Конфигурация обработки активов
Общая информация
Обработка активов позволяет вам преобраховывать статические активы (в настоящее время только изображения) с помощью ряда pipeline-процессоров, которые выполняются при загрузке активов в CMS Studio.
Чтобы внести изменения в конфигурационный файл обработки активов:
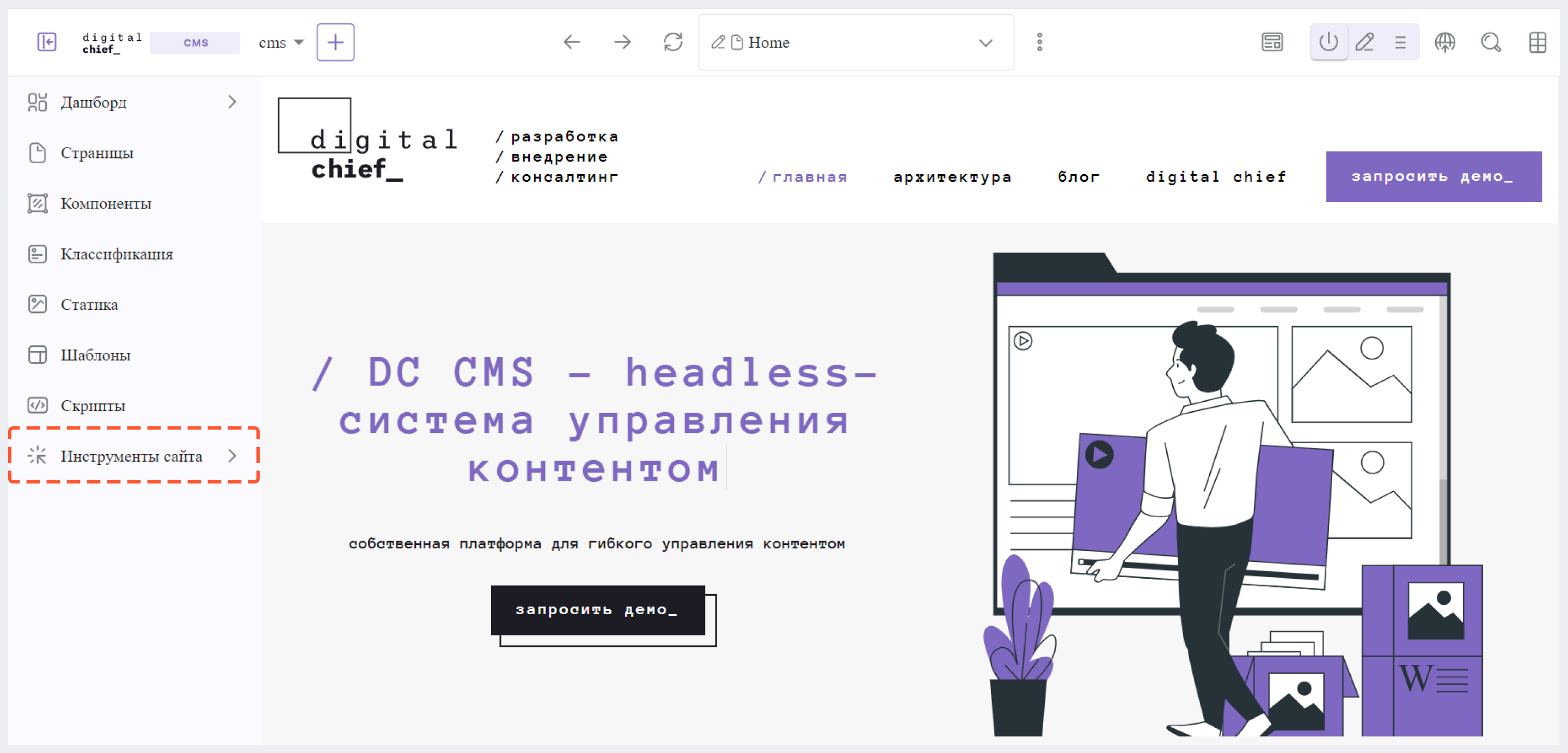
1. На боковой панели нажмите на Инструменты сайта.

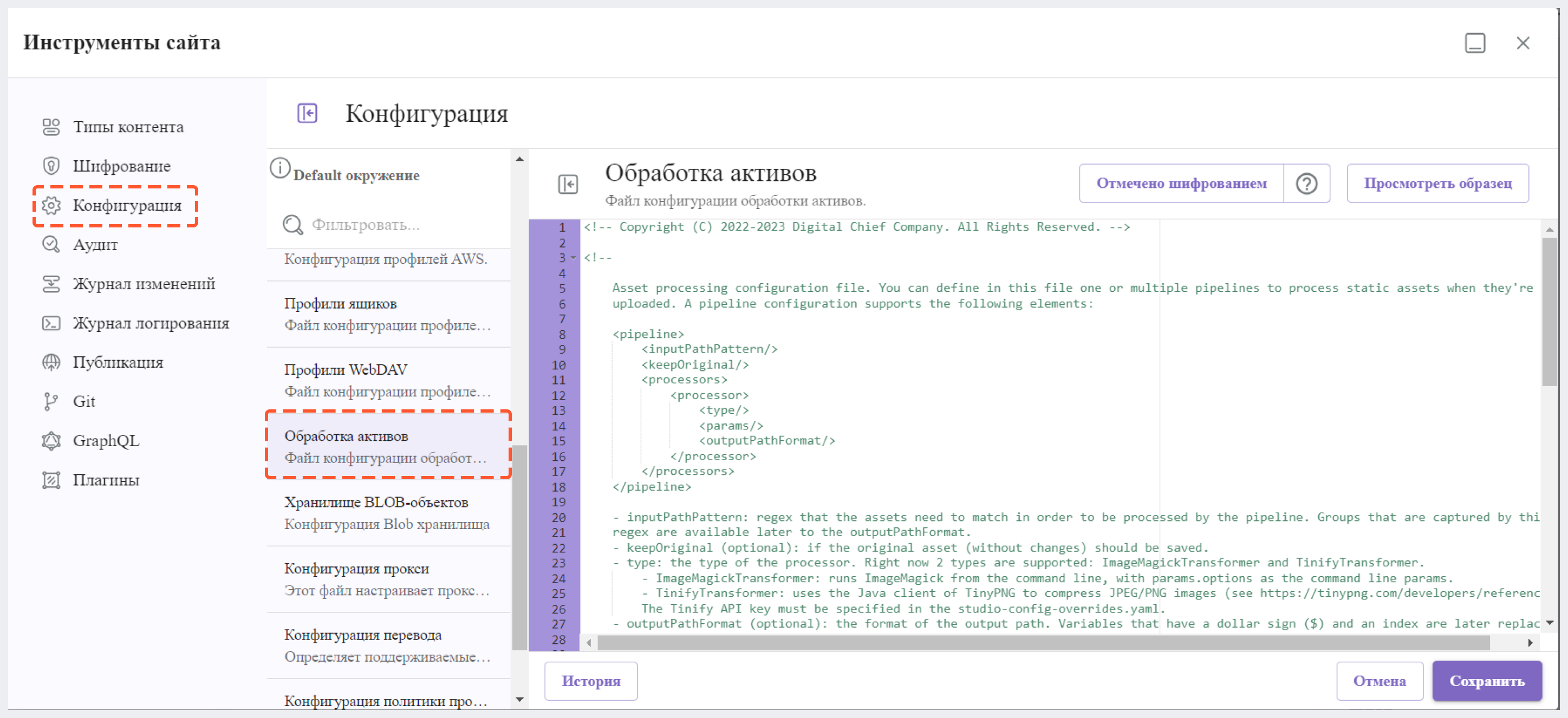
2. Перейдите в Конфигурация > Обработка активов.

