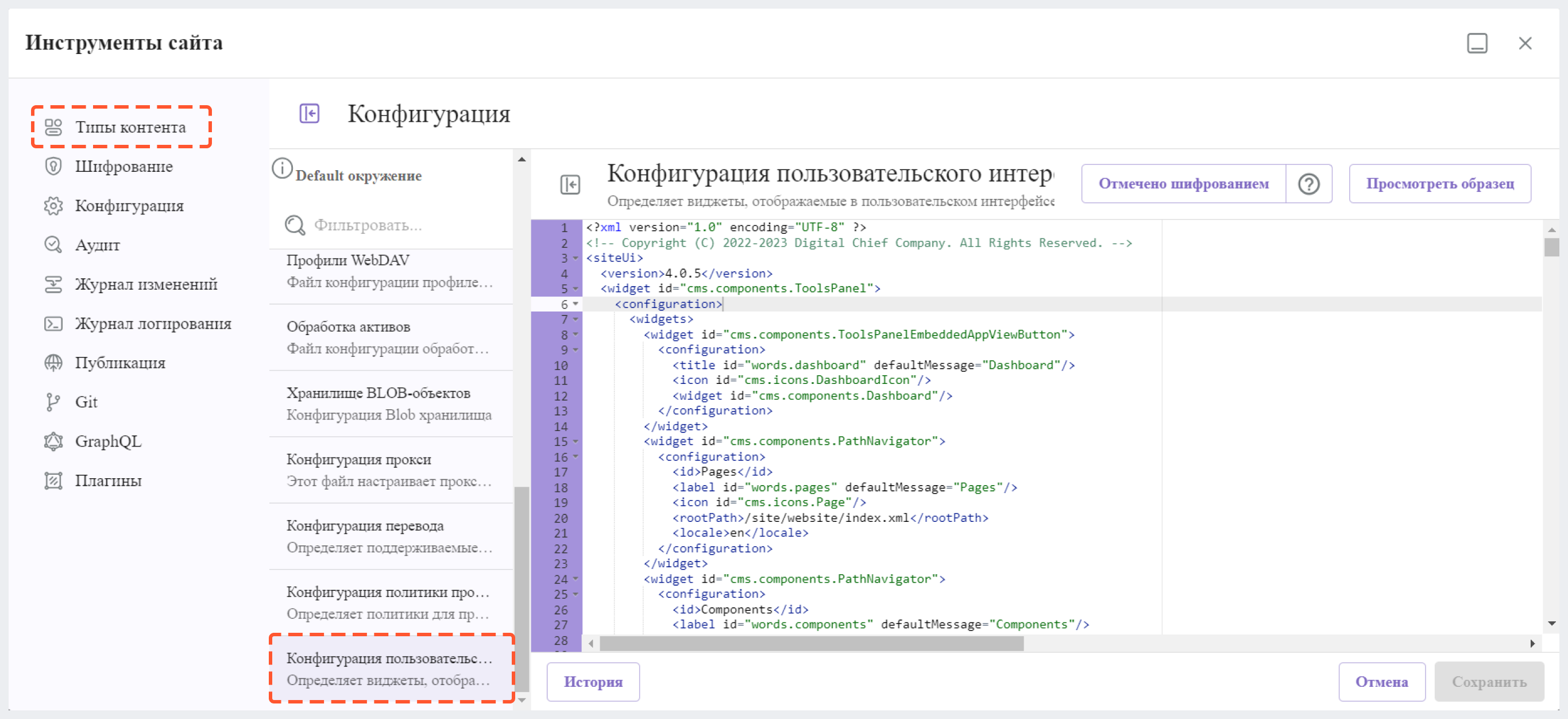
Перейдите в раздел Инструменты сайта в боковой панели, выберите Конфигурация, а затем выберите Конфигурация пользовательского интерфейса.

Ниже приведен пример конфигурации для Guy и Gal, которая используется в шаблоне "Web Blog". Файл также можно найти по пути /config/studio/targeting/targeting-config.xml:
<widget id="cms.components.ToolsPanelPageButton">
<configuration>
<target id="icePanel"/>
<title id="previewAudiencesPanel.title" defaultMessage="Audience Targeting"/>
<icon id="@mui/icons-material/EmojiPeopleRounded"/>
<widgets>
<widget id="cms.components.PreviewAudiencesPanel">
<configuration>
<fields>
<segment>
<id>segment</id>
<name>Segment</name>
<description>User segment.</description>
<type>dropdown</type>
<defaultValue>anonymous</defaultValue>
<values>
<value>
<label>Guy</label>
<value>guy</value>
</value>
<value>
<label>Gal</label>
<value>gal</value>
</value>
<value>
<label>Anonymous</label>
<value>anonymous</value>
</value>
</values>
<helpText>Setting the segment will change content targeting to the audience selected.</helpText>
</segment>
<name>
<id>name</id>
<name>Name</name>
<description>User's first and last name.</description>
<type>input</type>
<helpText>Enter user's first and last name.</helpText>
</name>
</fields>
</configuration>
</widget>
</widgets>
</configuration>
</widget>
Список сегментов
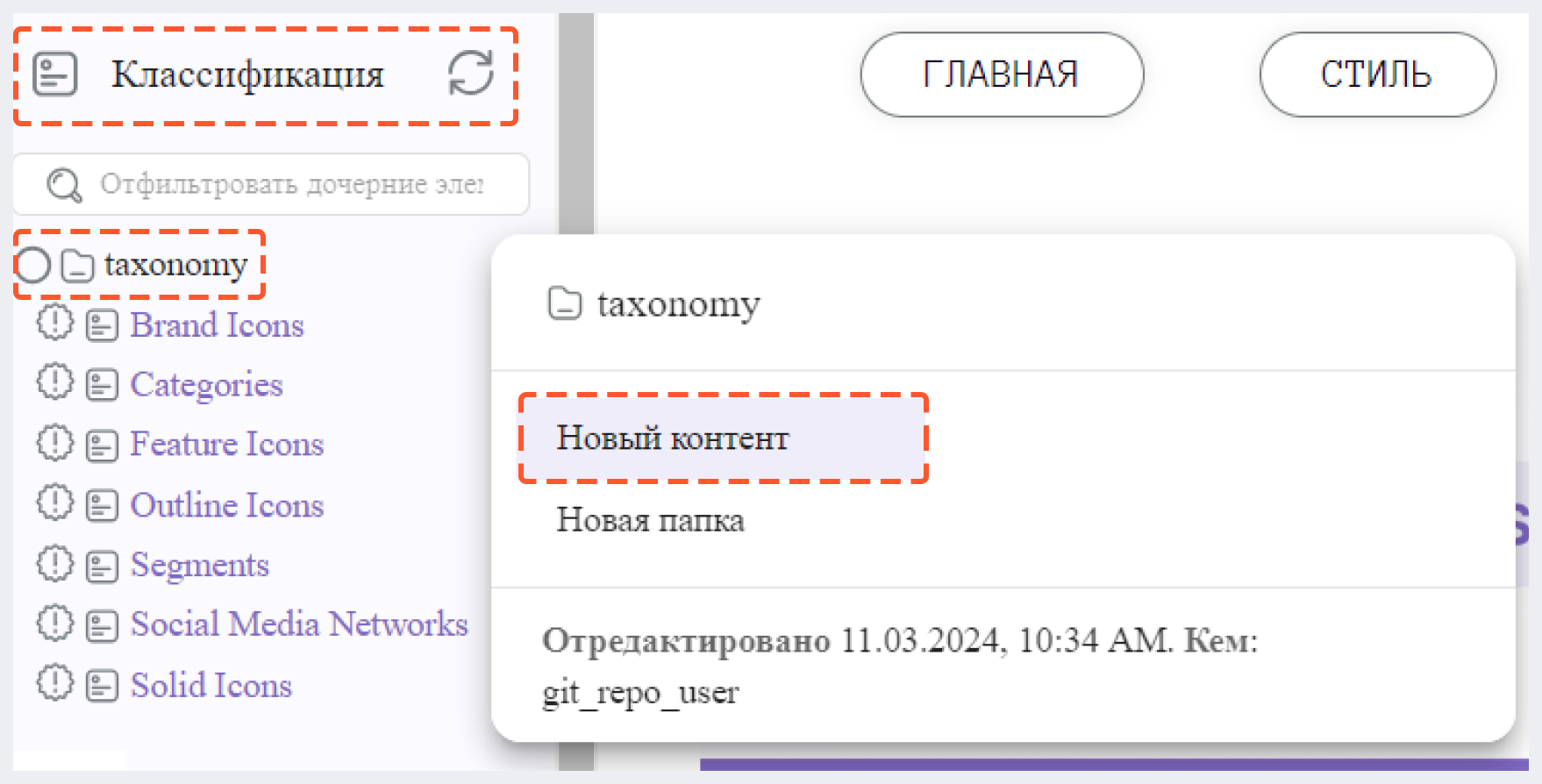
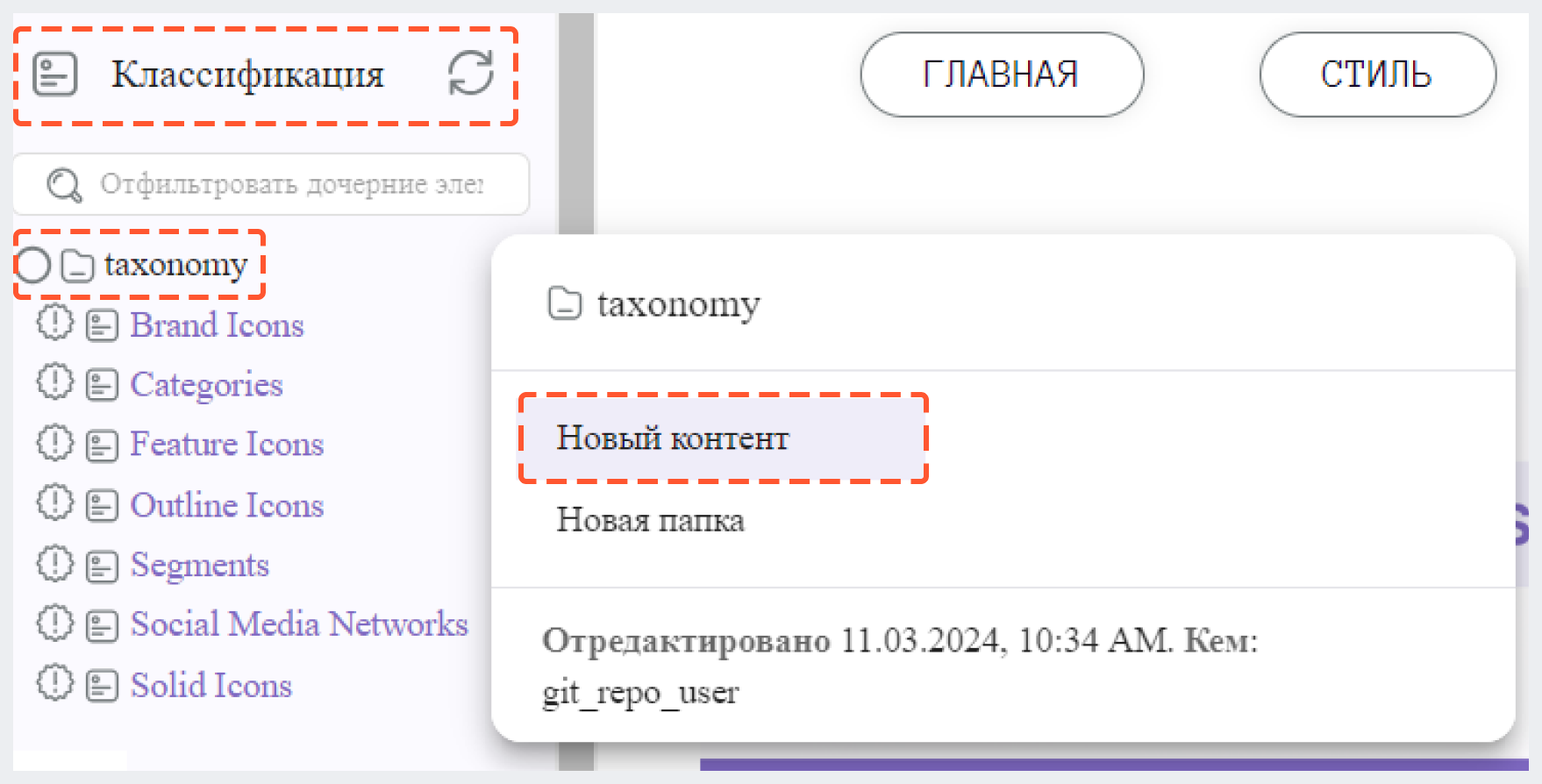
Ниже отображен список, который будет использоваться шаблоном "Web Blog" при моделировании сегментов в контенте. Список можно создать, щелкнув правой кнопкой мыши по папке taxonomy в разделе Классификация в боковой панели, а затем выбрав Новый контент.

