Администрирование проекта (сайта) в DC CMS
В этом разделе будут рассмотрены процессы, связанные с управлением проектом в экосистеме DC CMS. Особое внимание будет уделено CMS Studio — центральному инструменту для администрирования системы DC CMS.
Большинство конфигурационных файлов можно отредактировать, перейдя по пути Инструменты сайта > Конфигурация в боковой панели . Однако их также можно изменить, получив прямой доступ к файлам конфигурации.
Рекомендуется вносить изменения в файлы конфигурации через пользовательский интерфейс CMS Studio.
Что такое проект/сайт?
Проект или сайт - это набор связанных страниц/компонентов и активов.
Для репозитория проекта структура проекта выглядит следующим образом:
{REPOSITORY_ROOT}/sites/PROJECT_NAME/sandbox/
config
engine
studio
administration
content-types
data-sources
dependency
workflow
scripts
classes
components
pages
rest
site
components
taxonomy
website
static-assets
css
fonts
images
js
templates
system
web
Для некоторых конфигураций проекта могут потребоваться учетные данные. Дополнительные сведения об управлении конфиденциальной информацией и ее шифровании смотрите в статье Управление конфиденциальными данными.
Создание контента
В этом разделе описываются задачи, связанные с управлением контентом, настройкой пользовательского интерфейса, мерами безопасности и другими функциями в области создания контента.
Конфигурация