Образец файла конфигурации
Ниже расположен пример конфигурационного файла обработки активов:
<!--
Asset processing configuration file. You can define in this file one or multiple pipelines to process static assets when they're
uploaded. A pipeline configuration supports the following elements:
<pipeline>
<inputPathPattern/>
<keepOriginal/>
<processors>
<processor>
<type/>
<params/>
<outputPathFormat/>
</processor>
</processors>
</pipeline>
- inputPathPattern: regex that the assets need to match in order to be processed by the pipeline. Groups that are captured by this
regex are available later to the outputPathFormat.
- keepOriginal (optional): if the original asset (without changes) should be saved.
- type: the type of the processor. Right now 2 types are supported: ImageMagickTransformer and TinifyTransformer.
- ImageMagickTransformer: runs ImageMagick from the command line, with params.options as the command line params.
- TinifyTransformer: uses the Java client of TinyPNG to compress JPEG/PNG images (see https://tinypng.com/developers/reference).
The Tinify API key must be specified in the studio-config-overrides.yaml.
- outputPathFormat (optional): the format of the output path. Variables that have a dollar sign ($) and an index are later replaced
by groups that resulted during input path matching, to form the final output path. If not specified, then the same input path is used
as the output path.
-->
<assetProcessing>
<pipelines>
<!-- Web transformer pipeline -->
<pipeline>
<inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
<keepOriginal>false</keepOriginal>
<processors>
<processor>
<type>ImageMagickTransformer</type>
<params>
<options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip</options>
</params>
<outputPathFormat>/static-assets/images/compressed/web/$1-compressed.jpg</outputPathFormat>
</processor>
</processors>
</pipeline>
<!-- Mobile transformer pipeline -->
<pipeline>
<inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
<keepOriginal>false</keepOriginal>
<processors>
<processor>
<type>ImageMagickTransformer</type>
<params>
<options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip -resize 226x164</options>
</params>
<outputPathFormat>/static-assets/images/compressed/mobile/$1-compressed.png</outputPathFormat>
</processor>
<processor>
<type>TinifyTransformer</type>
</processor>
</processors>
</pipeline>
</pipelines>
</assetProcessing>
Обработка активов
Большинство проектов содержат изображения, которые просматриваются на экранах разного размера (настольные компьютеры /ноутбуки, мобильные телефоны, планшеты и т.д.), или видео с разной скоростью передачи данных, разрешением и размером. DC CMS поддерживает обработку изображений и видео, подробнее об этом рассказывается ниже.
Преобразование изображений
Чтобы обеспечить одинаковый пользовательский опыт на разных размерах экрана на вашем проекте, изображения должны пройти конвертацию в различные размеры и форматы. DC CMS упрощает этот процесс с помощью автоматической обработки изображений. Эта функциональность позволяет загрузить одно изображение, которое затем автоматически конвертируется в необходимые размеры или форматы, установленные требованиями вашего проекта для различных размеров экрана. Эта автоматизированная обработка изображений является частью обработки активов и может быть настроена в CMS Studio с помощью файла конфигурации обработки активов.
Обработка активов позволяет вам определять преобразования для статических активов (в настоящее время ограниченных изображениями) с использованием последовательности процессорных конвейеров обработки, выполняемых во время загрузки активов в CMS Studio. Процессор в этом контексте представляет собой приложение, способное преобразовывать активы в нужные форматы, такие как сжатие и оптимизация изображений в форматах JPEG и PNG. Каждый конвейер процессора в конфигурации позволяет вам трансформировать актив в нужный формат или размер. Конфигурация поддерживает указание одного или нескольких процессоров по мере необходимости, а также одного или нескольких конвейеров в зависимости от требований вашего проекта. Например, если вам нужны изображения, подходящие как для мобильных устройств, так и для десктопных браузеров, вы можете создать два конвейера в конфигурации.
