Плагин панели инструментов CMS Studio
Создание плагина
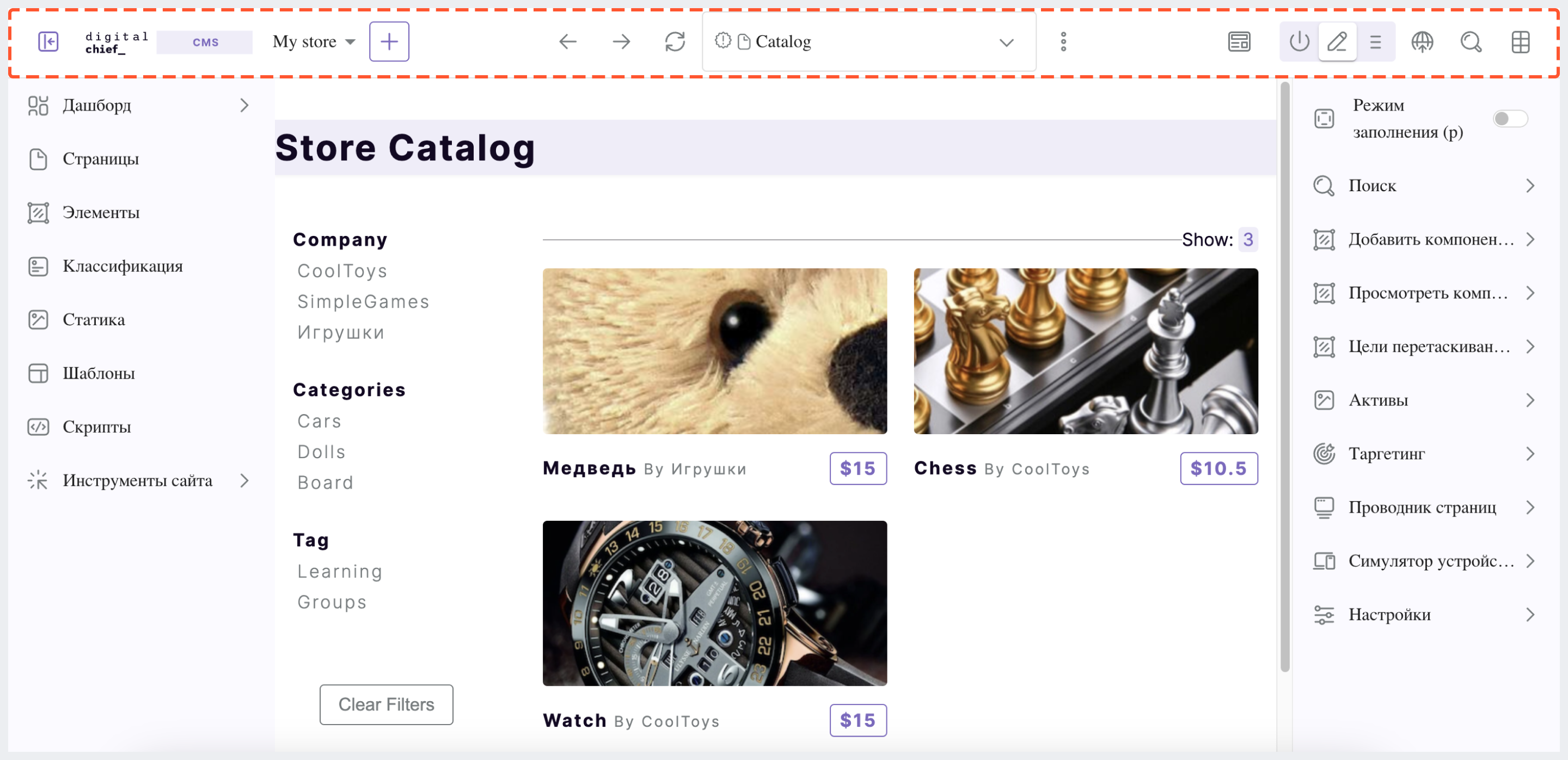
В CMS Studio панель инструментов расположена в верхней части экрана. Она автоматически настраивается в зависимости от контекста страницы, выбранного контента или активного инструмента.

