Работа с контентом в DC CMS
В этом разделе описываются основные действия, доступные контент-менеджеру при работе со страницей в CMS Studio:
- создание страниц
- редактирование страниц
- просмотр истории страниц
- копирование и вставка страниц
- удаление страниц
- управление медиа-файлами на странице
- отправка контента на утверждение и его публикация или отклонение
- настройка параметров таргетинга страниц
- поиск контента в рамках проекта
Подробнее о каждом из действий вы можете узнать ниже.
Создание страницы 
В CMS Studio для новых страниц используются шаблоны, которые предварительно создаются разработчиками для дальнейшего их использования авторами контента.
Создать новую страницу можно несколькими способами:
Создание страницы через боковую панель 
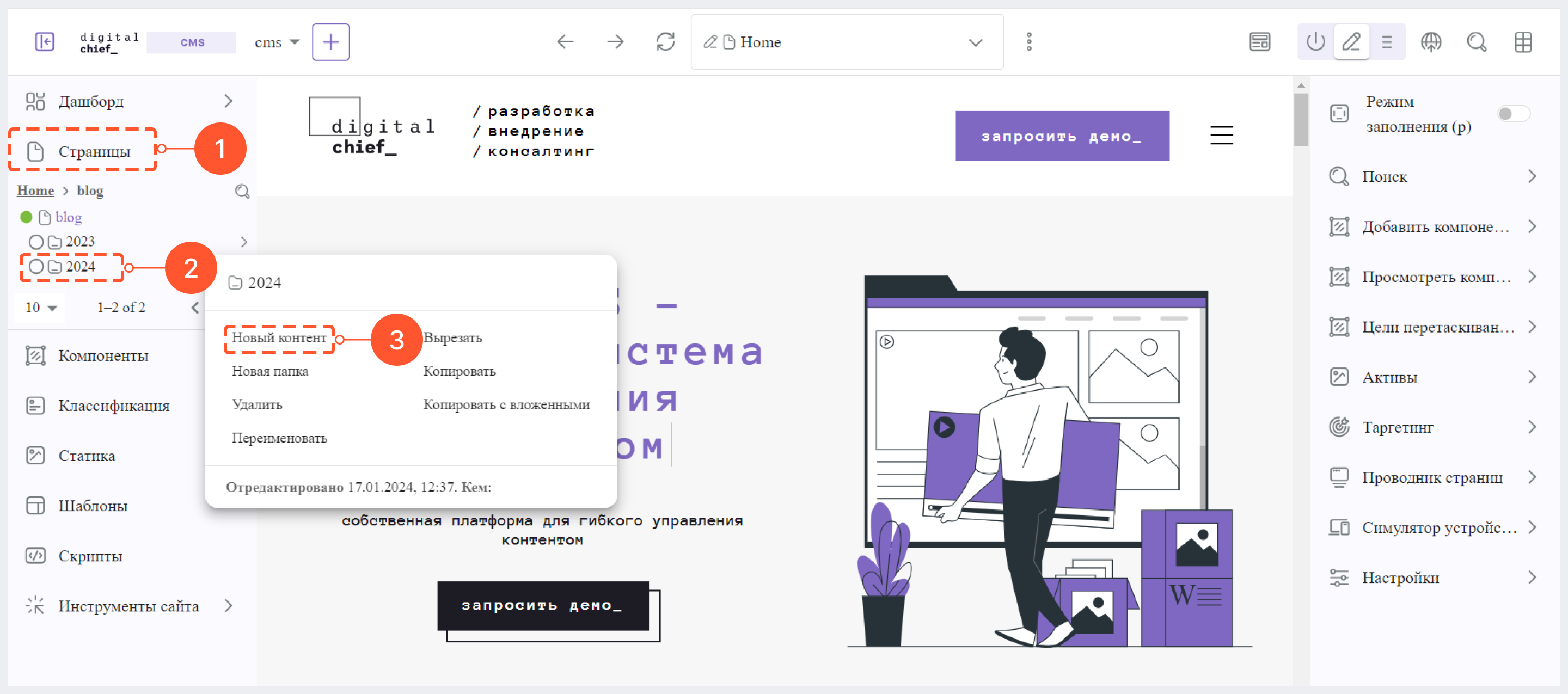
1. В режиме предпросмотра откройте боковую панель слева, а затем нажмите на Страницы. В дереве навигации перейдите в то место, где вы хотите создать контент, затем нажмите на три точки рядом с родительским элементом и выберите Новый контент.

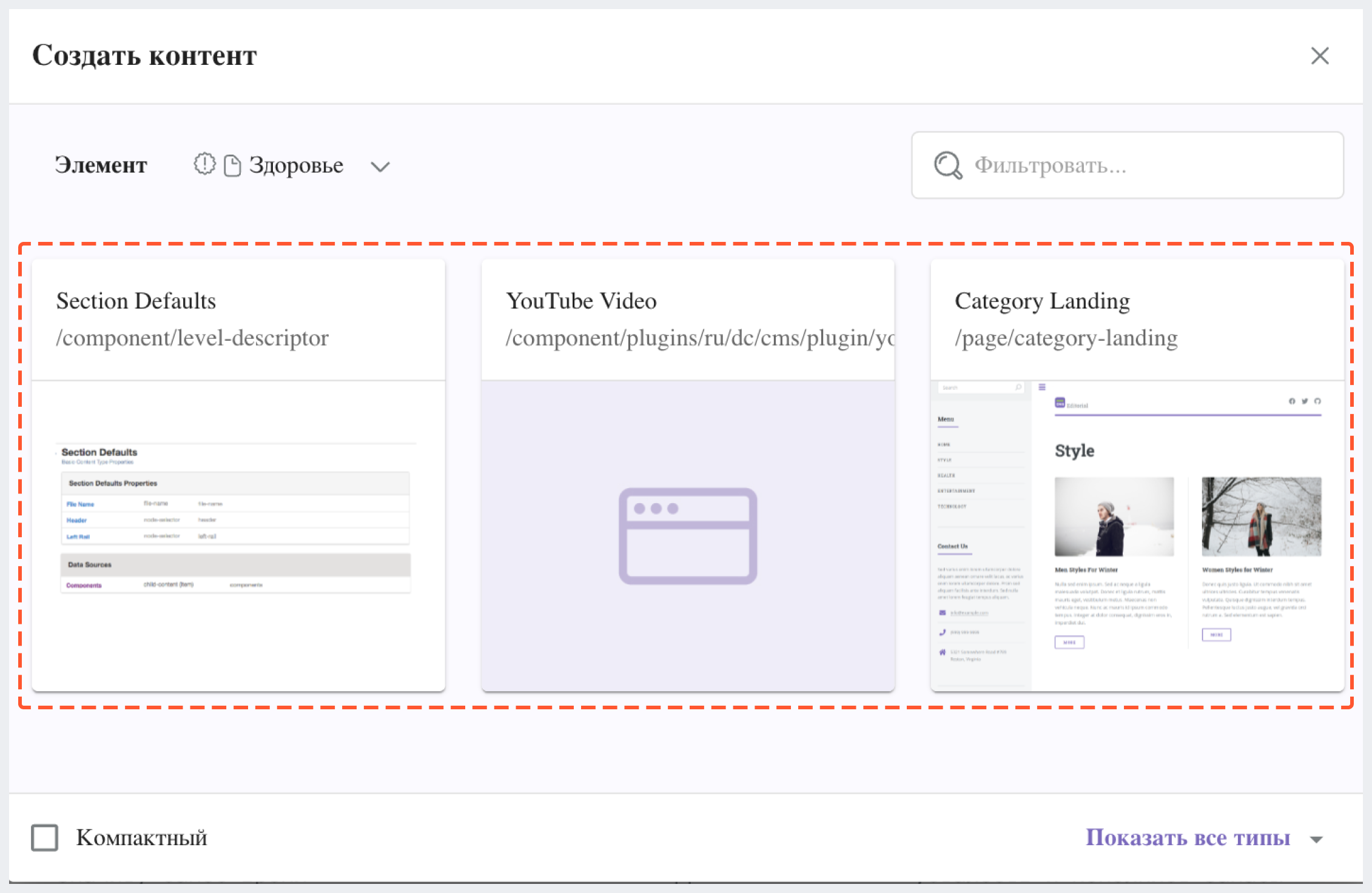
2. В появившемся окне выберите шаблон страницы, которую вы хотите добавить (например, Article). Если вам нужен шаблон, которого нет в списке, или вы хотите изменить имеющийся шаблон, попросите разработчика добавить/отредактировать нужный вам шаблон.

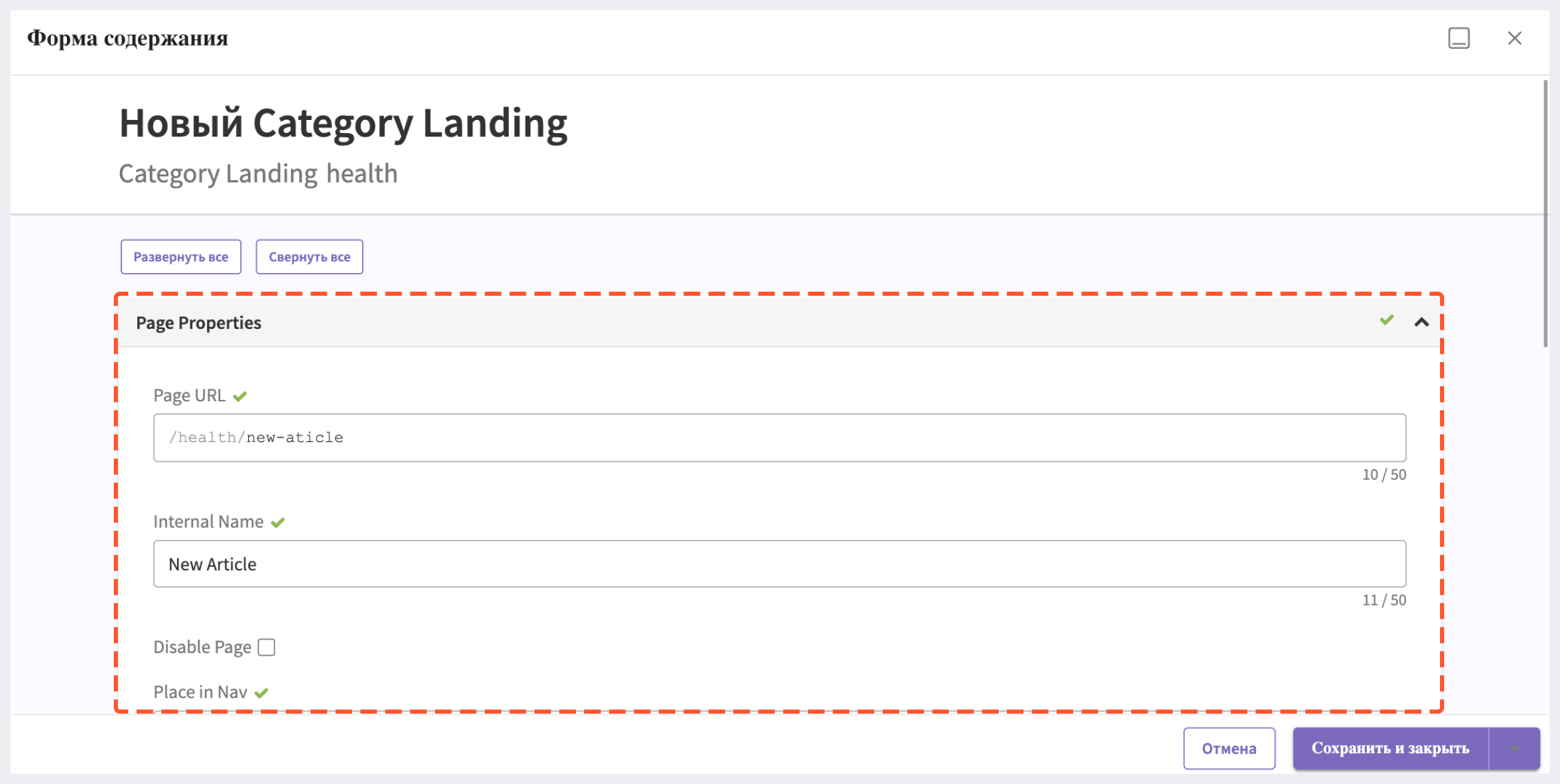
3. В появившейся форме заполните обязательные поля, которые помечены красным крестиком.

Если вы хотите, чтобы созданная вами страница отображалась в навигации вашего сайта, необходимо выбрать значение Yes в блоке Основные свойства / Отображать страницу в навигации. После сохранения параметров эта страница автоматически появится в хедере на главной странице в CMS. А после публикации она появится на сайте по указанному URL и будет доступна через меню.

4. В правом нижнем углу окна выберите действие, которое нужно выполнить со страницей:
- Сохранить черновик - сохранит данные, введенные в форму, и оставит открытым окно редактирования
- Сохранить и закрыть - сохранит данные, введенные в форму, и закроет окно
- Сохранить и свернуть - сохранит данные, введенные в форму, и свернет окно

Создание страницы через меню быстрого создания контента 
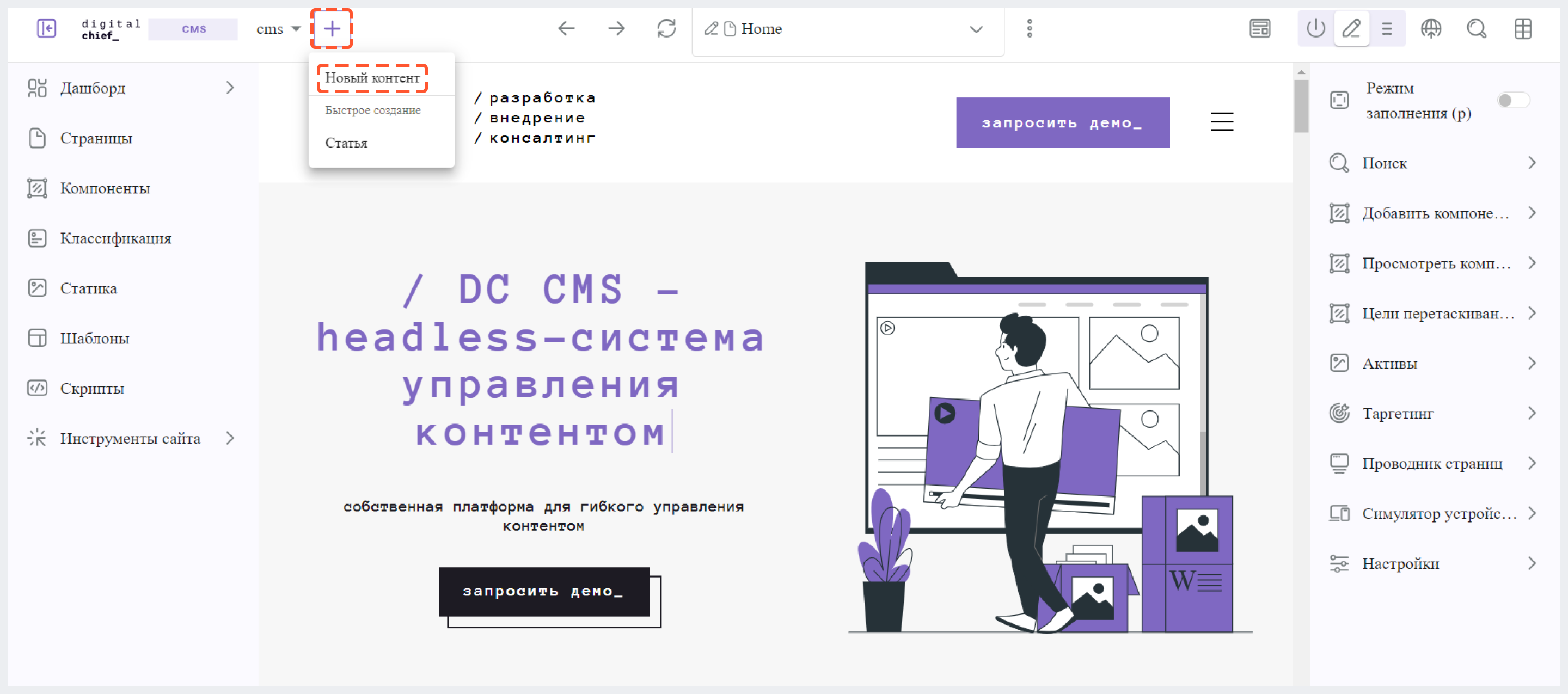
1. В левом верхнем углу страницы рядом с названием текущего проекта нажмите на + > Новый контент.

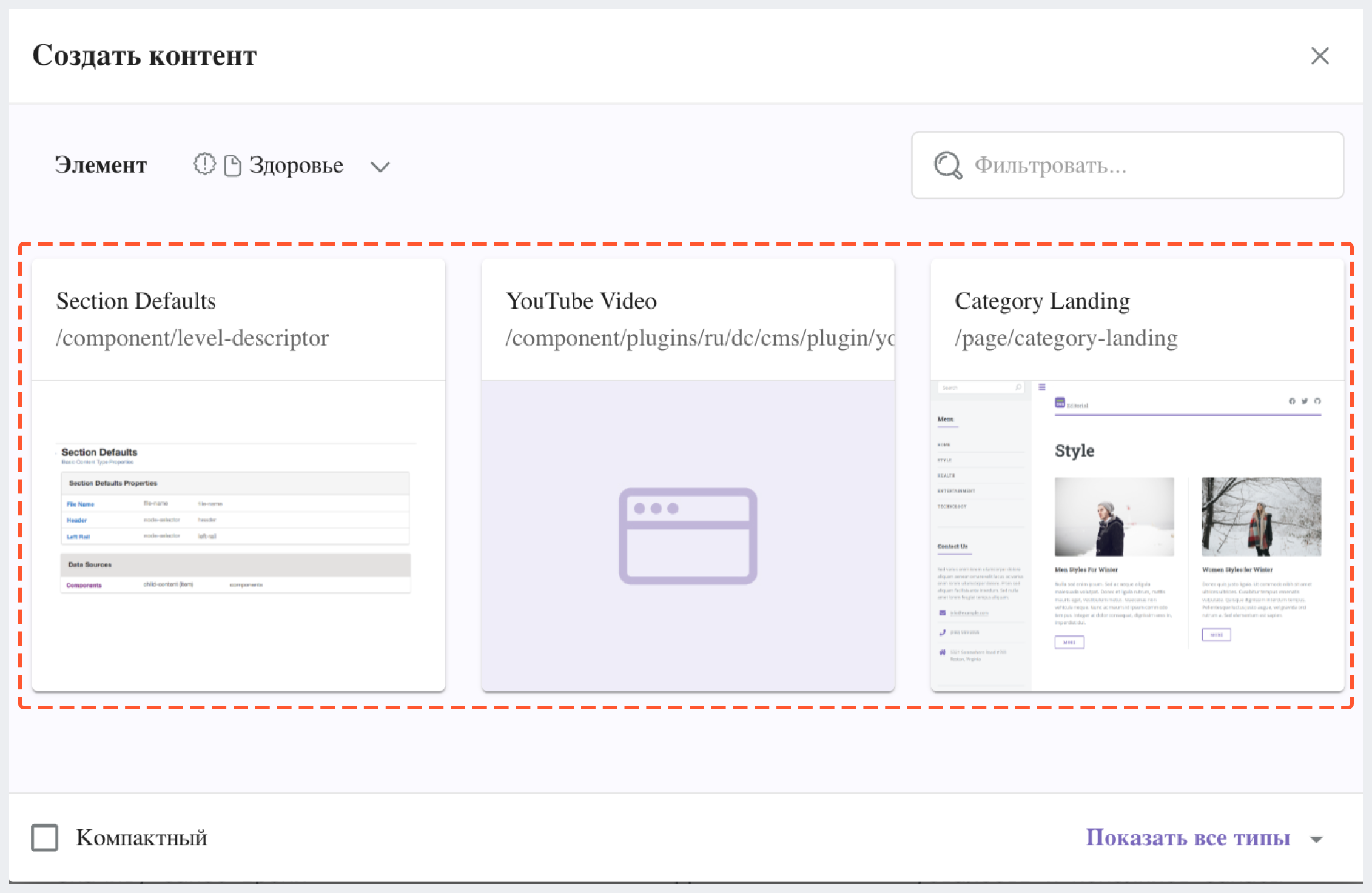
2. Выберите тип страницы, которую нужно добавить. Если вам нужен шаблон, которого нет в списке, или вы хотите изменить имеющийся шаблон, попросите разработчика добавить/отредактировать нужный вам шаблон.

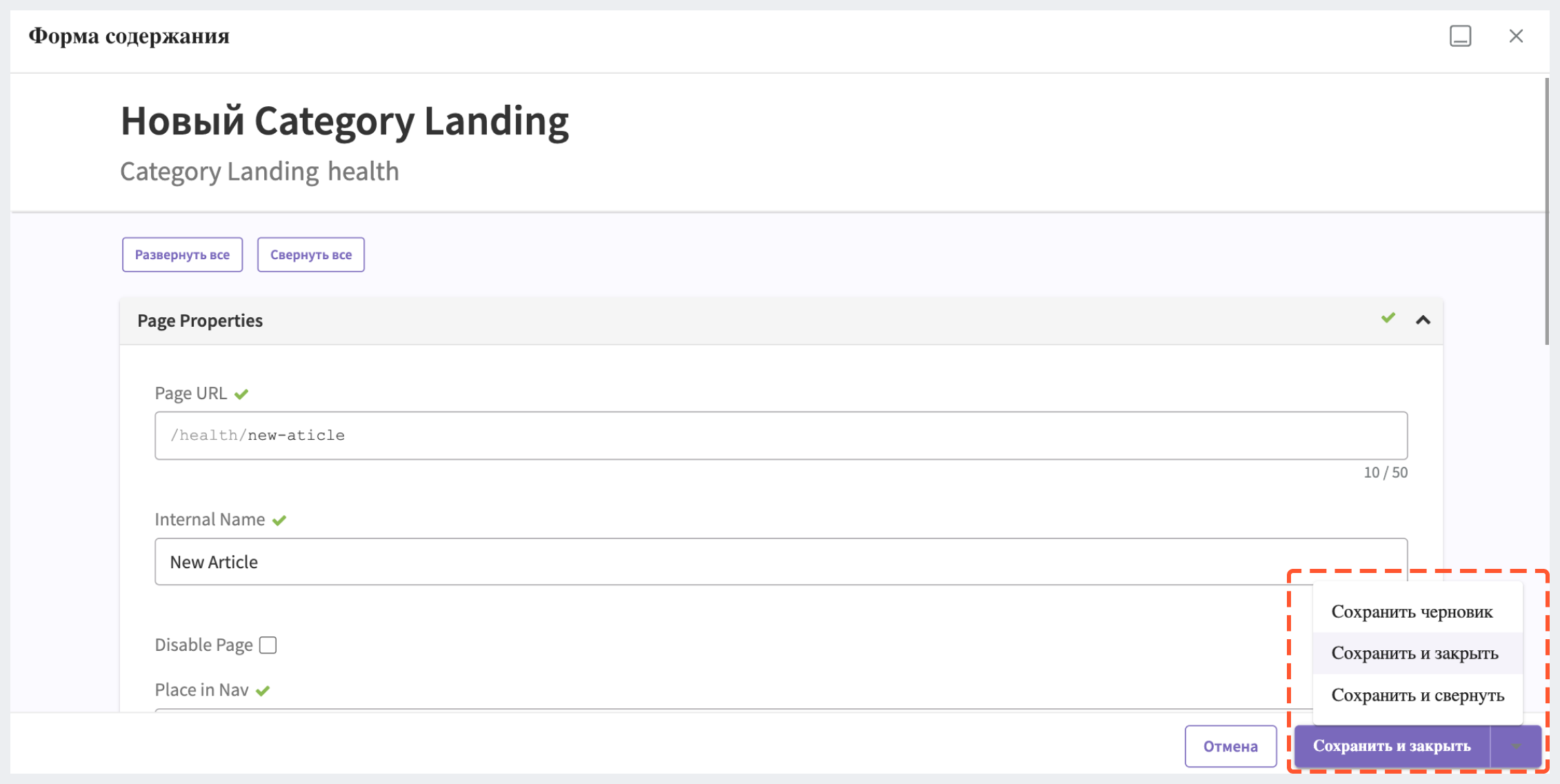
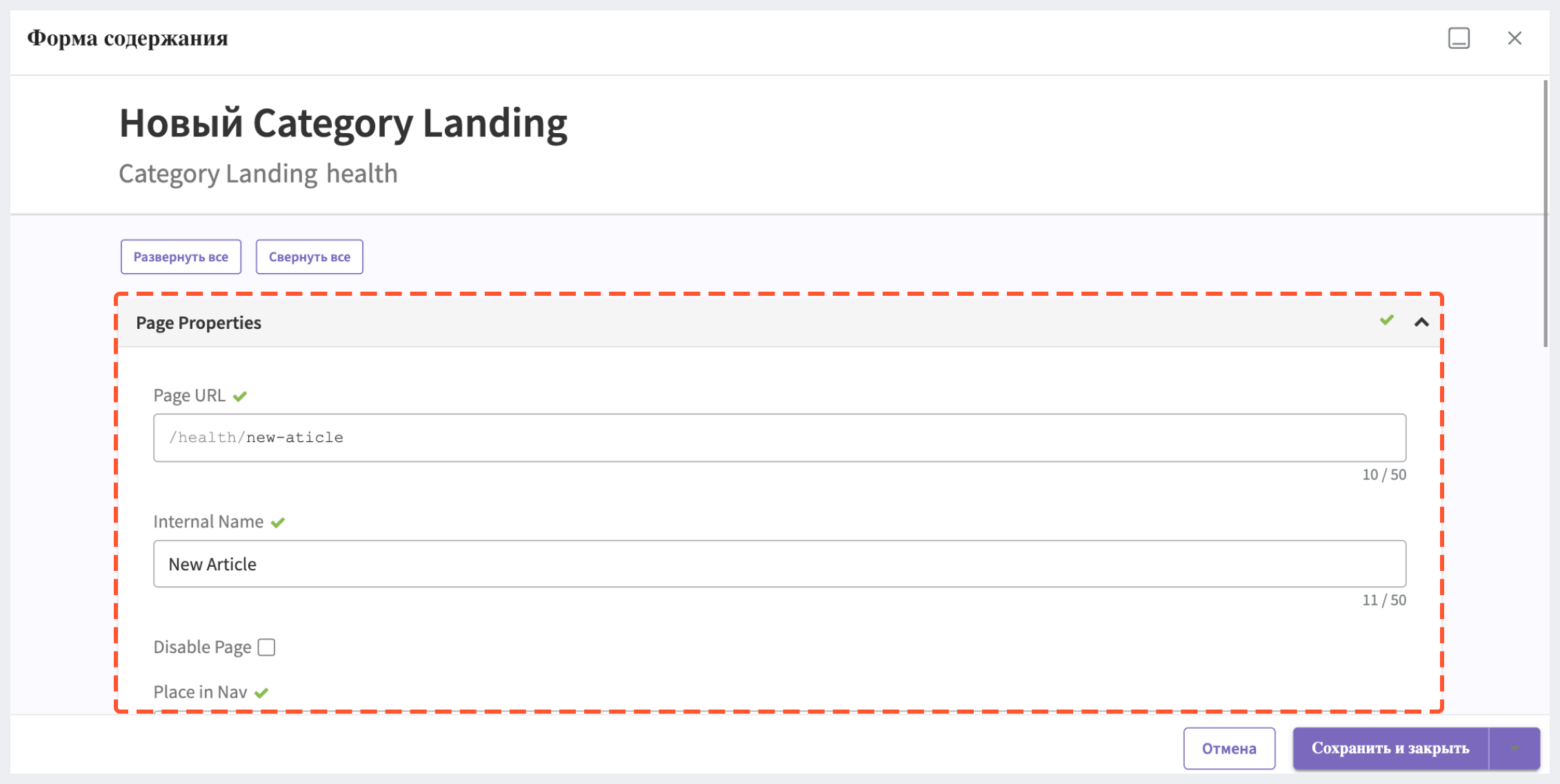
3. В появившейся форме заполните обязательные поля, которые помечены красным крестиком.

