Работа с мультивариативными товарами
Функция управления мультивариативными продуктами 
Функция управления мультивариативными продуктами позволяет легко создавать, обновлять и управлять различными вариантами продуктов в одном месте, обеспечивая эффективное управление разнообразием товаров и их характеристиками.
Общая информация 
Мультивариативным считается тот продукт каталога, который представлен в нескольких вариантах.
Важно понимать разницу между "родительским" продуктом и вариантами, заведенными внутри него. Например, в каталоге интернет-магазина есть товар под названием "Футболка", которая представлена в двух вариантах размера: S и M. Таким образом, товар "Футболка" - "родительский товар", а товары "Футболка в размере S" и "Футболка в размере M" - его варианты. При этом и у "родительского" продукта, и у его вариантов есть свой артикул, статус публикации и медиа-файлы. Цены и остатки добавляются на варианты отдельно.
Особенности статусной модели вариантов товара:
- варианты товара наследуют статус "родительского" продукта. Например, при переводе товара "Футболка" (из нашего примера выше) из статуса "Черновик" в статус "Готов к публикации" товары "Футболка в размере S" и "Футболка в размере M" также автоматически перейдут в такой же статус.
- если вариант товара находится в статусе "Снят с продажи", то при изменении статуса "родительского" товара статус этого варианта изменяться не будет
