Общая информация о моделировании контента
Каждый элемент контента в DC CMS связан с моделью контента, что обеспечивает структурированное создание контента. Эти модели предоставляют структуру для организации вашего контента и делают его доступным через различные визуальные интерфейсы или API. Модели контента DC CMS предоставляют уникальную возможность: они позволяют вам создавать полуструктурированный контент. Эта гибкость позволяет авторам контента выражать свою креативность и при этом предоставляет дизайнерам шаблонов/UI и разработчикам API достаточно информации для создания последовательного контента через различные каналы. В этом разделе объясняется, как управлять типами контента в CMS Studio, чтобы вы могли создавать модели, соответствующие вашим конкретным потребностям.
Типы контента в CMS Studio
Управление типами контента находится в разделе “Инструменты сайта” в боковой панели слева.

Существуют два основных типа контента: страницы и компоненты. Каждый тип состоит из трех основных частей:
- Модель: фрагменты контента, предоставленным авторами контента для конкретной страницы или компонента
- Отображение: шаблон для отображения контента; как правило, в виде HTML-разметки (это относится к шаблонным (templated), а не к headless -проектам)
- Контроллер: управляет входящими запросами для страницы или компонента, обеспечивая отображение соответствующего контента
Страницы 
Страницы - это типы контейнеров верхнего уровня. Страницы содержат контент и, при необходимости, компоненты. Контент на странице может быть представлен различными типами, например, дата, изображение или поле для форматированного текста.
Компоненты 
Компоненты отличаются от страниц тем, что они не способны отображаться независимо и должны быть встроены внутрь страницы-контейнера или другого компонента.
Моделирование контента как страницы vs как компонента 
Когда у вас есть связанные между собой по смыслу фрагменты контента (например, контент, предназначенный для хедера или футера), лучше моделировать их как компоненты.
Если же ваш контент состоит из текстов, изображений и различных других компонентов, то в таком случае лучше моделировать страницу.
Общие и встроенные компоненты 
Компоненты могут быть общими (т.е. использоваться совместно) или встроенными. Встроенные компоненты привязаны строго к конкретному объекту контента, в то время как общие компоненты предназначены для использования на нескольких страницах или компонентах.
Определение модели типа контента 
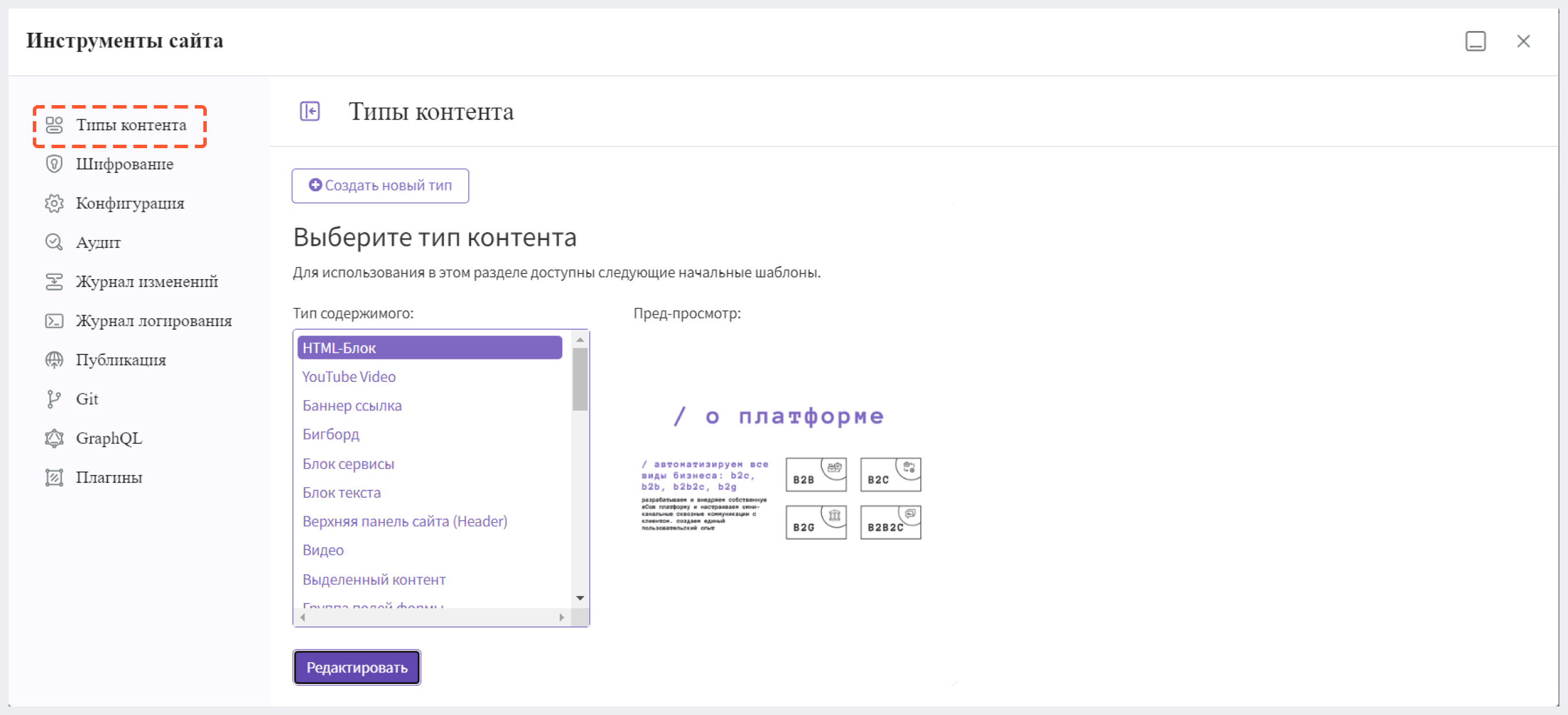
Модели контента определяются с помощью инструмента графического моделирования CMS Studio по пути Инструменты сайта > Типы контента.

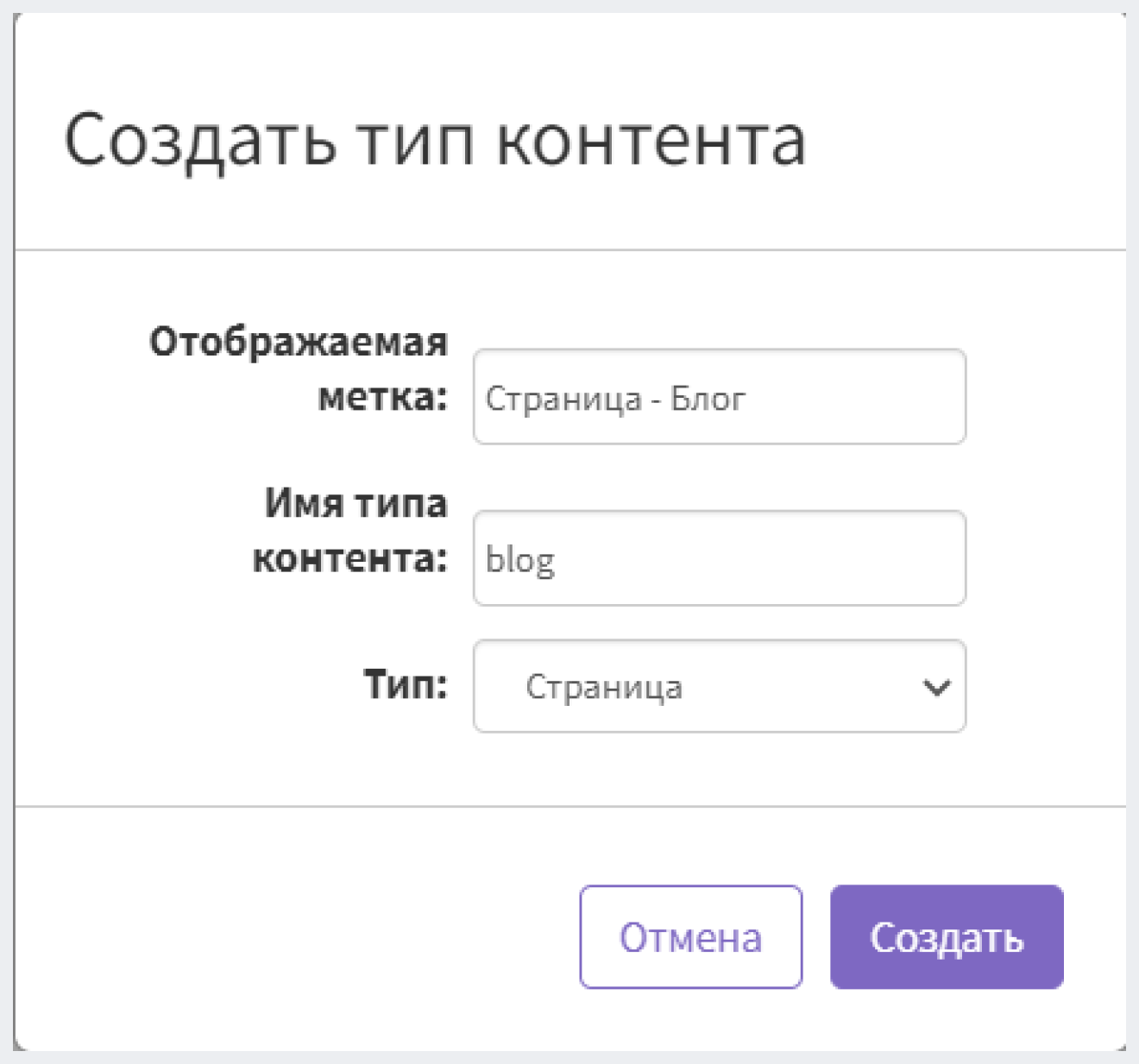
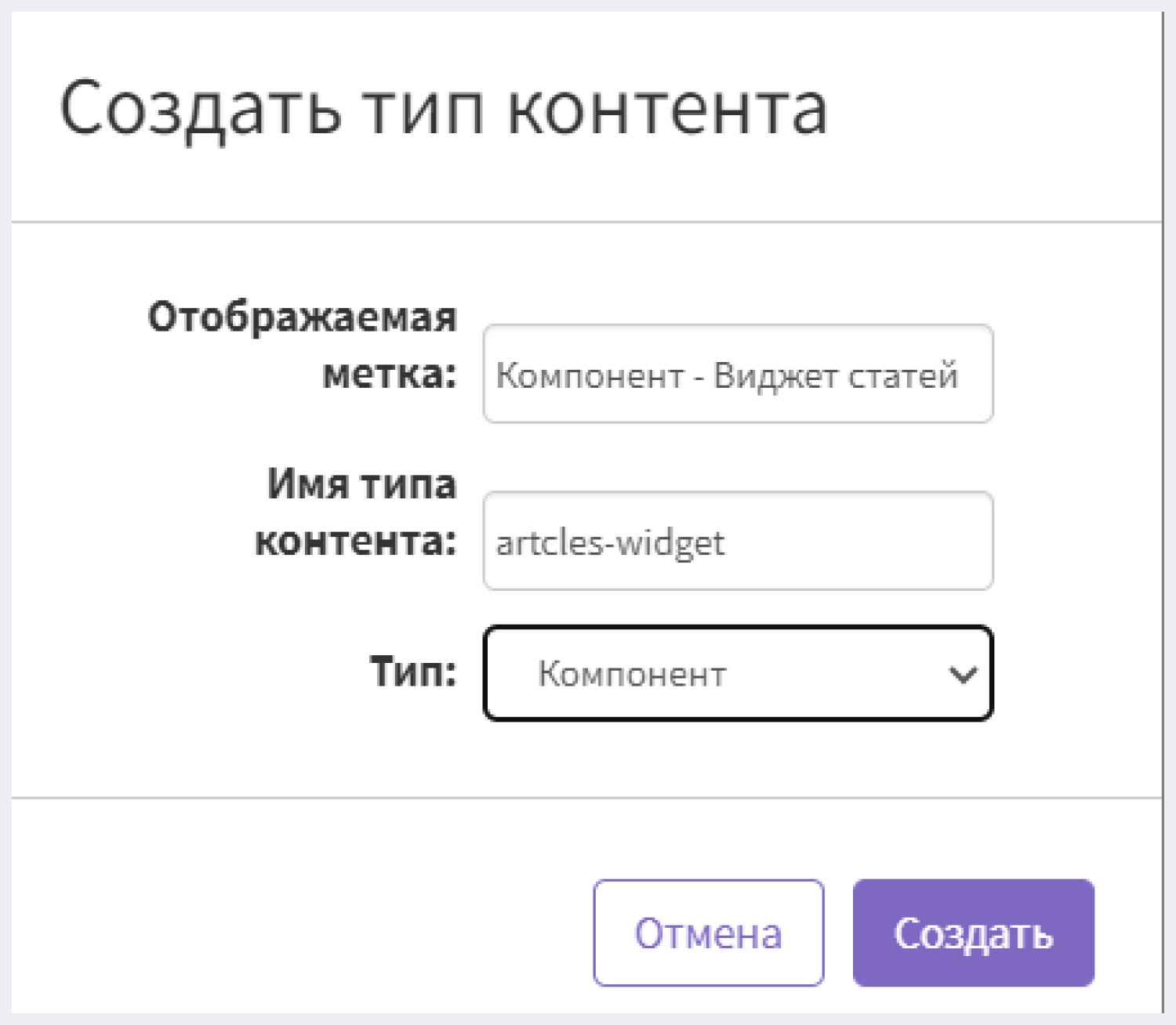
Вы можете создать новый тип контента или просмотреть или отредактировать уже существующий тип. При создании нового типа контента открывается диалоговое окно, в котором нужно указать информацию о типе контента:
- Отображаемая метка: название нового типа контента, которое будет отображаться в CMS Studio
- Имя типа контента: системное имя вашего типа контента (будет сгенерировано автоматически). Изменяйте это поле только в том случае, если вы хорошо понимаете его назначение.
- Тип: укажите, моделируете вы страницу или компонент.
По нажатию на кнопку Создать отображается модальное окно с подробной информацией об основных свойствах типа контента. Подробнее об элементах окна читайте ниже.
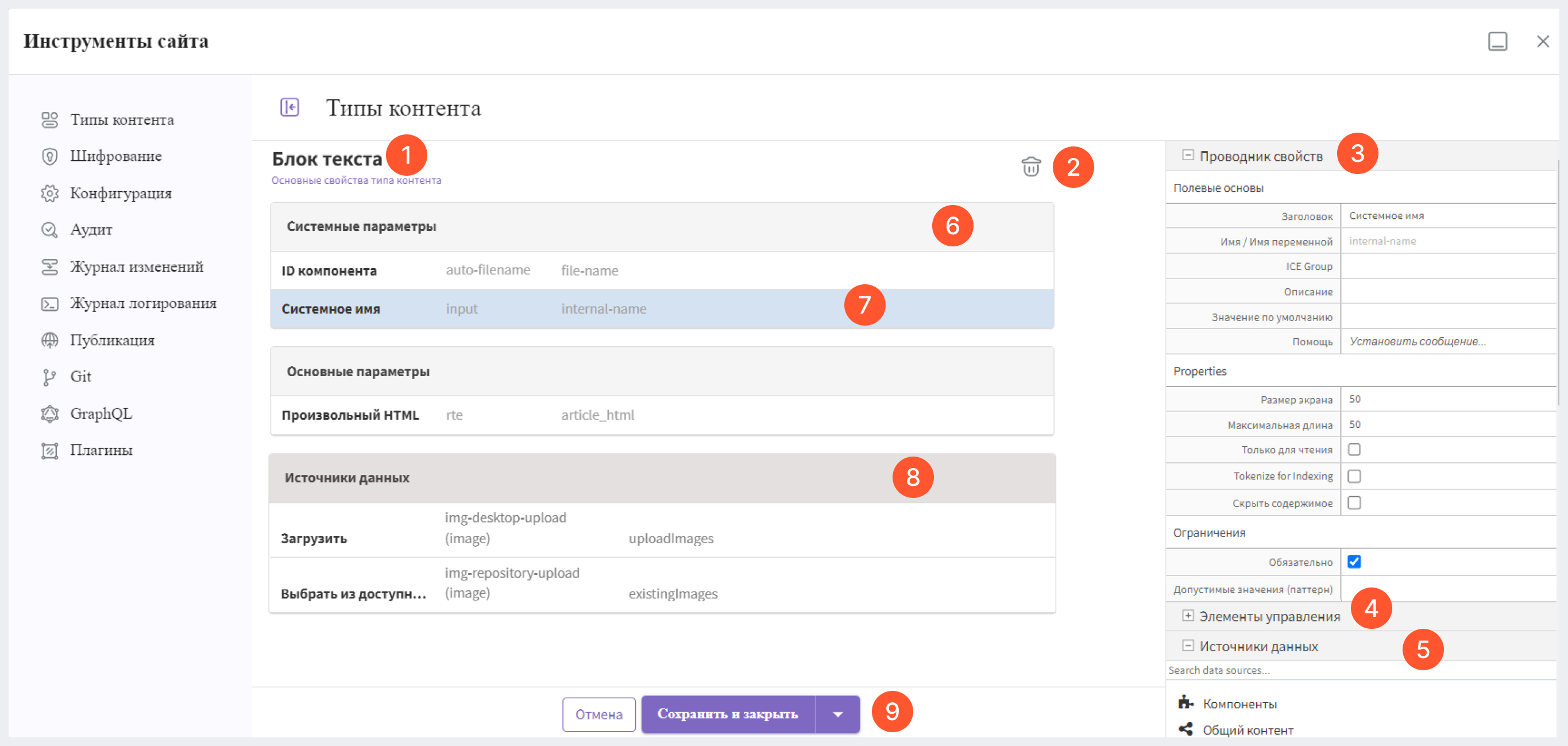
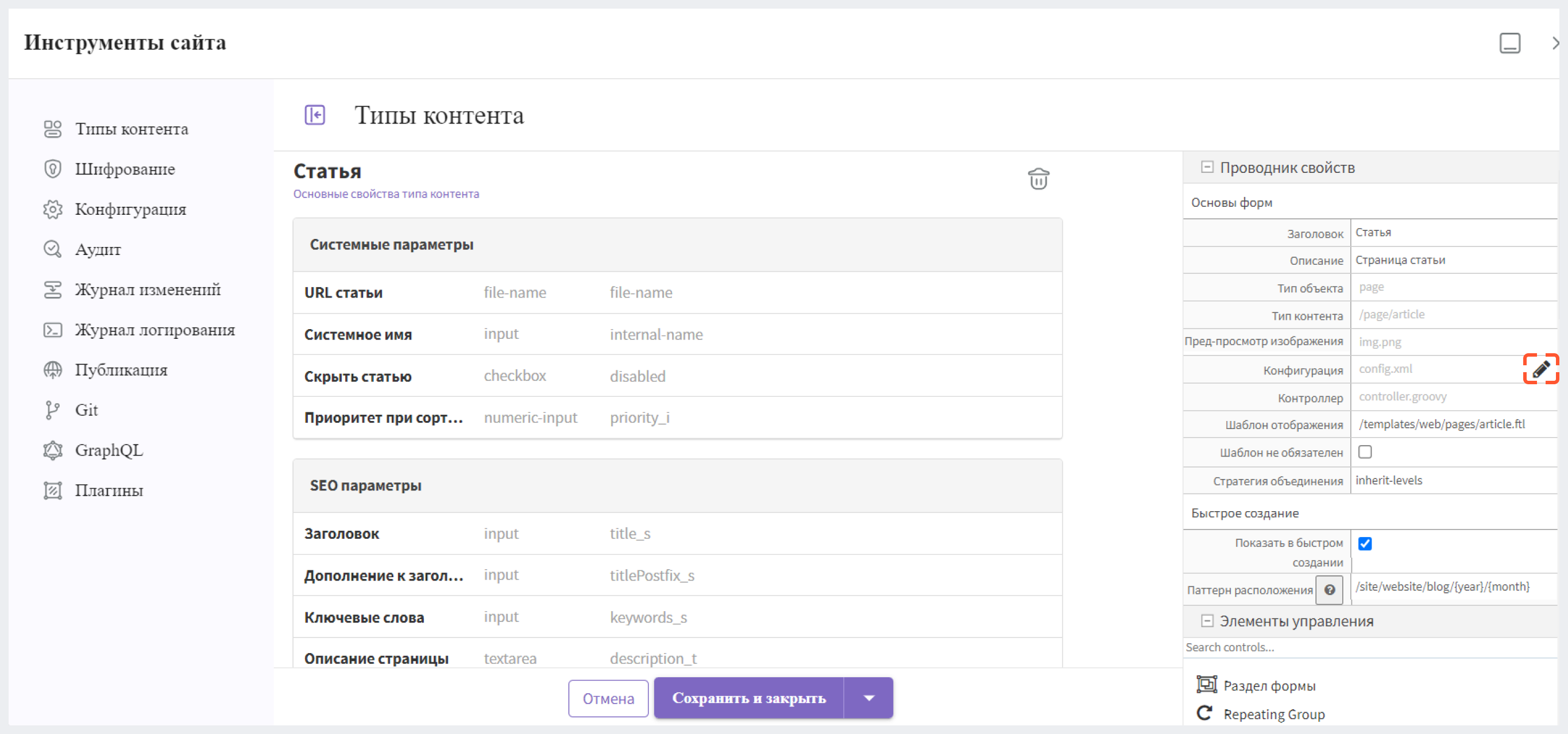
Окно создания/редактирования типов контента 
Окно состоит из следующих элементов:

