Конфигурация политики проекта
Общая информация
Используя файл конфигурации политики, администратор может настроить ограничения для контента, который добавляется в проект (через загрузку). Эти ограничения включают в себя такие требования, как шаблоны имен файлов, минимальные/максимальные размеры файлов, допустимые типы контента и типы файлов (MIME-типы) и многое другое.
Важно отметить, что политика проекта не влияет на контент, созданный напрямую на диске через Git или API.
DC CMS поддерживает следующие политики проекта:
- допустимые шаблоны для имен файлов и правила автоматического переименования
- ограничения по размеру файлов
- ограничения по MIME-типам
- ограничения по типам контента
Для настройки политики проекта:
1. На боковой панели нажмите на Инструменты сайта.

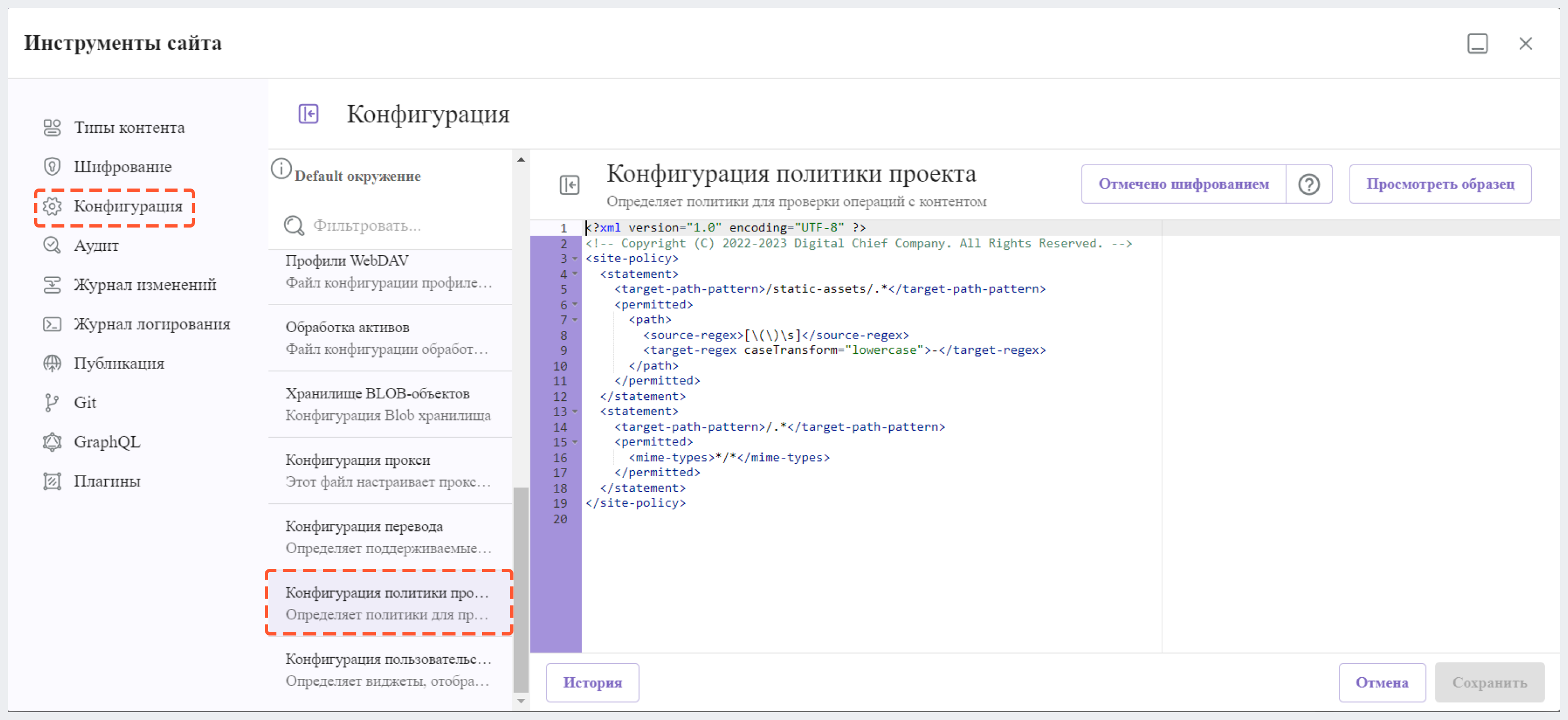
2. Перейдите в Конфигурация > Конфигурация политики проекта.

