Доступ к статическому контенту
Статический контент - это текстовые и бинарные элементы, которые не являются неотъемлемой частью основного контента, шаблонов и скриптов.
Статический контент включает в себя:
- Мультимедийные ресурсы, такие как изображения, видео и документы (PDF, Word, Excel и т. д.)
- Файлы CSS, JavaScript и HTML
- Другие бинарные файлы
- Файлы SPA-приложений и связанные с ними артефакты
Обычно статические файлы хранятся в папке /static-assets в Git репозитории проекта CMS Studio.
В DC CMS статические активы делятся на две группы:
- активы, управляемые внутренне
- активы, управляемые внешне
Подробнее о каждом виде активов вы можете узнать ниже.
Статические активы, управляемые внутренне 
Статические ресурсы могут быть внутренними для проекта (сайта) и управляться CMS Studio. В то время как Git отлично справляется с обработкой текстового контента, он не является оптимальным выбором для бинарных файлов. Для решения этой проблемы DC CMS предлагает BLOB-хранилище, предназначенное для управления бинарными файлами.
Файлы BLOB-хранилища 
BLOB-хранилище работает как репозиторий Git, специально предназначенный для бинарных файлов. CMS Studio контролирует его управление, и это неотъемлемая часть репозитория Git проекта. BLOB-хранилище является ценным инструментом для эффективной обработки бинарных файлов в рамках проектного workflow и процессов публикации.
Обычно хранилище настроено для всех файлов статических активов, за исключением управляемых разработчиками ресурсов, таких как те, которые находятся в /static-assets/app, которые лучше всего подходят для Git.