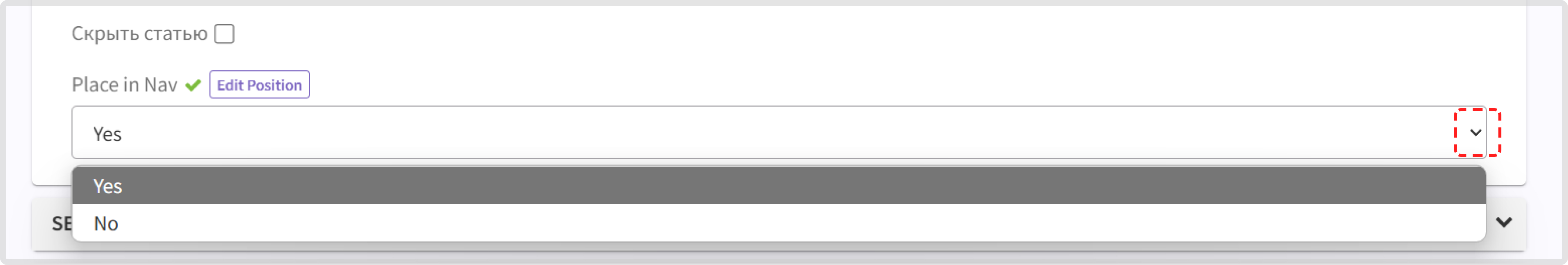
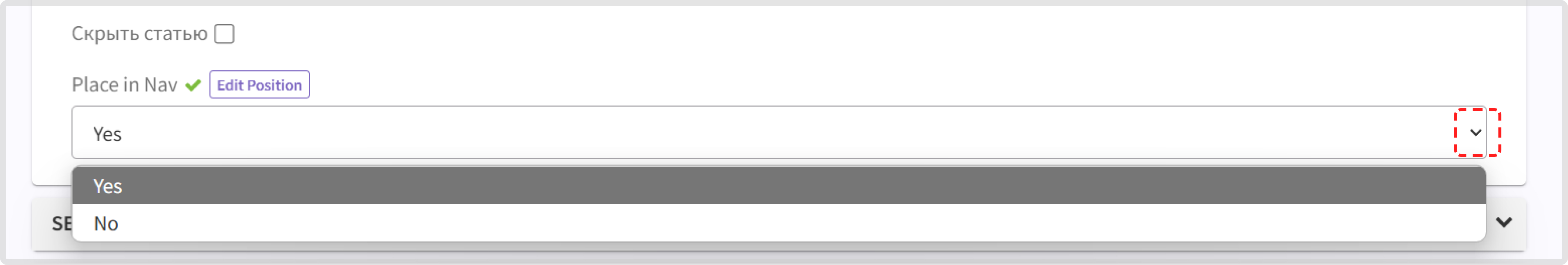
Если вы хотите, чтобы созданная вами страница отображалась в навигации вашего сайта, необходимо выбрать значение Yes в блоке Системные параметры / Place in Nav. После сохранения параметров эта страница автоматически появится в хедере на главной странице в CMS. А после публикации она появится на сайте по указанному URL и будет доступна через меню.

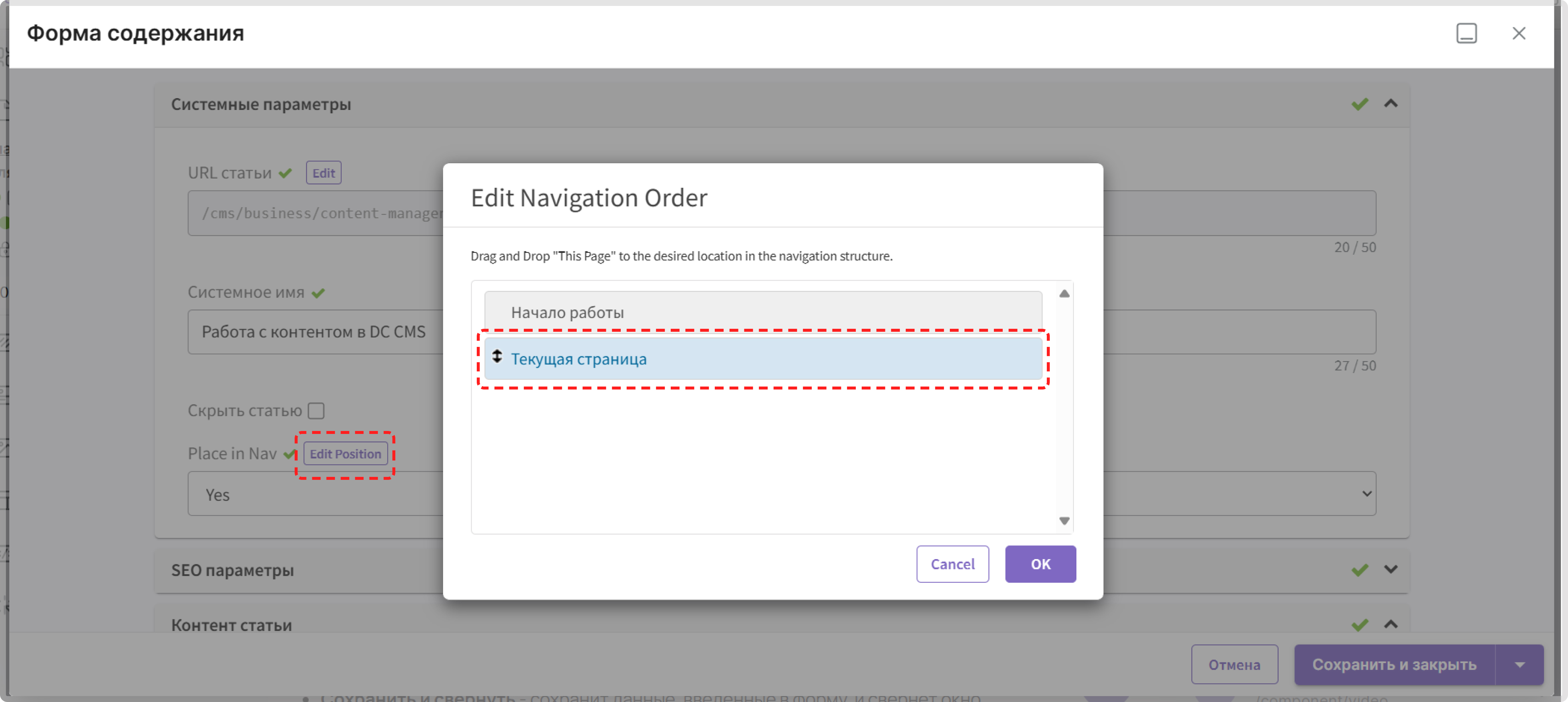
4. Для того, чтобы изменить порядок расположения страницы в навигации, в разделе Системные параметры нажмите на кнопку Edit Position. В открывшемся окне, удерживая страницу правой кнопкой мышки, переместите ее в необходимое место.

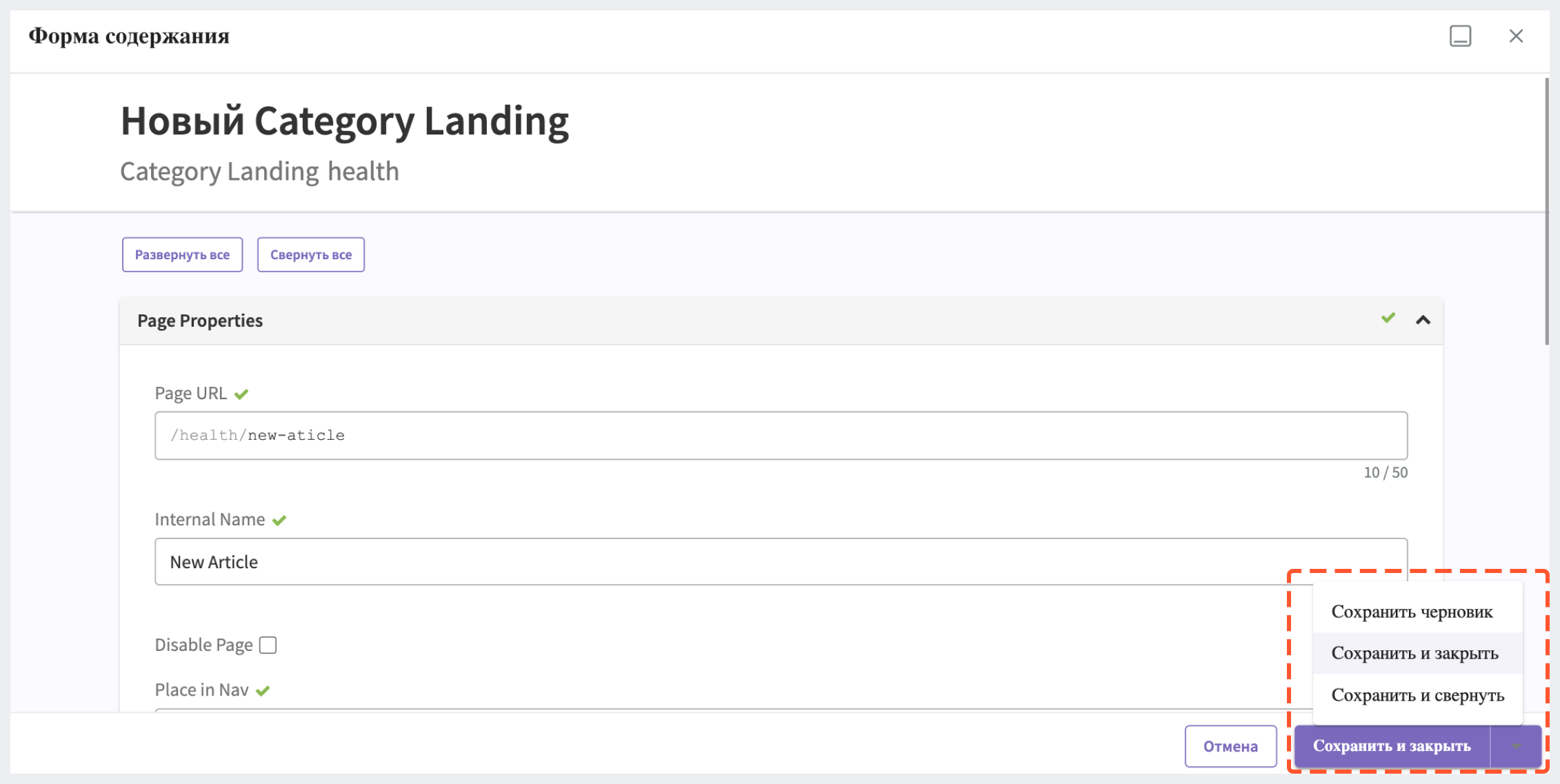
5. В правом нижнем углу окна выберите действие, которое нужно выполнить со страницей:
- Сохранить черновик - сохранит данные, введенные в форму, и оставит открытым окно редактирования
- Сохранить и закрыть - сохранит данные, введенные в форму, и закроет окно
- Сохранить и свернуть - сохранит данные, введенные в форму, и свернет окно

Редактирование страницы 
В CMS Studio вы можете перейти к редактированию статьи несколькими способами:
Переход к редактированию через адресную строку 
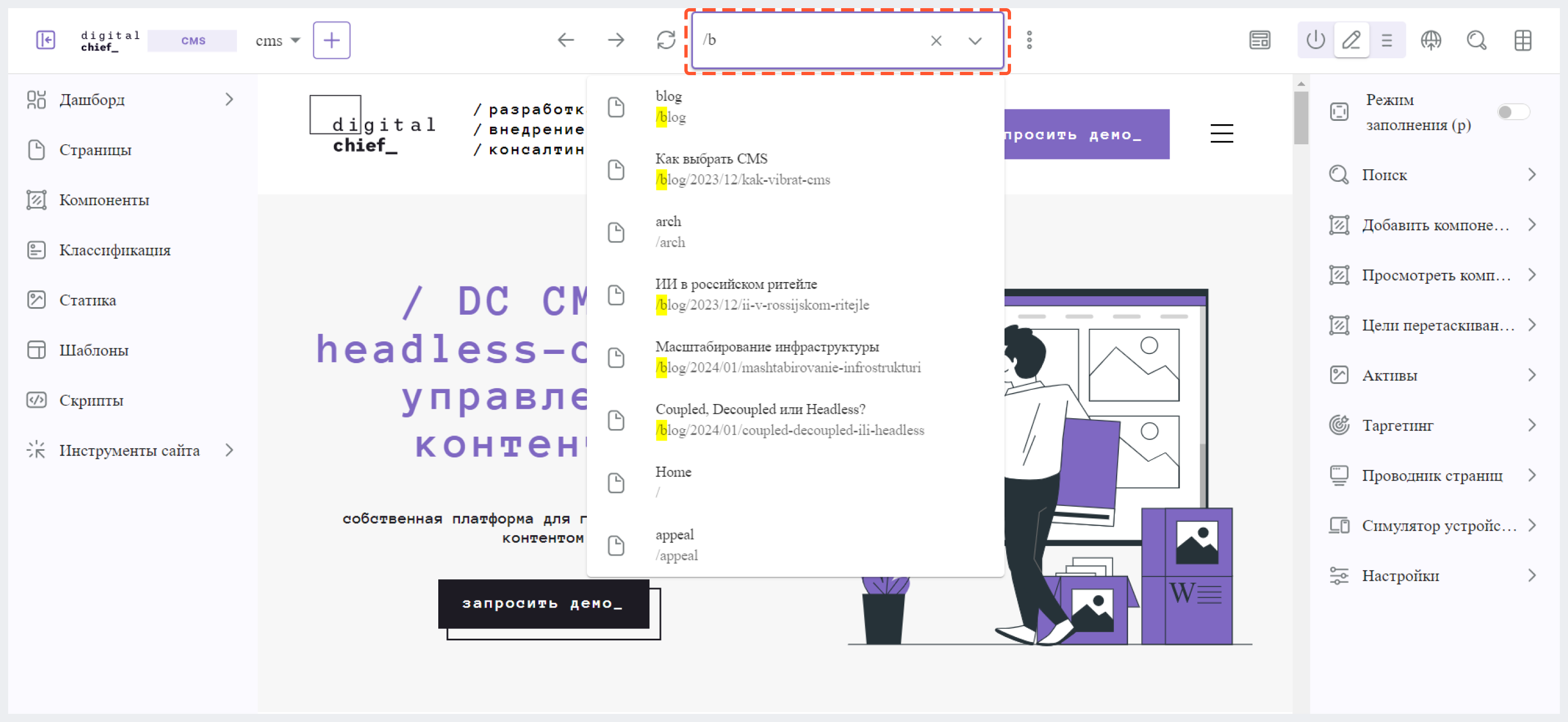
1. При помощи адресной строки, которая находится на панели инструментов вверху экрана, найдите нужную страницу.

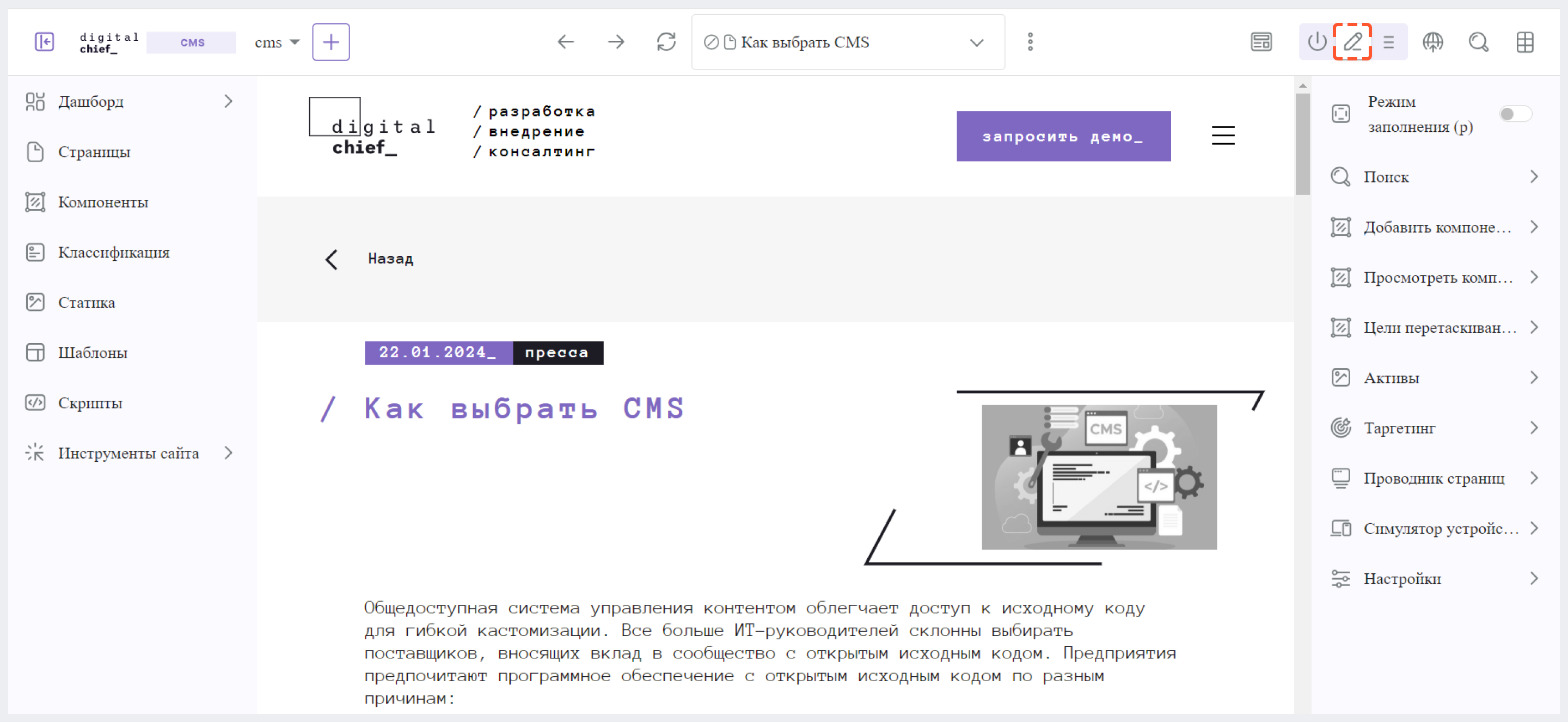
2. Перейдите в режим редактирования и внесите изменения.

Переход к редактированию через боковую панель 
Первый способ
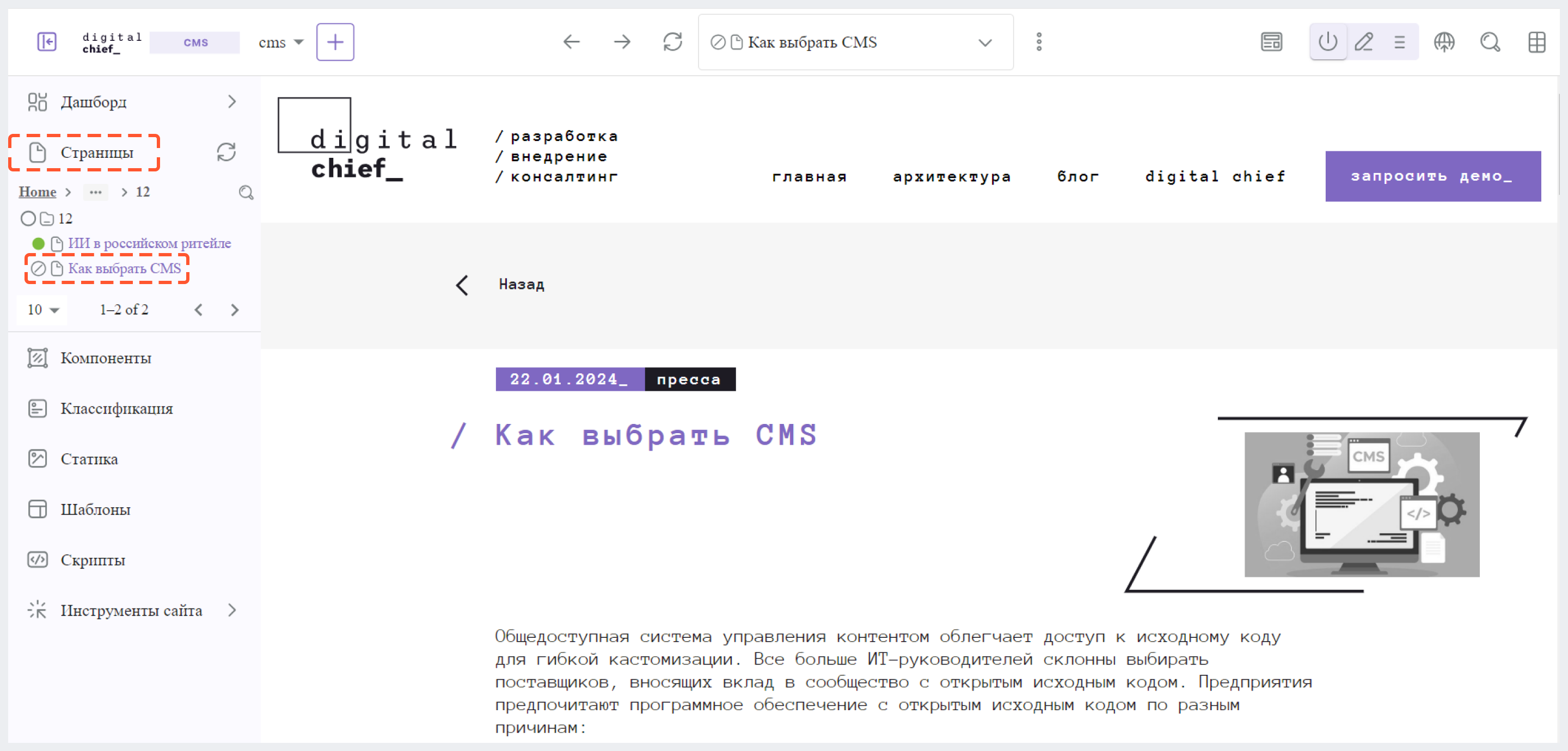
1. В боковой панели, которая находится в левой части экрана, перейдите в Страницы и выберите ту страницу, которую нужно отредактировать.

2. Перейдите в режим редактирования и внесите изменения.