- название выбранного типа контента
- кнопка удаления выбранного типа контента
- проводник свойств: настройка свойств выбранного элемента. Кликните по одному из свойств (см. пункт 7), чтобы в проводнике свойств отобразились соответствующие данные.
- элементы управления: перечень элементов управления формой, которые вы можете использовать для создания своей собственной формы. Вы можете раскрыть или скрыть этот список, а также искать элементы вместо того, чтобы прокручивать целый список. Вы можете перетаскивать элементы управления из этого списка непосредственно в конструктор формы.
- источники данных: отображает список доступных источников данных, которые можно связать с выбранным типом контента, позволяя авторам контента извлекать и плавно интегрировать контент на страницы или компоненты. Источники данных могут быть легко переданы в конструктор форм и настроены в соответствии с требованиями. После этого автор контента может использовать управляющий элемент для извлечения данных из указанного источника данных и включения их в объект контента.
- разделы формы помогают сгруппировать ряд элементов управления вместе, чтобы облегчить работу авторам контента. Нажмите на раздел формы, чтобы отредактировать его свойства в проводнике свойств.
- конкретные элементы управления, которые в данный момент присутствуют на форме. Нажатие на любой элемент управления позволяет вам настроить его параметры с помощью проводника свойств.
- источник данных: источники данных, настроенные для выбранного типа контента. Чтобы настроить источник данных, щелкните по нему, а затем отредактируйте свойства в проводнике свойств.
- кнопки сохранения или отмены изменений.
Свойства типов контента 
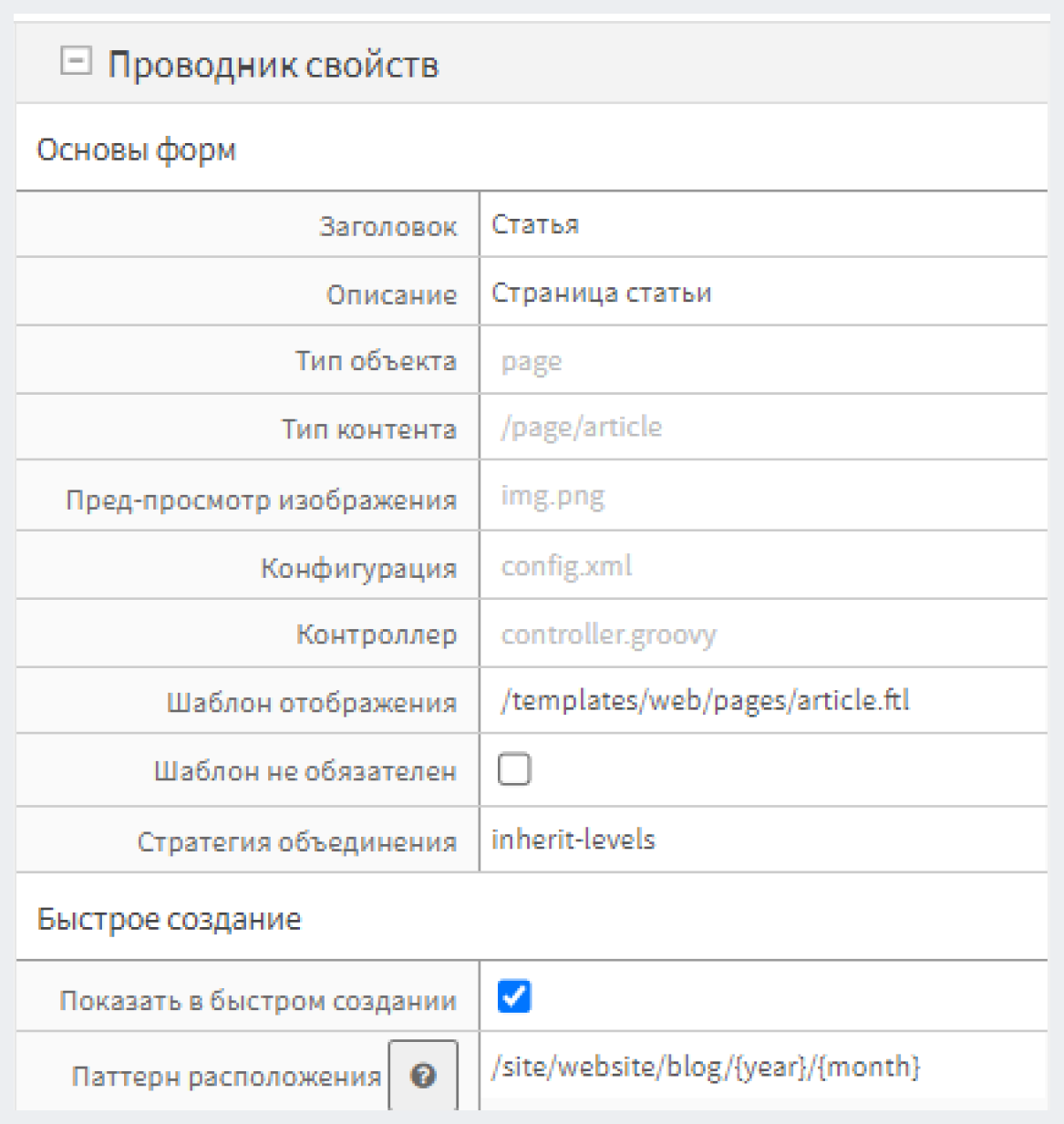
Чтобы посмотреть свойства определенного типа контента, кликните по его названию в самом верху окна создания/редактирования типа контента. Свойства отобразятся в блоке Проводник свойств:

| Название поля | Описание |
|---|---|
| Заголовок | Заголовок типа контента |
| Описание | Описание типа контента |
| Тип объекта | Страница или компонент (нельзя редактировать) |
| Тип контента | Системное имя и путь к выбранному типу контента (нельзя редактировать) |
| Конфигурация | Содержит файл config.xml, который отображает информацию о типе контента (например, ограничение, при котором контент может быть создан, доступен ли он для предварительного просмотра и т.д.) |
| Контроллер | Содержит controller.groovy, который предоставляет расширение/хук для создания событий жизненного цикла. |
| Шаблон отображения | Шаблон отображения, который будет использоваться при рендеринге контента |
| Стратегия объединения | Шаблон наследования для использования с контентом этого типа. Подробнее о наследовании контента читайте здесь. |
| Показать в быстром создании | Отображать ли этот тип контента в меню быстрого создания контента в верхней панели инструментов CMS Studio |
| Паттерн расположения | Шаблон пути, по которому будет сохранен созданный с помощью меню быстрого создания контент. Доступные шаблоны следующие:
|
Два ключевых свойства: шаблоны отображения, которые представляют собой HTML-шаблоны для отображения конечной веб-страницы, и наследование контента, которое определяет, как этот тип контента будет наследовать данные от родительских XML-файлов в системе.
Ограничение на создание контента
Ограничение того, где может быть создан тип контента, осуществляется с помощью свойства конфигурации данного типа контента (config.xml) с использованием следующих тегов:
<paths>
<includes>
<pattern>REG_EXP_HERE</pattern>
</includes>
</paths>
или
<paths>
<excludes>
<pattern>REG_EXP_HERE</pattern>
</excludes>
</paths>
Выберите либо include, либо exclude, но не оба варианта одновременно. Используйте include, когда вы хотите добавить определенные места в белый список, и используйте exclude, чтобы добавить их в черный список.
Давайте рассмотрим пример ограничения создания контента с использованием стандартного шаблона "Web Blog".
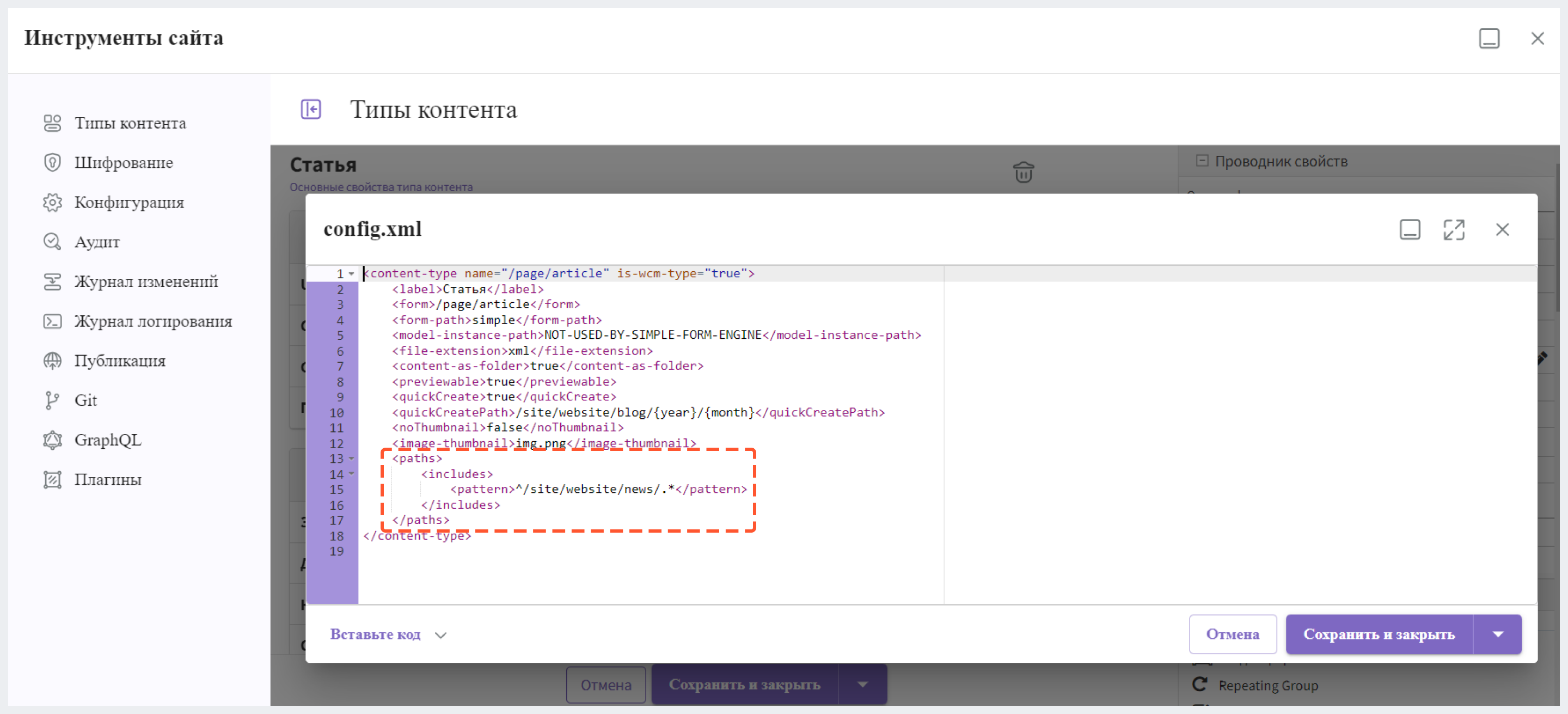
Для начала перейдите в боковую панель и нажмите на Инструменты сайта. Затем перейдите в Типы контента и создайте новый тип контента или отредактируйте существующий. На изображении ниже показано редактирование типа контента "Статья". Перейдите в Проводник свойств и кликните на раздел Конфигурация. Вы увидите значок карандаша рядом с именем файла config.xml; нажмите на него, чтобы внести изменения.

Чтобы ограничить, где может быть создан этот конкретный тип контента, теги <paths><includes><pattern>some_regex_pattern</pattern></includes></paths> добавлены в нижнюю часть файла конфигурации. Здесь мы видим, что тип контента "Статья" может быть создан в любом месте по пути /site/website/news:

<paths>
<includes>
<pattern>^/site/website/news/.*</pattern>
</includes>
</paths>
Настройка каскадного удаления
Функциональность каскадного удаления позволяет автоматически удалять дочерние элементы, соответствующие указанному регулярному выражению (regexp) при удалении определенного контента.
Чтобы включить каскадное удаление, необходимо настроить его внутри нужного типа контента, модифицировав свойство “Конфигурация” (config.xml) с использованием следующих тегов:
<delete-dependencies>
<delete-dependency>
<pattern>REG_EXP_HERE</pattern>
<remove-empty-folder>false</remove-empty-folder>
</delete-dependency>
</delete-dependencies>
Настройка копирования зависимостей
Функция копирования зависимостей позволяет автоматически копировать дочерние элементы, соответствующие указанному регулярному выражению, при дублировании контента.
Чтобы включить копирование зависимостей, измените свойство конфигурации типа контента (config.xml), добавив следующие теги:
<copy-dependencies>
<copy-dependency>
<pattern>REG_EXP_HERE</pattern>
<target>FOLDER_FOR_COPIES</target>
</copy-dependency>
</copy-dependencies>
Зависимости, специфичные для элемента
Зависимости, специфичные для элемента, позволяют автоматически копировать дочерние элементы, соответствующие указанному регулярному выражению в файле studio-config.yaml, при дублировании контента. Кроме того, эти зависимости облегчают автоматическое удаление дочерних элементов, соответствующих регулярному выражению в файле studio-config.yaml, при удалении контента.
Ниже приведен шаблон регулярных выражений для зависимостей, специфичных для элемента:
# Regex pattern for item specific dependencies
studio.configuration.dependency.itemSpecificPatterns: /site/components/page/.*,/static-assets/page/.*,/site/components/item/.*,/static-assets/item/.*
Выражения /site/components/page/. и /static-assets/page/.* используются для обеспечения обратной совместимости, но считаются устаревшими. Рекомендуются следующие регулярные выражения: /site/components/item/.* и /static-assets/item/.*
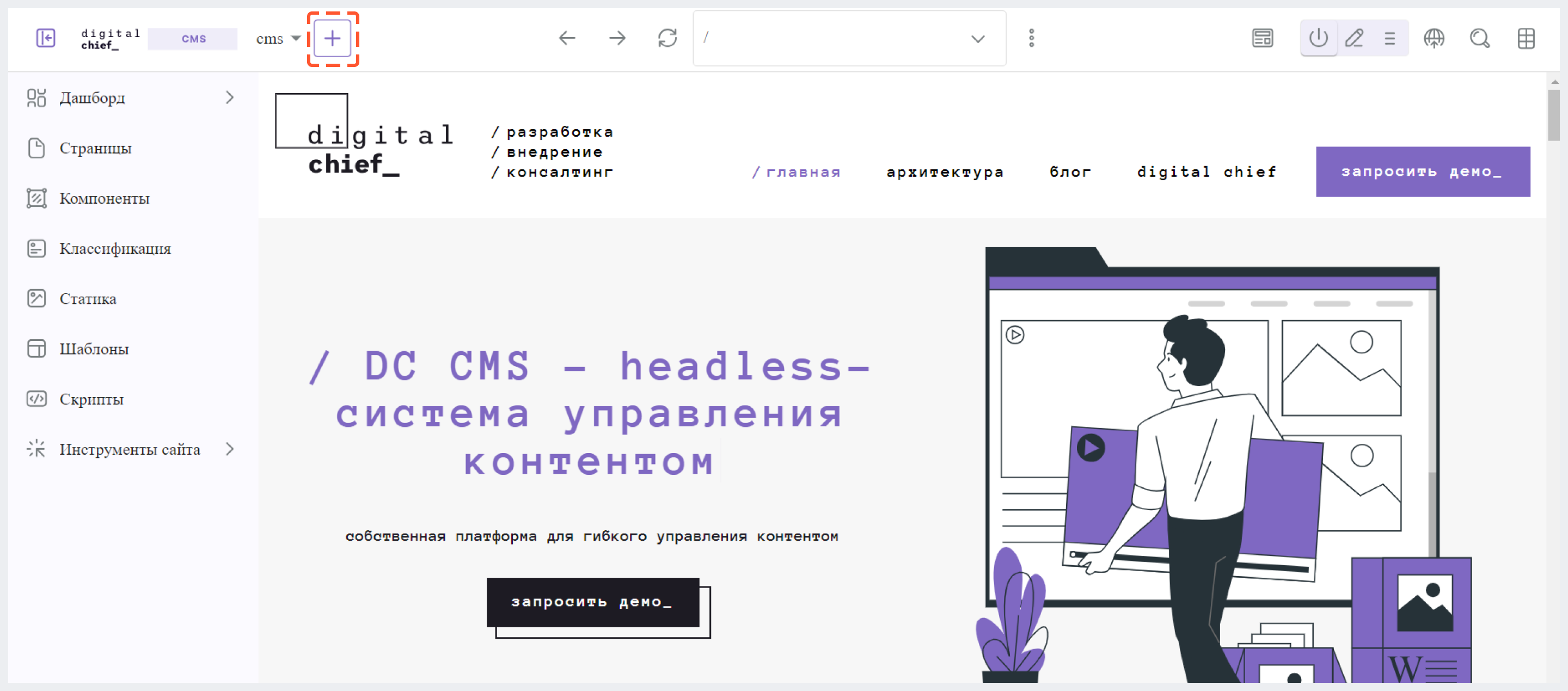
Быстрое создание
Функция "Быстрое создание" дает возможность авторам контента легко создавать контент с минимальным количеством кликов. Эта функция доступна через кнопку + на панели инструментов вверху экрана.

Рассмотрим, как настроить типы контента, которые могут быть созданы через “Быстрое создание”.
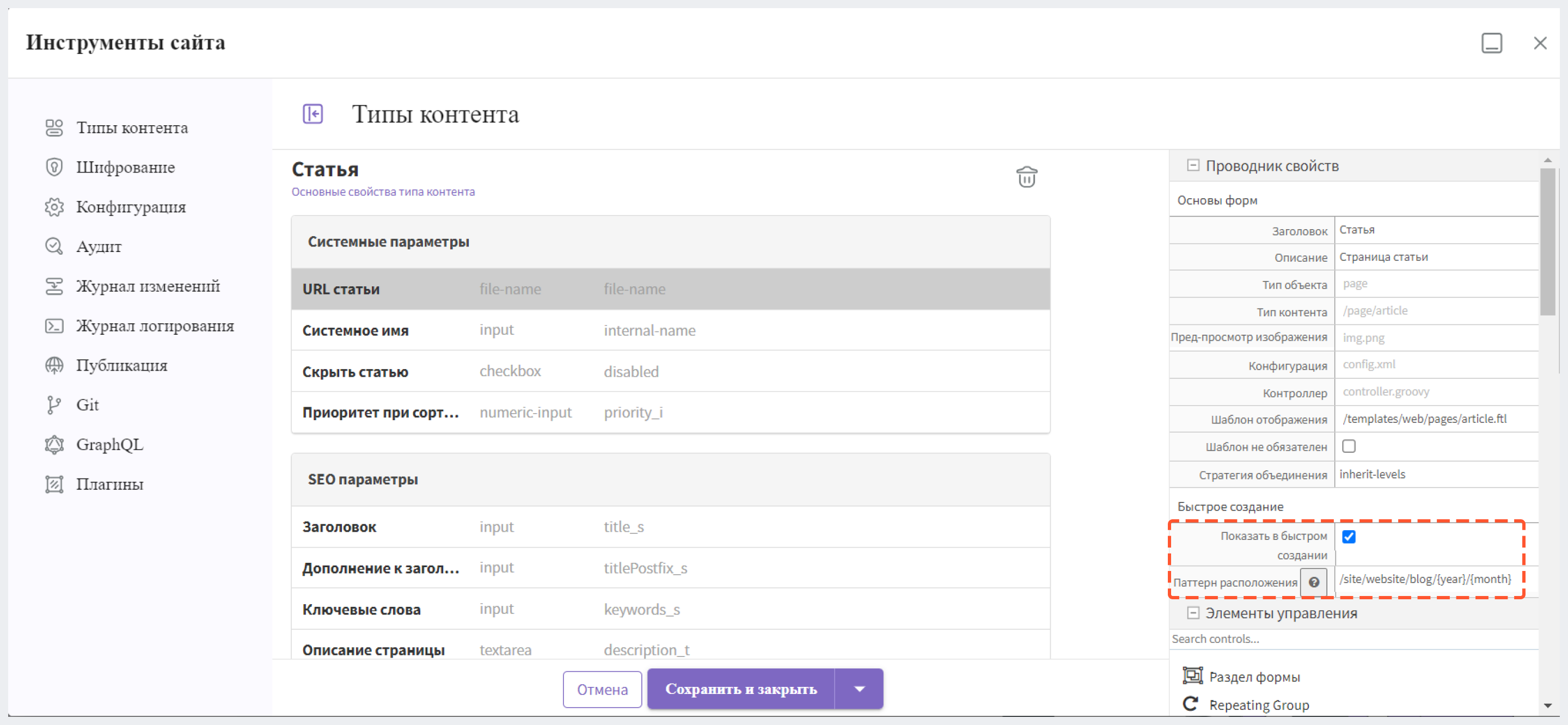
Чтобы включить “Быстрое создание” для типа контента, перейдите в боковую панель, нажмите на Инструменты сайта, затем выберите Типы контента. Выберите нужный тип контента (например, "Статья"). В проводнике свойств перейдите в раздел Быстрое создание и активируйте свойство Показывать в быстром создании, а затем в поле Паттерн расположения укажите шаблон пути, где контент, созданный с помощью "Быстрого создания", будет сохранен.