Для получения сведений о настройке BLOB-хранилища для вашего проекта обратитесь к документации по BLOB-хранилищам.
Статические активы, управляемые внешне 
Некоторые статические активы имеют свой жизненный цикл в другой системе, но они необходимы для проекта/сайта DC CMS. DC CMS предлагает метод ссылки на эти активы в вашем контенте и шаблонах.
Доступ к активам AWS 
AWS предоставляет ряд полезных сервисов, которые генерируют или хранят контент, необходимый для проекта/сайта DC CMS. Два примера, которые будут рассмотрены ниже, - это S3 и перекодирование видео.
Доступ к активам S3 
Для очень крупных артефактов, управляемых внешне, AWS S3 - отличное решение.
Этот механизм позволяет DC CMS ссылаться на активы в хранилище S3, но не управлять ими. Это отличается от BLOB-хранилища, которое, хотя и поддерживается S3, остается внутренне управляемым хранилищем, поддерживающим рабочий процесс и процессы публикации проекта.
Следующее руководство служит примером для демонстрации того, как:
- Настроить CMS Studio для использования S3 бакет (bucket) (отличного от BLOB-хранилища)
- Загрузить документы в S3 бакет (bucket) через источники данных AWS
- Выбрать объект S3 с использованием элемента управления “Селектор элементов” в CMS Studio.
- Создать общедоступные ссылки, которые пользователи могут использовать для доступа к этим документам
Прежде чем приступить к работе, убедитесь, что у вас имеется:
- Созданный AWS S3 бакет (bucket) для загрузки активов
- Созданный сайт на основе шаблона "Web Blog"
Шаг №1: Добавьте конфигурацию S3 в CMS Studio
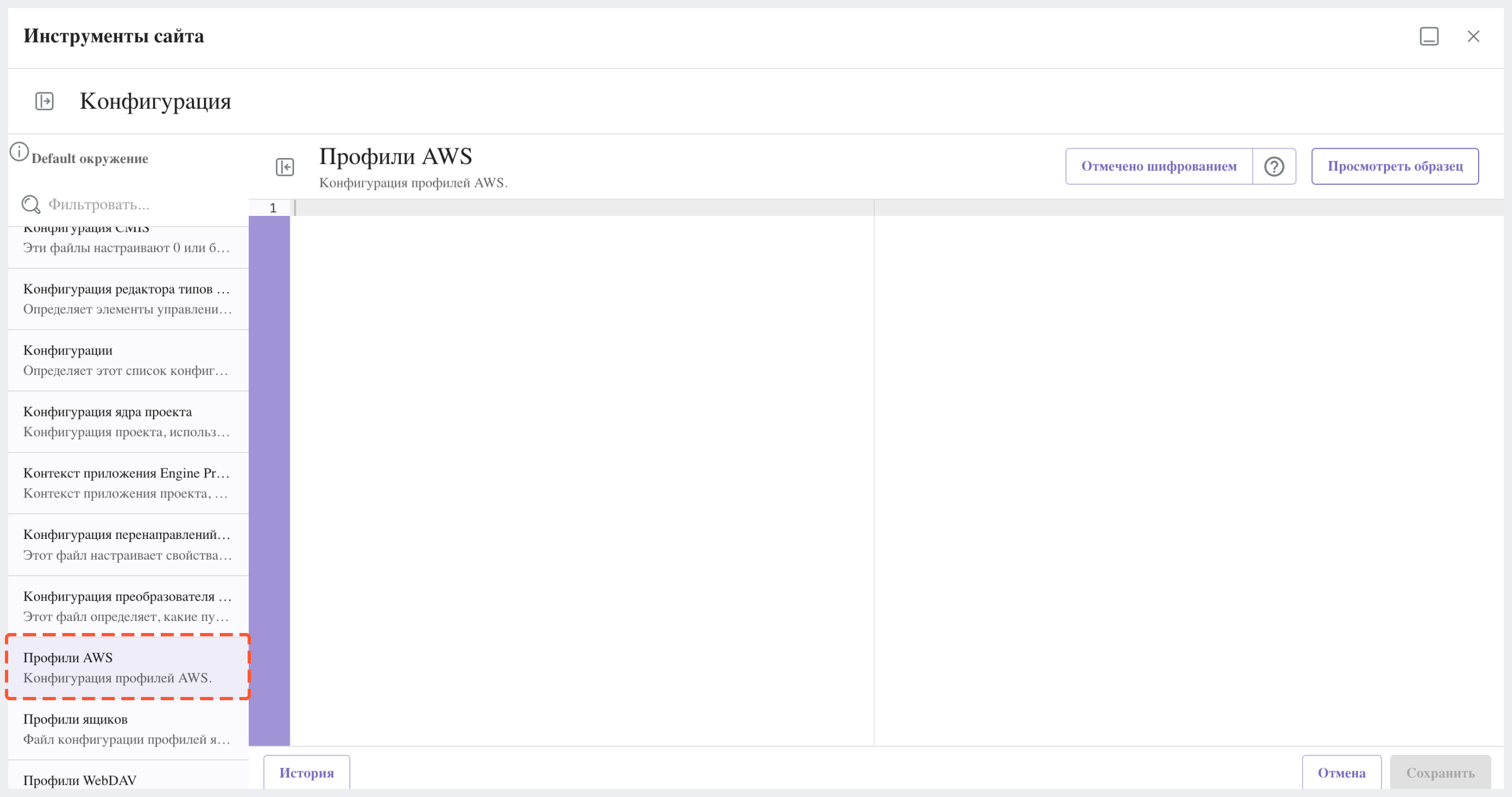
Перейдите в Инструменты сайта > Конфигурация и выберите Профили AWS.