Второй способ
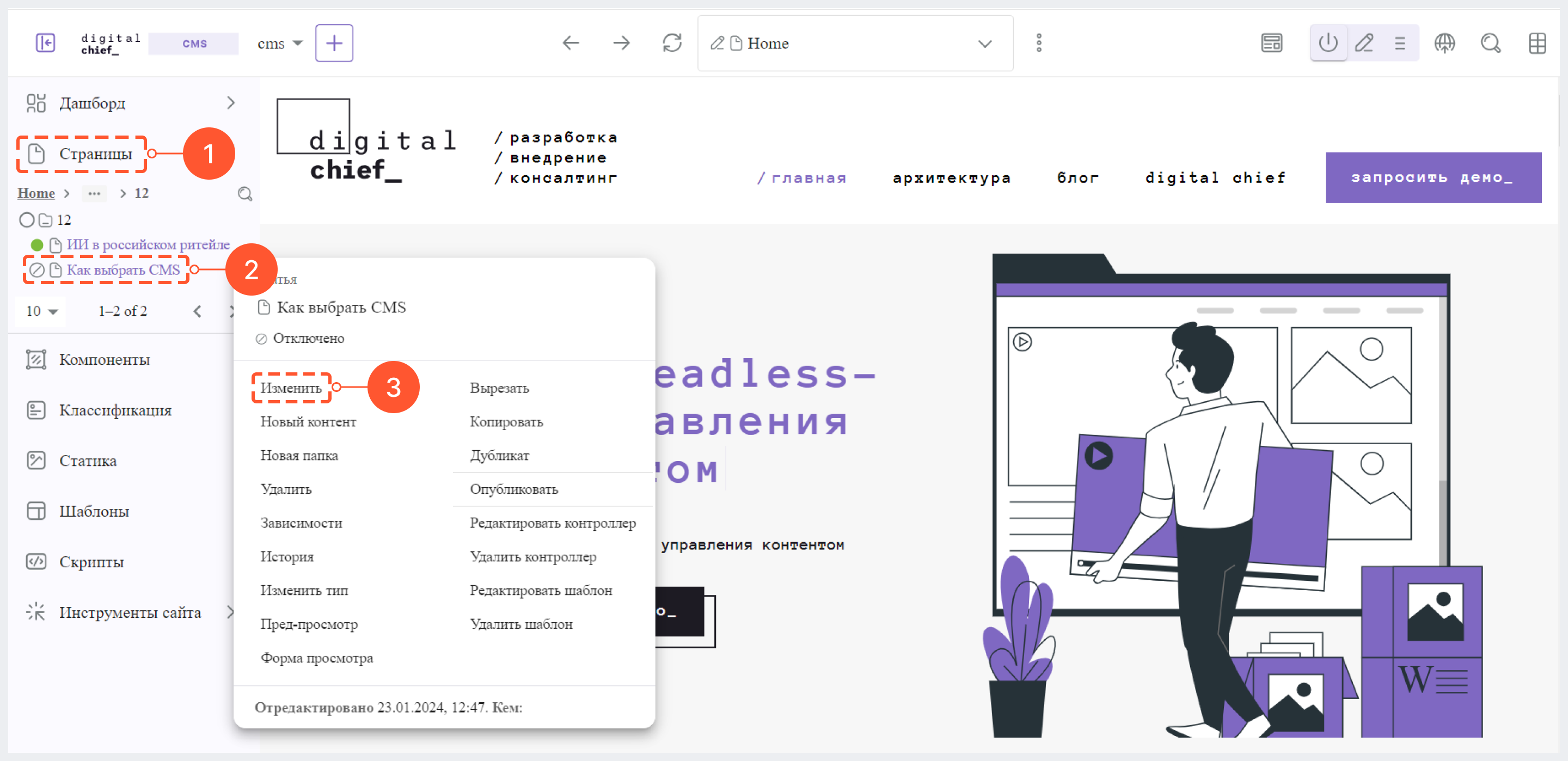
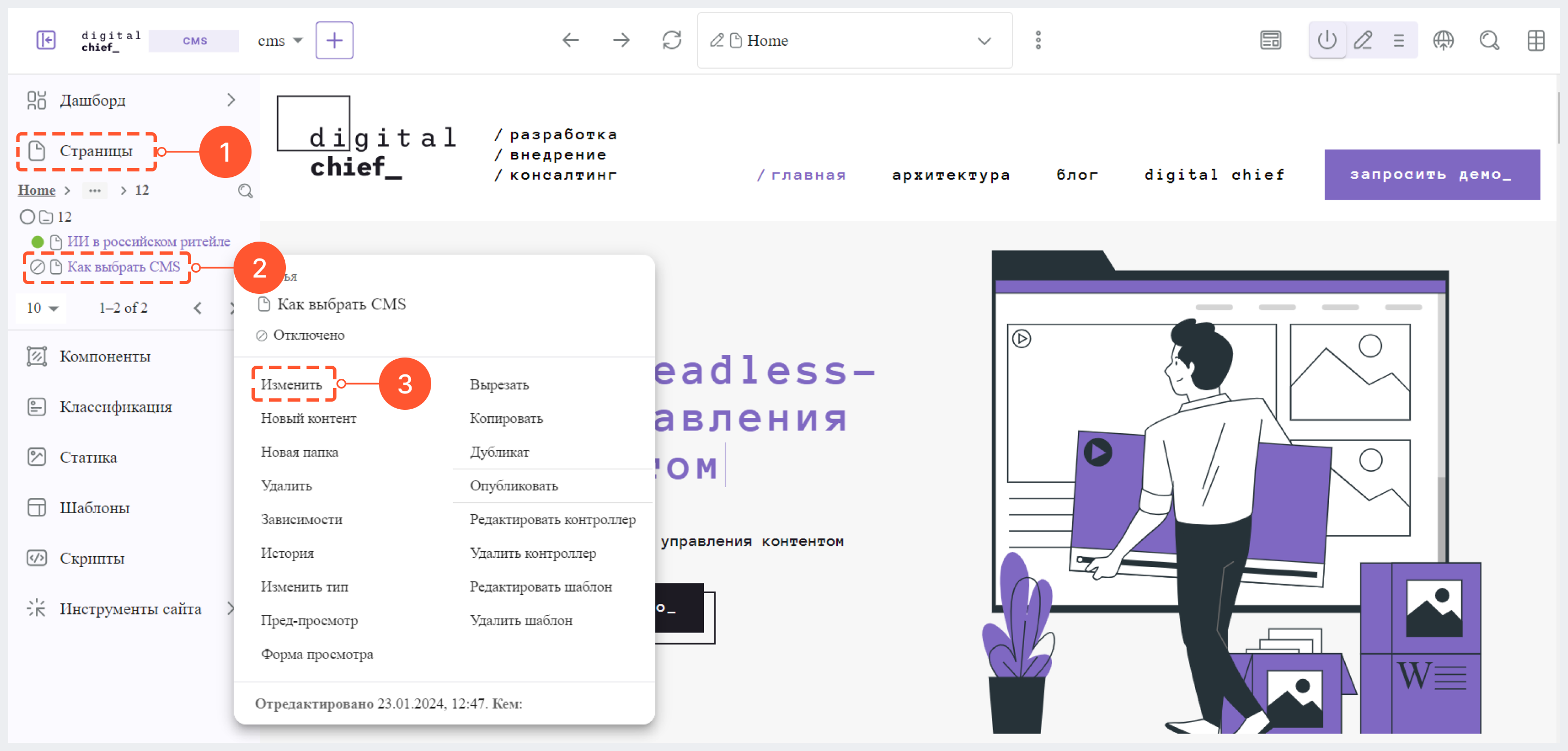
В боковой панели, которая находится в левой части экрана, перейдите в Страницы, найдите в списке ту страницу, которую нужно отредактировать, затем нажмите на 3 точки, которые отображаются рядом с названием страницы, и выберите Изменить. Внесите изменения в поля в появившейся форме и сохраните изменения.

Режим редактирования 
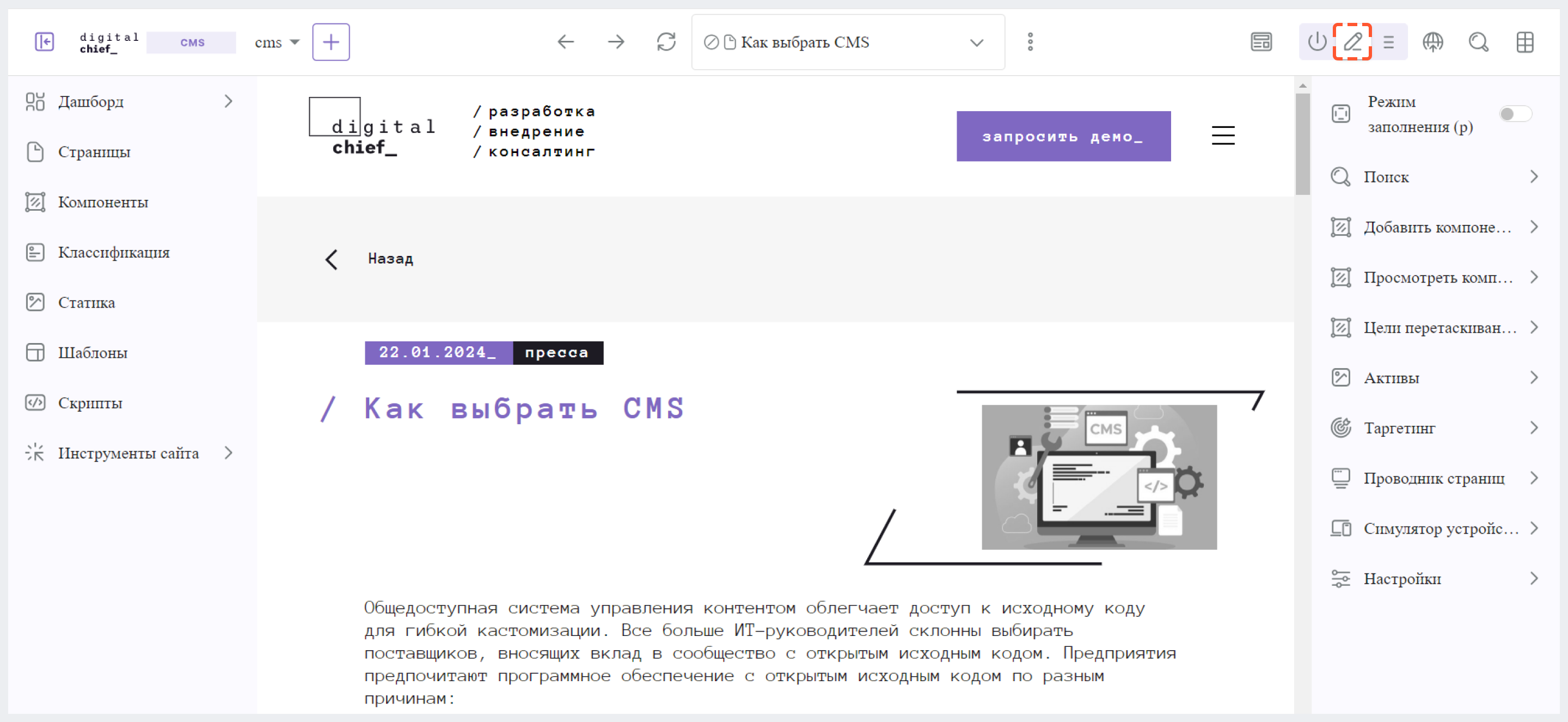
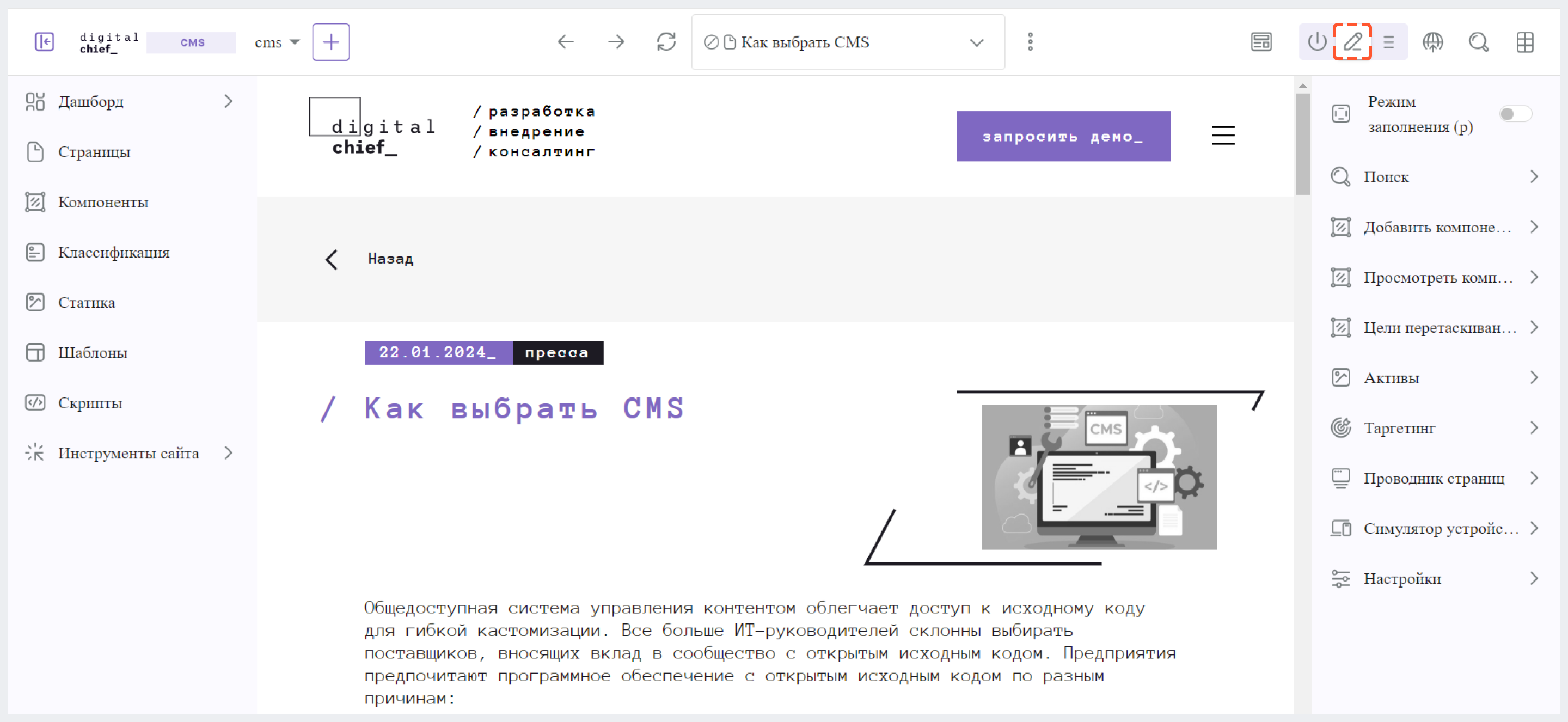
Чтобы изменить содержимое страницы, нажмите на иконку Карандаш на панели инструментов вверху экрана. После этого при наведении курсора мыши на элементы страницы курсор изменится на карандаш, а редактируемые компоненты будут выделены зеленой рамкой.

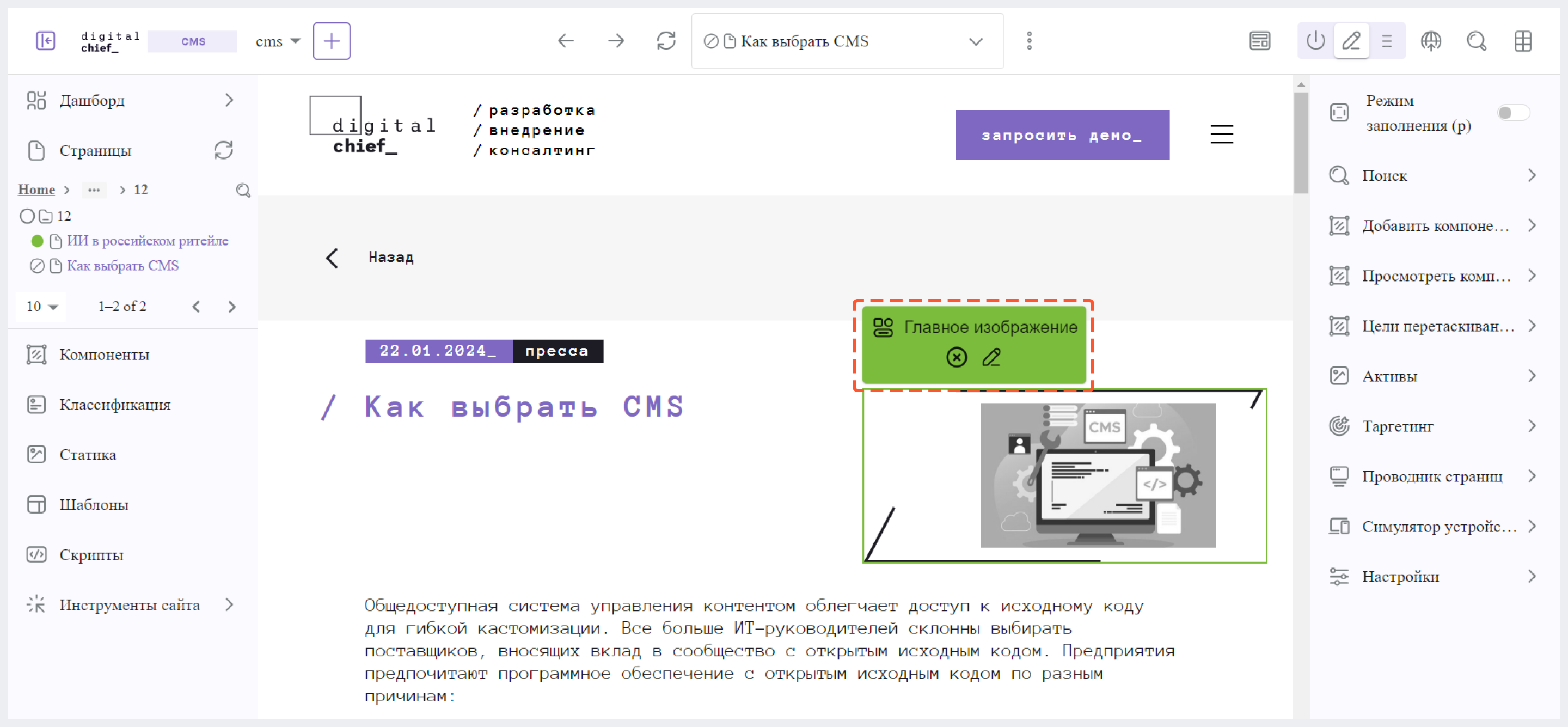
Чтобы отредактировать нетекстовый элемент страницы, кликните на него, а затем выберите нужное действие в появившемся меню.

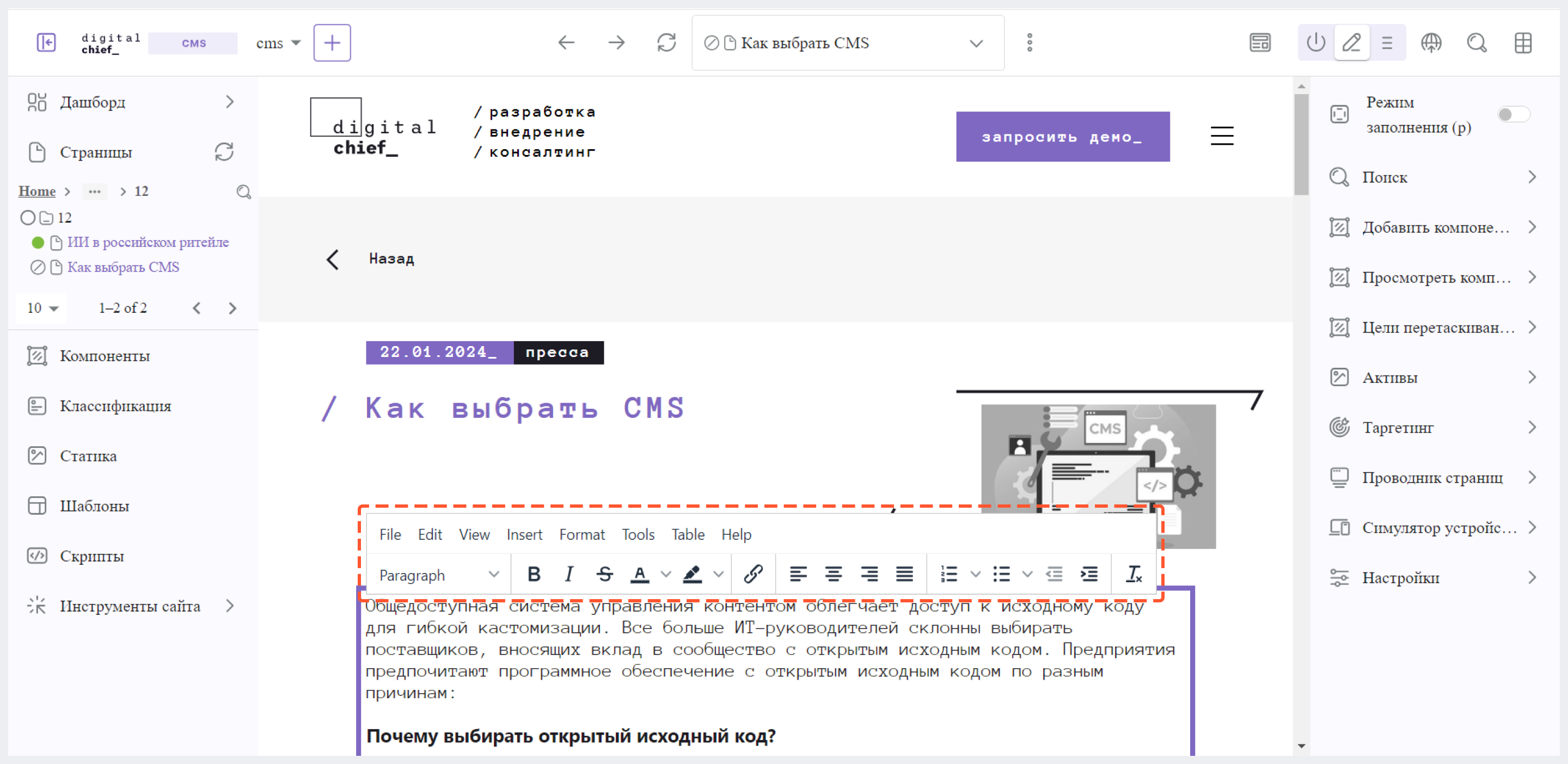
При редактировании текстового элемента, отображается текстовый редактор.

Для отключения режима редактирования нажмите на иконку Отключить редактирование.

Режим перемещения 
В режим перемещения вы можете добавлять на страницу новые элементы (например, изображение, видео, кнопка, блок кода и др.), а также менять расположение уже добавленных на страницу компонентов.
Чтобы добавить на страницу новый элемент:
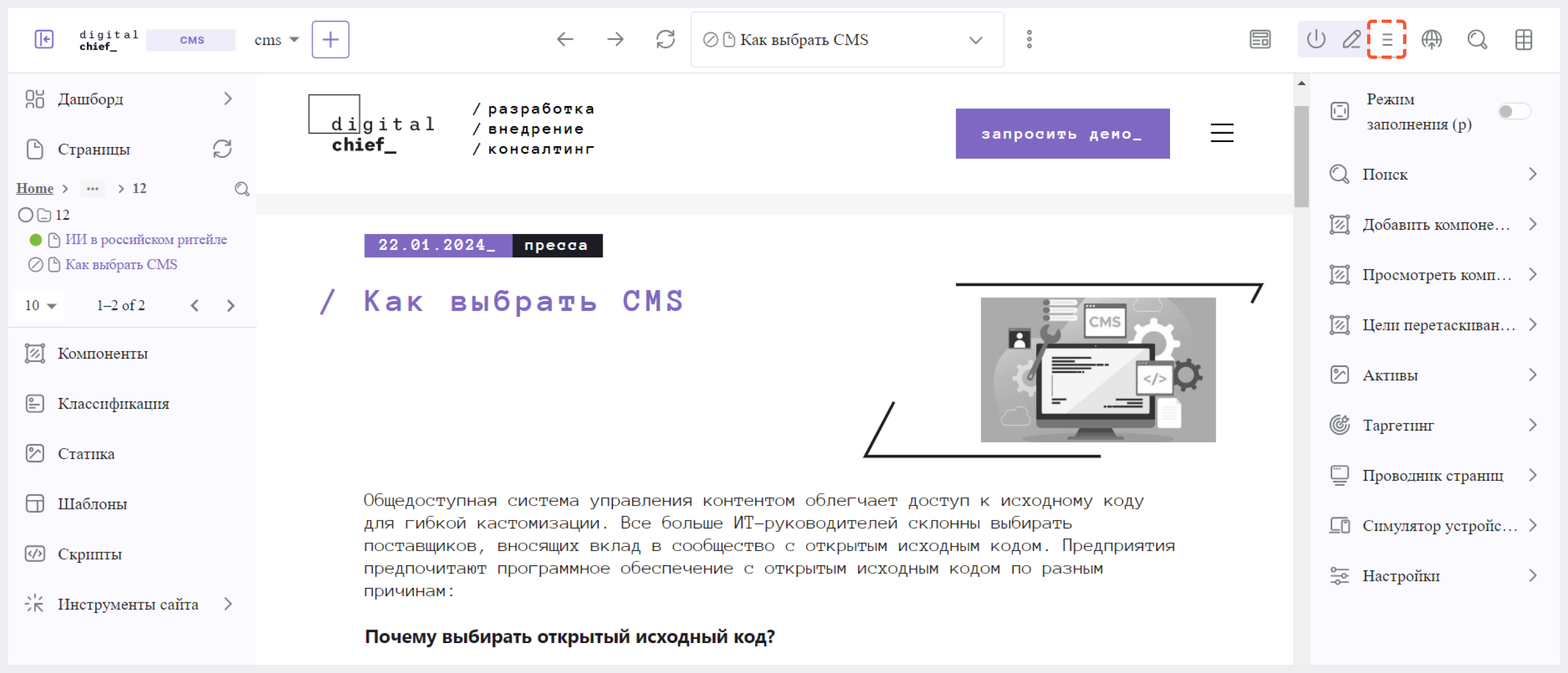
1. Включите режим перемещения.

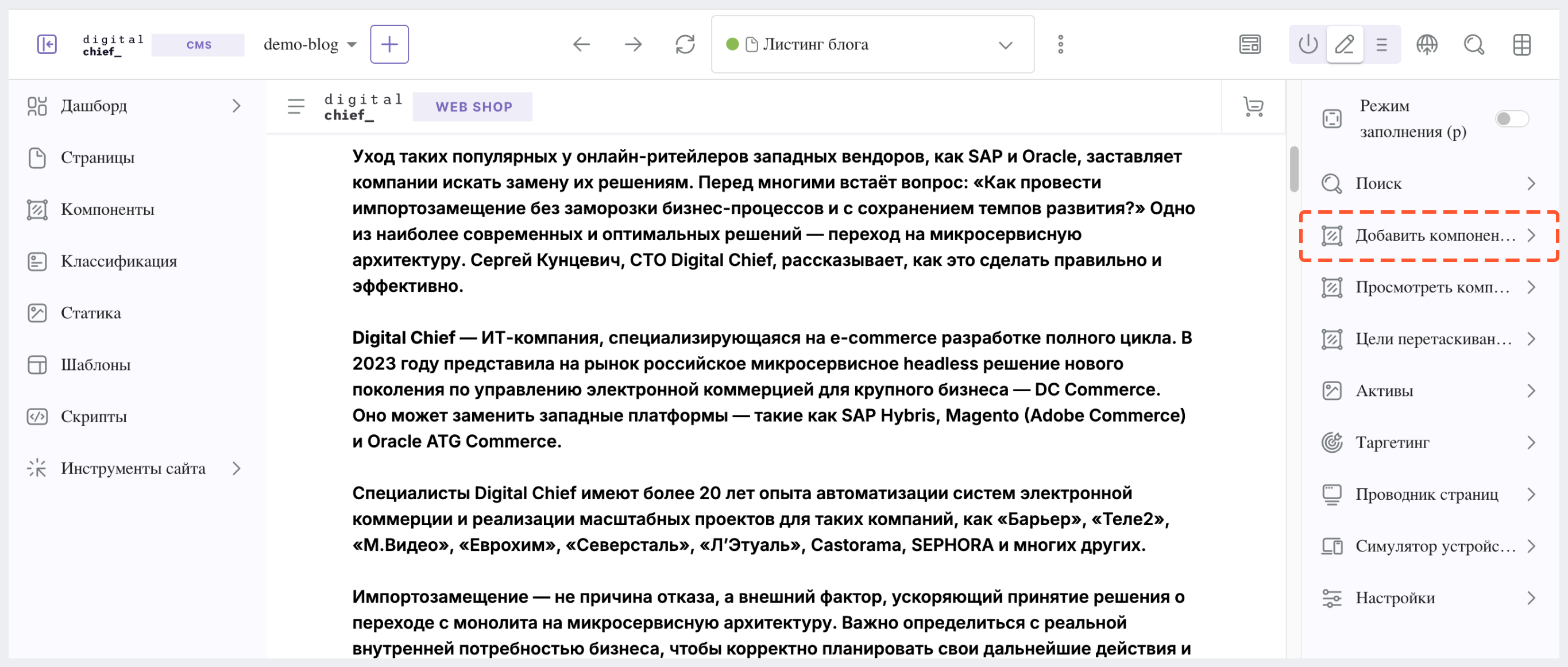
2. В боковой панели справа нажмите на Добавить компоненты.

