Плагин Experience Builder в CMS Studio
Создание плагина
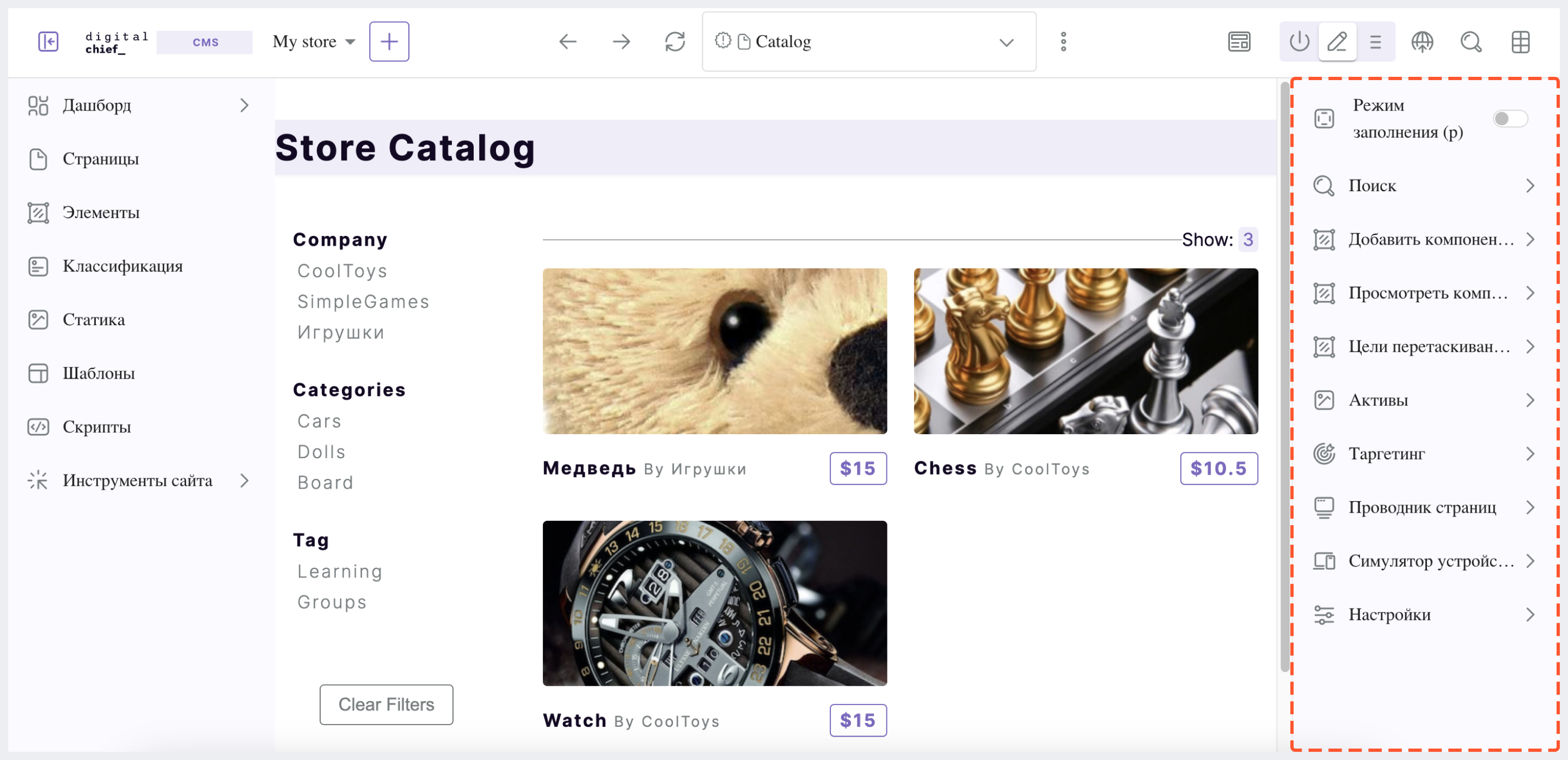
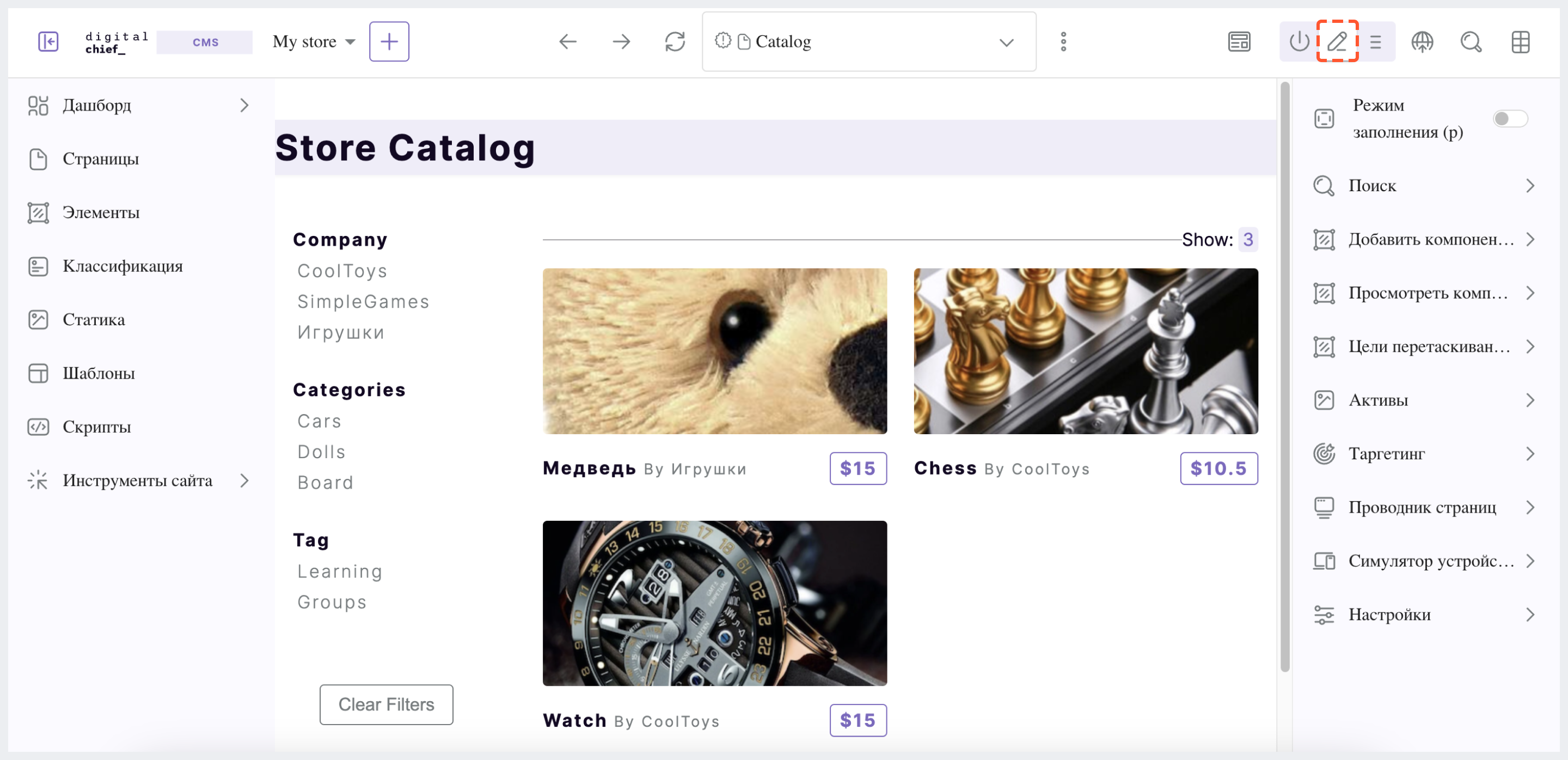
Панель Experience Builder (XB) в CMS Studio располагается справа и становится доступной при переходе в режим редактирования (иконка карандаша) или режим перемещения (иконка двух вертикальных многоточий) в верхней части CMS Studio. В этой статье мы рассмотрим, как создать плагин для панели Experience Builder в CMS Studio, используя проект с именем"My Editorial", основанный на шаблоне “Web Blog”.