Настройка обработки изображений
Для настройки конвейеров в боковой панели CMS Studio нажмите на Инструменты сайта, а затем перейдите в Конфигурация > Обработка активов. Каждый конвейер следует следующей структуре:
<pipeline>
<inputPathPattern/>
<keepOriginal/>
<processors>
<processor>
<type/>
<params/>
<outputPathFormat/>
</processor>
</processors>
</pipeline>
где:
inputPathPattern: регулярное выражение, определяющее активы, которые должны пройти обработку конвейером. Захваченные группы в этом регулярном выражении будут доступны для использования в outputPathFormat.keepOriginal(необязательно): определяет, должен ли оригинальный актив (без изменений) быть сохраненtype: обозначает тип процессора, с текущей поддержкой двух типов: ImageMagickTransformer и TinifyTransformerImageMagickTransformer: выполняет ImageMagick из командной строки, используя параметры options в качестве параметров командной строки
У вас должен быть установлен ImageMagick на компьютере с командой convert в пути. Для получения дополнительной информации о параметрах ImageMagick, пожалуйста, смотрите https://imagemagick.org/script/command-line-options.php.
-
TinifyTransformer: использует Java-клиент TinyPNG для сжатия изображений JPEG/PNG
Ключ API Tinify должен быть указан в файле
studio-config-overrides.yaml(находится в вашей кастомизированной версии платформы, в разделеshared/classes/cms/studio/extension). Добавьте строку ниже и не забудьте заменить<your Tinify API key>на фактическое значение вашего ключа API Tinify:studio.configuration.asset.processing.tinify.apiKey:<ваш ключ API Tinify>.Для получения дополнительной информации о Tinify, пожалуйста, смотрите https://tinypng.com/developers/reference/java.
outputPathFormat(необязательно): определяет формат выходного пути. Переменные с символом доллара ($) и индексом заменяются позже группами, полученными из соответствия входного пути, формируя конечный выходной путь. Если не указано, используется тот же входной путь в качестве выходного пути/.
Пожалуйста, обратите внимание на следующее:
- в настоящее время поддерживаются 2 типа графических процессоров: ImageMagickTransformer и TinifyTransformer.
- у вас может быть настроен один или несколько конвейеров, но для конвейера должен быть настроен хотя бы один процессор.
Пример преобразования изображений
Пример ниже представляет собой два отдельных pipeline-а обработки активов. В первом pipeline любое изображение, размещенное в папке /static-assets/images/upload/, подвергается конвертации в сжатый формат, подходящий для отображения в веб-браузерах на десктопе. Тем временем второй pipeline обрабатывает то же изображение специально для представления на мобильных устройствах.
<assetProcessing>
<pipelines>
<!-- Web transformer pipeline -->
<pipeline>
<inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
<keepOriginal>false</keepOriginal>
<processors>
<processor>
<type>ImageMagickTransformer</type>
<params>
<options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip</options>
</params>
<outputPathFormat>/static-assets/images/compressed/web/$1-compressed.jpg</outputPathFormat>
</processor>
</processors>
</pipeline>
<!-- Mobile transformer pipeline -->
<pipeline>
<inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
<keepOriginal>false</keepOriginal>
<processors>
<processor>
<type>ImageMagickTransformer</type>
<params>
<options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip -resize 226x164</options>
</params>
<outputPathFormat>/static-assets/images/compressed/mobile/$1-compressed.png</outputPathFormat>
</processor>
<processor>
<type>TinifyTransformer</type>
</processor>
</processors>
</pipeline>
</pipelines>
</assetProcessing>
В данном сценарии размещение изображения с именем logo.jpg в папке /static-assets/images/upload/ вызывает генерацию двух файлов CMS Studio: веб-версии, сохраненной по пути /static-assets/images/compressed/web/logo-compressed.jpg, и мобильной версии, сохраненной по пути /static-assets/images/compressed/mobile/logo-compressed.png. Оригинальный файл впоследствии удаляется.
Перекодирование видео 
CMS Studio облегчает загрузку и перекодирование видео через AWS MediaConvert, используя источник данных внутри типа контента. В руководстве ниже описывается, как:
- настроить CMS Studio для использования AWS MediaConvert и S3 для загрузки и перекодирования видео
- загружать видео в AWS с использованием элемента управления выбора перекодированного видео и источников данных AWS в CMS Studio, что затем запускает перекодирование
- генерировать общедоступные ссылки, которые пользователи могут использовать для отображения перекодированных видео
Пререквизиты
Прежде чем продолжить, убедитесь, что выполнены следующие предварительные требования:
- создано отдельное хранилище AWS S3 для загрузки перекодированных видео
- создан шаблон "AWS Elemental MediaConvert Job"
Для целей разработки работают следующие разрешения, но вы, возможно, захотите использовать меньше в prod-среде: роль "IAM MediaConvert" с полным доступом к AmazonS3 и полным доступом к AmazonAPIGatewayInvoke.
Для дополнительной информации о доступных разрешениях для AWS Elemental MediaConvert обратитесь к Документации по разрешениям AWS.
