Настройка карточки товара (PDP)
При помощи DC CMS вы можете:
- изменить расположение блоков с фотогалереей и описанием товара
- отредактировать заголовок и расположение блока характеристик
- настроить заголовок и расположение блока отзывов
- изменить заголовок, расположение и количество товаров блока рекомендаций
Подробнее о каждом из действий можно узнать ниже.
Путь к настройкам 
Чтобы перейти к настройкам карточки товара:
-
- Авторизуйтесь в DC CMS.
- Перейдите в проект интернет-магазина.
-
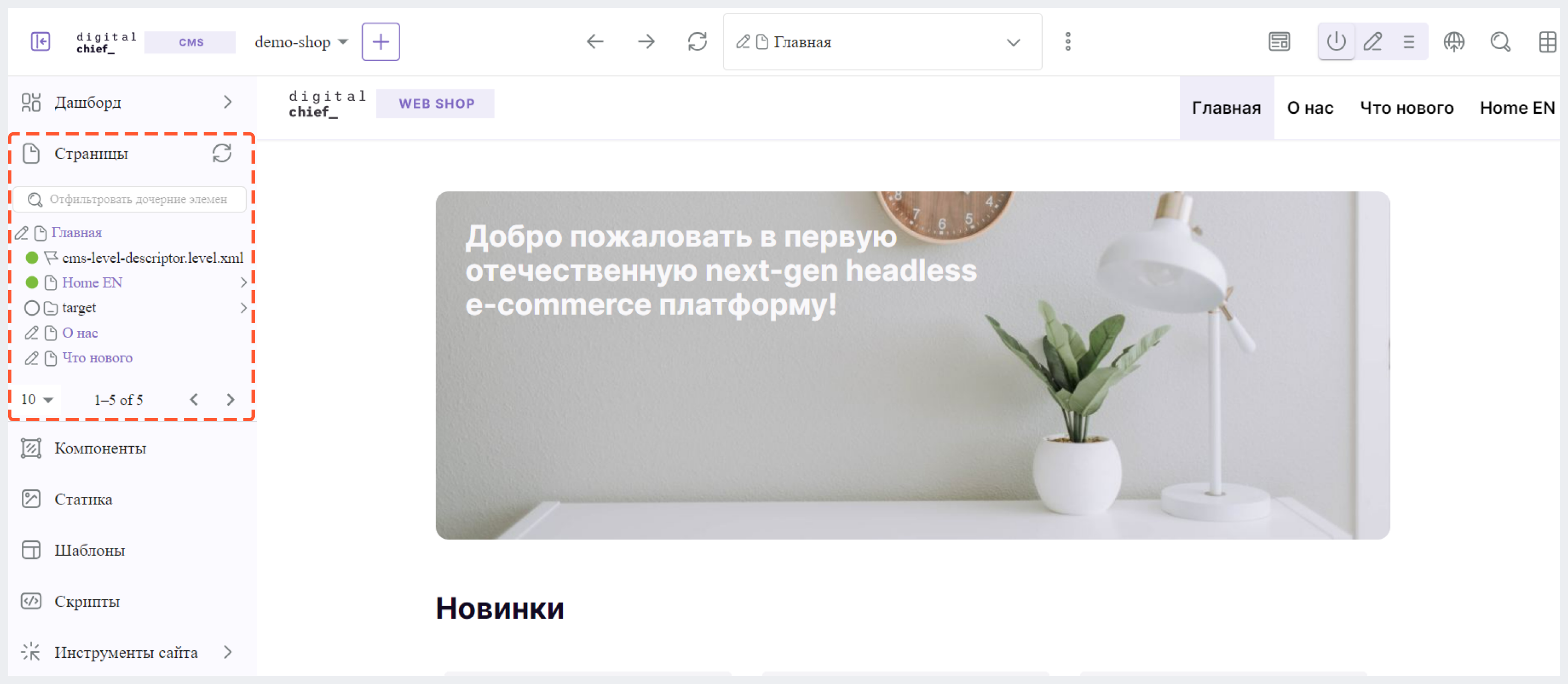
В боковой панели слева нажмите на Страницы, а затем:
- перейдите в Главная > Продукт для настройки страницы на русском языке
- перейдите в Главная > Home En > Product для настройки страницы на английском языке


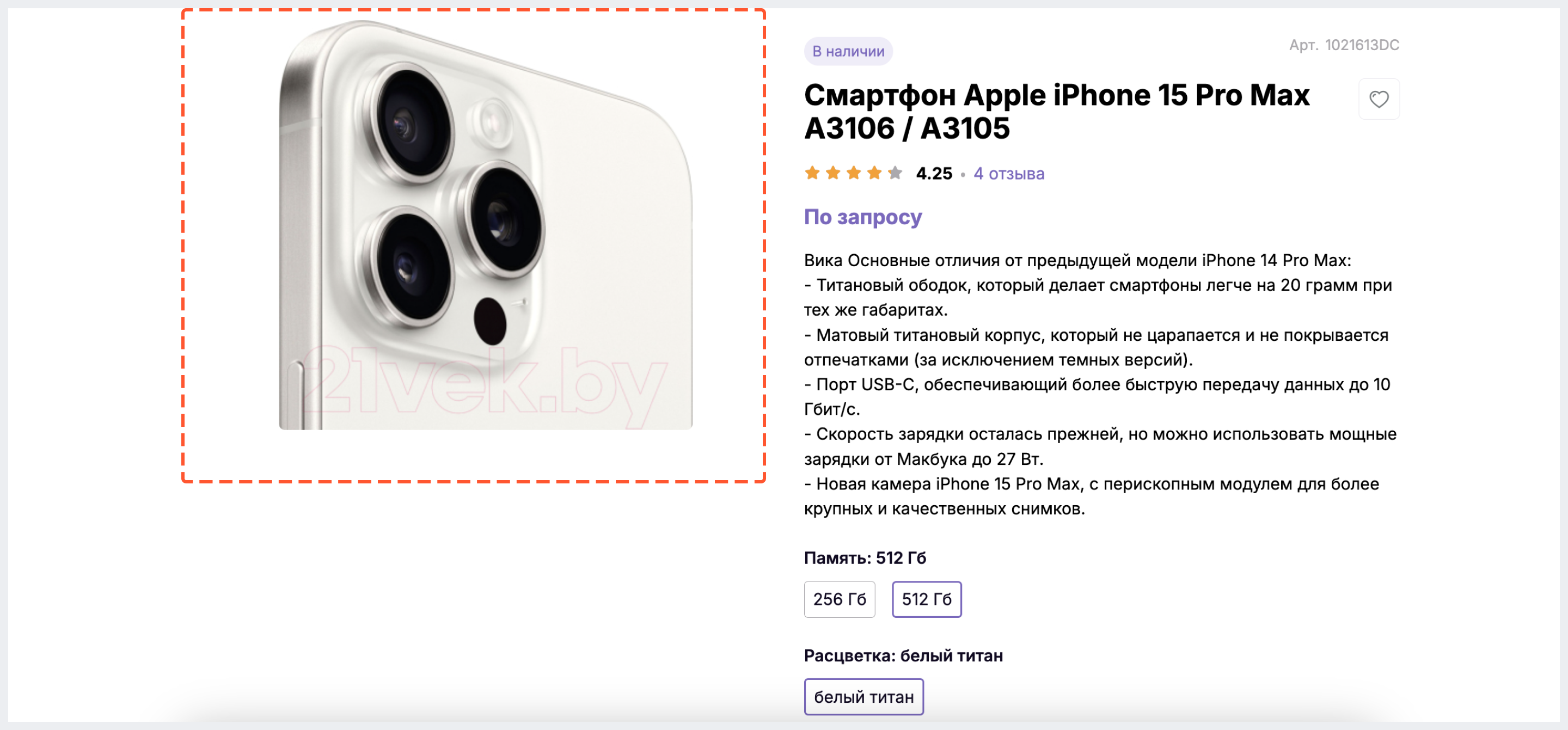
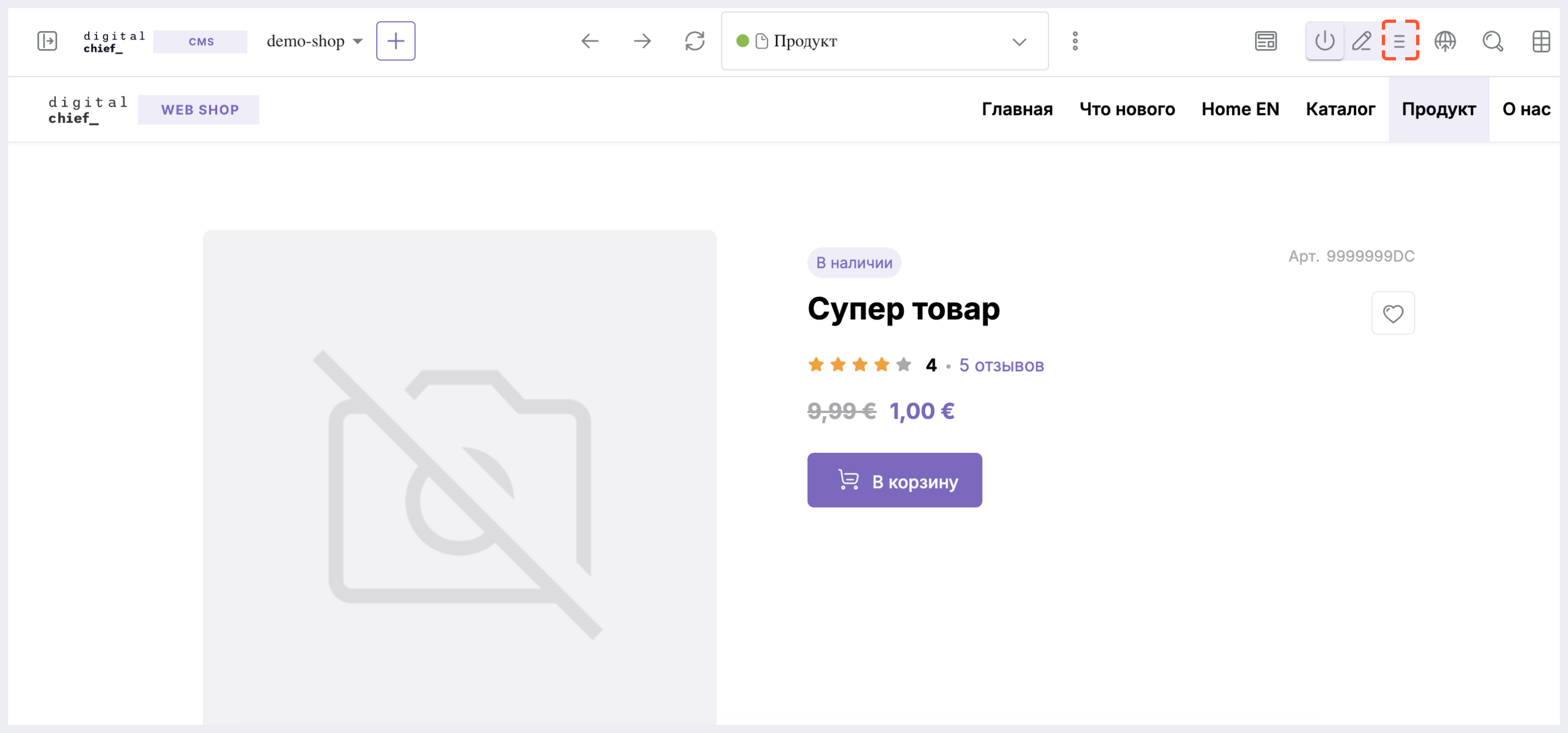
Пример отбражения фотогалереи на карточке товара
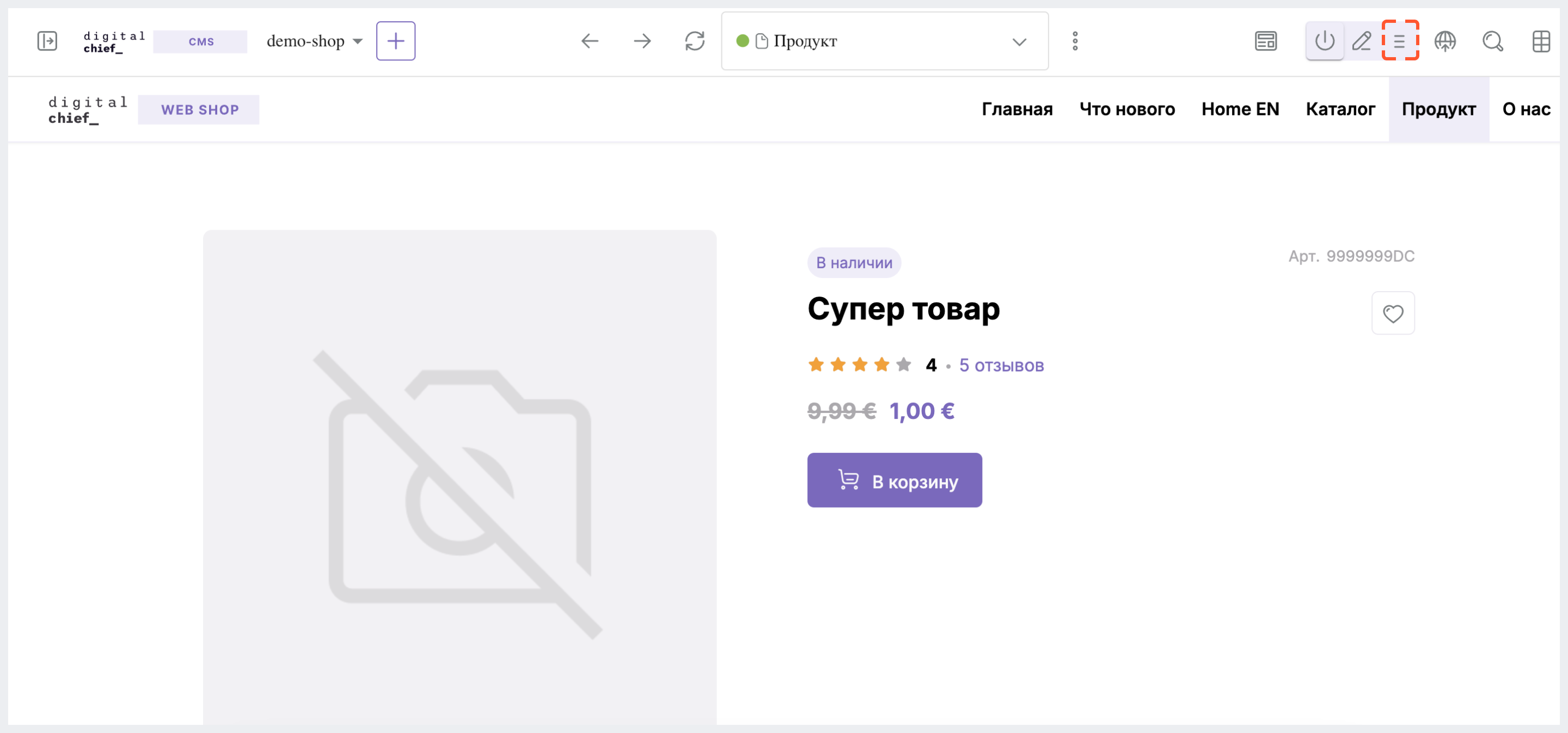
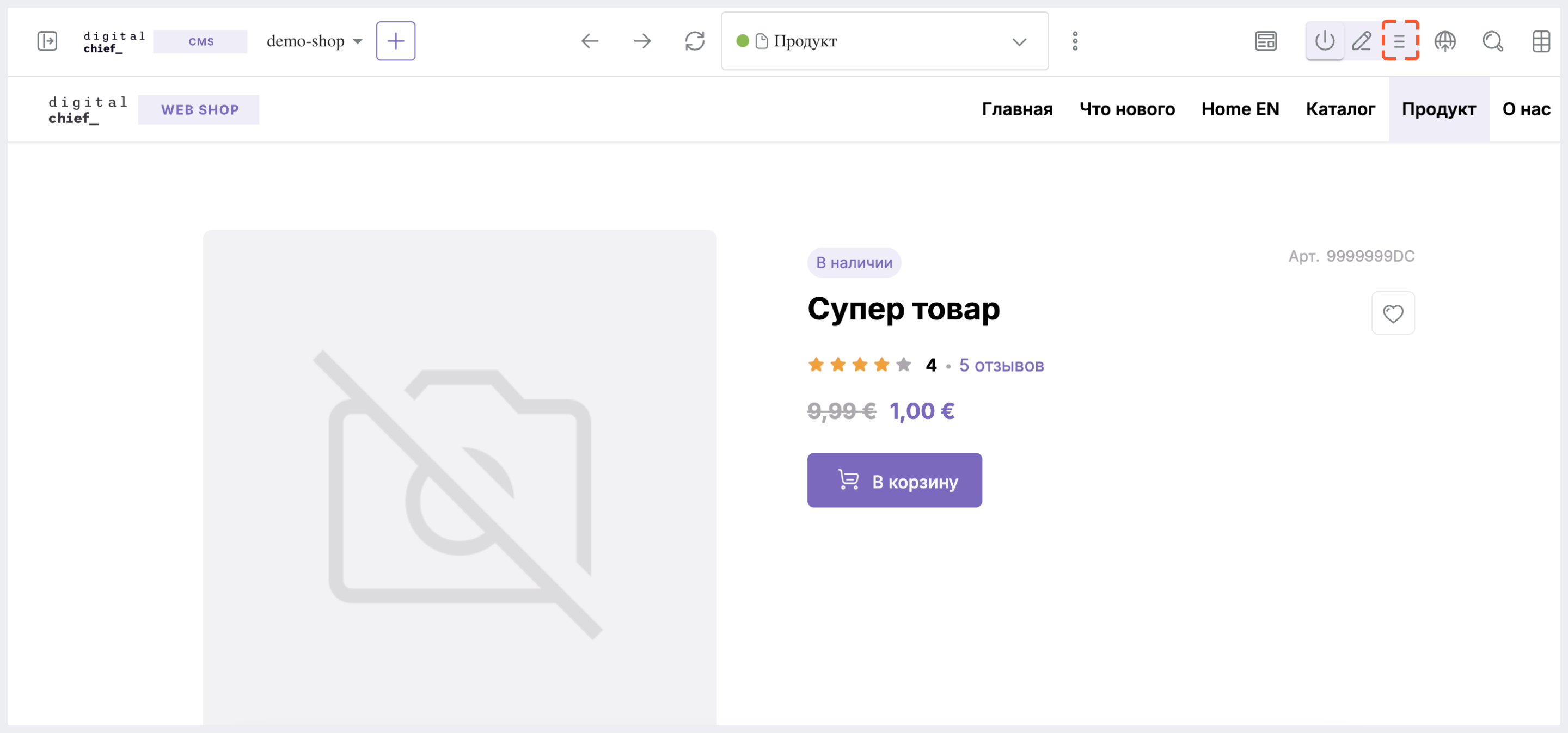
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.

