Servlet-фильтры
Создание и настройка фильтра
Фильтр DC CMS - это контроллер на основе Groovy, который позволяет перехватывать входящие запросы на контент и ответы API. Он позволяет динамически применять правила, модифицировать запросы и трансформировать ответы. Важно отметить, что фильтр DC CMS использует тот же интерфейс и механику, что и фильтр Java J2EE Servlet.
Шаг 1: Создание контроллера
Начнем с создания контроллера, который выводит сообщение перед обработкой запроса (или последующих фильтров в цепочке) и другое сообщение после возврата управления фильтру.
Ниже расположен необходимый код:
logger.info("Handling the request")
filterChain.doFilter(request, response)
logger.info("Control returned to filter/controller")
Здесь ключевым аспектом является возможность вставлять код до и после операции doFilter. Этот код может включать в себя различные действия, такие как анализ запросов, принятие решений, модификация запросов для последующей обработки или оборачивание объекта ответа.
Шаг 2: Установка фильтра в CMS
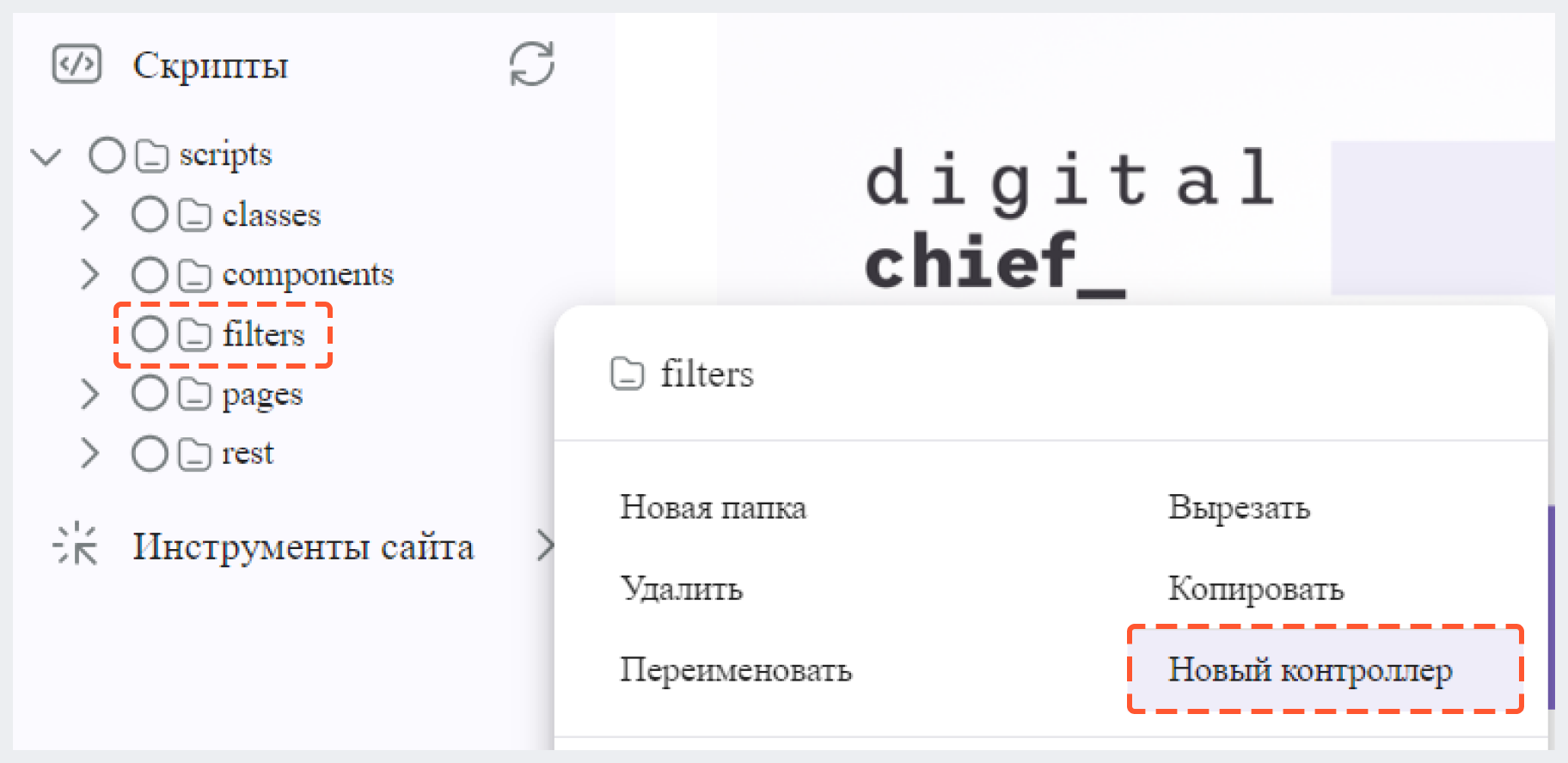
Перейдите в раздел Скрипты в боковой панели и откройте папку с именем scripts. Щелкните правой кнопкой мыши по папке scripts и выберите Новая папка. Назовите новую папку filters. Щелкните правой кнопкой мыши по только что созданной папке filters и выберите Новый контроллер.