- создан сайт на основе шаблона "Website Editorial"
Шаг 1: Добавление конфигурации S3 и MediaConvert в CMS Studio
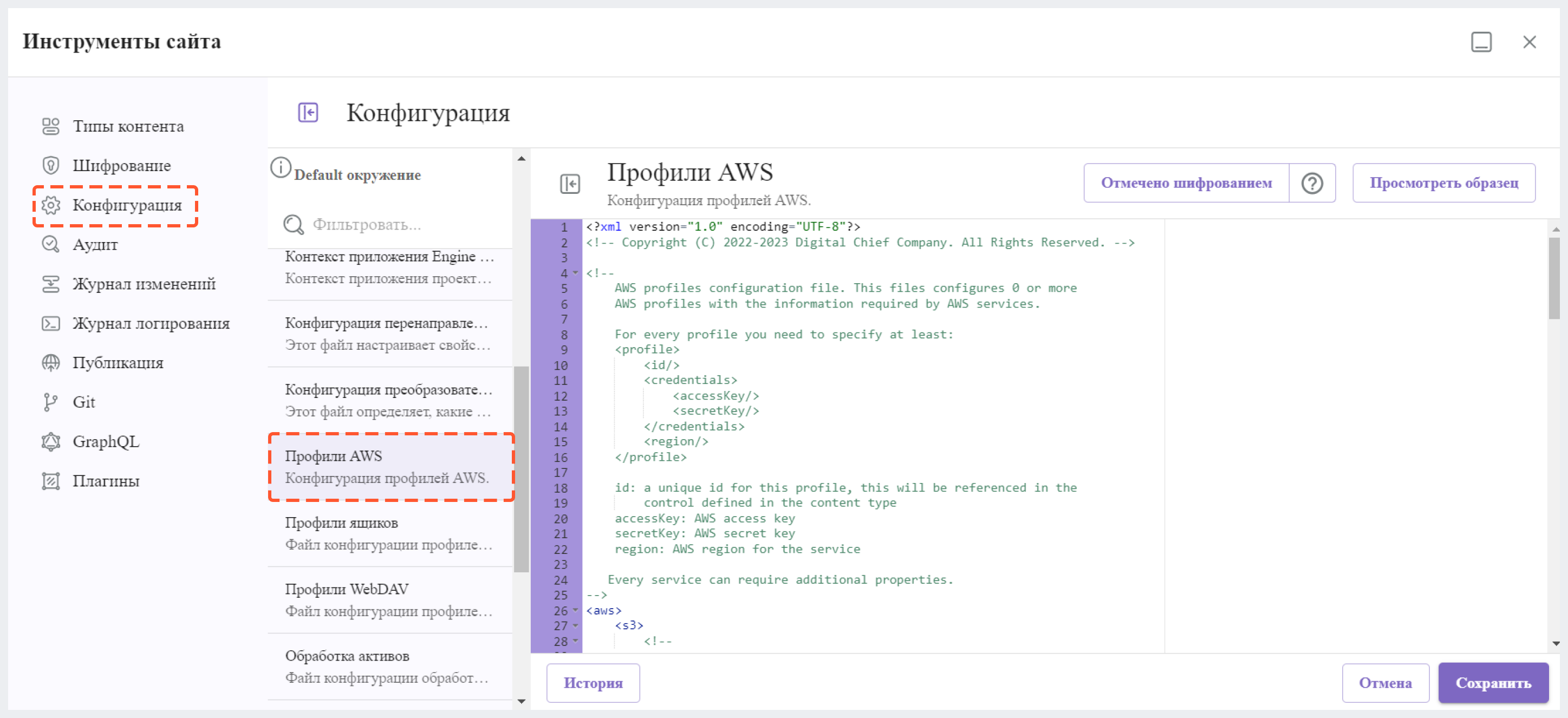
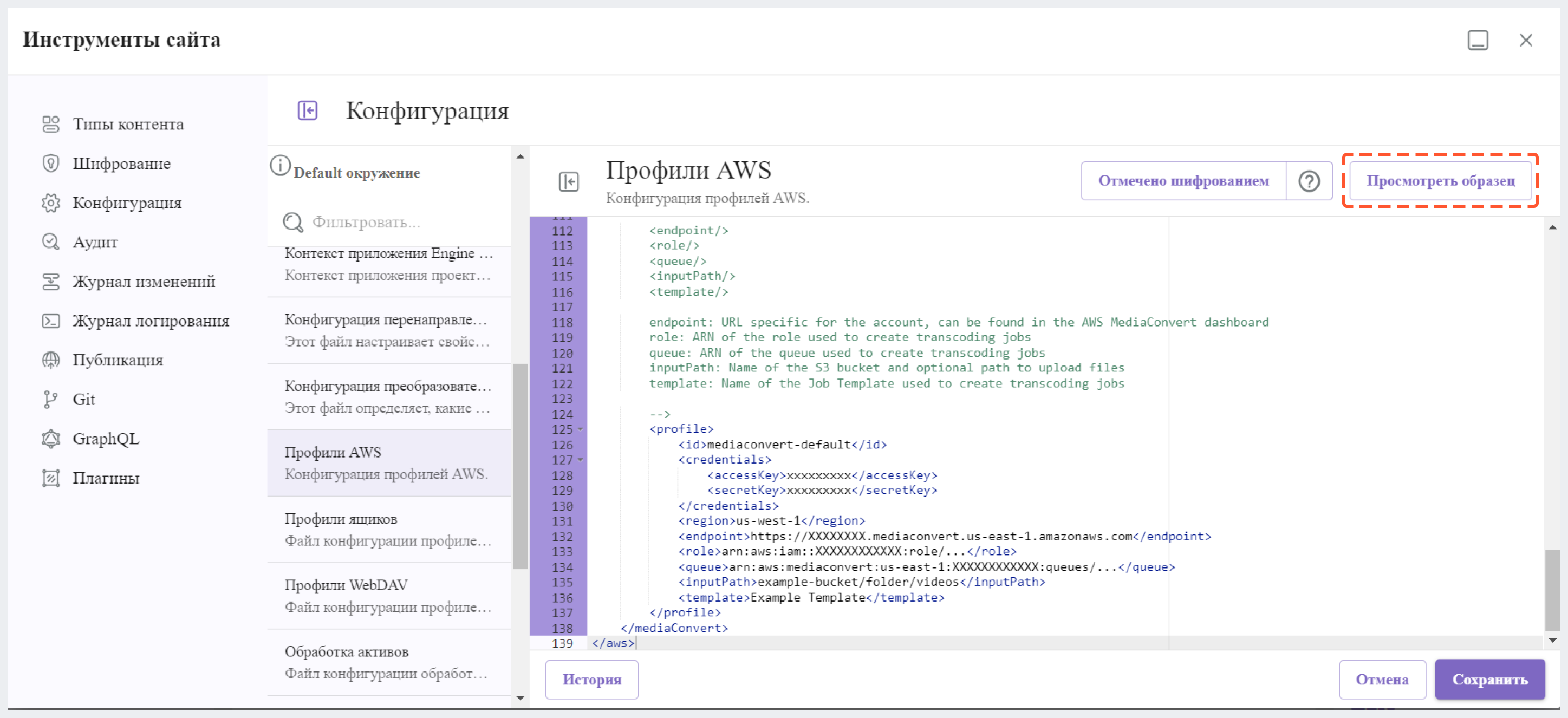
Перейдите в Инструменты сайта > Конфигурация > Профили AWS.


Нажмите на Просмотреть образец, чтобы просмотреть доступные конфигурационные профили.