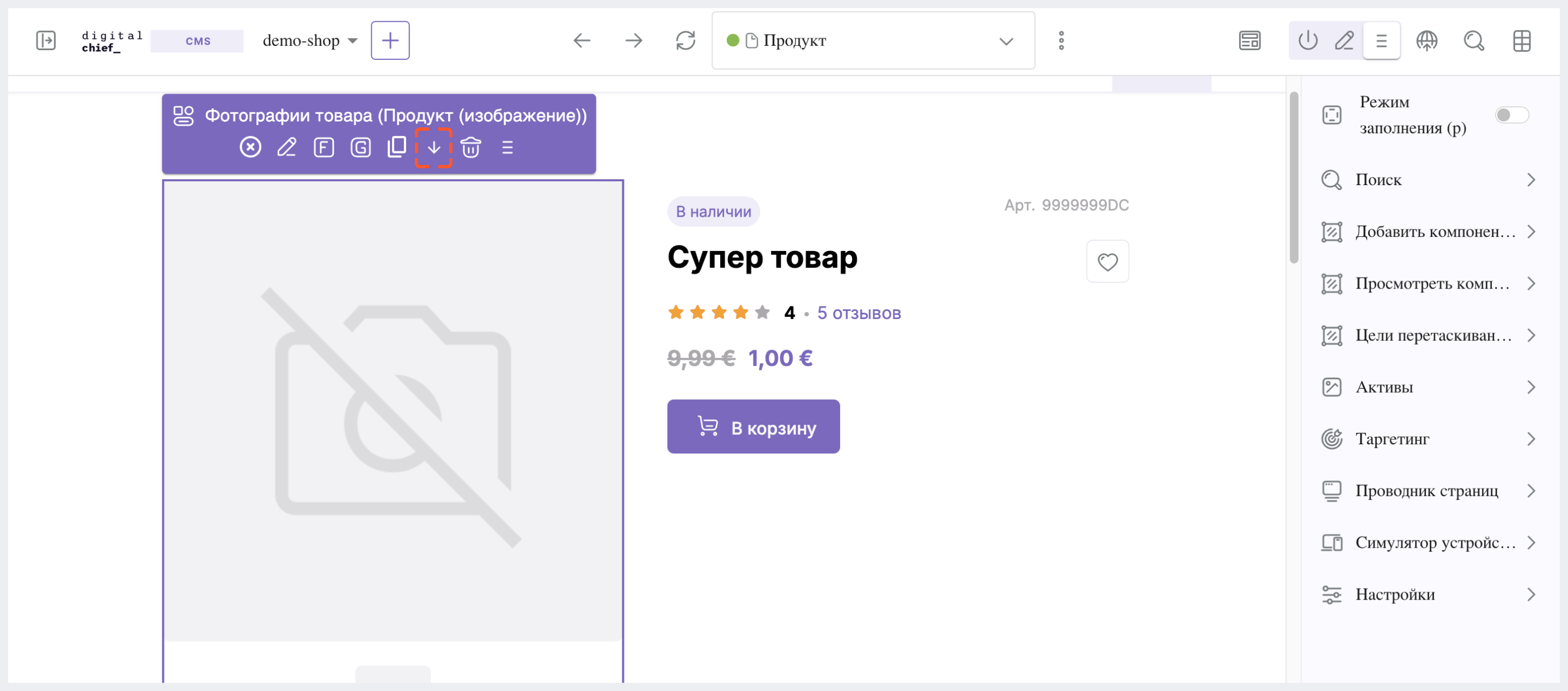
2. Наведите курсор мыши на блок с фото так, чтобы вокруг него появилась фиолетовая рамка и плашка "Продукт (изображение)", а затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.


