Плагин инструментов сайта в CMS Studio
Создание плагина
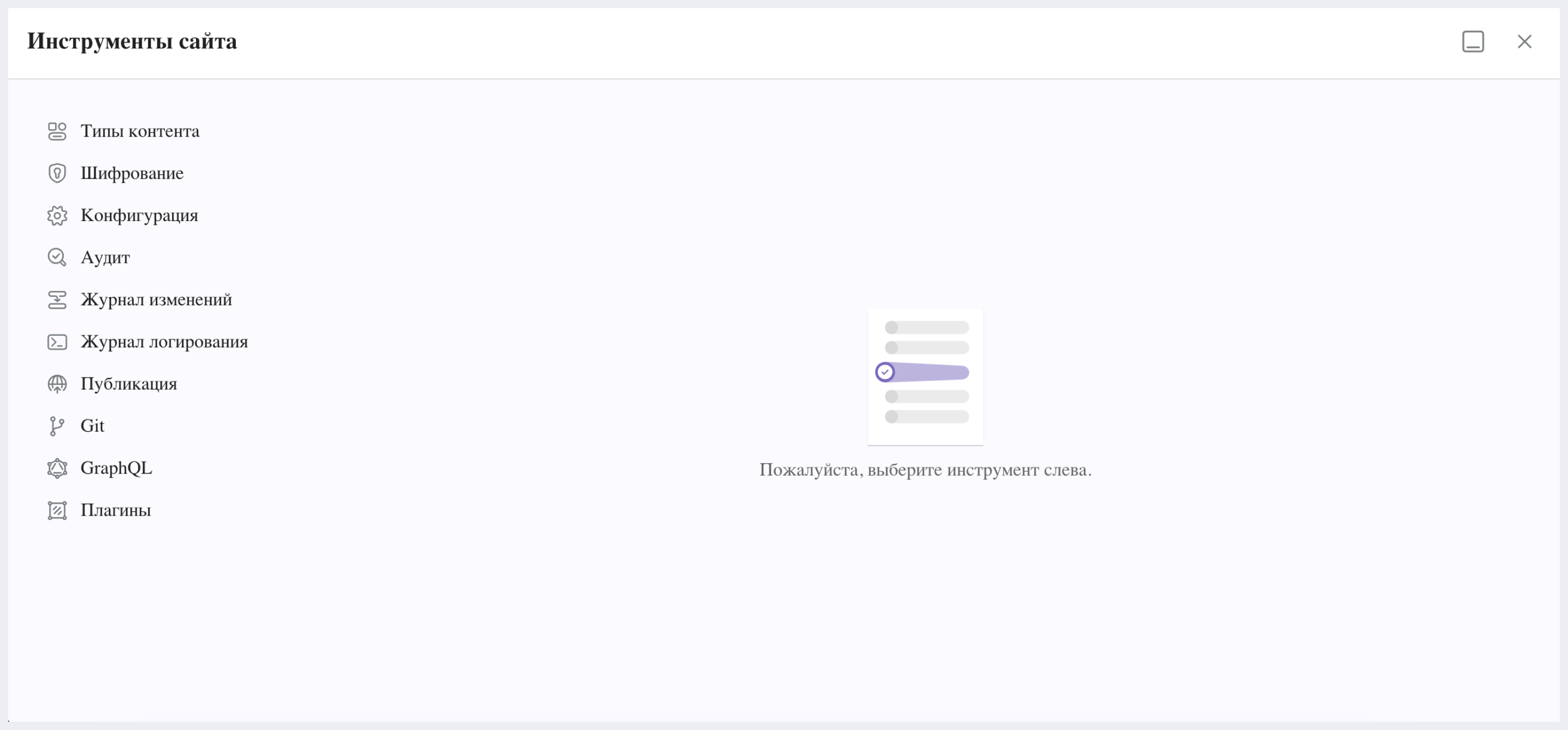
Раздел “Инструменты сайта” содержит инструменты, полезные для администраторов сайта. Подробнее обо всех возможностях раздела можно узнать здесь.