Конфигурация профиля AWS MediaConvert выглядит следующим образом:
<mediaConvert>
<profile>
<id>mediaconvert-default</id>
<credentials>
<accessKey>xxxxxxxxx</accessKey>
<secretKey>xxxxxxxxx</secretKey>
</credentials>
<region>us-west-1</region>
<endpoint>https://XXXXXXXX.mediaconvert.us-east-1.amazonaws.com</endpoint>
<role>arn:aws:iam::XXXXXXXXXXXX:role/...</role>
<queue>arn:aws:mediaconvert:us-east-1:XXXXXXXXXXXX:queues/...</queue>
<inputPath>example-bucket/folder/videos</inputPath>
<template>Example Template</template>
</profile>
</mediaConvert>
где:
profile.id: идентификатор, на который ссылаются источники данных AWScredentials: учетные данные AWS (ключ доступа и секретный ключ) для доступа к бакету S3region: регион AWS, где находится бакетendpoint: уникальный URL аккаунта, найденный в панели управления AWS MediaConvertrole: ARN роли, используемой для задач транскодирования (найденной в панели управления AWS MediaConvert)queue: ARN очереди, используемой для задач транскодирования (найденной в панели управления AWS MediaConvert)inputPath: имя бакета S3 и опциональный путь для загрузки файловtemplate: имя шаблона задачи для транскодирования (найденное в панели управления AWS MediaConvert)
Кроме того, нужно настроить профиль S3 для хранения транскодированных видео. Обратитесь к разделу "Доступ к активам S3" для руководства по настройке профиля AWS S3.
Для данного прмера профили AWS должны иметь следующий вид (замените X реальными учетными данными и именами; mybucket на фактический бакет, в котором вы храните перекодированные видео, mybucket/folder/videos на фактические настройки папки в AWS, где будут храниться перекодированные видео, Example Template на фактическое имя шаблона AWS MediaConvert):
<?xml version="1.0" encoding="UTF-8"?>
<aws>
<s3>
<profile>
<id>s3-default</id>
<credentials>
<accessKey>XXXXXXXXXX</accessKey>
<secretKey>XXXXXXXXXXXXXXXXXXXX</secretKey>
</credentials>
<region>us-east-1</region>
<bucketName>mybucket</bucketName>
</profile>
</s3>
<mediaConvert>
<profile>
<id>mediaconvert-default</id>
<credentials>
<accessKey>xxxxxxxxx</accessKey>
<secretKey>xxxxxxxxx</secretKey>
</credentials>
<region>us-east-1</region>
<endpoint>https://XXXXXXXX.mediaconvert.us-east-1.amazonaws.com</endpoint>
<role>arn:aws:iam::XXXXXXXXXXXX:role/...</role>
<queue>arn:aws:mediaconvert:us-east-1:XXXXXXXXXXXX:queues/...</queue>
<inputPath>mybucket/folder/videos</inputPath>
<template>Example Template</template>
</profile>
</mediaConvert>
</aws>
Дополнительную информацию по обеспечению безопасности и управлению учетными данными AWS см. в статье "Управление конфиденциальными данными".
Шаг 2: Внедрение в тип контента элемента управления и источника данных для загрузки видео в AWS для перекодирования
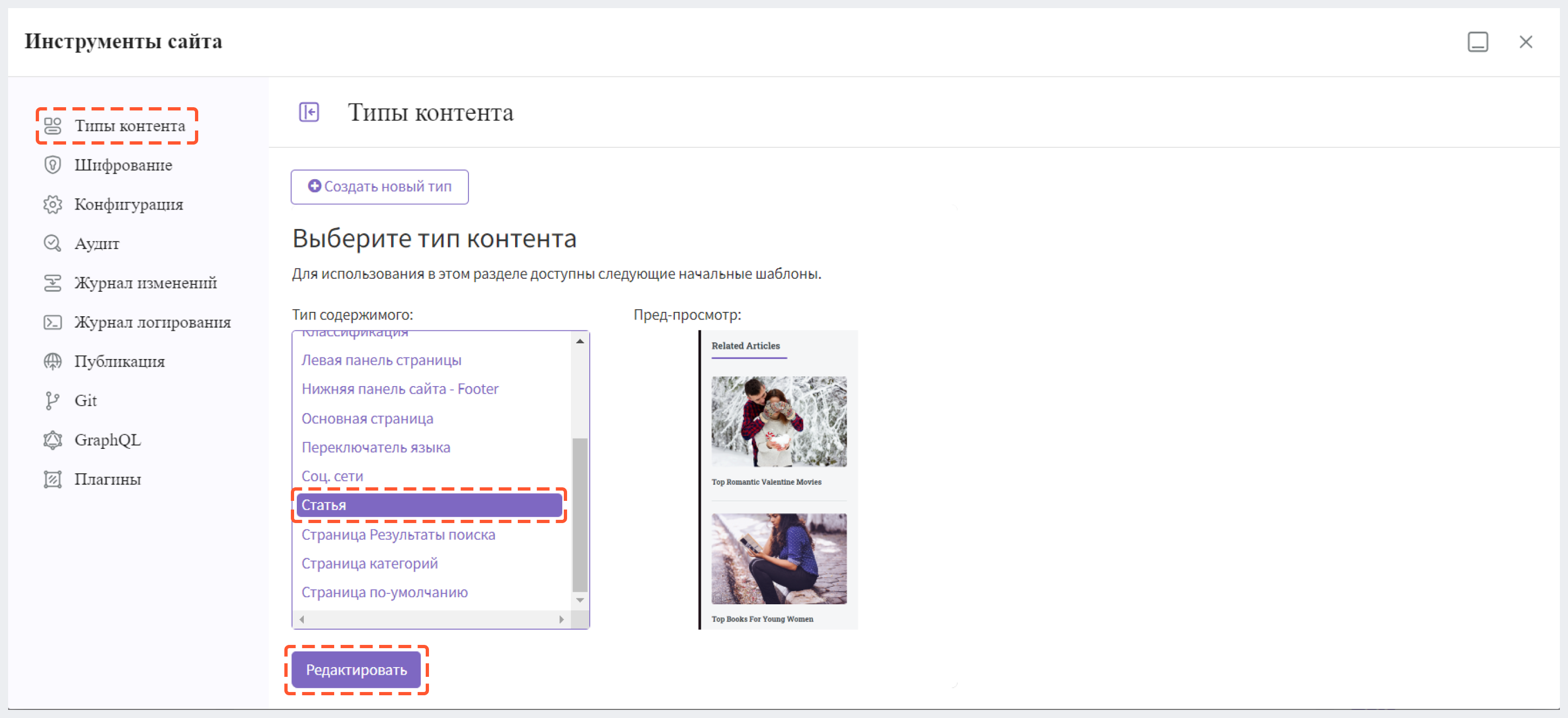
В этом примере мы будем интегрировать источник данных "Перекодирование видео из репозитория S3" и элемент управления "Перекодированное видео" в тип контента "Страница - Статья".