- нельзя изменить статус отдельного варианта товара, т.е. изменение статуса товаров возможно только через изменение статуса "родительского" товара или через управление ценами
Если у "родительского" продукта два и более варианта, то:
- если у всех вариантов не настроена цена (хотя бы в одной валюте) или цена равна 0, то продукт со всеми его вариантами автоматически переходят из статуса “Опубликован” в статус "Снят с продажи”, и продукт и его варианты не отображаются на сайте интернет-магазина
- если хотя бы у одного варианта есть активная цена больше 0 (хотя бы в одной валюте), то продукт и соответствующий вариант автоматически переходят из "Снят с продажи" в статус "Опубликован" и отображаются на сайте интернет-магазина
- при этом если у остальных вариантов нет цены (хотя бы в одной валюте) или цена равна 0, то эти варианты будут находиться в статусе "Снят с продажи”, и на сайте будет отображаться продукт только с тем вариантом, у которого есть активная цена
В BackOffice вы можете:
- ознакомиться с вариантами имеющегося в каталоге товара и подробной информацией о каждом из них
- создать новый мультивариативный товар
- отредактировать имеющийся в каталоге мультивариативный товар:
- управлять вариативными характеристиками
- добавить новую вариативную характеристику
- изменить одну из имеющихся вариативных характеристик
- удалить одну из имеющихся вариативных характеристик
- управлять вариантами
- добавить новый вариант
- изменить один из настроенных вариантов
- удалить имеющийся вариант
- управлять вариативными характеристиками