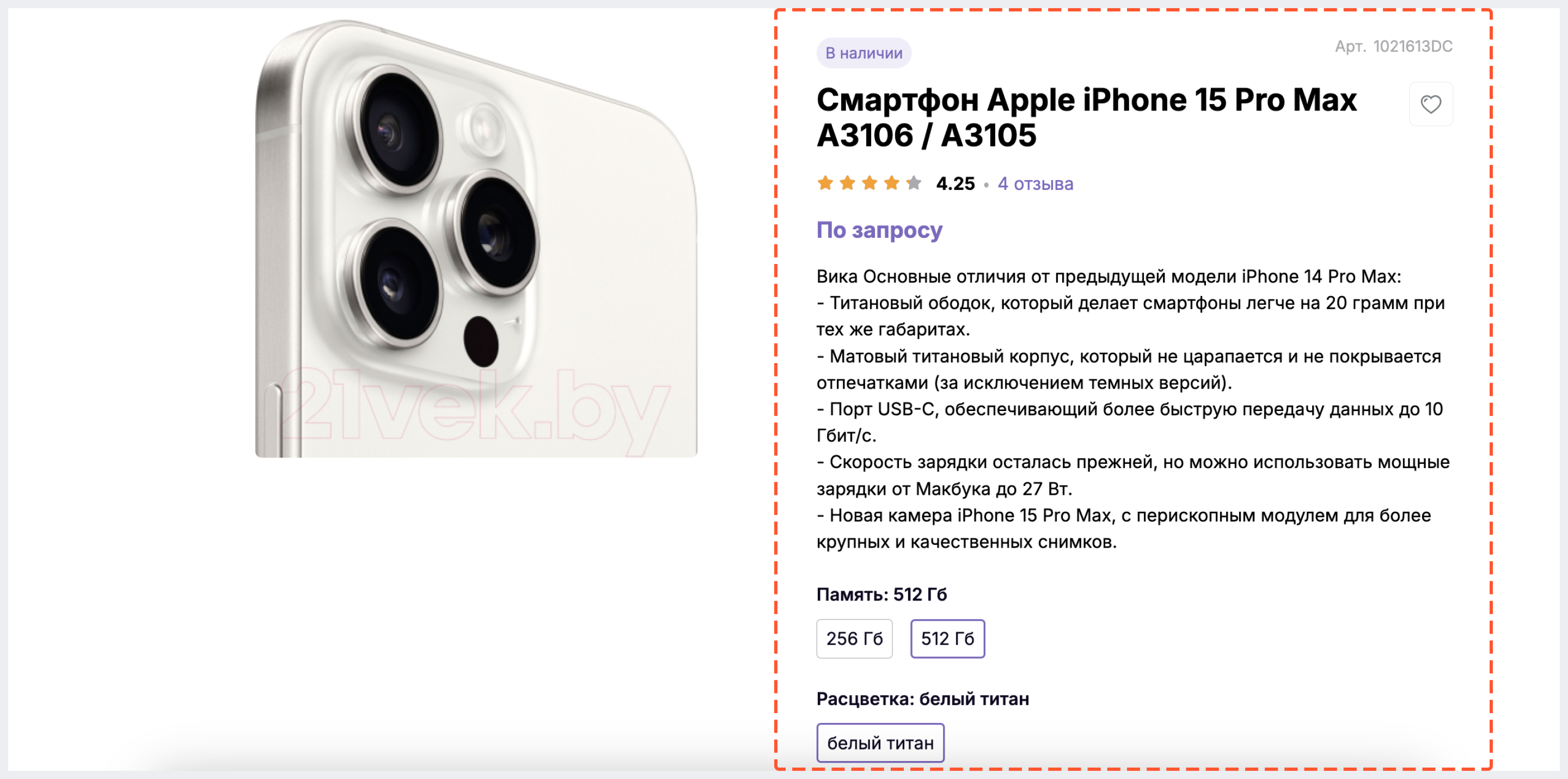
Пример отображения блока с описанием на карточке товара
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.

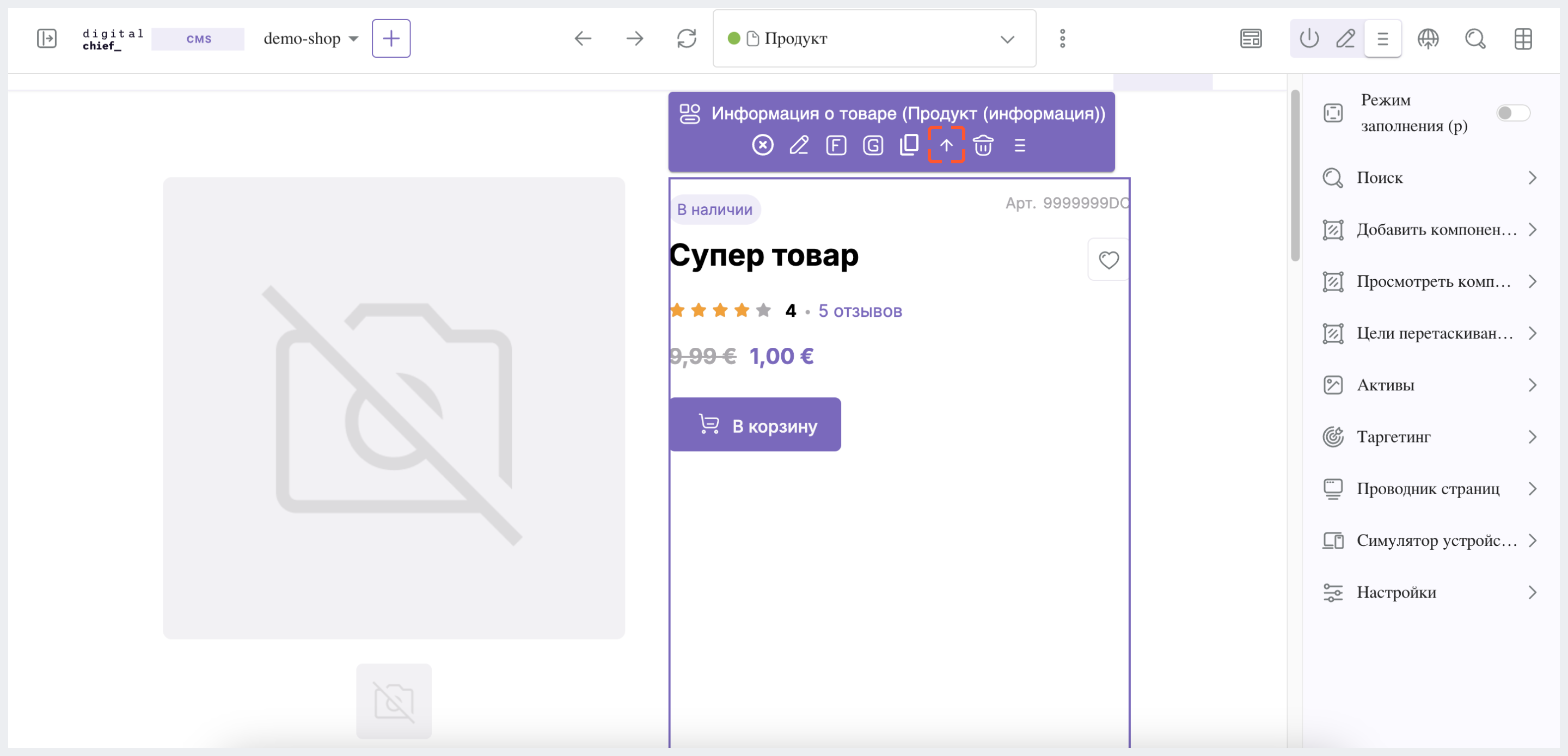
2. Наведите курсор мыши на блок с фото так, чтобы вокруг него появилась фиолетовая рамка и плашка "Продукт (информация)", а затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.