Перейдите в Инструменты сайта > Типы контента > Статья > Редактировать.


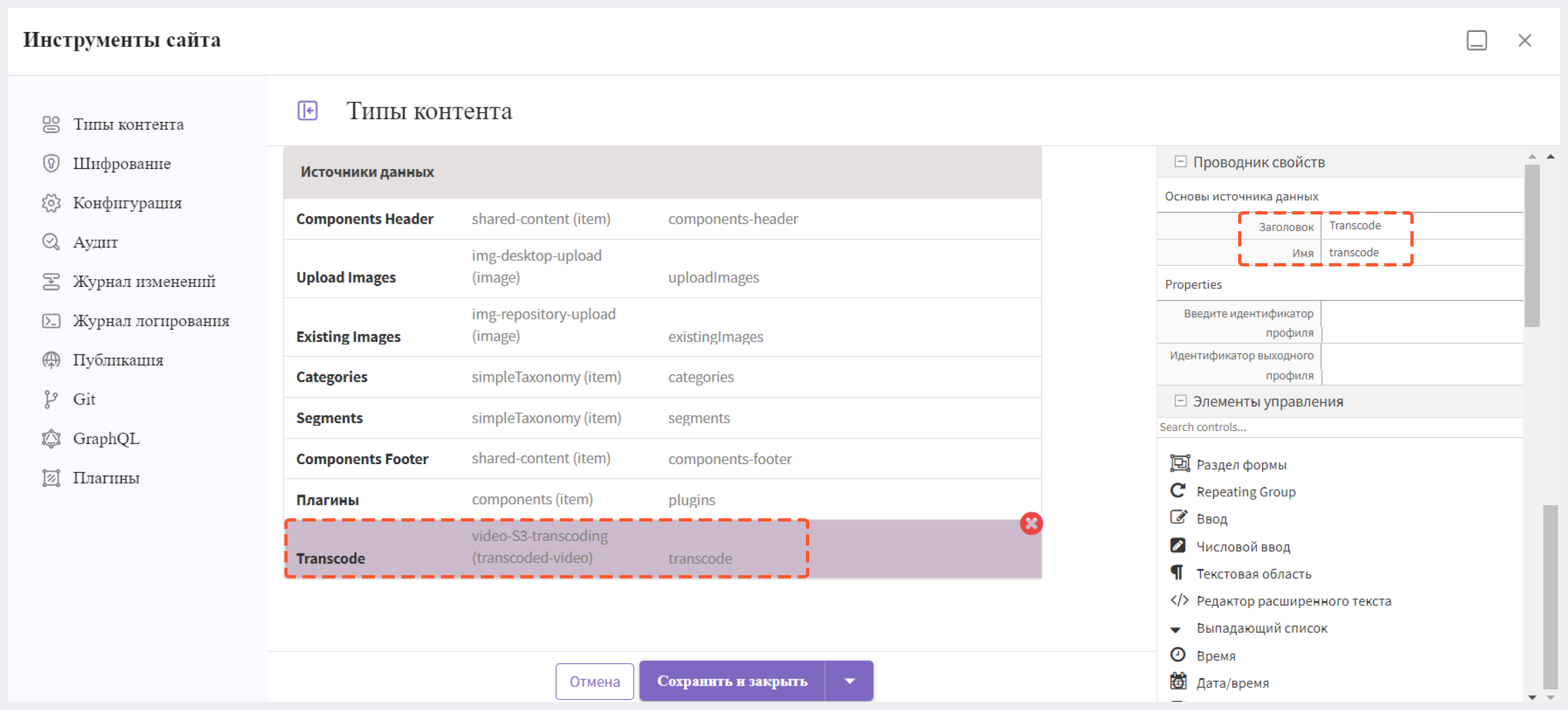
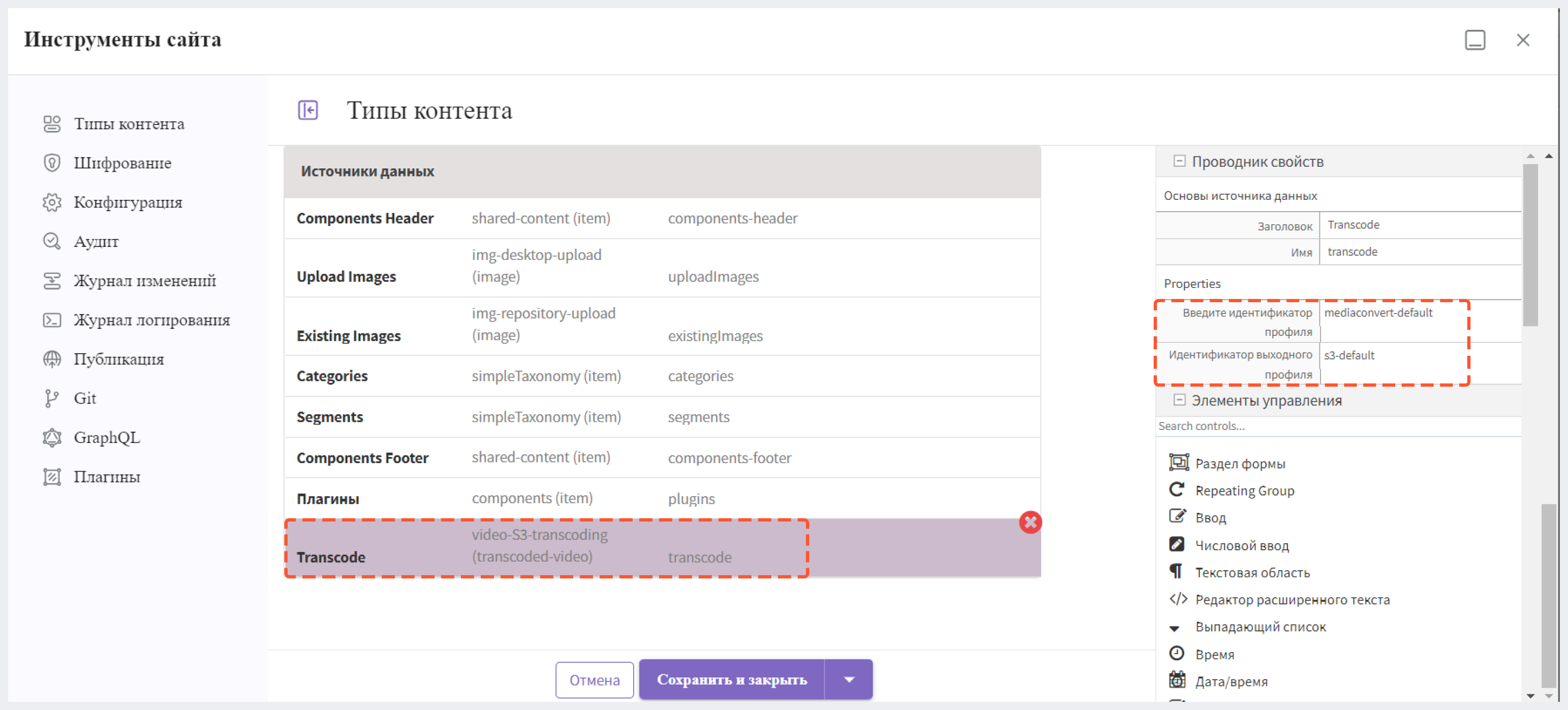
Интегрируйте источник данных для упрощения загрузки видео для перекодирования. Из раздела Источники данных справа добавьте на форму через drag&drop источник данных Перекодирование видео из репозитория S3 и укажите заголовок Transcode и имя transcode.

В Проводник свойств в поле Введите идентификатор профиля введите profile.id для MediaConvert, настроенный на шаге 1, который используется для загрузки и запуска перекодирования (mediaconvert-default из примера на шаге 1). Затем в поле Идентификатор выходного профиля укажите profile.id для S3, настроенный на шаге 