Узнать подробнее о каждом из действий можно ниже или перейдя по одной из ссылок выше.
Просмотр вариантов товара 
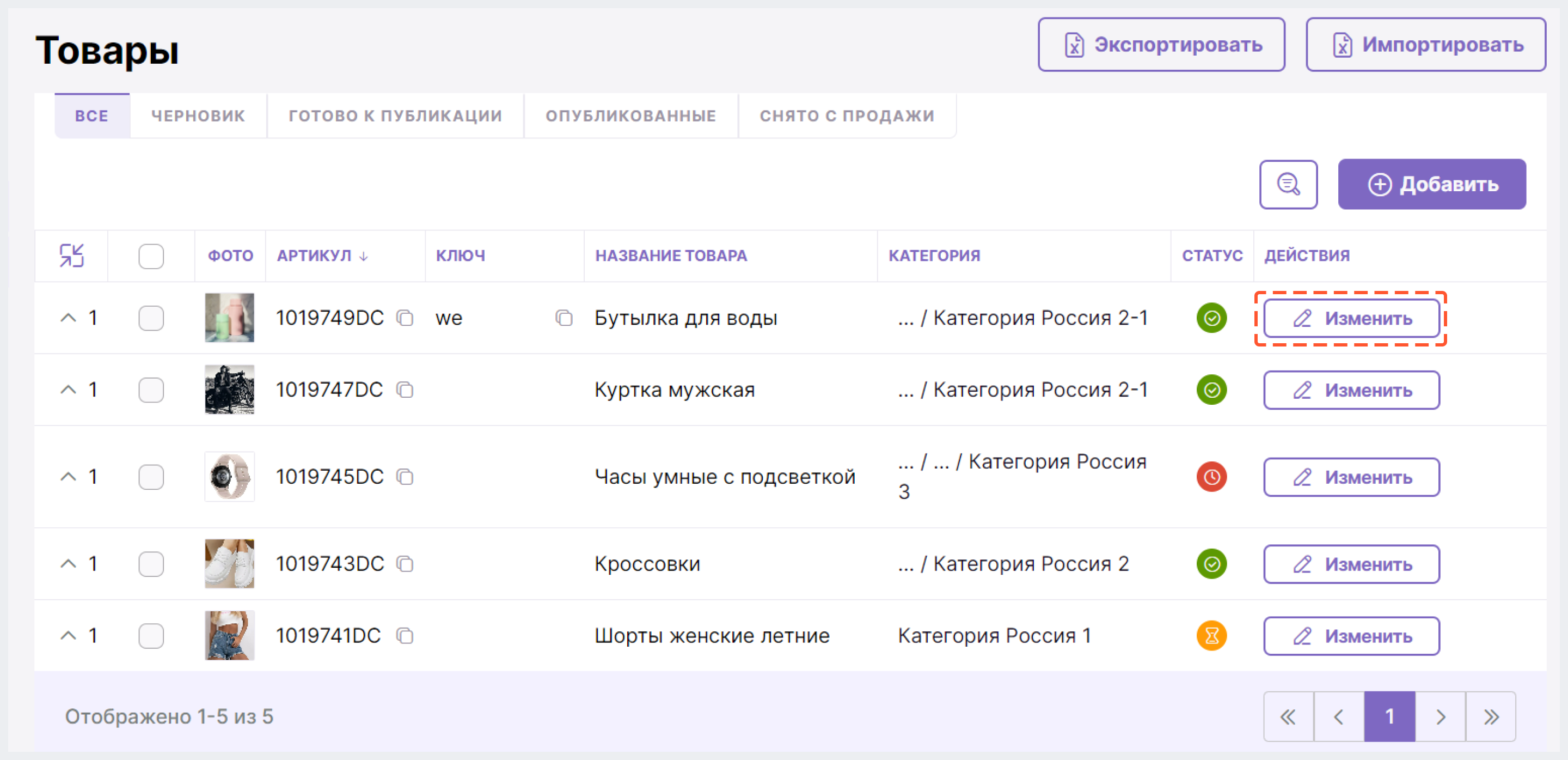
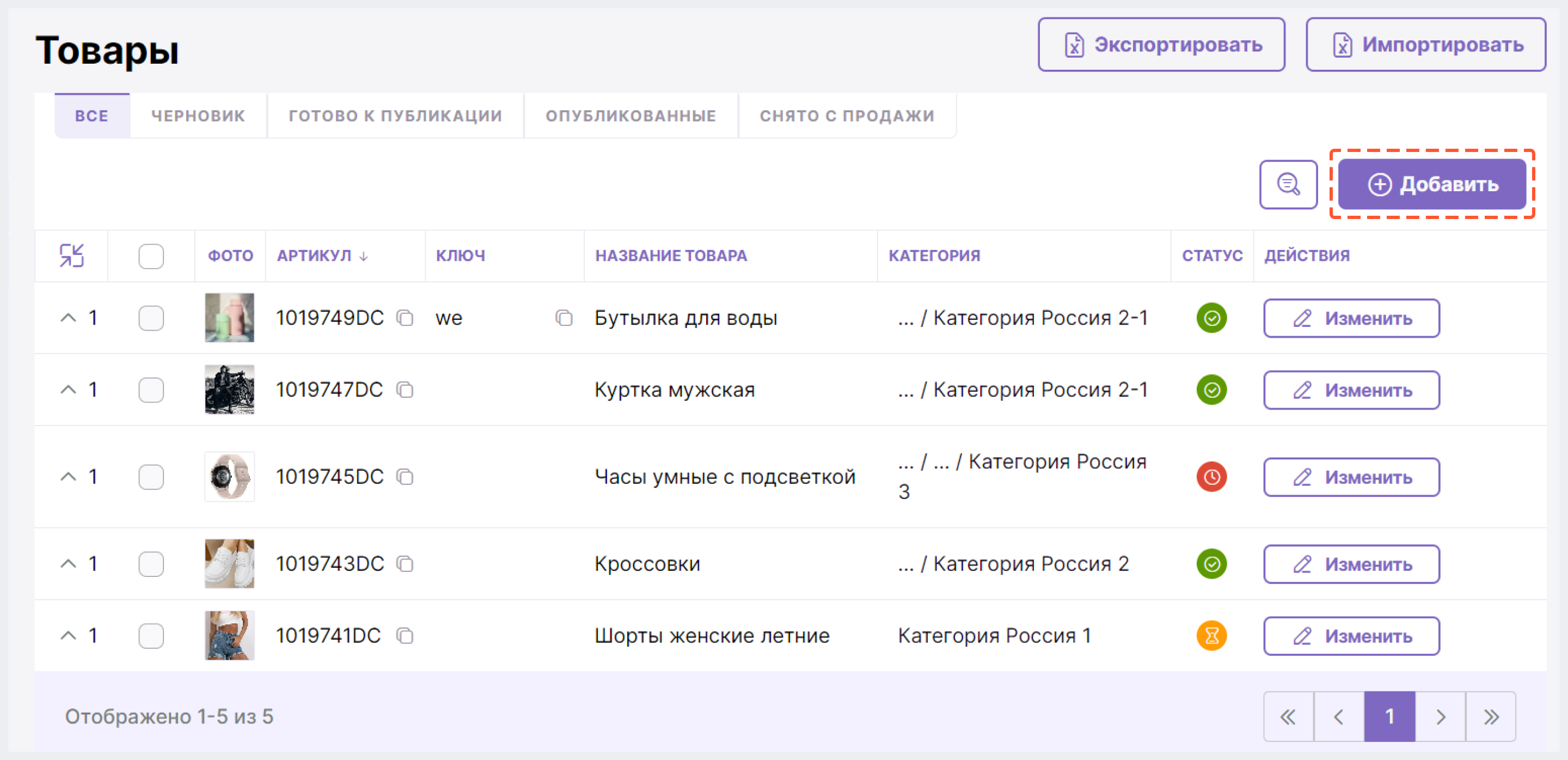
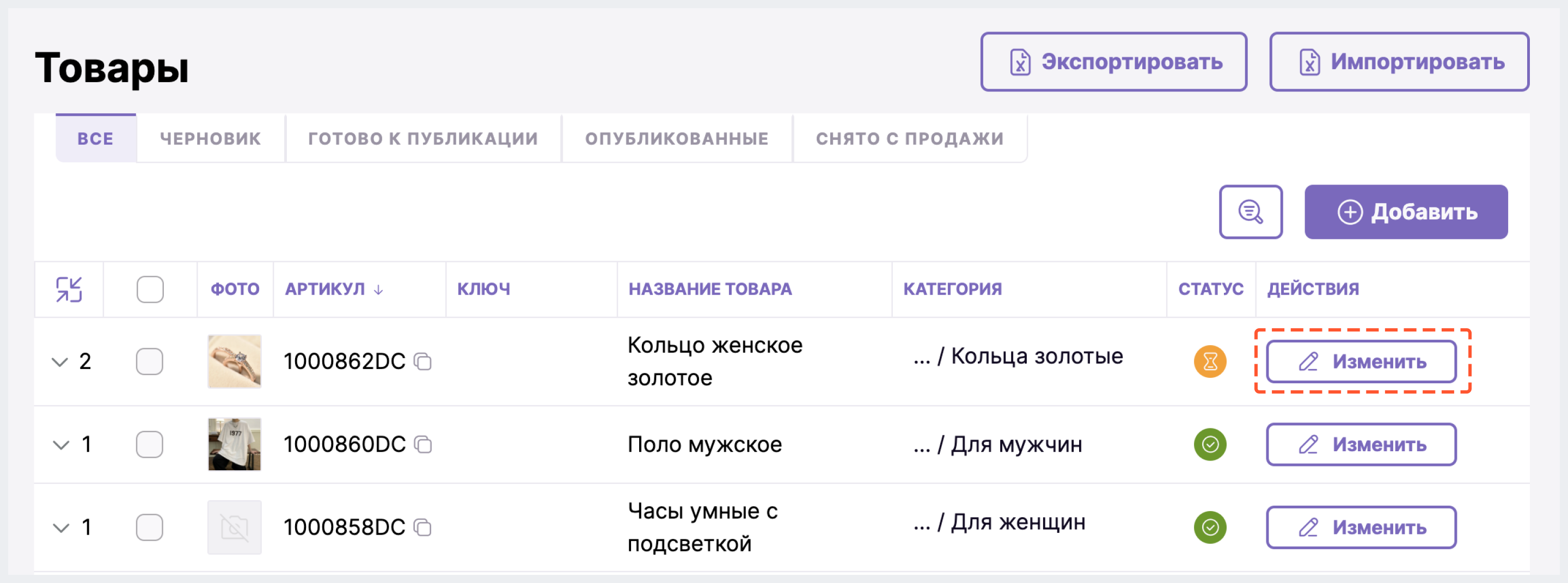
При переходе в раздел Товары в BackOffice вам отображается список товаров, заведенных в каталоге интернет-магазина.
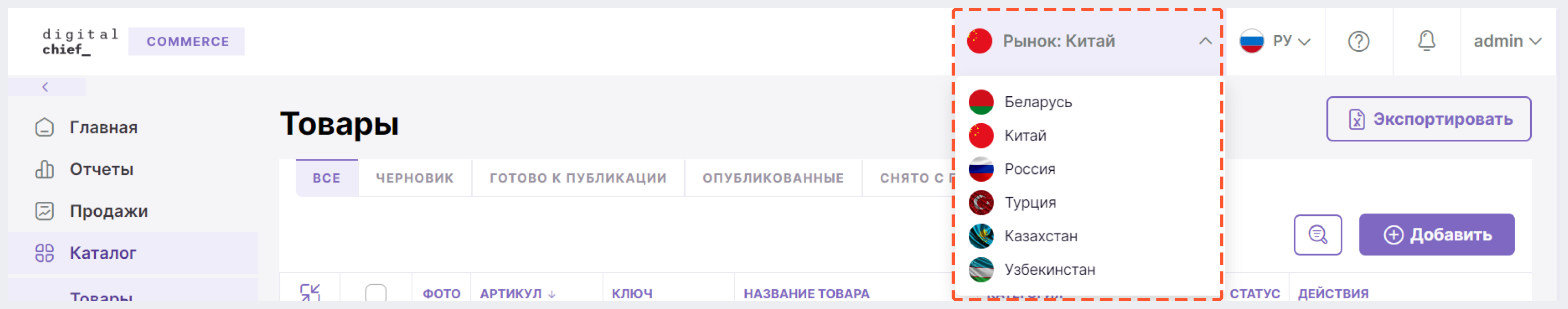
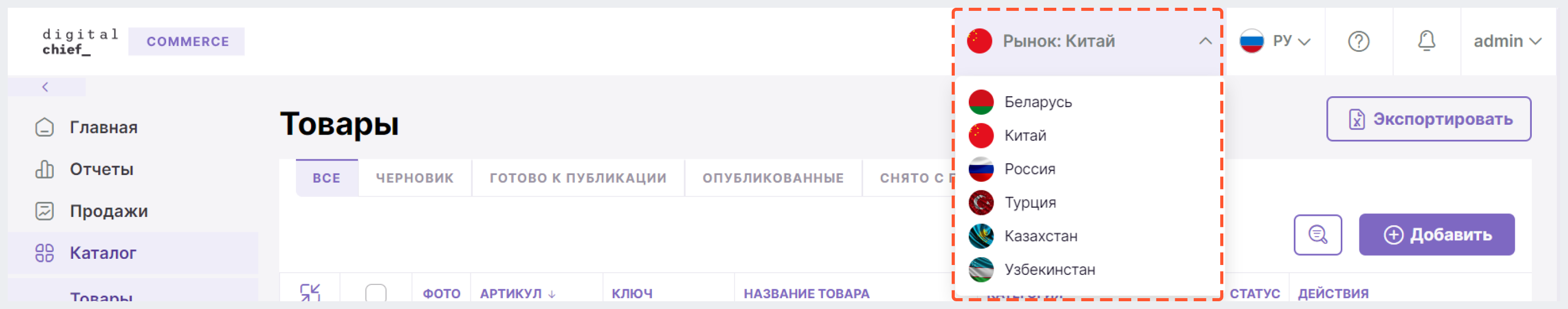
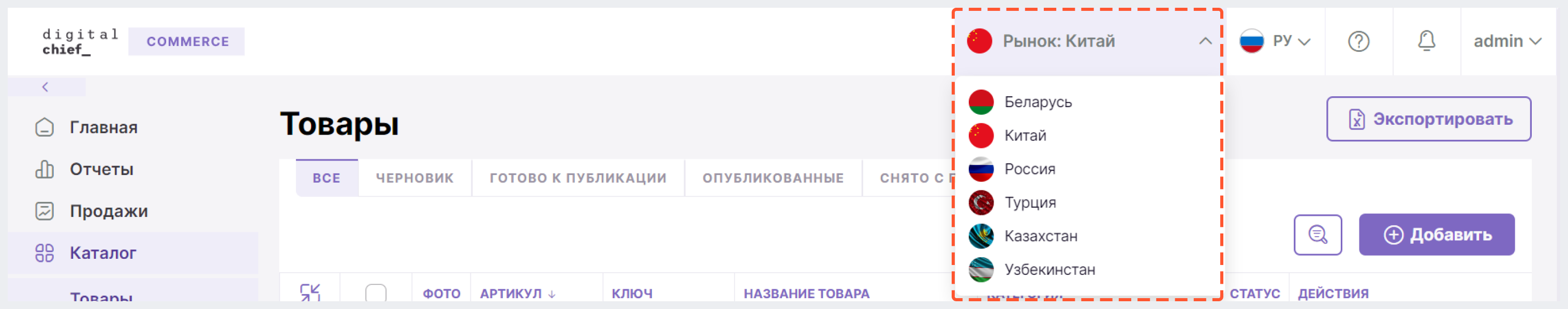
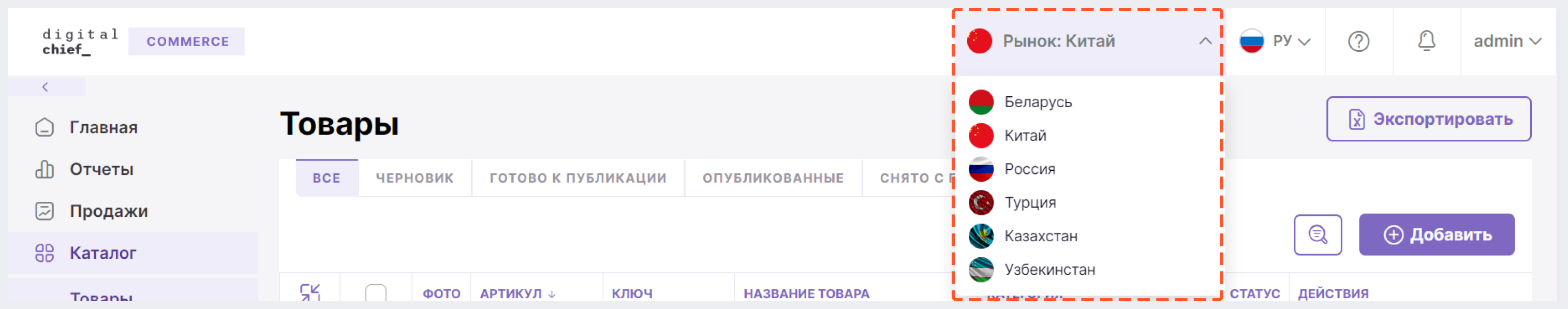
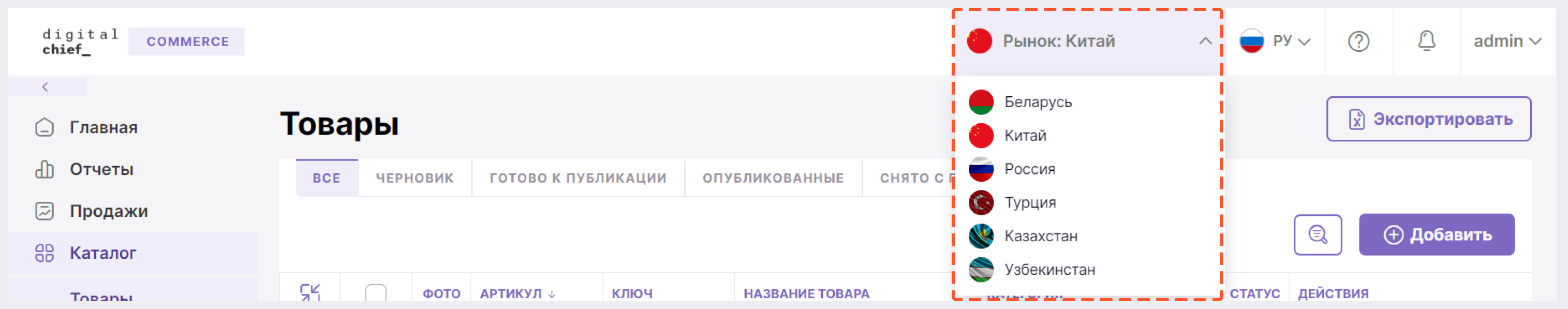
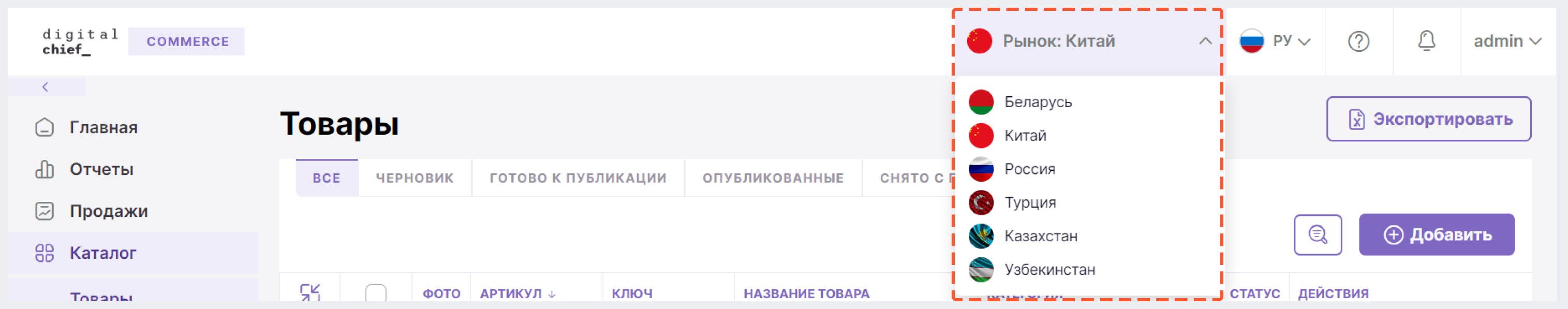
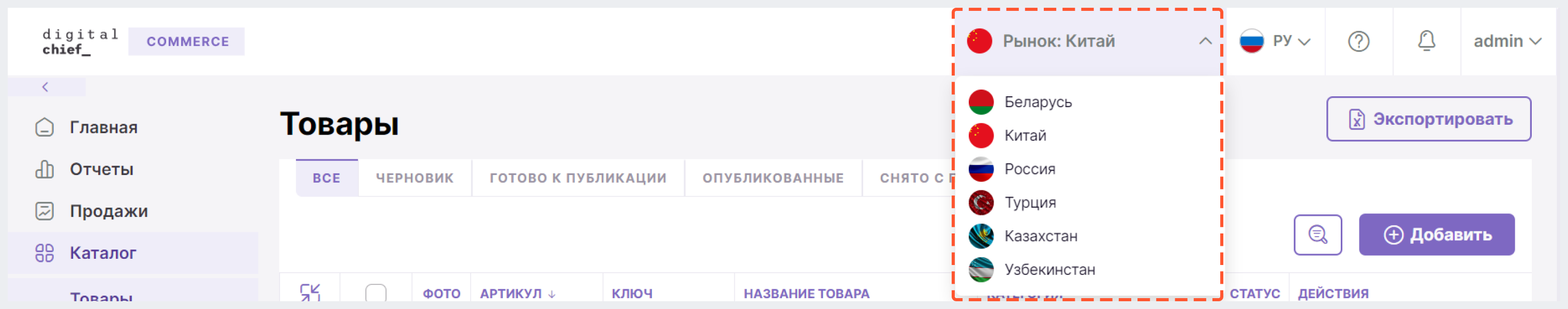
Если в интернет-магазине заведено несколько рынков, то у каждого из них будет свой отдельный каталог с соответствующими товарами.Для переключения между рынками нужно навести курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выбрать нужный вариант из списка.
Подробнее о рынках можно узнать здесь.
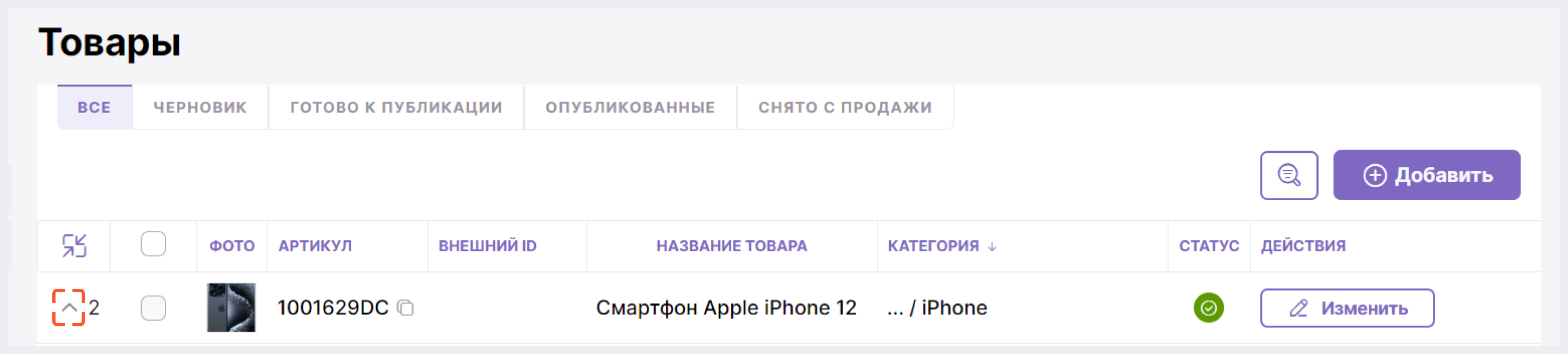
В случае мультивариативных товаров изначально в списке отображаются только "родительские" продукты, а их варианты и информацию о них вы можете посмотреть одним из следующих образов:
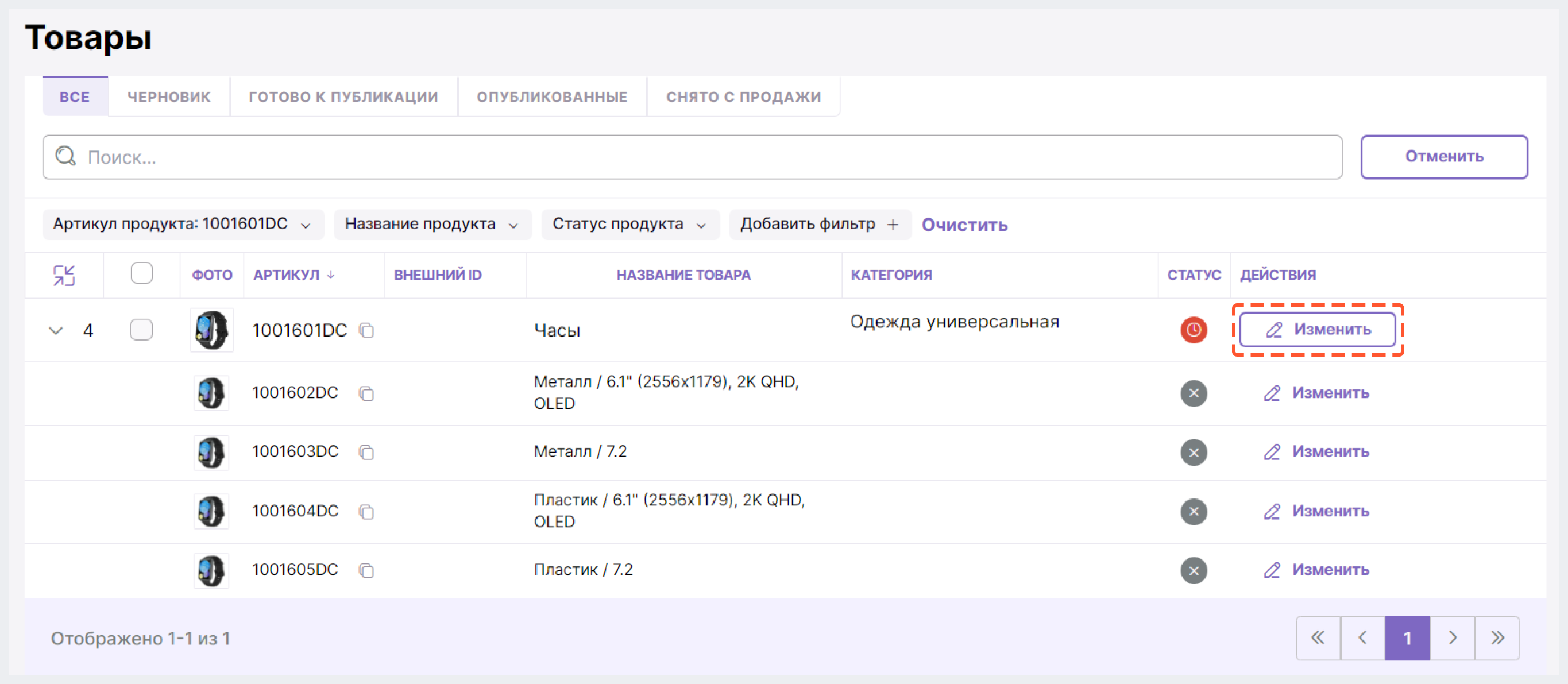
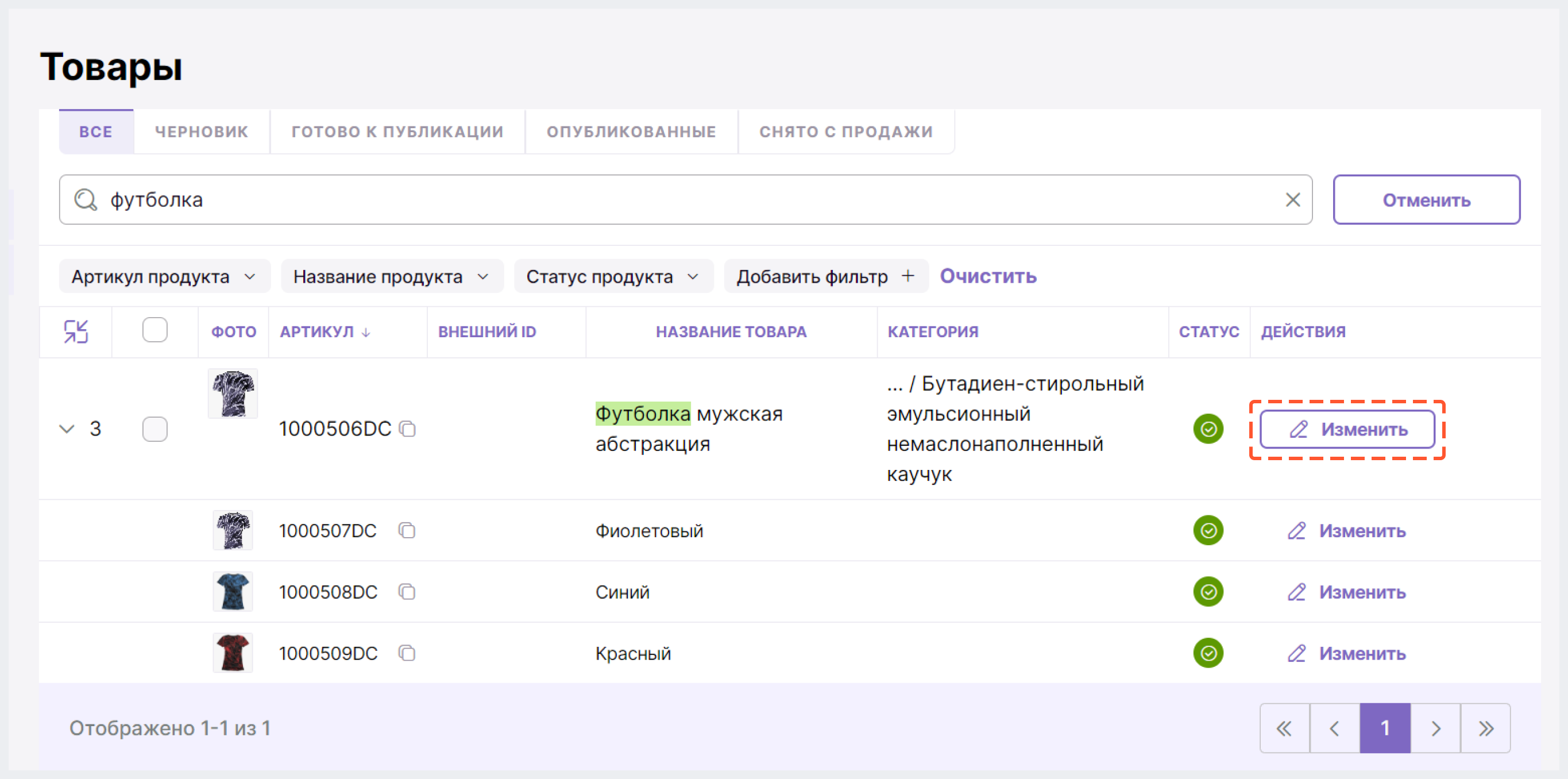
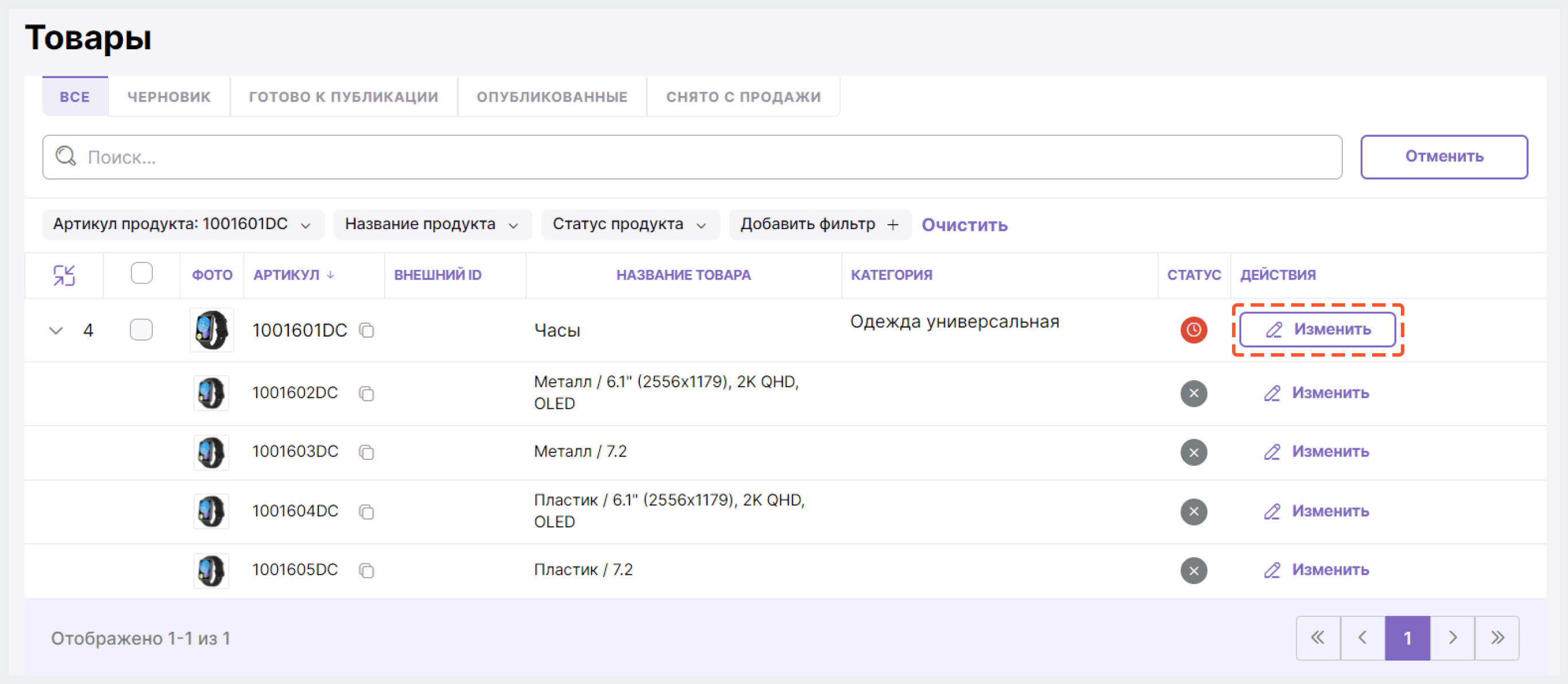
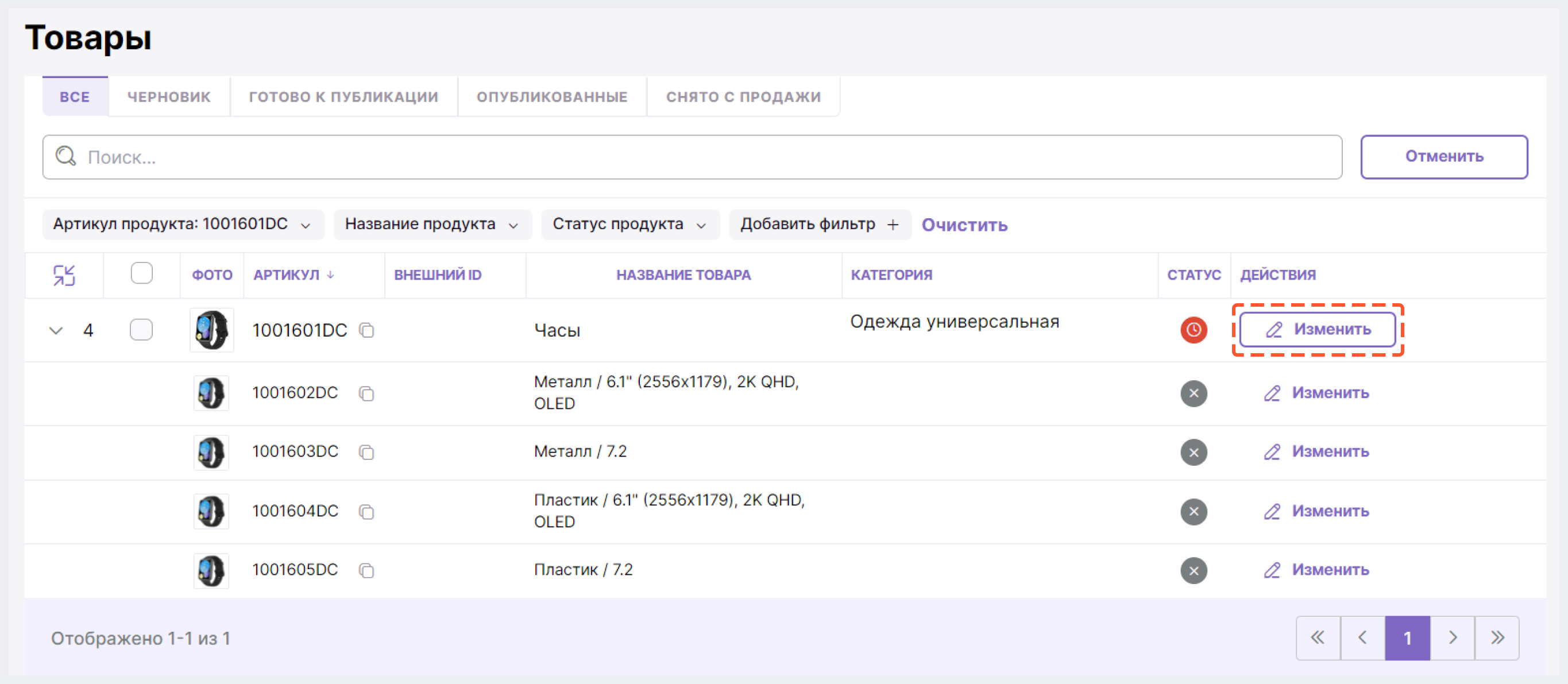
- перейдя в родительский продукт, нажав на кнопку Изменить в столбце Действия и проскроллив затем страницу до блока "Варианты"