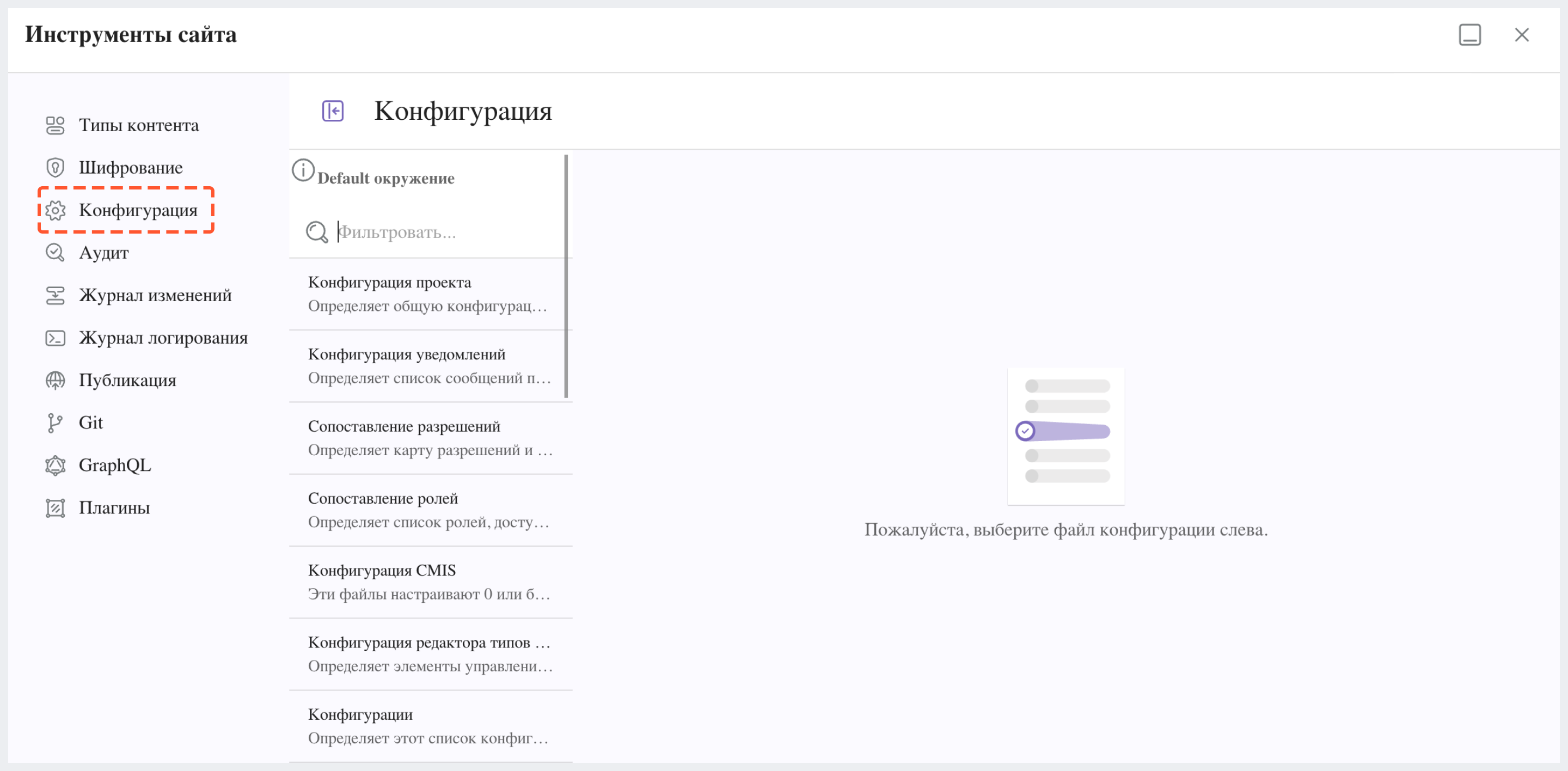
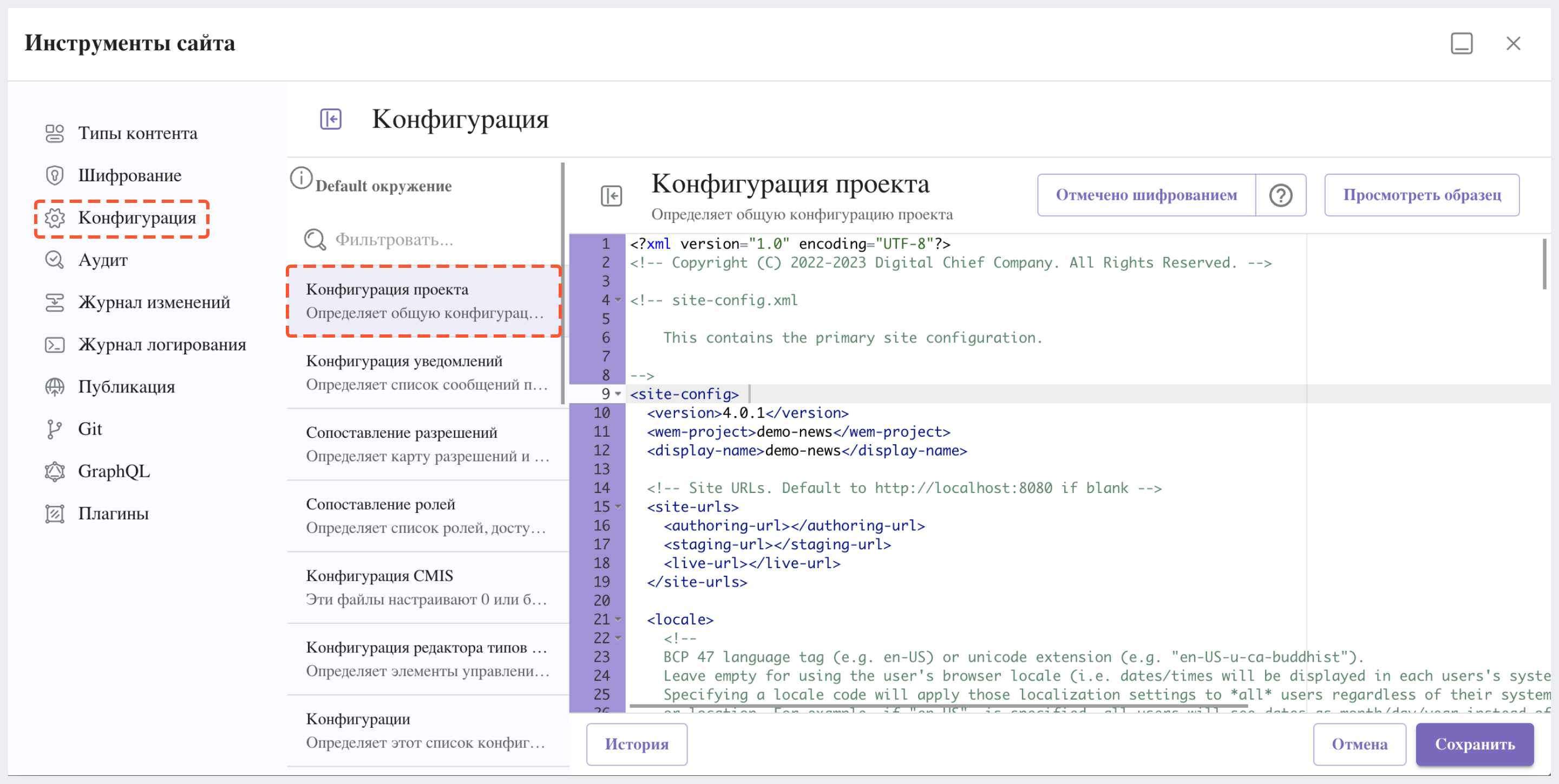
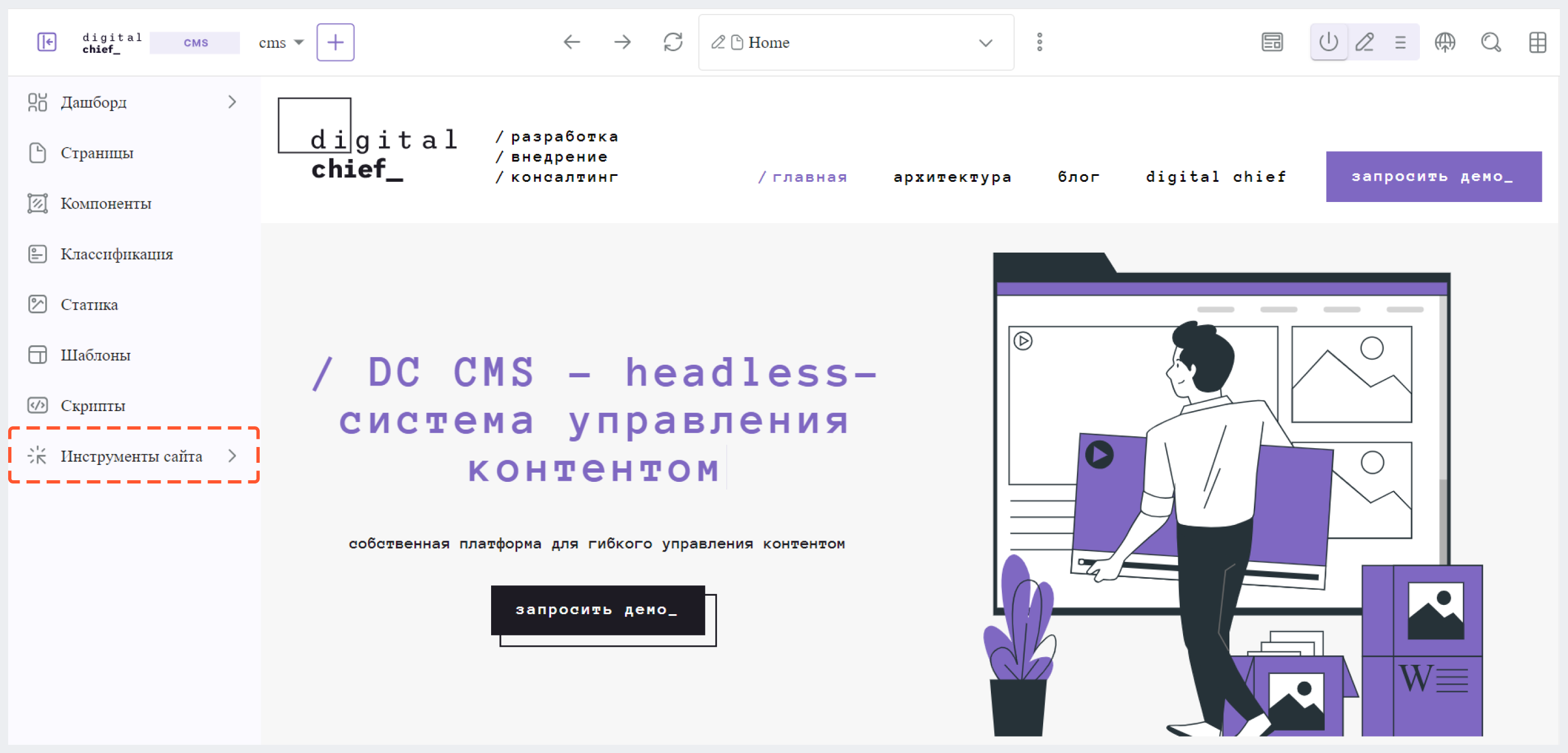
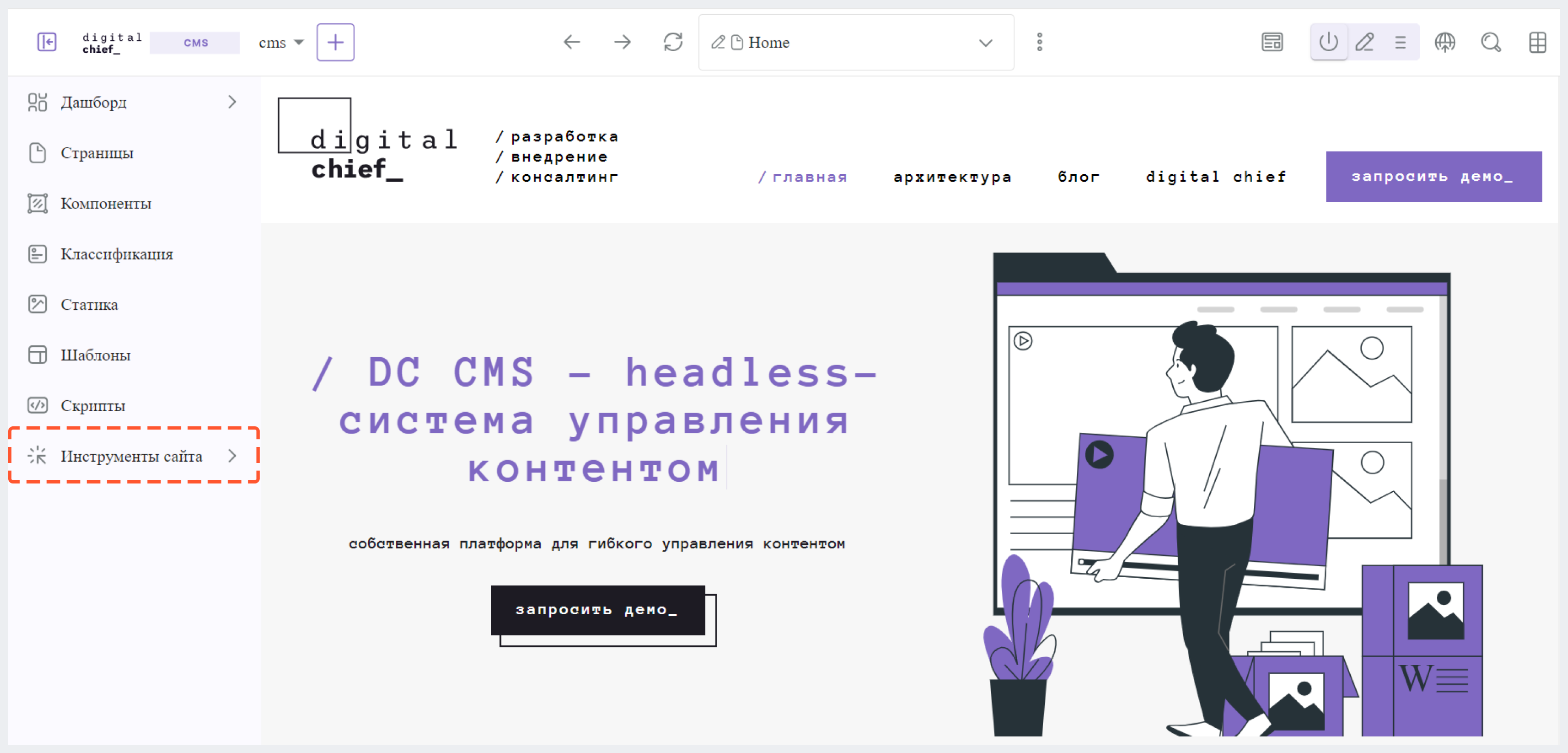
Для доступа к настройкам конфигурации в CMS Studio перейдите в раздел Инструменты сайта в боковой панели слева и выберите Конфигурация. Здесь вы найдете список файлов конфигурации, которые можно просматривать или изменять.


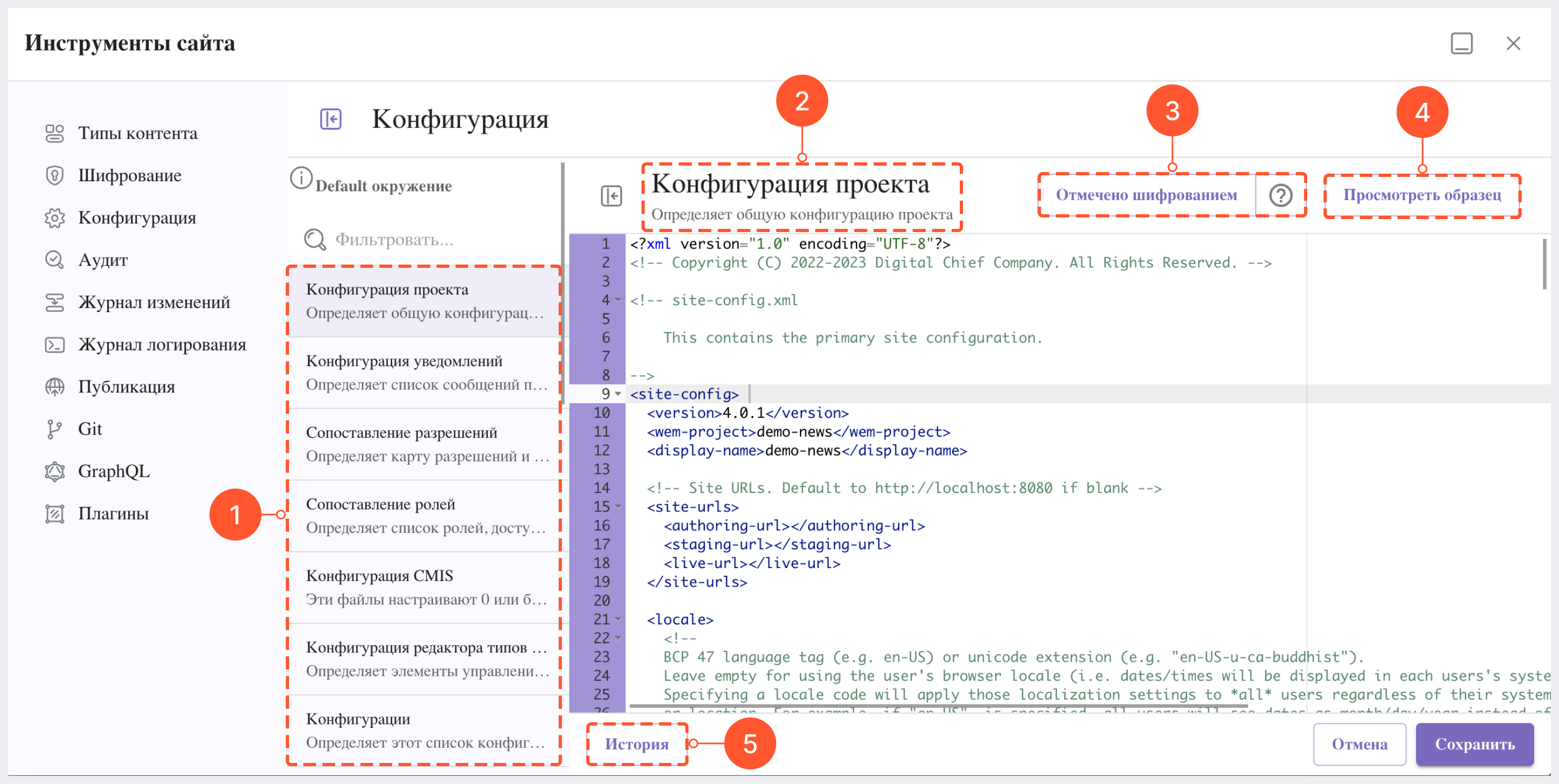
Ниже перечислены основные элементы этого интерфейса:

- Список конфигураций: показывает все доступные конфигурации, которые можно просматривать или изменять.
- Описание выбранной конфигурации: предоставляет краткий обзор текущего выбранного файла конфигурации.