Элементы управления формой 
Элементы управления формой - это элементы управления вводом данных, которые после их размещения на форме будут требовать эти данные от авторов контента и хранить их в объекте контента.
Каждый тип элемента управления формой имеет свои собственные свойства и ограничения. Некоторые ограничения являются общими, например “Имя переменной” и “Обязательно”, в то время как другие применяются только к определенному типу элемента управления, например, ограничения по высоте и ширине для элемента управления “Изображение”.
Вот список основных элементов управления:
| Элемент управления | Описание |
|---|---|
| Раздел формы | Добавление нового раздела на форму создания/редактирования типа контента. Например, разделы “Metadata” и “Content”. |
| Repeating Group (Повторяющиеся группы) | Повторяющиеся группы используются, когда в форме есть один или несколько элементов управления, которые повторяются для сбора одинаковых данных. Например: список изображений в карусели или список виджетов на странице. |
| Ввод | Простая текстовая строка ввода |
| Числовой ввод | Простая строка числового ввода |
| Текстовая область | Простой блок обычного текста |
| Редактор расширенного текста | Блок HTML |
| Выпадающий список | Выпадающий список элементов для выбора |
| Время | Поле для выбора времени |
| Дата/время | Поле для выбора даты и времени |
| Отметить поле | Флажок True\False |
| Сгруппированные флажки | Несколько флажков True\False |
| Селектор элементов | Выбор элемента из списка |
| Изображение | Выбор изображения из источника данных |
| Видео | Выбор видео из источника данных |
| Перекодированное видео | Выбор перекодированного видео из источника данных |
| Label | Отображает текстовый лейбл на форме |
| Порядок страниц | Изменение порядка страниц |
| Имя файла | Простое текстовое имя файла |
| Автоимя файла | Простое текстовое автоматическое имя файла |
| Внутреннее имя | Простое текстовое внутреннее имя |
| Выбор локали | Указание языка, выбранного для контента |
Имена переменных элементов управления формой 
Каждый элемент управления формой имеет свойство "Имя переменной", которое служит важным идентификатором. Имя переменной используется движком формы для сохранения введенного пользователем контента в модели контента и индексе поиска. Затем шаблоны и контроллеры полагаются на это имя переменной для извлечения сохраненного значения.
При создании имени переменных:
- Выбирайте описательные имена переменных, которые улучшают читаемость шаблонов и контроллеров
- Используйте нотацию camelCase (например, "productSummary")
- Применяйте ограничения с помощью регулярных выражений к полям ввода для введения дополнительных правил валидации, обеспечивая точность данных
- Избегайте зарезервированных имен, чтобы избежать конфликтов и обеспечить бесперебойную работу элементов управления формой
Зарезервированные имена переменных в DC CMS
| Имя переменной | Описание |
|---|---|
| file-name* | Используется элементами управления “Имя файла” и “Автоимя файла” |
| internal-name | Используется CMS Studio для обозначения типа контента |
| placeInNav | Используется элементом управления “Порядок страниц” |
| disabled | Используется для логического удаления объекта при delivery контента |
| expired | Используется для логического удаления объекта по истечении срока действия. Подробнее см. “Мониторинг контента”. |
| objectId | UUID. Автоматически назначается DC CMS. |
| objectGroupId | Первая часть objectId. Автоматически назначается DC CMS. |
| createdDate | Дата создания. Автоматически назначается DC CMS. |
| createdDate_dt | Альтернативное имя для даты создания. Автоматически назначается DC CMS. |
| lastModifiedDate | Дата последнего изменения. Автоматически назначается DC CMS. |
| lastModifiedDate_dt | Альтернативное имя для даты последнего изменения. Автоматически назначается DC CMS. |
| content-type | Название типа контента |
| display-template | Путь к шаблону по умолчанию для типа |
| merge-strategy | Стратегия слияния для типа контента |
| id | Уникальный идентификатор |
| authorizedRoles | Используется для ограничения страниц на основе ролей |
| role | Содержит роль, необходимую для доступа к странице |
| mime-type | Название mime-type |
| force-https | Для доступа к странице необходимо принудительно установить HTTPS-соединение |
| navLabel | Навигационная метка |
| redirect -url | Перенаправление URL |
| dcSite | Используется для установки значения сайта |
| localId | Имя поля для путей. Используется CMS Deployer. |
| rootId | Имя корневого идентификатора. Используется CMS Deployer. |
| includedDescriptors | Имя поля включенных дескрипторов. Используется CMS Deployer. |
| dcPublishedDate | Название поля даты публикациию. Используется CMS Deployer. |
| disableFlattening | Используется для указания, следует ли отключать сглаживание XML при индексировании XML. Используется CMS Deployer. |
| content | Используется CMS Deployer |
| contentType | Имя поля для mimeType. Используется CMS Deployer. |
| width | Используется CMS Deployer |
| height | Используется CMS Deployer |
| contentLength | Имя поля для определения размера файла. Используется CMS Deployer. |
| lastEditedOn | Название поля для даты последнего редактирования. Используется CMS Deployer. |
| internalName | Название поля для имени внутри системы. Используется CMS Deployer. |
Имена переменных и поисковая индексация
В DС CMS ваш контент индексируется в поисковом индексе с использованием имен переменных из вашей модели контента в качестве идентификаторов полей.
Для оптимизации индексации важно добавлять определенные суффиксы к именам переменных в зависимости от типа данных переменной:
| Тип | Суффикс | Многозначный суффикс (Repeating Groups) | Описание |
|---|---|---|---|
| integer | _i | _is | 32-разрядное целое число со знаком |
| string | _s | _ss | Строка (строка в кодировке UTF-8 или Unicode). Строковое значение индексируется как единое целое. |
| long | _l | _ls | 64-разрядное целое число со знаком |
| text | _t | _txt | Несколько слов |
| boolean | _b | _bs | true или false |
| float | _f | _fs | 32-разрядное число IEEE с плавающей запятой |
| double | _d | _ds | 64-разрядное число IEEE с плавающей запятой |
| date | _dt | _dts | Дата в формате ISO 8601 |
| time | _to | _tos | Время в формате ЧЧ:ММ:СС (значение будет автоматически установлено на дату 1/1/1970) |
По мере ввода данных в поле Заголовок система автоматически заполняет поле Имя/имя переменной и добавляет нужный суффикс.
При настройке зарезервированных имен переменных для вашей модели убедитесь исключить любые постфиксы, автоматически добавленные пользовательским интерфейсом, так как имя переменной должно точно соответствовать формату, указанному выше.
Кроме того, при использовании key или value для переменных в парах ключ-значение, например, в типе контента Taxonomy, удалите постфикс, автоматически добавленный пользовательским интерфейсом, чтобы обеспечить точность.
Обратите внимание, что индексированные поля text не учитывают регистр при выполнении поиска, в то время как поля string чувствительны к регистру. Кроме того, запросы, использующие поля string, будут соответствовать только полным значениям, помимо учета регистра.
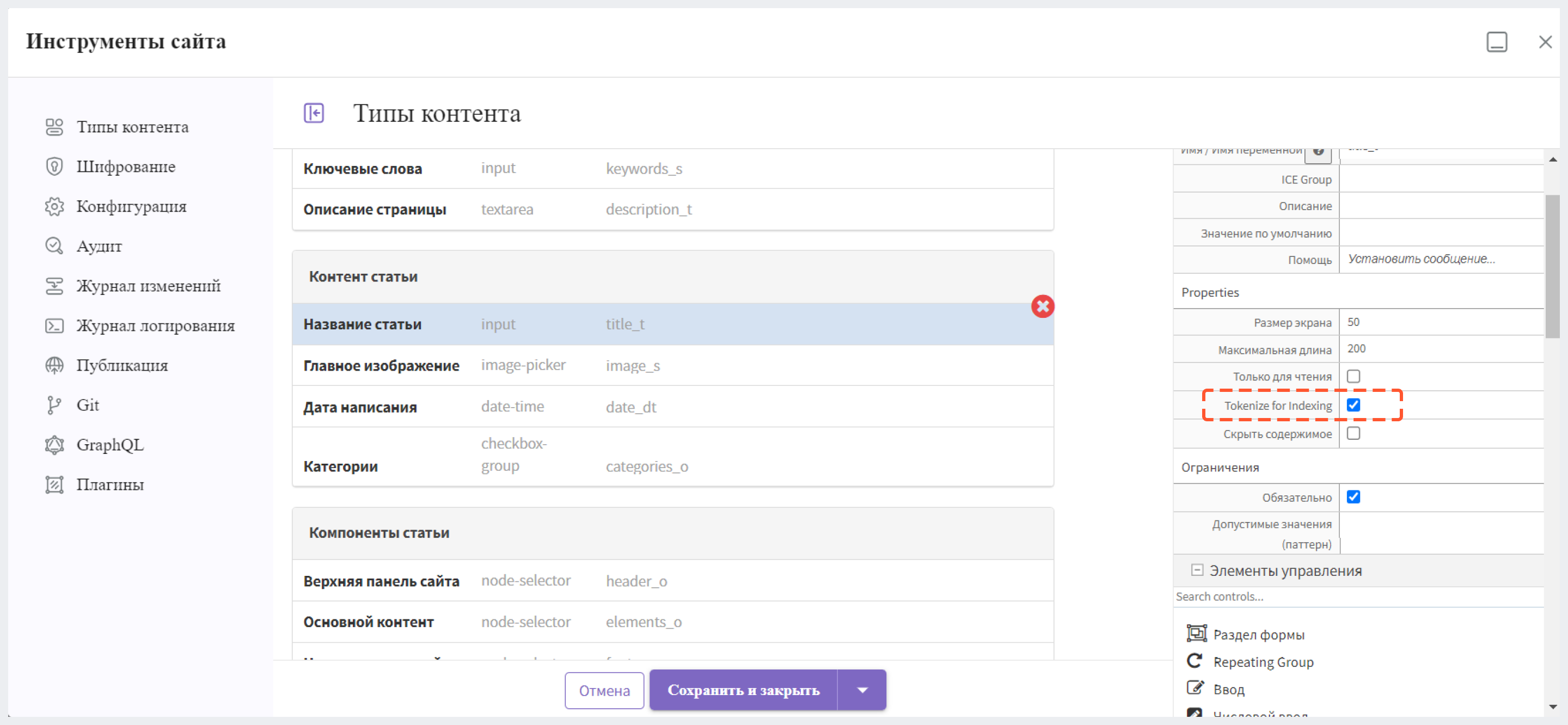
Если вам требуется поиск по полю string без учета регистра, DC CMS предлагает решение, позволяя токенизировать поле в настройках типа контента. Для этого в CMS Studio установите опцию “Tokenize for Indexing” в разделе “Properties” в “Проводнике свойств”. На скриншоте ниже показан тип контента "Статья" в проекте, созданном с использованием шаблона "Web Blog", где в поле "Название статьи" активирован параметр "Токенизировать для индексации".

При включении токенизации будет создано второе поле с постфиксом _t. Используйте это поле с постфиксом _t для запросов, чтобы обеспечить регистронезависимость и токенизированное совпадение.
Кроме того, имейте в виду, что DС CMS хранит контент в виде XML-файлов. Некоторые поля контента, содержащие специальные символы, должны быть экранированы. По умолчанию DC CMS экранирует поля типа:
- HTML (_html)
- Текст (_t)
- Строка (_s)
- Многозначная строка (_smv, _mvs)
- Внутреннее имя (internal-name)
Чтобы изменить эту конфигурацию по умолчанию, отредактируйте элемент <cdata-escaped-field-patterns> в файле конфигурации проекта, доступном по пути Инструменты сайта > Конфигурация > Конфигурация проекта.
<!--
Specifies the regular expression patterns to match content type field
names that require CDATA escaping.
-->
<cdata-escaped-field-patterns>
<pattern>(_html|_t|_s|_smv|mvs)$</pattern>
<pattern>internal-name</pattern>
</cdata-escaped-field-patterns>
Источники данных
Источники данных в DC CMS служат инструментами, разработанными для извлечения контента из внутренних и внешних хранилищ или систем. Эти источники включают различные утилиты, такие как загрузчики видео и изображений, и играют ключевую роль в управлении ресурсами.
Основная функция источников данных заключается в том, чтобы предоставить дизайнерам контента возможность указать местоположение ресурсов, таких как иконки, изображения или элементы, связанные с RTE. Эти источники обладают определенными атрибутами, такими как "Путь к репозиторию", который указывает, где хранятся ресурсы. Эта единообразность в местоположениях хранения обеспечивает унифицированность в системе и влияет на то, как управляются дублирующие события - либо путем дублирования самого ресурса, либо путем дублирования ссылки на ресурс.
Различные источники данных также влияют на то, как компоненты обрабатываются во время событий копирования/дублирования. Например, источник данных типа “Общий контент” дублирует/копирует ссылку на компонент, что делает его подходящим для компонентов, предназначенных для общего использования на различных страницах или в других компонентах. В противоположность этому, источник данных типа “Встроенный контент” идеален для компонентов, специфичных для конкретного объекта контента.
Источники данных типа “Общий контент” предоставляют функцию под названием "Включить поиск существующих", которая позволяет пользователям искать существующие элементы в процессе просмотра. Это упрощает управление большим количеством элементов и ресурсов.
Источники данных обычно используются совместно с элементами управления, специфичными для типа контента. Например, элемент управления “Селектор элементов” используется для выбора файлов для загрузки в сочетании с источником данных “Файл загружен с рабочего стола”.
Вот список основных источников данных, используемых в DC CMS:
| Источник данных | Описание |
|---|---|
| Компоненты | Настройка областей на странице, которые могут принимать компоненты |
| Общий контент | Выбор или создание контента для использования в форме |
| Встроенный контент | Создание встроенных компонентов |
| Изображение загружено с рабочего стола | Загрузка изображений с десктопа |
| Изображение из репозитория | Выбор изображений из репозитория |
| Файл загружен с рабочего стола | Загрузка файлов с десктопа |
| Обзор файлов | Выбор файлов из репозитория |
| Файл из репозитория CMIS | Выбор файлов из CMIS репозитория |
| Изображение из репозитория CMIS | Выбор изображений из CMIS репозитория |
| Видео из репозитория CMIS | Выбор видео из CMIS репозитория |
| Файл загружен в репозиторий CMIS | Загрузка файлов в CMIS репозиторий |
| Изображение загружено в репозиторий CMIS | Загрузка изображений в CMIS репозиторий |
| Видео загружено в репозиторий CMIS | Загрузка видео в CMIS репозиторий |
| Файл из репозитория WebDav | Выбор файлов из WebDav репозитория |
| Изображение из репозитория WebDav | Выбор изображений из WebDav репозитория |
| Видео из репозитория WebDav | Выбор видео из WebDav репозитория |
| Файл загружен в репозиторий WebDav | Загрузка файлов в WebDav репозиторий |
| Изображение загружено в репозиторий WebDav | Загрузка изображений в WebDav репозиторий |
| Видео загружено в репозиторий WebDav | Загрузка видео в WebDav репозиторий |
| Файл из репозитория S3 | Выбор файлов из S3 репозитория |
| Изображение из репозитория S3 | Выбор изображений из S3 репозитория |
| Видео из репозитория S3 | Выбор видео из S3 репозитория |
| Файл загружен в репозиторий S3 | Загрузка файлов в S3 репозиторий |
| Изображение загружено в репозиторий S3 | Загрузка изображений в S3 репозиторий |
| Видео загружено в репозиторий S3 | Загрузка видео в S3 репозиторий |
| Перекодирование видео из репозитория S3 | Загрузка видео в репозиторий AWS MediaConvert |
| Видео загружено с рабочего стола | Загрузка видео с десктопа |
| Видео из репозитория | Выбор видео из репозитория |
| Статические пары значений ключа | Источник данных, в который могут быть добавлены пары ключ/значение для использования в элементе управления |
| Простая классификация | Выбор или создание контента для использования в форме |
Макросы для источников данных
Дизайнер модели контента при работе с источниками данных может использовать макросы, что облегчит организацию элементов проекта при загрузке ресурсов. Обычно эти макросы применяются в свойстве “Путь к базовому репозиторию” источника данных во время загрузки и играют ключевую роль в структурировании контента.
Вот список доступных макросов:
| Макром | Описание |
|---|---|
{objectId} |
Вставляет GUID |
{objectGroupId} |
Вставляет первые 4 символа GUID |
{objectGroupId2} |
Вставляет первые 2 символа GUID |
{year} |
Вставляет текущий год (4-значный год) |
{month} |
Вставляет текущий месяц (2-значный месяц года) |
{parentPath} |
Вставляет родительский путь к компоненту/странице, где содержатся элементы управления загрузкой |
{parentPath[index]} |
Вставляет подэлемент родительского пути, используя индекс, компонента/страницы, где содержатся элементы управления загрузкой |
{yyyy} |
Вставляет текущий год (4-значный год) |
{mm} |
Вставляет текущий месяц (2-значный месяц года) |
{dd} |
Вставляет текущий день (2-значный день месяца) |
Для макросов parentPath и parentPath[index] в начале пути не должно быть /site/website и /site/components.
Пример:
Родительский элемент репозитория - это страница, и URL страницы - /site/website/en/about-us/index.xml. В этом случае parentPath будет /en/about-us/index.xml.
Если родительский элемент репозитория - это компонент, а URL компонента - /site/components/en/products/myproduct.xml, соответствующий parentPath будет /en/products/myproduct.xml.
Макрос parentPath[index]
Макрос parentPath[index] обеспечивает поддержку разрешения подэлементов внутри родительского пути в CMS Studio. Он извлекает один подэлемент родительского пути с использованием следующего синтаксиса: {parentpath[index]}.
Пример:
Для родительского пути /en/mypage, чтобы извлечь подэлемент en, используйте 0 в качестве индекса в макросе: {parentpath[0]}. Если родительский путь - /products/household/cleaning, чтобы получить подэлемент household, установите индекс в макросе в значение 1: {parentpath[1]}.
Шаблоны отображения типов контента
Шаблоны отображения определяют, как модель отображается в формате HTML. DC CMS использует FreeMarker для создания шаблонов. Каждый элемент внутри модели доступен для представления шаблона через простой API: ${contentModel.VARIABLE_NAME}, где имя переменной соответствует значению, указанному в поле “Имя/Имя переменной” в блоке “Проводник свойств”. Эти шаблоны в основном составлены на языке HTML, поддерживаются CSS со встроенными вызовами API для извлечения контента из основной модели DC CMS или дополнительной модели (через API).
Пример шаблона отображения:
<#import "/templates/system/common/dc.ftl" as dc />
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Basic Page Need
================================================== -->
<meta charset="utf-8">
<title>${contentModel.browser_title}</title>
<meta name="description" content="${contentModel.meta_description}">
<meta name="keywords" content="${contentModel.meta_keywords}">
<@dc.head/>
</head>
<body>
<@dc.body_top/>
<div class="body" <@studio.iceAttr iceGroup="body"/>>
${contentModel.body_html}
</div>
<#if (contentModel.analytics_script)??>${contentModel.analytics_script}</#if>
<@dc.body_bottom/>
</body>
</html>
Пример выше демонстрирует простую HTML-страницу с очень примитивной моделью. Давайте рассмотрим модель подробнее:
| Элемент модели | Элемент управления | Назначение |
|---|---|---|
| browser_title | input | Предоставляет название страницы в браузере |
| meta_keywords | input | Ключевые слова SEO, связанные со страницей |
| body_html | Rich Text Editor | Основное HTML-тело страницы (в нашем примере выше это статический HTML-блок) |
| analytics_script | Text Area | Движок аналитики JavaScript |
DC CMS поддерживает язык FreeMarker. Для подробной документации по FreeMarker перейдите по адресу: http://freemarker.org
Определение контроллера типа контента
У страниц и компонентов в DC CMS может быть свой скрипт контроллера, который выполняется перед тем, как отображается страница или компонент, и который может вносить свой вклад в модель шаблона. Узнайте больше о контроллерах страниц и их скриптах в статье «Контроллеры типов контента (перехватчики страниц и компонентов)».
Пример создания типа контента
Тип контента “Страница”
Тип контента “Страница” служит типом контейнеров верхнего уровня, что позволяет вам указывать макет, структуру и функциональность контента или компонентов.
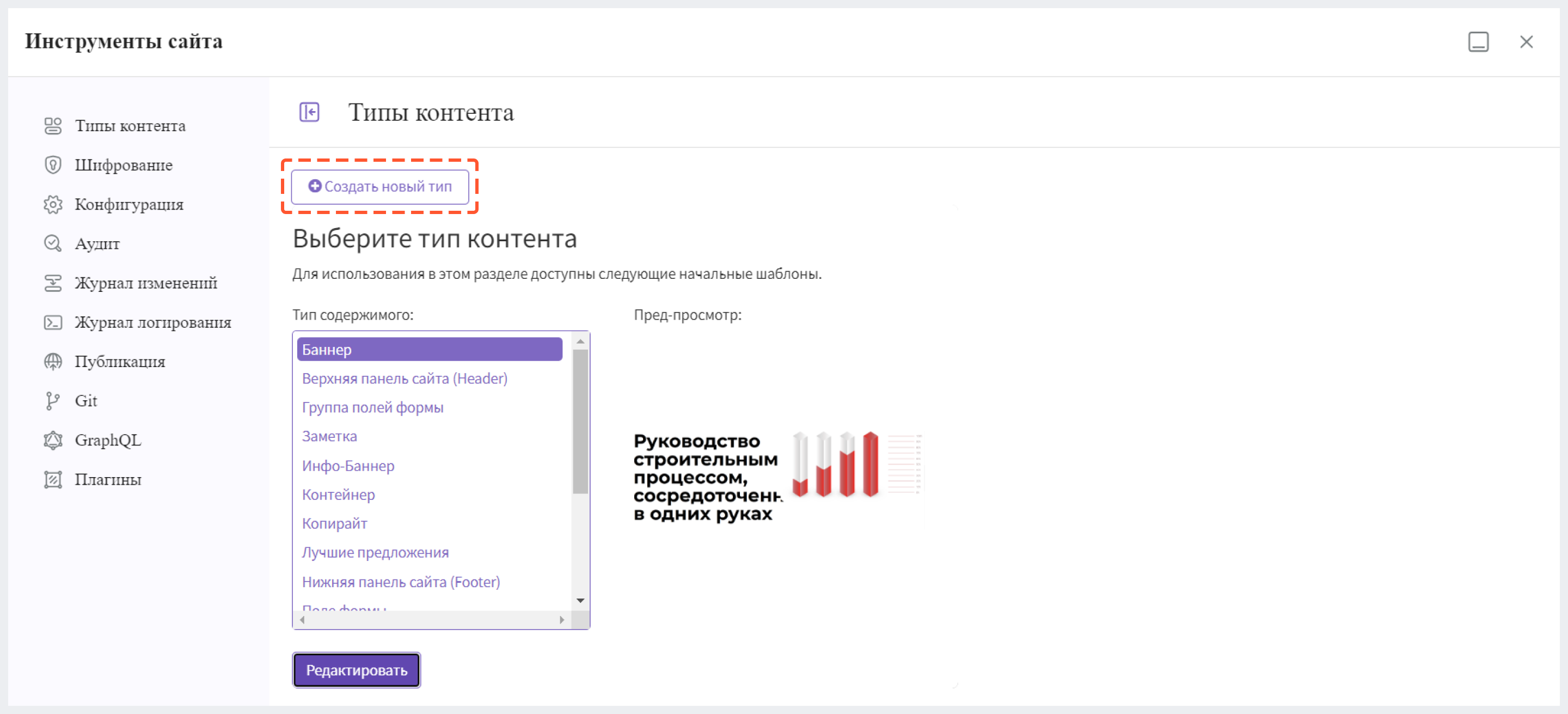
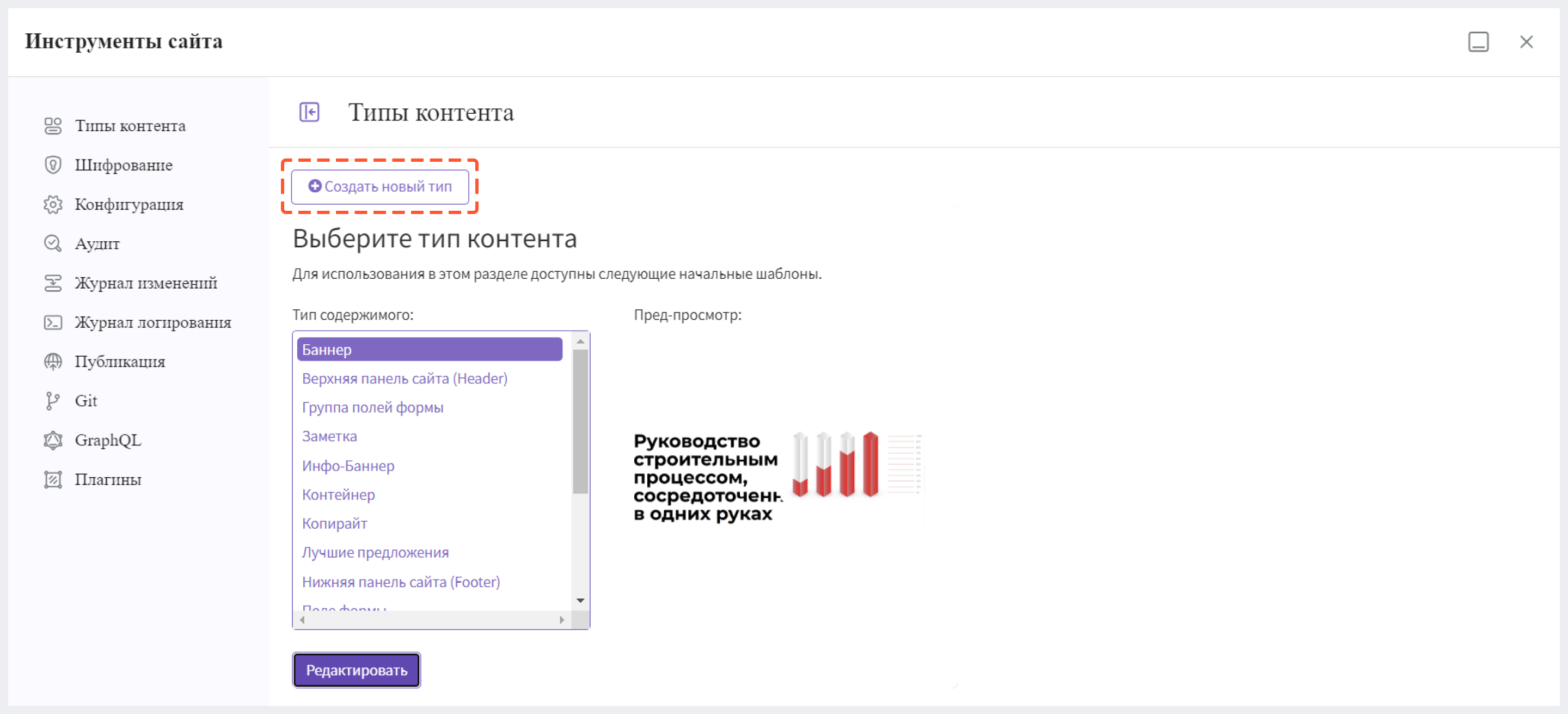
Чтобы начать создание нового типа содержимого страницы, в боковой панели перейдите в Инструменты сайта > Типы контента > Создать новый тип.