Если вы нажмете на Просмотреть образец в правом углу, вы найдете доступные профили конфигурации. В частности, конфигурация для профиля S3 выглядит следующим образом:
<profile>
<id/>
<credentials>
<accessKey/>
<secretKey/>
</credentials>
<region/>
<bucketName/>
</profile>
Где:
profile.id: Идентификатор, используемый источниками данных AWS для ссылки на этот профильcredentials: Учетные данные AWS (ключ доступа и секретный ключ), используемые для доступа к хранилищу S3region: Регион AWS, в котором расположено хранилищеbucketName: Название бакета, в котором будут храниться активы
Ваши AWS-профили должны быть похожи на следующие (замените X на ваши фактические учетные данные AWS, а название бакета - на фактическое название бакета, где хранятся ваши документы):
<?xml version="1.0" encoding="UTF-8"?>
<aws>
<version>2</version>
<s3>
<profile>
<id>s3-default</id>
<credentials>
<accessKey>XXXXXXXXXX</accessKey>
<secretKey>XXXXXXXXXXXXXXXXXXXX</secretKey>
</credentials>
<region>us-east-1</region>
<bucketName>mybucket</bucketName>
</profile>
</s3>
</aws>
Обратитесь к статье об управлении конфиденциальными данными для получения дополнительной информации о том, как обрабатывать/кодировать ваши учетные данные AWS.
Шаг №2: Добавьте элементы управления и источник данных для загрузки файлов в S3 бакет (bucket) в тип контента
Для примера давайте внедрим поле “Attachment” типа node-selector, связанное с источником данных для загрузки файлов AWS, в тип контента "Статья".
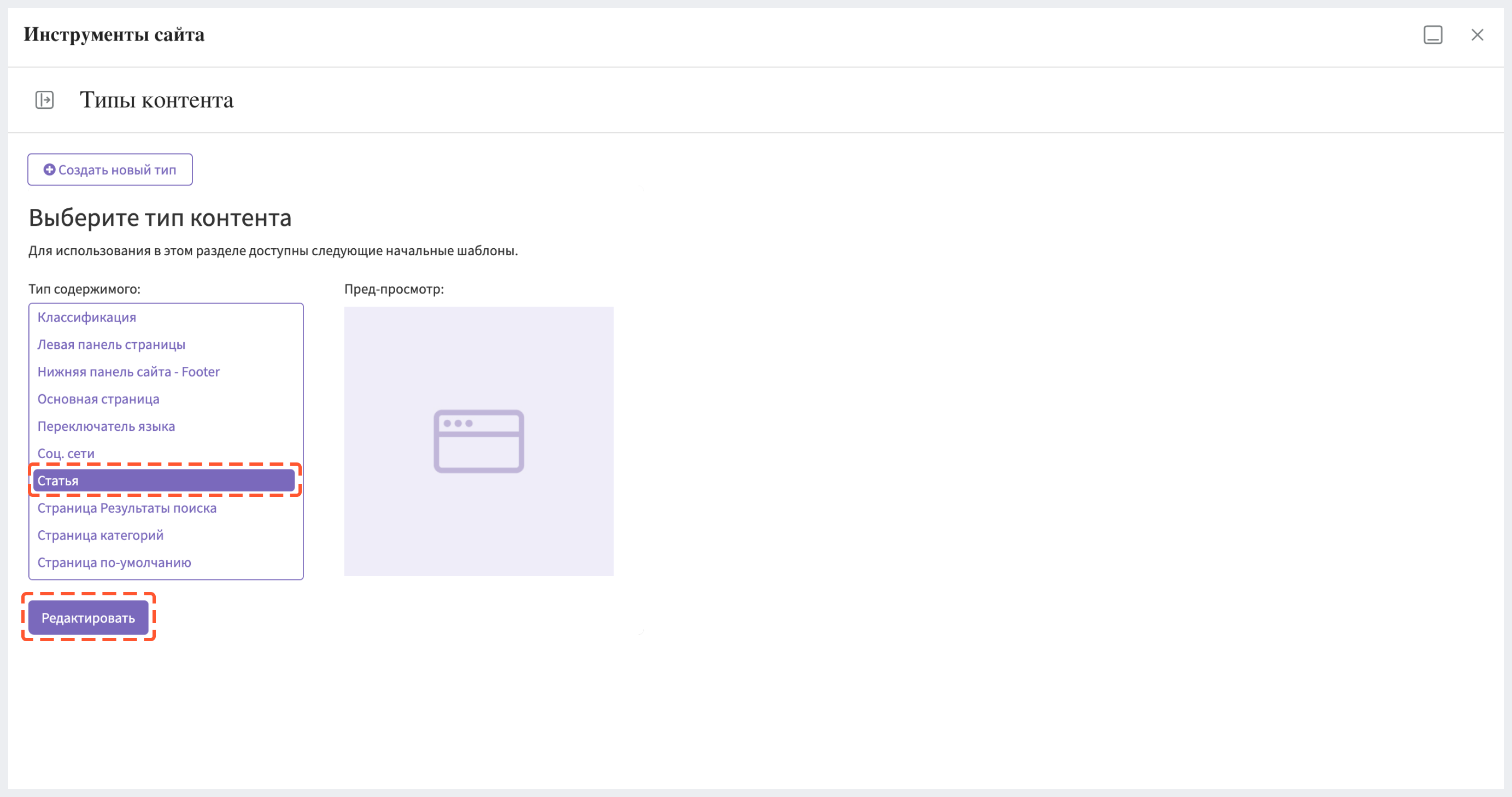
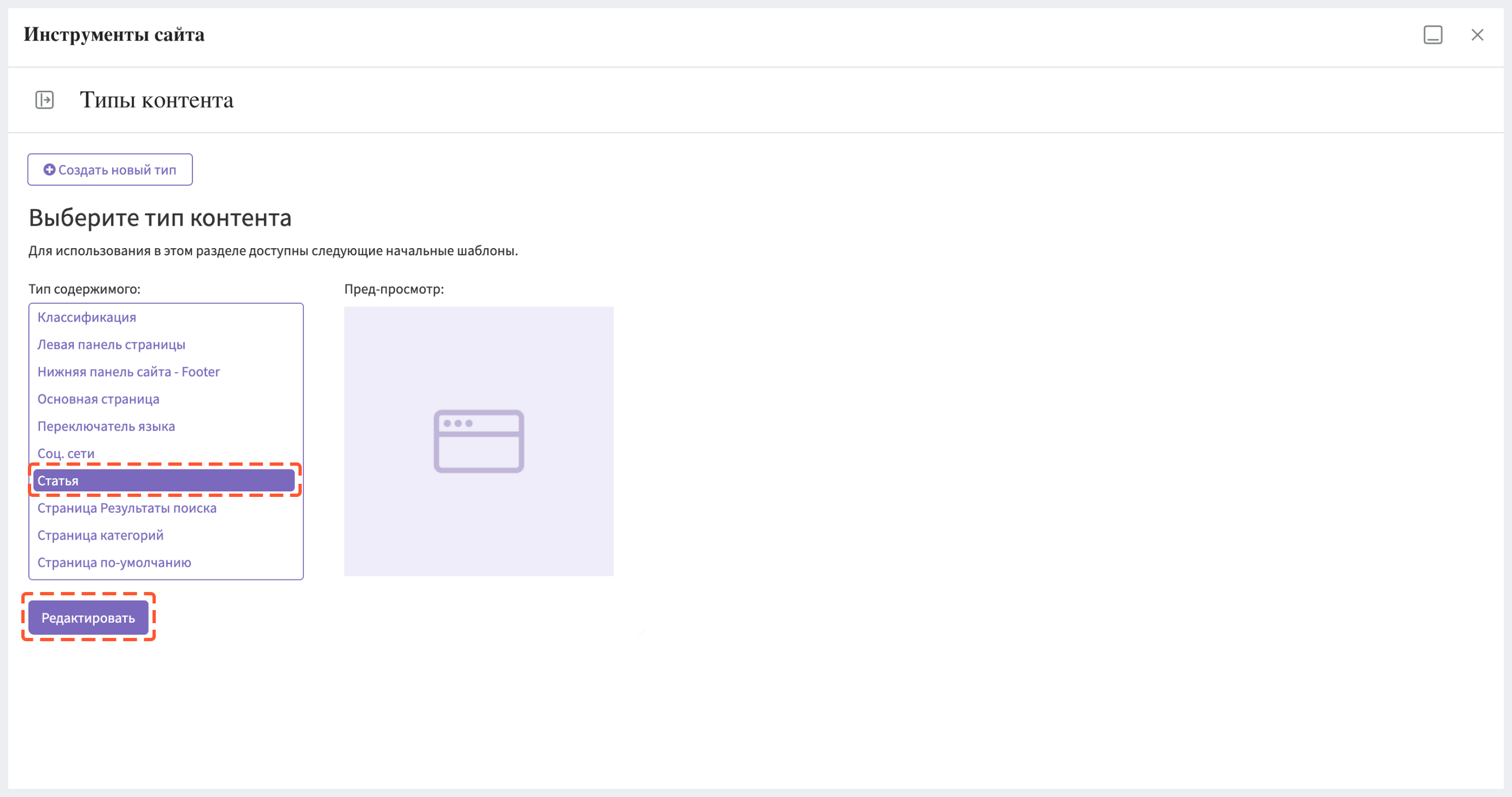
В боковой панели слева перейдите в Инструменты сайта > Типы контента > Статья и нажмите на Редактировать.