- Шифрование конфиденциальной информации: позволяет шифровать ключи доступа, пароли и другие конфиденциальные данные, необходимые для выбранного файла конфигурации. Подробные инструкции по шифрованию конфиденциальной информации через CMS Studio можно найти здесь.
- Просмотр образца: показывает образец выбранной конфигурации.
- История конфигурации: позволяет просматривать историю изменений выбранной конфигурации.
В CMS Studio доступны следующие конфигурации:
| Файл конфигурации | Описание | Дополнительная информация |
|---|---|---|
Конфигурация проектаconfig/studio/site-config.xml |
Определяет общую конфигурацию проекта |
|
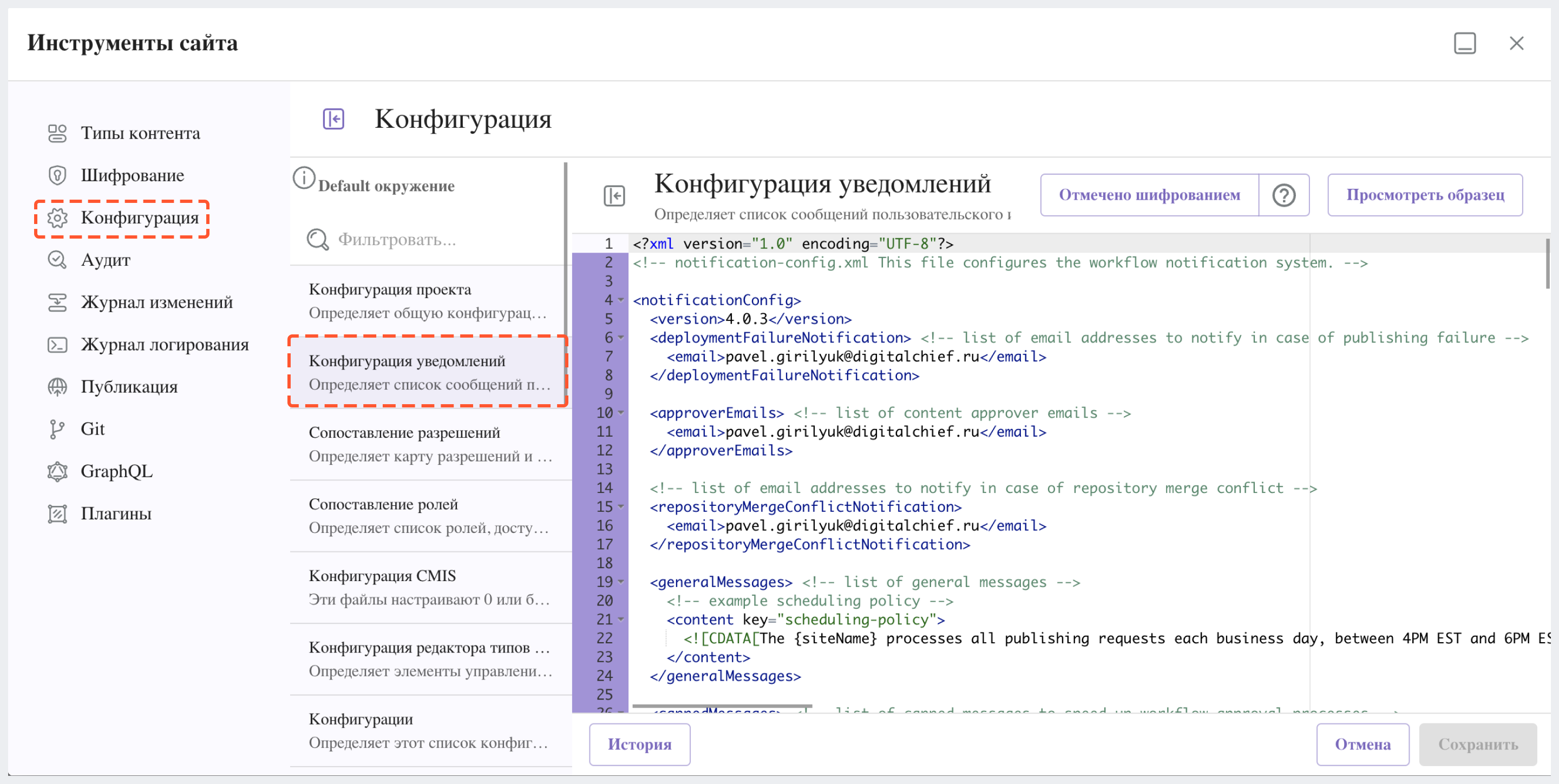
Конфигурация уведомленийconfig/studio/workflow/notification-config.xml |
Определяет список сообщений пользовательского интерфейса | Настройка уведомлений и диалоговых сообщений |
Сопоставление разрешенийconfig/studio/permission-mappings-config.xml |
Определяет права доступа пользователей к проекту | Настройка сопоставления разрешений |
Сопоставление ролейconfig/studio/role-mappings-config.xml |
Сопоставляет пользователей и группы с ролями на проекте | Настройка сопоставления ролей |
Конфигурация редактора типов контентаconfig/studio/administration/site-config-tools.xml) |
Определяет элементы управления, источники данных, и типы контента, которые могут быть использованы для проекта | Конфигурация редактора типов контента |
Конфигурацииconfig/studio/administration/config-list.xml) |
Определяет список файлов конфигурации | Настройка списка конфигурационных файлов |
Конфигурация преобразователя зависимостейconfig/studio/dependency/resolver-config.xml |
Определяет, какие пути к файлам CMS считает зависимыми и как их следует извлекать | Конфигурация преобразователя зависимостей |
Профили AWSconfig/studio/aws/aws.xml |
Конфигурация профилей AWS | Конфигурация профилей AWS |
Профили Boxconfig/studio/box/box.xml |
Файл конфигурации профилей ящиков | Конфигурация профилей Box |
Профили WebDAVconfig/studio/webdav/webdav.xml |
Файл конфигурации профилей WebDAV | Конфигурация профилей WebDAV |
Обработка активовconfig/studio/asset-processing/asset-processing-config.xml |
Файл конфигурации обработки активов | Конфигурация обработки активов |
Хранилище BLOB-объектовconfig/studio/blob-stores-config.xml |
Конфигурация Blob хранилища | Управление активами во внешнем хранилище с помощью хранилища BLOB-объектов |
Конфигурация политики проектаconfig/studio/site-policy-config.xml |
Определяет политики для проверки операций с контентом | Конфигурация политики проекта |
Конфигурация пользовательского интерфейсаconfig/studio/ui.xml |
Определяет виджеты, отображаемые в пользовательском интерфейсе | Настройка пользовательского интерфейса |
Конфигурация проксиconfig/engine/proxy-config.xml |
Настраивает прокси-серверы для предварительного просмотра | Конфигурация прокси |
CMS Studio поддерживает создание нескольких окружений с соответствующими файлами конфигурации. Инструкции по настройке окружений можно найти здесь.
Кроме того, в DC CMS есть возможность управления активами, хранящимися во внешних хранилищах. Для полного понимания этой функции обратитесь к документации по хранилищам BLOB-объектов.