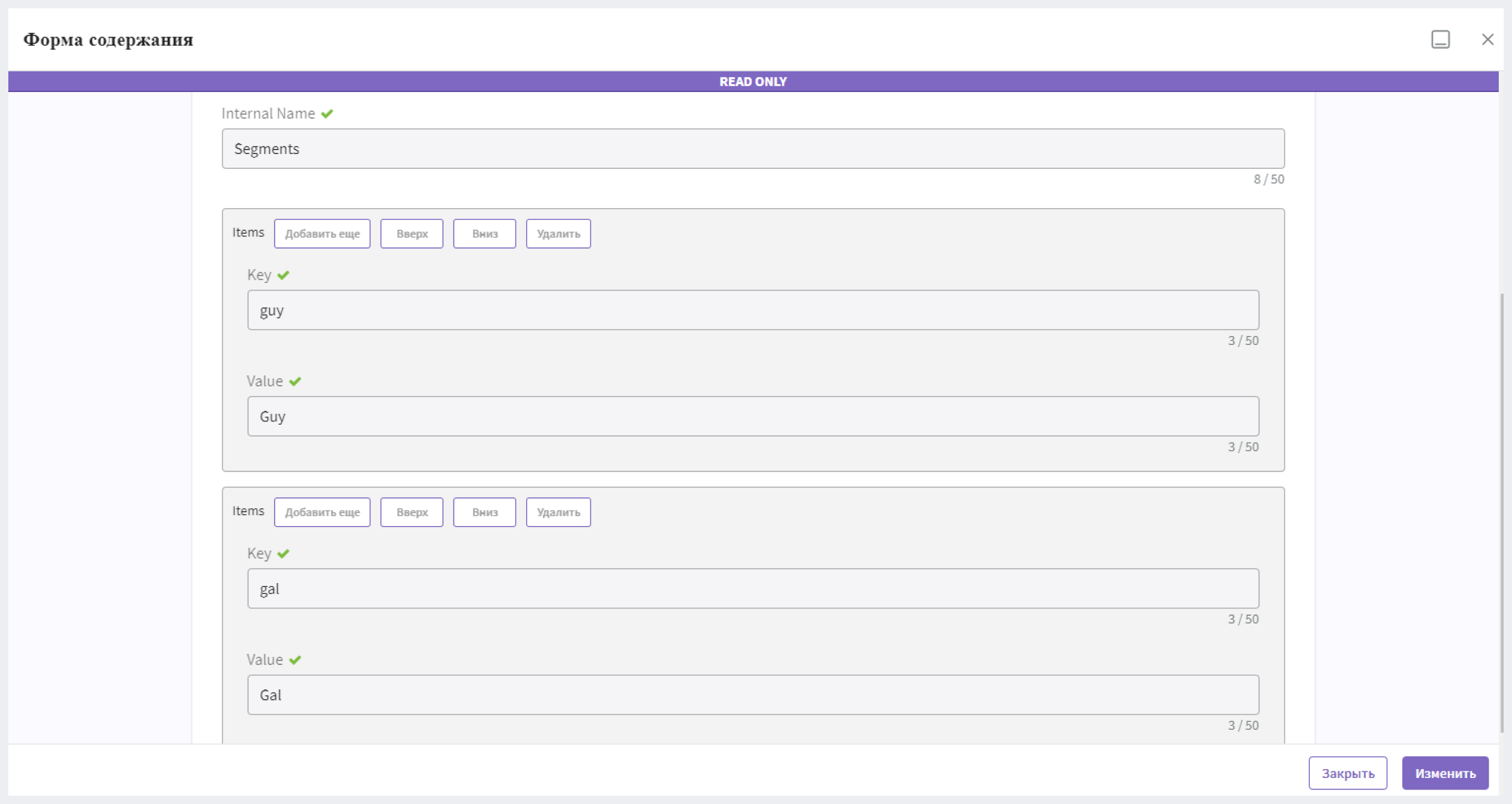
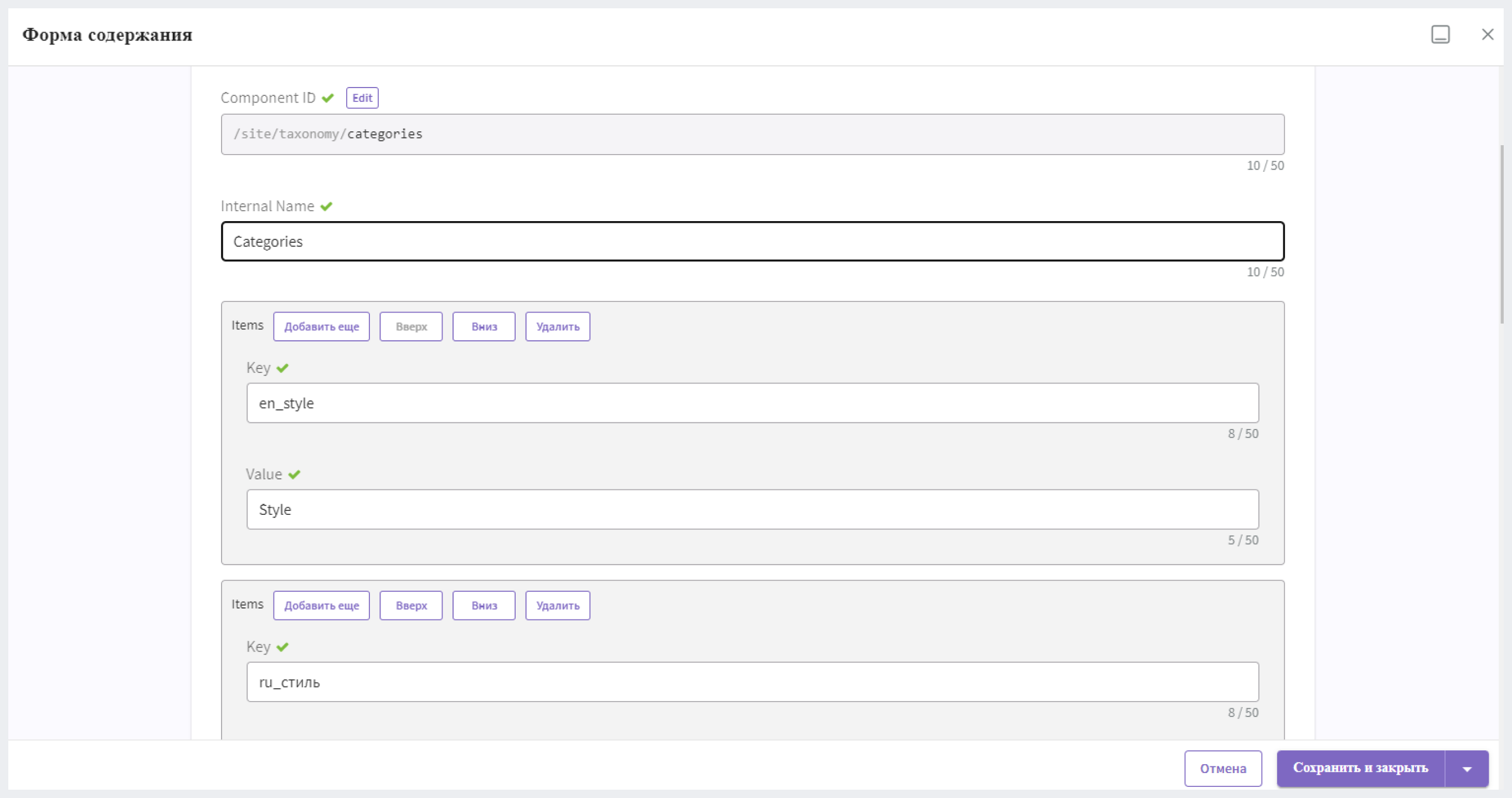
Так выглядит список после ввода желаемых сегментов:

Так выглядит финальный файл xml:
<component>
...
<items>
<item>
<key>guy</key>
<value>Guy</value>
</item>
<item>
<key>gal</key>
<value>Gal</value>
</item>
</items>
...
</component>
Обновление модели контента
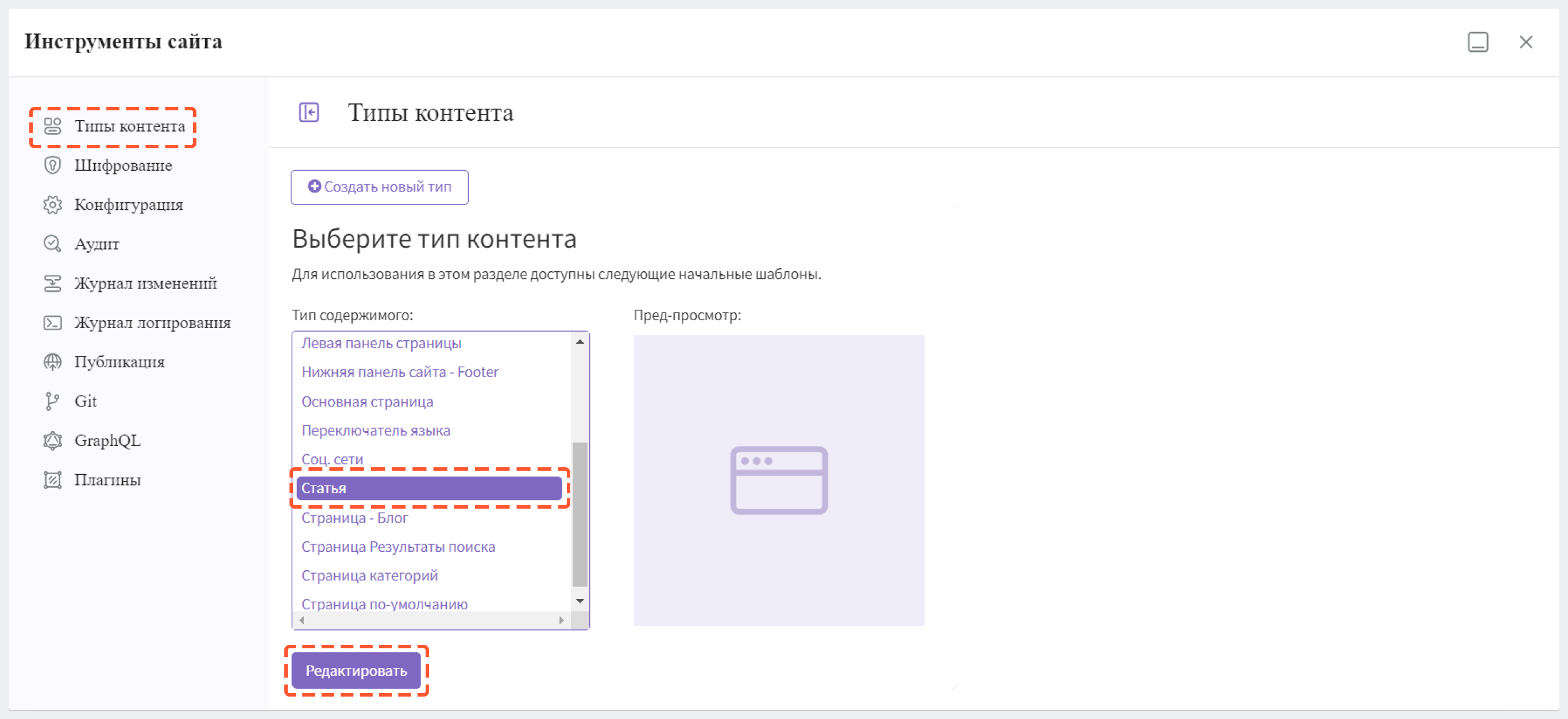
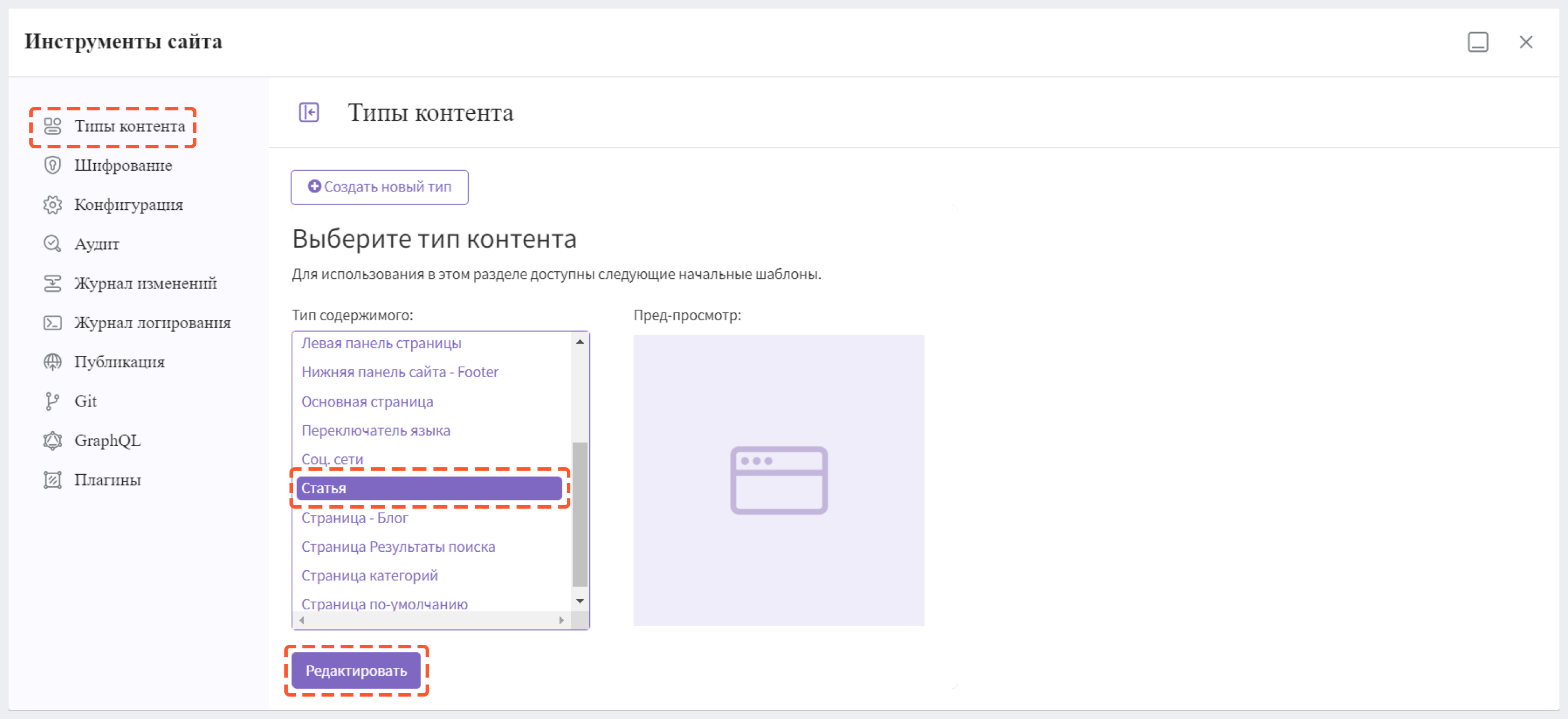
В этом разделе рассмотрим, как добавить на страницу сегменты, которые мы только что сконфигурировали. В боковой панели перейдите в Инструменты сайта > Типы контента > Статья > Редактировать.