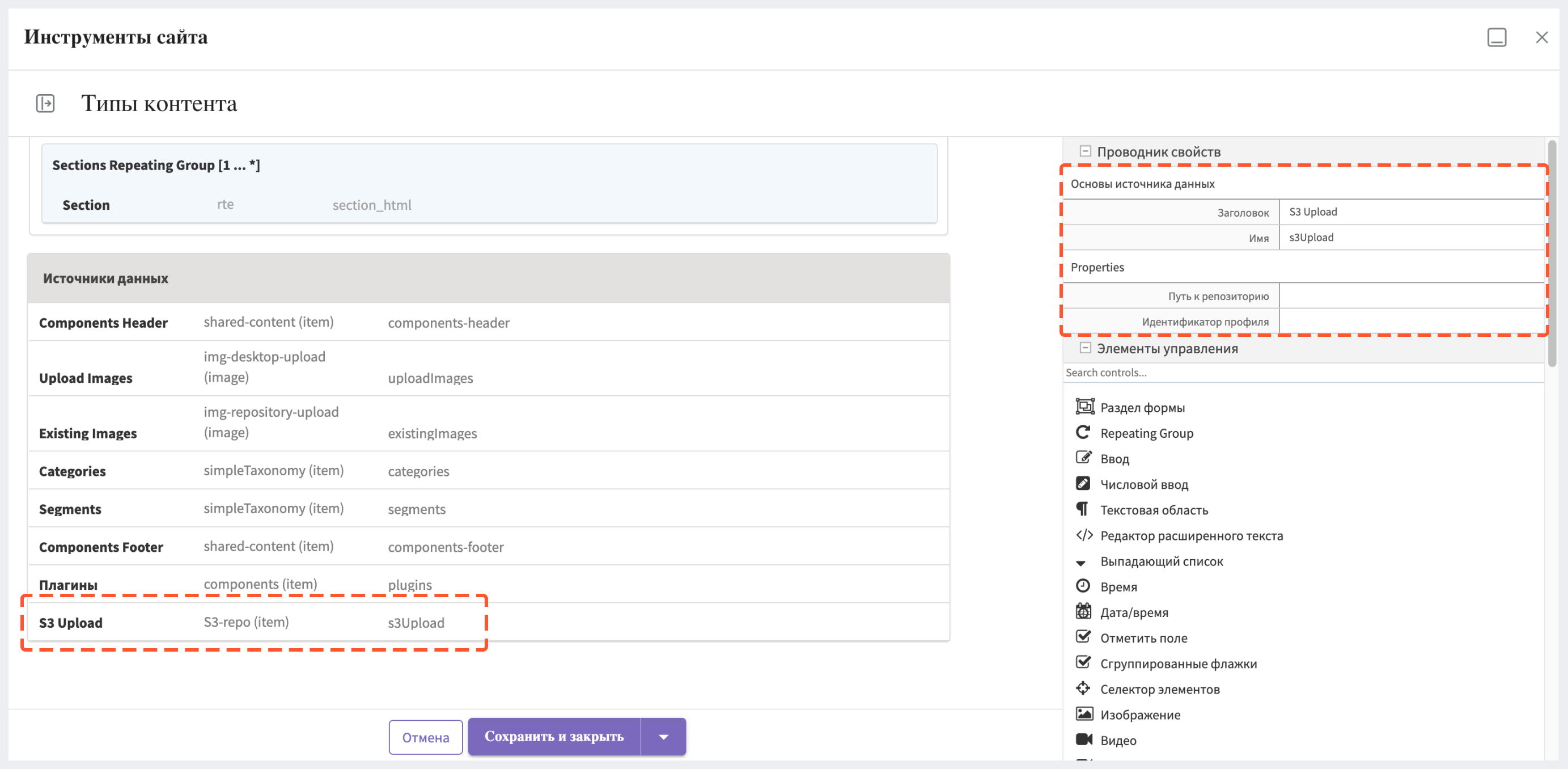
Добавьте источник данных для загрузки файлов. Для этого из блока Источники данных на панели справа через drag&drop перетащите элемент Файл из репозитория S3 в раздел Источники данных на форме, а затем через Проводник свойств присвойте добавленному элементу имя s3Upload и заголовок S3 Upload а в поле Идентификатор профиля укажите profile.id, настроенный на "Шаг 1: Добавьте конфигурацию S3 в CMS Studio" выше.