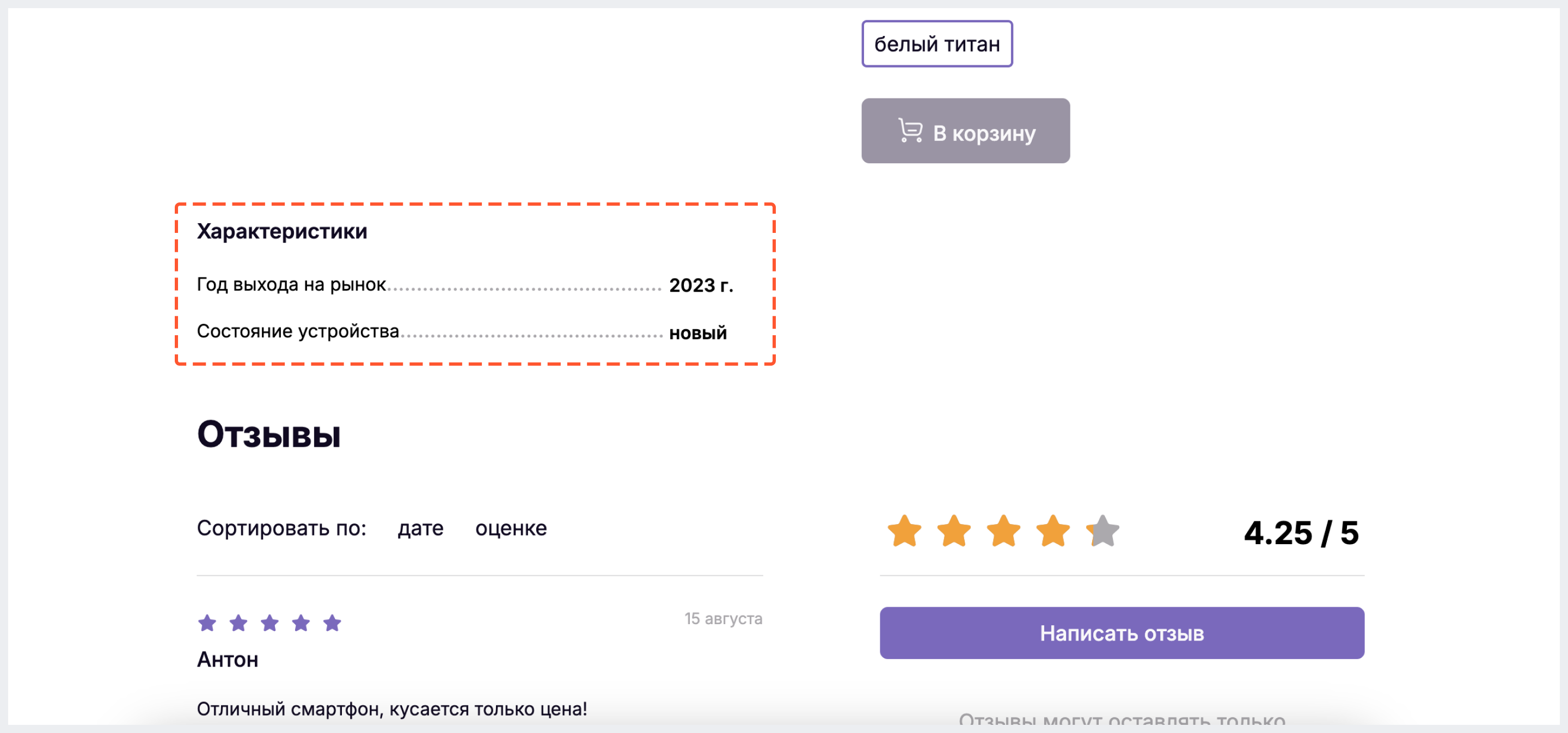
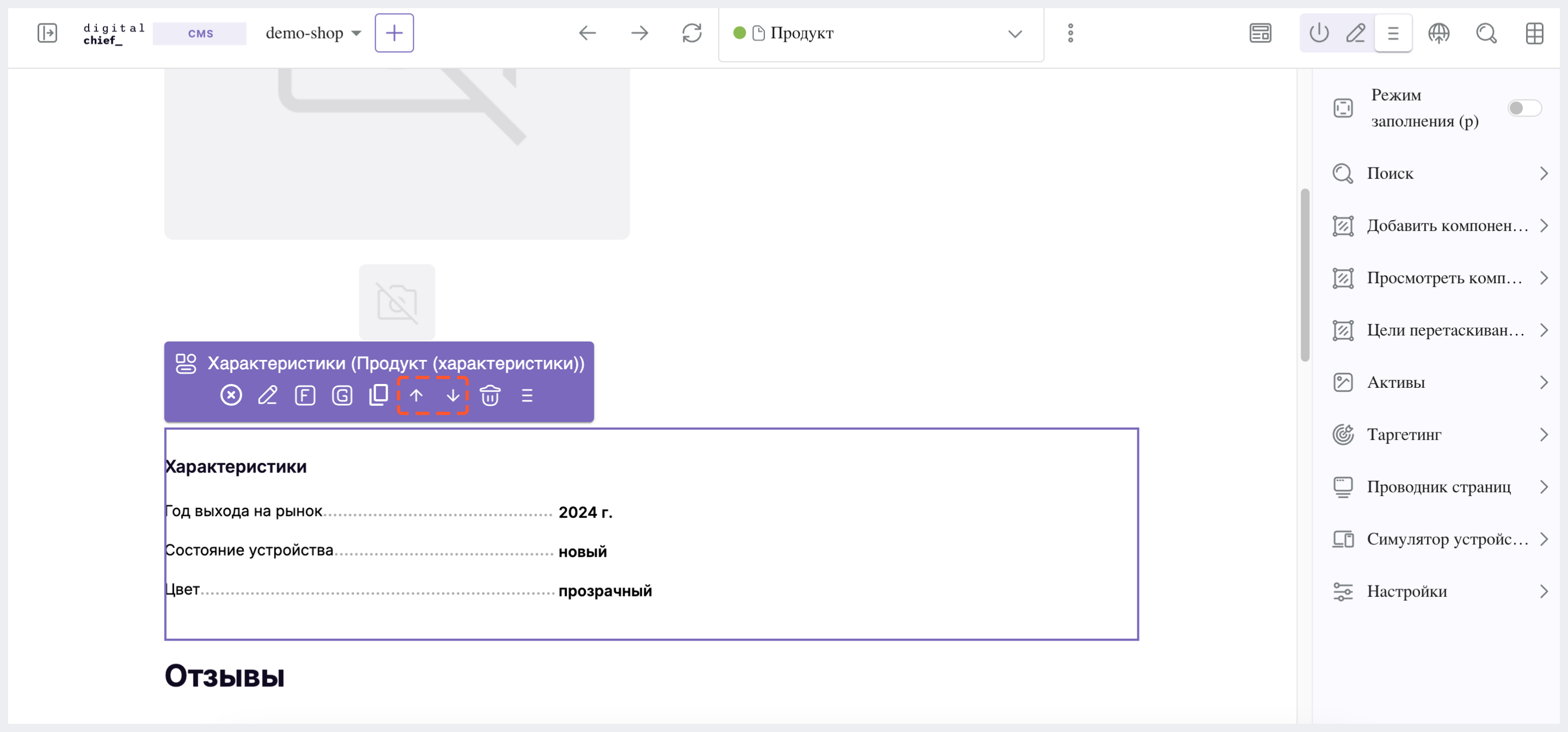
Пример отображения блока характеристик на карточке товара
Настройка заголовка блока
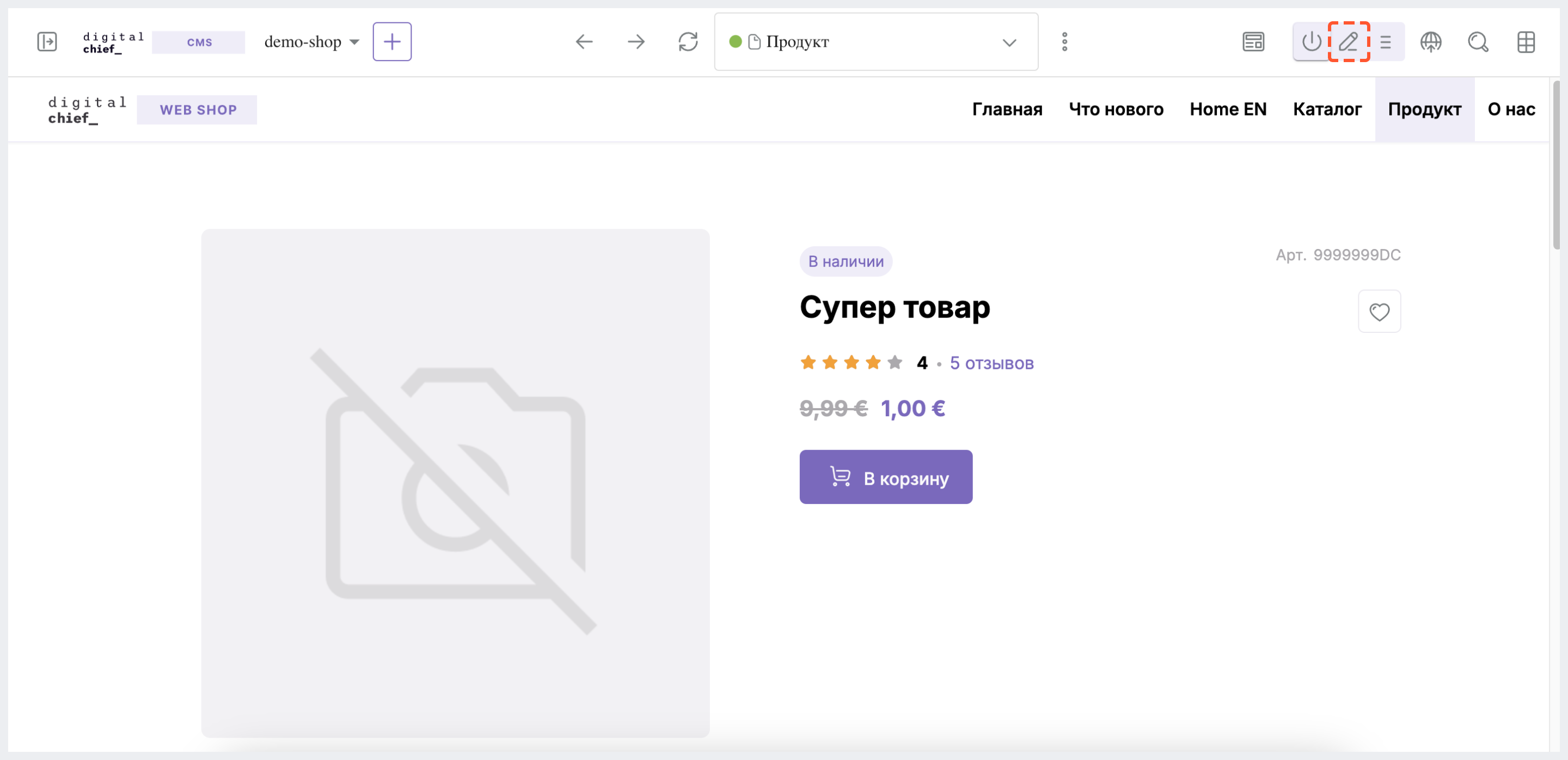
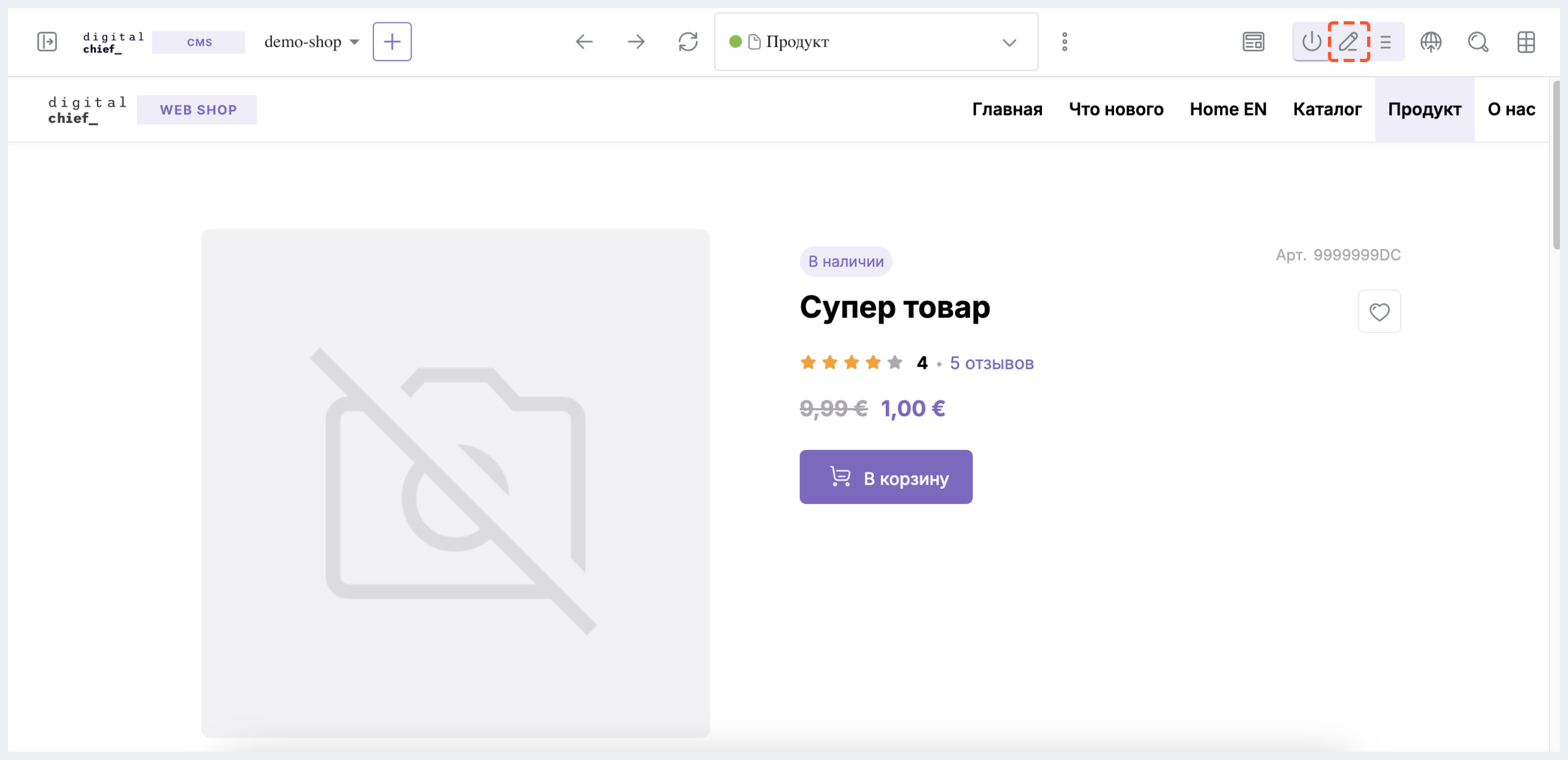
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