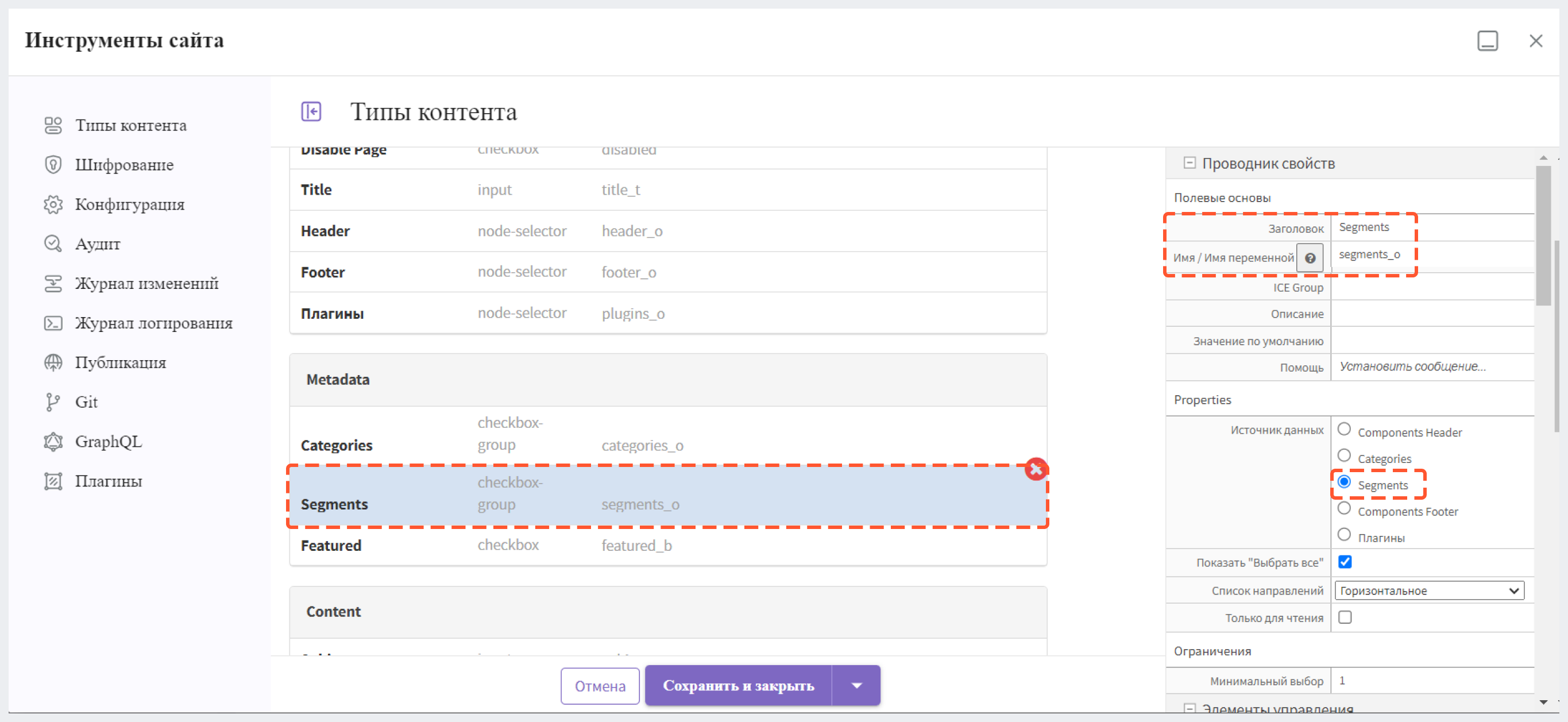
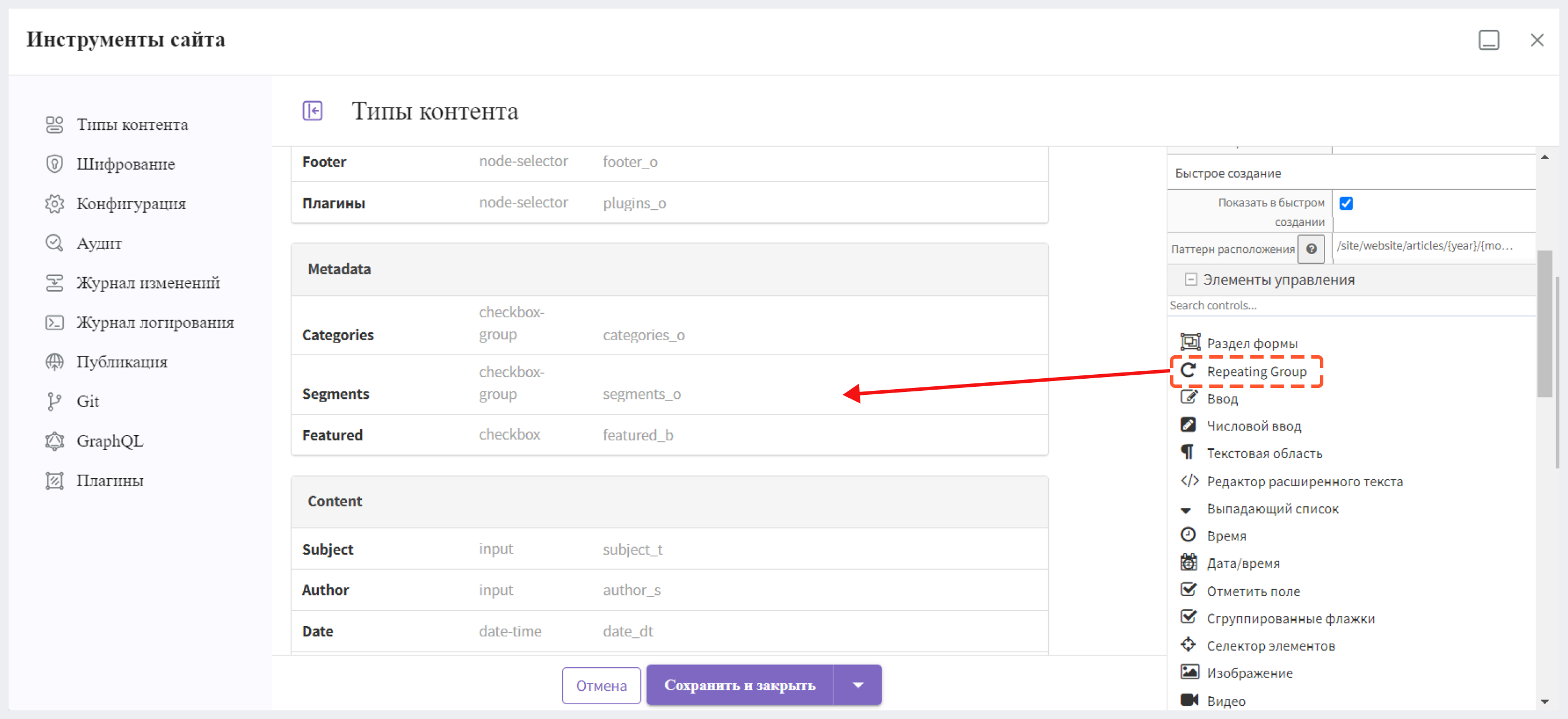
На форме типа контента в разделе Metadata поле Segments является элементом управления "Сгруппированные флажки" (checkbox-group) и используется для представления сегментов. Элемент управления имеет заголовок Segments, а в поле Источник данных выбрано Segments.