Образец файла конфигурации
Ниже расположен образец конфигурационного файла политики проекта:
<?xml version="1.0" encoding="UTF-8" ?>
<site-policy>
<!--
This file can contain any number of statements to control the content added to the site:
<statement>
<target-path-pattern/> (Regular expression that will be compared against the path of the content)
<permitted>
(All elements in this section are optional and can be used in any combination)
<minimum-file-size/> (Minimum size of the file in bytes)
<maximum-file-size/> (Maximum size of the file in bytes)
<mime-types/> (Comma separated list of MIME types, also support wildcards)
<content-types/> (Comma separated list of content-types)
<path> (Apply to CREATE action)
<source-regex/> (Regular expression to validate the file name or folder name)
<target-regex caseTransform="lowercase"/> (Expression to transform the file name or folder name)
</path>
</permitted>
<denied>
(mime-types or content-types are available)
<mime-types/> (Comma separated list of MIME types, also support wildcards)
<content-types/> (Comma separated list of content-types)
</denied>
</statement>
-->
<!-- Example: only allow images of less than 1 MB -->
<statement>
<target-path-pattern>/static-assets/images/.*</target-path-pattern>
<permitted>
<maximum-file-size>1000000</maximum-file-size>
<mime-types>image/*</mime-types>
</permitted>
</statement>
</site-policy>
Примеры настройки политики проекта
MIME-типы
Приведенный ниже пример конфигурации запрещает загрузку svg-изображений:
<!-- disable svg files -->
<statement>
<target-path-pattern>/.*</target-path-pattern>
<permitted>
<mime-types>*/*</mime-types>
</permitted>
<denied>
<mime-types>image/svg+xml</mime-types>
</denied>
</statement>
При попытке загрузить svg-изображение, на экране отобразится сообщение о том, что изображение не соответствует политике проекта и не может быть загружено.
Лимит на размер файла
Чтобы ограничить размер загружаемого файла, добавьте <minimum-file-size/> и/или <maximum-file-size/> в <permitted>, где минимальный и максимальный размеры файла указаны в байтах.
Пример ниже ограничивает загрузку изображений размером более 1 МБ:
<statement>
<target-path-pattern>/static-assets/images/.*</target-path-pattern>
<permitted>
<maximum-file-size>1000000</maximum-file-size>
<mime-types>image/*</mime-types>
</permitted>
</statement>
При попытке загрузить в папку /static-assets/images/ изображение, размер которого более 1 МБ, на экране будет отображено сообщение о том, что изображение не соответствует политике проекта и не может быть загружено.
Преобразование имени файла
DC CMS поддерживает преобразование имен загруженных файлов и преобразует имена файлов в нижний или прописной регистр. Для этого в target-regex нужно присвоить caseTransform значение lowercase или uppercase.
Приведенный ниже пример конфигурации в именах файлов, загруженных в папку /static-assets/, преобразует круглые скобки ( “(“ и “)” ) и пробелы в тире ( - ), а все прописные буквы заменяет на строчные буквы:
<statement>
<target-path-pattern>/static-assets/.*</target-path-pattern>
<permitted>
<path>
<source-regex>[\(\)\s]</source-regex>
<target-regex caseTransform="lowercase">-</target-regex>
</path>
</permitted>
</statement>
При попытке загрузить файл, в названии которого есть заглавные буквы, пробелы или круглые скобки, в папку /static-assets/, на экране появится сообщение о том, что файл не соответствует политике проекта, и будет предложено продолжить загрузку с преобразованием имени файла.