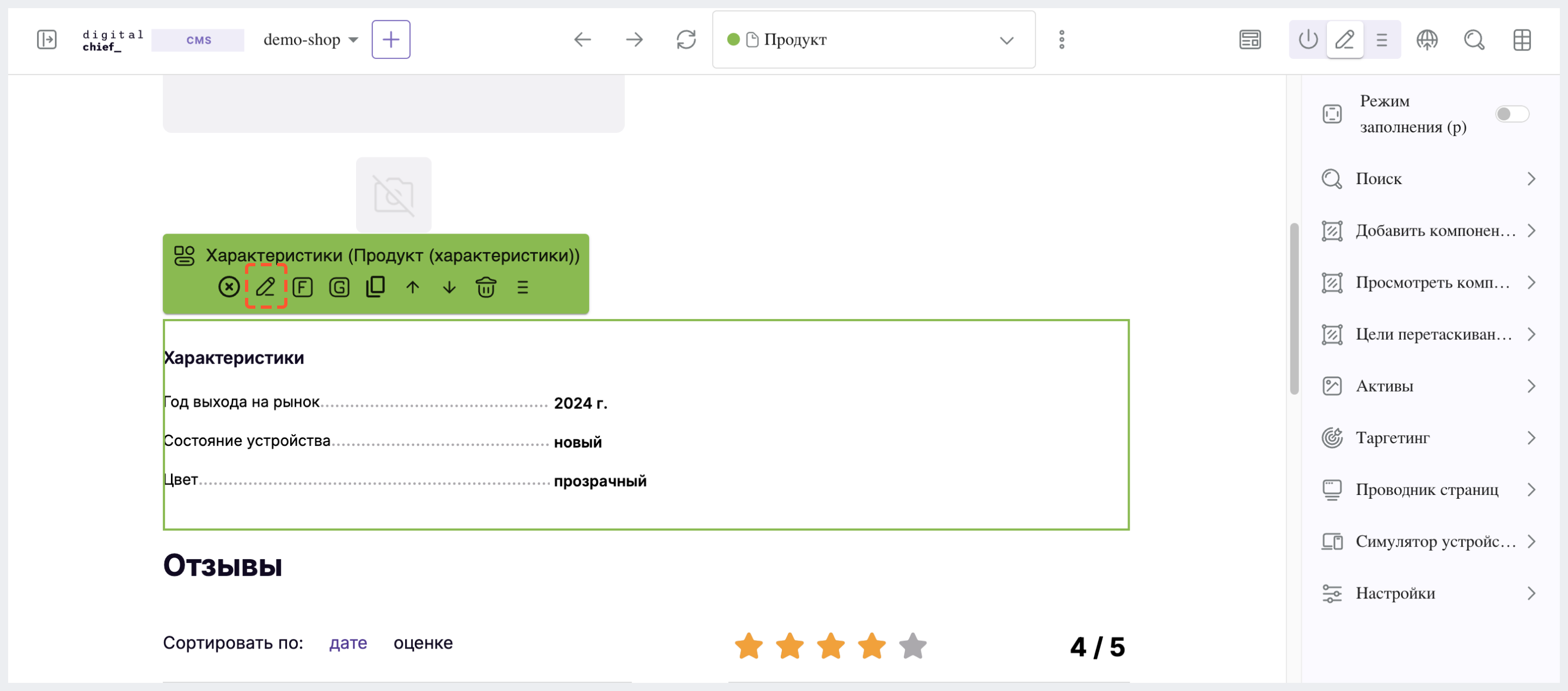
2. Наведите курсор мыши на блок так, чтобы вокруг него появилась зеленая рамка и плашка "Продукт (характеристики)", затем кликните и нажмите на иконку Карандаш.

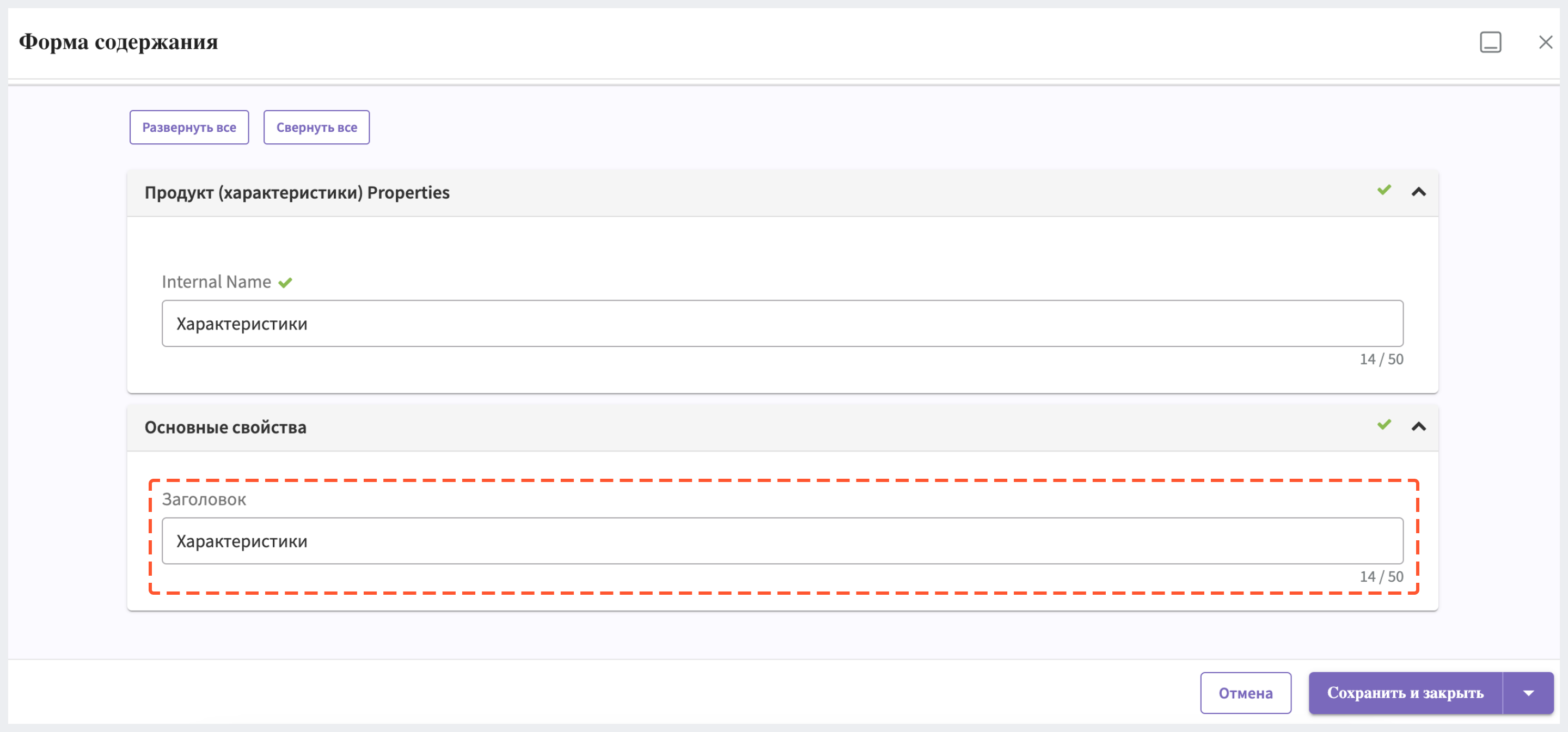
3. В появившемся окне в блоке Основные свойства в поле Заголовок введите нужный текст.

3. Нажмите на Сохранить и закрыть.
Настройка расположения блока 
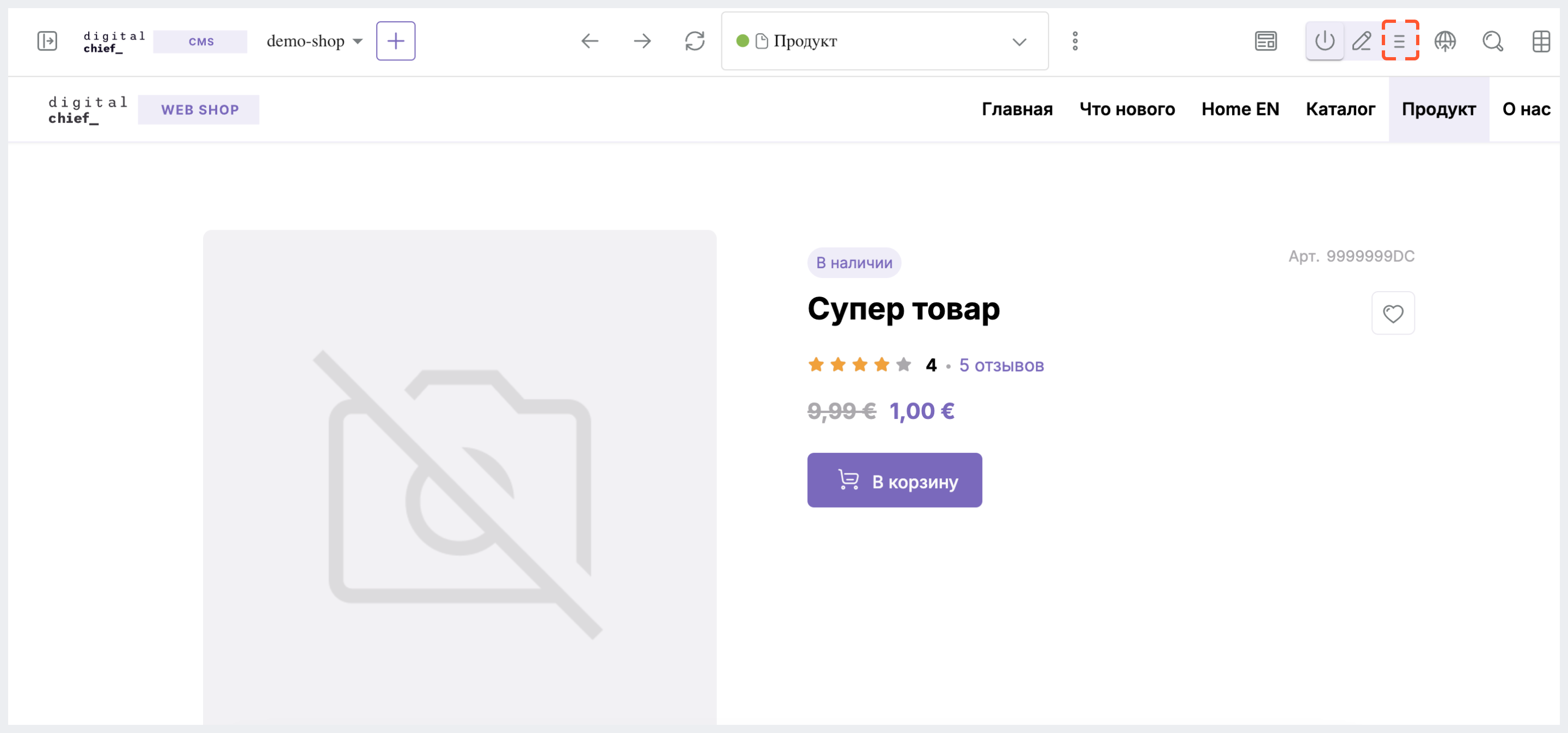
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка и плашка "Продукт (характеристики)", а затем через drag&drop или по клику на баннер > изображение стрелки, направленной вверх или вниз, переместите баннер в нужное место.