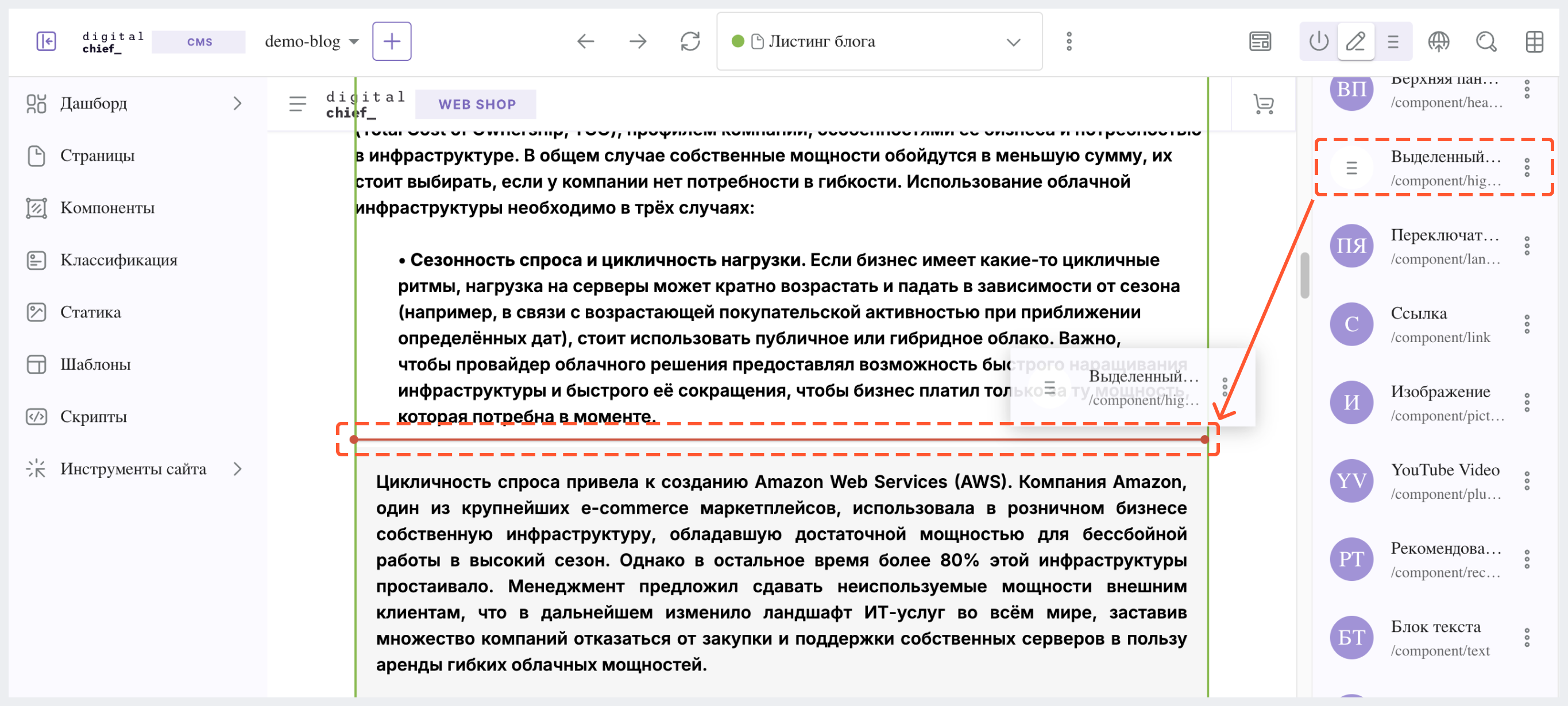
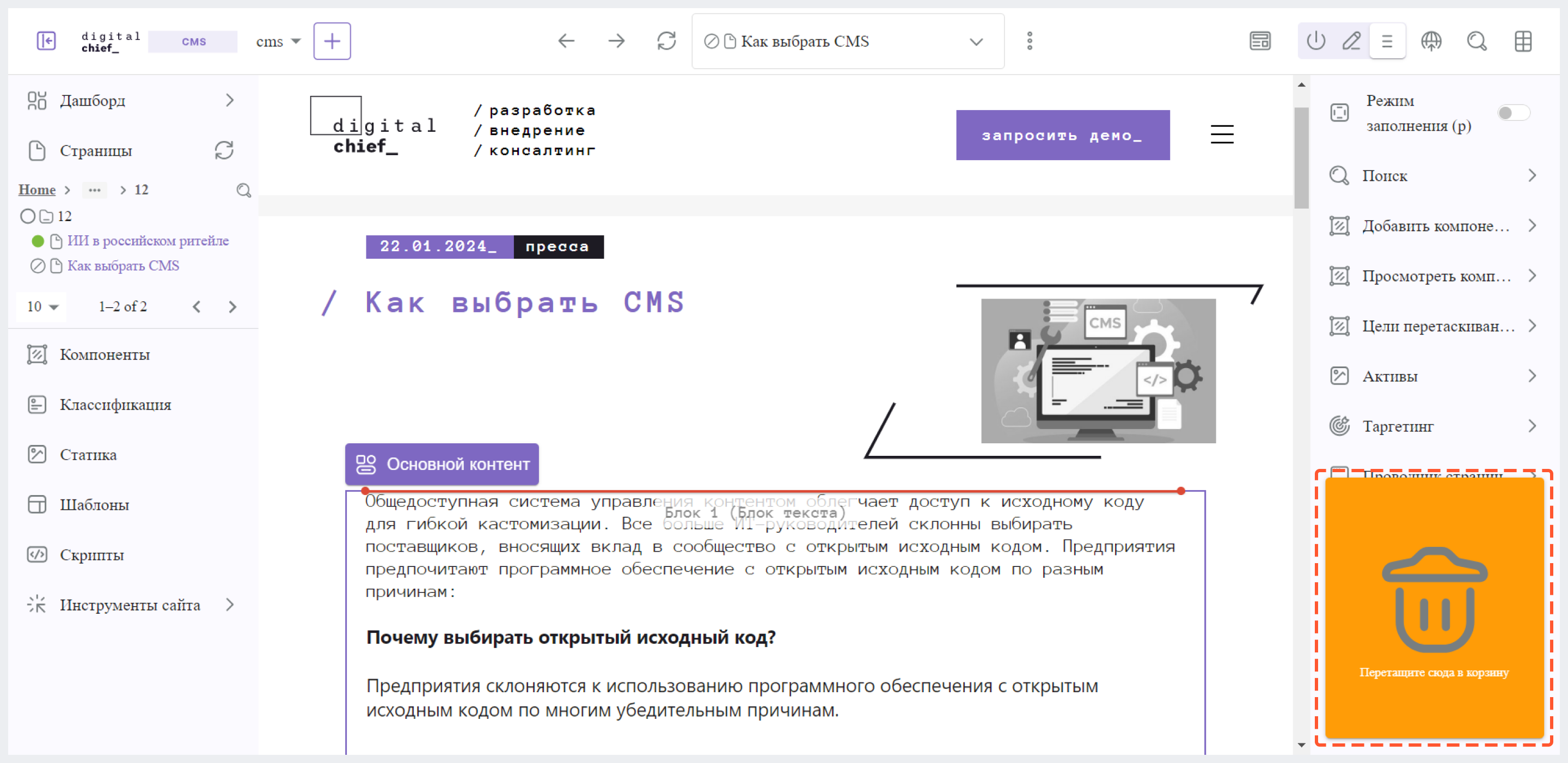
3. Найдите в списке подходящий компонент и через drag&drop (т.е. удерживая правой кнопкой мыши) перетащите его в нужно место на странице. Место, в которое можно добавить элемент, будет обозначено красной линией (как на скриншоте ниже). Если операция прошла успешно, компонент отобразится на странице, и можно будет приступать к его настройке.

4. Для добавления некоторых компонентов, например, таких как Форма или Вкладки, предварительно необходимо добавить на страницу отдельный контейнер, а затем поместить в него нужный компонент. Контейнер и все вложенные в него компоненты имеют отдельные настройки.
5. Для компонентов, таких как Изображение, Видео или Файл, содержимое можно добавить из уже загруженных в систему медиа файлов или выбрать файл на своем ПК.
Чтобы переместить элемент:
1. Включите режим перемещения.

2. Наведите указатель мыши на нужный элемент, пока вокруг него не появится синяя рамка.
3. Нажмите и удерживайте кнопку мыши на элементе, а затем перетащите его в желаемое место. Допустимые для размещения места будут отмечены красной линией.
Чтобы удалить объект, перетащите его в корзину, которая отображается в правой части экрана.

История страницы 
В CMS Studio вы можете отслеживать все изменения, которые происходили в рамках страницы. Вы также можете просмотреть, сравнить и восстановить все изменения или версии страницы до более раннего состояния.
Перейти к истории страницы можно несколькими способами:
Переход к истории страницы через адресную строку 
1. Перейдите к нужной странице через дерево навигации в разделе Страницы в боковой панели слева.
2. Нажмите на 3 точки рядом с адресной строкой, которая расположена на панели инструментов в верхней части экрана, и выберите История.
Переход к истории страницы через боковую панель 
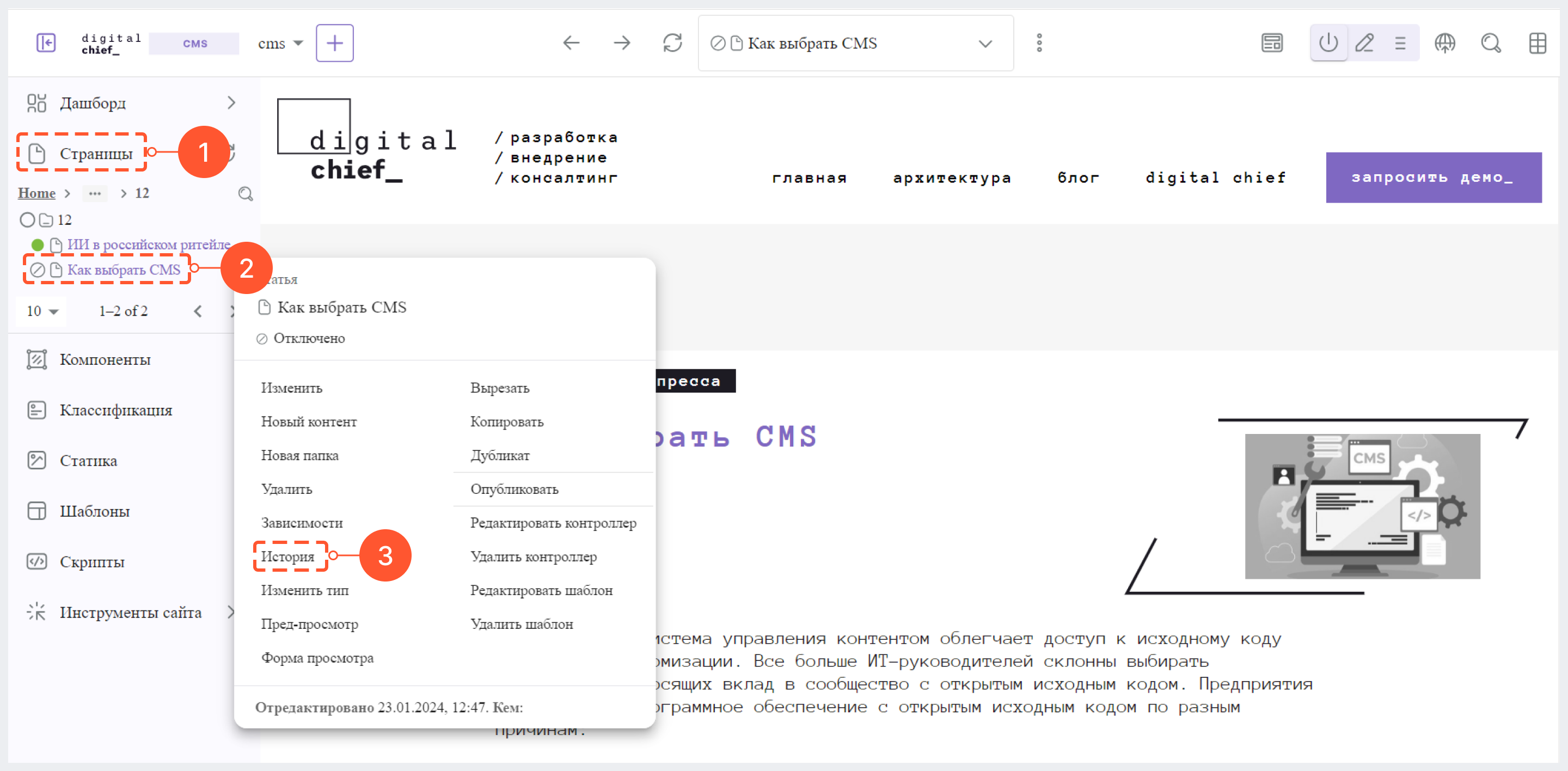
1. Найдите нужную страницу через дерево навигации в разделе Страницы в боковой панели слева, нажмите на 3 точки рядом с названием страницы и выберите История.

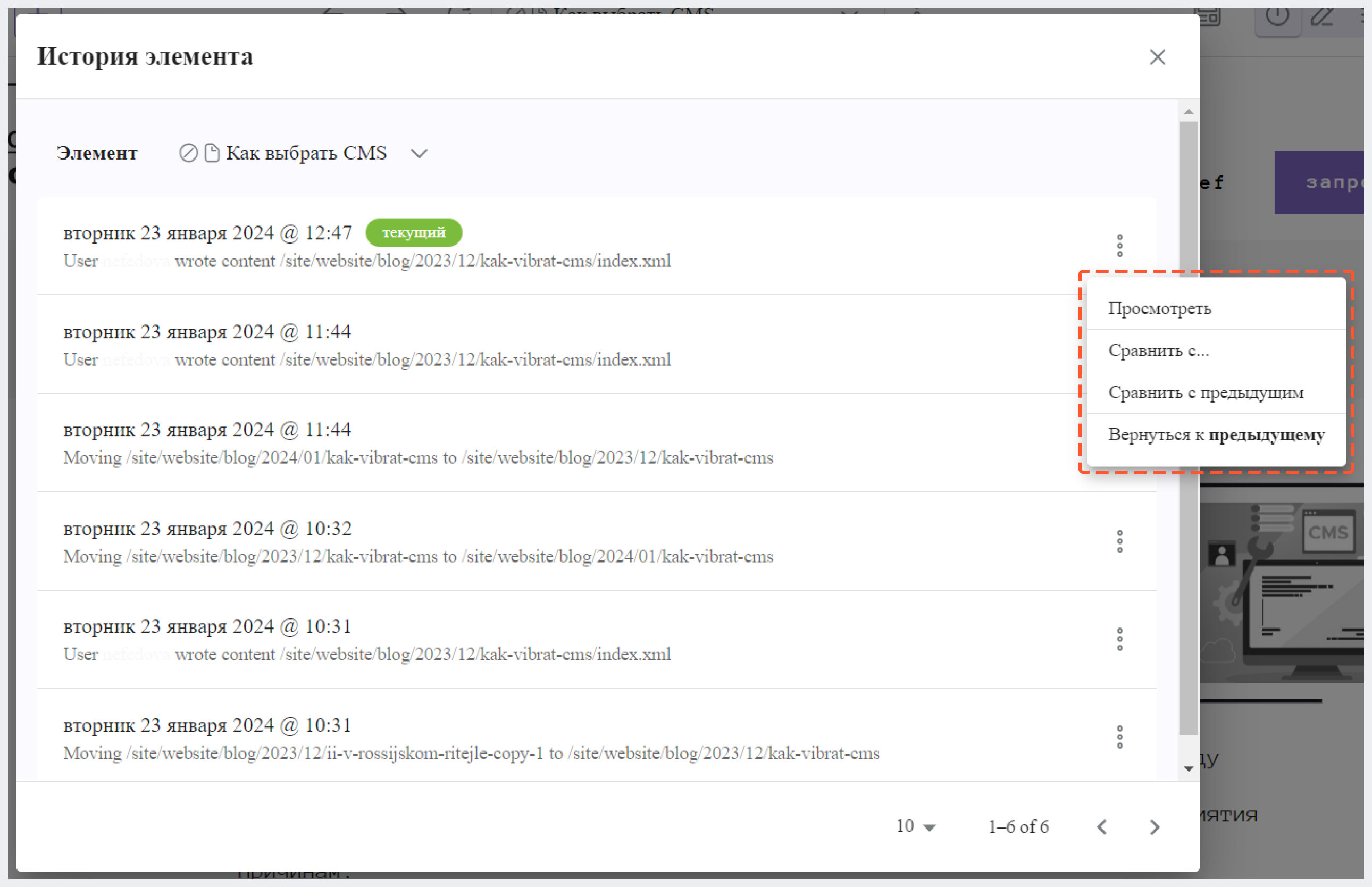
В появившемся окне История элемента отображаются все версии выбранной страницы, рядом с каждой из которых располагаются 3 точки, по клику на которые вы можете:
- просмотреть подробную информацию о версии страницы (например, дата создания, последние изменения в содержимом и т.д.)
- сравнить несколько выбранных версий друг с другом
- сравнить текущую версию страницы с одной из предыдущих
- восстановить одну из версий страницы

Копирование и вставка страницы 
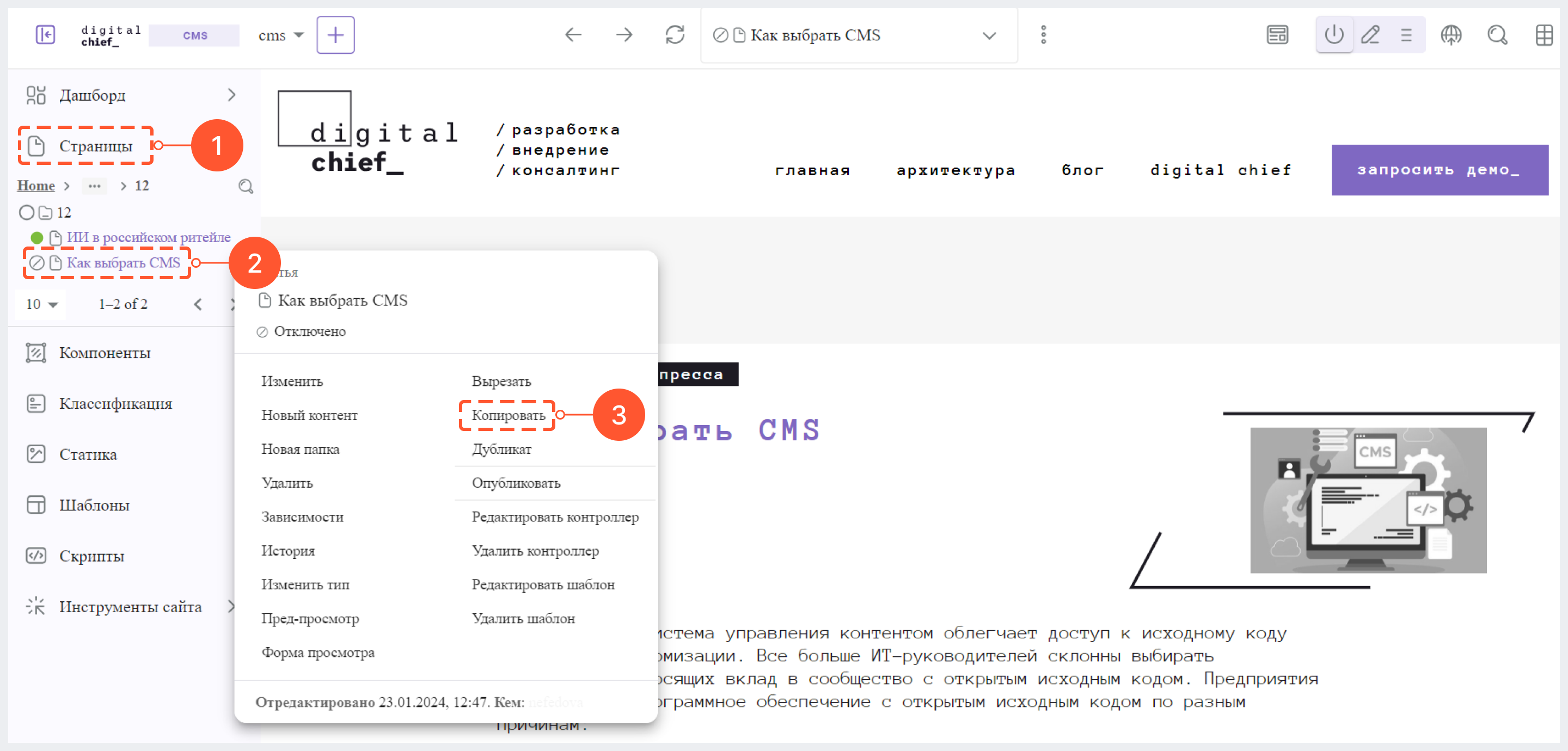
1. В боковой панели слева перейдите в Страницы, затем с помощью дерева навигации найдите нужную страницу, нажмите на 3 точки рядом с ее названием и выберите Копировать.

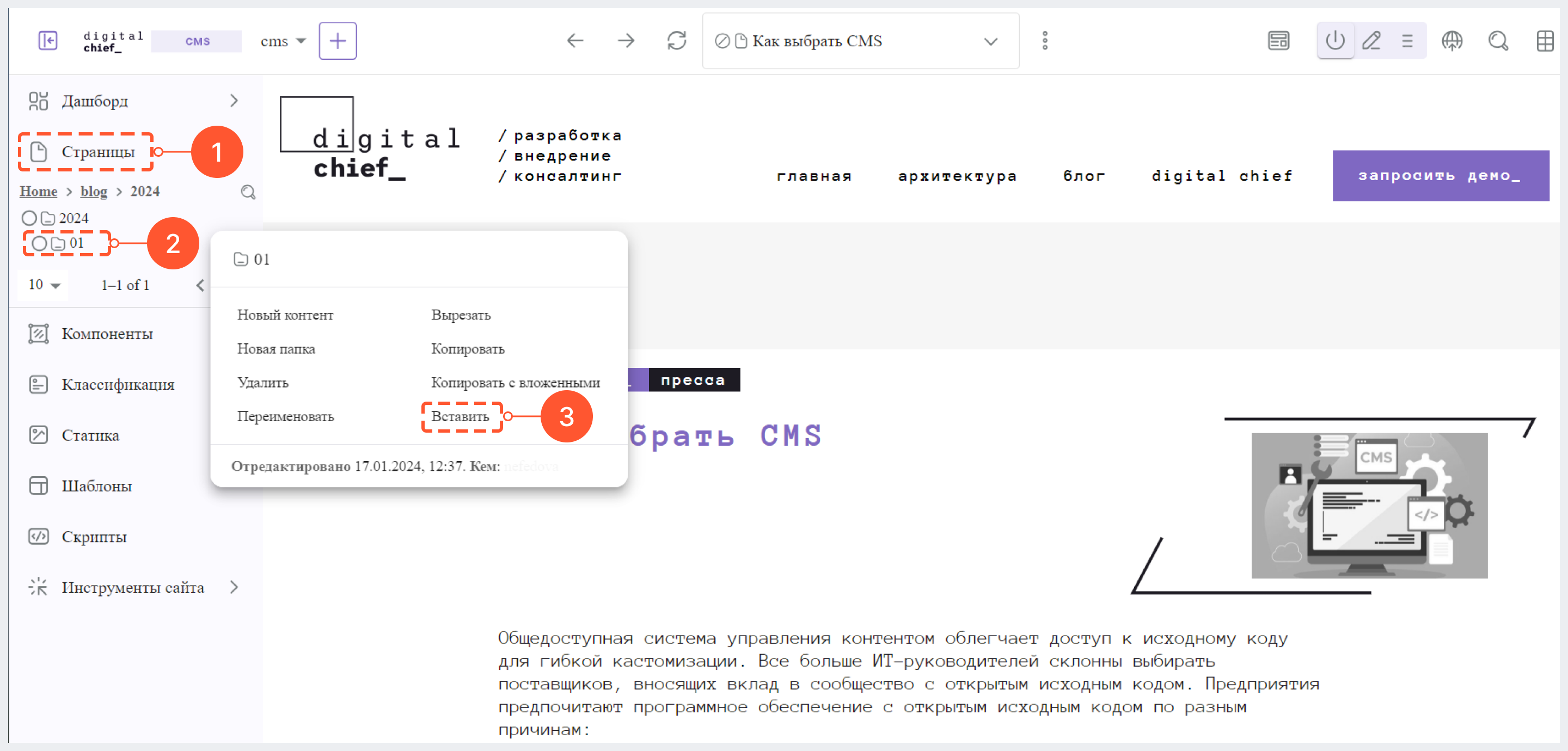
2. Далее в дереве навигации найдите место, в которое вы бы хотели вставить скопированную страницу, затем нажмите на 3 точки рядом с ним и выберите Вставить.