1, используемый для доступа к файлам, созданным перекодированием (s3-default из примера на шаге 1). В Проводник свойств в поле Введите идентификатор профиля введите profile.id для MediaConvert, настроенный на шаге 1, который используется для загрузки и запуска перекодирования (mediaconvert-default из примера на шаге 1). Затем в поле Идентификатор выходного профиля укажите profile.id для S3, настроенный на шаге 1, используемый для доступа к файлам, созданным перекодированием (s3-default из примера на шаге 1).

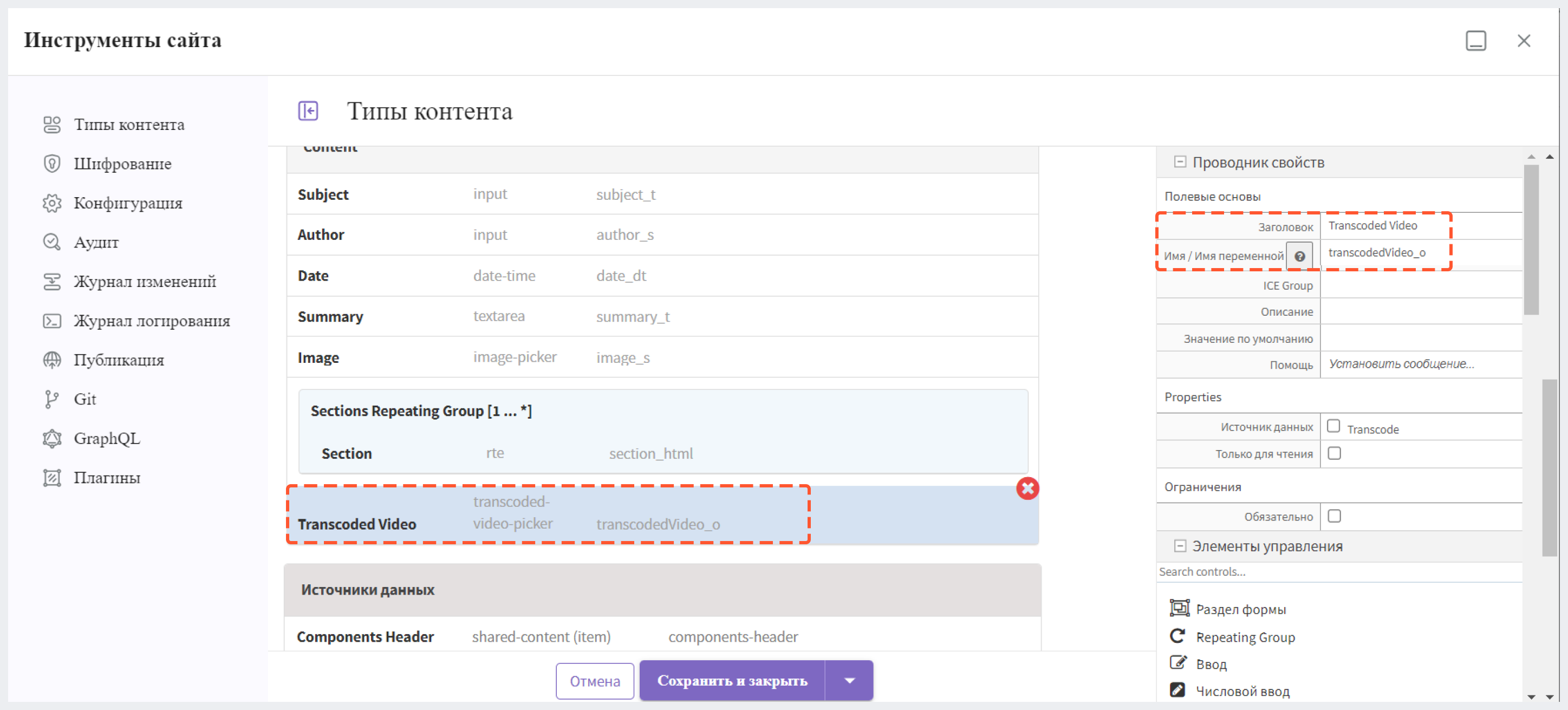
Завершите конфигурацию, добавив элемент управления Перекодированное видео в раздел Content. Присвойте заголовок Transcoded Video и имя transcodedVideo_o этому элементу управления.