Раздел "Инструменты сайта" в CMS Studio
В этой статье рассмотрим, как создать плагин раздела “Инструменты сайта” в CMS Studio с использованием проекта "My Editorial", созданного на основе шаблона “Web Blog”.
1. Сначала создадим структуру папок, где будет располагаться файл JavaScript для нашего плагина, соблюдая рекомендации, описанные здесь. В нашем случае CATEGORY - project-tools, NAME - test-project-tools.
Затем в локальной папке создайте файл описания для вашего плагина с именем cms-plugin.yaml и убедитесь, что идентификатор плагина (plugin.id) установлен как ru.dc.cms.plugin.exampleprojecttools, а затем создайте следующую структуру папок:
<plugin-folder>/
cms-plugin.yaml
authoring/
static-assets/
plugins/
ru/
dc/
cms/
plugin/
exampleprojecttools/
project-tool/
test-project-tools/
Мы разместим JS-файл, реализующий плагин дашборда, в папке test-project-tools. Для нашего примера <plugin-folder> расположен по пути /users/myuser/myplugins/projecttools-plugin.
2. Создайте файл index.js. В папке test-project-tools создайте два новых пустых файла с именами index.css и script.js, затем переместите файл index.js в эту папку.
3. Чтобы настроить наш плагин для автоматической интеграции в соответствующий конфигурационный файл в CMS Studio (в случае с разделом “Инструменты сайта” это файл конфигурации пользовательского интерфейса) при установке, добавьте следующую информацию в ваш файл описания cms-plugin.yaml:
installation:
- type: preview-app
parentXpath: //reference[@id='cms.siteTools']
elementXpath: //plugin[@id='ru.dc.cms.sampleProjectToolsPlugin.components.reactComponent']
element:
name: tools
children:
- name: tool
children:
- name: title
attributes:
- name: id
value: "test.projecttool"
- name: defaultMessage
value: "Test Adding Project Tool"
- name: icon
attributes:
- name: id
value: "@mui/icons-material/WidgetsOutlined"
- name: url
value: test
- name: widget
attributes:
- name: id
value: ru.dc.cms.sampleProjectToolsPlugin.components.reactComponent
children:
- name: plugin
attributes:
- name: id
value: ru.dc.cms.plugin.exampleprojecttools
- name: type
value: project-tool
- name: name
value: test-project-tools
- name: file
value: index.js
Не забудьте использовать то же значение, что и в plugin.id (находится в верхней части файла описания) для раздела установки plugin.id, который в нашем примере называется ru.dc.cms.plugin.exampleprojecttools.
4. После того как вы разместили файлы вашего плагина и настроили автоматическое связывание (auto-wiring), вы можете приступить к установке плагина для тестирования или отладки. Это можно сделать с помощью команды cms-cli copy-plugin. Для того чтобы убедиться, что команды cms-cli работают правильно, необходимо установить соединение с DC CMS с помощью команды add-environment. После установки соединения вы сможете установить плагин в проект с именем my-editorial, запустив следующее:
./cms-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/project-tools-plugin
5. Чтобы посмотреть на наш плагин в действии, нажмите на “Инструменты сайта” в боковой панели слева.
Вот раздел автоматического связывания в конфигурации после установки плагина:
<siteUi>
...
<references>
<reference id="cms.siteTools">
<tools>
...
<tool>
<title id="PluginManagement.title" defaultMessage="Plugin Management"/>
<icon id="@mui/icons-material/ExtensionOutlined"/>
<url>plugins</url>
<widget id="cms.components.PluginManagement"/>
</tool>
<tool>
<title id="test.sitetool" defaultMessage="Test Adding Project Tool"/>
<icon id="@mui/icons-material/WidgetsOutlined"/>
<url>test</url>
<widget id="ru.dc.cms.sampleProjectToolsPlugin.components.reactComponent">
<plugin id="ru.dc.cms.plugin.exampleprojecttools"
type="project-tool"
name="test-project-tools"
file="index.js"/>
</widget>
</tool>
</tools>
...