Укажите системное имя и название для вашего нового типа страницы. Выберите Страница в качестве типа и нажмите кнопку Создать.

Теперь давайте начнем создание макета страницы. Тип содержимого состоит из трех основных частей: модели, вида/представления и контроллера.
Модель
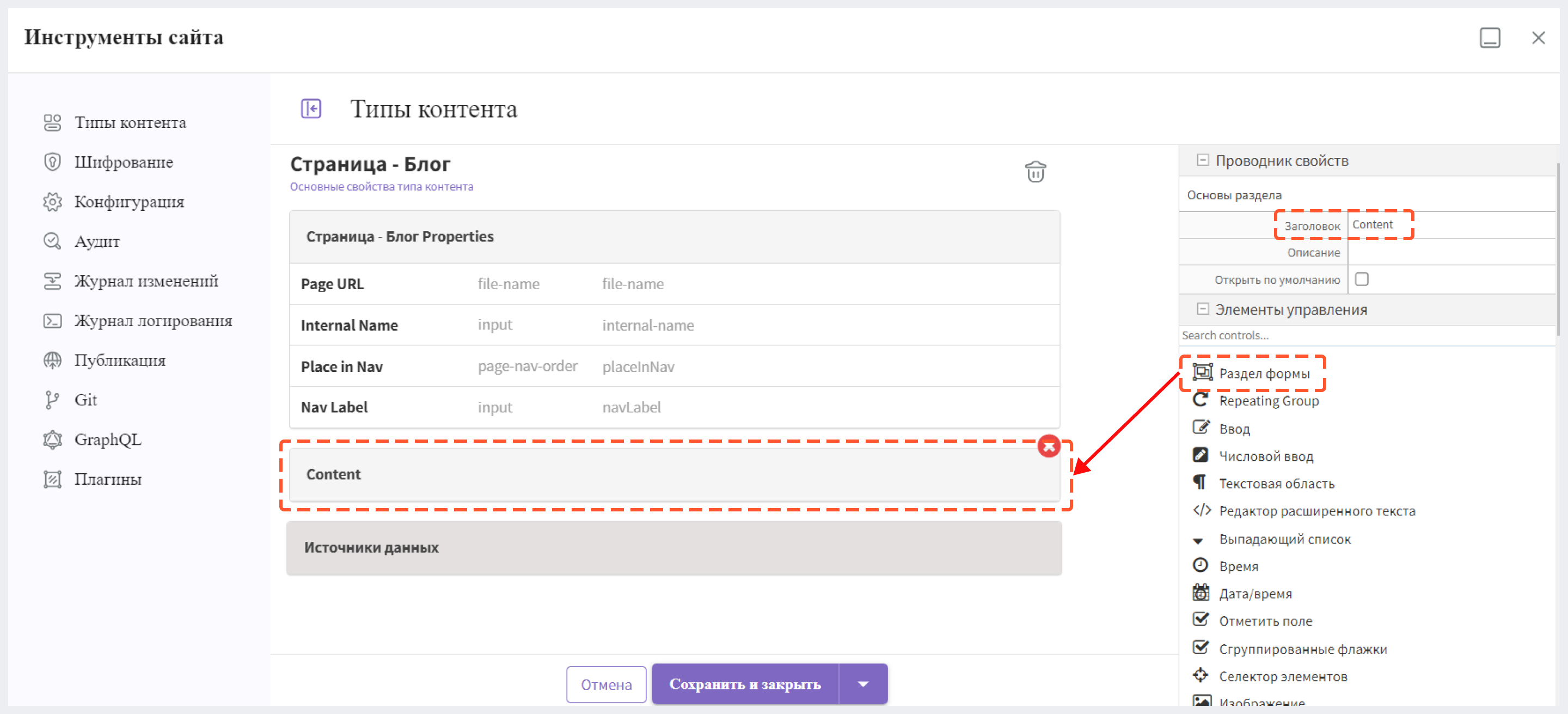
Создание модели начнем с того, что нужно настроить форму, которую авторы будут использовать для ввода контента. Для этого через drag&drop добавим из раздела Элементы управления значение Раздел формы. Затем через Проводник свойств укажем заголовок только что добавленному элементу, например, “Content”.

Добавим еще несколько элементов управления в нашу модель, перетащив их из списка Элементы управления. Так как мы для примера создаем шаблон страницы типа "Блог", мы добавим несколько полей ввода для заголовка и имени автора, поле для отображения даты/времени, элемент выбора изображений и соответствующие источники данных для них, а также расширенный текстовый редактор внутри повторяющегося группового элемента управления, чтобы авторы могли добавлять несколько разделов по мере необходимости.
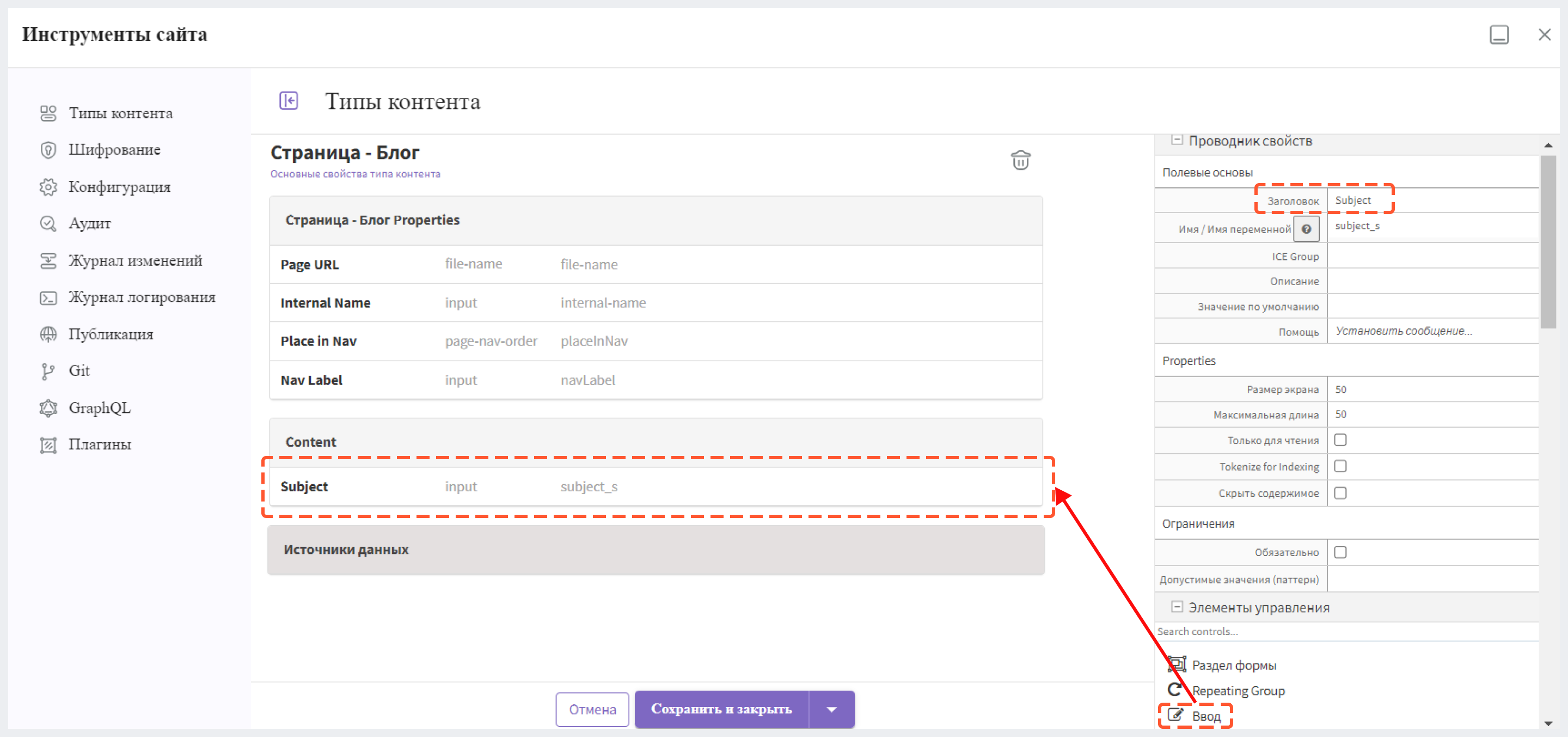
Вы можете начать добавлять элементы на форму, перетаскивая их из списка Элементы управления и присваимая им заголовок в блоке Проводник свойств. На скриншоте ниже мы добавили элемент управления "Ввод" в ранее добавленный нами раздел "Content" и присвоили элементу заголовок "Subject".

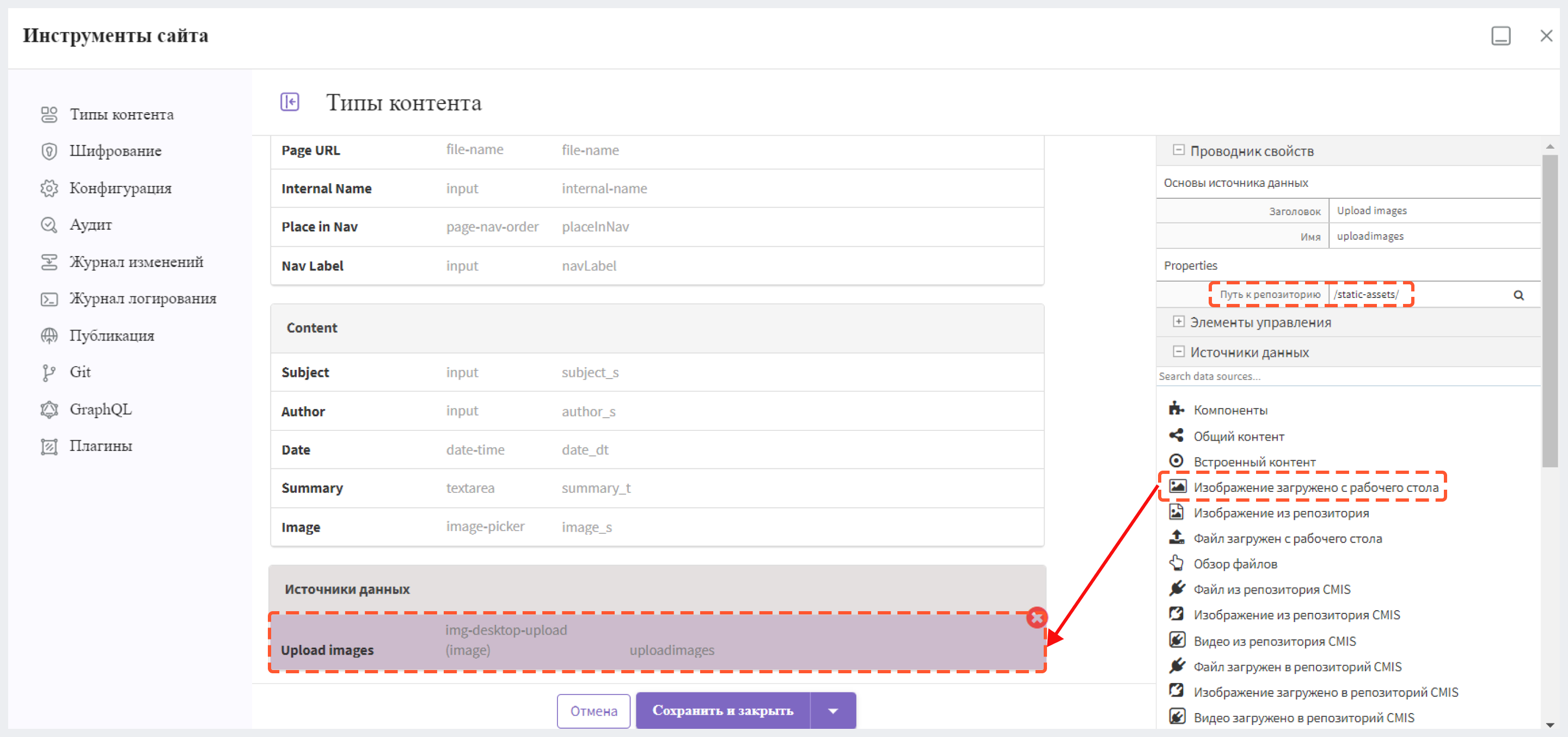
На скриншоте ниже мы добавляем в форму элемент для выбора изображения "Изображение". Важно отметить, что для корректной работы выбора изображений необходимо также добавить соответствующий источник данных. Выбор изображений может производиться как минимум из двух источников: можно загрузить новое изображение с десктопа или использовать существующее изображение из папки "Static Assets" в боковой панели слева. Для примера добавим источник данных для выбора изображений, перетащив Изображение загружено с рабочего стола из списка Источники данных. Укажем путь для хранения новых изображений с десктопа в поле Путь к репозиторию в разделе Проводник свойств.

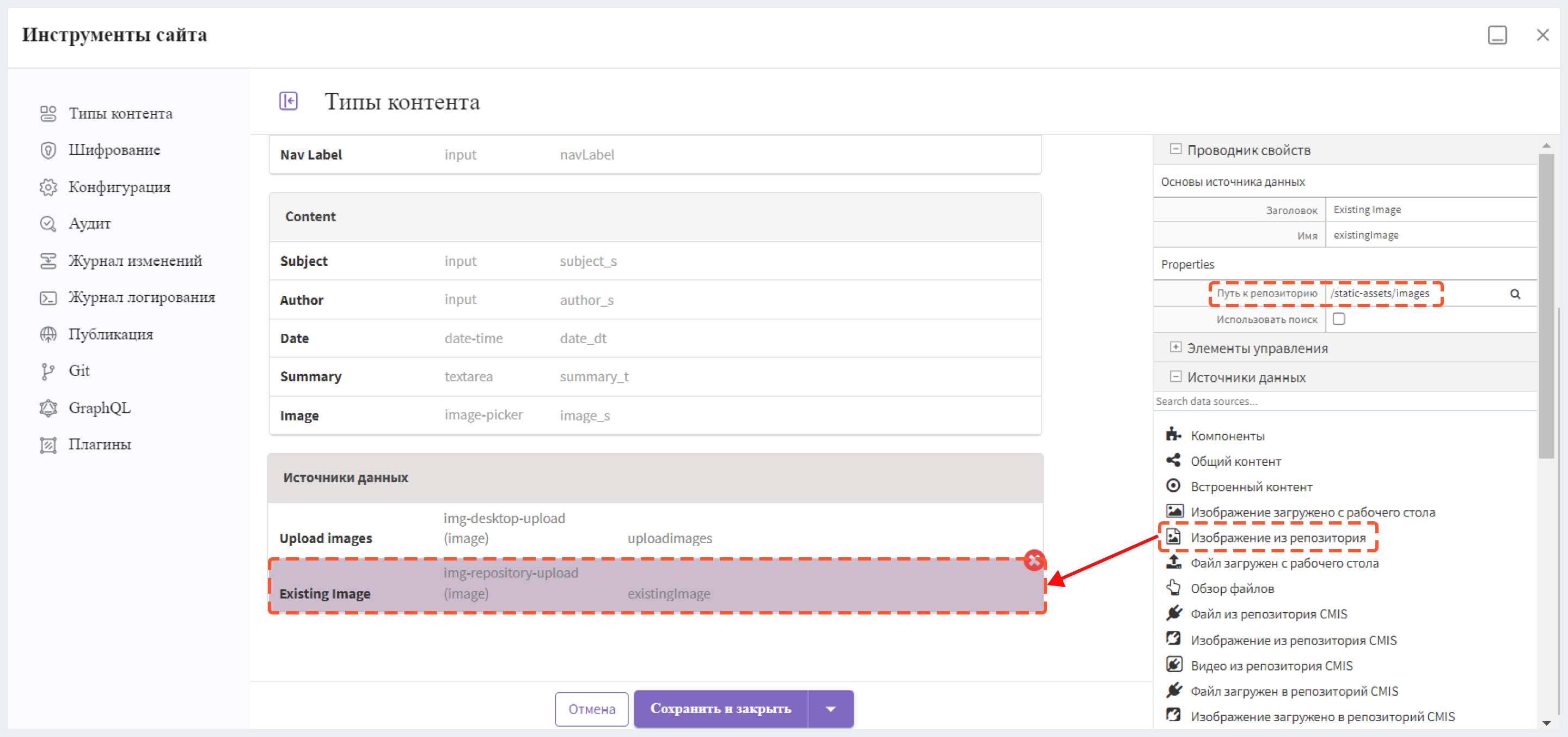
Кроме того, также добавим источник данных Изображение из репозитория, перетащив его в раздел Источники данных в форме. Укажем путь для поиска существующих изображений в репозитории.

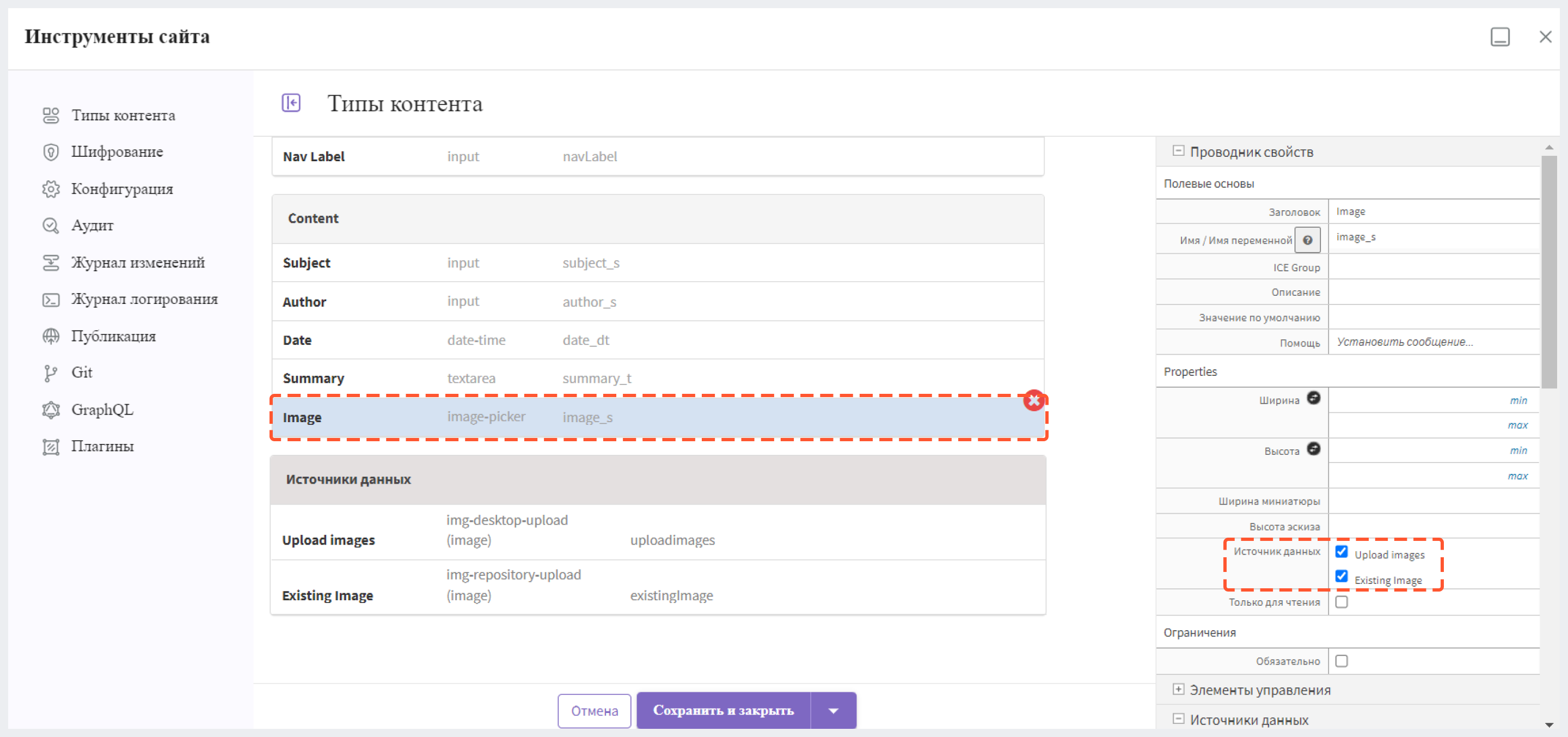
Вернемся к элементу управления средством выбора изображений в форме, чтобы убедиться, что два источника данных, которые мы добавили, отмечены как источники для средства выбора изображений. Для этого нужно проставить галочки в чекбоксах Upload Images и Existing Images в поле Источник данных в разделе Проводник свойств.