Безопасность 
Обеспечить безопасность доступа к контенту вашего проекта можно разными способами.
Сопоставление ролей 
Роль представляет собой набор разрешенных действий. Сопоставление ролей гарантирует, что пользователи увидят только те элементы, к которым у них есть доступ на основе разрешений, предоставленных их роли.
Дополнительную информацию о сопоставлении ролей можно найти здесь.
Сопоставление разрешений 
Сопоставление разрешений позволяет вам назначать разрешения для папок и объектов на проекте/сайте, предоставляя определенные роли и права для объекта.
Дополнительную информацию о сопоставлении разрешений можно найти здесь.
Дополнительные меры безопасности 
Существуют и другие способы обеспечния безопасности вашего проекта/сайта. Подробнее можно узнать здесь.
Интерфейс (UI) 
Боковая панель 
В CMS Studio боковая панель находится слева и содержит дерево навигации и набор инструментов. Здесь можно найти описание боковой панели, а здесь информацию о ее настройке.
Верхняя панель инструментов 
Верхняя панель инструментов расположена в верхней части страницы и отображает контекстные опции и возможности, относящиеся к просматриваемой странице, выделенному контенту или используемому инструменту.
Здесь можно узнать подробнее о функциях панели инструментов.
Дашборды 
На дашбордах отображается рабочий процесс на проекте. Здесь можно найти описание дашбордов.
Локализация 
Локализация - это адаптация приложения/программного обеспечения под конкретные культурные особенности конечных пользователей, включая единицы измерения, язык и другие параметры, чтобы улучшить пользовательский опыт.
Подробнее о локализации можно узнать здесь.
Часовой пояс проекта 
В CMS Studio даты и время отображаются по умолчанию в формате UTC. Настроить отображение дат и времени в пользовательском интерфейсе для вашего проекта можно в соответствующем файле конфигурации. Для этого перейдите в раздел Инструменты сайта в боковой панели, нажмите на Конфигурация, выберите Конфигурация проекта из списка и отредактируйте следующее:
<locale>
<!--
BCP 47 language tag (e.g. en-US) or unicode extension (e.g. "en-US-u-ca-buddhist").
Leave empty for using the user's browser locale (i.e. dates/times will be displayed in each users's system locale).
Specifying a locale code will apply those localization settings to *all* users regardless of their system settings
or location. For example, if "en-US", is specified, all users will see dates as month/day/year instead of day/month/year
regardless of their system (i.e. OS) locale preference.
-->
<localeCode/>
<!--
Use `dateTimeFormatOptions` to customize how dates & times get displayed on Studio UI.
For full list of options and docs, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat/DateTimeFormat
-->
<dateTimeFormatOptions>
<!--
Specifying a time zone (i.e. `timeZone` element) will express dates/times across the UI in the time zone you specify
here. Leaving it unspecified, will display dates/times to each user in their own system time zone.
-->
<!--<timeZone>EST5EDT</timeZone>-->
<day>numeric</day>
<month>numeric</month>
<year>numeric</year>
<hour>numeric</hour>
<minute>numeric</minute>
<!--
Set `hour12` to "false" to show times in 24 hour format.
-->
<hour12>true</hour12>
</dateTimeFormatOptions>
</locale>
Контент
Крупные активы и внешние хранилища
Git хорошо справляется с текстовыми данными, но неудобен для бинарных файлов и крупных активов. Однако существует несколько альтернативных вариантов для хранения таких файлов, например, в хранилищах BLOB-объектов CMS Studio или в других внешних репозиториях.
Хранилище BLOB-объектов
Хранилище BLOB-объектов можно представить как репозиторий, аналогичный Git, но предназначенный для бинарных файлов.
Более подробную информацию можно найти здесь и здесь.
AWS S3
Для управления особо крупными артефактами, управляемыми извне, отлично подходит AWS S3.
Более подробную информацию можно найти здесь и здесь.
Box-профили
Box-профили являются надежным решением для хранения крупных медиа-файлов и документов.
Более подробную информацию можно найти здесь и здесь.
WebDAV
Еще один эффективный вариант для совместного управления активами на внешних серверах - это WebDAV. Узнать о настройке WebDAV можно здесь, а здесь о том, как получить доступ к активам WebDAV.
Обработка rich media
Изображения
DC CMS упрощает управление изображениями, поддерживая автоматическую обработку изображений. Достаточно загрузить всего лишь одно изображение, и оно будет преобразовано в разные размеры и форматы, необходимые для различных размеров экрана.
Более подробную информацию можно найти здесь.
Видео (перекодирование)
В CMS Studio вы можете загрузить и перекодировать видеоролики с использованием AWS MediaConvert, обеспечивая их совместимость с различными размерами экрана.
Более подробную информацию можно найти здесь.
Редактор Rich Text (RTE)
RTE (Rich Text Editor) предоставляет возможность контекстного редактирования внутри формы (и посредством предварительного просмотра через XB), благодаря чему можно форматировать и стилизовать контент, не зная HTML.
Более подробную информацию можно найти здесь.
Предварительный просмотр
Функция предварительного просмотра позволяет пользователям просматривать, модифицировать и тестировать свои проекты в безопасном authoring-окружении перед публикацией каких-либо изменений.
Настройка прокси-сервера
DC CMS поддерживает прокси-системы, предназначенные для маршрутизации GraphQL, Engine, NodeJS и других систем delivery приложений. Прокси-сервер, или просто прокси, служит посредником между запросами клиента к ресурсам (например, файлам или веб-страницам) и сервером, предоставляющим эти ресурсы. Когда клиент делает запрос, он направляется к прокси, которая оценивает запрос и выполняет необходимые транзакции. Прокси облегчают веб-запросы, действуют как брандмауэры и веб-фильтры, устанавливают общие сетевые соединения и кэшируют данные для ускорения общих запросов. Они оптимизируют и управляют сложностями запросов, предоставляя дополнительные преимущества, такие как балансировка нагрузки, конфиденциальность и безопасность.
Узнать подробнее о настройке прокси можно здесь.
Публикация
Чтобы проверить статус публикации и изучить различные методы публикации контента, можно перейти в Инструменты сайта в боковой панели, а затем нажать на Публикация.
Более подробную информацию можно найти здесь.
Уведомления
Для настройки HTML-уведомлений, которые отправляются на различных этапах рабочего процесса, следуйте инструкциям, размещенным здесь.
Staging
DC CMS предлагает промежуточный этап публикации под названием staging, где вы можете тестировать свой проект. Узнать подробнее о настройке staging-окружения можно здесь.
Поддержка нескольких окружений
Для разных окружений часто требуются разные конфигурации. Например, разработчики могут нуждаться в доступе к интеграционным службам, ключам и конфигурациям, отличных от QA, UAT или Prod.
DC CMS облегчает настройку конфигураций для каждого конкретного окружения, чтобы удовлетворить эту потребность. Подробнее об этом можно узнать здесь.
Мониторинг контента
Что такое мониторинг контента?