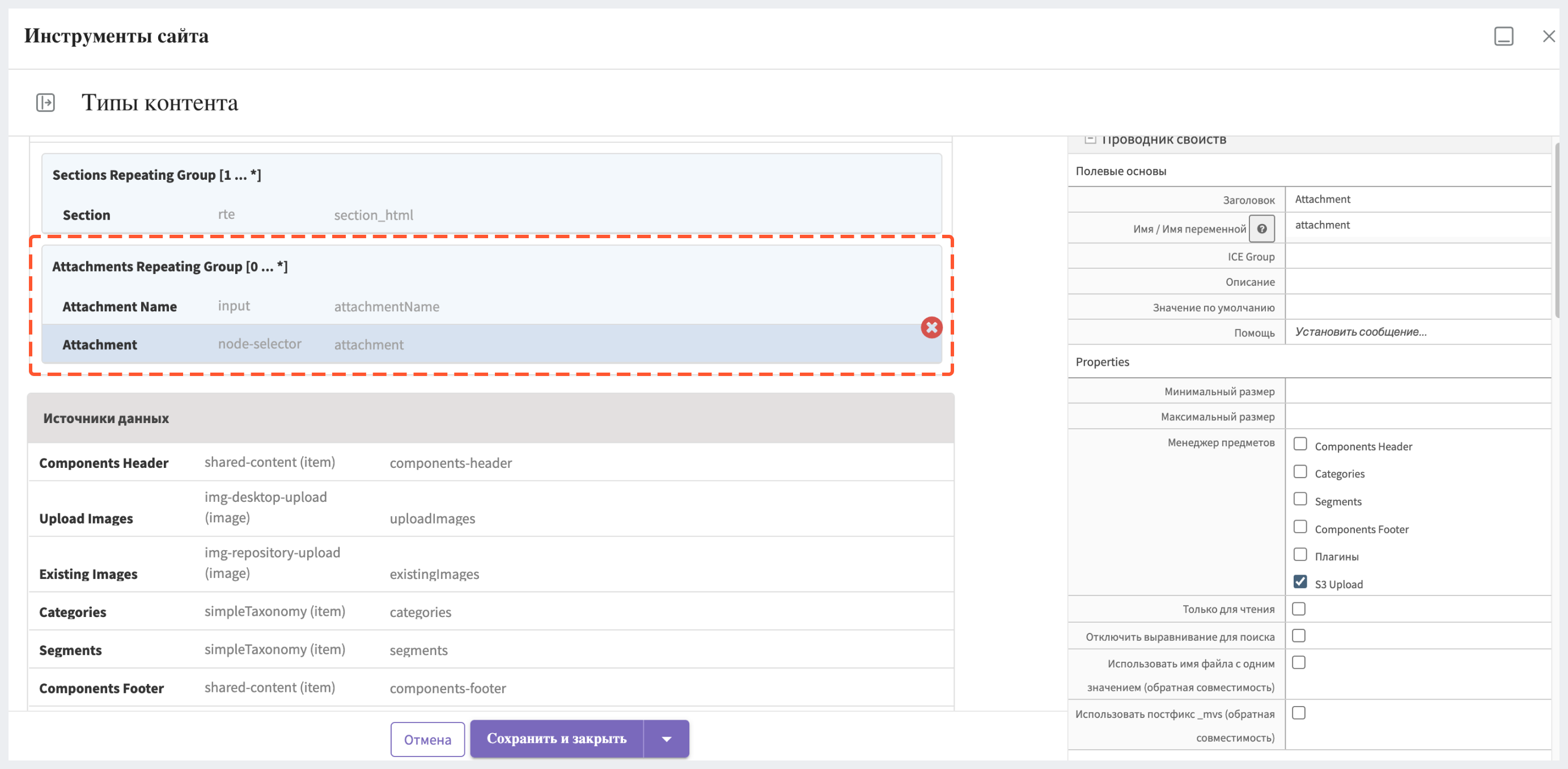
В конец раздела Content перетащите через drag&drop элемент управления Repeating Group и задайте ему заголовок Attachments и имя attachments.
Далее внутрь ранее добавленной Repeating Group добавьте элемент управления Ввод с заголовком Attachment Name и именем attachmentName. Затем в эту же Repeating Group добавьте элемент управления Селектор элементов с заголовком Attachment и именем attachment.