- кликнув на изображение стрелки, направленной вверх, рядом с родительским товаром (рядом со стрелкой отображается количество вариантов товара)

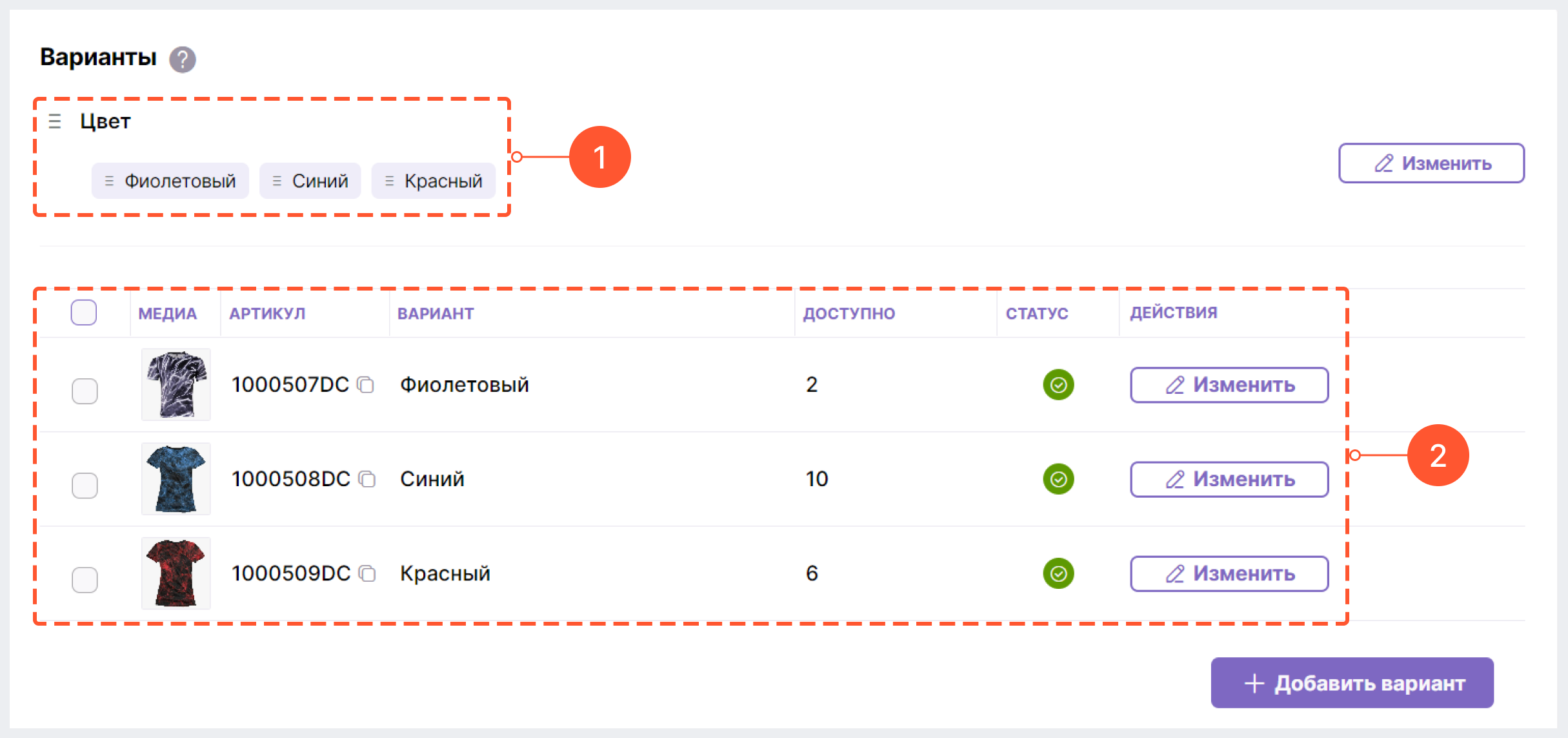
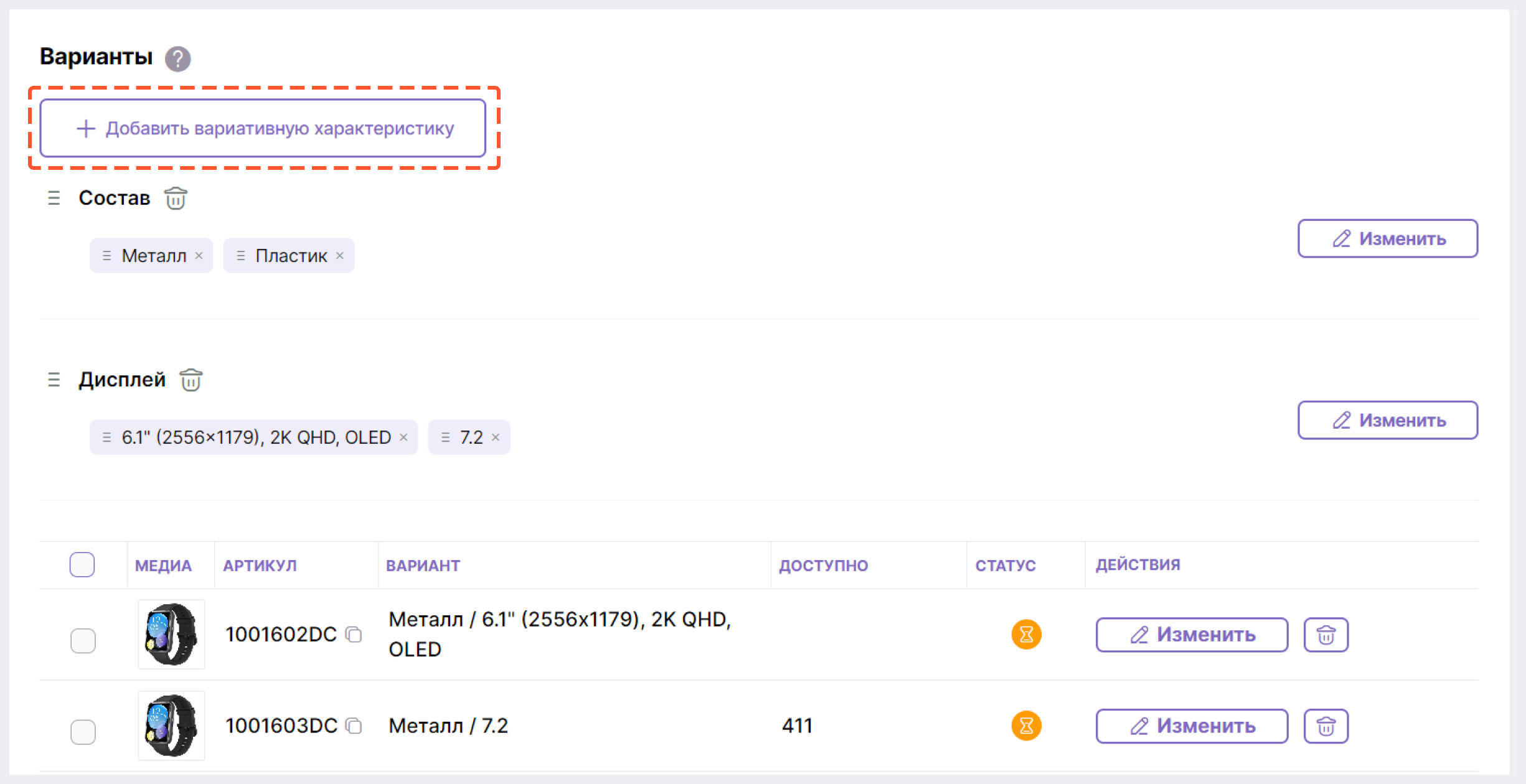
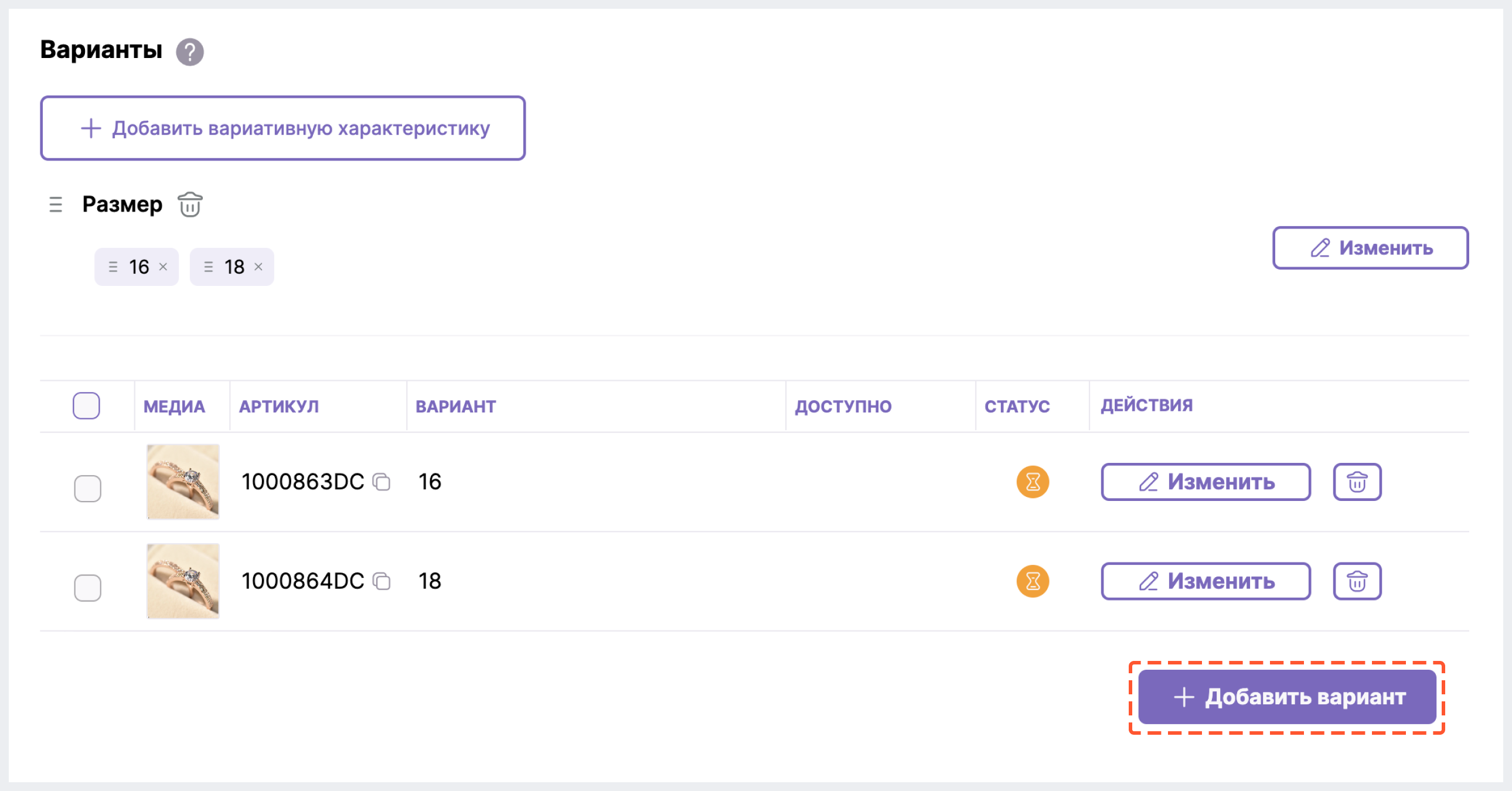
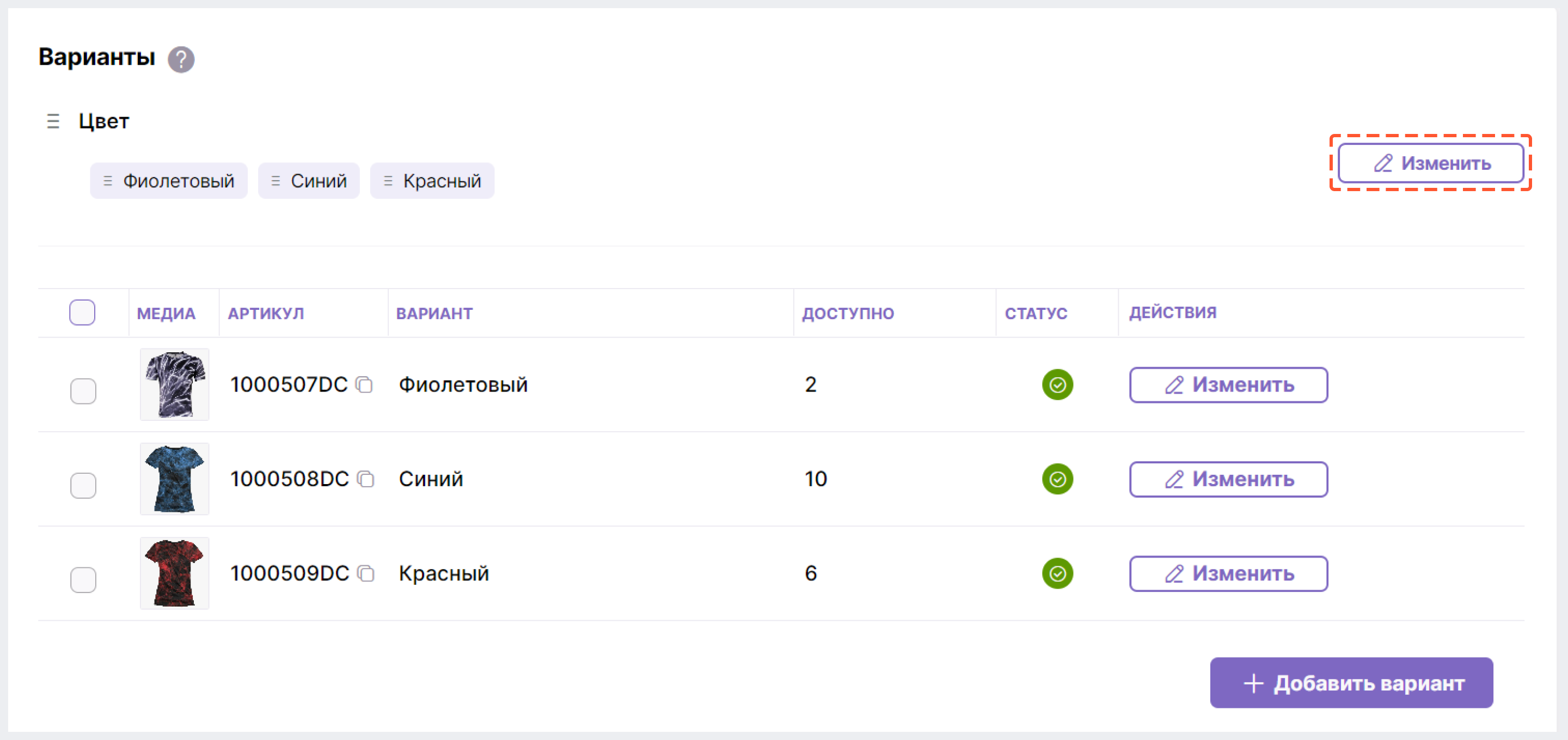
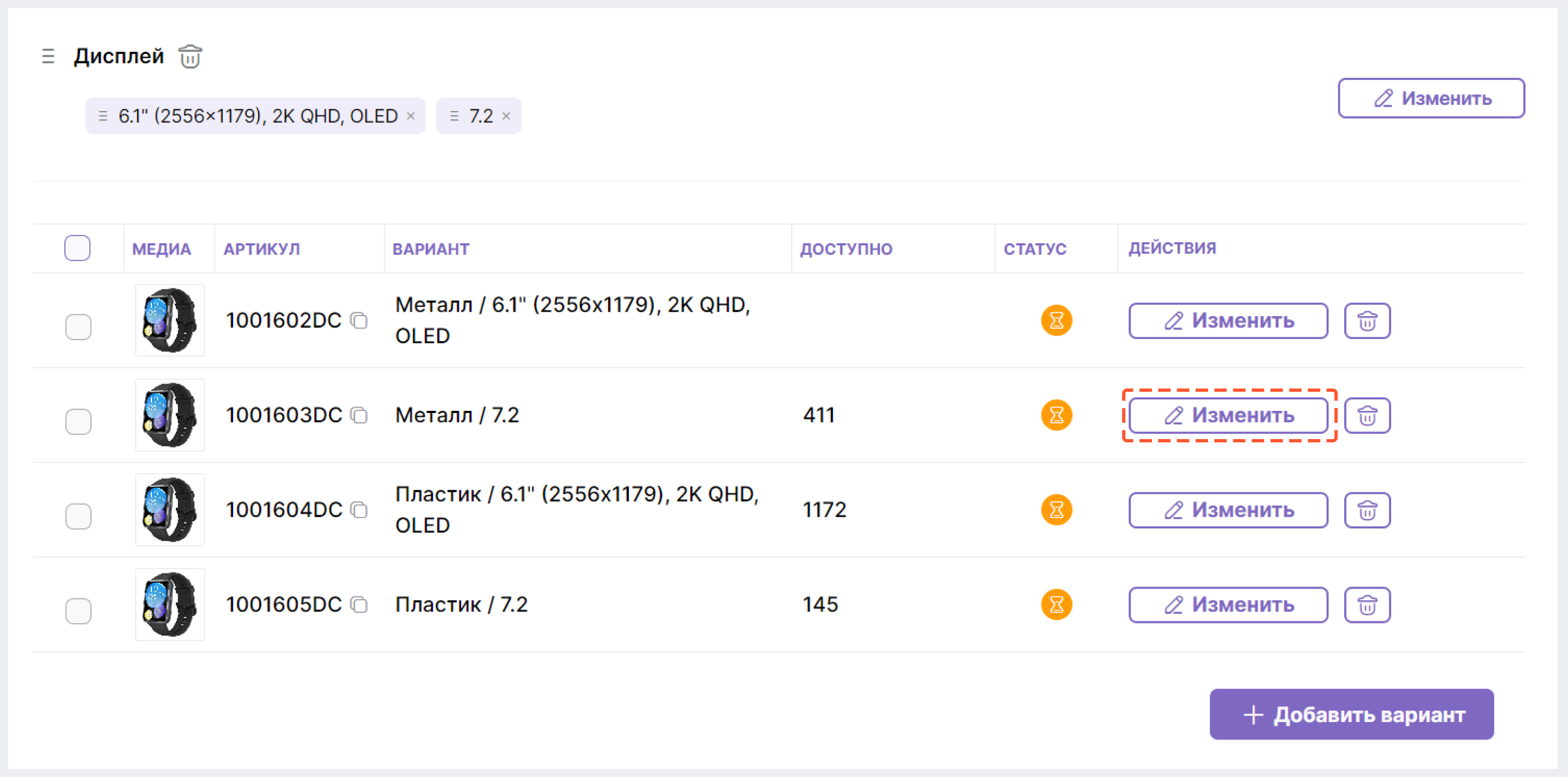
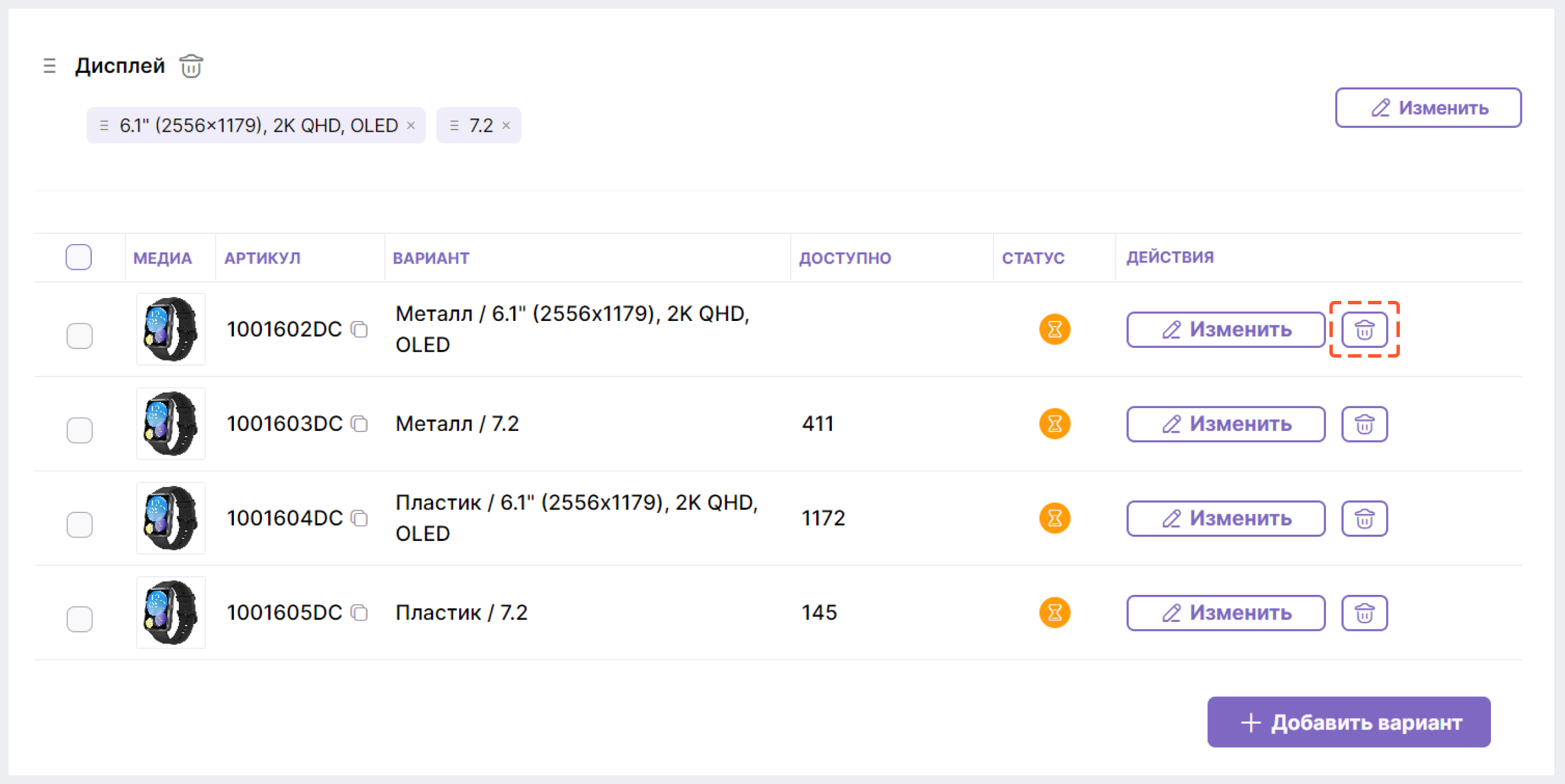
После перехода на форму редактирования товара найдите блок Варианты, в котором вам отображаются:
1 - одна или несколько вариативных характеристик товара (например, цвет и/или размер)
2 - информация о каждом из вариантов товара (заглавное изображение, артикул, вариант, количество остатков и статус публикации)