Удаление страницы 
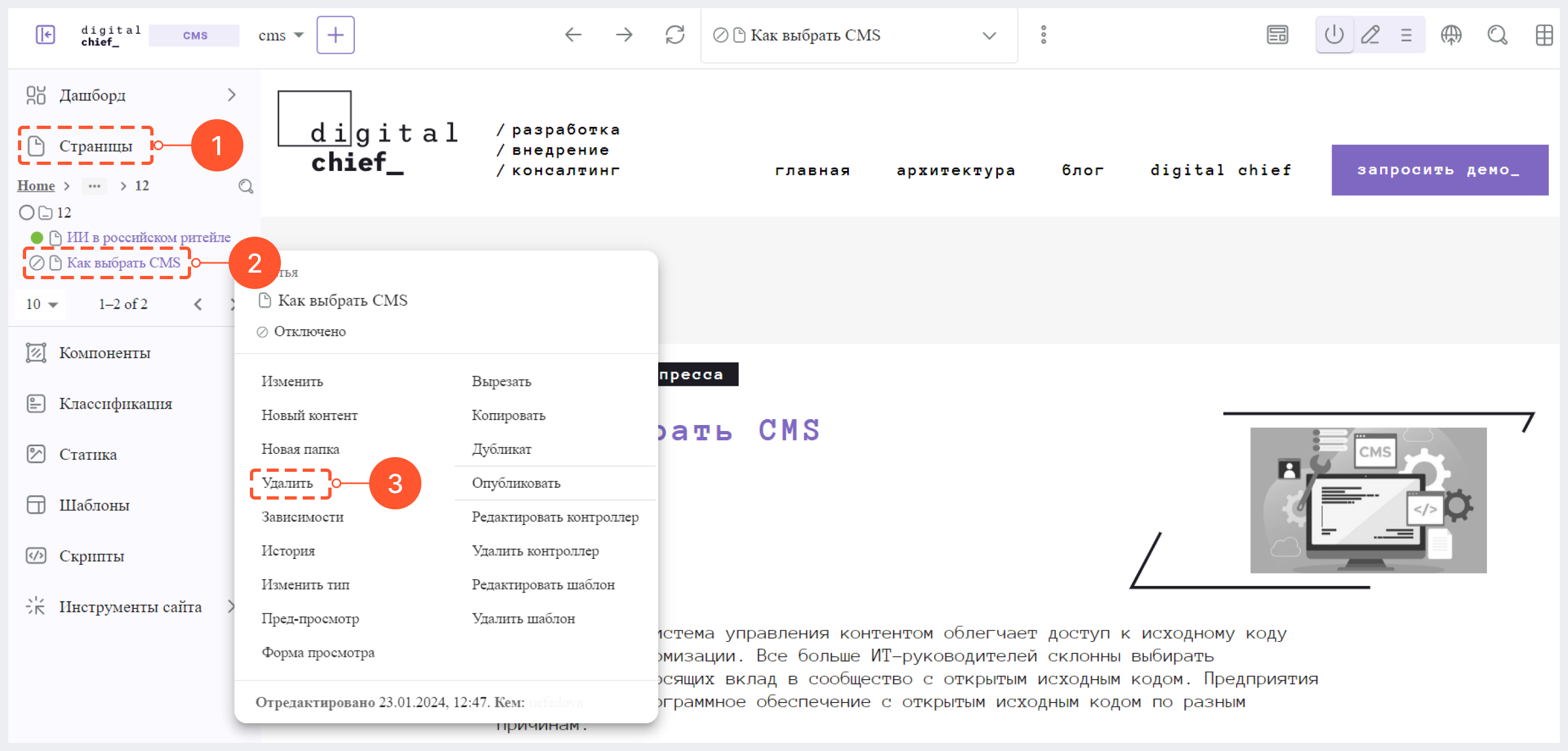
1. В боковой панели слева перейдите в Страницы, затем с помощью дерева навигации найдите нужную страницу, нажмите на 3 точки рядом с ее названием и выберите Удалить.

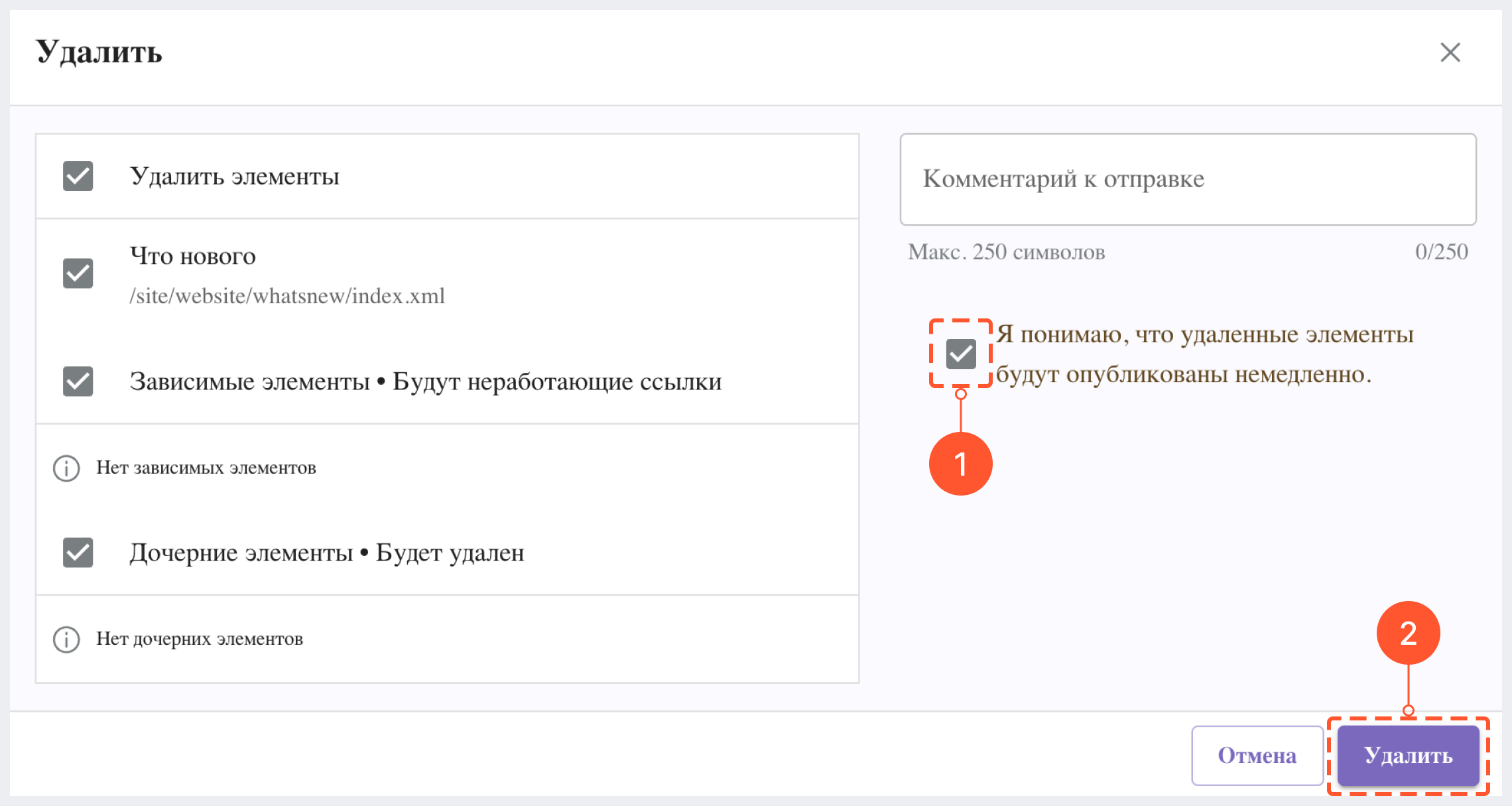
2. В появившемся диалоговом окне установите галочку в чекбоксе Я понимаю, что удаленные элементы будут опубликованы немедленно и нажмите на Удалить.

Управление медиа-файлами 
Медиа-файлы (активы) - это файлы (например, изображения и видео), которые могут быть загружены и добавлены на страницу авторами контента.
Путь к активам проекта 
Чтобы загрузить в CMS Studio файл (изображение, видео, др.), в боковой панели, расположенной в левой части экрана, перейдите в Статика, а затем нажмите на папку static-assets. После этого вам отобразятся папки с уже хранящимися на проекте активами (шрифты, изображения и т.д.).
Загрузка актива 
Загрузить новый актив можно несколькими способами:
Подробнее о каждом из способов можно узнать ниже.
Загрузка актива через боковую панель 
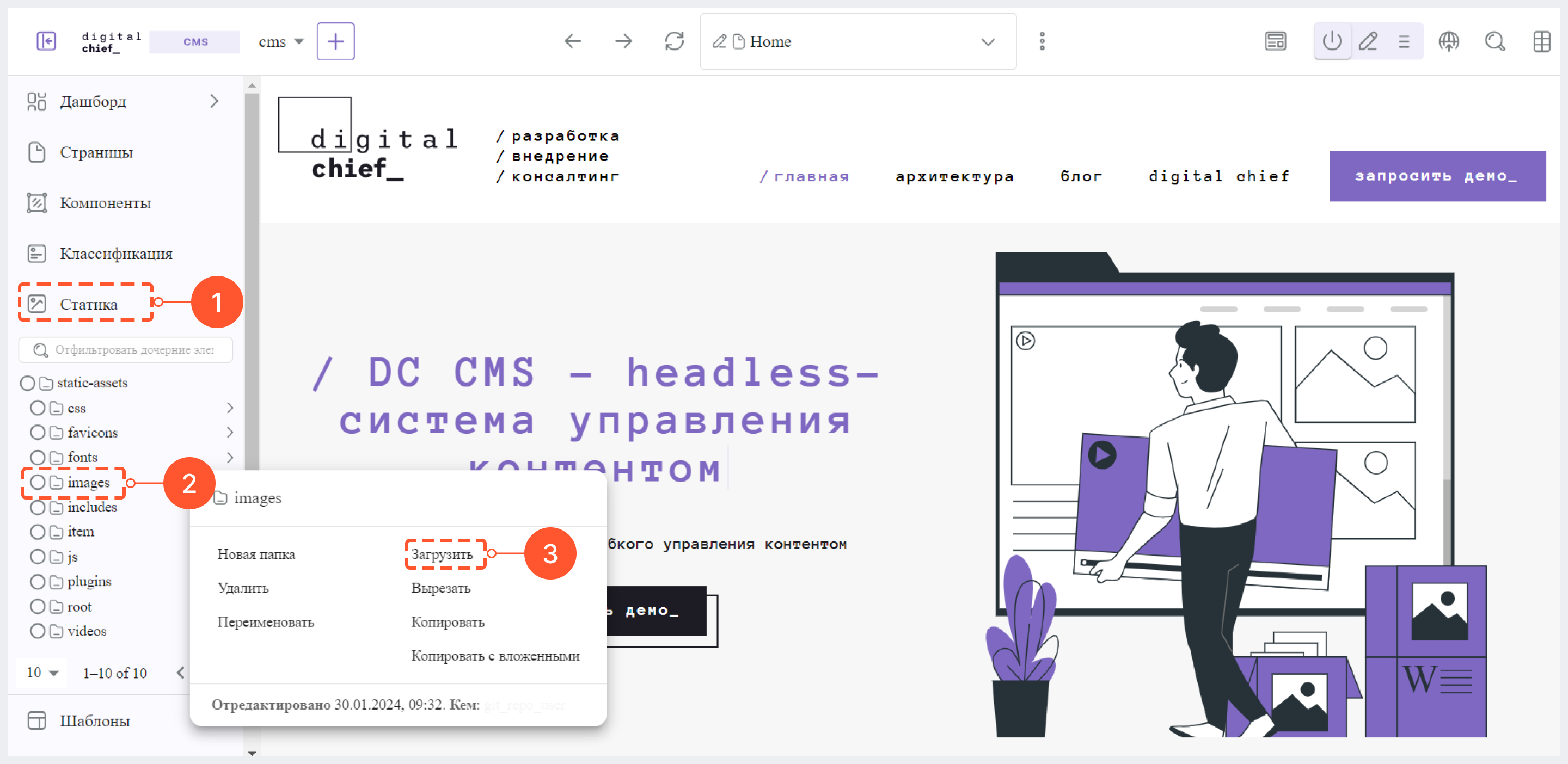
1. В боковой панели, расположенной в левой части экрана, перейдите в Статика, а затем нажмите на папку static-assets. После этого вам отобразятся папки с уже хранящимися на проекте активами (шрифты, изображения и т.д.). Найдите в списке папок ту, в которую вы хотите загрузить новый актив, затем нажмите на 3 точки рядом с названием папки и выберите Загрузить.

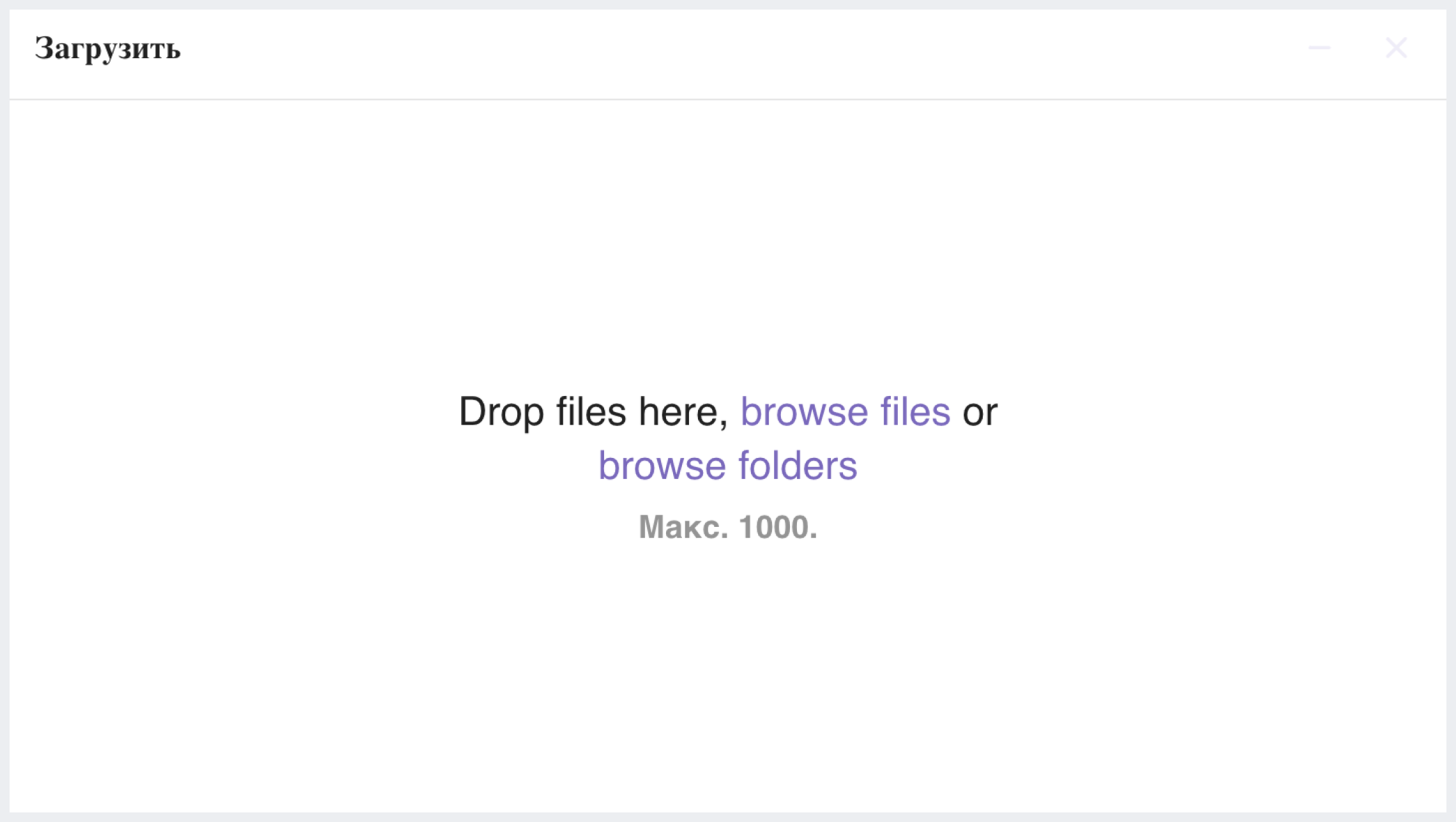
2. Перетащите через drag&grop файл для загрузки или укажите путь к файлу или папке с файлами через проводник.

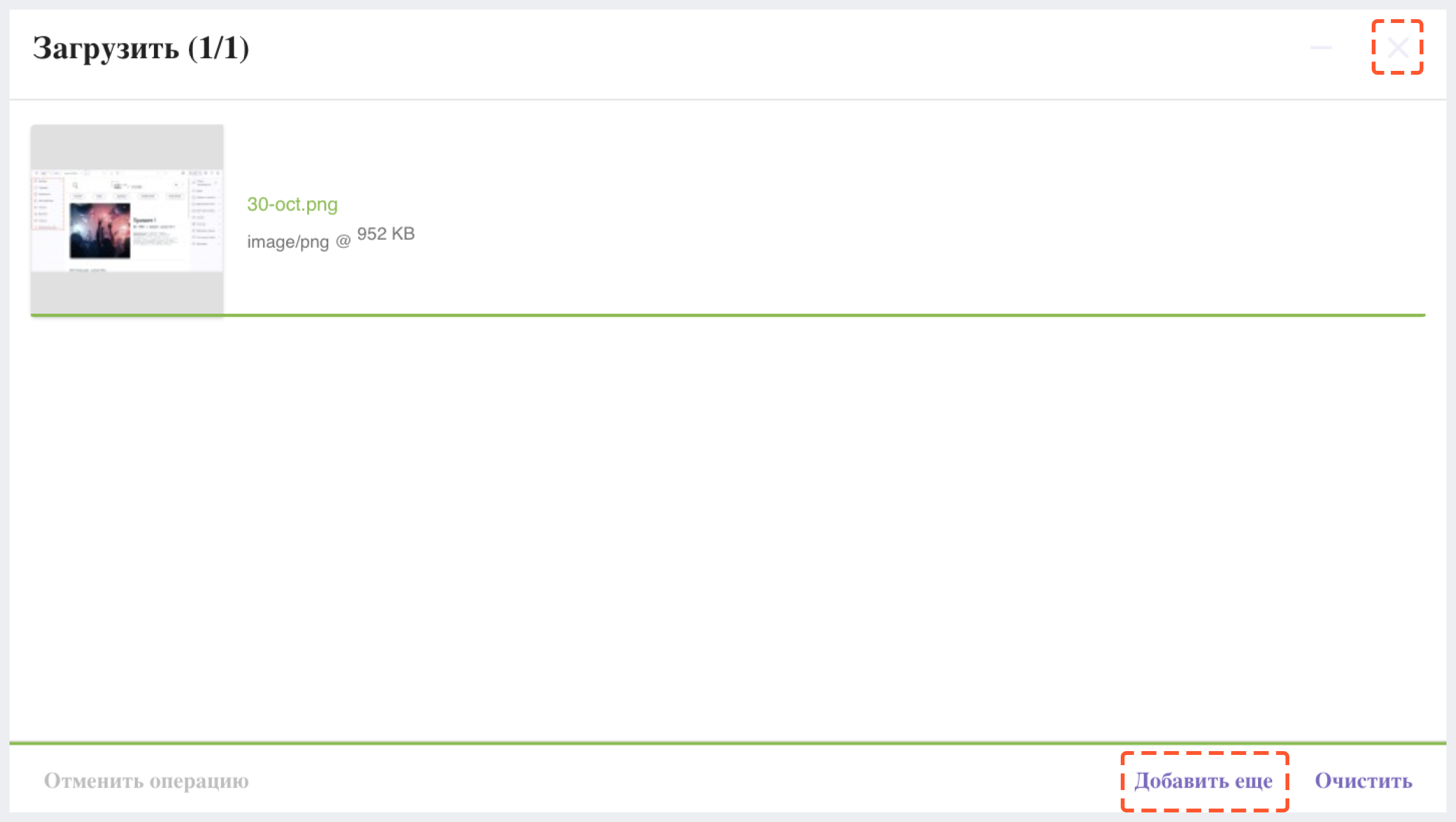
3. Нажмите на крестик, чтобы закрыть диалоговое окно загрузки, или нажмите Добавить еще, если вы хотите добавить еще один файл.

Загрузка актива через режим редактирования 
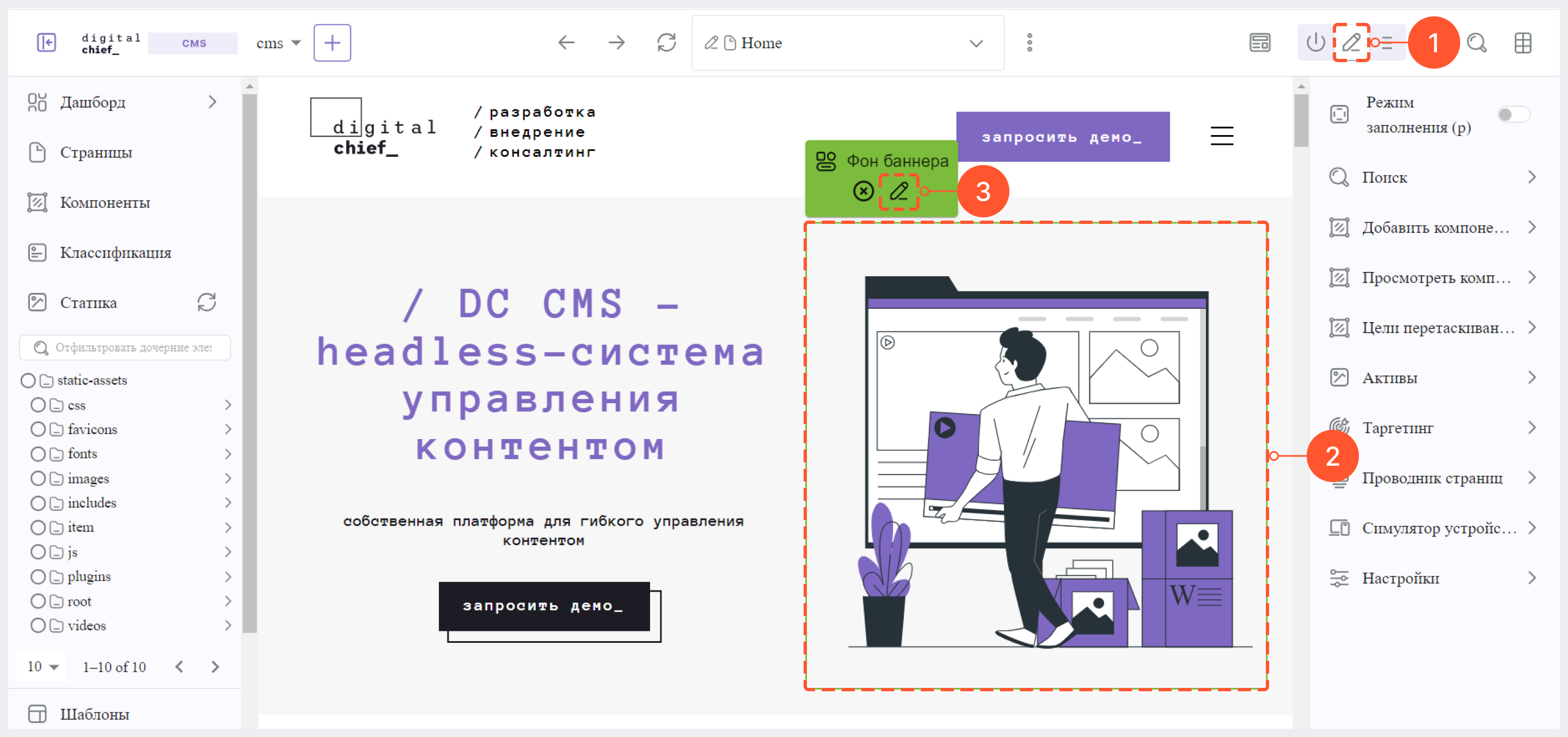
1. Перейдите в режим редактирования страницы, наведите курсор на компонент типа “Image“ и нажмите на иконку Карандаш.

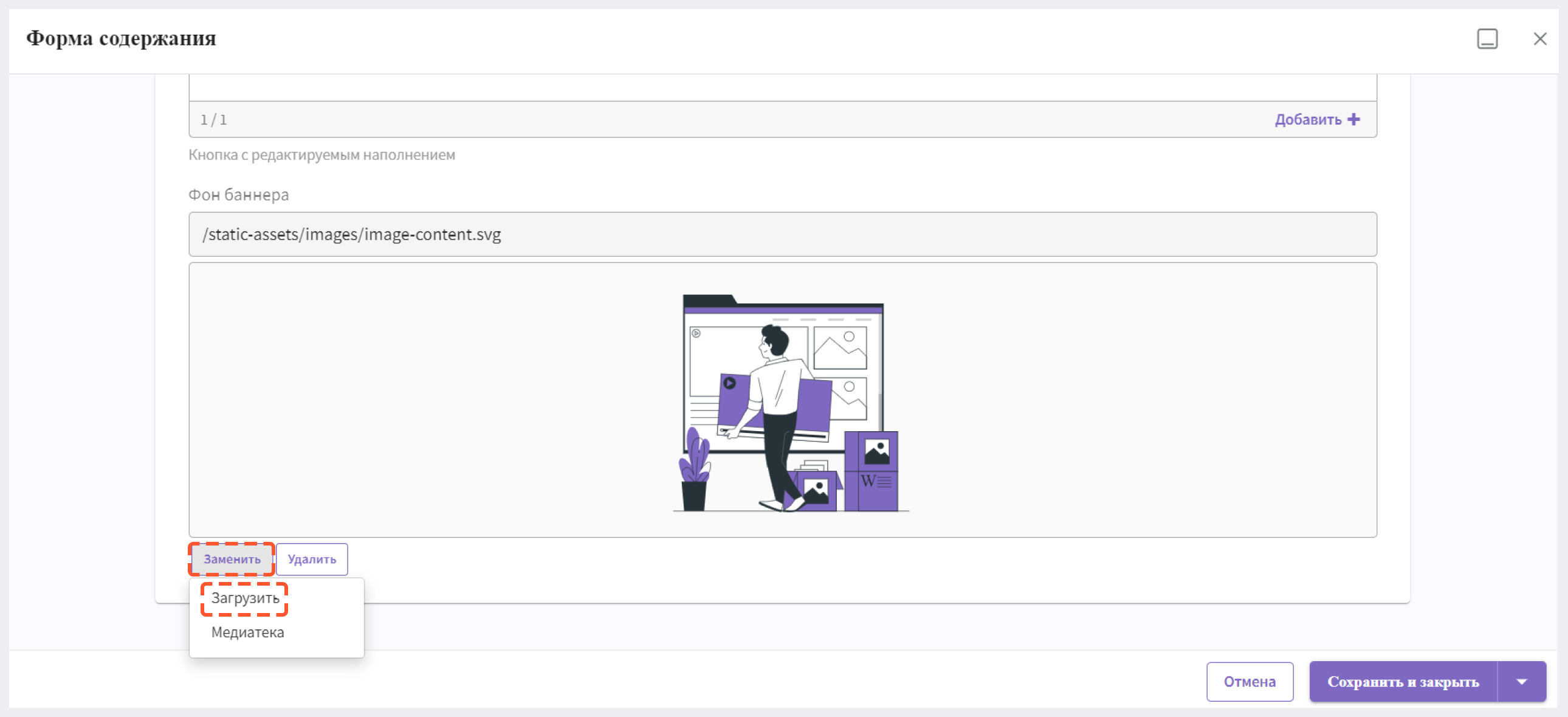
2. В появившемся окне под миниатюрой изображения нажмите на Заменить, а затем на Загрузить.