Обновление контента
После установки критериев мы готовы вносить изменения в контент. При создании новой статьи вы увидите ранее добавленные вами чекбоксы в разделе метаданных, позволяющие автору контента указать предназначенный для страницы сегмент. Для примера возьмем статью под названием "Технологии" из шаблона в качестве иллюстрации таргетирования контента. Перейдем к статье через боковую панель, затем выберем Редактировать из панели инструментов. В появившемся окне в блоке Metadata отобразятся добавленные ранее нами сегменты.
Создание динамических компонентов
После таргетирования контента рассмотрим, как отображать страницы в зависимости от того, какой пользователь вошел в систему. Для примера возьмем домашнюю страницу шаблона "Web Blog".
Для того, чтобы отображались только статьи, соответствующие пользователю с сегментом "Gal", используется скрипт Groovy. Этот скрипт выполняется перед отображением страницы, определяя, какие статьи предназначены для текущего пользователя.
Скрипт Groovy извлекает активный сегмент, выполняет поиск статей, ориентированных на этот конкретный сегмент, и затем возвращает соответствующие статьи шаблону. Этот процесс гарантирует, что страница содержит статьи, соответствующие сегменту текущего пользователя. Ниже отображен скрипт, используемый для получения статей в соответствии с нужным сегментом:
import ru.dc.cms.sites.editorial.SearchHelper
import ru.dc.cms.sites.editorial.ProfileUtils
def segment = ProfileUtils.getSegment(profile, siteItemService)
def searchHelper = new SearchHelper(searchService, urlTransformationService)
def articles = searchHelper.searchArticles(true, null, segment)
templateModel.articles = articles
Из скрипта вы можете видеть, что он получает сегмент, активный в данный момент, затем выполняет поиск статей, ориентированных на нужное значение, которые затем возвращает в шаблон, готовый к отображению при рендеринге страницы.
Таргетинг с использованием категорий
Организация контента с использованием таксономии также может включать в себя таргетирование страниц на основе категорий. Для внедрения этого подхода начните с выбора категорий, которые вы хотите использовать. После выбора категорий следующим шагом является внедрение в проект метаданных, которые могут быть использованы авторами контента. Например, в рамках шаблона "Web Blog" используются следующие категории: Здоровье, Стиль, Развлечения и Технологии.
Настройка
Ниже отображен список, который будет использоваться шаблоном "Web Blog" при моделировании сегментов в контенте. Список можно создать, щелкнув правой кнопкой мыши по папке taxonomy в разделе Классификация в боковой панели, а затем выбрав Новый контент.

Так выглядит список после ввода желаемых сегментов:

Так выглядит финальный файл xml:
<items>
<item>
<key>style</key>
<value>Style</value>
</item>
<item>
<key>health</key>
<value>Health</value>
</item>
<item>
<key>entertainment</key>
<value>Entertainment</value>
</item>
<item>
<key>technology</key>
<value>Technology</value>
</item>
</items>
Обновление модели контента
В этом разделе рассмотрим, как добавить на страницу сегменты, которые вы только что настроили. В боковой панели перейдите в Инструменты сайта > Типы контента > Статья > Редактировать.
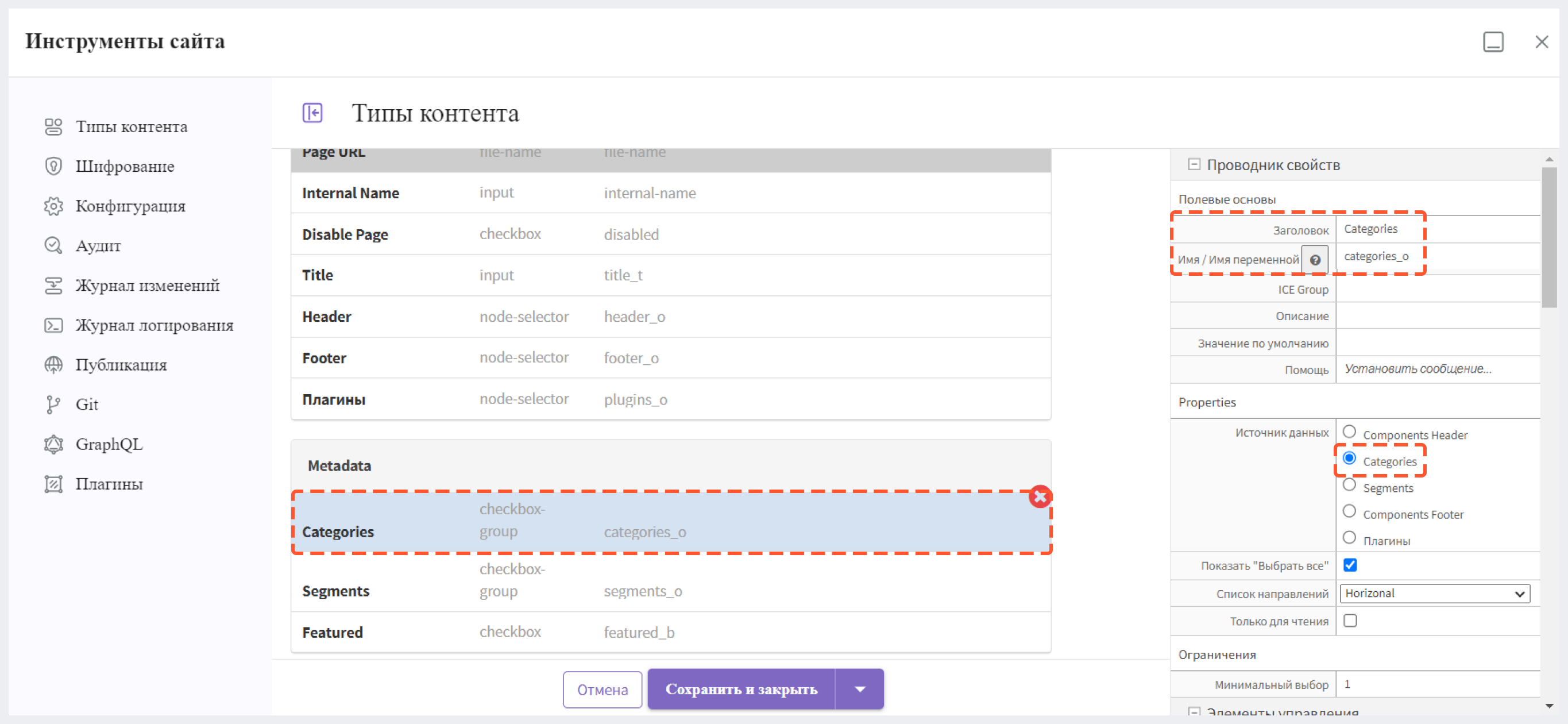
На форме настройки типа контента в разделе Metadata поле Categories является элементом управления типа "Сгруппированные флажки" (checkbox-group) и используется для представления сегментов. Элемент управления имеет заголовок Categories , а в поле Источник данных выбрано Categories.

Обновление контента
После установки критериев мы готовы вносить изменения в контент. При создании новой статьи вы увидите ранее добавленные вами чекбоксы в разделе метаданных, позволяющими автору контента указать предназначенную для страницы категорию.
Создание динамических компонентов
Сейчас мы более подробно рассмотрим, как таксономия категорий влияет на отображение статей на лендинговых страницах проекта. Щелкните на категорию "Стиль" и обратите внимание, что все перечисленные статьи относятся к категории "Стиль". Чтобы проверить категорию статьи, нажмите на статью, затем на 3 точки в верхней панели инструментов и выберите "Изменить". Далее перейдите в раздел "Metadata", чтобы увидеть категорию статьи.