Создание мультивариативного товара 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Добавить в правой верхней части экрана.

3. Заполните поля:
- Название - наименование товара
- Ключ продукта - внутренний идентификатор продукта в системе клиента
- Описание - подробное описание товара
- Категория - указать категорию (родительскую или дочернюю), к которой относится товар
Чтобы присвоить товару категорию, введите в поле первых 3 символа нужной родительской или дочерней категории и выберите подходящий вариантов из тех, что система автоматически предложит.
В поле Категория нельзя указать категорию, которая используется для вывода иерархии (листинга) категорий, а не для отображения товаров.
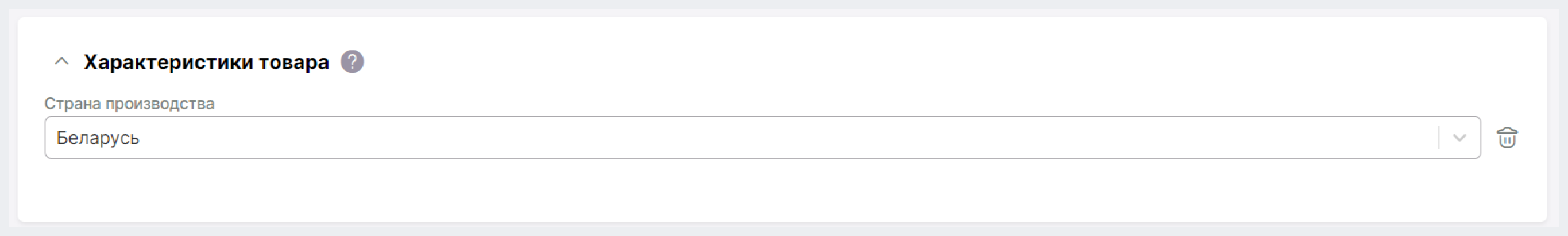
4. В блоке Характеристики товара укажите нужные характеристики товара. Для этого нажмите на поле характеристики, выберите одно из предложенных значений или введите значение вручную, а затем нажмите на Создать значение {введенное значение}.

По умолчанию после присвоения товару категории в блоке Характеристики товара отображаются все характеристики выбранной категории. Если нужной характеристики в блоке нет, ее нужно сначала добавить в разделе "Характеристики" в BackOffice, а затем присвоить ее категории товара.
В случае если на карточке товара на сайте интернет-магазина не должна отображаться какая-либо характеристика, ее можно удалить, нажав на иконку Корзина рядом с ней.
Чтобы вернуть удаленную характеристику, нажмите на кнопку Добавить характеристику (кнопка отображается, если одна или несколько характеристик были удалены или на категории доступны дополнительные характеристики), а затем выберите нужный вариант из списка.
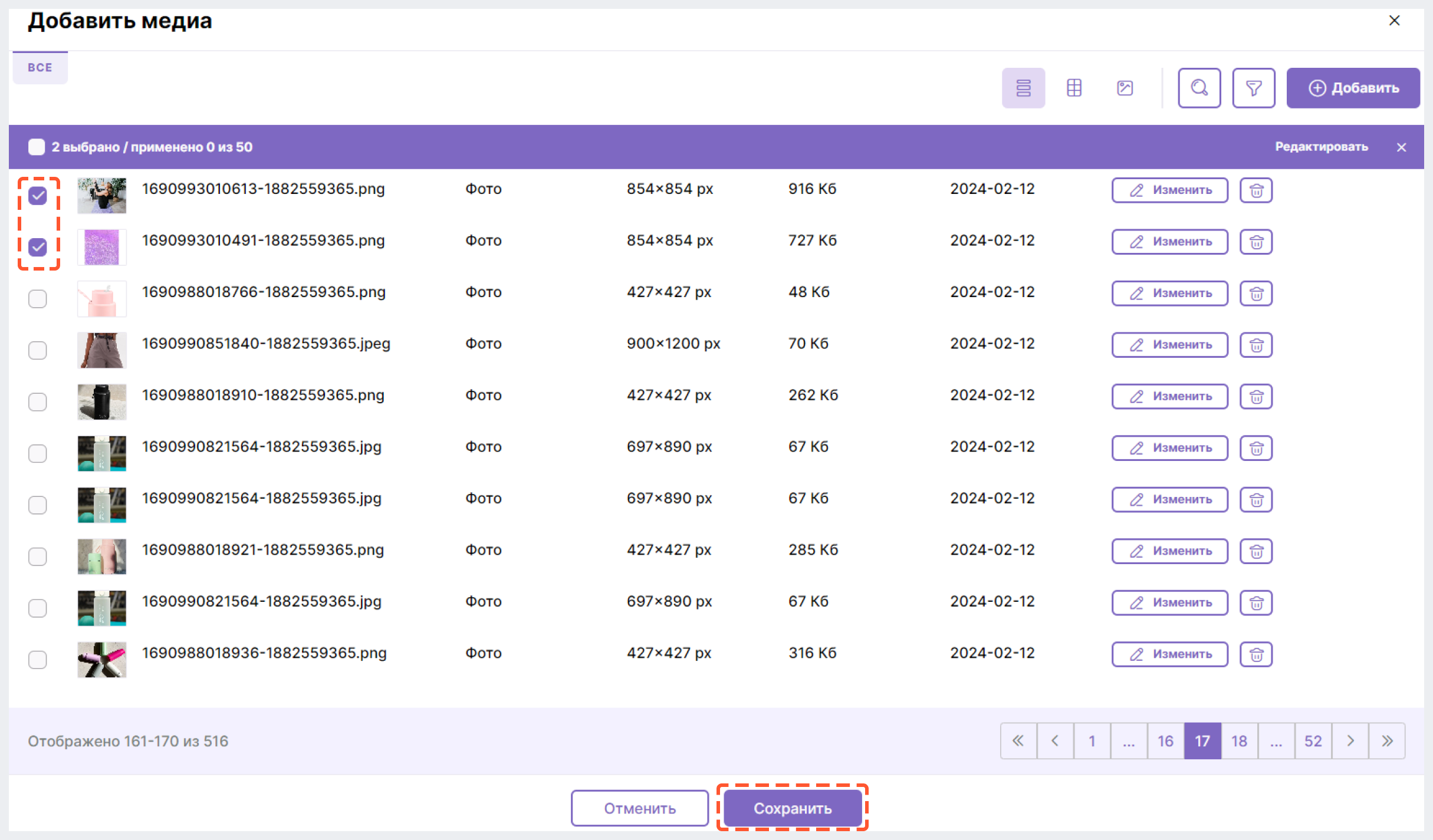
5. В блоке Медиа нажмите на Добавить медиа и привяжите к товару один или несколько медиа файлов:
5.1 Чтобы использовать файлы, уже имеющиеся в системе, проставьте чекбоксы напротив нужных файлов и нажмите на Сохранить.

К товару может быть привязано НЕ более 50 файлов.
В качестве заглавного будет использовано то изображение, которое вы выбрали первым при проставлении чекбоксов.
5.2 Чтобы использовать файл, которого нет в системе, нажмите на Добавить в правом верхнем углу и загрузите новое изображение.
Подробнее о работе с медиа читайте в Работа с медиа в BackOffice.
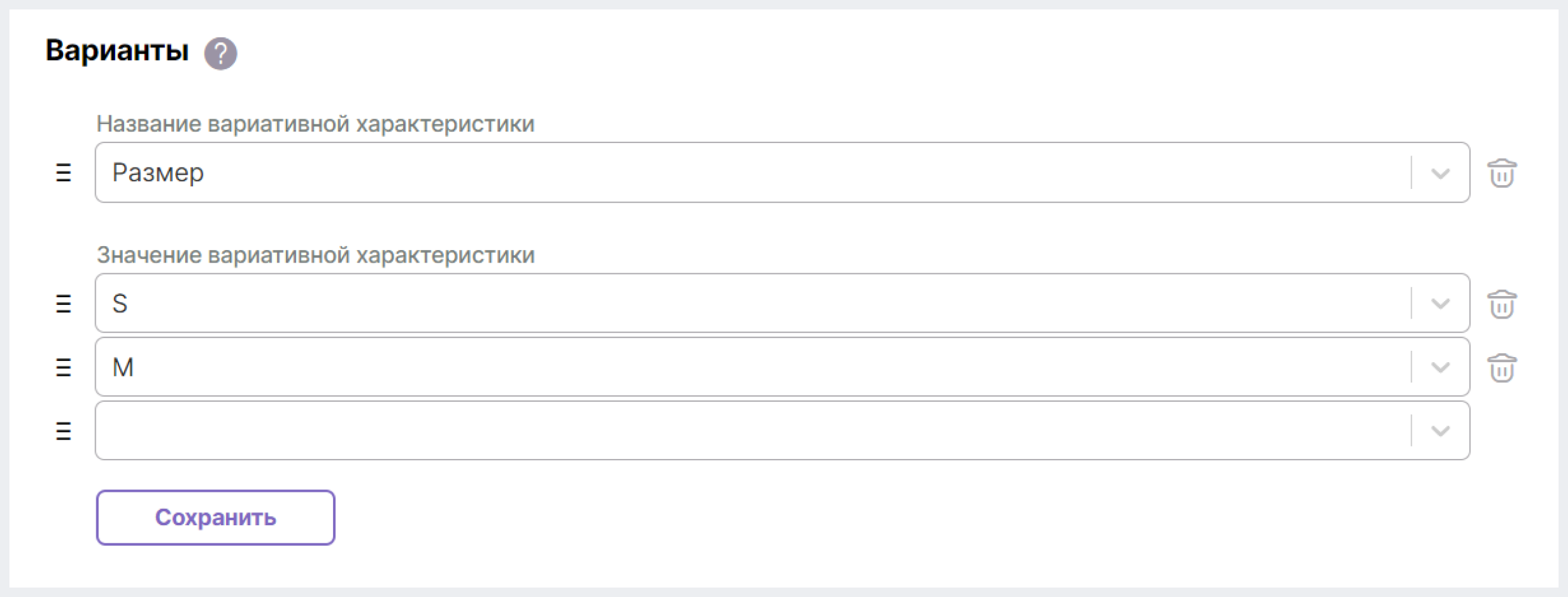
6. В блоке Варианты нажмите на Добавить вариативную характеристику и настройте параметры характеристики:
6.1 Укажите название вариативной характеристики, выбрав ее из предложенного списка или воспользовавшись поиском, например:
-
- Размер,
- Цвет (на карточке товара отображается текстом, например, "Синий", "Красный"),
- Цвет SKU (на карточке товара отображается изображением с цветом),
- Ширина,
- Материал,
- и т.п.
6.2 Укажите одно или несколько значений вариативной характеристики, выбрав их из предложенного списка или введя вручную, а затем нажав на Создать значение {введенное значение}.

Пример ввода значений для характеристики Размер
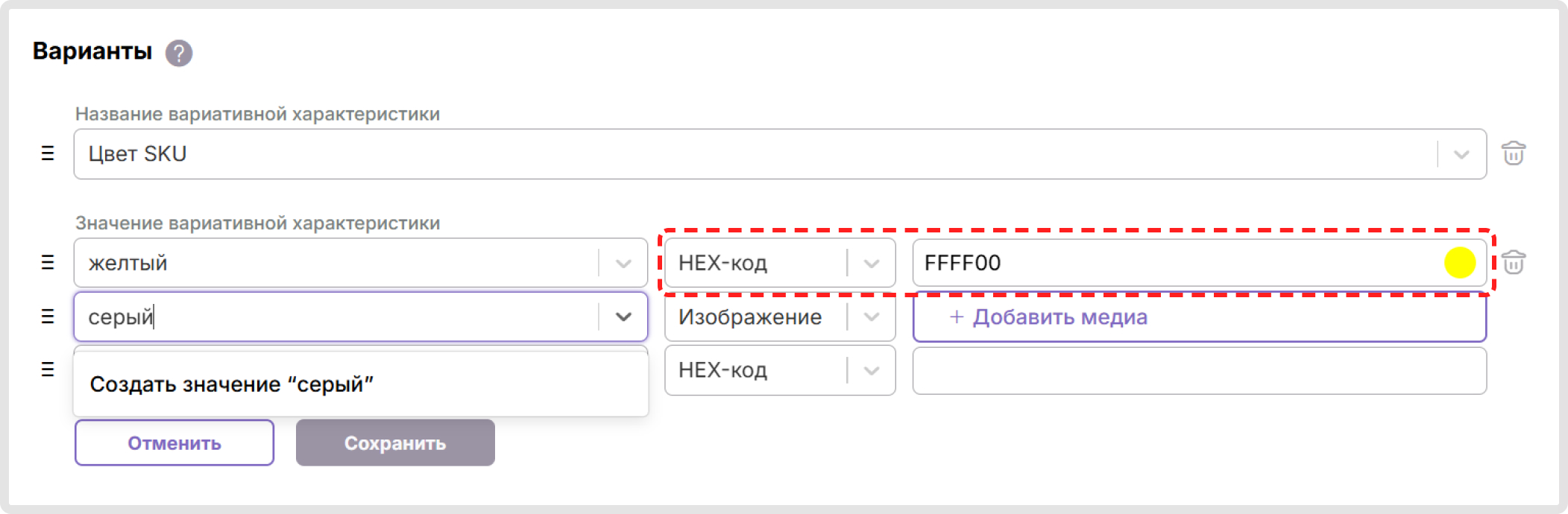
При добавлении характеристики Цвет SKU помимо самого значения можно опционально указать тип - код HEX или Изображение, выбрав их из выпадающего списка. При выборе типа код HEX в поле ввода указывается 6-ти-значное обозначение цвета, например FFFF00.