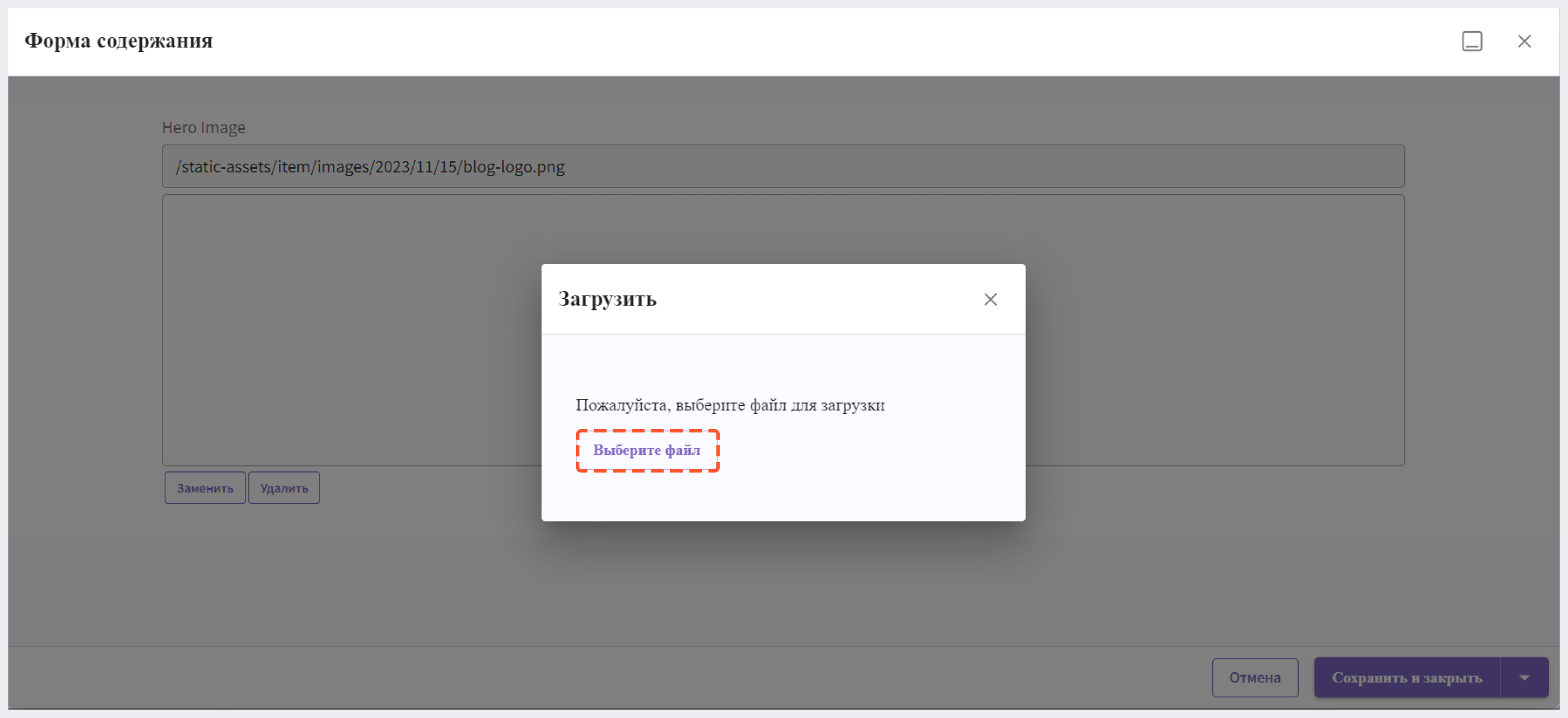
3. Кликните на Выберите файл и укажите путь к файлу через проводник.

4. Сохраните изменения.
Удаление актива 
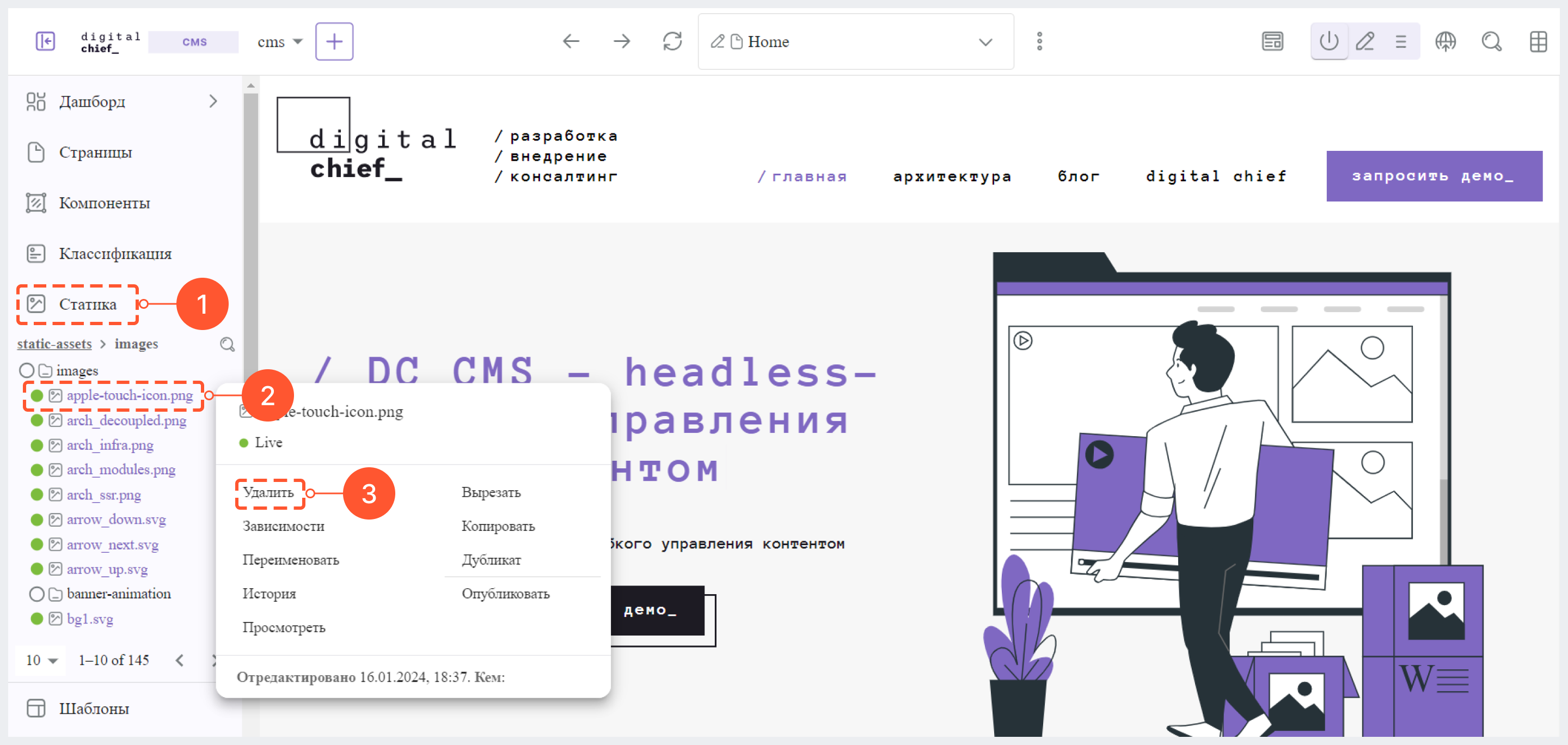
1. В боковой панели слева перейдите в раздел Статика > папка static-assets, найдите нужный файл, нажмите на 3 точки рядом с ним и выберите Удалить.

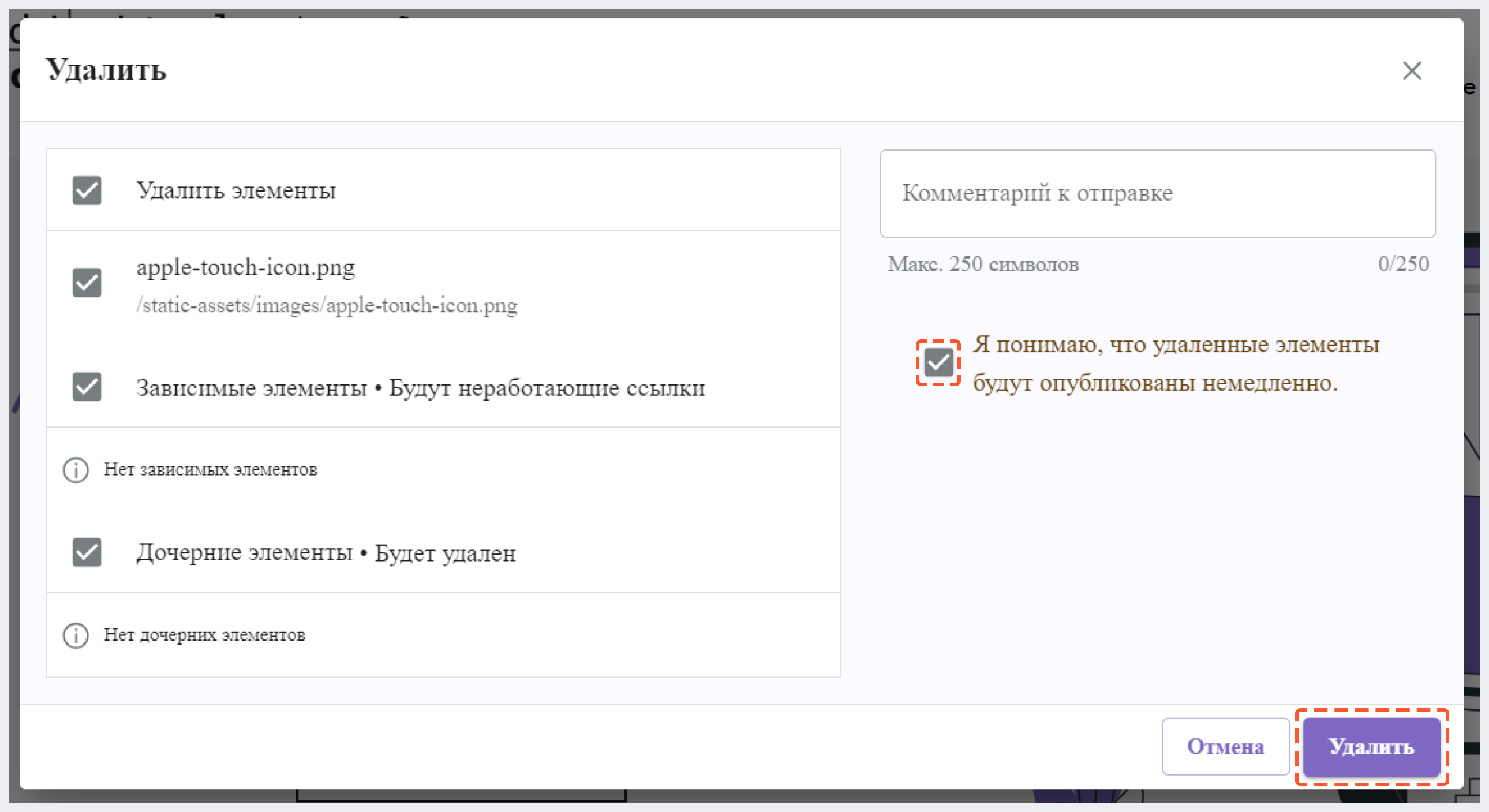
2. Поставьте галочку в чекбоксе Я понимаю, что удаленные элементы будут опубликованы немедленно и нажмите на Удалить.

История активов 
Вы можете отследить изменения в статических активах и при необходимости вернуть их к более ранней версии.
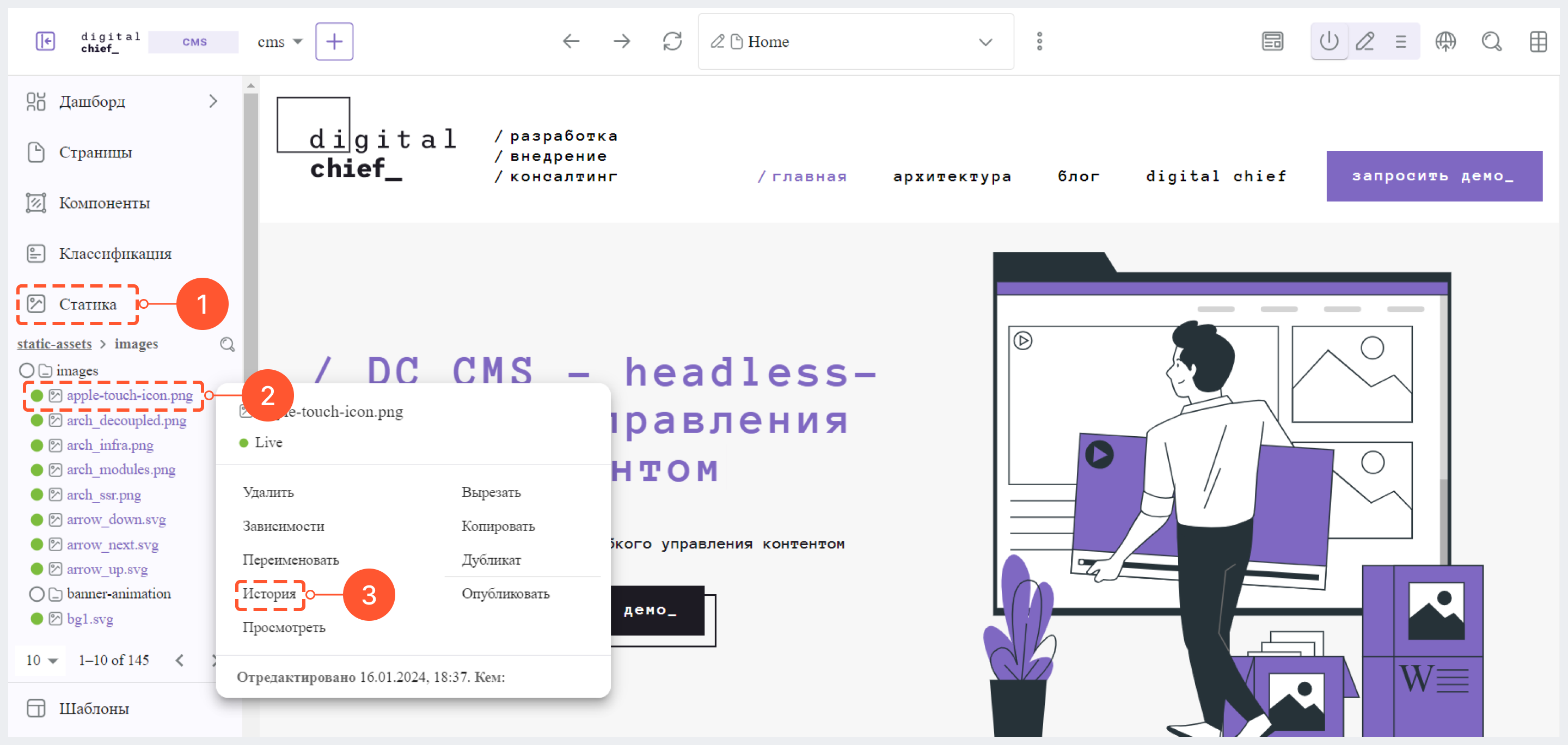
Для этого в боковой панели слева перейдите в раздел Статика > папка static-assets, найдите нужный файл, нажмите на 3 точки рядом с ним и выберите История.

В появившемся окне вам отобразится список версий актива, в котором вы можете:
- просмотреть каждую версию актива
- вернуться к одной из предыдущих версий актива
Поиск контента 
В CMS Studio вы можете осуществлять поиск нужного вам контента несколькими способами:
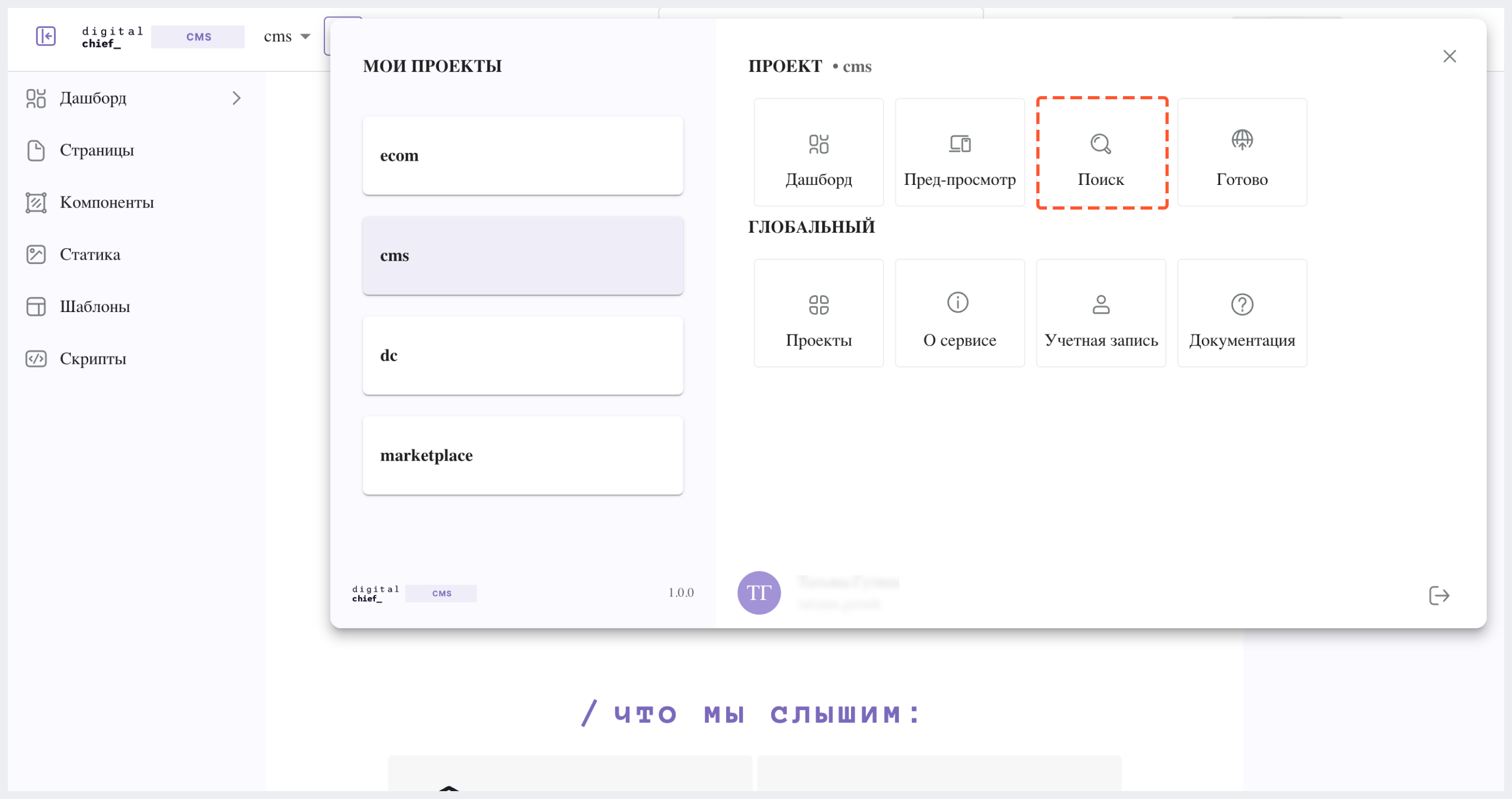
- нажмите на иконку навигационного меню в правом верхнем углу экрана, а затем кликните на Поиск в разделе Проект

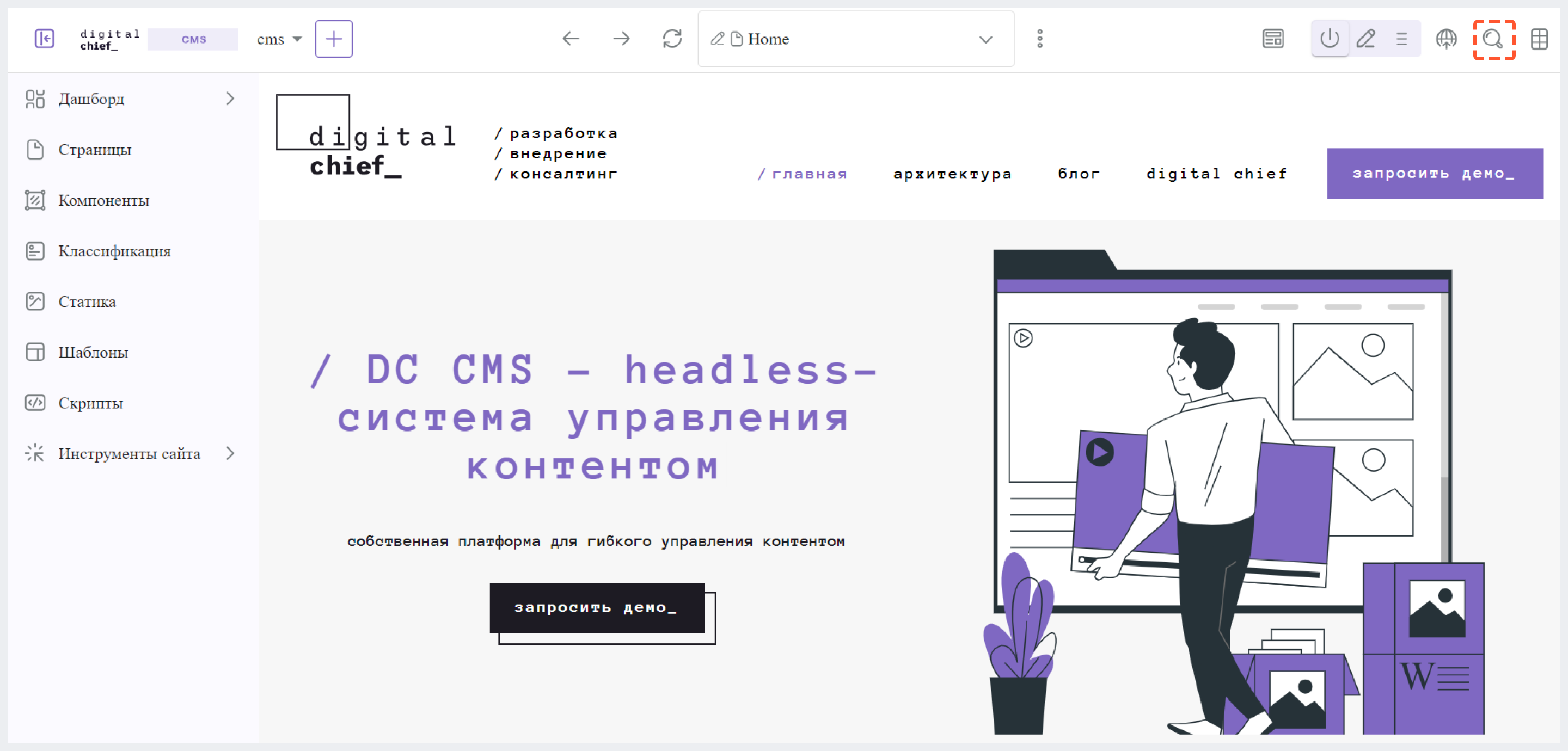
- нажмите на иконку поиска (Лупа) в правом верхнем углу экрана

Поиск объектов происходит по ключевым словам.
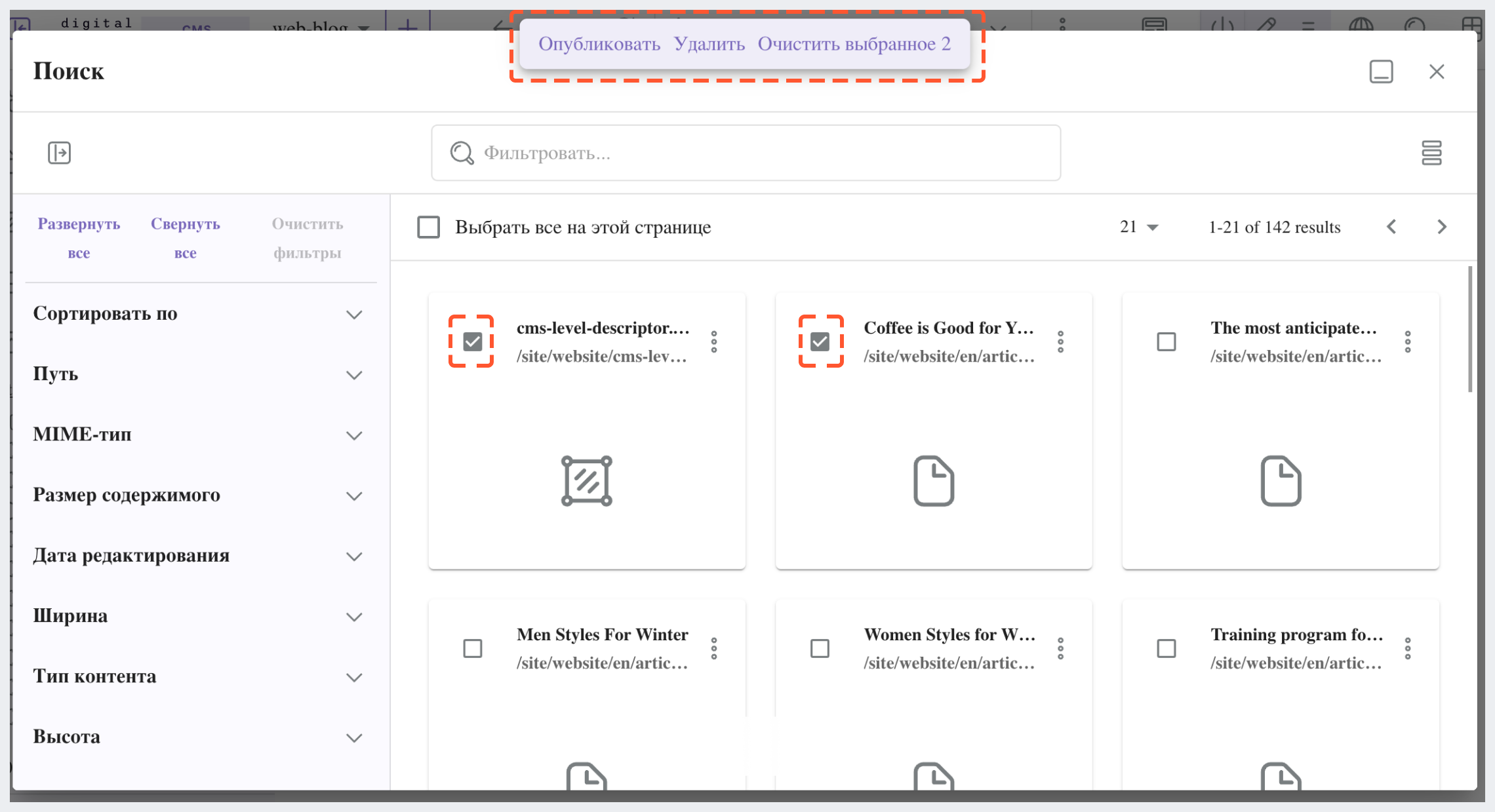
При помощи фильтров, расположенных в левой части окна, вы можете отсортировать результаты поиска по:
- актуальности
- имени
- пути
- MIME-типу
- размеру содержимого
- дате редактирования
- ширине
- типу контента
- высоте
Для выбора файла из результатов поиска достаточно отметить его галочкой в соответствующем чекбоксе. После этого отобразится меню с действиями, доступными для выбранного вами объекта. Также возможен выбор сразу нескольких файлов.