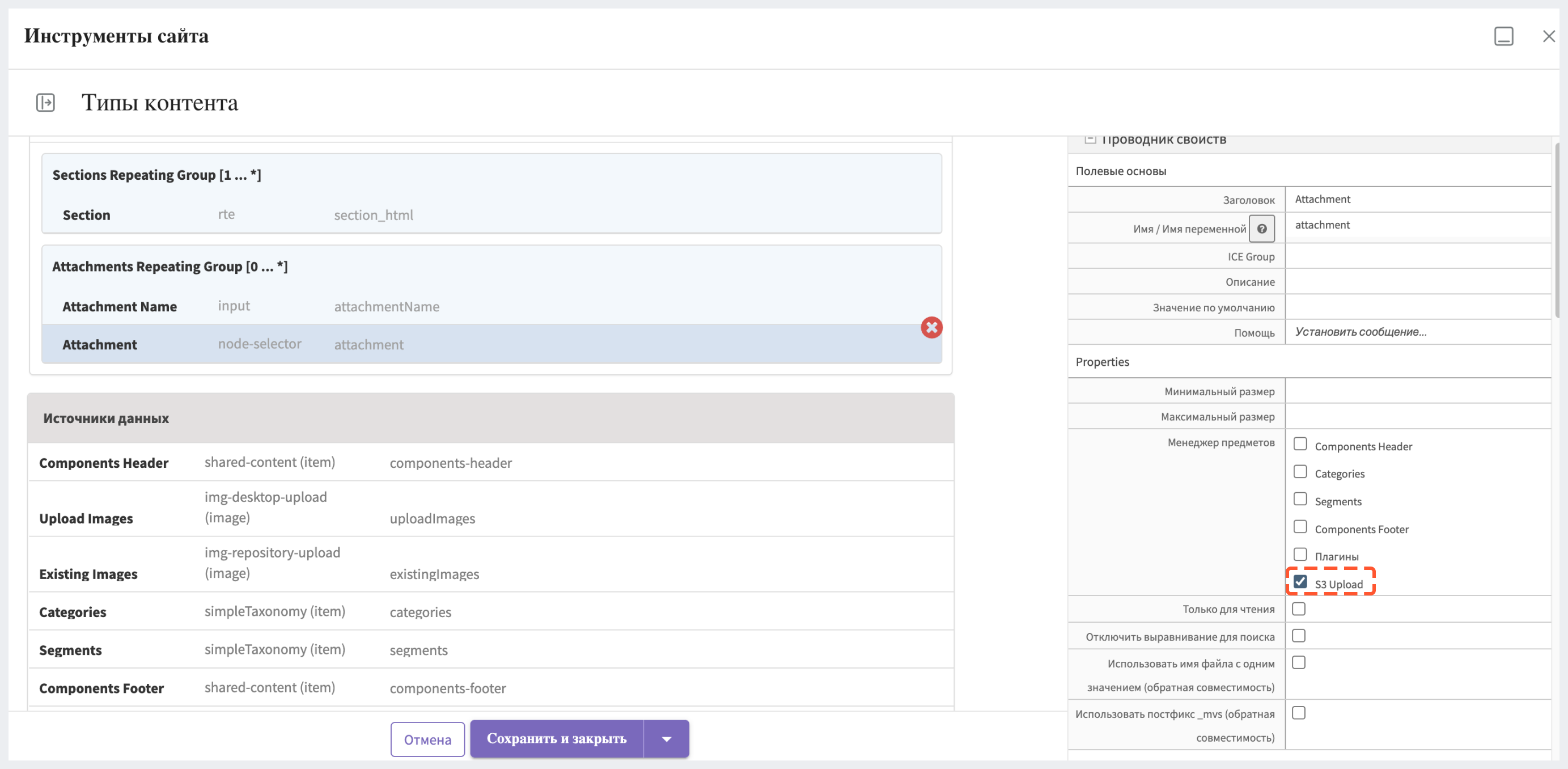
Подключите ранее добавленный источник данных "S3 Upload" к элементу управления “Селектор элементов”, перейдя в Properties селектора и установив флажок рядом с источником данных S3 Upload в поле Менеджер предметов.

Если вы используете Freemarker в качестве слоя представления (view layer), выполните следующие шаги после внедрения источника данных и элементов управления для загрузки файлов в ваш S3-бакет (bucket) в тип контента. Вставьте код Freemarker, отвечающий за отображение URL-адресов. По пути Шаблоны > templates > web > pages > article.ftl добавьте следующие строки после строк <#list contentModel.sections.item as item>...</#list>:
<#if contentModel.attachments??>
<h2>Attachments</h2>
<ul>
<#list contentModel.attachments.item as a>
<li><a href="${a.attachment.item.key}">${a.attachmentName}</a></li>
</#list>
</ul>
</#if>
Шаг №3: Добавьте несколько вложений и протестируйте изменения
Если вы успешно завершили предыдущие шаги, у вас теперь должна быть возможность включать множество вложений, и они будут отображаться под последними разделами контента при отображении страницы.
Шаг №4: Публикация изменений
Следующий шаг - опубликовать изменения. Не забудьте опубликовать не только страницу, на которую мы добавили активы S3, но и article.ftl и файлы aws.xml тоже.