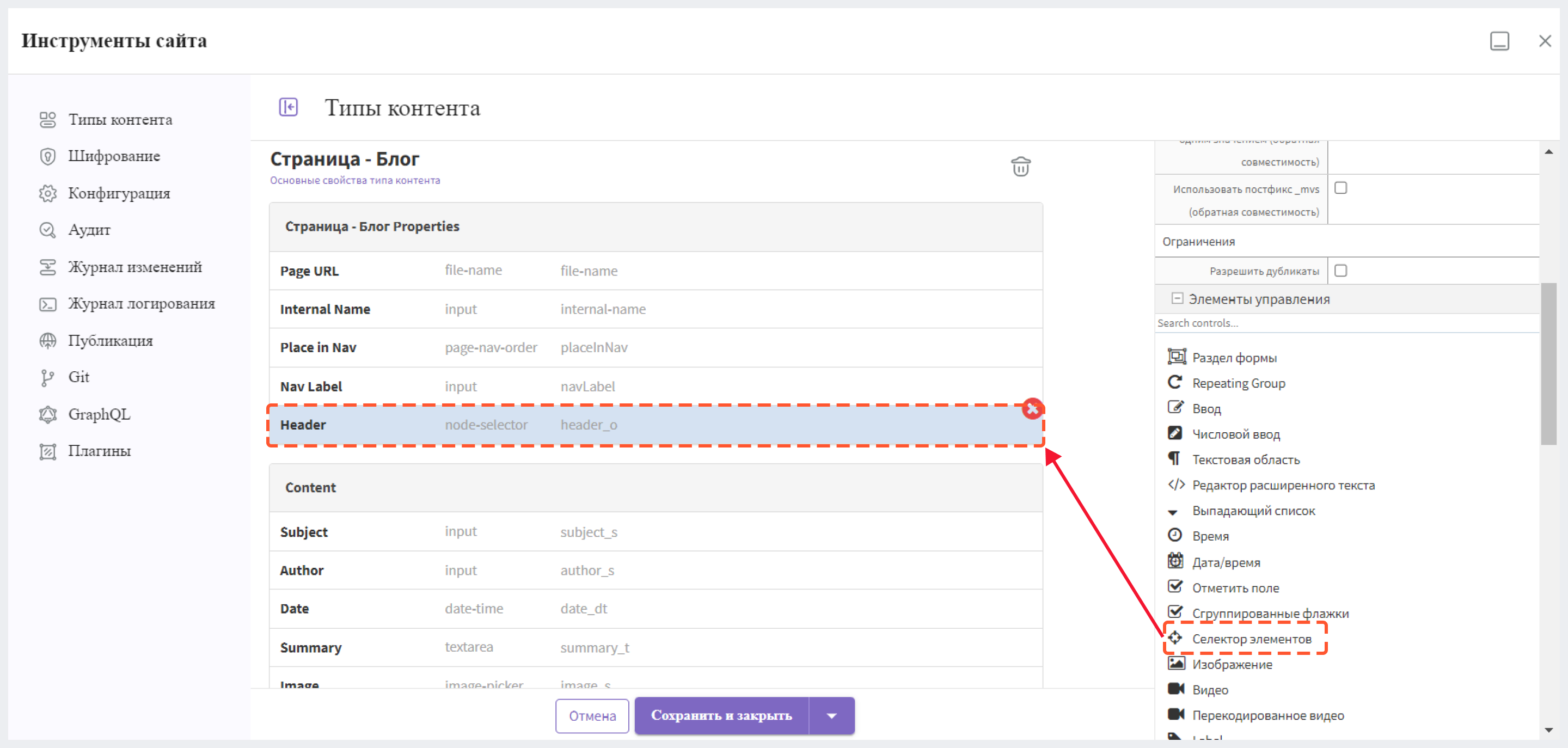
Далее добавим компонент для хедера. Чтобы добавить компонент в форму, перетащите элемент управления Селектор элементов в раздел Страница - Блог Properties.

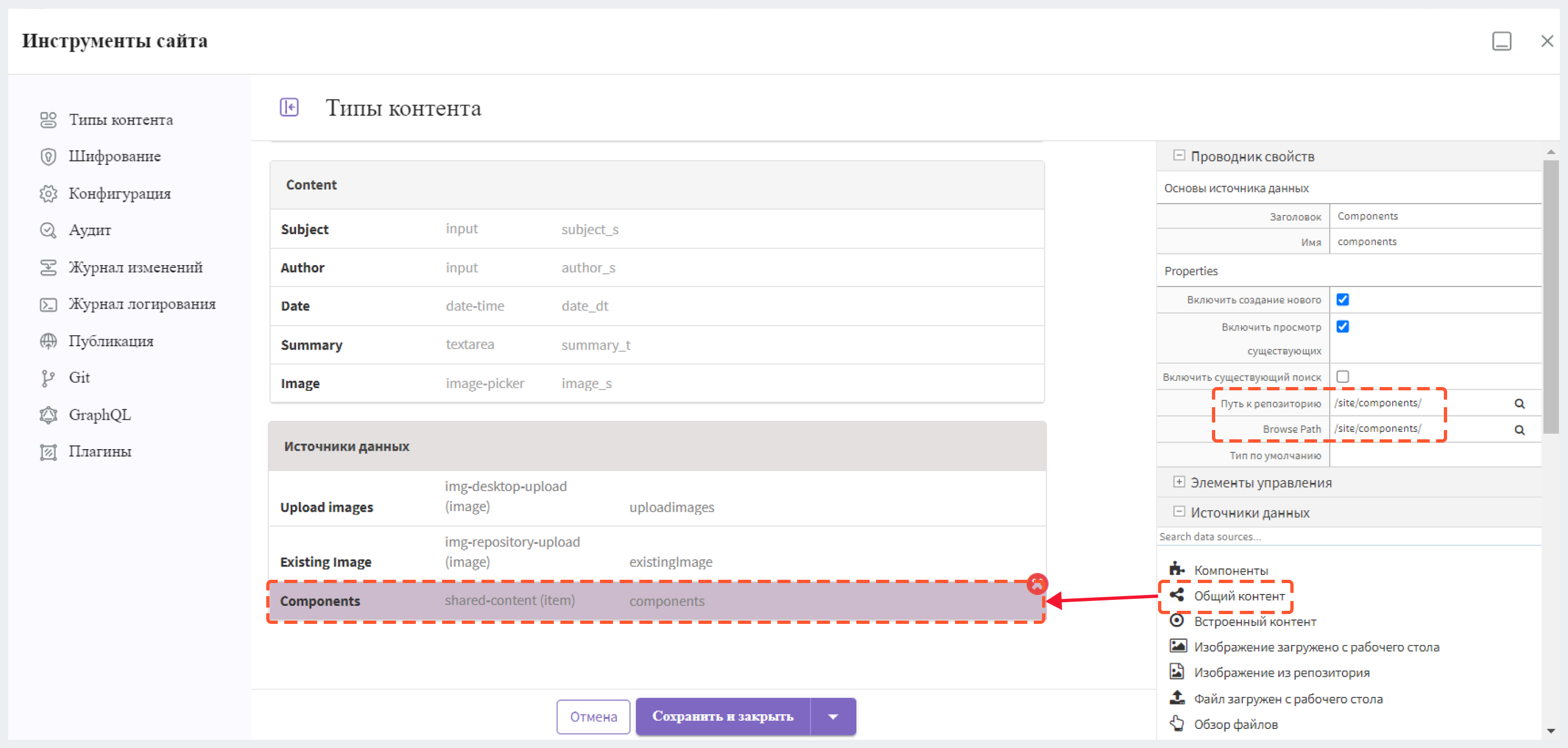
Теперь нам нужно добавить источник данных для селектора элементов, который мы только что добавили в форму для хедера, перетащив Общий контент из блока "Источники данных" справа в раздел Источники данных на форме и назвав его "Components". Не забудьте указать путь, где будет храниться новый контент, в поле Путь к репозиторию в Проводник свойств, а в поле Browse Path - путь для поиска имеющихся в системе файлов.

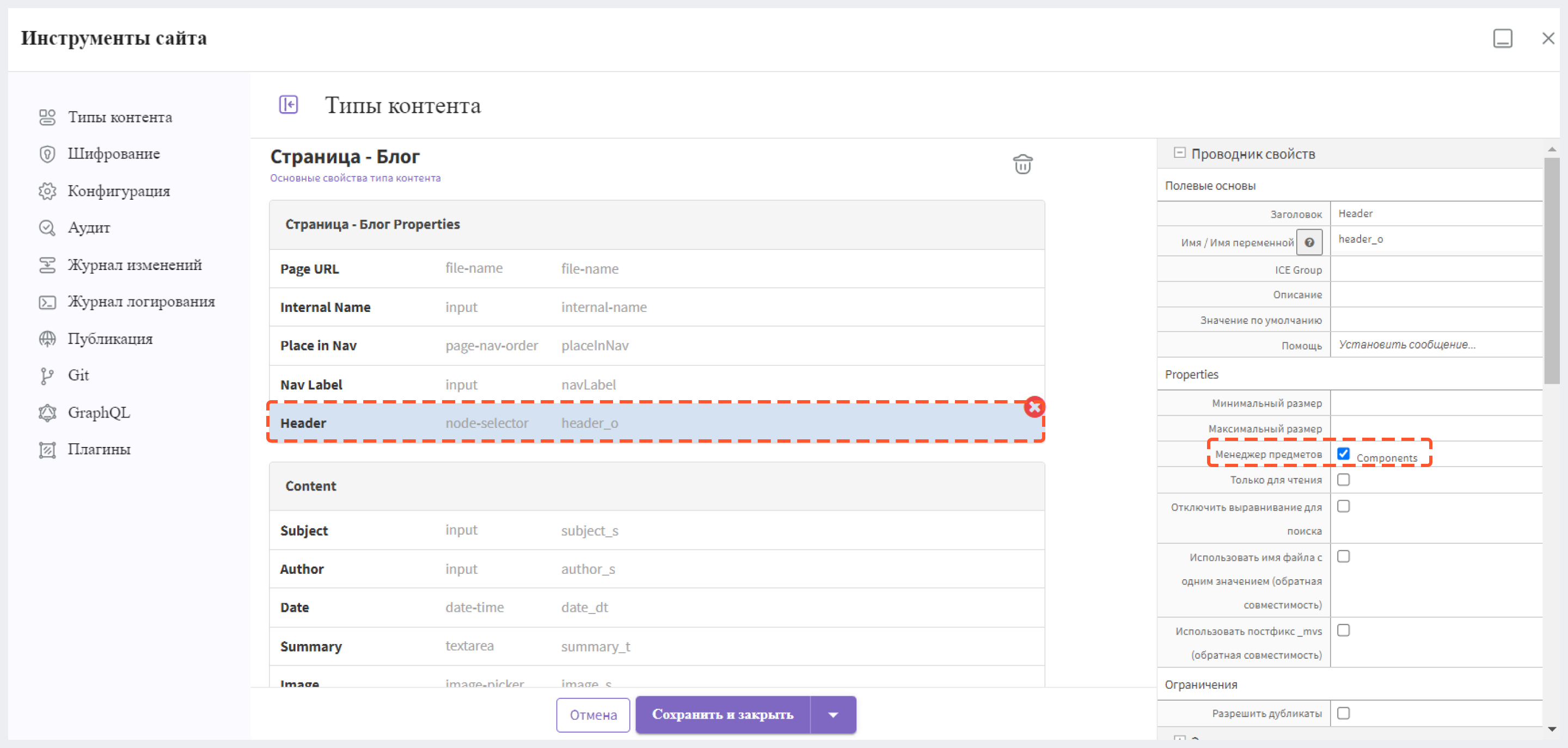
Вернитесь к селектору элементов, который вы добавили в форму, нажмите на него, затем в Properties в Проводник свойств в поле Менеджер предметов поставьте галочку напротив Components.

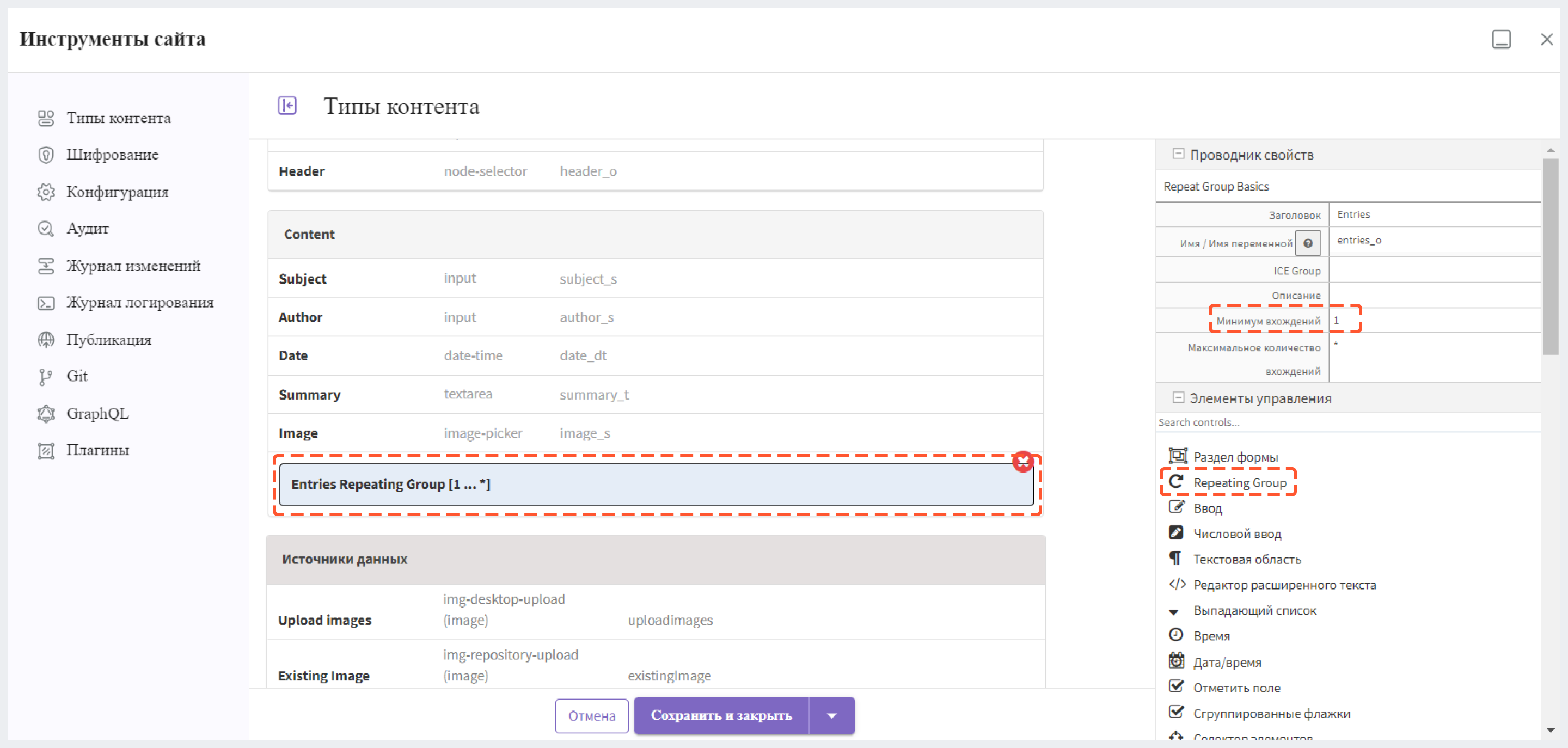
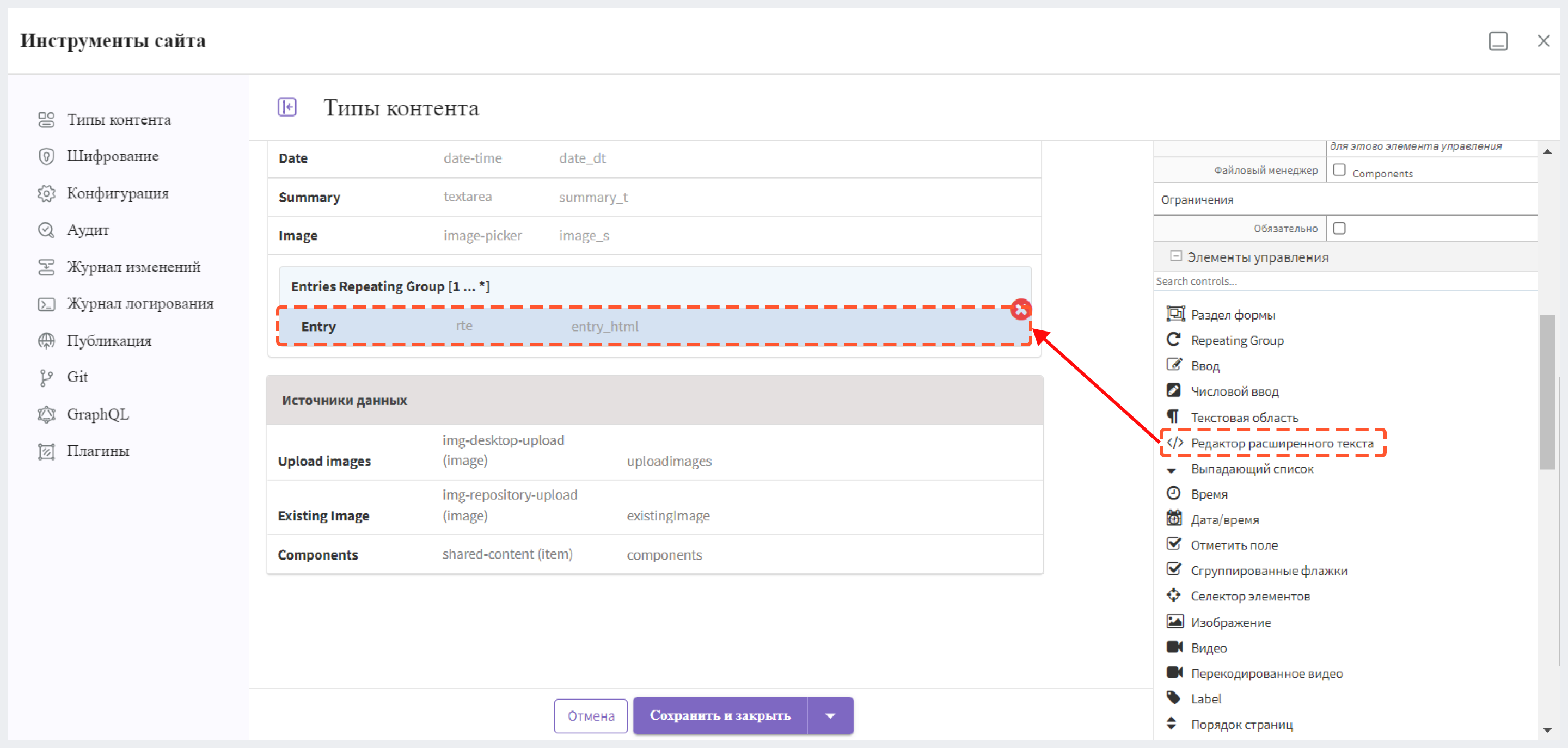
Далее нужно добавить в форму повторяющийся групповой элемент управления (Repeating Group) минимум с 1 вхождением, которое можно указать в поле Минимум вхождений в Проводник свойств.

В элемент управления Repeating Group добавьте Редактор расширенного текста из списка Элементы управления. Чтобы обеспечить возможность поиска контента, его необходимо проиндексировать. Для этого в поле Имя/Имя переменной добавьте суффикс _html к имени переменной добавленного редактора расширенного текста, которое в данном случае является entry_html.

Дополнительные сведения о наименованиях переменных и индексации для поиска можно найти в разделе “Имена переменных элементов управления формой”.
Завершив создание модели для нашего шаблона, можно добавить дополнительные элементы управления, перетаскивая их из раздела "Элементы управления". Для более подробного понимания всех доступных элементов управления обратитесь к разделу "Элементы управления формой". Информацию о доступных источниках данных можно изучить в разделе "Источники данных”.
Отображение 
Шаблон отображения, как правило, генерирует HTML разметку.
Существует два способа создания этого файла.
Способ №1
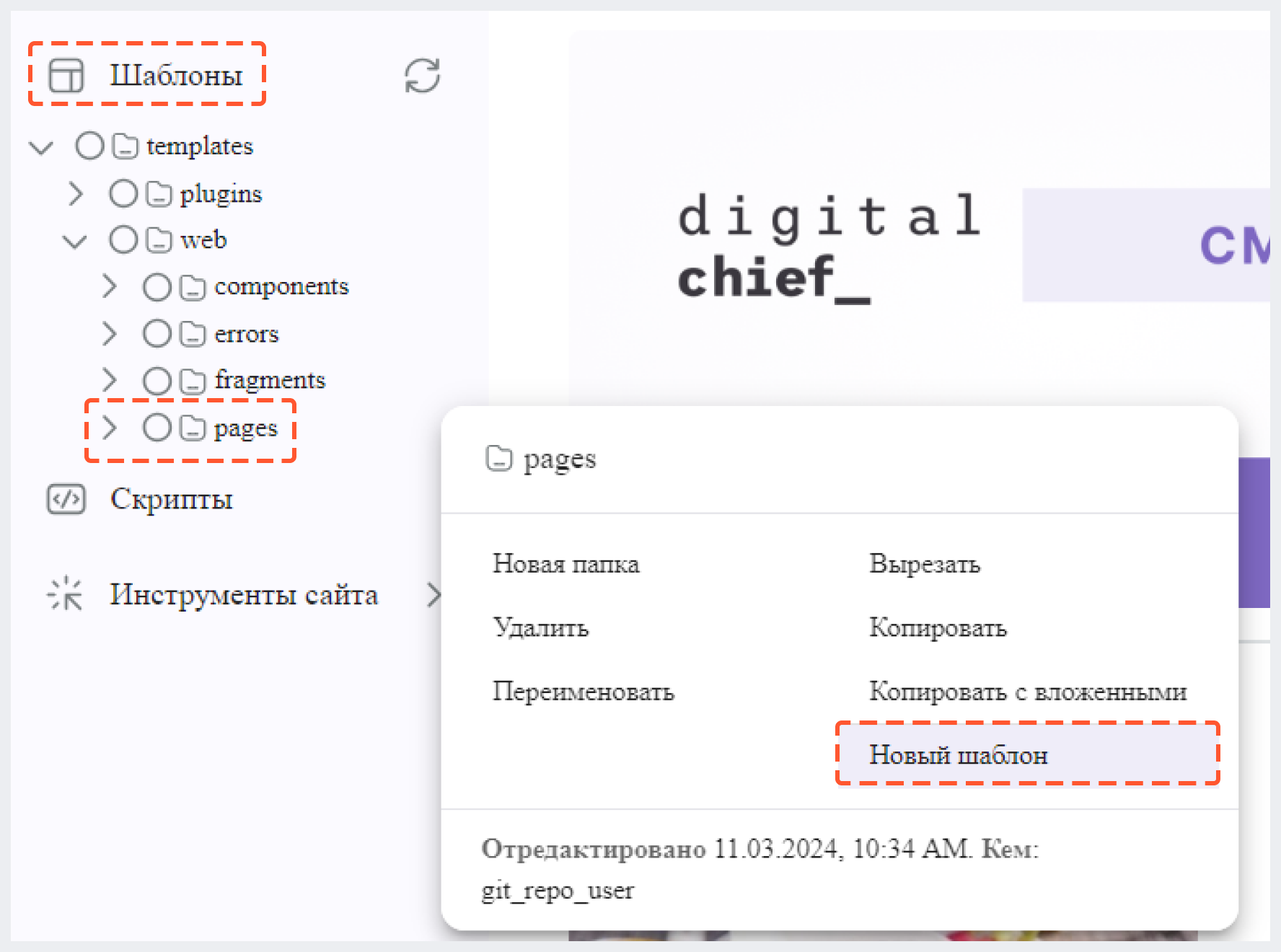
В боковом меню CMS Studio перейдите в раздел Шаблоны, затем выберите папку, в которой вы хотите разместить шаблон. Нажмите правой кнопкой мыши по папке и выберите Новый шаблон.