Публикация контента 
К основным этапам создания и публикации контента относятся:
- создание и редактирование контента
- отправка контента на утверждение рецензентом
- утверждение или отклонение контента рецензентом
- публикация контента в live-окружении
Подробнее о каждом этапе можно узнать ниже.
Отправка контента на утверждение 
Отправить созданный и/или отредактированный вами контент на утверждение, можно несколькими способами:
Отправка контента на утверждение через адресную строку 
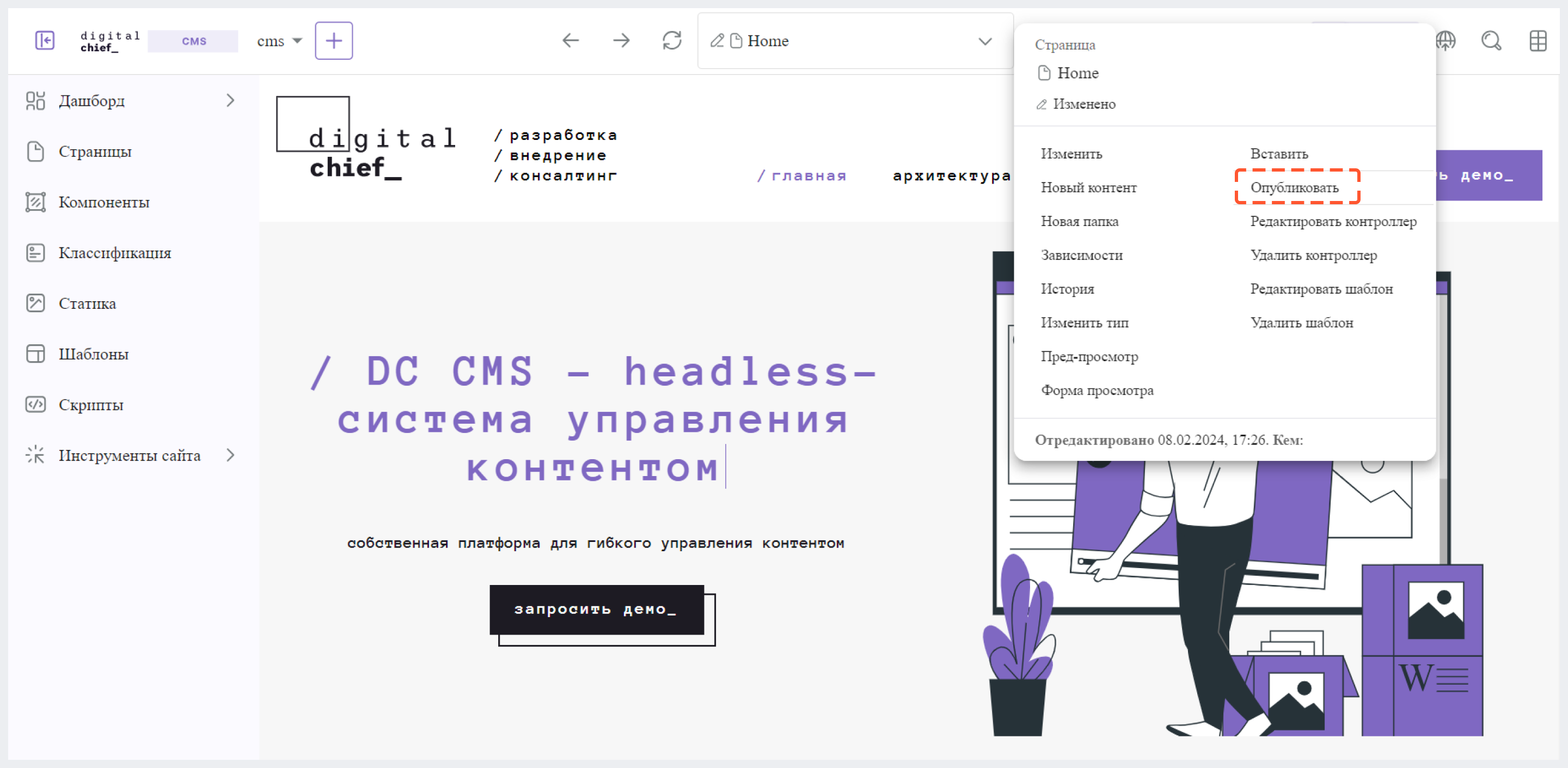
В режиме предпросмотра статьи кликните на 3 точки, расположенные рядом с адресной строкой на панели инструментов вверху экрана, и выберите Опубликовать.

Отправка контента на утверждение через боковую панель 
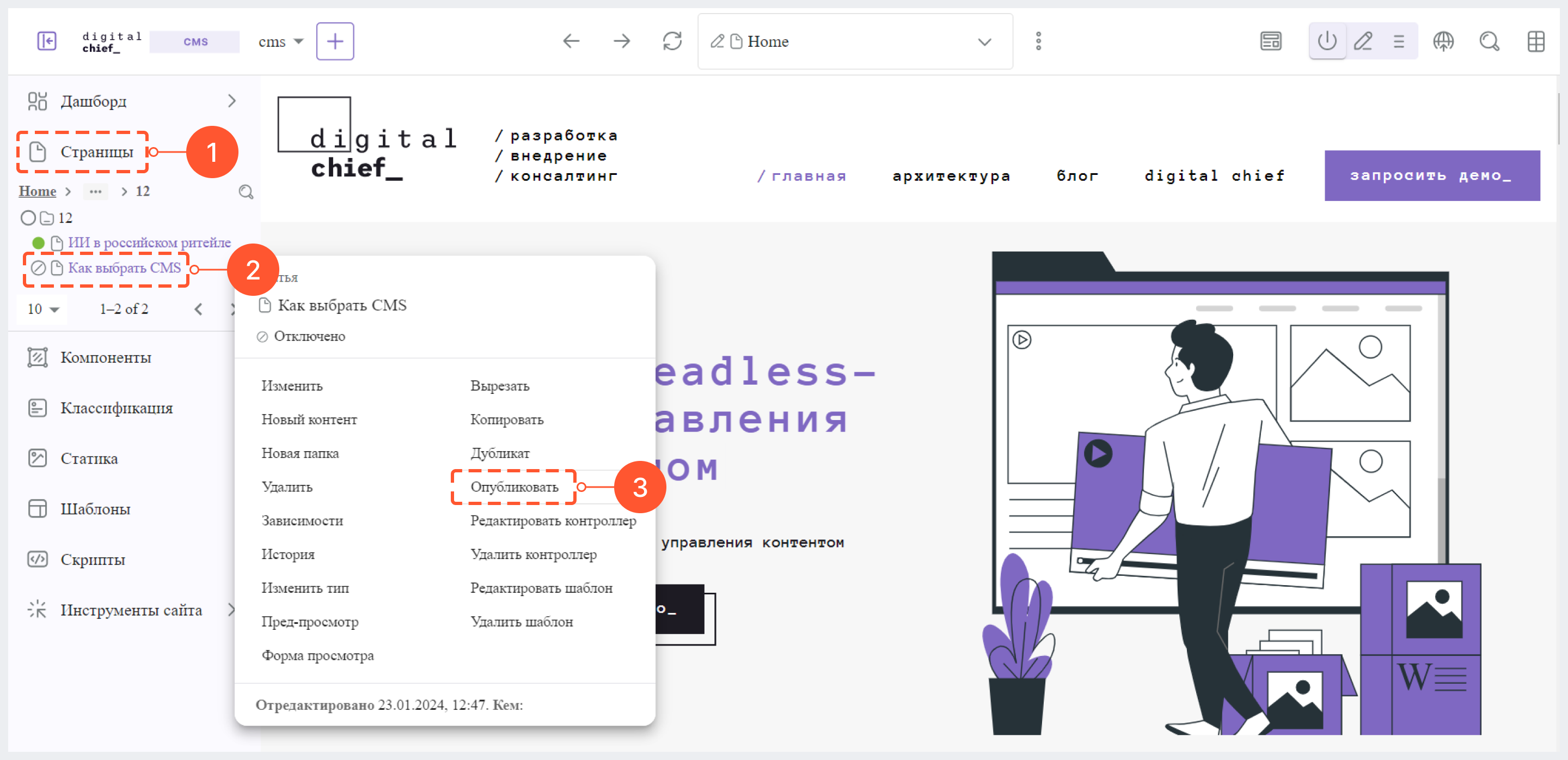
В боковой панели слева в разделе Страницы найдите нужный контент с помощью дерева навигации, затем нажмите на 3 точки рядом с названием объекта и выберите Опубликовать.

Отправка контента на утверждение через дашборд 
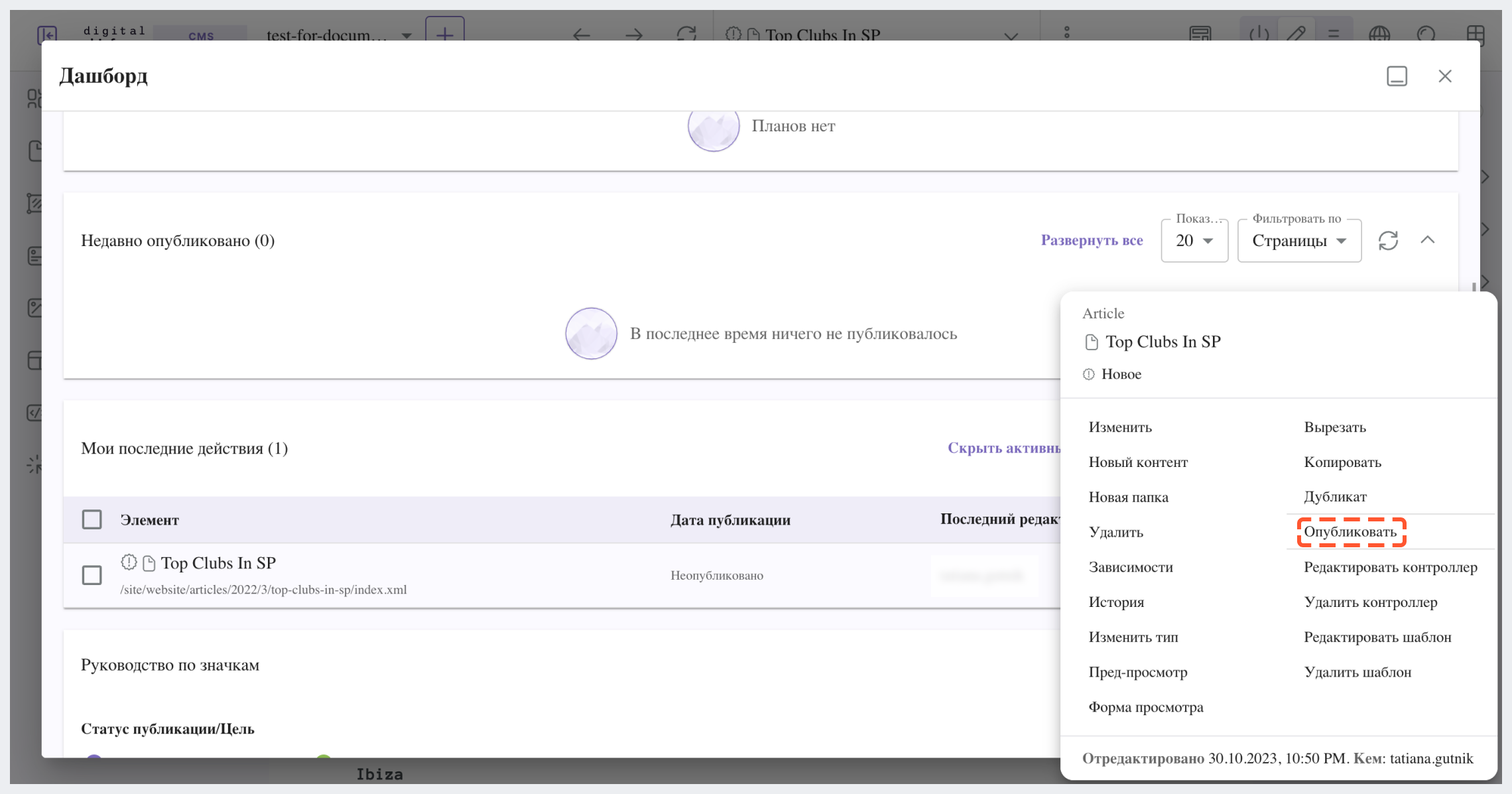
В боковой панели слева перейдите в раздел Дашборд > виджет Мои последний действия, кликните на 3 точки рядом с нужным объектом и выберите Опубликовать.

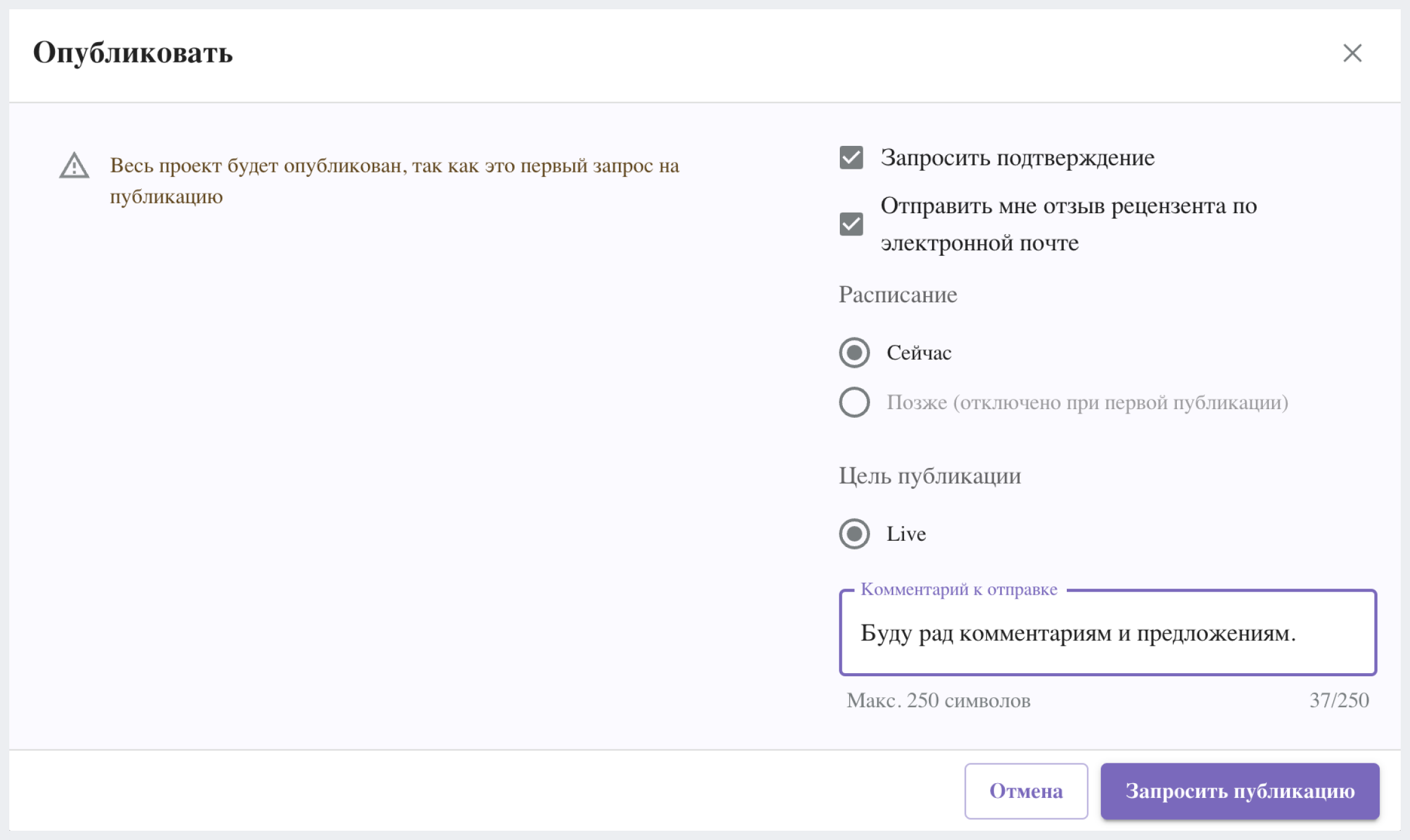
После этого отобразится окно, где вы можете:
- запросить подтверждение от рецензента и попросить отправить вам отзыв на вашу публикацию по электронной почте
- выбрать время публикации контента: сразу же или в указанный вами день и время
- оставить комментарий к отправке публикации на рассмотрение

Утверждение и публикация контента 
После отправки контента на рассмотрение рецензенту проекта приходит электронное письмо с просьбой утвердить или отклонить публикацию.
Утвердить контент можно несколькими способами:
Утверждение и публикация контента через дашборд 
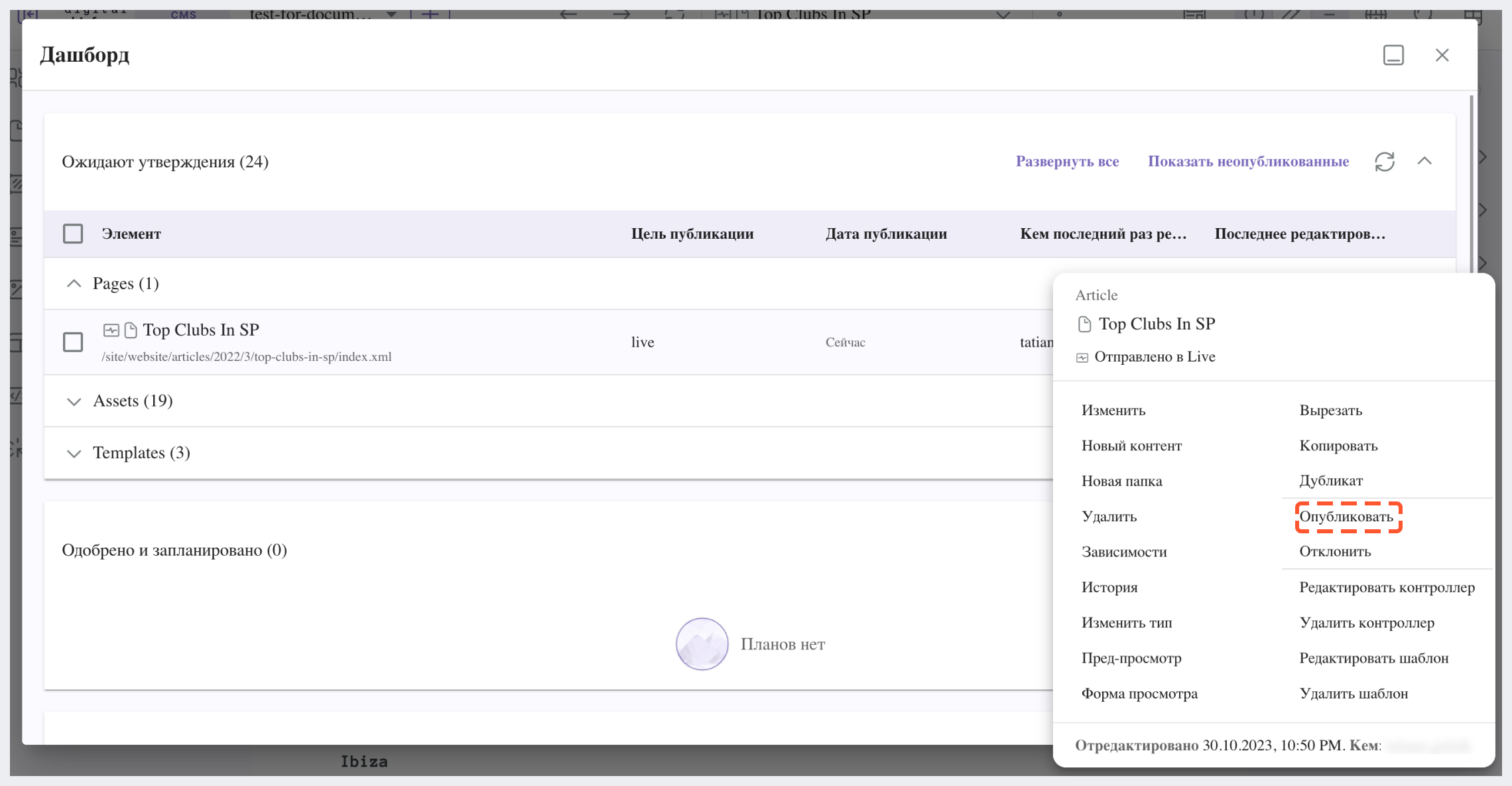
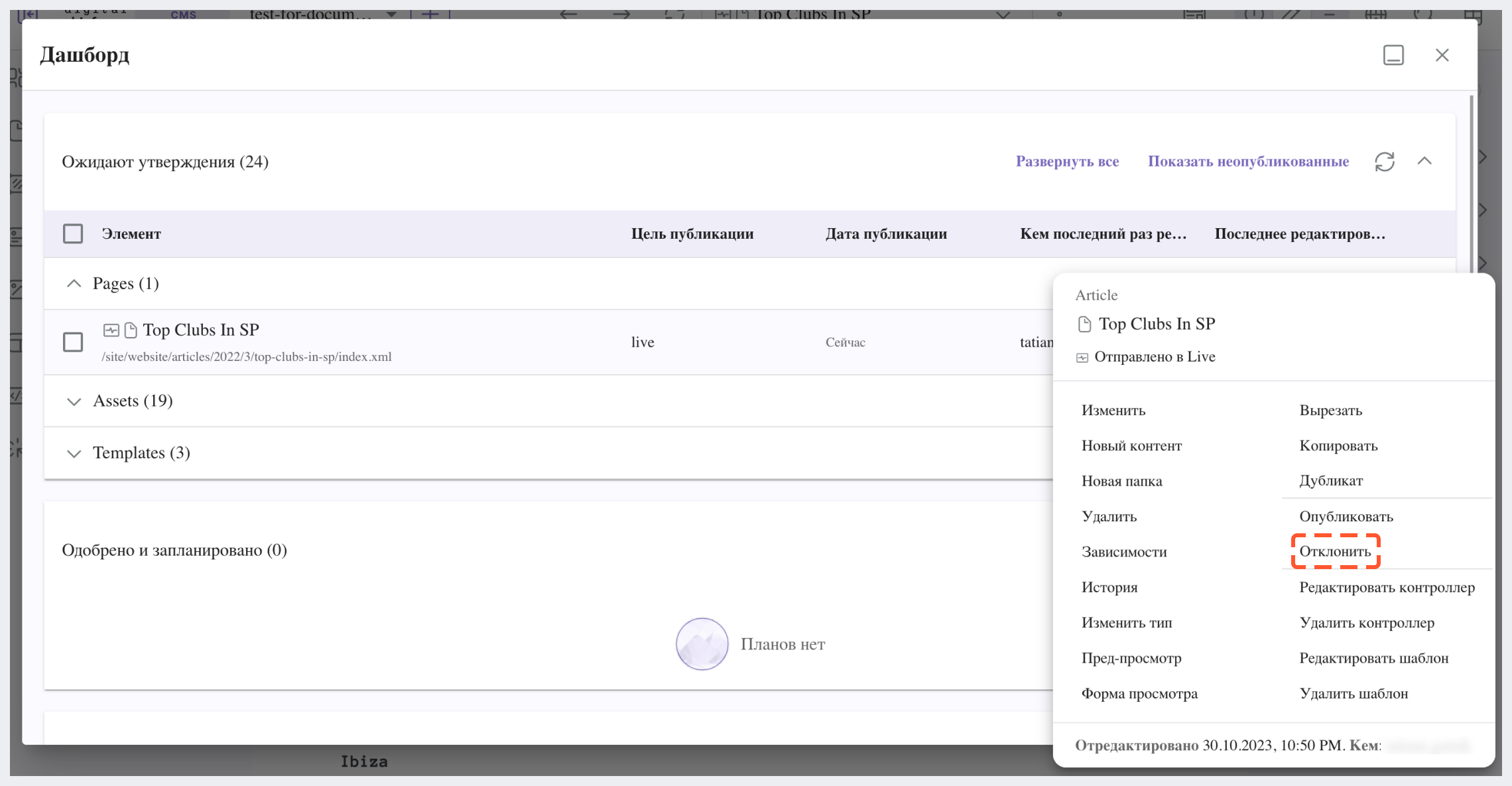
В боковой панели слева перейдите в раздел Дашборд > виджет Ожидают утверждения, нажмите на 3 точки напротив нужного файла и выберите Опубликовать.