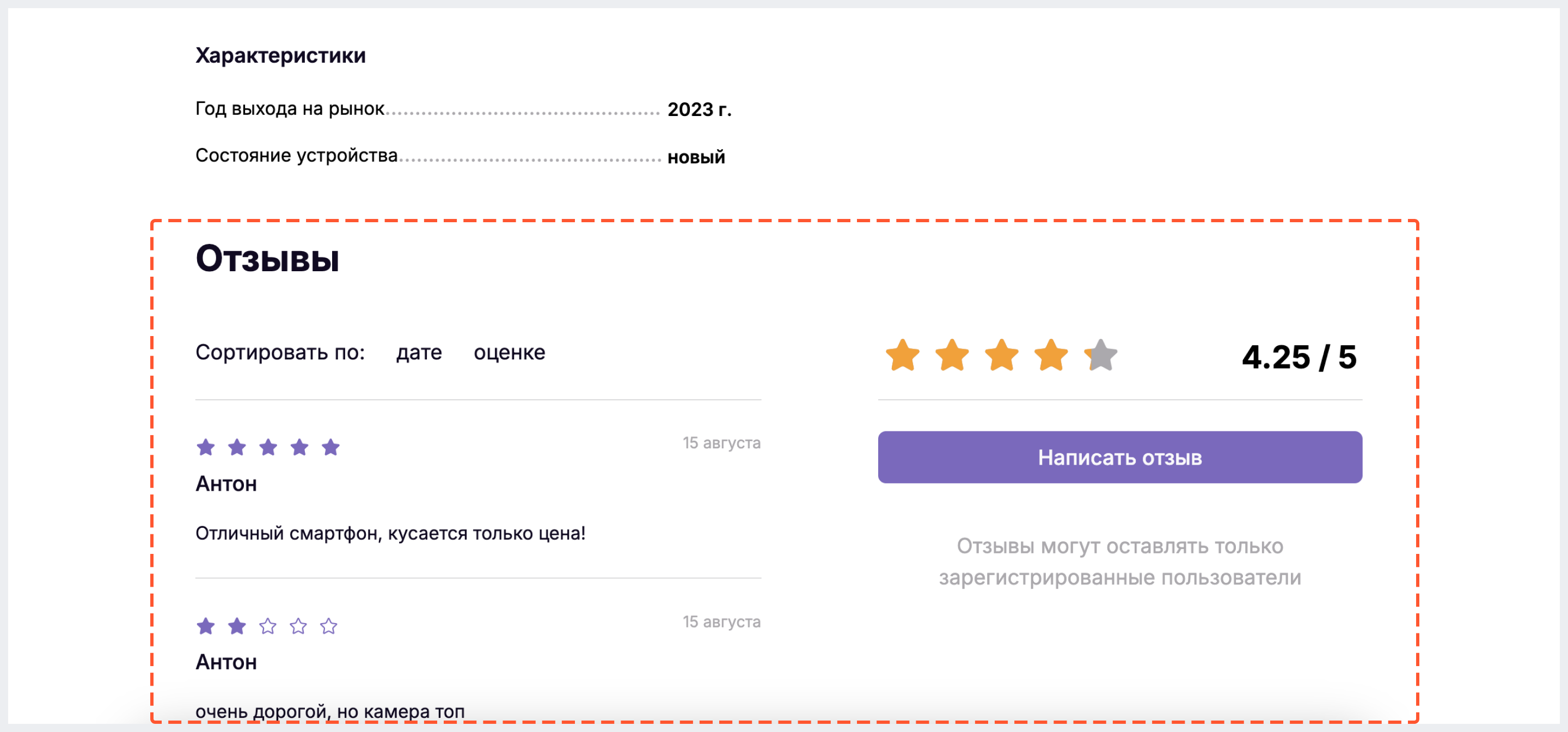
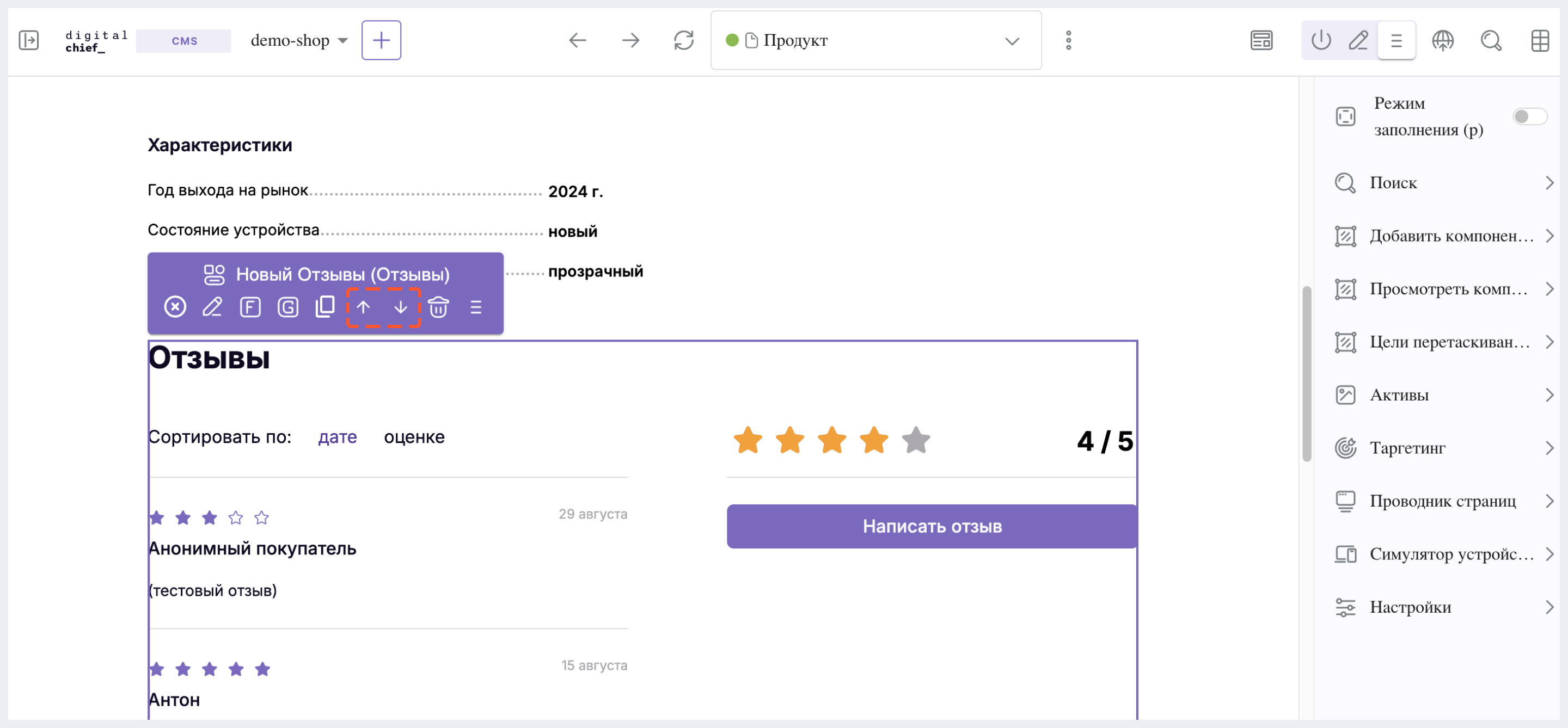
Пример отображения блока отзывов на карточке товара
Настройка заголовка блока
Управление заголовком доступно только для десктоп версии сайта. В мобильной версии сайта всегда отображается "Отзывы".
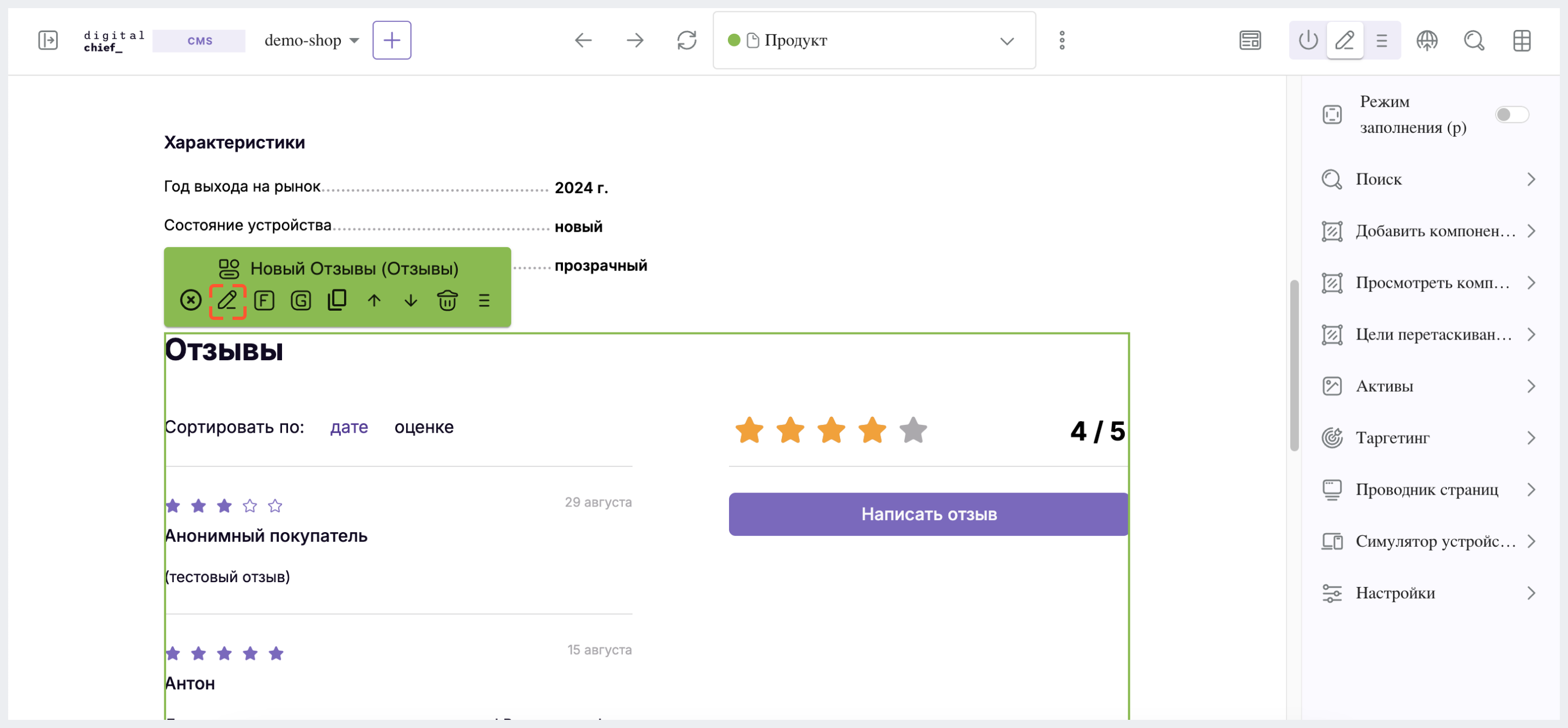
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась зеленая рамка и плашка "Отзывы", затем кликните и нажмите на иконку Карандаш.

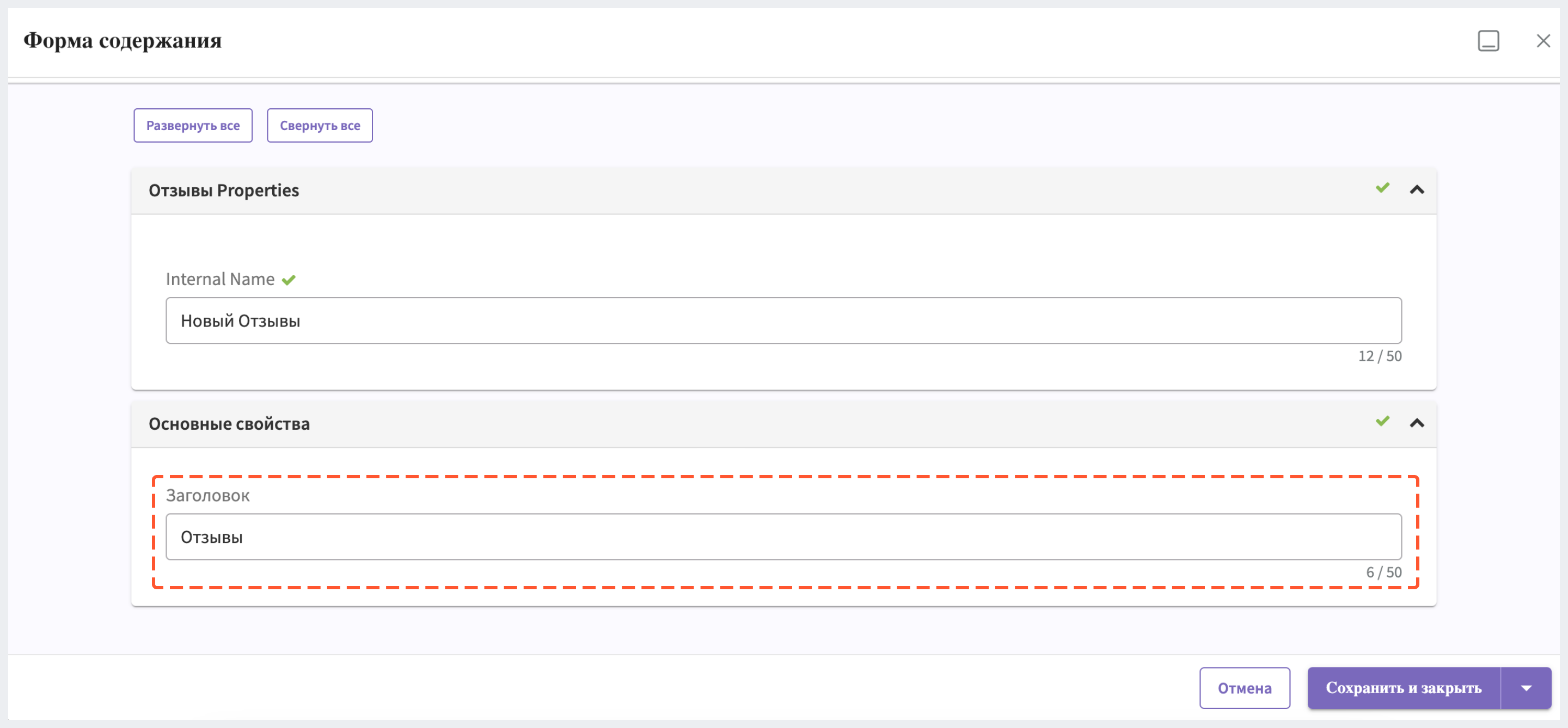
3. В появившемся окне в блоке Основные свойства в поле Заголовок введите нужный текст.