Если вы используете FreeMarker в качестве слоя представления (view layer), выполните следующие действия после добавления в тип контента источника данных и элемента управления для загрузки видео в AWS для перекодирования:
- Нужно добавить код FreeMarker, который будет отображать URL-адреса. В приведенном ниже примере мы покажем одно из перекодированных видео.
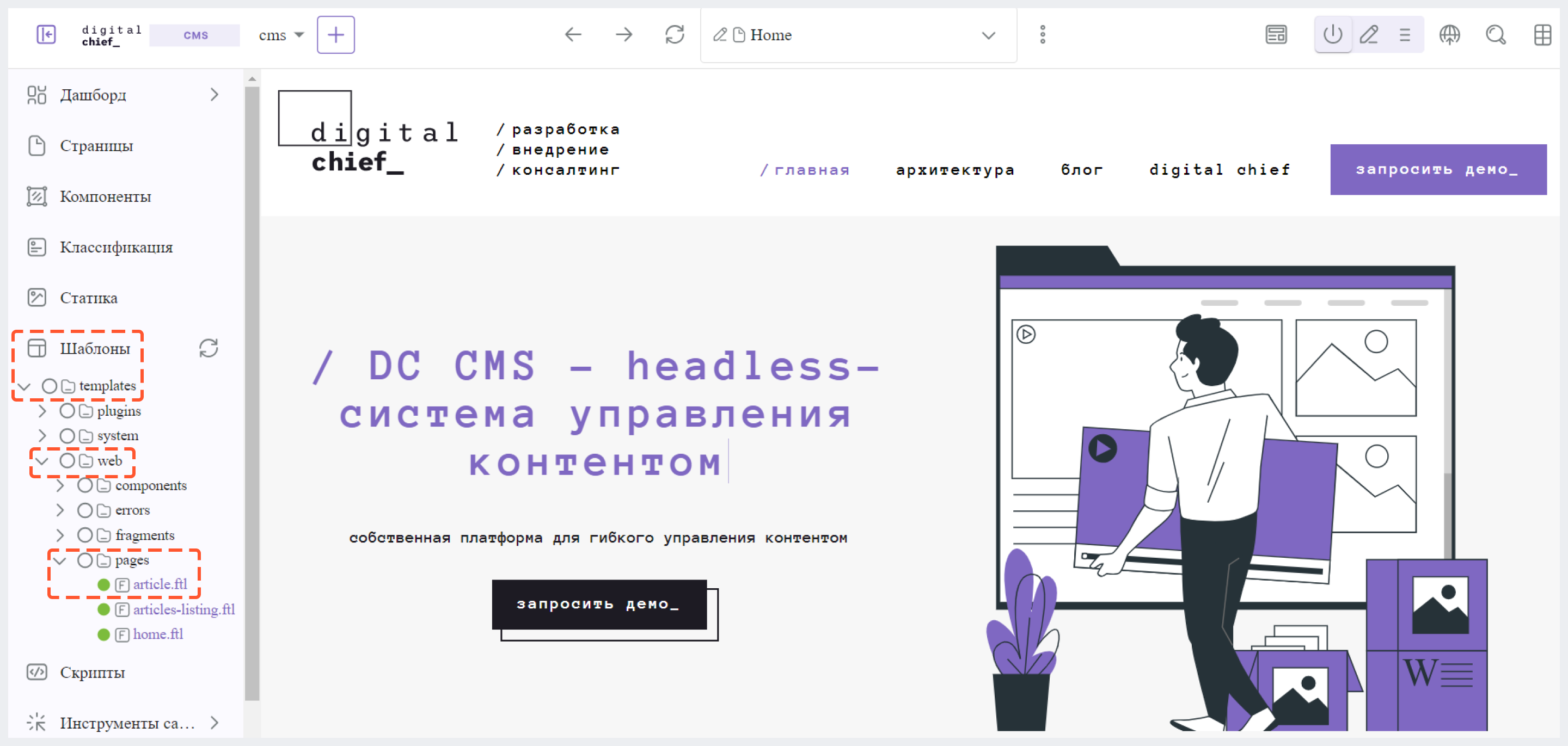
- В Шаблоны > templates > web > pages > article.ftl добавьте следующие строки после строки
<section><header class="main" <@studio.iceAttr iceGroup="subject"/>>...</#section>:
<!-- AWSVideoTranscoding -->
<section id="transcodedVideos">
<h2>Videos</h2>
<video width="400" controls>
<source src="${ contentModel.transcodedVideo_o.item[0].url }" type="video/mp4">
Your browser does not support HTML5 video.
</video>
</section>

Шаг 3: Загрузите видео и протестируйте изменения
Если вы успешно выполнили все предыдущие шаги, то теперь у вас должна быть возможность внедрить видео, которое будет подвергнуто перекодированию в соответствии с указанными в вашем шаблоне спецификациями. В нашем примере одно из видео станет доступным для просмотра после генерации страницы.
Для загрузки видео просто нажмите на кнопку Добавить на форме содержания новой страницы и выберите нужный файл. Обратите внимание, что загруженное видео будет подвергнуто перекодированию в несколько различных форматов.
Шаг 4: Опубликуйте изменения
Следующим шагом является публикация изменений. Не забудьте опубликовать не только страницу, на которую вы добавили источник данных AWS MediaConvert, но и сами article.ftl и aws.xml тоже.