Пример ввода значений для характеристики Цвет SKU
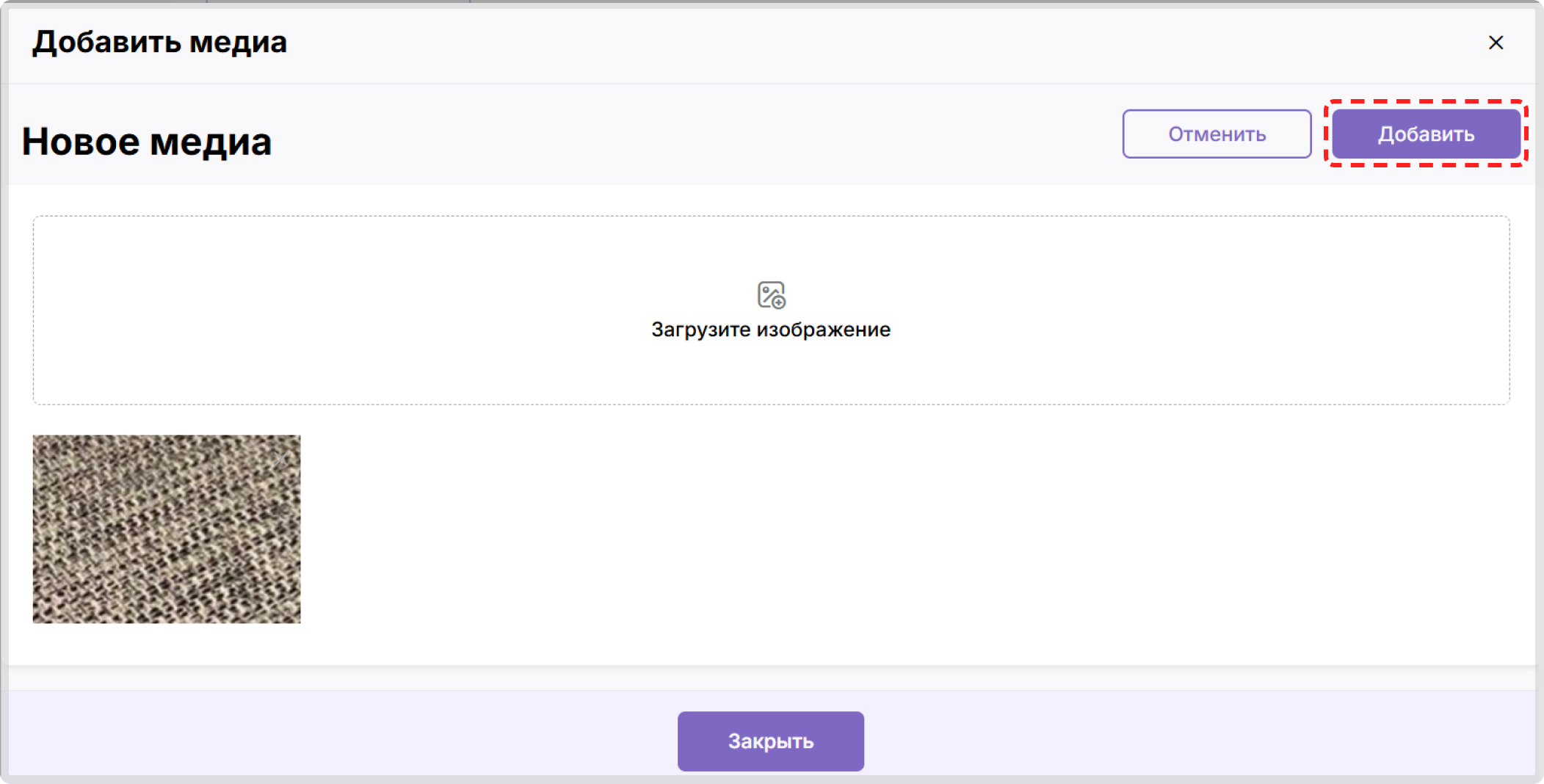
При выборе типа Изображение после нажатия на кнопку Добавить медиа откроется окно для добавления изображения. После добавления изображения (с ПК или перетащив его в поле окна) нажмите на Добавить. В открывшемся окне подтвердите действие нажав на Сохранить.

6.3 После добавления всех значений в блоке Варианты нажмите на Сохранить.
Чтобы добавить еще одну вариативную характеристику нажмите на Добавить вариативную характеристику и повторите шаги 6.1-6.3.
После добавления вариативных характеристик происходит автоматическая генерация вариантов всевозможных комбинаций по их значениям. Например,S/Черный, S/Белый, M/Черный, M/Белый. Чтобы удалить один из автоматически предложенных вариантов, нажмите на иконку Корзина в столбце Действия напротив соответствующего варианта.
На карточке товара варианты товара будут отображаться в том порядке, в котором они настроены в BackOffice.
Создание вариативных характеристик не возможно для типов "Референс" и "URL".
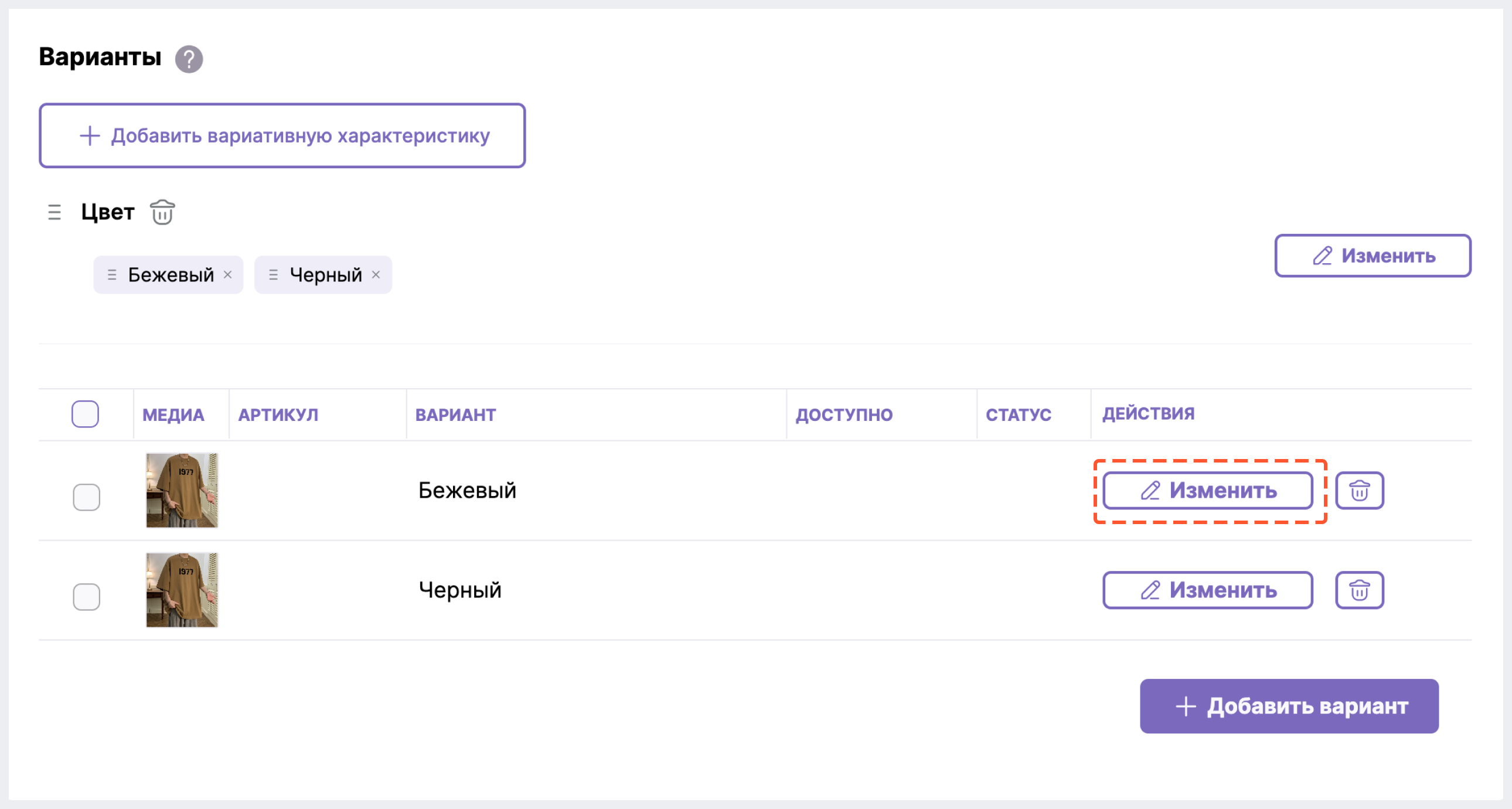
7. Чтобы изменить один из вариантов товара:
7.1 Нажмите на Изменить в столбце Действия в блоке Варианты.

7.2 При необходимости укажите название, ключ, описание, баркод и ТНВЭД варианта.
7.3 При необходимости отредактируйте характеристики варианта в блоке Опции.
7.4 При необходимости добавьте медиа-файлы для варианта, нажав на Добавить медиа.
По умолчанию варианты наследуют медиа-файлы "родительского" продукта. Чтобы удалить унаследованные изображения, нажмите на иконку Корзина, которая появляется при наведении курсора на медиа-файл.
7.5 Нажмите на Сохранить.
Изменение и удаление значений характеристики возможно только для товаров в статусе Черновик.
Для товаров в статусах Опубликован и Снят с продажи изменение и удаление значений характеристики будут не доступны (поля не активны), но можно будет добавлять новые значения.
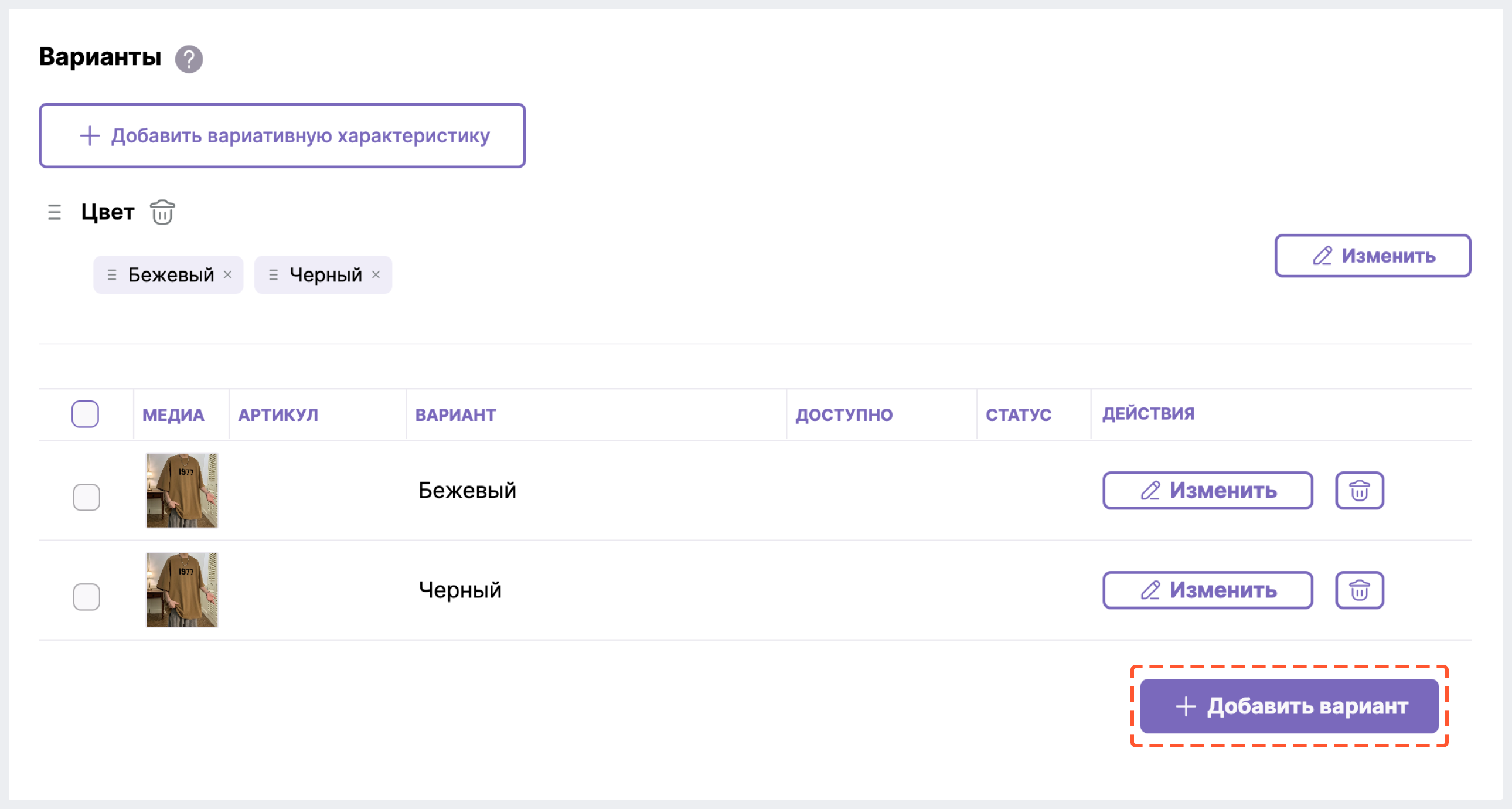
8. Чтобы добавить еще один вариант товара:
8.1 Нажмите на Добавить вариант в блоке Варианты.