Доступ к активам Box
Box - хороший вариант, когда вам нужно хранить медиа и документы довольно большого размера. В руководстве ниже объясняется, как:
- Настроить CMS Studio на использование Box
- Загрузить документы в Box, используя элемент управления
box-file-uploadв CMS Studio - Создать общедоступные ссылки, которые пользователи могут использовать для доступа к этим документам
Пререквизиты:
- Созданный профиль Box для загрузки активов
- Созданный проект на основе шаблона "Web Blog"
Шаг №1: Добавьте конфигурацию Box в CMS Studio
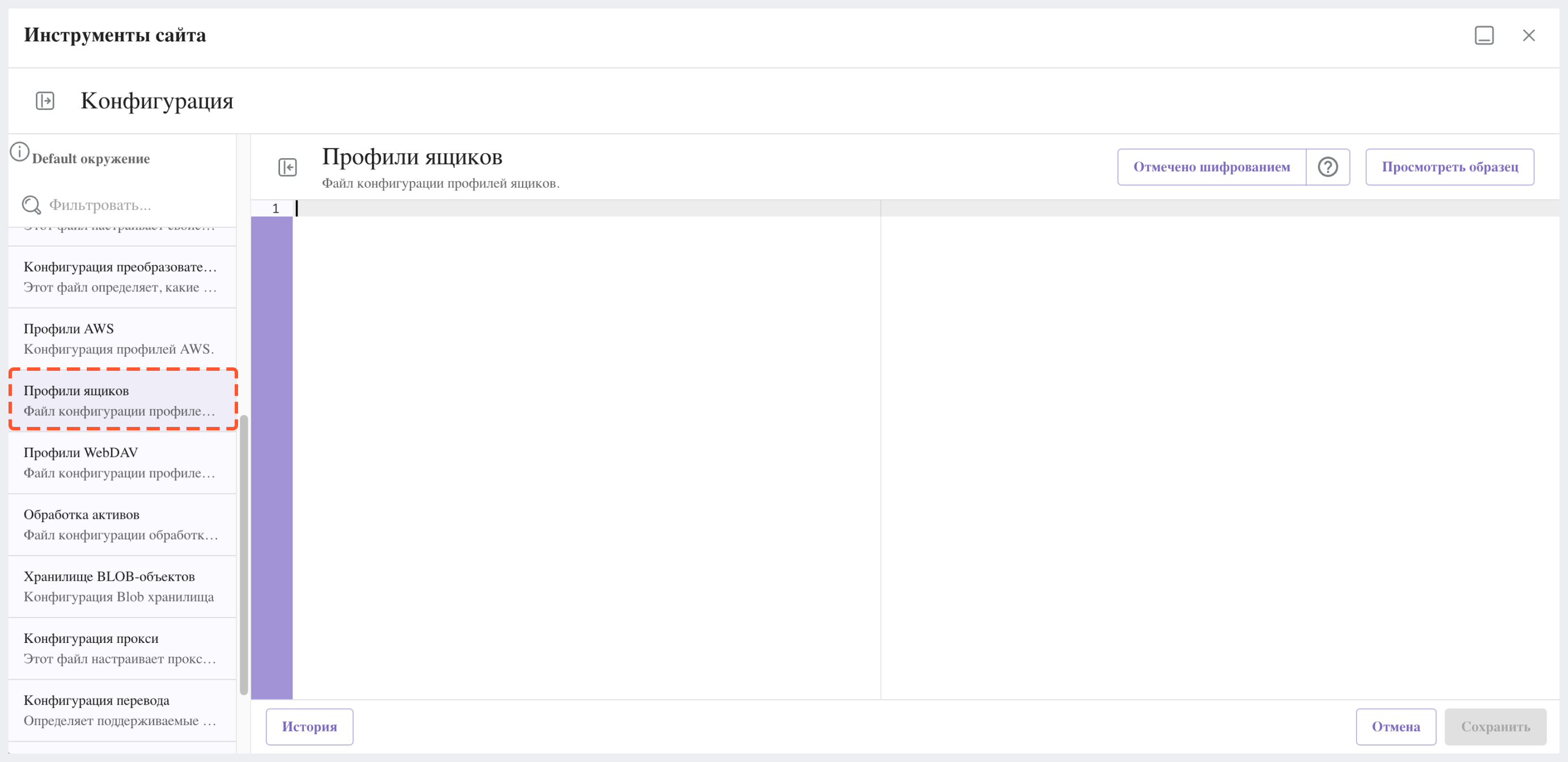
Перейдите в Инструменты сайта > Конфигурация > Профили ящиков.

Вы можете нажать на Просмотреть образец в правом углу, чтобы ознакомиться с доступными профилями конфигурации. В частности, конфигурация профиля Box выглядит следующим образом:
<profile>
<id/>
<clientId/>
<clientSecret/>
<enterpriseId/>
<publicKeyId/>
<privateKey/>
<privateKeyPassword/>
<uploadFolder/>
</profile>
Где:
id: ID, используемый элементами управленияbox-file-uploadдля ссылки на этот профиль.clientId: ID клиентаclientSecret: cекретный ключ клиентаenterpriseId: ID enterprisepublicKeyId: ID открытого ключаprivateKey: фактический текст закрытого ключа внутри секции CDATAprivateKeyPassword: пароль, используемый для расшифровки закрытого ключа (пароль-фраза)uploadFolder: название папки, куда будут загружены файлы
Для этого руководства профиль Box должен быть настроен следующим образом (замените многоточие своими реальными учетными данными Box и укажите соответствующую папку для хранения документов во время загрузки):
<box>
<box>
<profile>
<id>box-default</id>
<clientId>...</clientId>
<clientSecret>...</clientSecret>
<enterpriseId>...</enterpriseId>
<publicKeyId>...</publicKeyId>
<privateKey>
<![CDATA[...]]>
</privateKey>
<privateKeyPassword>...</privateKeyPassword>
<uploadFolder>videos</uploadFolder>
</profile>
</box>
</box>
Вы можете обратиться к статье "Управление конфиденицальными данными" дляя подробной информации по обработке/кодировке ваших учетных данных Box.
