Настройка коллекции
Путь к настройкам и алгоритм их выполнения одинаков для веб-сайта и мобильного приложения интернет-магазина. Ниже мы рассмотрим все этапы настройки на примере веб-сайта.
При помощи DC CMS вы можете:
- управлять отображением баннера
- отредактировать заголовок страницы на десктопе и в мобильной версии сайта
- настроить отображение блока товаров коллекции
Подробнее о каждой из настроек можно узнать ниже.
Путь к настройкам 
Чтобы перейти к настройкам коллекции:
1. Авторизуйтесь в DC CMS.
2. Перейдите в проект интернет-магазина.
Только для десктопа и мобильной версии сайта
С помощью DC CMS вы можете настроить отображение страниц для каждой коллекции. Например, вы можете установить индивидуальный баннер для каждой коллекции. Для этого вам нужно перейти в раздел Главная > Коллекция > страница нужной коллекции (например, Summer) и произвести необходимые настройки.
Настройки, которые вы зададите по пути Главная > Коллекции, будут считаться настройками по умолчанию и будут применяться ко всем коллекциям, для которых не созданы отдельные страницы в системе DC CMS.


Пример отображения баннера на странице коллекции
Настройка изображения и текста на нем
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.
2. Наведите курсор мыши на баннер так, чтобы вокруг него появилась зеленая рамка и плашка "Изображение", затем кликните и нажмите на иконку Карандаш.

3. В появившемся окне в разделе Основные свойства произведите настройки:
3.1 В поле Заголовок HTML укажите текст для отображения на баннере.
3.2 В поле Изображение нажмите на Заменить и выберите подходящий вариант загрузки:
-
- Чтобы загрузить изображение с компьютера, нажмите на Загрузить и выберите файл для загрузки.
- Чтобы загрузить изображение из медиатеки DC CMS, нажмите на Медиатека и выберите нужный файл.
- Чтобы отображать изображение слева, поставьте галочку напротив соответствующего пункта.

4. Нажмите на Сохранить и закрыть.
Изменение расположения баннера 
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в верхней части экрана.
2. Наведите курсор мыши на баннер так, чтобы вокруг него появилась фиолетовая рамка и плашка "Изображение", а затем через drag&drop или по клику на баннер > изображение стрелки, направленной вверх или вниз, переместите баннер в нужное место.

Удаление баннера 
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.
2. Наведите курсор мыши на баннер, чтобы вокруг него появилась фиолетовая рамка. Затем перетащите баннер в правый нижний угол экрана, где отображается иконка корзины, или щёлкните на баннер, а затем на иконку корзины.

Заголовок не отображается в мобильном приложении интернет-магазина.
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.
2. Наведите курсор мыши на заголовок так,чтобы вокруг него появилась зеленая рамка и плашка "Plain Text". Затем кликните, введите нужный текст и сместите фокус, чтобы изменения применились.

Настройка заголовка и количества товаров 
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.
2. Наведите курсор мыши на блок рекомендаций так, чтобы вокруг него появилась зеленая рамкас плашкой "Рекомендации", затем кликните и нажмите на иконку Карандаш.

3. В появившемся окне в блоке Основные параметры выполните настройки:
3.1 В поле Заголовок Н2 введите текст заголовка.
3.2 В поле Количество товаров укажите количество товаров для отображения в блоке рекомендаций.

Минимально допустимое количество товаров в блоке - 1; максимальное - 99.
4. Нажмите на Сохранить и закрыть.
Изменение расположения блока 
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.
2. Наведите курсор мыши на блок, так, чтобы вокруг него появилась фиолетовая рамка и плашка "Рекомендации", затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.

Удаление блока 
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.
2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка. Затем перетащите блок в правый нижний угол экрана, где отображается иконка корзины, или щёлкните на блок, а затем на иконку корзины.

3. Подтвердите удаление, нажав на Yes.
Публикация изменений 
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

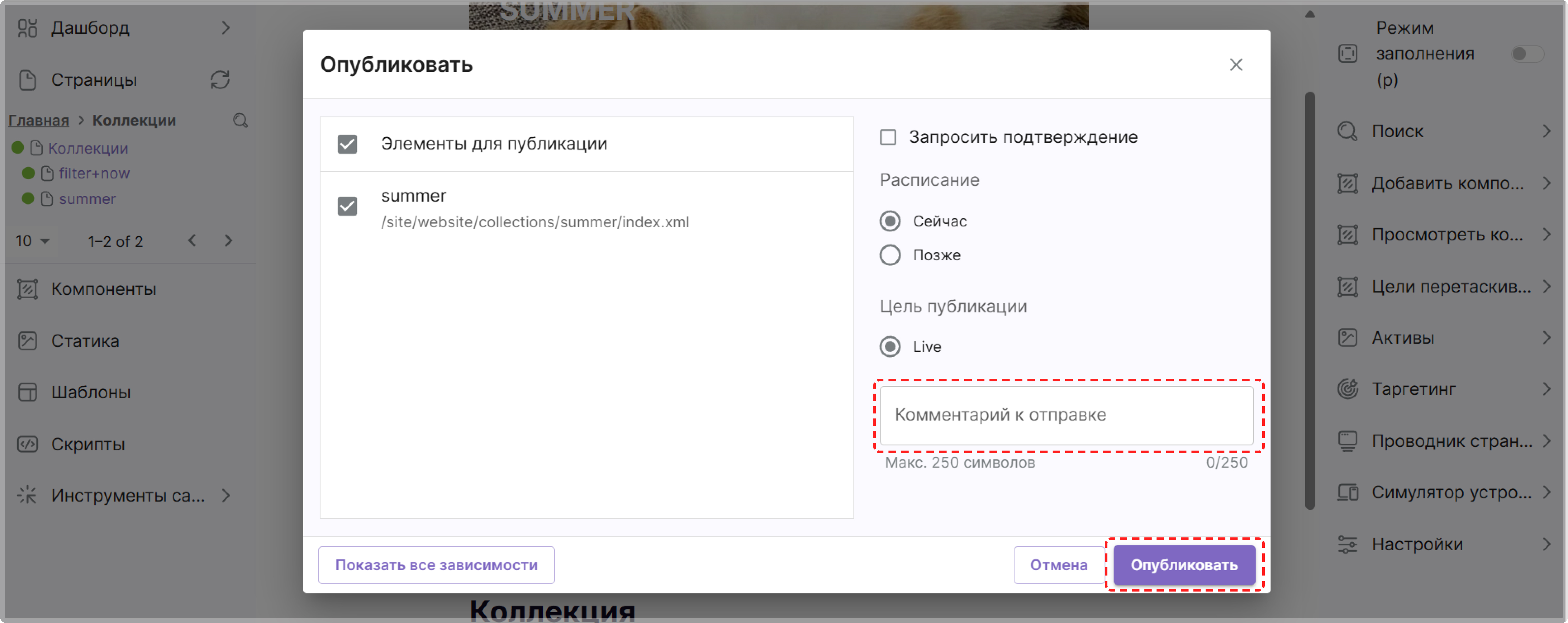
2. В появившемся окне заполните поле Комментарий к отправке (необязательно) и нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