Чтобы отобразить только статьи, предназначенные для определенной категории, перед отображением страницы запускается скрипт groovy. Для этого по пути scripts > pages создайте скрипт с именем страницы, на которой вы хотите, чтобы скрипт выполнялся.
Скрипт groovy, расположенный ниже предназначен для лендинговой страницы категории и отправляет запрос для извлечения всех статей, таргетированных на указанную категорию. Чтобы просмотреть скрипт в CMS Studio, откройте боковую панель, перейдите в scripts > pages > category-landing.groovy. Дополнительные сведения о привязке скрипта к странице или компоненту можно узнать в статье «Контроллеры типов контента (перехватчики страниц и компонентов)».
Скрипт лендинговой страницы категории:
import ru.dc.cms.sites.editorial.SearchHelper
import ru.dc.cms.sites.editorial.ProfileUtils
def segment = ProfileUtils.getSegment(profile, siteItemService)
def category = contentModel.category.text
def maxArticles = contentModel.max_articles.text as Integer
def searchHelper = new SearchHelper(searchService, urlTransformationService)
def articles = searchHelper.searchArticles(false, category, segment, 0, maxArticles)
templateModel.articles = articles
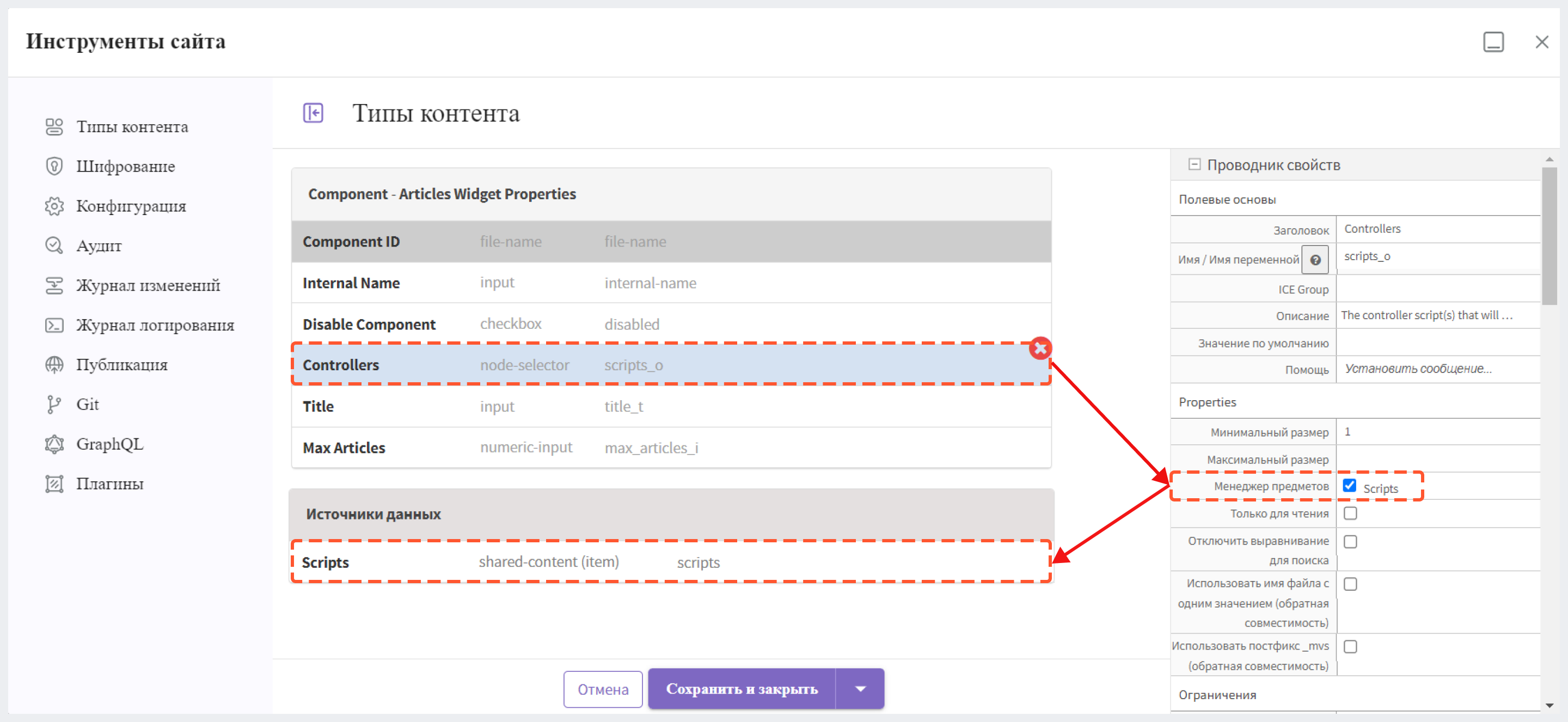
Еще одним способом применения тега категорий является отображение списка статей, связанных с текущей просматриваемой статьей. Для примера рассмотрим тип контента "Виджет статьи", который является компонентом, чтобы понять, как это работает в контексте шаблона "Web Blog". Перейдите в боковую панель CMS Studio, нажмите на Инструменты сайта > Типы контента > Виджет статьи > Редактировать. В появившемся окне обратите внимание на элемент управления Селектор элементов под названием Controllers с источником данных Scripts. Этот селектор используется для выбора скрипта, который будет выполняться перед тем, как компонент будет рендериться в своем контейнере.

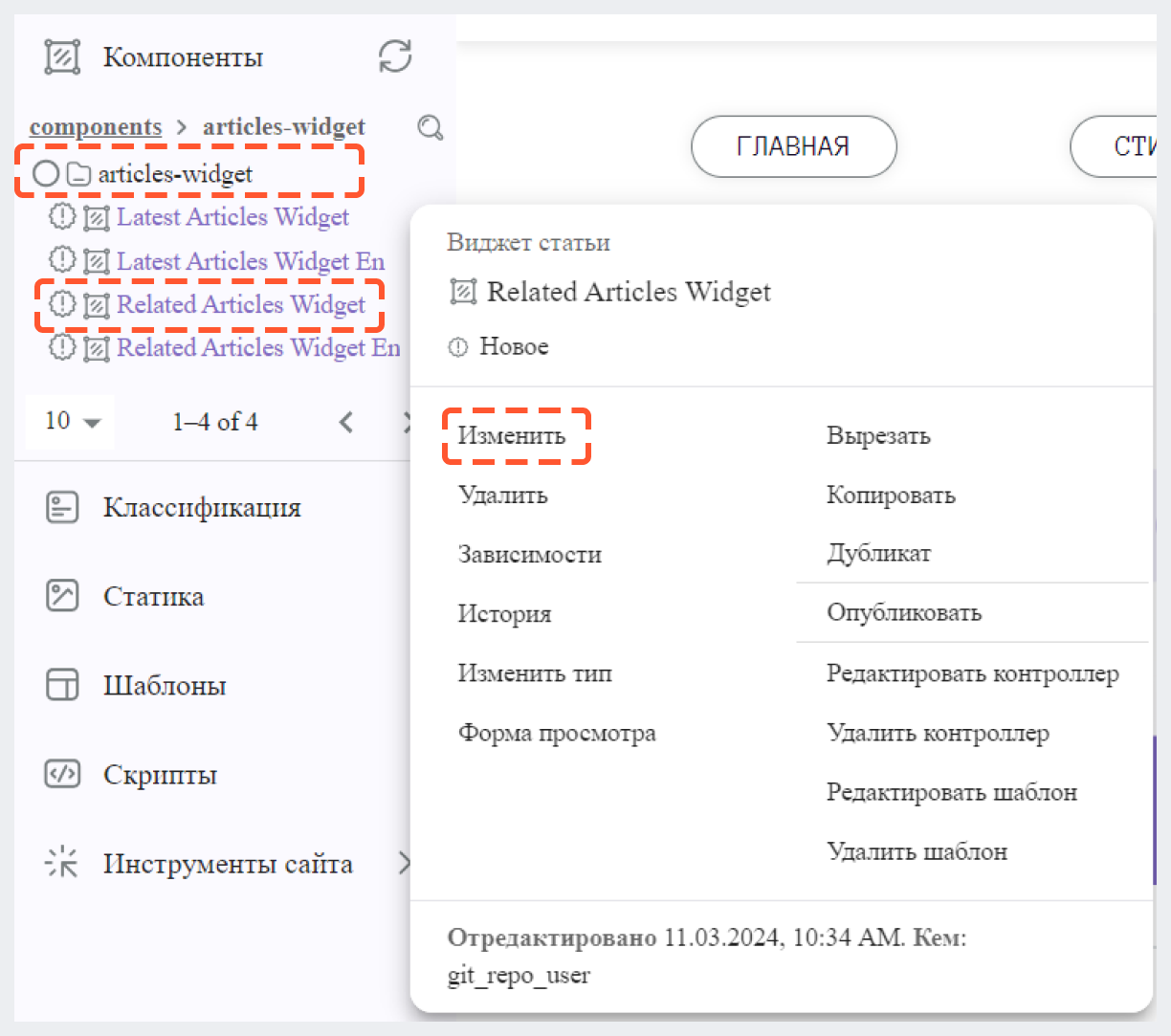
Теперь рассмотрим компонент, предназначенный для отображения связанных статей. В боковой панели в разделе Компоненты перейдите по пути components > articles-widget, щелкните правой кнопкой мыши по Related Articles Widget и выберите Изменить.

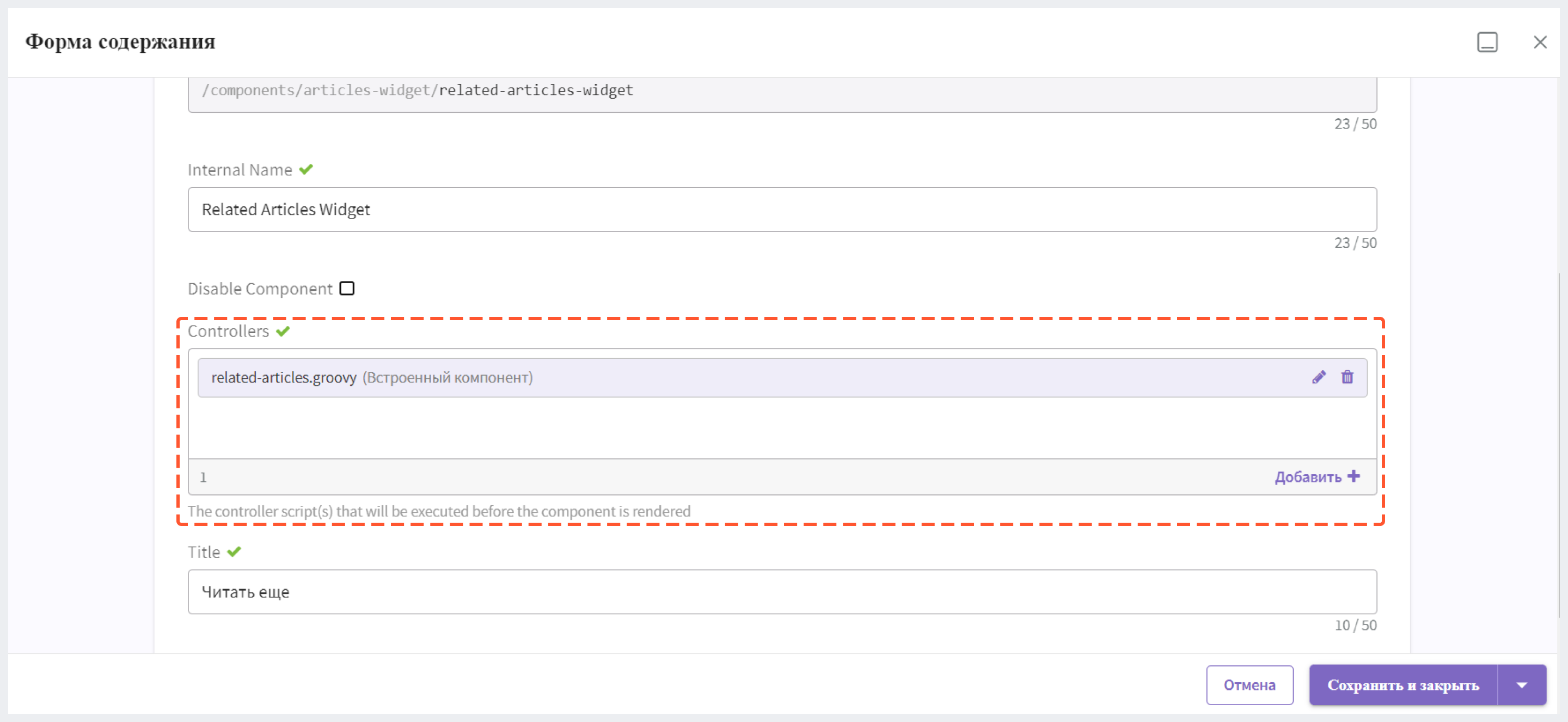
В разделе Controllers вы найдете скрипт groovy, который будет запущен перед рендерингом компонента.