Панель Experience Builder в CMS Studio
1. Для начала создадим структуру папок, где будет располагаться JavaScript-файл нашего плагина. Мы будем придерживаться структуры, описанной здесь. В нашем случае, CATEGORY будет experiencebuilder, а NAME - test-experiencebuilder.
В локальной папке создайте файл описания с именем cms-plugin.yaml, установив в ru.dc.cms.plugin.experiencebuilder значение plugin.id, а затем создайте следующую структуру папок:
<plugin-folder>/
cms-plugin.yaml
authoring/
static-assets/
plugins/
ru/
dc/
cms/
plugin/
experiencebuilder/
experiencebuilder/
test-experiencebuilder/
Мы разместим JS-файл, реализующий плагин панели инструментов, в папке test-experiencebuilder. Для нашего примера <plugin-folder> расположен по пути /users/myuser/myplugins/experiencebuilder-plugin.
2. Создайте файл index.js. В папке test-experiencebuilder создайте два новых пустых файла с именами index.css и script.js, затем переместите файл index.js в эту папку.
3. Чтобы настроить наш плагин для автоматической интеграции в соответствующий конфигурационный файл в CMS Studio (в случае с Experience Builder это файл конфигурации пользовательского интерфейса) при установке, добавьте следующую информацию в ваш файл описания cms-plugin.yaml:
installation:
- type: preview-app
parentXpath: //widget[@id='cms.components.ICEToolsPanel']
testXpath: //plugin[@id='ru.dc.cms.plugin.experience.builder']
element:
name: configuration
children:
- name: widgets
children:
- name: widget
attributes:
- name: id
value: ru.dc.cms.sampleComponentLibraryPlugin.components.reactComponent
children:
- name: plugin
attributes:
- name: id
value: ru.dc.cms.plugin
- name: type
value: experiencebuilder
- name: name
value: test-experiencebuilder
- name: file
value: index.js
Не забудьте использовать то же значение, что и в plugin.id (находится в верхней части файла описания) для раздела установки plugin.id, который в нашем примере называется ru.dc.cms.plugin.
4. После того как вы разместили файлы вашего плагина и настроили автоматическое связывание (auto-wiring), вы можете приступить к установке плагина для тестирования или отладки. Это можно сделать с помощью cms-cli команды copy-plugin. Для того чтобы убедиться, что команды cms-cli работают правильно, необходимо установить соединение с DC CMS с помощью команды add-environment. После установки соединения вы сможете установить плагин в проект с именем my-editorial, запустив следующее:
./cms-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/experiencebuilder-plugin
5. Чтобы помотреть на наш плагин в действии, нажмите на значок карандаша в правом верхнем углу, чтобы открыть панель Experience Builder.

Вот раздел автоматического связывания в конфигурации после установки плагина:
<siteUi>
...
<widget id="cms.components.ICEToolsPanel">
<configuration>
<widgets>
<widget id="cms.components.ToolsPanelPageButton">
<configuration>
<target id="icePanel"/>
<title id="previewSearchPanel.title" defaultMessage="Search"/>
<icon id="@mui/icons-material/SearchRounded"/>
<widgets>
<widget id="cms.components.PreviewSearchPanel"/>
</widgets>
</configuration>
</widget>
...
<widget id="ru.dc.cms.sampleExperienceBuilderPlugin.components.reactComponent">
<plugin id="ru.dc.cms.plugin"
type="experiencebuilder"
name="test-experiencebuilder"
file="index.js"/>
</widget>
</widgets>
</configuration>
</widget>
...