Утверждение и публикация контента через боковую панель 
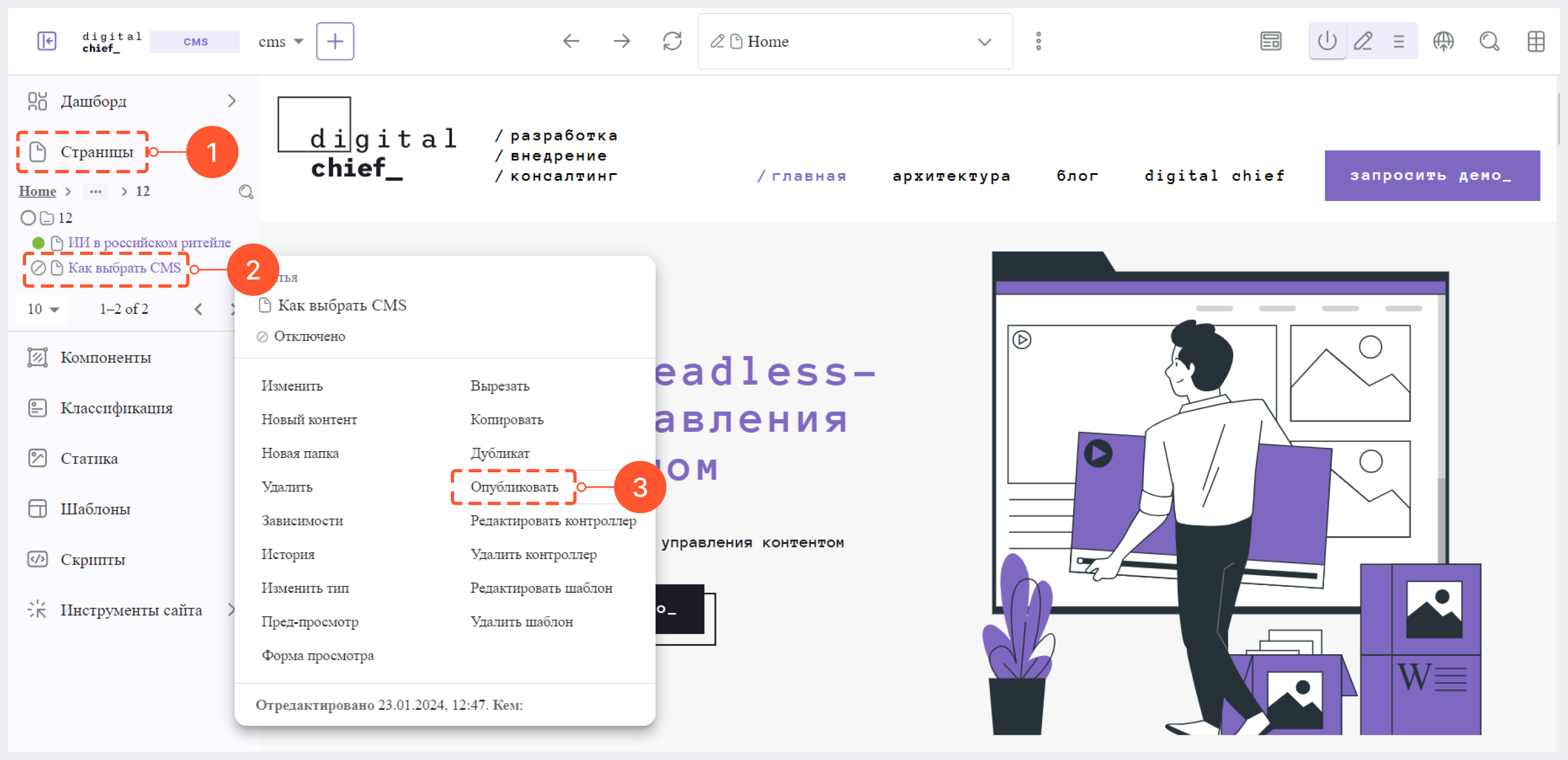
В боковой панели слева в разделе Страницы найдите нужный контент с помощью дерева навигации, затем нажмите на 3 точки рядом с названием объекта и выберите Опубликовать.

Утверждение и публикация контента через адресную строку 
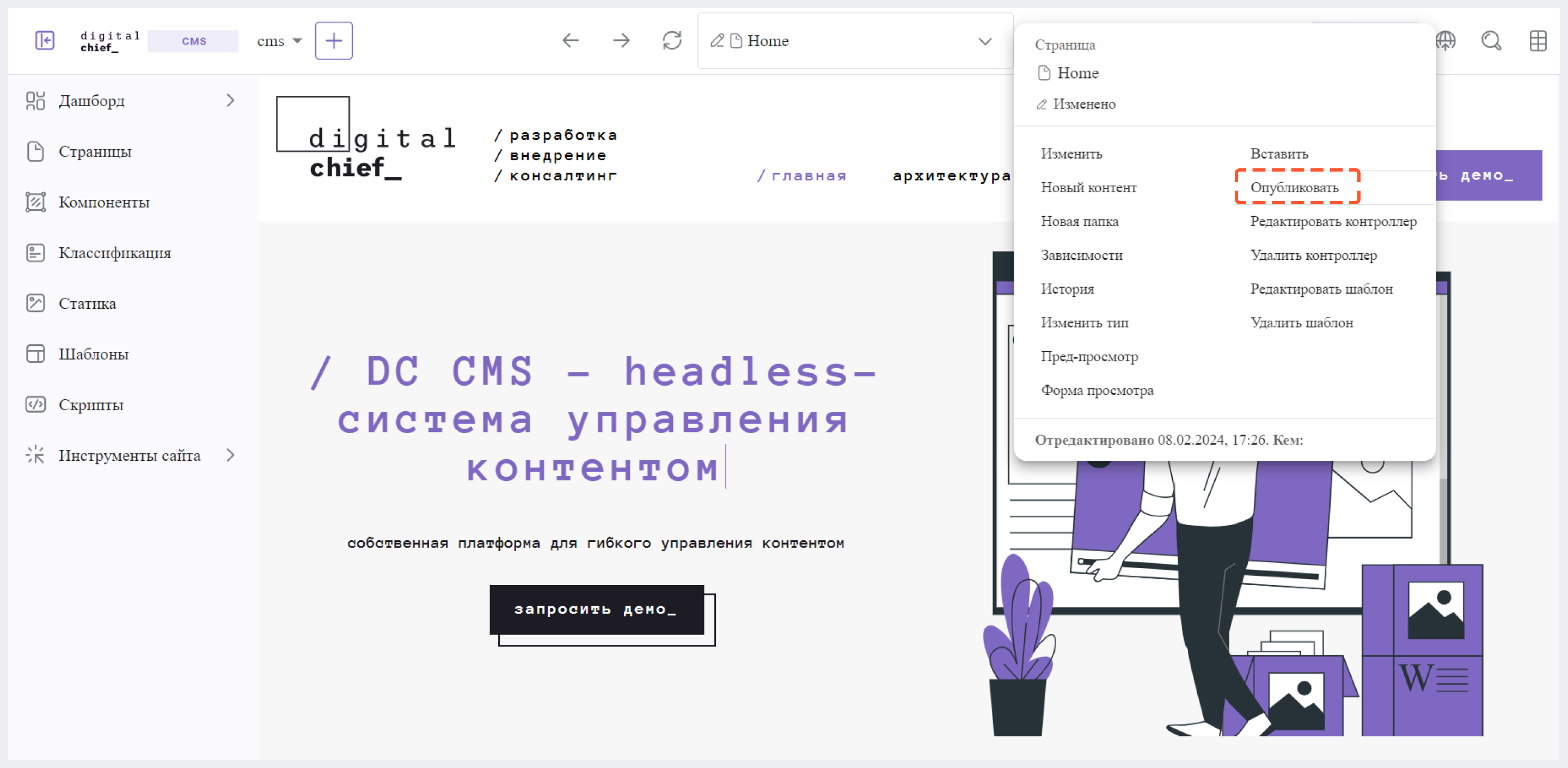
В режиме предпросмотра страницы кликните на 3 точки, расположенные рядом с адресной строкой на панели инструментов вверху экрана, и выберите Опубликовать.

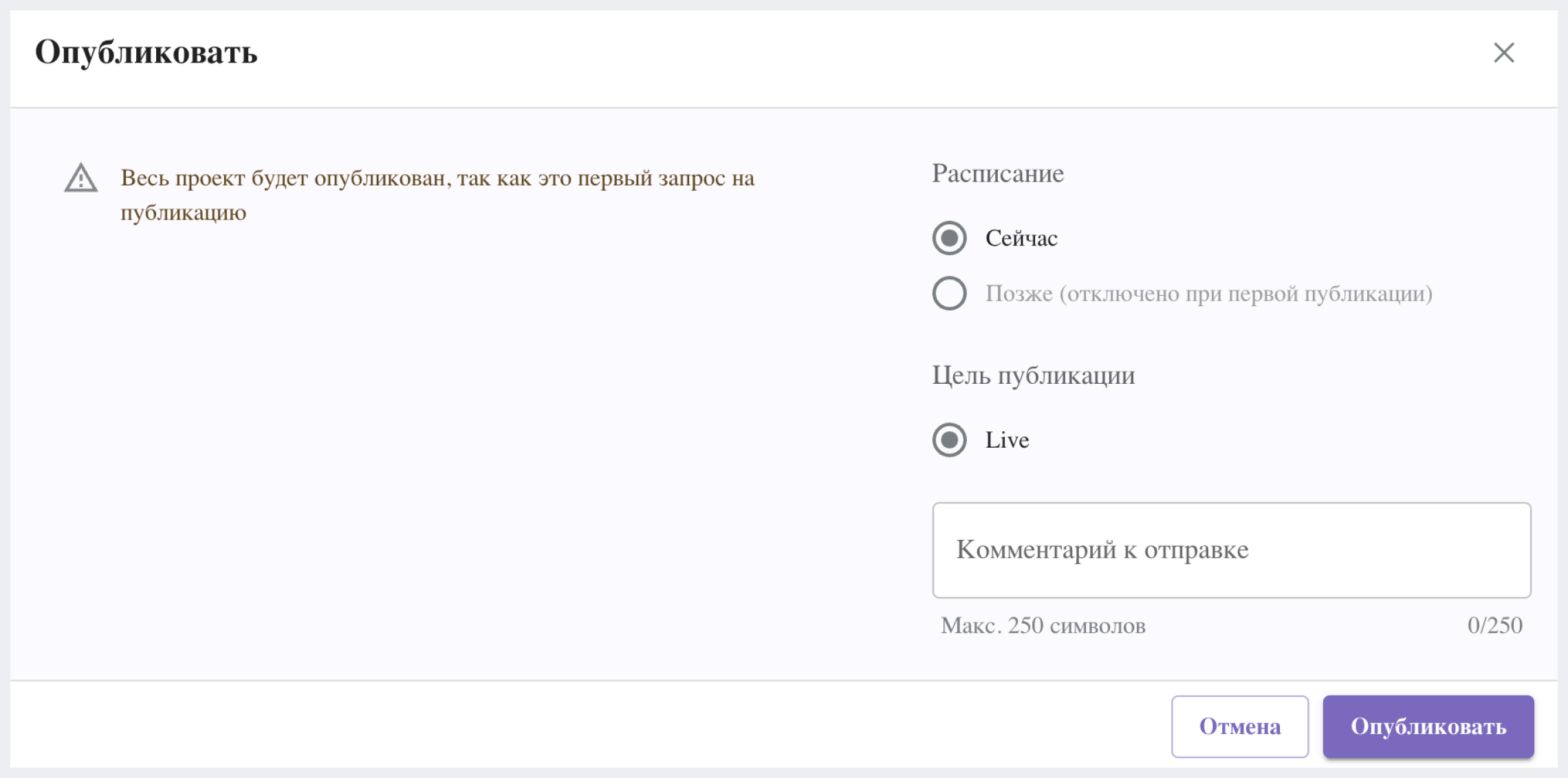
После этого отобразится окно, где вы можете:
- настроить время публикации контента: сразу же или в указанный вами день и время
- оставить комментарий к отправке публикации

Отклонение публикации 
Отклонить публикацию контента можно несколькими способами:
Отклонение публикации через дашборд 
В боковой панели слева перейдите в раздел Дашборд > виджет Ожидают утверждения, нажмите на 3 точки напротив нужного файла и выберите Отклонить.

Отклонение публикации через боковую панель 
В боковой панели слева в разделе Страницы найдите нужный контент с помощью дерева навигации, затем нажмите на 3 точки рядом с названием объекта и выберите Отклонить.
Отклонение публикации через адресную строку 
В режиме предпросмотра статьи кликните на 3 точки, расположенные рядом с адресной строкой на панели инструментов вверху экрана, и выберите Отклонить.
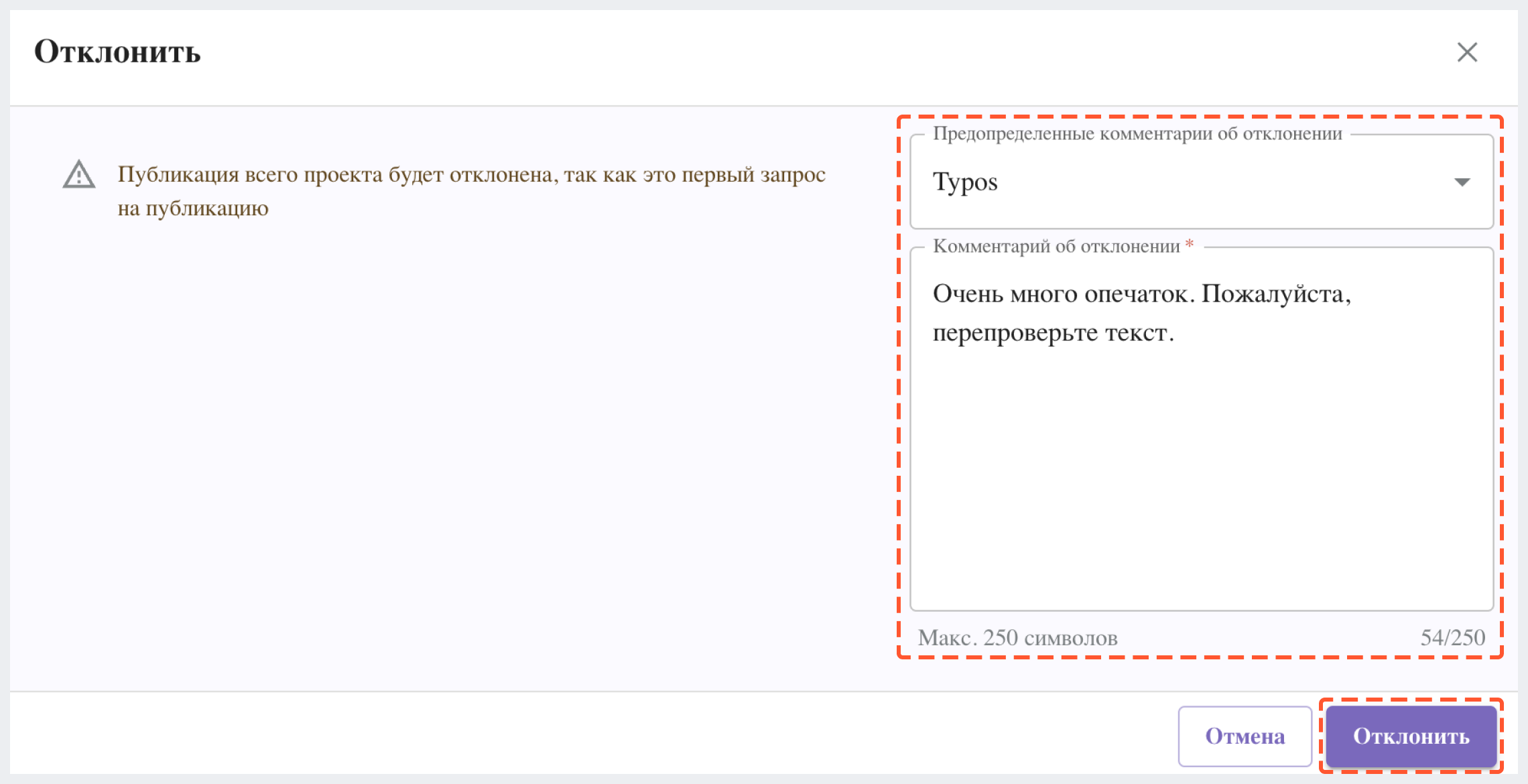
По нажатию на кнопку Отклонить отобразится окно, где вам нужно указать причину отклонения публикации, которую вы можете выбрать из списка либо самостоятельно ввести в текстовое поле.

После отклонения публикации автору контента придет электронное письмо с уведомлением.
Таргетинг контента 
При помощи таргетинга авторы контента могут:
- сделать отображение конкретного контента допустимым только для одной или нескольких групп пользователей
- посмотреть, как тот или иной контент будет отображаться пользователям, которые принадлежат к разным сегментам
Настройка таргетинга страницы 
1. В боковой панели слева перейдите в раздел Страницы, затем с помощью дерева навигации найдите нужный контент, нажмите на 3 точки рядом с названием страницы и выберите Изменить.

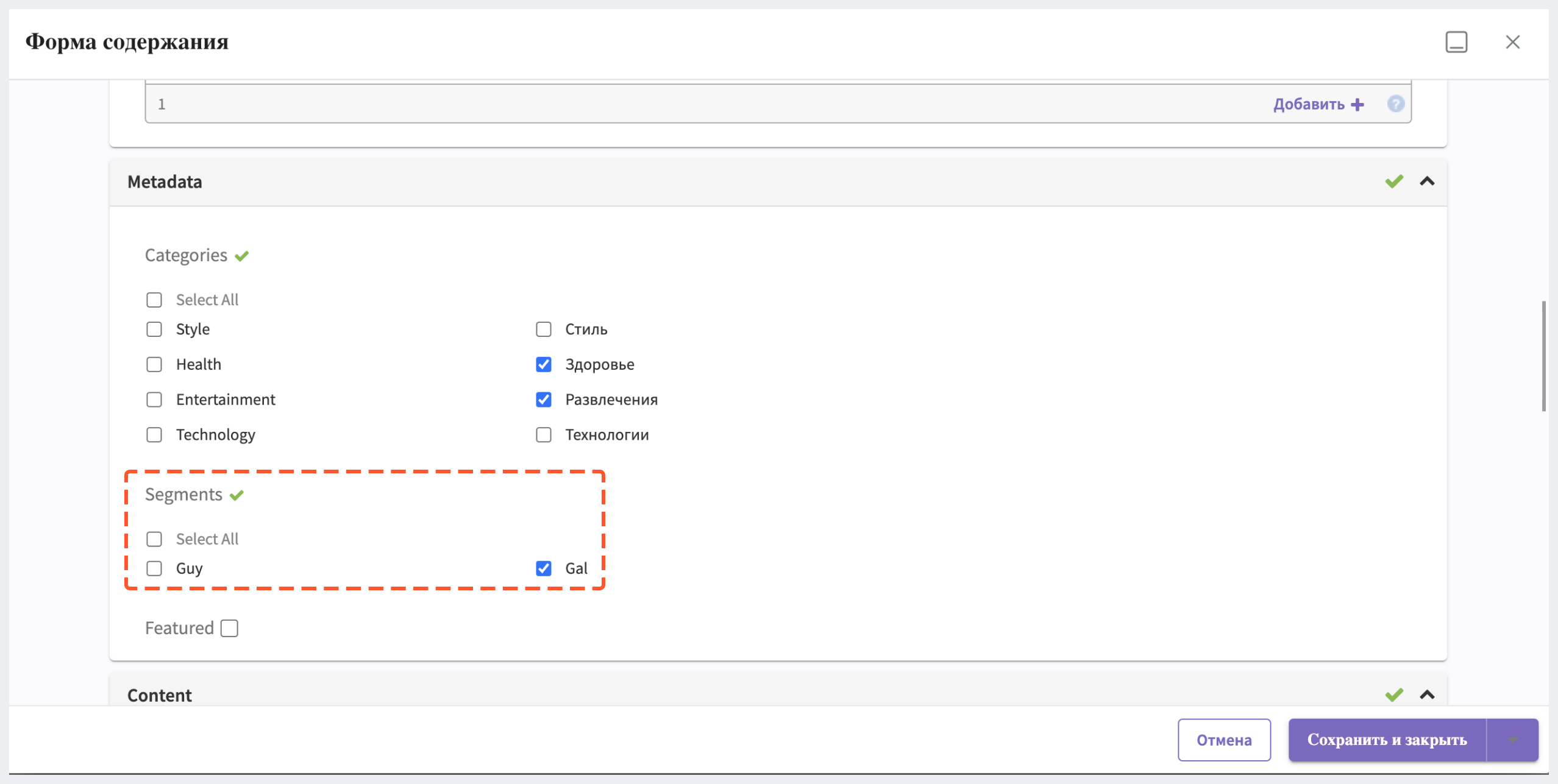
2. В открывшейся форме в разделе Metadata в категории Сегменты отметьте те группы пользователей, на которых нацелен контент.

3. Сохраните изменения, кликнув на Сохранить и закрыть внизу формы.
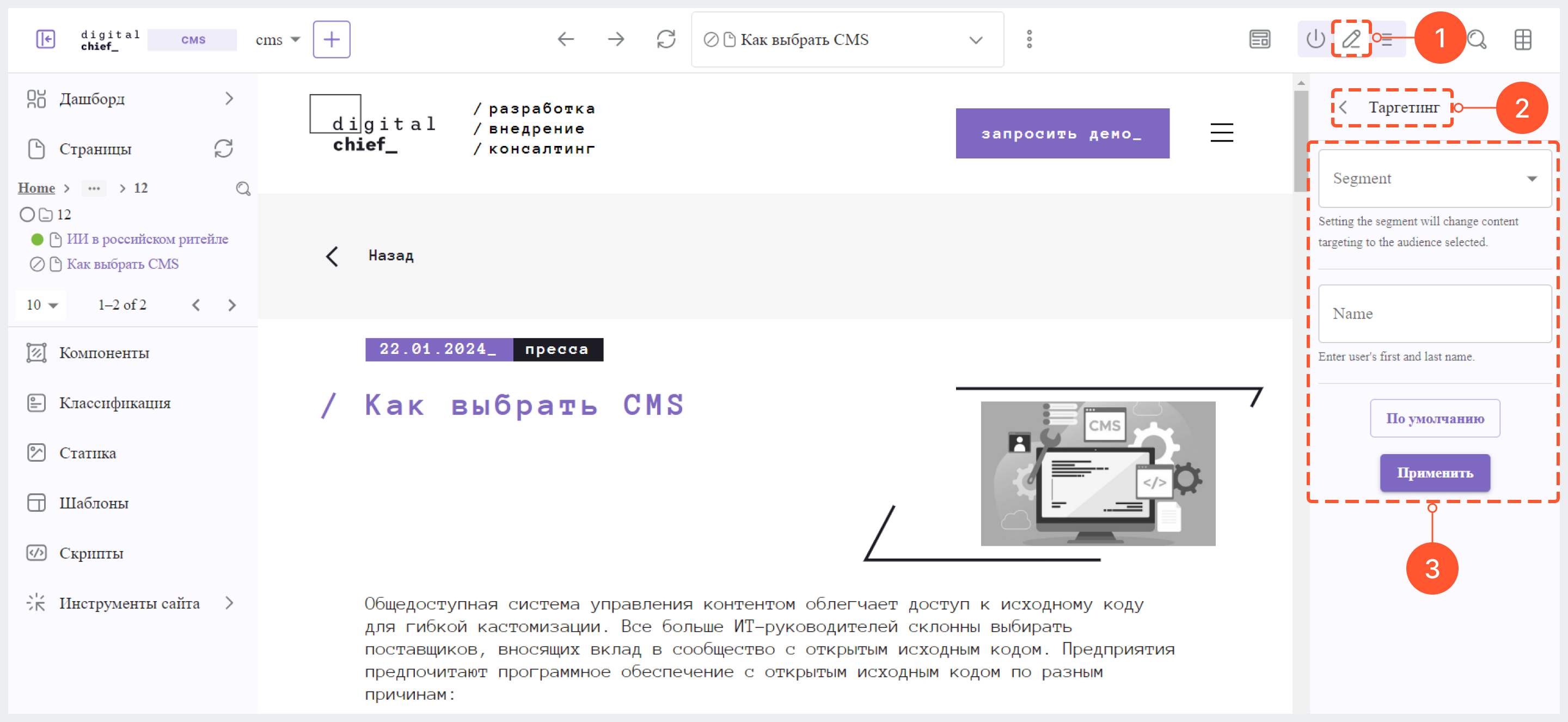
Просмотр таргетированного контента 
Чтобы посмотреть, как страница будет отображаться разным сегментам пользователей, откройте нужную страницу в режиме предпросмотра, перейдите в режим редактирования, кликнув на иконку карандаша в правом верхнем углу экрана, затем в боковой панели справа перейдите в Таргетинг и задайте параметры:
- в поле Сегмент укажите группу пользователей
- в поле Имя укажите конкретного пользователя