Шаг №2: Активируйте элемент управления загрузкой файлов Box
В Инструменты сайта > Конфигурация > Конфигурация проекта в разделе включите загрузку файлов Box, добавив следующие строки:
<control>
<name>box-file-upload</name>
<icon>
<class>fa-square-o</class>
<stackedclass>fa-upload</stackedclass>
</icon>
</control>
Шаг №3: Добавьте элемент управления загрузкой файла Box в тип контента
Для нашего примера давайте внедрим поле “Attachment” типа box-file-upload в тип контента "Статья".
Перейдите в Инструменты сайта > Типы контента > Статья и нажмите на Редактировать.

Через drag&drop добавьте в раздел Content элемент управления Box File Upload. Затем задайте только что добавленному элементу заголовок Attachments и имя attachments.
У элемент управления "Box File Upload" есть свойство "Идентификатор профиля". Если вы изменили имя profile.id на "Шаг 1: Добавьте конфигурацию Box в CMS Studio", то также обновите его в поле "Идентификатор профиля" элемента управления.
Убедитесь, что свойства Включить загрузку и Включить множественный выбор элемента управления Box File Upload активированы.
Шаг 4: Добавьте код Freemarker для отображения URL-адресов
Нам нужно добавить код Freemarker, который будет отображать URL-адреса. По пути Шаблоны > templates > web > pages > article.ftl добавьте следующие строки после <#list contentModel.sections.item as item>...</#list>:
<#if contentModel.attachments??>
<h2>Attachments</h2>
<ul>
<#list contentModel.attachments.item as a>
<li><a href="${a.url}">${a.name}</a></li>
</#list>
</ul>
</#if>
Шаг №5: Добавьте несколько вложений и протестируйте изменения
Если вы успешно выполнили предыдущие шаги, теперь вы должны быть способны без проблем добавлять различные вложения, и они будут отображаться под последними разделами контента при генерации страницы. Чтобы загрузить файлы в Box, воспользуйтесь кнопкой + внутри виджета Box, выберите Загрузить, а затем либо перетащите, либо выберите нужные файлы. После выбора файлов нажмите на кнопку Загрузить. По завершении загрузки нажмите на кнопку Закрыть, расположенную слева от виджета Box, чтобы просмотреть недавно загруженные файлы. Затем отметьте файлы, которые вы хотите включить в качестве вложений для страницы, и затем нажмите на кнопку Выбрать.
Шаг №6: Публикация изменений
Следующий шаг - опубликовать изменения. Не забудьте опубликовать не только страницу, на которую вы добавили активы Box, но и article.ftl и файлы box.xml тоже.
Доступ к активам WebDav
Вы можете размещать внешние активы на сервере WebDAV, и DC CMS предлагает способ ссылаться на эти ресурсы в вашем контенте и шаблонах. Ознакомьтесь с процессом настройки профилей WebDAV в CMS Studio можно здесь.
Ссылки на активы, управляемые извне
Чтобы получить доступ к удаленным ресурсам на вашем сайте через браузер, используйте контроллер удаленных ресурсов CMS Engine по следующему шаблону URL: /remote-assets/STORE-TYPE/PROFILE-ID/PATH-TO-ASSET, где:
STORE-TYPE: тип удаленного хранилища ресурсов, например, S3PROFILE-ID: идентификатор, используемый для ссылки на профиль удаленного хранилищаPATH-TO-ASSET: путь к ресурсу в удаленном хранилище
Отключение удаленного доступа к ресурсам
Иногда может потребоваться отключить доступ к удаленным репозиториям. Чтобы сделать это, в процессе authoring или delivery откройте файл rendering-context.xml в apache-tomcat/shared/classes/cms/engine/extension/ и отредактируйте его, чтобы определить набор cms.UrlMappings без контроллера удаленных ресурсов. Например, так:
<util:map id="cms.urlMappings">
<entry key="/api/**" value-ref="cms.restScriptsController"/>
<entry key="/api/1/services/**" value-ref="cms.restScriptsController"/> <!-- Deprecated mapping, might be removed in a later version -->
<entry key="/static-assets/**" value-ref="cms.staticAssetsRequestHandler"/>
<!--entry key="/remote-assets/**" value-ref="cms.remoteAssetsRequestHandler"/-->
<entry key="/*" value-ref="cms.pageRenderController"/>
</util:map>
Если вы отключите удаленный доступ в своём authoring, то предварительный просмотр удаленных ресурсов будет нарушен.
Обход /remote-assets во время delivery для WebDAV
Для обхода проксирования /remote-assets во время delivery необходимо настроить целевой объект Delivery Deployer на использование процессора поиска и замены, который изменяет URL /remote-assets на фактический URL доставки статического контента Apache:
- processorName: findAndReplaceProcessor
textPattern: /remote-assets/webdav(/([^"<]+)
replacement: 'http://apache.static-asset.delivery.url$1'
Обработка активов
Узнать подробнее о преобразовании изображений и перекодировании видео в DC CMS можно здесь.