Мониторинг (отслеживание) контента - это функция, предназначенная для повышения эффективности управления проектами. Активируя мониторинг контента, вы получаете возможность настраивать отслеживание и уведомления внутри своих проектов. Эта функция упрощает процесс выявления нежелательного или устаревшего контента, обеспечивая поддержание актуальности и качества вашего проекта.
Процесс мониторинга происходит в рамках CMS Studio и осуществляется ежедневно в полдень (согласно времени сервера), проверяя все существующие проекты. Затем отправляются уведомления, в которых указываются элементы, выявленные мониторами контента. Важно отметить, что мониторы контента являются специфичными для каждого проекта и обладают высоким уровнем настройки для удовлетворения различных потребностей пользователей.
Для улучшения пользовательского опыта все стандартные шаблоны в CMS Studio предварительно по умолчанию настроены с мониторами. Вам нужно добавить только поле expired_dt к типу контента, который вы хотите отслеживать. Позже будет рассмотрен пример того, как добавить поле expired_dt к одному из типов контента на проекте.
Свойства монитора контента
Для эффективного функционирования каждый монитор требует определенных свойств:
- name: общее название монитора контента;
- query: запрос OpenSearch, используемый для сопоставления документов. Может быть любой валидный запрос OpenSearch;
- paths: список путей с конфигурациями уведомлений. У каждого монитора должен быть как минимум один элемент пути;
Свойства пути
Каждый элемент пути требует следующие свойства:
- name: общее название пути;
- pattern: выражение, определяющее путь, необходимый для включения документов в уведомления;
- emailTemplate: ключ шаблона электронной почты, который будет использоваться для уведомлений;
- emails: список адресов электронной почты, предназначенных для получения уведомлений. Адреса должны быть разделены запятыми;
- locale: ключ языка для поиска уведомлений в шаблоне электронной почты. Если он не определен или отсутствует в конфигурации, значение по умолчанию - английский (en);
Как настроить мониторинг контента
Откройте боковую панель, затем нажмите на Инструменты сайта > Конфигурация > Конфигурация проекта.


Пример настройки мониторинга контента:
<site-config>
...
<contentMonitoring>
<monitor>
<name>Content Expiring Tomorrow</name>
<query>expired_dt:[now+1d/d TO now+2d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
<monitor>
<name>Content Expiring In One Week</name>
<query>expired_dt:[now+7d/d TO now+8d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
</contentMonitoring>
...
</site-config>
Файл также может быть найден по пути: CMS_HOME/data/repos/sites/SITENAME/sandbox/config/studio/site-config.xml
Настройка шаблонов уведомлений
Откройте боковую панель, затем нажмите на Инструменты сайта > Конфигурация > Конфигурация уведомлений.


Файл также можно найти по пути:CMS_HOME/data/repos/sites/SITENAME/sandbox/config/studio/workflow/notification-config.xml
Пример шаблона уведомления для мониторинга контента:
<notificationConfig>
...
<lang name="en">
...
<emailTemplate key="contentExpiringSoon">
<subject>Content Expiring Soon</subject>
<body><![CDATA[
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<p>
${monitorName} in site '${siteName}':
<ul>
<#list items as item>
<#if item.url??>
<li><a href="${item.url}">${item.internalName!item.id}</a></li>
<#else>
<li>${item.internalName!item.id}</li>
</#if>
</#list>
</ul>
</p>
</body>
</html>
]]></body>
</emailTemplate>
...
</lang>
...
</notificationConfig>
В шаблонах уведомлений будут доступны следующие переменные:
siteNameliveUrlpreviewUrlauthoringUrlmonitorNameitems
Каждый элемент будет обладать следующими свойствами:
idinternalNameurl(если элемент - это страница)
Примеры запросов мониторинга
Истечение срока действия контента
| Цель | Запрос |
|---|---|
| Каждый день предупреждать о том, что срок действия контента истек | expired_dt:[* TO now] |
| Предупредить за 10 дней до окончания срока действия контента | expired_dt:[now+10d/d TO now+11d/d] |
| Предупредить за 10 дней до и в день окончания срока действия контента | expired_dt:[now+10d/d TO now+11d/d] или expired_dt:[now TO now+1d/d] |
| Все, что было изменено сегодня | modified_dt:[now-1d/d TO now] или create_dt:[now-1d/d TO now] |
| Контент, содержащий старую торговую марку (old trademark) | *:"UNWANTED TRADEMARK" |
Дополнительные сведения о поддерживаемых единицах измерения времени, которые вы можете использовать для своего запроса, можно посмотреть здесь.
Пример настройки мониторинга содержимого
Рассмотрим на примере настройку мониторинга контента для проекта, созданного с использованием схемы редактирования веб-сайта.
Откройте боковую панель и перейдите в Инструменты сайта > Конфигурация > Конфигурация проекта. Обратите внимание, что система мониторинга ищет контент, который скоро истечет, опираясь на поле expired_dt. По умолчанию следующий механизм мониторинга включен во все встроенные шаблоны:
CMS_HOME/data/repos/sites/SITENAME/sandbox/config/studio/site-config.xml
<contentMonitoring>
<monitor>
<name>Content Expiring Tomorrow</name>
<query>expired_dt:[now+1d/d TO now+2d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
<monitor>
<name>Content Expiring In One Week</name>
<query>expired_dt:[now+7d/d TO now+8d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
<monitor>
<name>Content Expiring In One Month</name>
<query>expired_dt:[now+30d/d TO now+32d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
<monitor>
<name>Content Expiring In Two Months</name>
<query>expired_dt:[now+60d/d TO now+62d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
</contentMonitoring>
Чтобы мониторить определенные типы контента, необходимо настроить для них поле expired_dt. В нашем примере мы добавим это поле к типу контента "Статья".