8.2 При необходимости укажите название, ключ, описание, баркод и ТНВЭД варианта.
8.3 Укажите характеристики варианта в блоке Опции.
8.4 При необходимости добавьте медиа-файлы для варианта, нажав на Добавить медиа.
По умолчанию варианты наследуют медиа-файлы "родительского" продукта. Чтобы удалить унаследованные изображения, нажмите на иконку Корзина, которая появляется при наведении курсора на медиа-файл.
8.5 Нажмите на Сохранить.
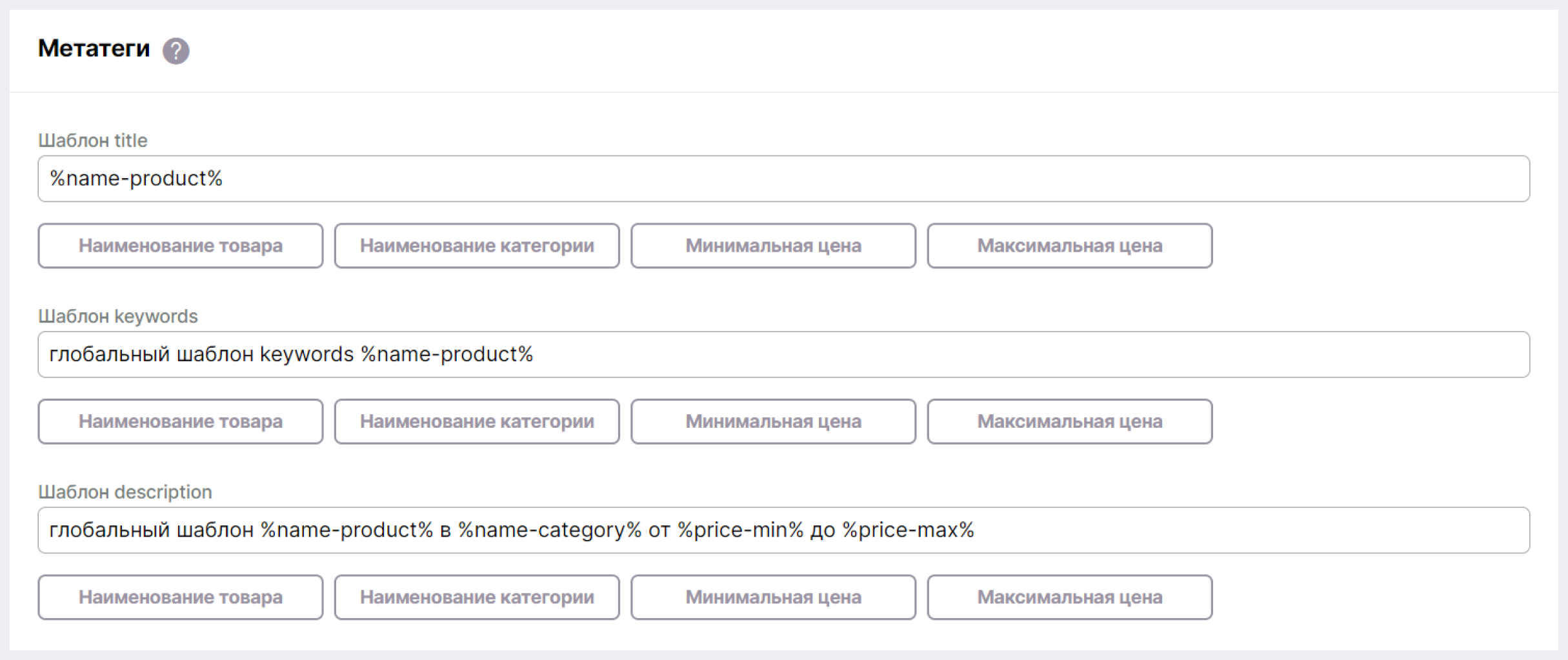
9. В блоке Метатеги автоматически отображаются шаблоны метатегов, которые заданы для родительского товара. Вы также можете создать другие шаблоны, изменив поля Шаблон title, Шаблон keywords и Шаблон description. Под каждым полем расположены кнопки-подсказки (например, "Наименование товара"), по нажатию на которые в поле подставляется соответствующий ключ для метаданных. После сохранения товара все изменения автоматически подтянутся в интернет-магазине.

Все значения метатегов опциональны. Ограничений по вводу символов и их количеству нет.
Добавленные метатеги отображаются на сайте интернет-магазина на соответствующем продукте. Минимальная и максимальная цены для вариантов продуктов выводятся в зависимости от выбранной пользователем валюты.
Список поддерживаемых ключей:
- %name-product% - наименование товара
- %name-category% - наименование категории
- %price-min% - минимальная цена вариантов продукта
- %price-max% - максимальная цена вариантов продукта
При вводе несуществующего ключа он не будет отображаться на сайте интернет-магазина.
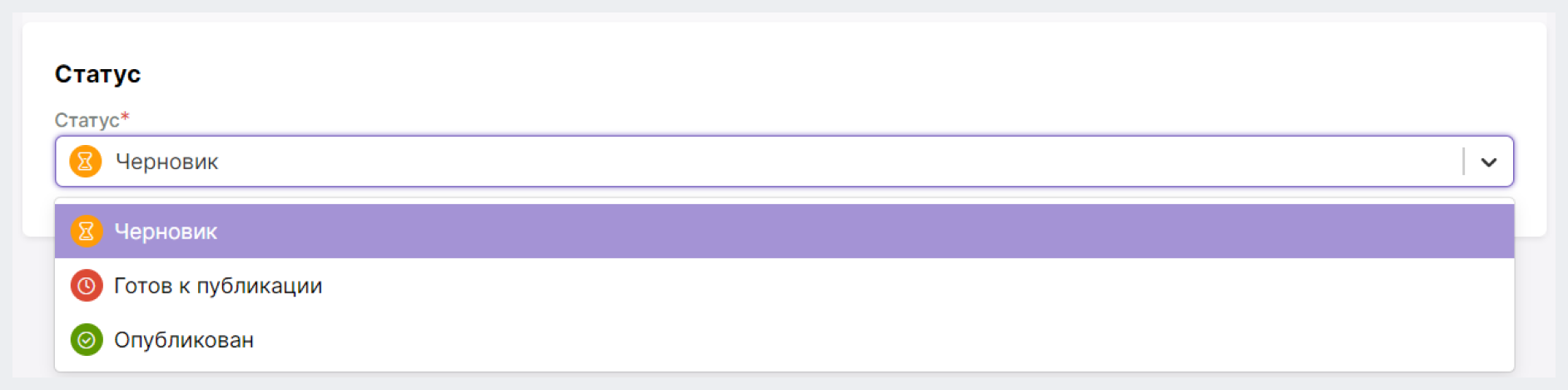
10. В блоке Статус присвойте товару нужный статус:
- Черновик - товар НЕ будет отображен на сайте
- Готов к публикации - товар НЕ будет отображен на сайте
- Опубликован - товар будет отображен на сайте
Варианты товара наследуют статус "родительского" продукта.
Подробнее обо всех видах статусов товаров, их управлении и особенностях статусной модели мультивариативных товаров читайте в Статусы товаров в BackOffice.

11. Нажмите на Сохранить в верхней части экрана.
12. Для отображения вариантов товара на сайте интернет-магазина присвойте каждому из них цену хотя бы в одной валюте, настройте остатки и выполните индексацию.
Редактирование мультивариативного товара 
Добавление вариативной характеристики 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.

3. В блоке Варианты нажмите на Добавить вариативную характеристику.

Добавление вариативной характеристики доступно только для товаров в статусе Черновик и Готов к публикации.
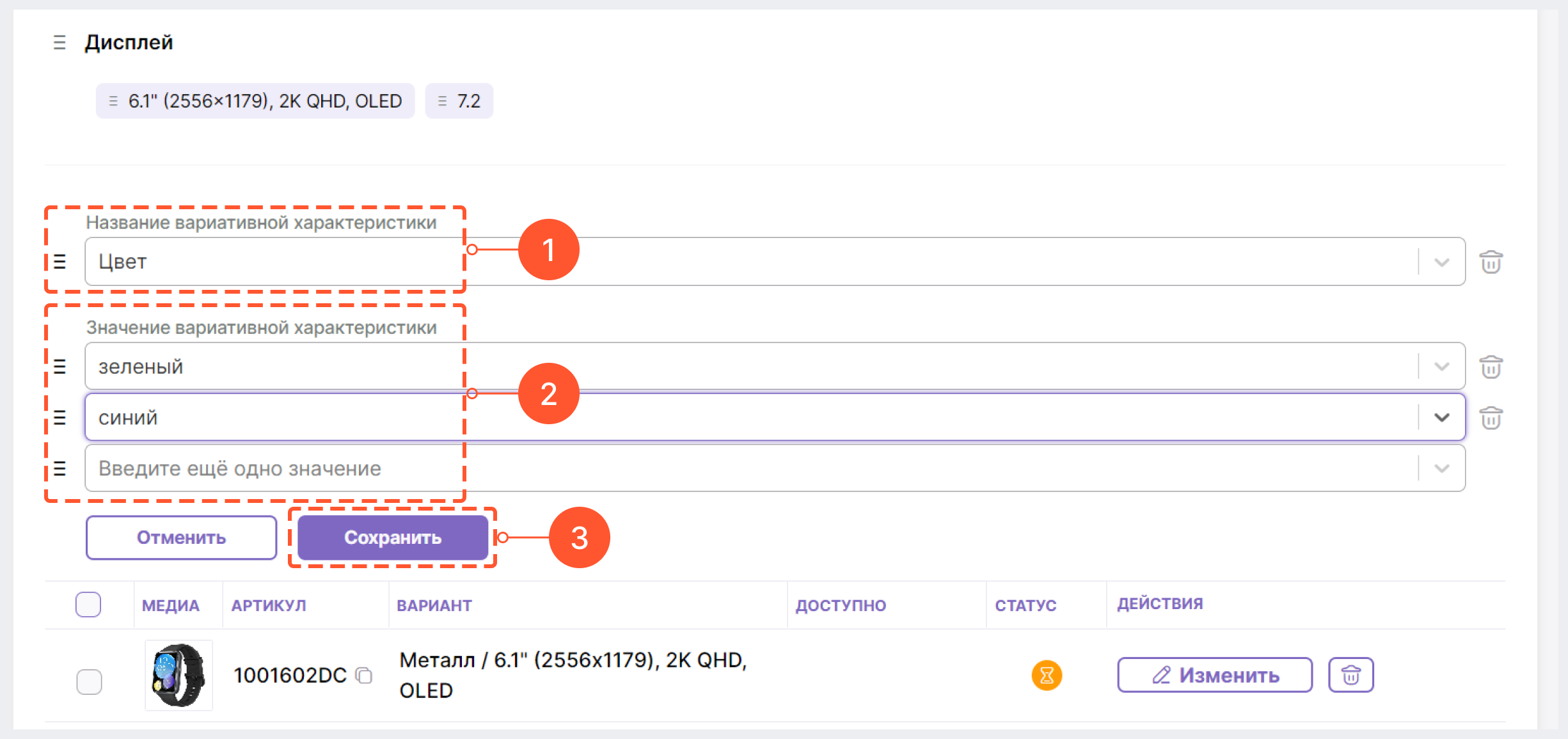
4. Укажите название вариативной характеристики, выбрав ее из предложенного списка или воспользовавшись поиском (например, Цвет).
5. Укажите одно или несколько значений вариативной характеристики, выбрав их из предложенного списка или введя вручную, а затем нажав на Создать значение {введенное значение} (например, зеленый и синий).
6. Нажмите на Сохранить.

Чтобы добавить еще одну вариативную характеристику (например, Размер) нажмите на Добавить вариативную характеристику и повторите шаги 4-6.
После добавления вариативных характеристик происходит автоматическая генерация вариантов всевозможных комбинаций по их значениям. Например, S/Черный, S/Белый, M/Черный, M/Белый. Чтобы удалить один из автоматически предложенных вариантов, нажать на иконку Корзина в столбце Действия напротив соответствующего варианта.
Чтобы изменения отобразились на сайте интернет-магазина, выполните индексацию.
Обновления в блоке рекомендаций отображаются без индексации.
Добавление варианта
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.

3. В блоке Варианты нажмите на Добавить вариант.

4. Настройте параметры варианта:
4.1 При необходимости введите название, ключ, описание, баркод и ТНВЭД варианта.
4.2 В блоке Опции укажите характеристики варианта.
4.3 При необходимости добавьте медиа-файлы для варианта, нажав на Добавить медиа.
По умолчанию варианты наследуют медиа-файлы "родительского" продукта. Чтобы удалить унаследованные изображения, нажмите на иконку Корзина, которая появляется при наведении курсора на медиа-файл.
4.4 Нажмите на Сохранить.
5. Нажмите на Сохранить на форме Редактирование товара.
6. Чтобы добавленный вариант отобразился на сайте интернет-магазина, присвойте ему цену хотя бы в одной валюте, настройте остатки и выполните индексацию.
Изменение вариативной характеристики 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.

3. В блоке Варианты нажмите на Изменить напротив нужной характеристики.

4. Измените название и/или значение(-я) характеристики и нажмите на Сохранить.
У товаров в статусах Опубликован, Готов к публикации и Снят с продажи нельзя изменить ранее указанные название и значения характеристики, но можно добавить новые значения. Редактирование значений характеристики доступно только при создании товара, т.е. для товаров в статусе Черновик.
Чтобы изменения отобразились на сайте интернет-магазина, выполните индексацию.
Обновления в блоке рекомендаций отображаются без индексации.
Изменение варианта 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.

3. В блоке Варианты нажмите на Изменить напротив нужного варианта товара.

4. Настройте параметры варианта:
4.1 При необходимости укажите/измените название, ключ, описание, баркод и ТНВЭД варианта.
4.2 При необходимости в блоке Опции отредактируйте характеристики варианта.
4.3 При необходимости добавьте медиа-файлы для варианта, нажав на Добавить медиа, или удалите уже имеющийся медиа-файл, кликнув на иконку Корзина, которая появляется при наведении курсора на изображение.
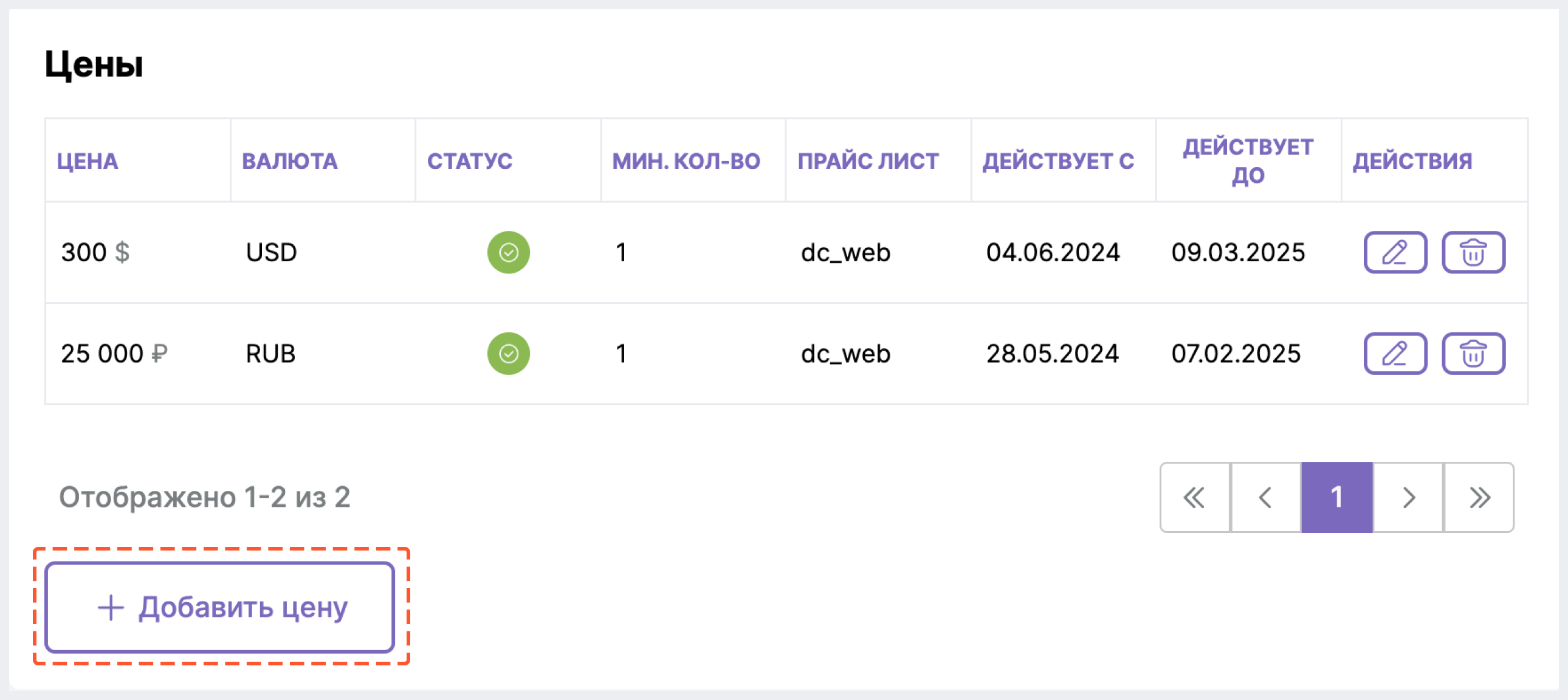
4.4 При необходимости настройте цену варианта в блоке Цены:
Данные блока "Цены" на карточке варианта товара синхронизируются с разделом "Цены" в BackOffice. Т. е. при добавлении цен на варианте они отобразятся в разделе “Цены” и наоборот.
-
- чтобы добавить новую цену, нажмите на Добавить цену, затем в появившемся окне укажите нужные параметры и нажмите на Сохранить:

-
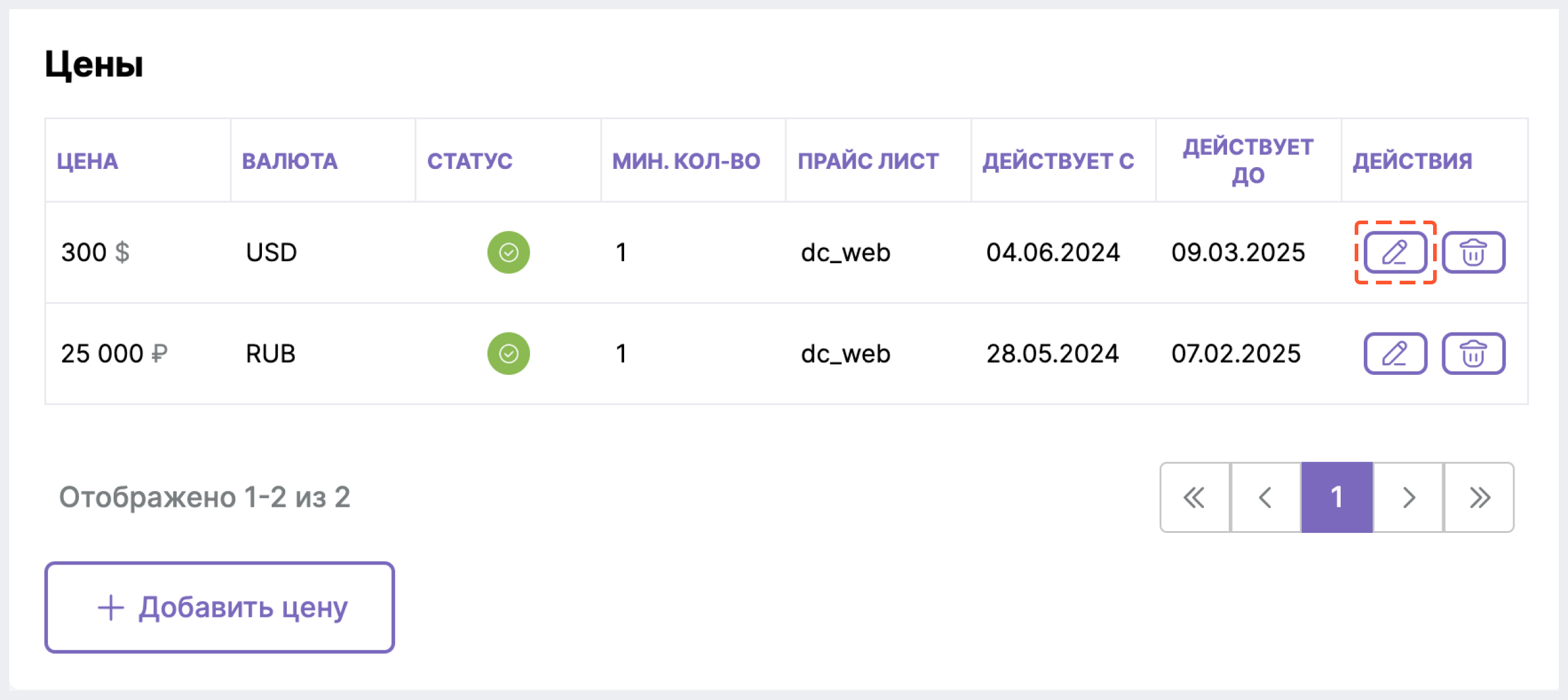
- чтобы изменить одну из настроенных цен, нажмите на иконку Карандаш напротив цены, затем внесите изменения и нажмите на Сохранить:

-
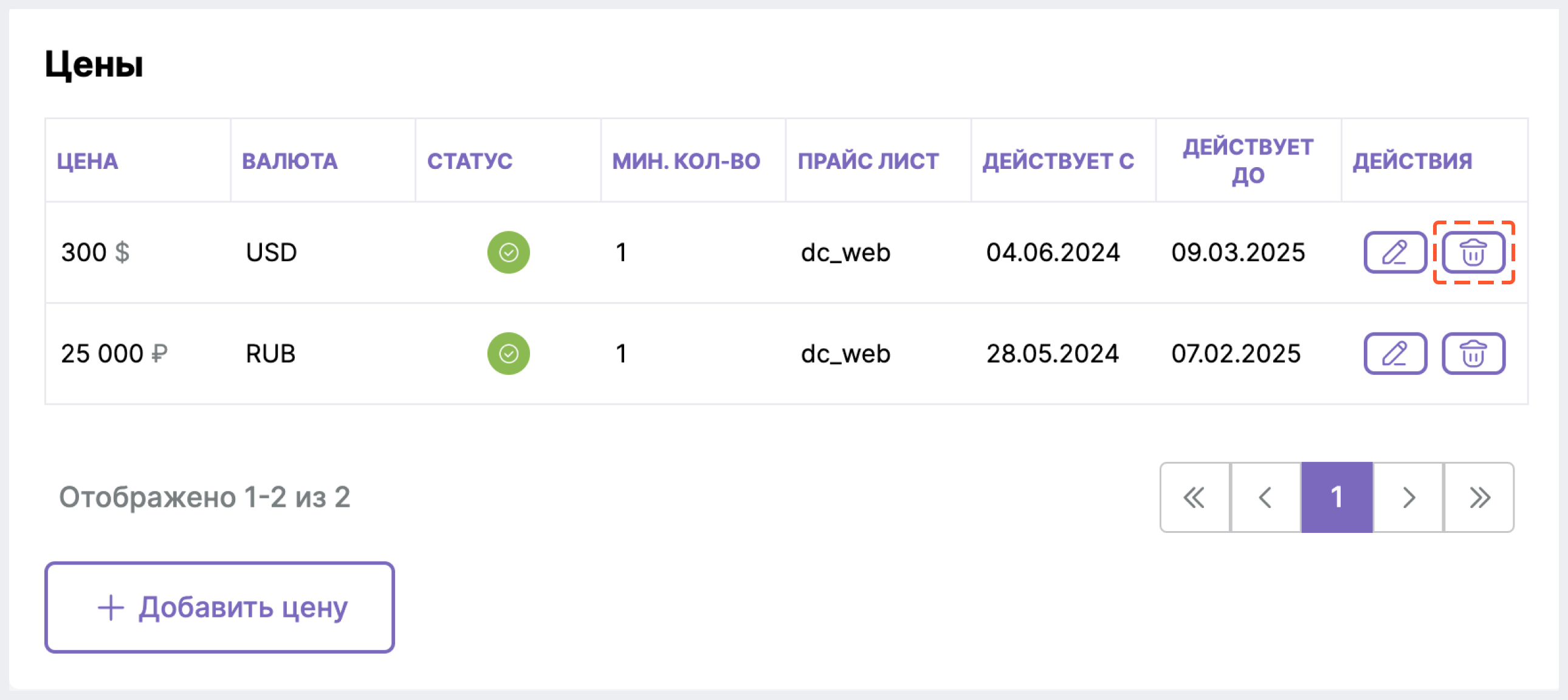
- чтобы удалить одну из настроенных цен, нажмите на иконку Корзина напротив цены и подтвердите действие:
- чтобы удалить одну из настроенных цен, нажмите на иконку Корзина напротив цены и подтвердите действие:

4.4 Нажмите на Сохранить.
5. Нажмите на Сохранить на форме Редактирование товара.
6. Чтобы изменения отобразились на сайте интернет-магазина, выполните индексацию.
Удаление вариативной характеристики 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.
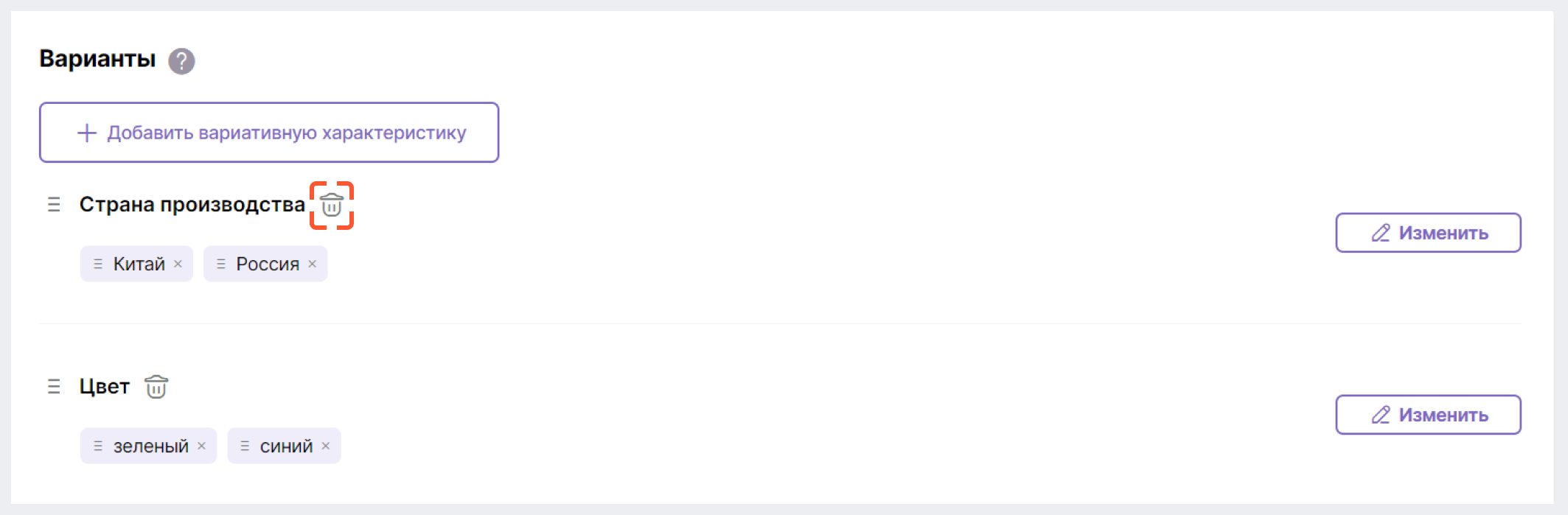
3. В блоке Варианты:
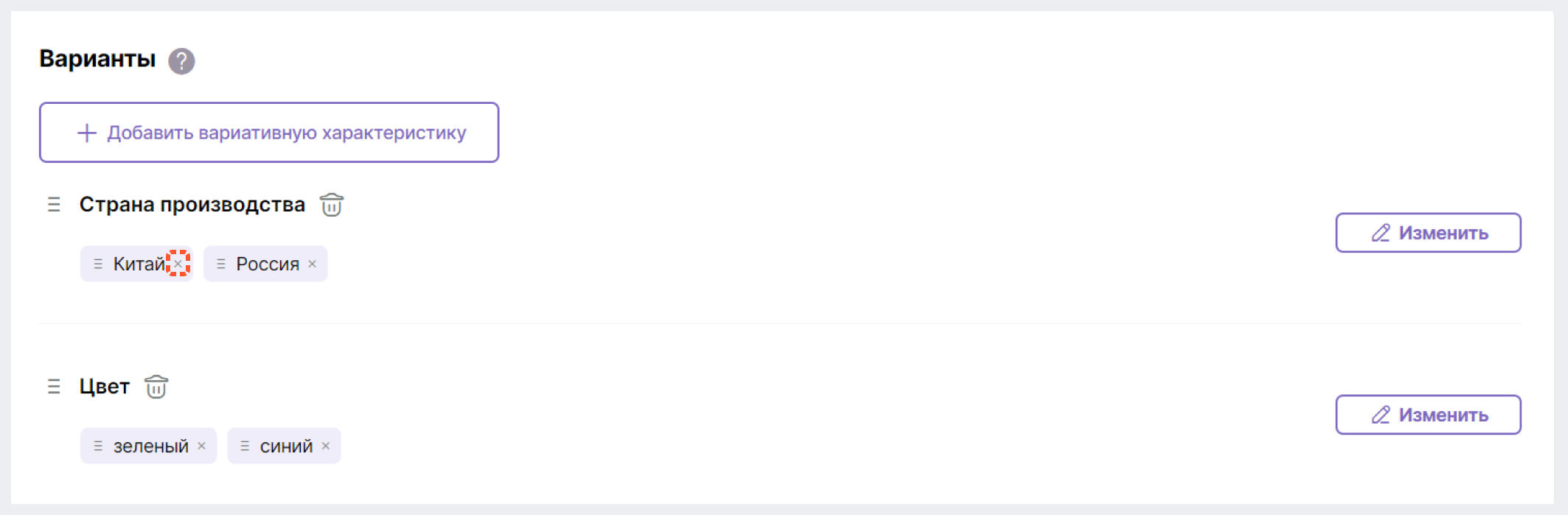
3.1 Чтобы удалить значение характеристики товара, нажмите на иконку Крестик рядом со значением

3.2 Чтобы полностью удалить характеристику товара, нажмите на иконку Корзина рядом с названием характеристики

4. Нажмите на Сохранить.
Чтобы изменения отобразились на сайте интернет-магазина, выполните индексацию.
Обновления в блоке рекомендаций отображаются без индексации.
Удаление варианта 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Товары нажмите на Изменить в столбце Действия напротив нужного товара.

3. В блоке Варианты нажмите на иконку Корзина напротив нужного варианта товара.

Удаление доступно только для вариантов, которые находятся в статусе Черновик и Готов к публикации. Варианты в статусе Опубликован и Снят с продажи удалить нельзя.
Подробнее обо всех статусах товаров в BackOffice можно узнать здесь.
4. Подтвердите действие, нажав на Удалить.

5. Нажмите на Сохранить в верхней части экрана.
6, Чтобы изменения отобразились на сайте интернет-магазина, выполните индексацию.
Обновления в блоке рекомендаций отображаются без индексации.