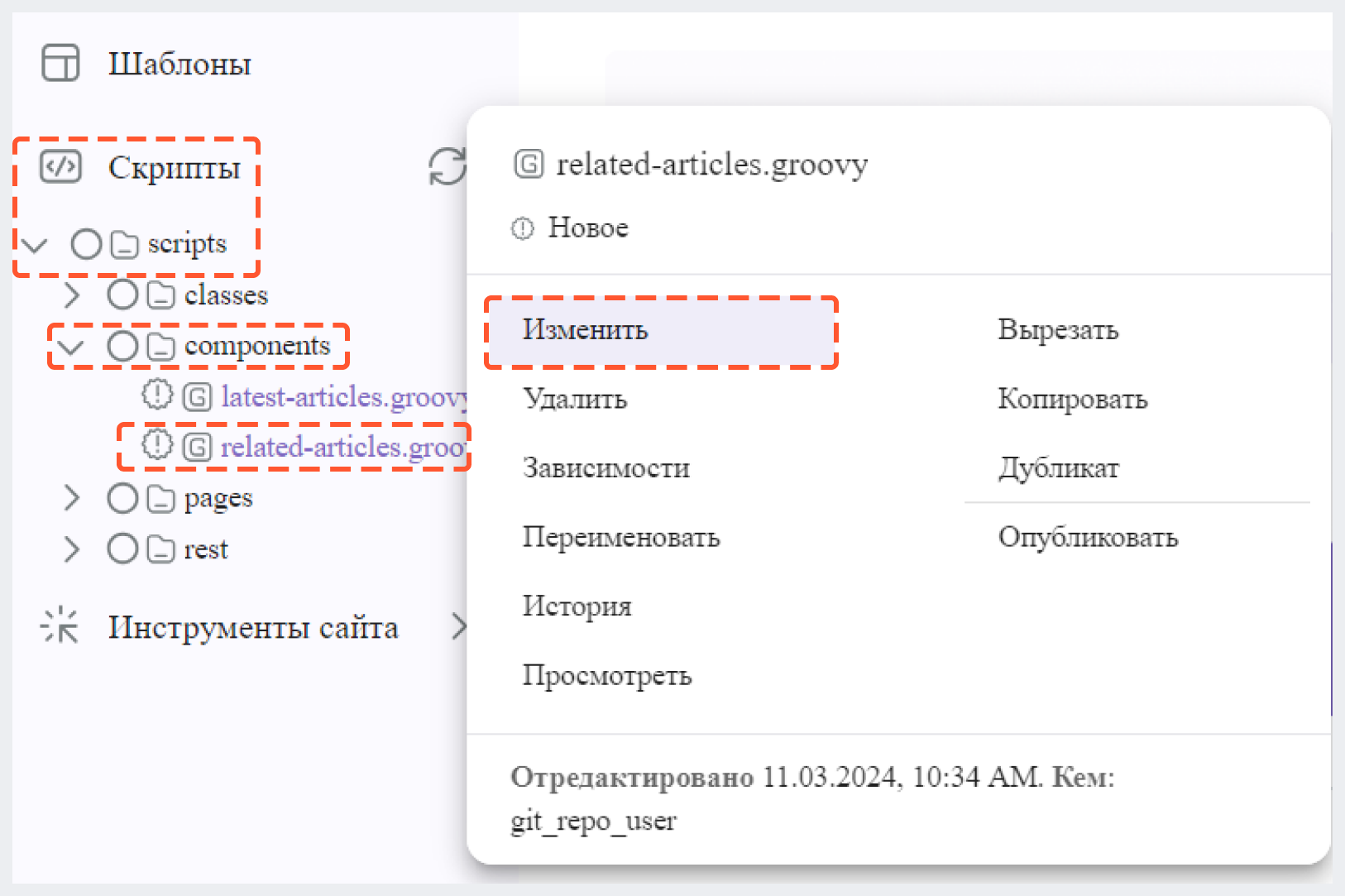
Чтобы открыть скрипт groovy, перейдите по пути Скрипты > scripts > components. Щелкните правой кнопкой мыши по related-articles.groovy и выберите Изменить.

Внутри скрипта инициируется запрос для статей из той же категории, что и текущая просматриваемая статья, и эти статьи затем передаются в модель шаблона компонента для рендеринга.
Скрипт компонента для связанных статей:
import ru.dc.cms.sites.editorial.SearchHelper
import ru.dc.cms.sites.editorial.ProfileUtils
def segment = null
if (authToken) {
segment = ProfileUtils.getSegment(authToken.principal, siteItemService)
}
def searchHelper = new SearchHelper(searchClient, urlTransformationService)
// articleCategories and articlePath should be provided as additionalModel of the component and
// should be the categories of the current article
def articles = searchHelper.searchArticles(false, articleCategories, segment, 0, 3, "-localId:\"${articlePath}\"")
templateModel.articles = articles
Таргетинг с использованием ролей 
Альтернативный подход к организации контента включает в себя категоризацию страниц в соответствии с определенными ролями пользователей. Начните с определения ролей, которые вы хотите внедрить. Как только роли установлены, приступайте к внедрению метаданных в проект, которые затем будут использоваться контент-менеджерами. В качестве примера рассмотрим шаблон "Web Blog", в котором в целях таргетинга можно выделить следующие роли:
ROLE_user(пользователь)ROLE_admin(администратор)ROLE_editor(редактор)
Настройка 
В боковой панели CMS Studio перейдите по пути Инструменты сайта > Конфигурация > Конфигурация пользовательского интерфейса.

Добавьте следующее в виджет “Audience targeting”:
<roles>
<id>roles</id>
<name>Role</name>
<description>User role, e.g. ROLE_admin</description>
<type>input</type> <!-- valid types: dropdown, checkboxes, input -->
<helpText>Setting the role will change content available based on role selected.</helpText>
</roles>
Конфигурация ролей в контексте шаблона "Web Blog" выглядит примерно так:
<widget id="cms.components.ICEToolsPanel">
<configuration>
<widgets>
<widget id="cms.components.ToolsPanelPageButton">
...
<widget id="cms.components.ToolsPanelPageButton">
<configuration>
<target id="icePanel"/>
<title id="previewAudiencesPanel.title" defaultMessage="Audience Targeting"/>
<icon id="@mui/icons-material/EmojiPeopleRounded"/>
<widgets>
<widget id="cms.components.PreviewAudiencesPanel">
<configuration>
<fields>
<segment>
<id>segment</id>
...
</segment>
<name>
<id>name</id>
<name>Name</name>
<description>User's first and last name.</description>
<type>input</type>
<helpText>Enter user's first and last name.</helpText>
</name>
<roles>
<id>roles</id>
<name>Role</name>
<description>User role, e.g. ROLE_admin</description>
<type>input</type> <!-- valid types: dropdown, checkboxes, input -->
<helpText>Setting the role will change content available based on role selected.</helpText>
</roles>
</fields>
</configuration>
</widget>
...
Обновление модели контента
Рассмотрим, как добавлять роли на страницу. Перейдите в боковую панель и выберите Инструменты сайта, затем перейдите в Типы контента. Выберите Статья и нажмите Редактировать.