Способ №2
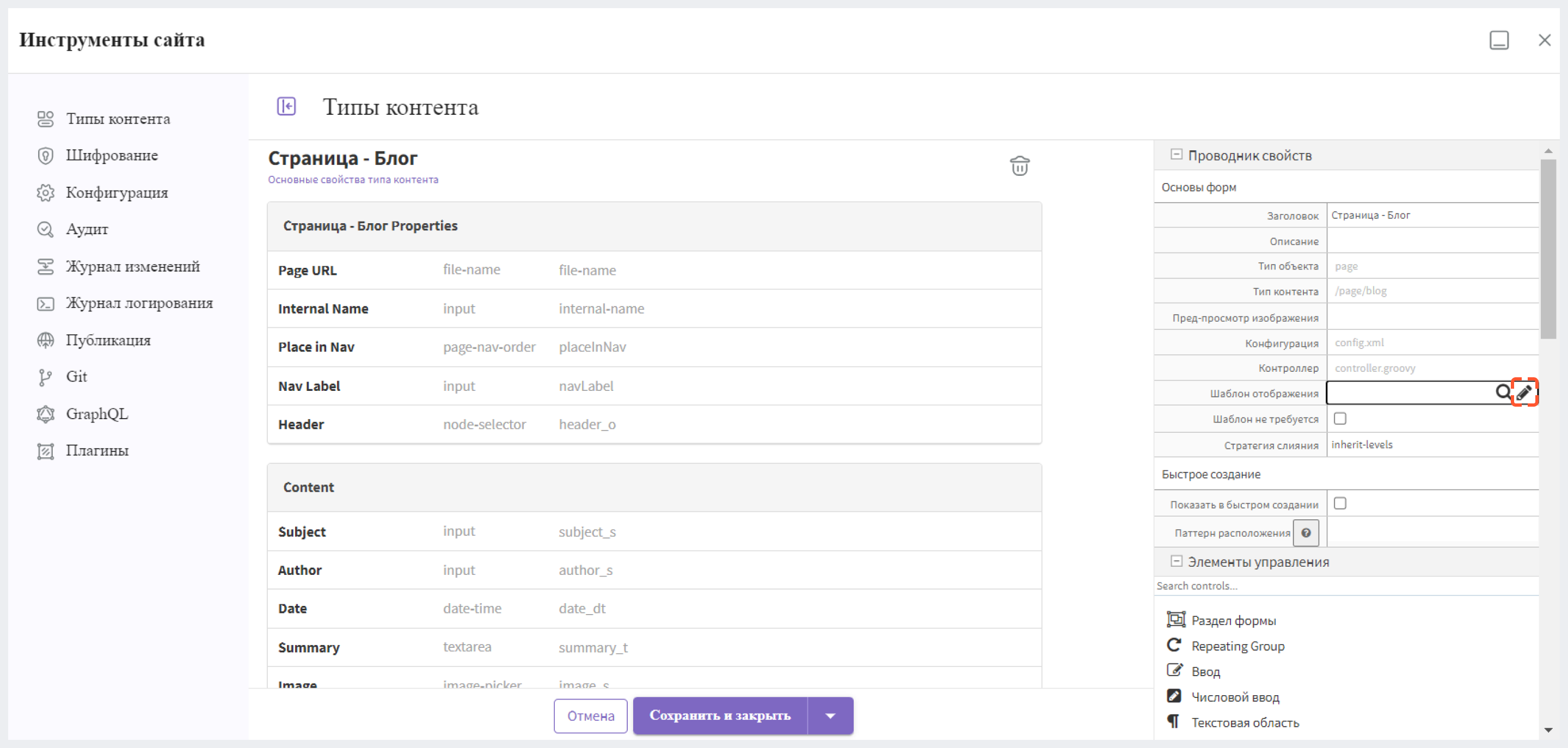
В боковой панели CMS Studio перейдите в Инструменты сайта > Типы контента > нужный тип контента (например, Статья - Блог) и в Проводник свойств нажмите на Шаблон отображения, а затем на иконку Карандаш.

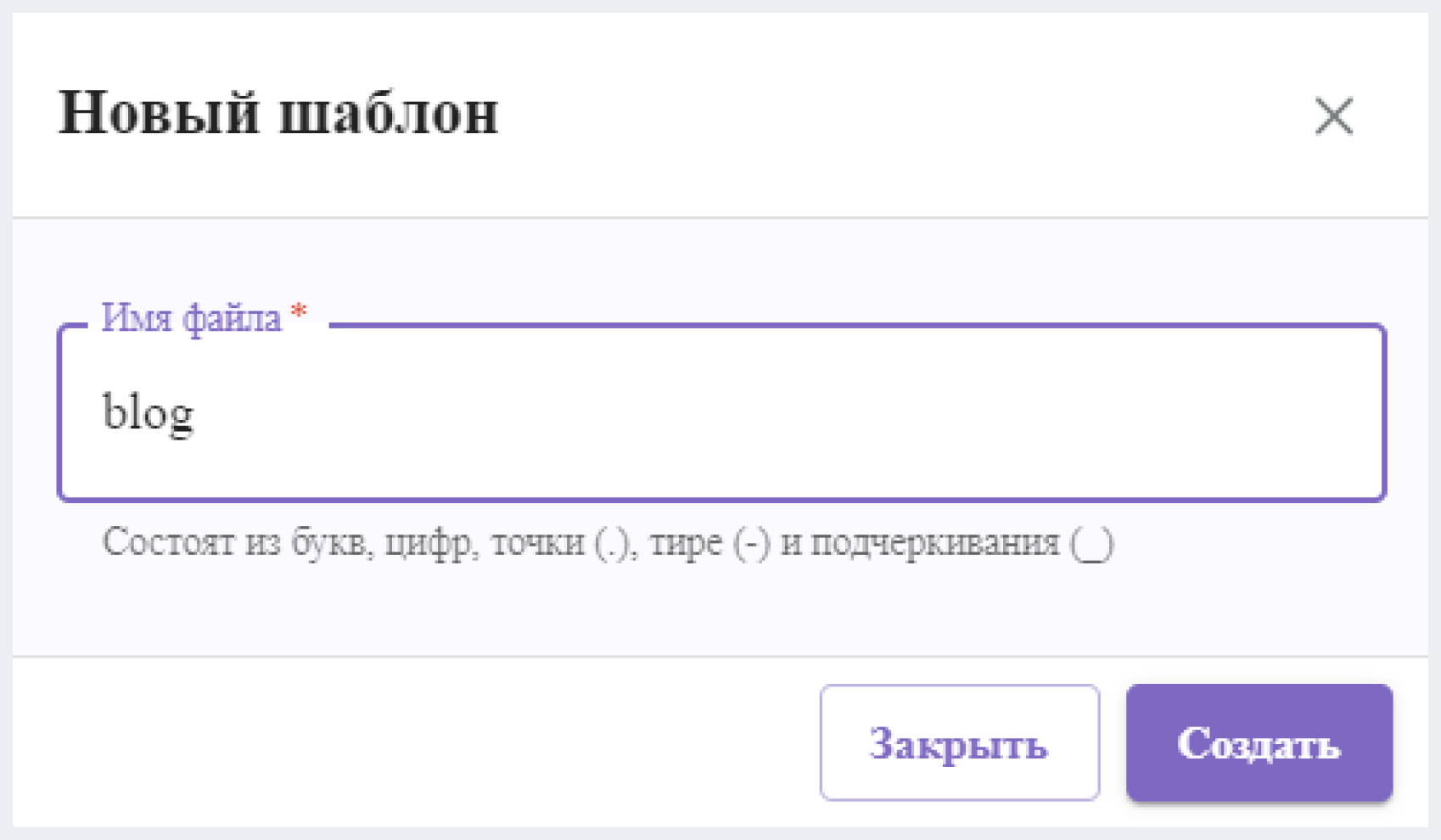
Независимо от способа создания файла, появится диалоговое окно, в котором вам нужно ввести имя файла, а затем нажать на Создать.

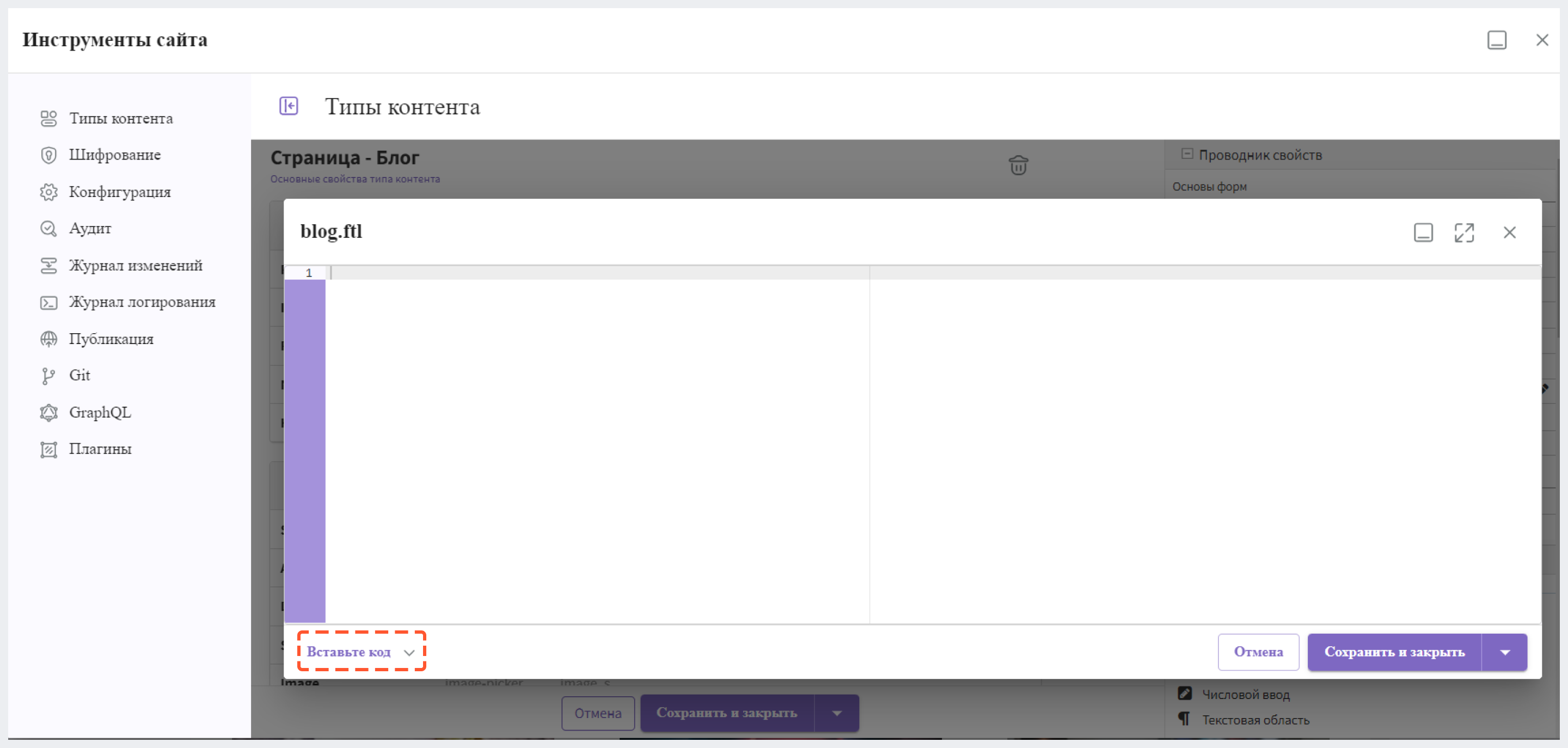
После этого отобразится диалоговое окно, где вы можете использовать готовые примеры кода из выпадающего списка Вставьте код в левом нижнем углу окна.

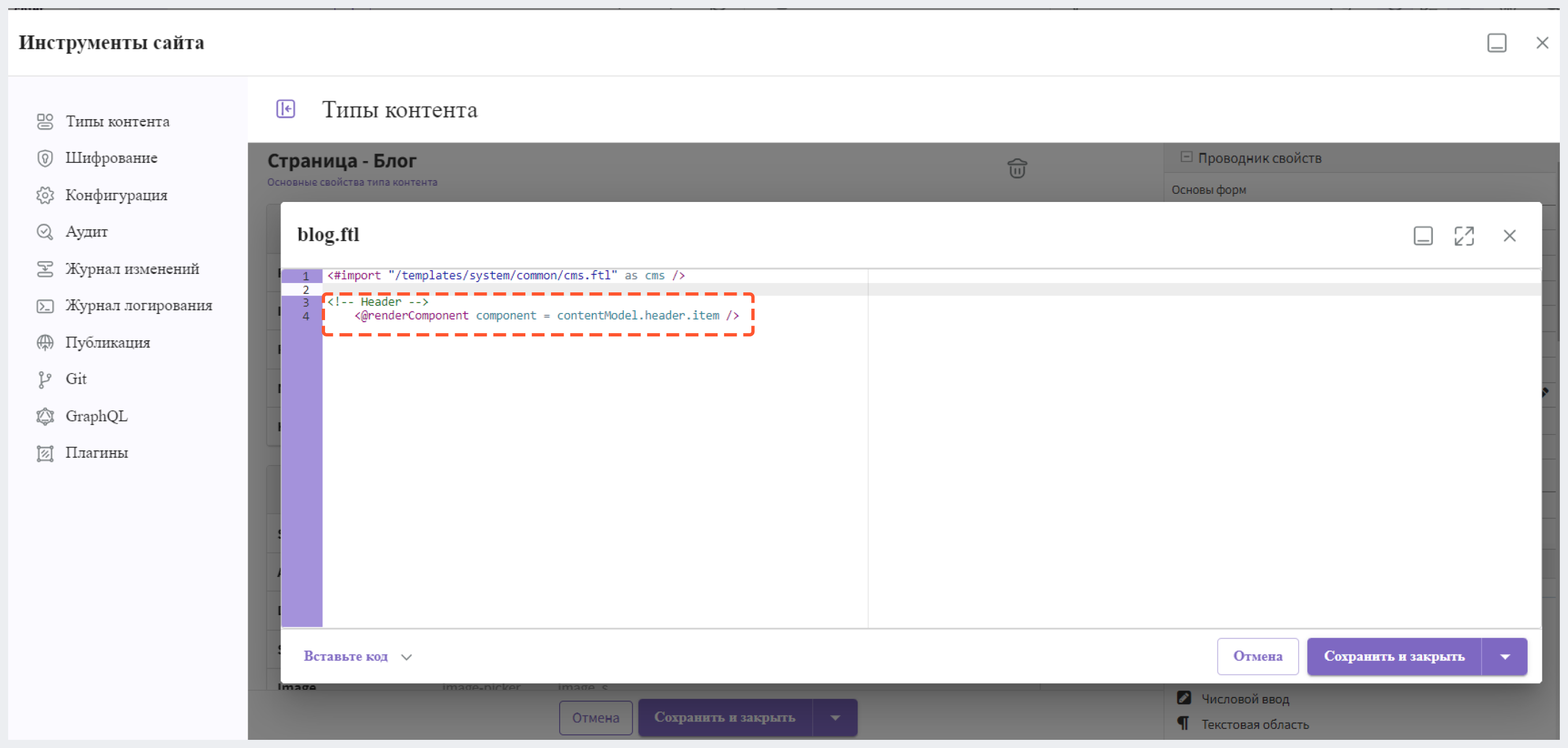
Теперь мы начнем заполнять шаблон, указывая, как мы хотим, чтобы контент в модели, отображался в HTML. На скриншоте ниже мы рендерим компонент заголовка нашей модели. Обратите внимание, как поля в модели рендерятся через FTL-шаблон.

Для получения дополнительной информации, пожалуйста, ознакомьтесь со статьей "FreeMarker API (создание шаблонов)".
Контроллер
Создание контроллера для типа контента является необязательным. Сейчас мы покажем, как создать пользовательский контроллер для созданного нами ранее нового типа контента, названного "Страница - Блог". Например, нам нужно сделать так, чтобы определенные статьи отображались внизу страницы в зависимости от активного сегмента, установленного в настройках таргетинга. Чтобы это сделать, нам необходимо получить список статей, настроенных для активного сегмента. Для этого мы добавим скрипт, который будет выполняться перед тем, как страница будет отрисована.
Выполните следующие шаги:
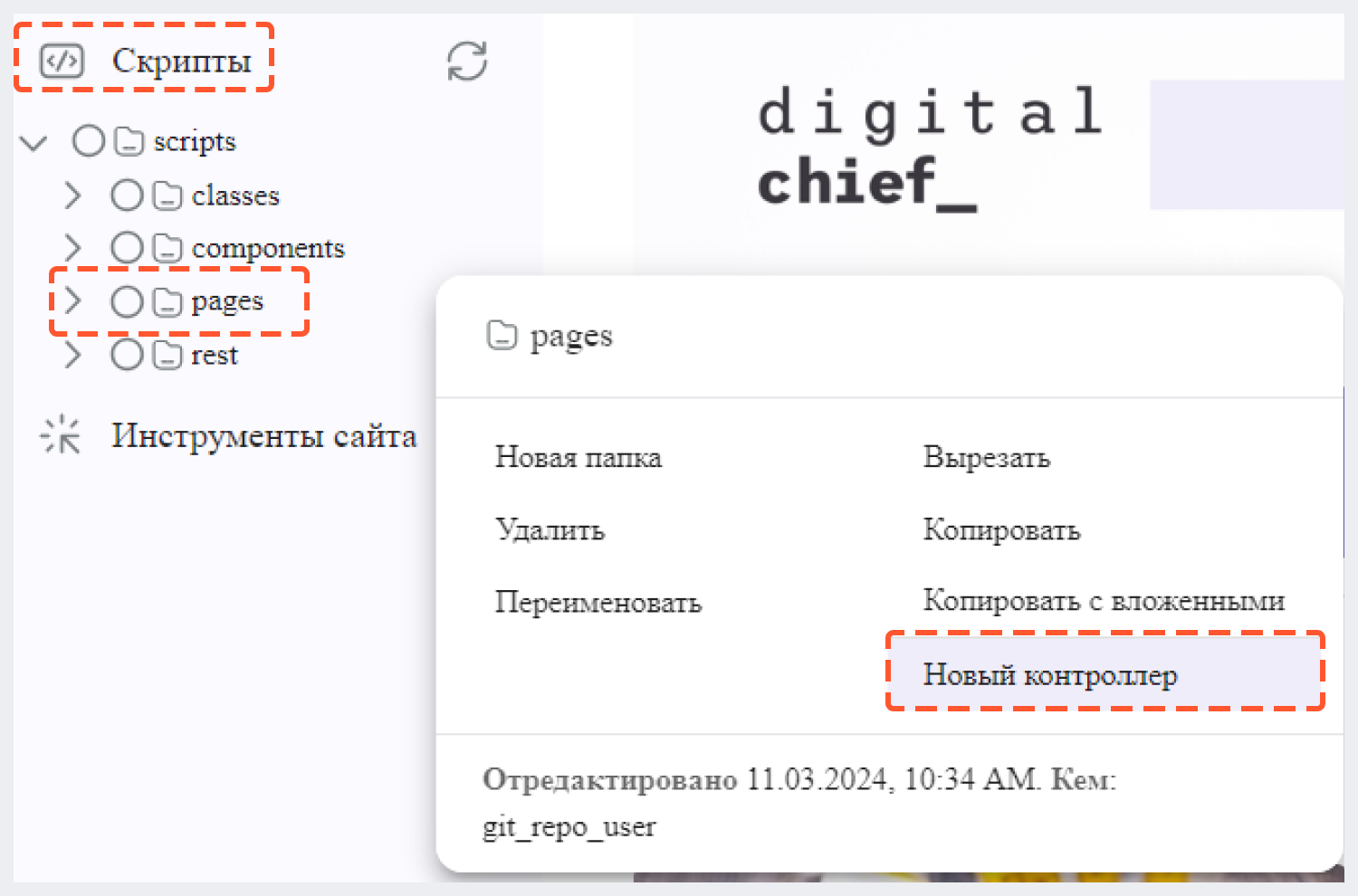
1. Откройте боковое меню CMS Studio и перейдите по пути Скрипты > scripts > pages, а затем щелкните правой кнопкой мыши по папке pages и выберите Новый контроллер.