Панель инструментов в CMS Studio
Для примера рассмотрим, как создать плагин панели инструментов в CMS Studio с использованием проекта "My Editorial", созданного на основе шаблона “Web Blog”.
1. Сначала создайте структуру папок, где будет располагаться файл JavaScript для нашего плагина панели инструментов, соблюдая рекомендации, описанные здесь. В нашем случае CATEGORY - toolbar, NAME - test-toolbar.
Затем создайте файл описания для вашего плагина с именем cms-plugin.yaml и убедитесь, что идентификатор плагина (plugin.id) установлен как ru.dc.cms.plugin.exampletoolbar, а затем создайте следующую структуру папок:
<plugin-folder>/
cms-plugin.yaml
authoring/
static-assets/
plugins/
ru/
dc/
cms/
plugin/
exampletoolbar/
toolbar/
test-toolbar/
Мы разместим JS-файл, реализующий плагин панели инструментов, в папке test-toolbar. Для нашего примера <plugin-folder> расположен по пути /users/myuser/myplugins/toolbar-plugin.
2. Создайте файл index.js. В папке test-toolbar создайте два новых пустых файла с именами index.css и script.js, затем переместите файл index.js в эту папку.
3. Чтобы настроить наш плагин для автоматической интеграции в соответствующий конфигурационный файл в CMS Studio (в случае с панелью инструментов это файл конфигурации пользовательского интерфейса) при установке, добавьте следующую информацию в ваш файл описания cms-plugin.yaml:
installation:
- type: preview-app
parentXpath: //widget[@id='cms.components.PreviewToolbar']
elementXpath: //plugin[@id='ru.dc.cms.sampleToolbarPlugin.components.reactComponent']
element:
name: configuration
children:
- name: rightSection
children:
- name: widgets
children:
- name: widget
attributes:
- name: id
value: ru.dc.cms.sampleToolbarPlugin.components.reactComponent
children:
- name: plugin
attributes:
- name: id
value: ru.dc.cms.plugin.exampletoolbar
- name: type
value: toolbar
- name: name
value: test-toolbar
- name: file
value: index.js
Не забудьте использовать то же значение, что и в plugin.id (находится в верхней части файла описания) для раздела установки plugin.id, который в нашем примере называется ru.dc.cms.plugin.
4. После того как вы разместили файлы вашего плагина и настроили автоматическое связывание (auto-wiring), вы можете приступить к установке плагина для тестирования или отладки. Это можно сделать с помощью cms-cli команды copy-plugin. Для того чтобы убедиться, что команды cms-cli работают правильно, необходимо установить соединение с DC CMS с помощью команды add-environment. После установки соединения вы сможете установить плагин в проект с именем my-editorial, запустив следующее:
./cms-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/toolbar-plugin
5. Чтобы посмотреть на наш плагин в действии, обновите страницу браузера.
Вот раздел автоматического связывания в конфигурации после установки плагина
<siteUi>
...
<widget id="cms.components.PreviewToolbar">
<configuration>
<leftSection>
<widgets>
<widget id="cms.components.SiteSwitcherSelect"/>
<widget id="cms.components.QuickCreate"/>
</widgets>
</leftSection>
<middleSection>
<widgets>
<widget id="cms.components.PreviewAddressBar"/>
</widgets>
</middleSection>
<rightSection>
<widgets>
<widget id="cms.components.EditModesSwitcher"/>
<widget id="cms.components.PublishingStatusButton">
<configuration>
<variant>icon</variant>
</configuration>
</widget>
<widget id="cms.components.WidgetDialogIconButton">
<configuration>
<title id="words.search" defaultMessage="Search"/>
<icon id="@mui/icons-material/SearchRounded"/>
<widget id="cms.components.EmbeddedSearchIframe"/>
</configuration>
</widget>
<widget id="ru.dc.cms.sampleToolbarPlugin.components.reactComponent">
<plugin id="ru.dc.cms.plugin"
type="toolbar"
name="test-toolbar"
file="index.js"/>
</widget>
</widgets>
</rightSection>
</configuration>
</widget>
…