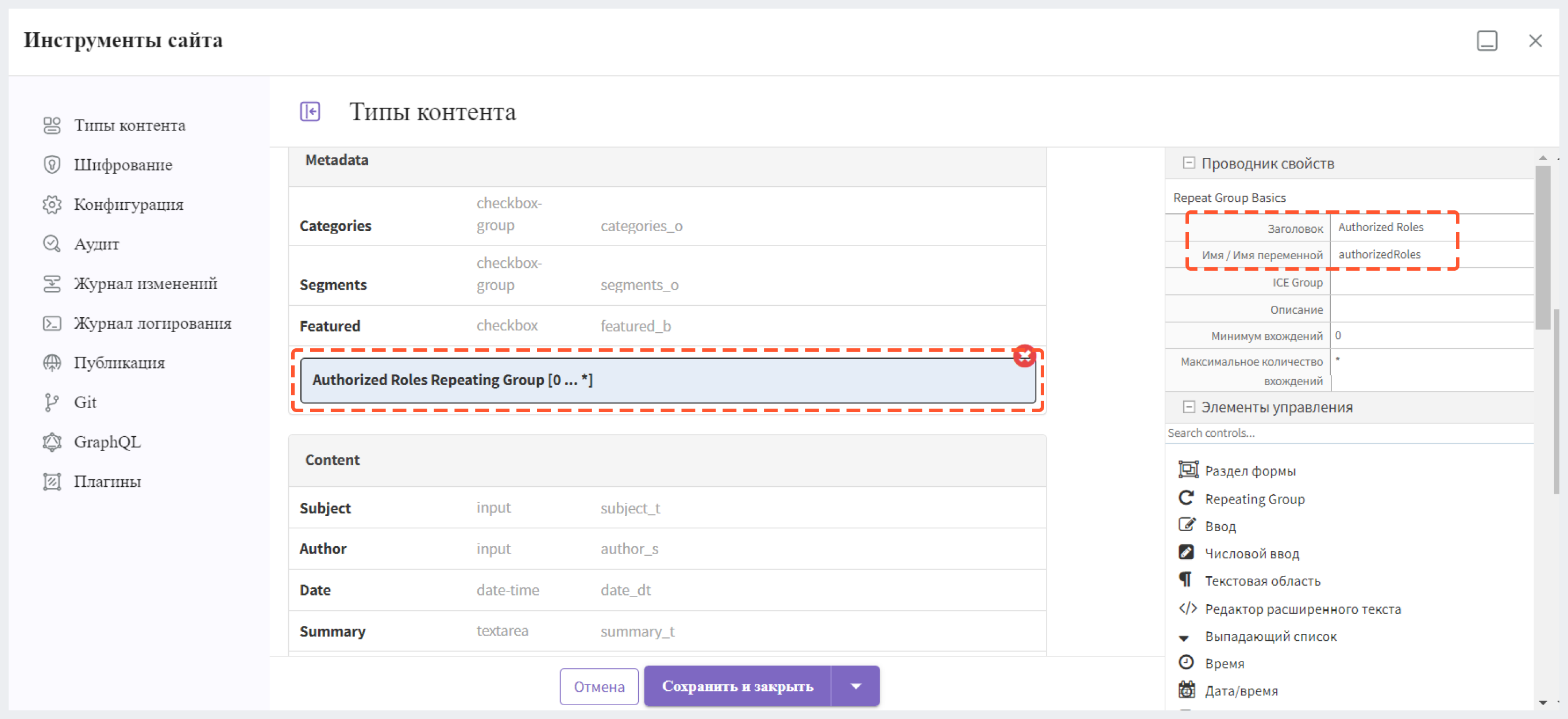
Далее выберите Repeating Group из блока Элементы управления справа и через drag&drop добавьте ее в раздел Metadata на форме.

В свойствах Repeating Group в поле Заголовок укажите Authorized Roles, а в поле Имя/Имя переменной - authorizedRoles.
Интерфейс пользователя автоматически заполняет поле Имя/Имя переменной и добавляет суффиксы во время ввода данных в поле Заголовок. Пожалуйста, убедитесь в удалении суффикса _o, поскольку authorizedRoles - это зарезервированное имя переменной, используемое DC CMS. Для получения полного списка имен переменных, используемых DC CMS, обратитесь к разделу “Имена переменных элементов управления формой”.
Включение префикса ROLE_ для значений в authorizedRoles остается на усмотрение пользователя.

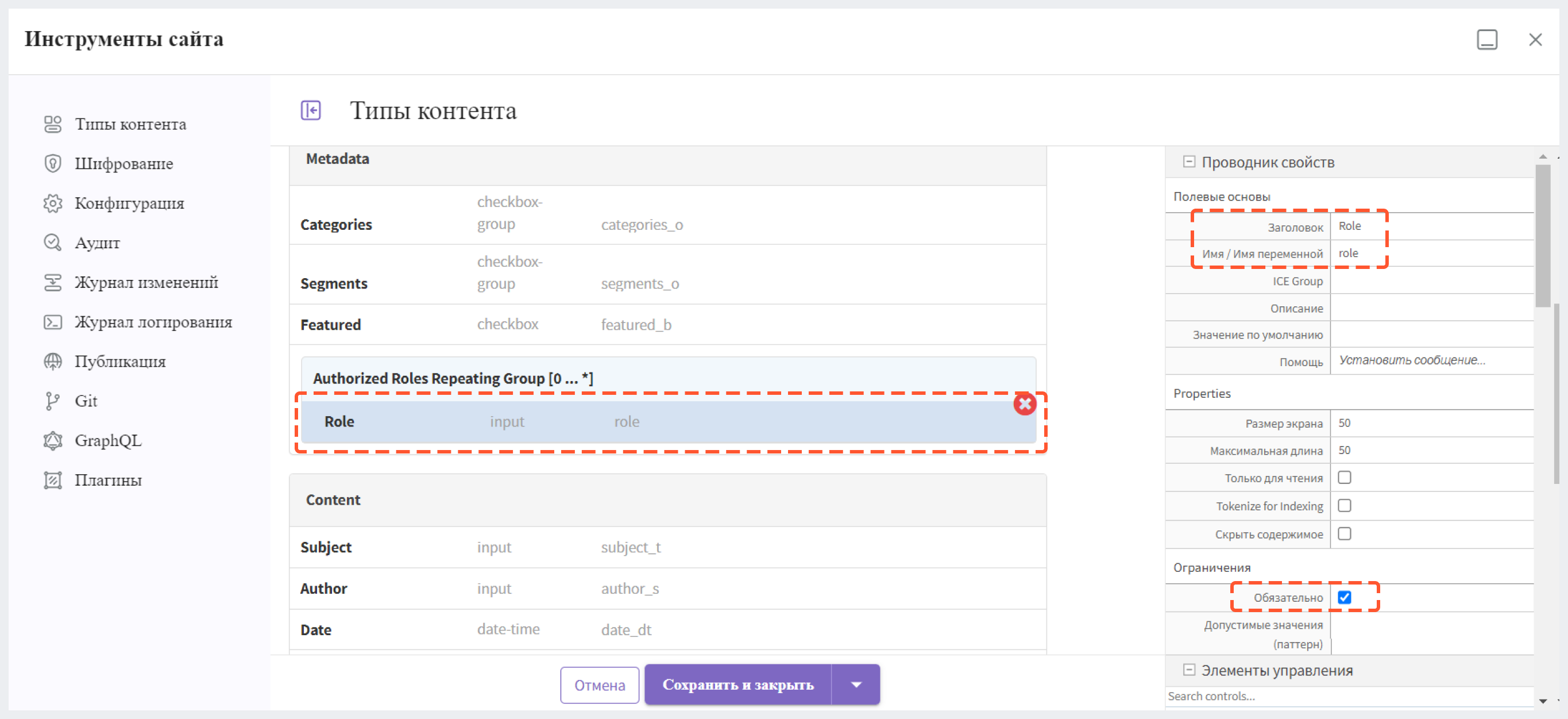
Теперь через drag&drop добавьте в Repeating Group элемент управления Ввод, присвойте ему заголовок Role, а в поле Имя/Имя переменной укажите role. Затем в блоке Ограничения справа установите флажок в поле Обязательно.

Интерфейс автоматически заполняет поле Имя/Имя переменной и добавляет постфиксы по мере ввода данных в поле Заголовок. Необходимо удалить постфикс _s, так как имя переменной role зарезервировано и используется DC CMS для обеспечения доступа к странице. Для списка зарезервированных имен переменных, используемых DC CMS, можно обратиться к разделу “Имена переменных элементов управления формой”.
Обновление контента
После установки критериев мы можем настроить таргетинг контента. При создании новой страницы статьи в разделе Metadata вы увидите элемент управления Repeating Group, который мы настроили на предыдущем этапе. Этот элемент управления предназначен для того, чтобы автор контента мог указать роль, у которой есть право на предварительный просмотр страницы.
Для примера давайте рассмотрим статью "Лучшие книги для молодых женщин" в рамках шаблона "Web Blog". Перейдите к статье через боковую панель и выберите Изменить в контекстном меню. Перейдите к разделу Metadata внутри формы и найдите поле Авторизованные роли. Выберите Добавить первый элемент. Давайте настроим страницу для доступа пользователям с ролью "user".
Использование префикса "ROLE_" для значений в "authorizedRoles" является необязательным.