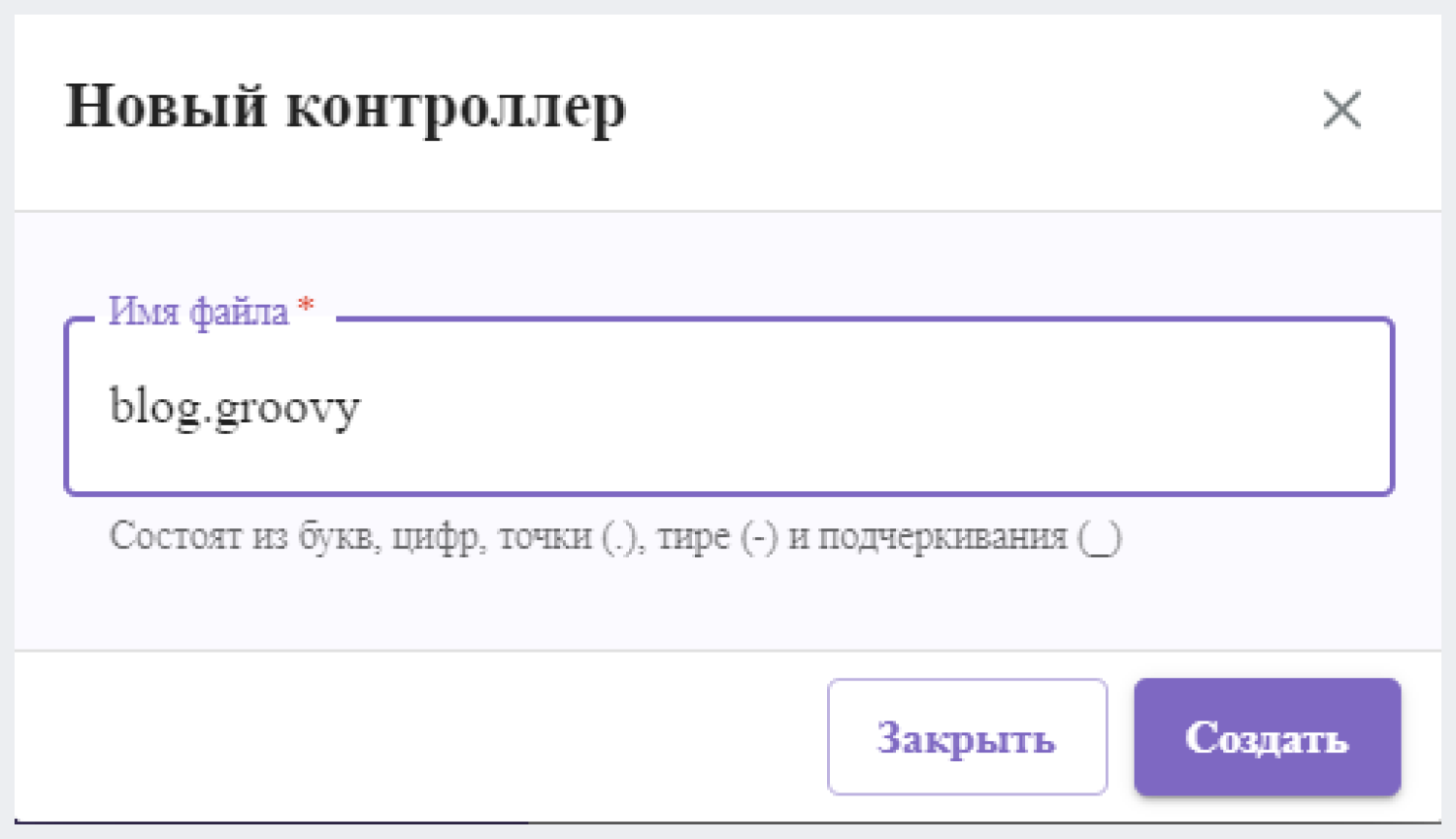
2. Введите имя контроллера, затем нажмите на кнопку Создать. Поскольку мы создаем этот контроллер для шаблона страницы-блога, мы назовем скрипт “blog.groovy”. Поместив скрипт по пути scripts > pages и назвав его в соответствии с типом контента, мы таким образом привязываем скрипт к нашей странице.

3. Добавьте в скрипт код для получения списка статей на основе активного сегмента.
import ru.dc.cms.sites.editorial.SearchHelper
import ru.dc.cms.sites.editorial.ProfileUtils
def segment = ProfileUtils.getSegment(profile, siteItemService)
def searchHelper = new SearchHelper(searchClient, urlTransformationService)
def articles = searchHelper.searchArticles(false, null, segment, 0, 2)
templateModel.articles = articles
Есть два способа привязать скрипт/контроллер к странице или компоненту:
- Первый способ: разместить скрипт по пути Скрипты > scripts > pages или Скрипты > scripts > components, присвоим ему имя в соответствии с типом страницы или компонента.
- Второй способ будет описан в следующем разделе.
Для получения дополнительной информации о скриптах для страниц и компонентов обратитесь к статье «Контроллеры типов контента (перехватчики страниц и компонентов)».
После установки контроллера последним шагом является добавление кода в шаблон отображения для вывода списка статей, возвращенных скриптом:
<section>
<header class="major">
<h2>Featured Articles</h2>
</header>
<div class="posts">
<#list articles as article>
<article>
<a href="${article.url}" class="image">
<#if article.image??>
<#assign articleImage = article.image/>
<#else>
<#assign articleImage = "/static-assets/images/placeholder.png"/>
</#if>
<img src="${articleImage}" alt="" />
</a>
<h4><a href="${article.url}">${article.title}</a></h4>
<p>${article.summary}</p>
<ul class="actions">
<li><a href="${article.url}" class="button">More</a></li>
</ul>
</article>
</#list>
</div>
</section>
Таким образом, контроллер позволяет вам кастомизировать страницу, выполняя скрипт перед рендерингом контента.
Дополнительную информацию о Groovy API в DC CMS можно найти в статье «Контроллеры типов контента (перехватчики страниц и компонентов)».
Тип контента “Компонент”
Шаблоны типов контента из разряда “Компонент” подобны шаблонам типов контента из разряда “Страница”. Основное различие заключается в том, что компоненты не могут отображаться самостоятельно; им нужен контейнер. В этом разделе мы рассмотрим тип контента “Компонент”, а точнее виджет “Виджет статьи” в шаблоне "Web Blog".
Чтобы создать новый тип контента из разряда “Компонент”, перейдите в Инструменыт сайта в боковой панели, нажмите на Типы контента и выберите Создать новый тип.

Укажите отображаемое на UI и системное имя типа контента, затем в поле Тип выберите Компонент и нажмите на Создать.

Далее мы рассмотрим процесс построения макета для нашего компонента. Компоненты, как и страницы, состоят из трех частей:
- модель
- отображение
- контроллер
Модель
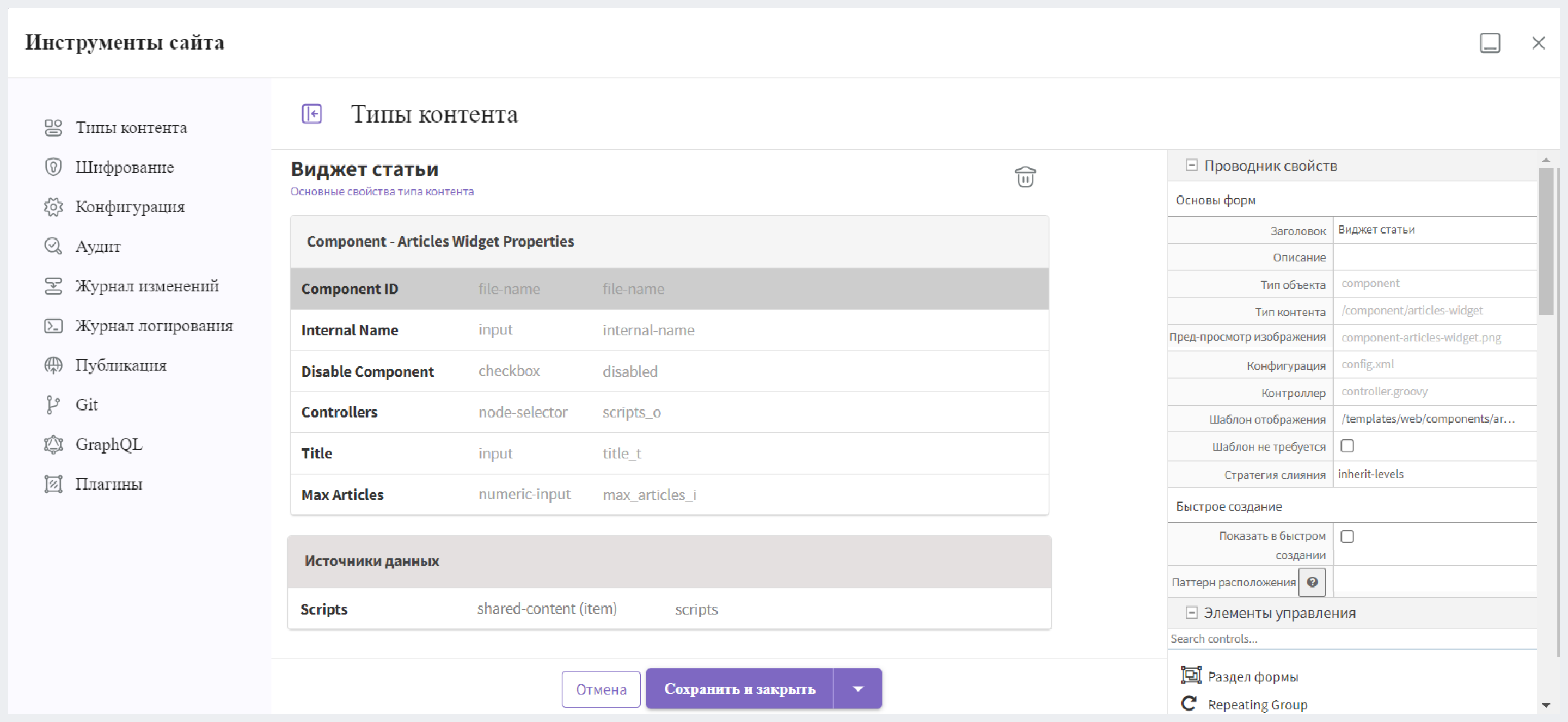
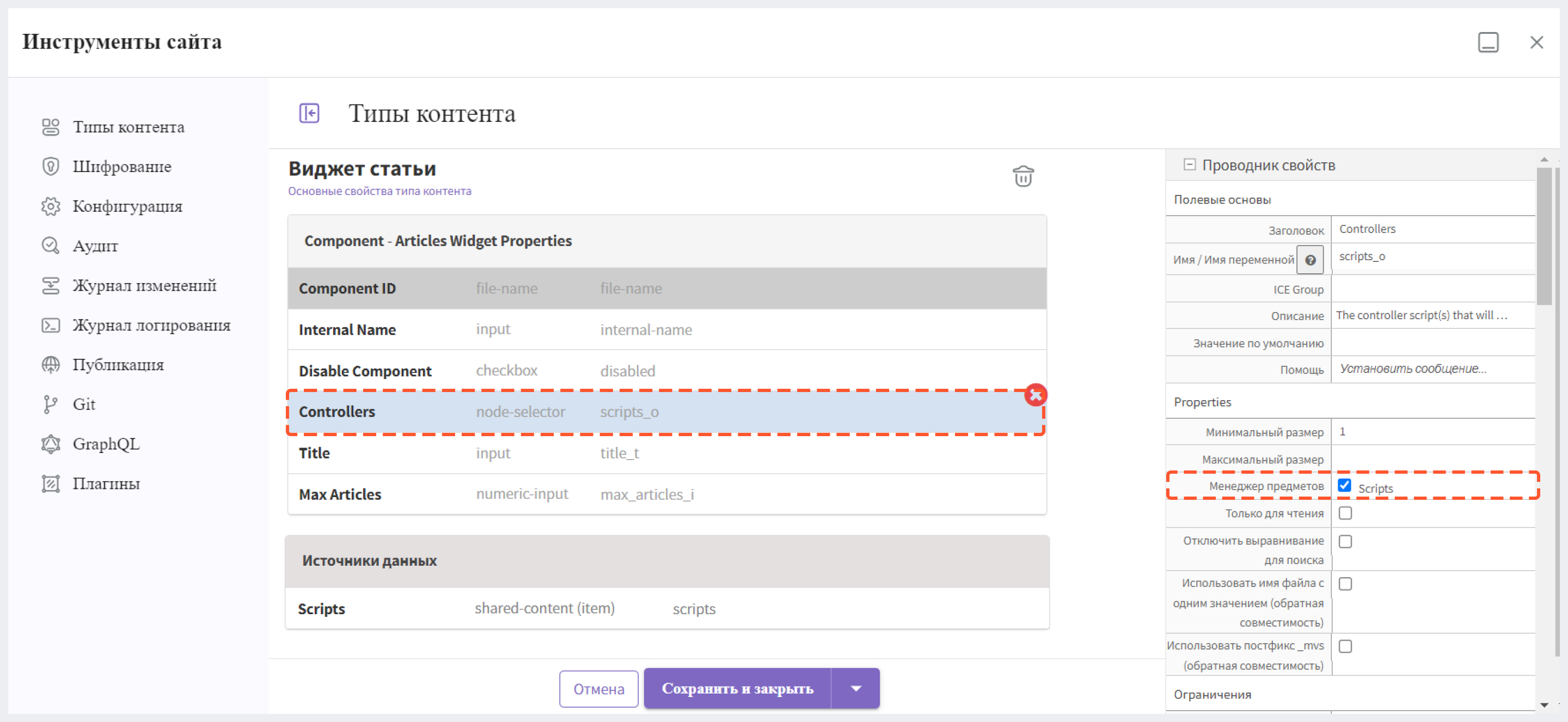
По нажатию на кнопку Создать открывается форма для настройки свойств создаваемого типа контента. Справа в окне находятся элементы управления, которые можно добавить в форму через drag&drop. Для типа контента из разряда “Компонент” форма по умолчанию отображает только поля “Component ID” и “Internal Name”. На скриншоте ниже видны дополнительные элементы управления, которые мы добавили в форму, включая "Title", "Max Articles", "Disable Component" и "Controllers".

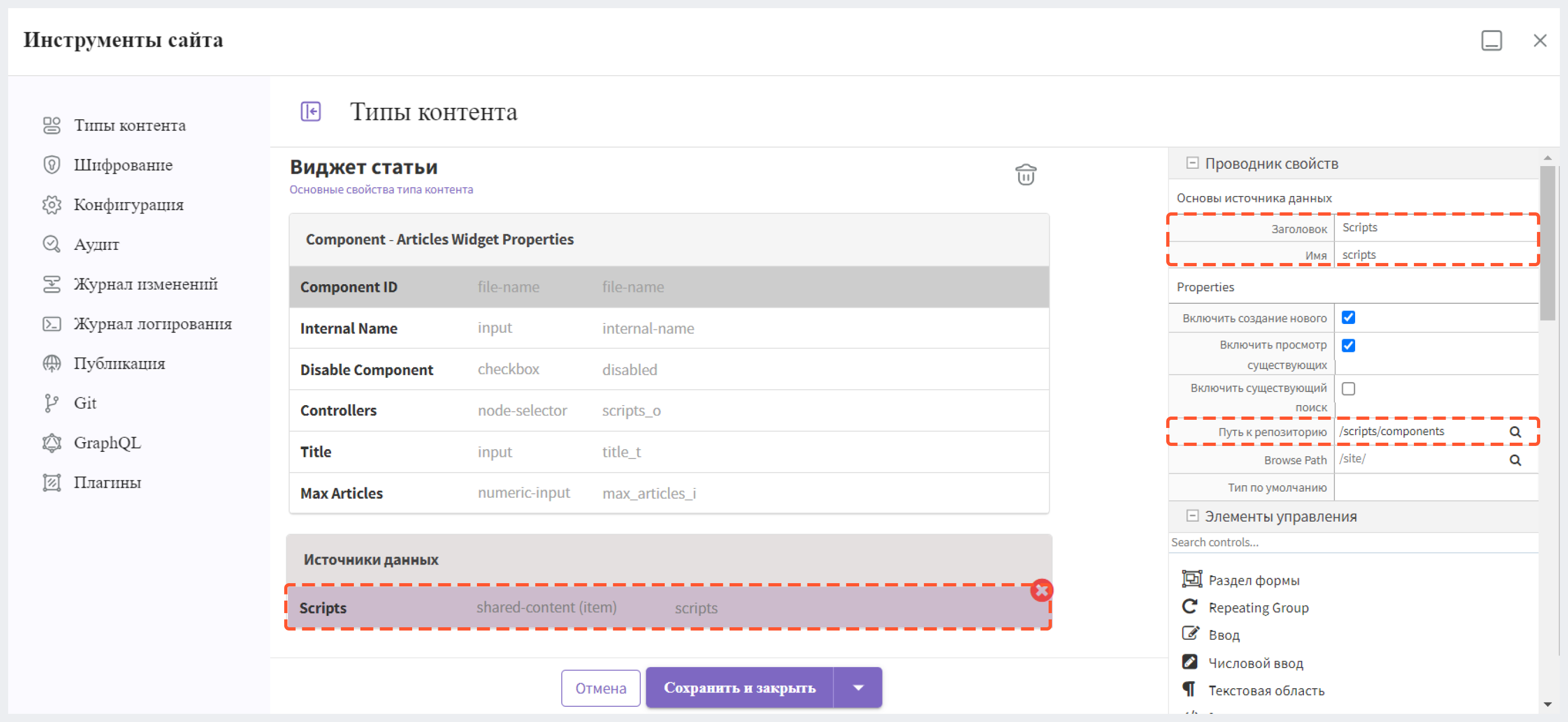
Далее необходимо из раздела Источники данных добавить в форму элемент Общий контент, задать ему заголовок Scripts и в поле Путь к репозиторию указать путь /scripts/components.

Теперь нужно нажать на поле Controllers и в блоке Проводник свойств в поле Менеджер предметов установить галочку напротив Scripts.

На этом настройка модели для компонента "Виджет статьи" завершена. Помните, что вы можете добавлять дополнительные элементы управления, перетаскивая их из раздела “Элементы управления”. Для получения подробной информации о доступных элементах управления обратитесь к разделу “Элементы управления формой”, а для информации о источниках данных - “Источники данных”.
Отображение 
Шаблон отображения, как правило, представляет собой файл шаблона FreeMarker, который обычно отображает контент в формате HTML-разметки.
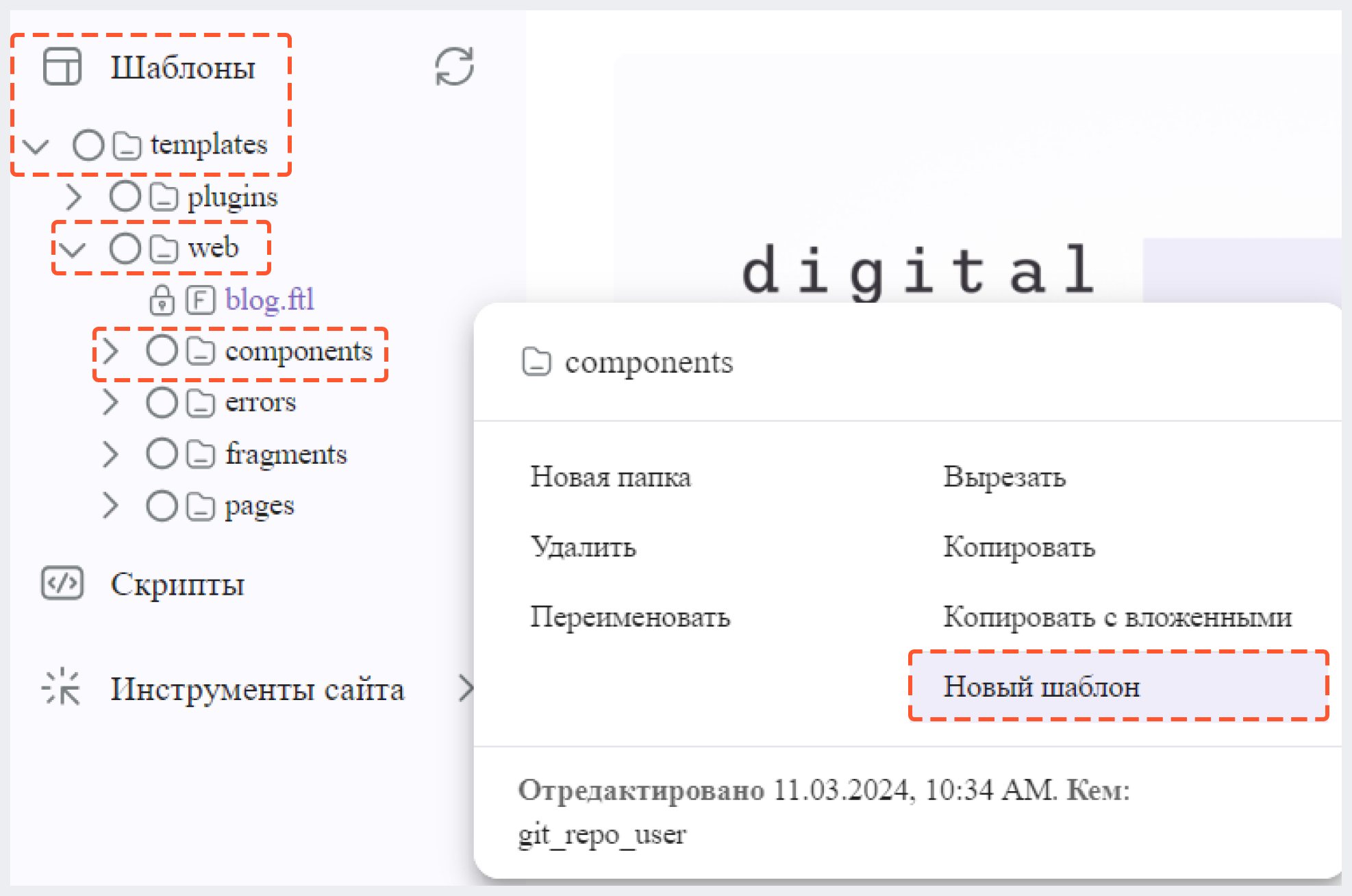
Чтобы создать данный файл, откройте боковое меню в CMS Studio, перейдите в раздел Шаблоны, затем выберите папку, в которой вы хотите разместить шаблон, далее нажмите правой кнопкой мыши по ней и выберите Новый шаблон. В нашем примере мы перешли по пути Шаблоны > templates > web > components.