Для этого нужно:
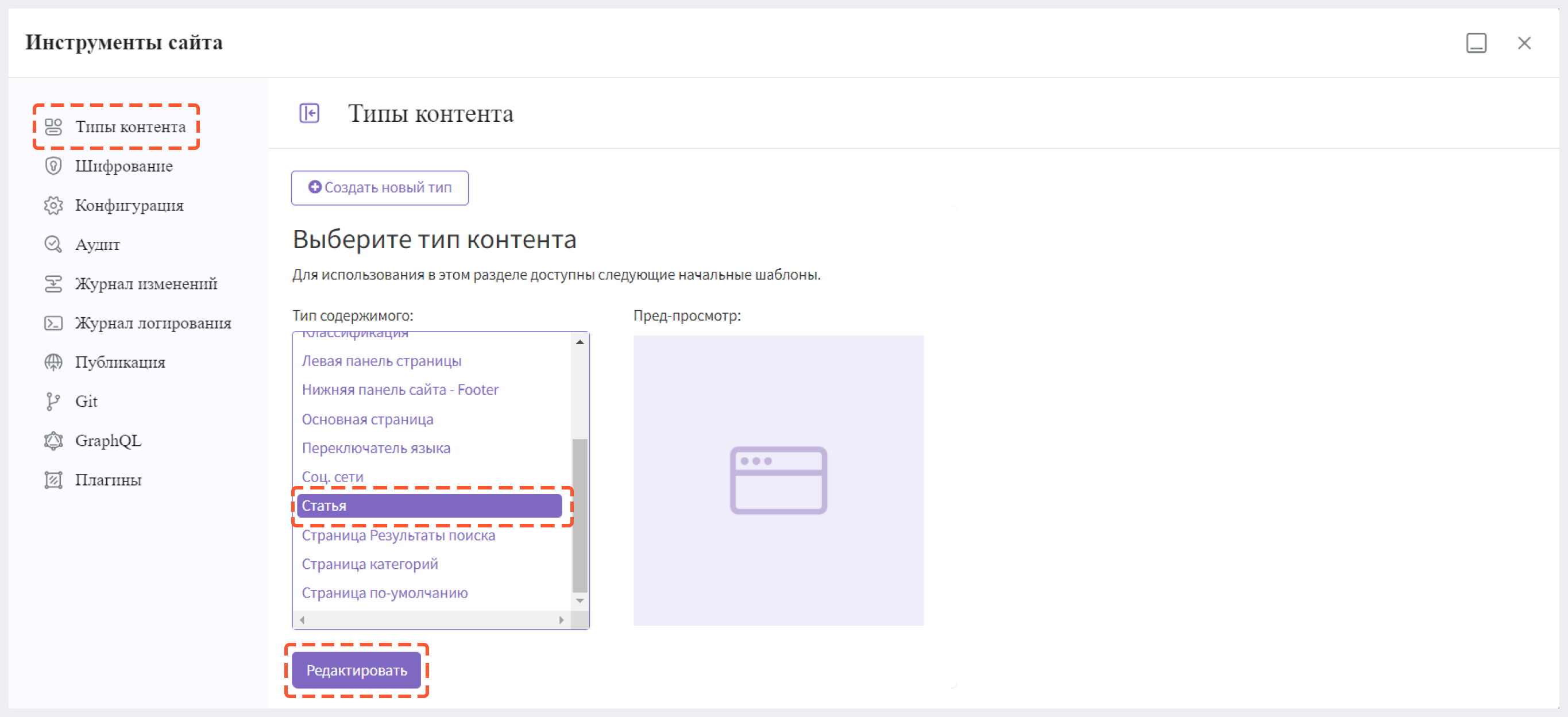
1. В боковой панели перейти в Инструменты сайта > Типы контента, выбрать тип контента Статья и нажать на Редактировать.


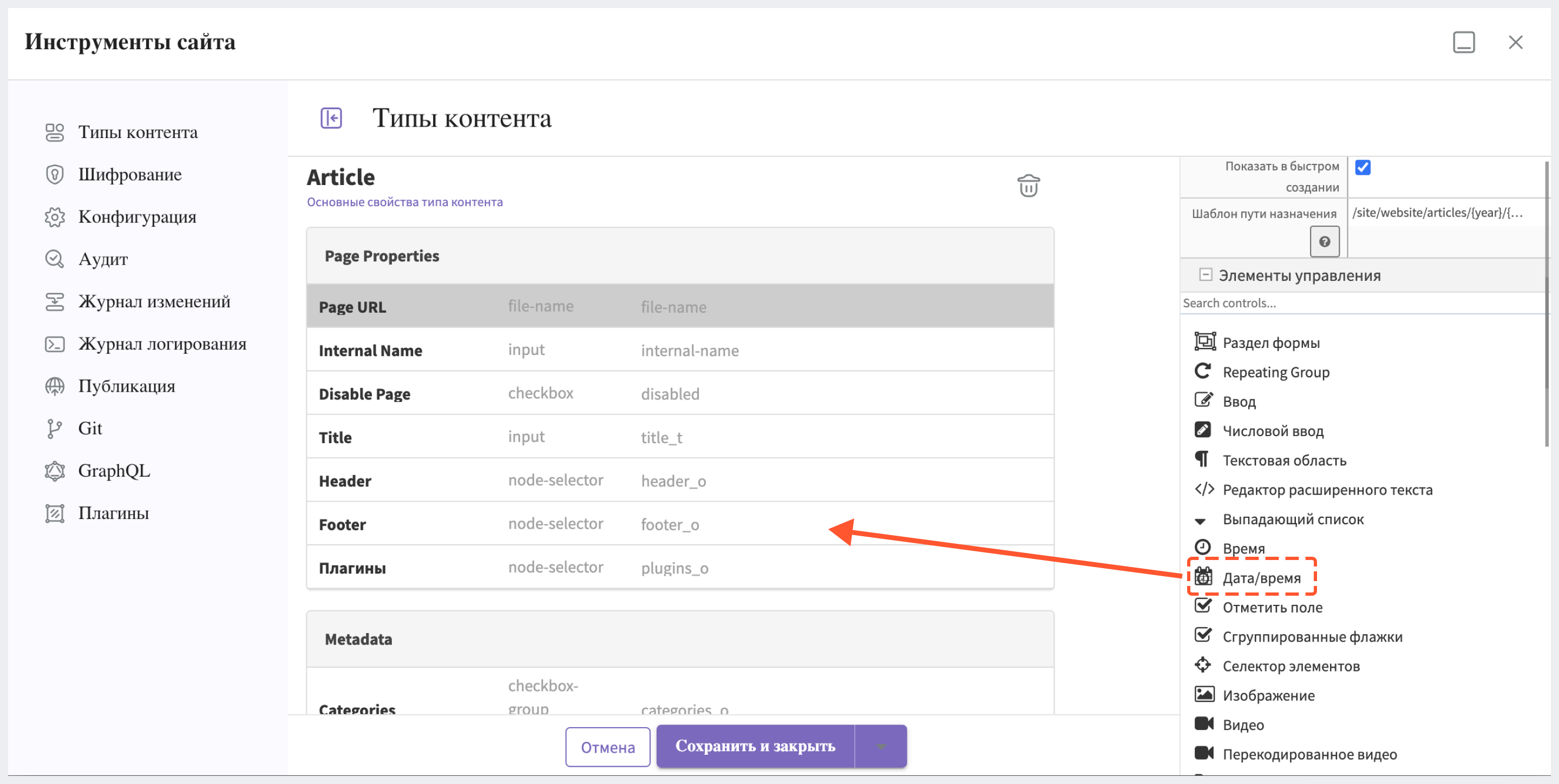
2. Через drag&drop перетащить из блока Элементы управления компонент Дата/время в блок Page Properties.