4. Нажмите на Сохранить и закрыть.
Настройка расположения блока 
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка и плашка "Отзывы", а затем через drag&drop или по клику на баннер > изображение стрелки, направленной вверх или вниз, переместите баннер в нужное место.


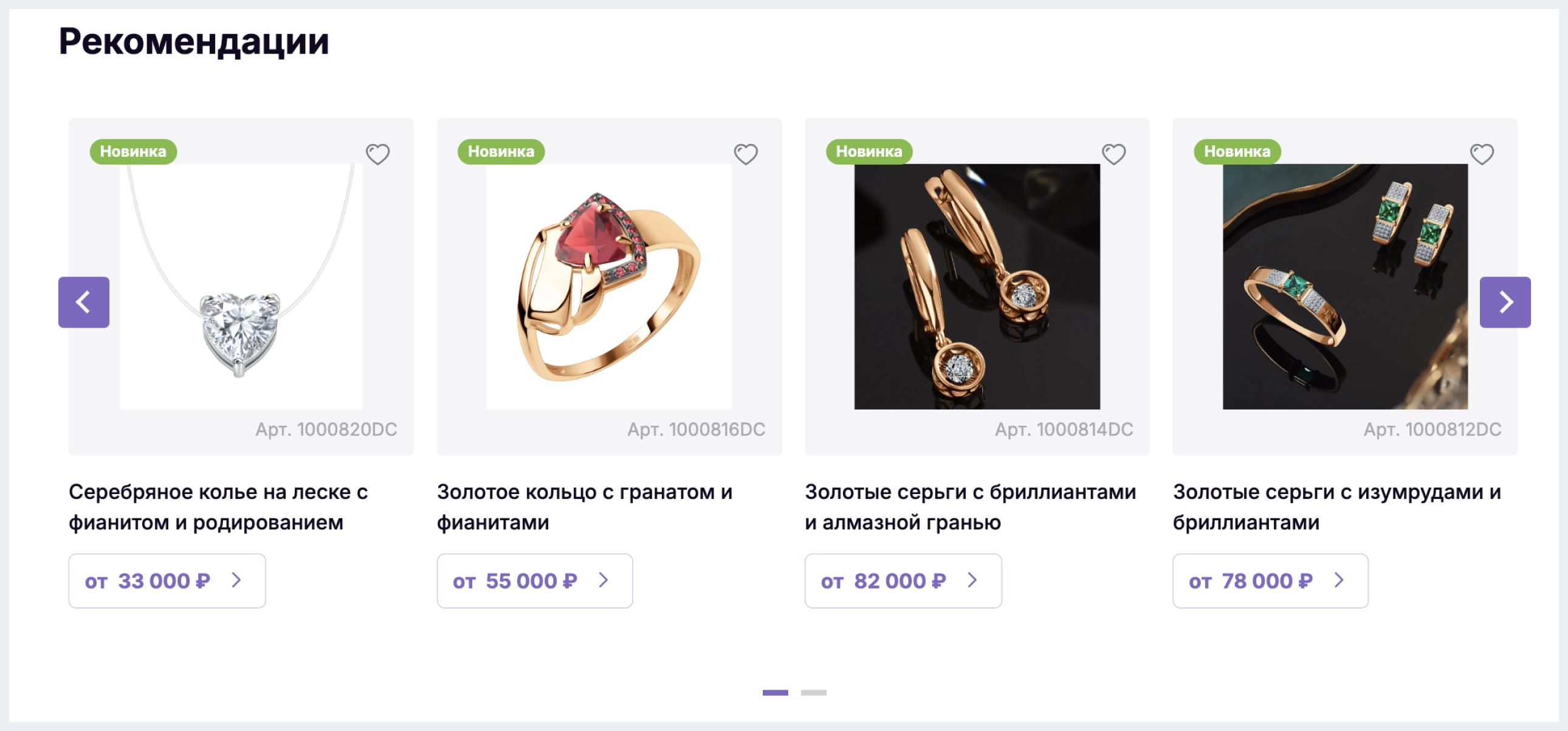
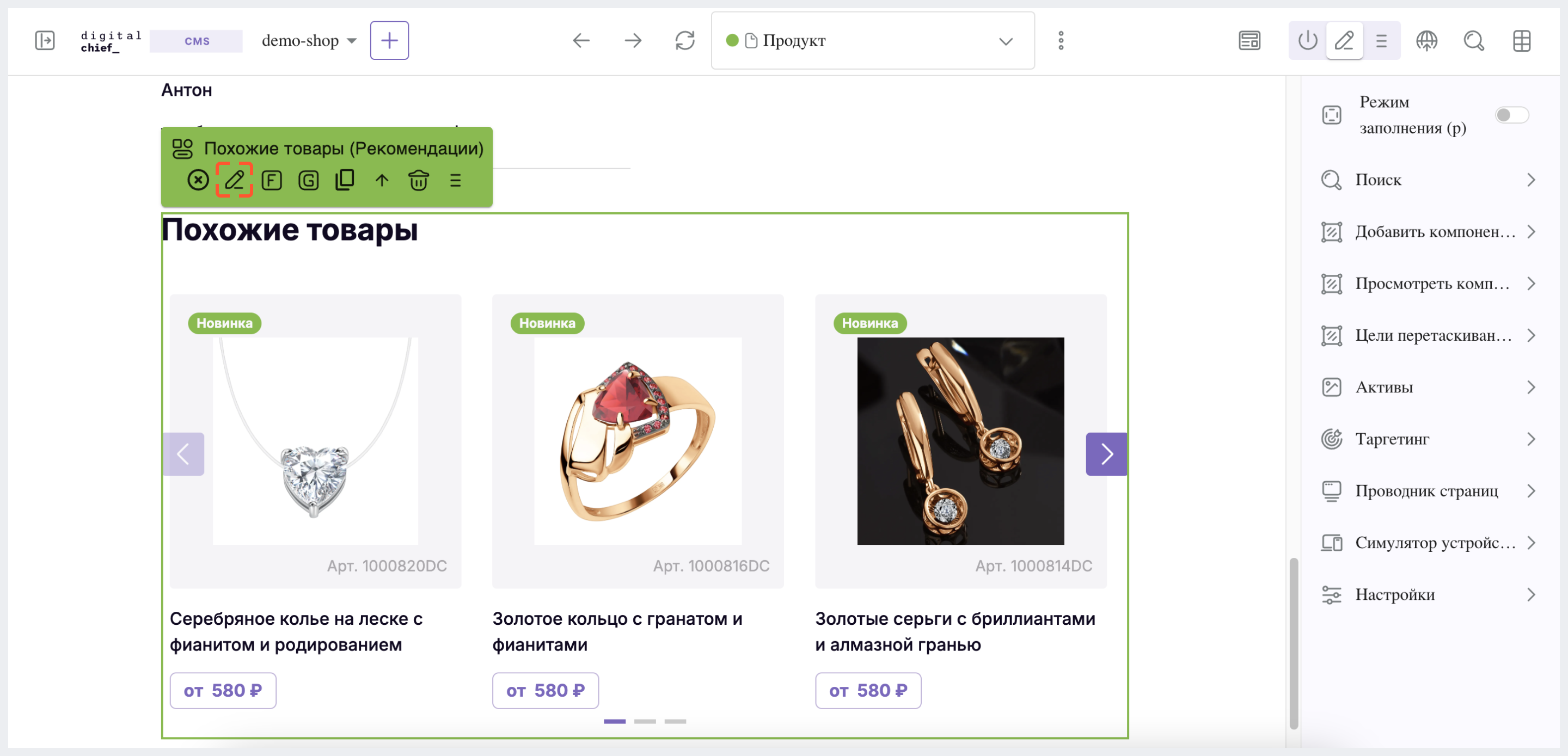
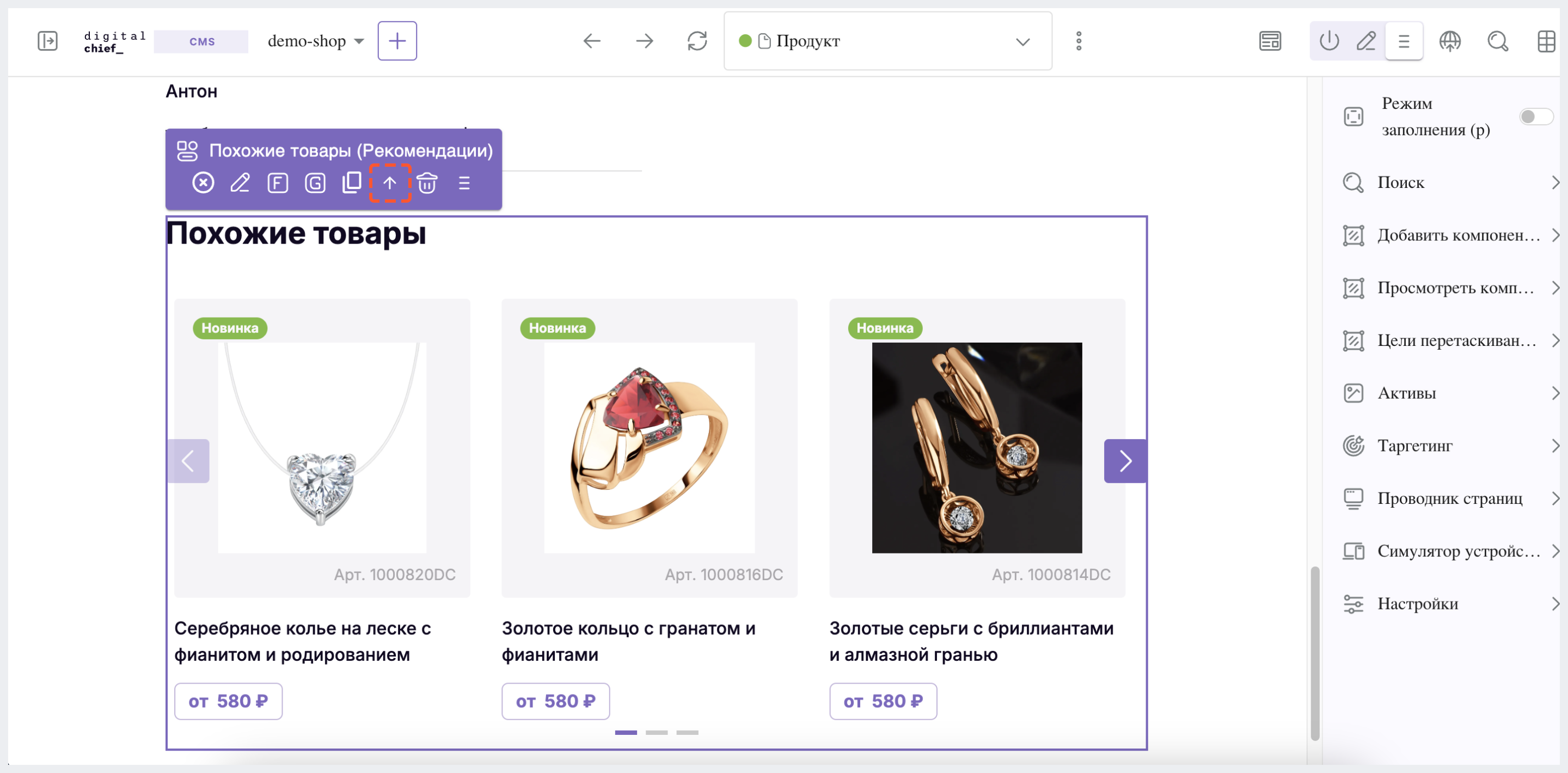
Пример отображения блока на карточке товара
Настройка заголовка и количества товаров
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на блок так, чтобы вокруг него появилась зеленая рамка и плашка "Рекомендации, затем кликните и нажмите на иконку Карандаш.