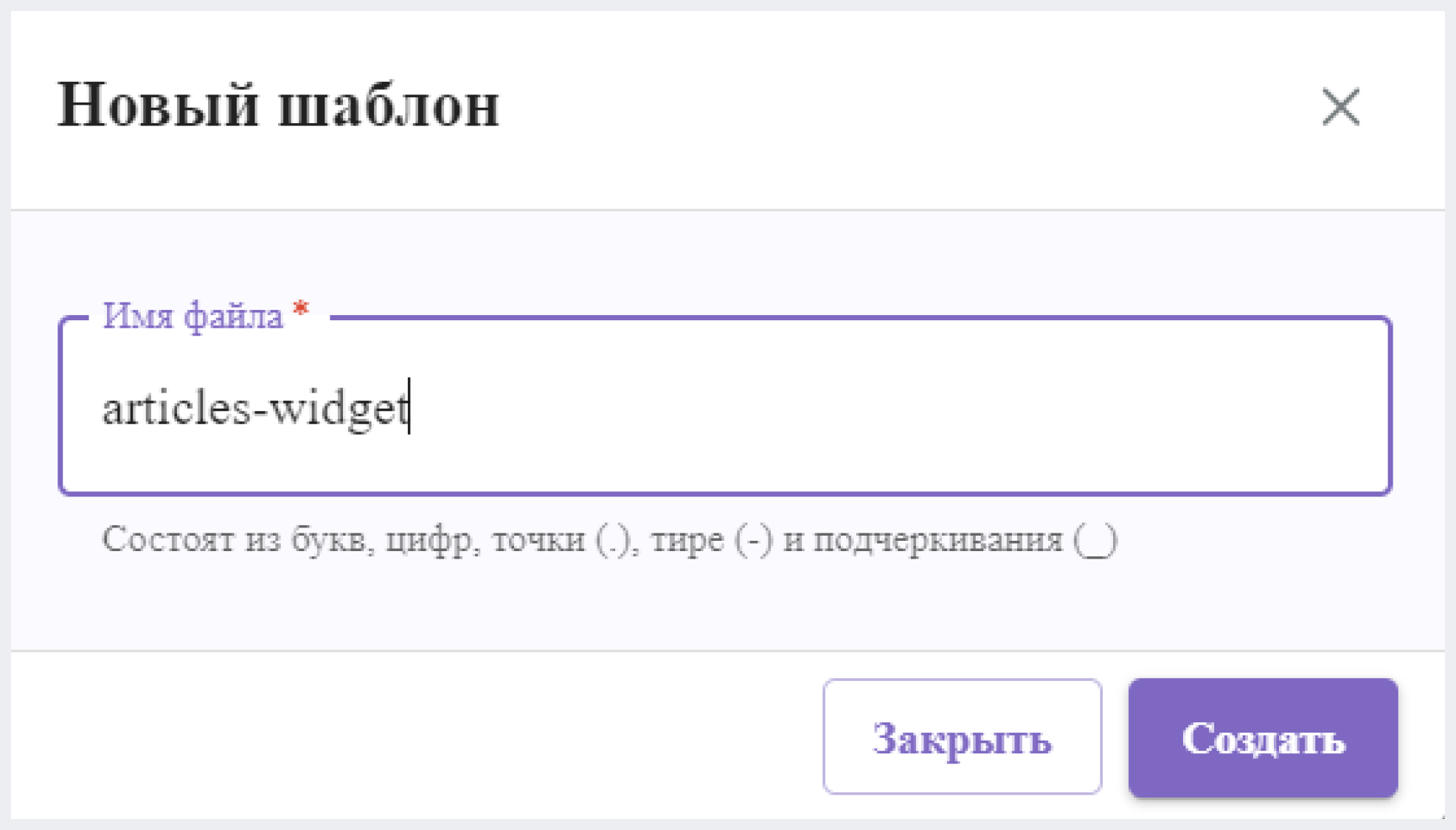
После этого появится диалоговое окно, в котором вам нужно ввести имя файла, а затем нажать на Создать.

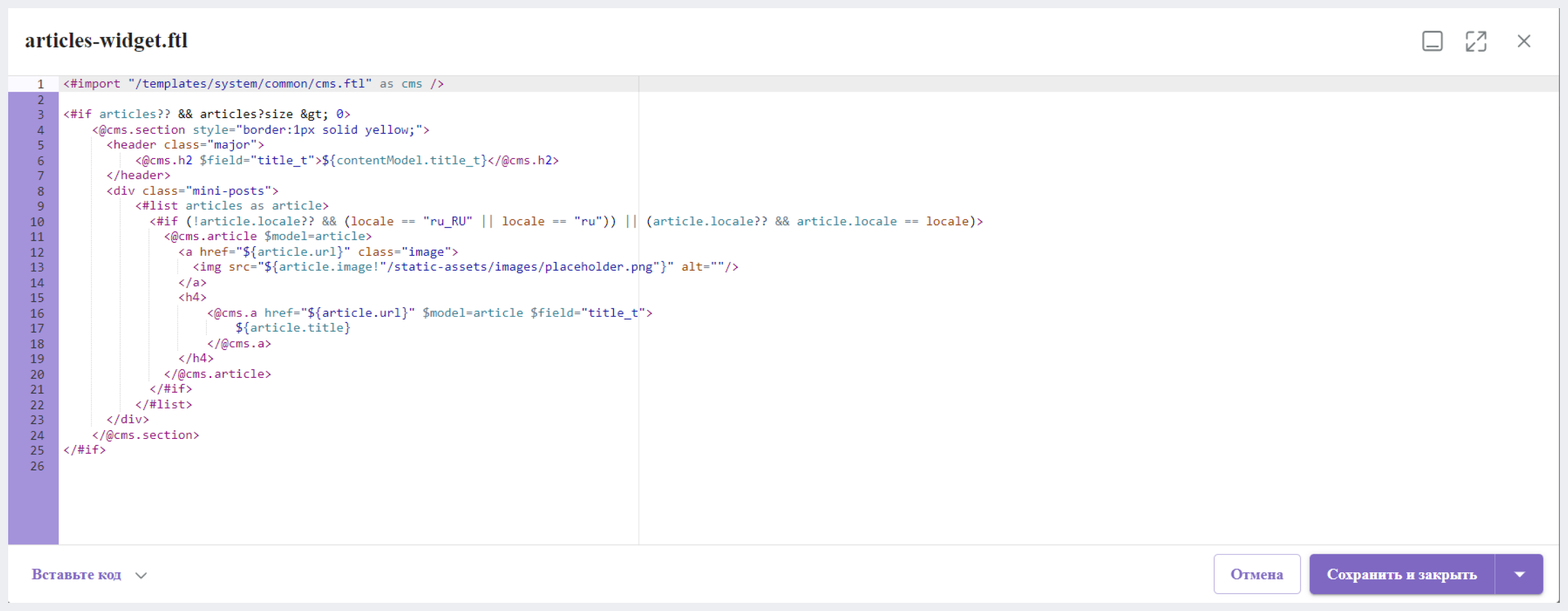
В появившемся окне нужно ввести код для шаблона отображения или можно использовать готовые примеры кода из выпадающего списка, который отображается по клику на Вставьте код в левом нижнем углу окна.

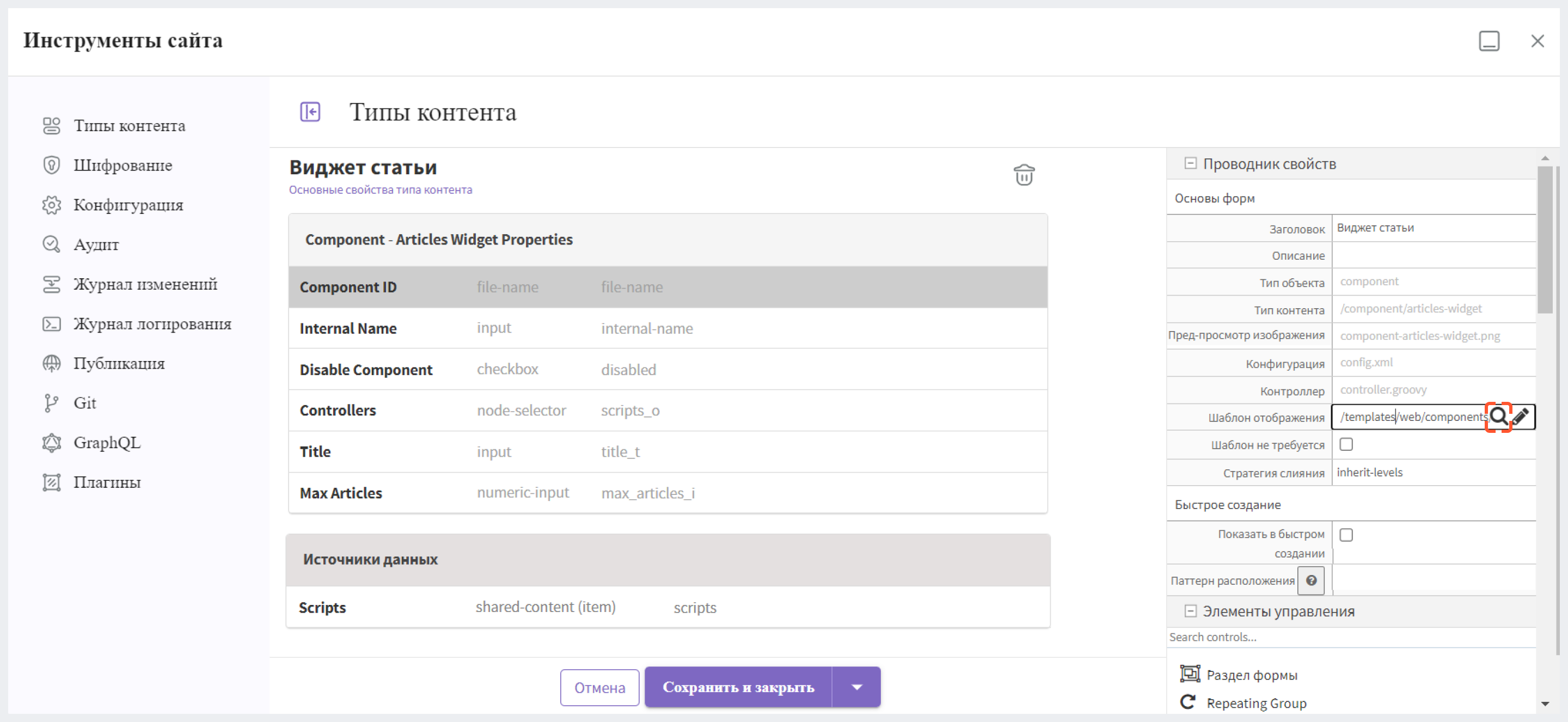
Теперь разберемся, как привязать шаблон отображения к модели, описанной ранее. Перейдем в Инструменты сайта > Типы контента > созданный нами ранее Виджет статьи, далее в разделе Проводник свойств в поле Шаблон отображения нажмите на иконку Лупа.

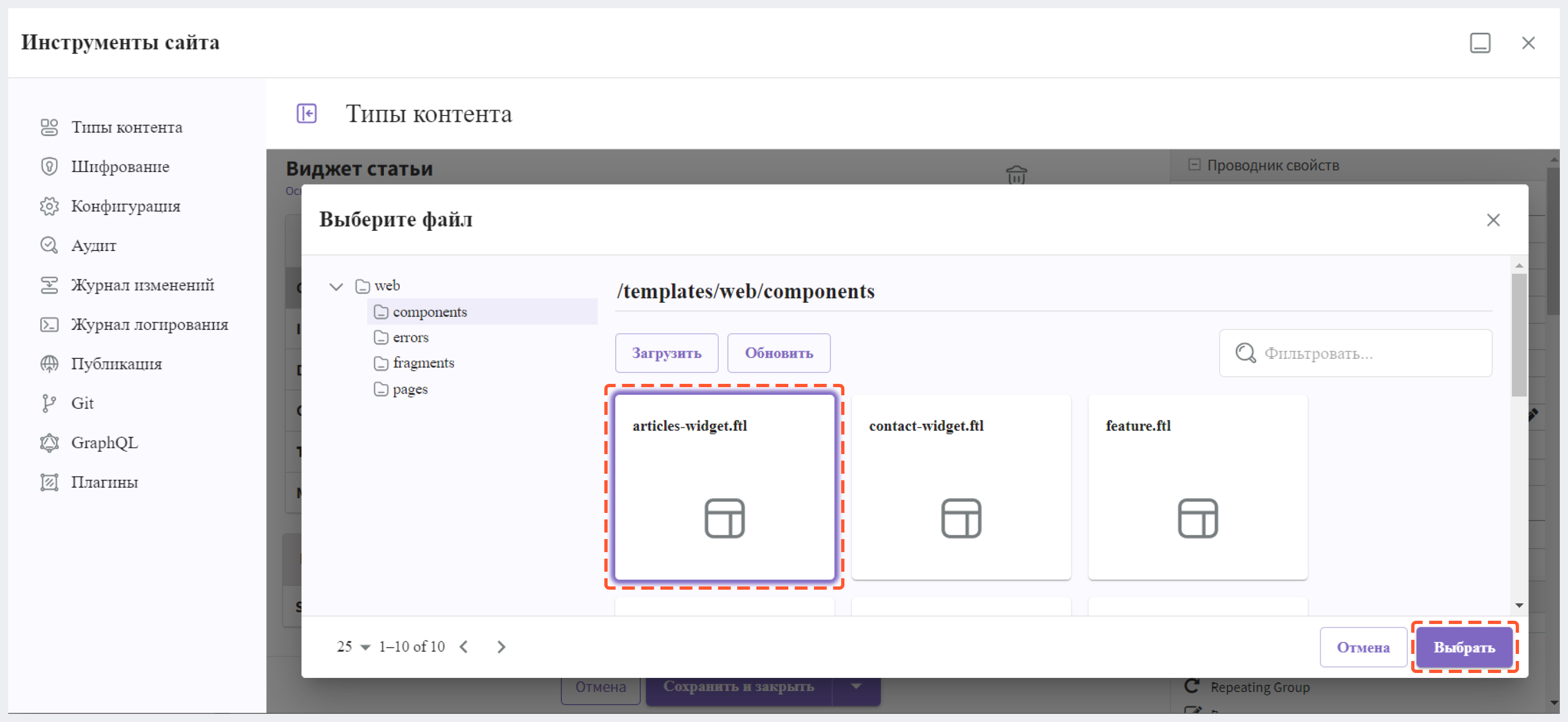
Выберите созданный ранее шаблон отображения и нажмите на Выбрать.

Теперь шаблон отображения готов. Далее мы рассмотрим, как создать и привязать к шаблону нашего компонента контроллер.
Контроллер 
В этом разделе мы изучим, как создать контроллер для отображения виджета статей.
Существует два способа привязки скрипта/контроллера к странице/компоненту.
Первый метод подразумевает размещение скрипта по пути Скрипты > scripts > components и присвоение ему такого же имени, как компоненту или странице. Мы же сейчас рассмотрим альтернативный метод, демонстрирующий, как привязать скрипт к странице/компоненту, добавив селектор элементов к модели и настроив селектору источник данных типа “Общий контент” с названием "scripts".
Во время настройки модели для нашего виджета статьи вы могли заметить в форме настройки типа контента селектор элементов с именем "Controllers" с соответствующим источником данных "Scripts". Теперь же мы рассмотрим скрипт, который этот селектор элементов может использовать.
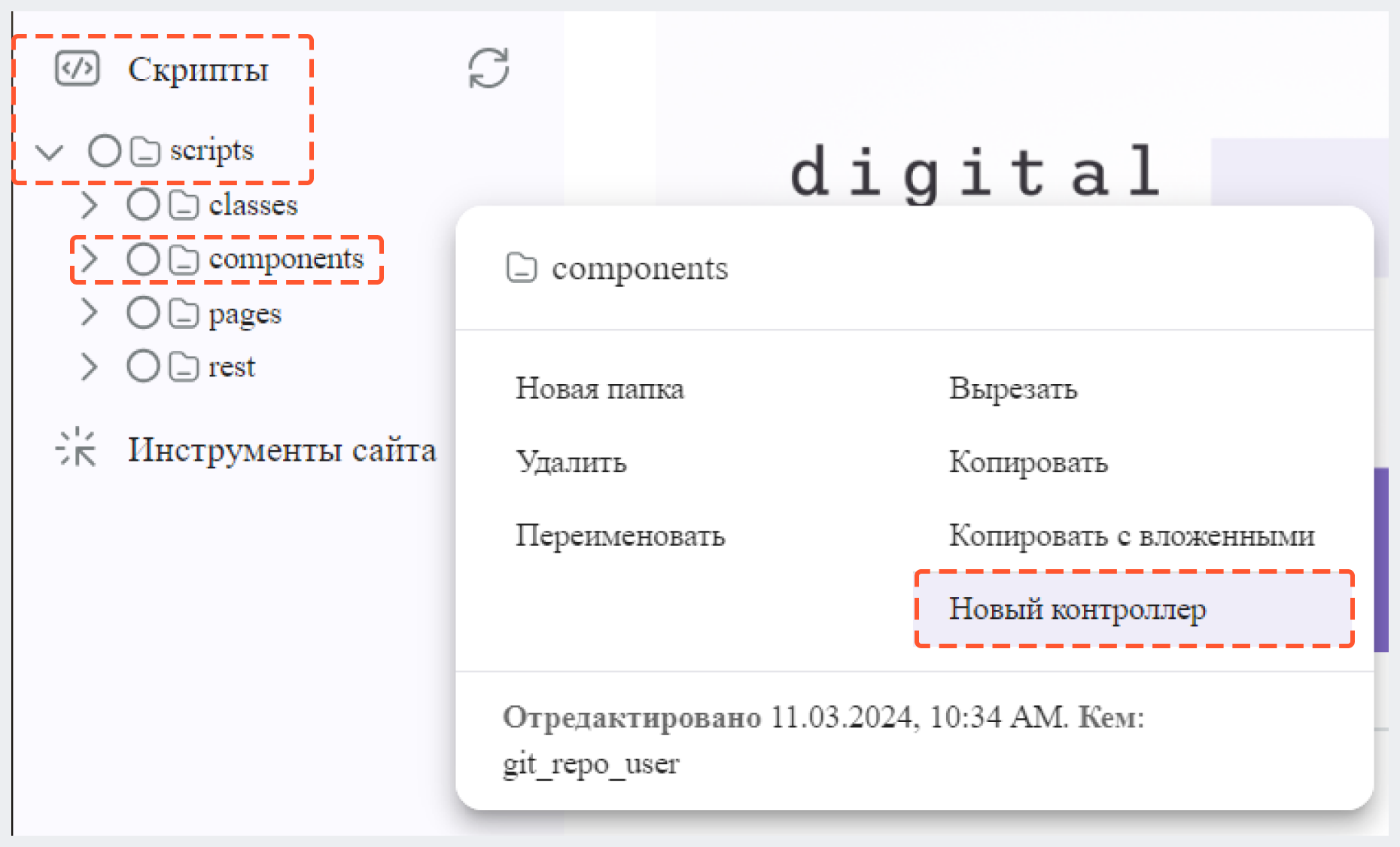
Чтобы создать новый контроллер, в боковом меню перейдите в раздел Скрипты, щелкните по scripts, затем кликните правой кнопкой мыши по папке components и выберите Новый контроллер.

Введите имя контроллера и нажмите на Создать. Для нашего примера (отображение последних статей в виджете) контроллер будет назван соответственно, например, latest-articles.groovy.
Затем откроется диалоговое окно, в котором вы можете указать свой скрипт. Давайте рассмотрим скрипт для получения списка последних статей:
ru.dc.cms.sites.editorial.SearchHelper
ru.dc.cms.sites.editorial.ProfileUtils
def segment = ProfileUtils.getSegment(profile, siteItemService)
def searchHelper = new SearchHelper(searchService, urlTransformationService)
def articles = searchHelper.searchArticles(false, null, segment, 0, 2)
templateModel.articles = articles
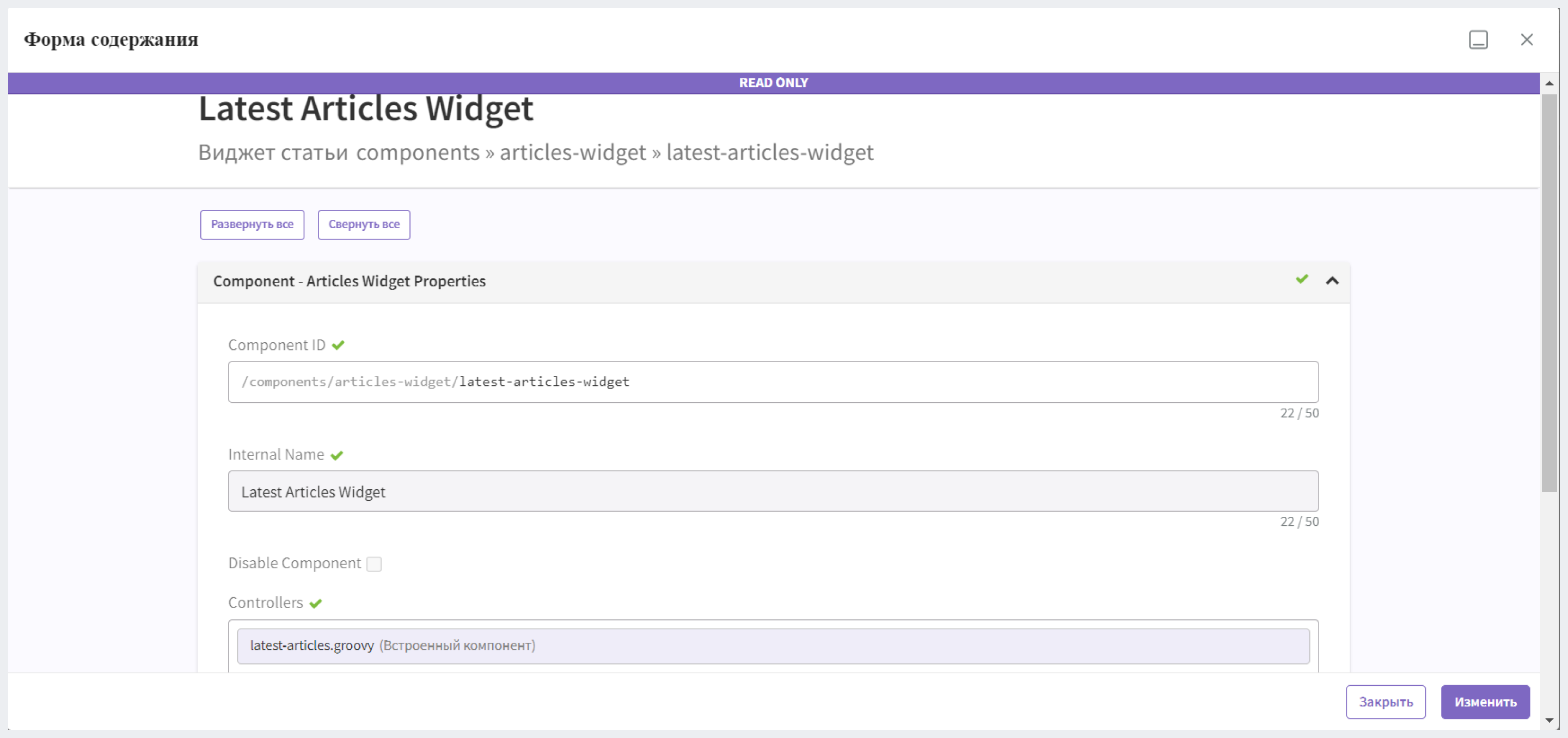
После создания контроллера вам нужно создать компонент, который будет использовать этот скрипт. Для примера рассмотрим компонент с именем "Latest Articles Widget" в разделе “Компоненты” в боковой панели, который использует ранее упомянутый скрипт. Перейдите в Компоненты > components > articles-widget в боковой панели и создайте новый компонент, щелкнув правой кнопкой мыши по папке и выбрав Новый контент. После чего откроется форма, содержащая модель, которую мы рассматривали ранее для articles-widget.

Как можно видеть из скриншота выше, созданный нами скрипт привязан к новому компоненту articles-widget. Чтобы привязать скрипт к компоненту, нажмите на кнопку Добавить в блоке Controllers, затем выберите Browse for Existing > Scripts, чтобы увидеть список существующих скриптов.
Наш компонент теперь готов к использованию.