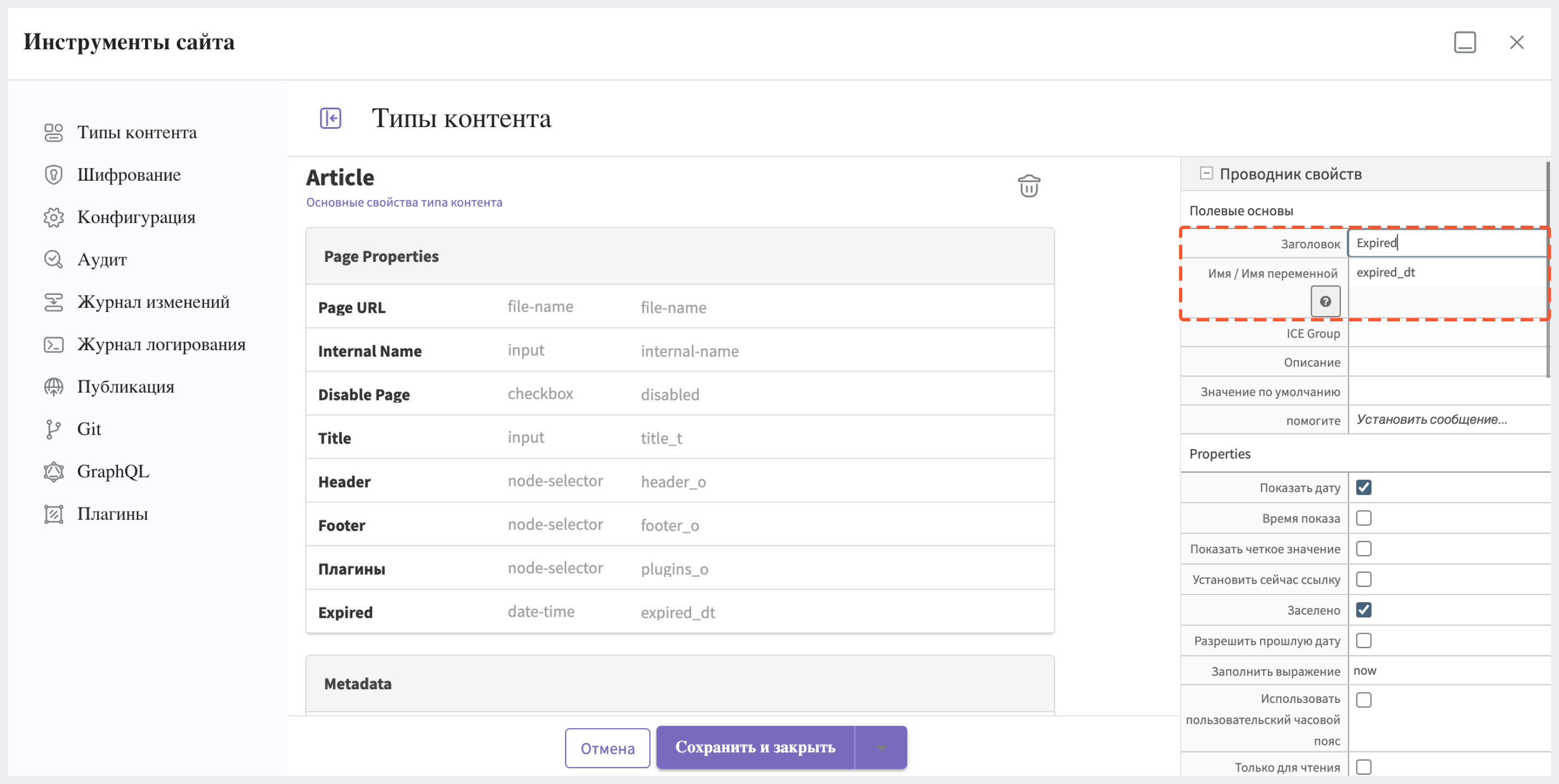
3. В блоке Проводник свойств в качестве заголовка указать Expired, а переменной присвоить значение expired_dt.

4. Сохранить изменения.
Теперь у нас есть монитор для контента, который должен истечь на следующий день. Предположим, что у нас есть статья с названием 'Лучшие игрушки для детей', и установим ее срок действия на следующий день.
Процесс мониторинга в CMS Studio запускается ежедневно в полдень по времени сервера. Чтобы проверить, функционируют ли мониторы правильно, можно запустить тест с использованием API 'monitor-content'.
Для этого нужно ввести следующий URL в вашем браузере: http://localhost:8080/studio/api/1/services/api/1/site/monitor-content.json.
После успешного выполнения ответ будет содержать список статей, у которых срок истечения приходится на следующий день.
Если вы настраивали почтовый сервер, то вы также получите электронное письмо о том, что срок действия статьи истекает.
Вы также можете проверить логи в Tomcat, чтобы увидеть результаты мониторинга:
[INFO] 2023-08-07T17:05:09,474 [http-nio-8080-exec-5] [impl.GroovyScript] | executing monitor: Content Expiring Tomorrow
[INFO] 2023-08-07T17:05:10,434 [http-nio-8080-exec-5] [impl.GroovyScript] | content monitor (Content Expiring Tomorrow) found 2 items
[INFO] 2023-08-07T17:05:10,453 [http-nio-8080-exec-5] [impl.GroovyScript] | content monitor: Content Expiring Tomorrow Sending notification (contentExpiringSoon)
[INFO] 2023-08-07T17:05:10,488 [http-nio-8080-exec-5] [impl.GroovyScript] | executing monitor: Content Expiring In One Week
[INFO] 2023-08-07T17:05:10,503 [http-nio-8080-exec-5] [impl.GroovyScript] | content monitor (Content Expiring In One Week) found 0 items
[INFO] 2023-08-07T17:05:10,505 [http-nio-8080-exec-5] [impl.GroovyScript] | executing monitor: Content Expiring In One Month
[INFO] 2023-08-07T17:05:10,516 [http-nio-8080-exec-5] [impl.GroovyScript] | content monitor (Content Expiring In One Month) found 0 items
[INFO] 2023-08-07T17:05:10,518 [http-nio-8080-exec-5] [impl.GroovyScript] | executing monitor: Content Expiring In Two Months
[INFO] 2023-08-07T17:05:10,528 [http-nio-8080-exec-5] [impl.GroovyScript] | content monitor (Content Expiring In Two Months) found 0 items
Delivery продукта
В этом разделе описывается управление проектом, его безопасность и другие вопросы delivery-окружения.
Перезапись URL
Перезапись URL (URL rewriting) важно для любого web-приложения.
Подробнее о настройках перезаписи URL-адресов можно узнать здесь.
Безопасность
Существует несколько способов обеспечить безопасный доступ к контенту на вашем проекте в delivery-окружении.
Дополнительную информацию об этом можно найти здесь.
Подключаемые модули
Шаблоны
DC CMS поддерживает возможность расширения функциональности платформы за счет использования плагинов и шаблонов. Проекты могут создаваться на основе шаблонов, которые могут быть встроенными, взятыми из Marketplace или созданными на заказ.
Подробнее о шаблонах можно узнать здесь.
Плагины
Плагины - дополнения, которые могут быть интегрированы в проекты для расширения их возможностей. Они могут расширить функциональность CMS Studio за счет дополнительных возможностей разработки или расширить функциональность самой реализации проекта, предоставив дополнительные функции проекту/сайту.
Подробнее о плагинах можно узнать здесь.
Инструменты сайта
В разделе Инструменты сайта находятся инструменты администрирования проекта, такие как конфигурации, управление плагинами, инструменты шифрования и т.д.
Подробнее о разделе можно узнать здесь.