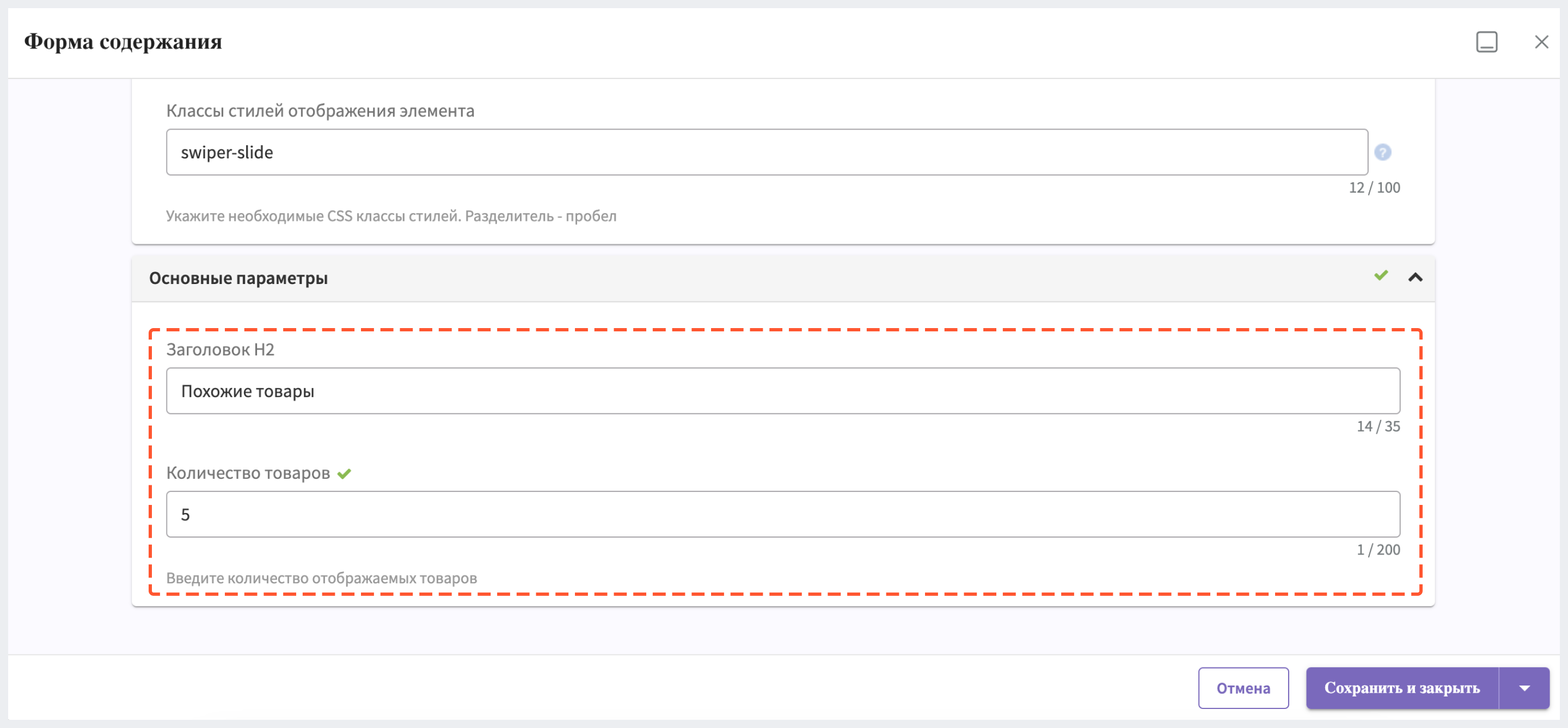
3. В появившемся окне в блоке Основные параметры:
- в поле Заголовок Н2 введите нужный текст
- в поле Количество товаров укажите нужное значение.

4. Нажмите на Сохранить и закрыть.
Настройка расположения блока 
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.

2. Наведите курсор мыши на блок, так, чтобы вокруг него появилась фиолетовая рамка и плашка "Рекомендации", затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.

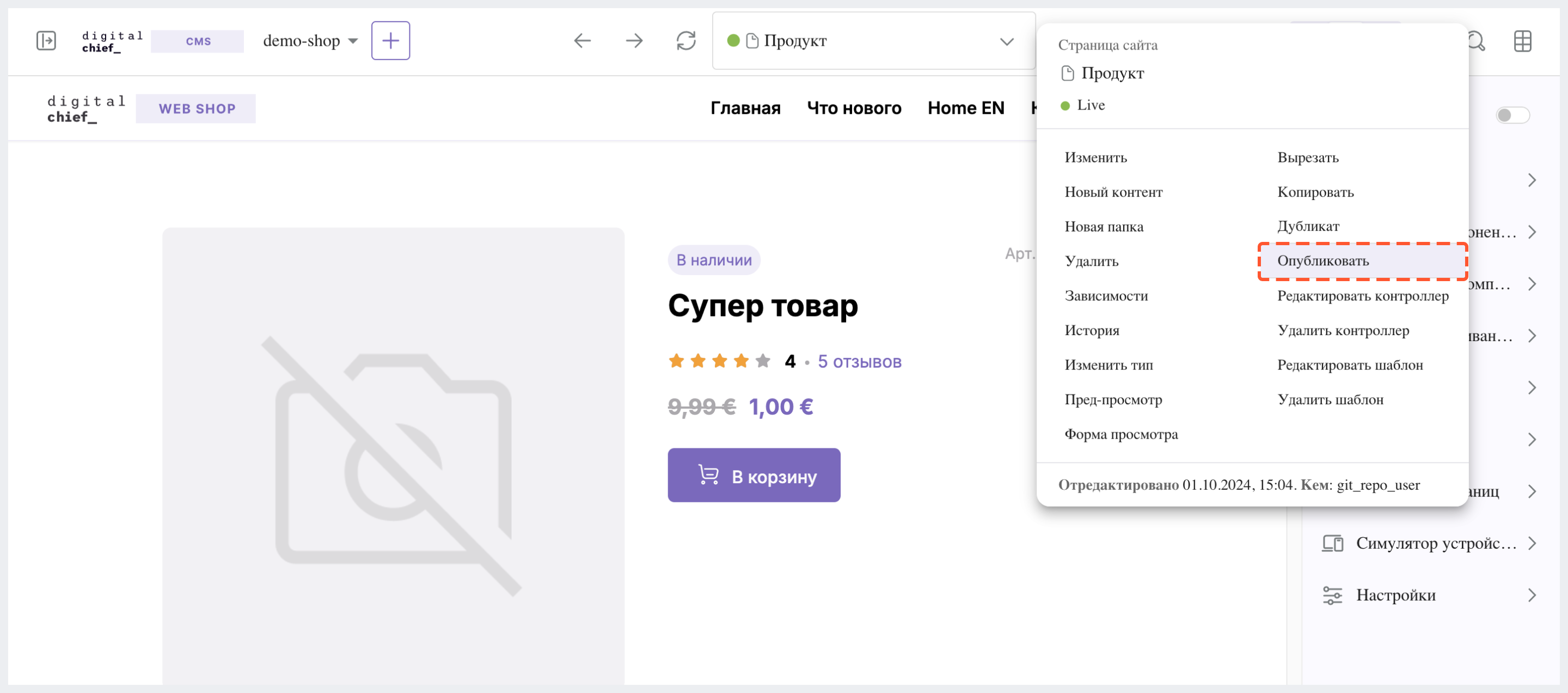
Публикация изменений 
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

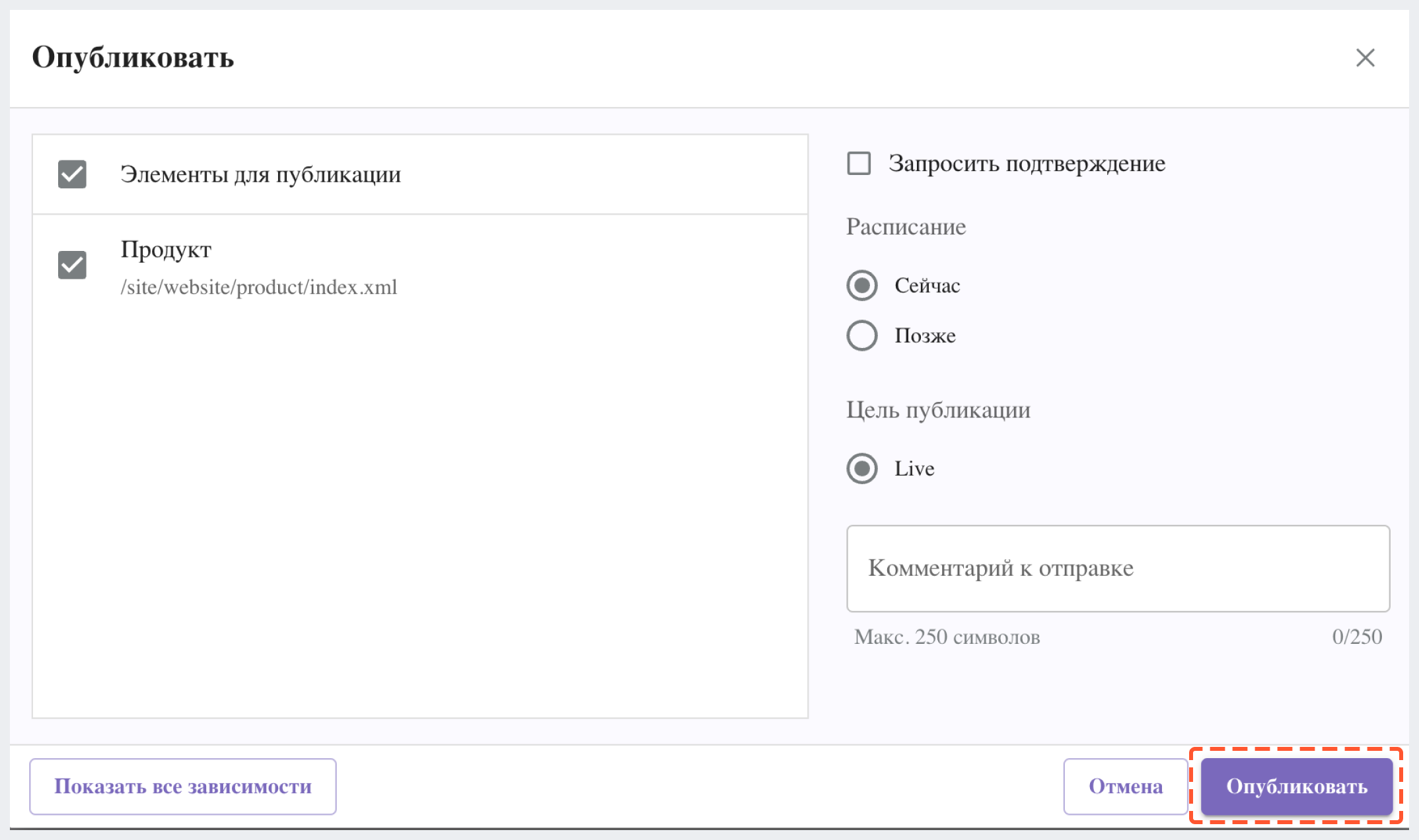
2. В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