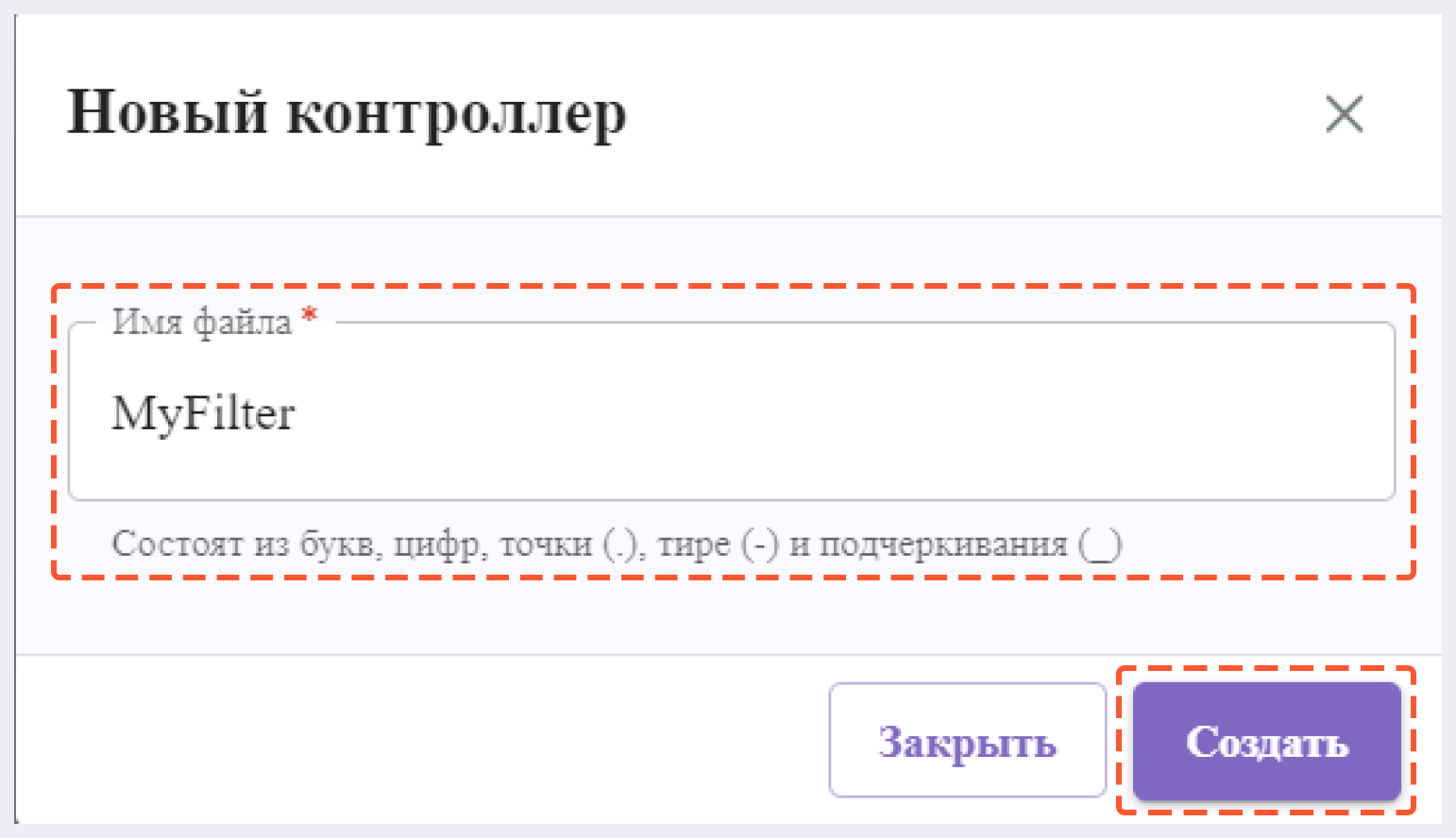
Назовите контроллер MyFilter и нажмите на Создать.

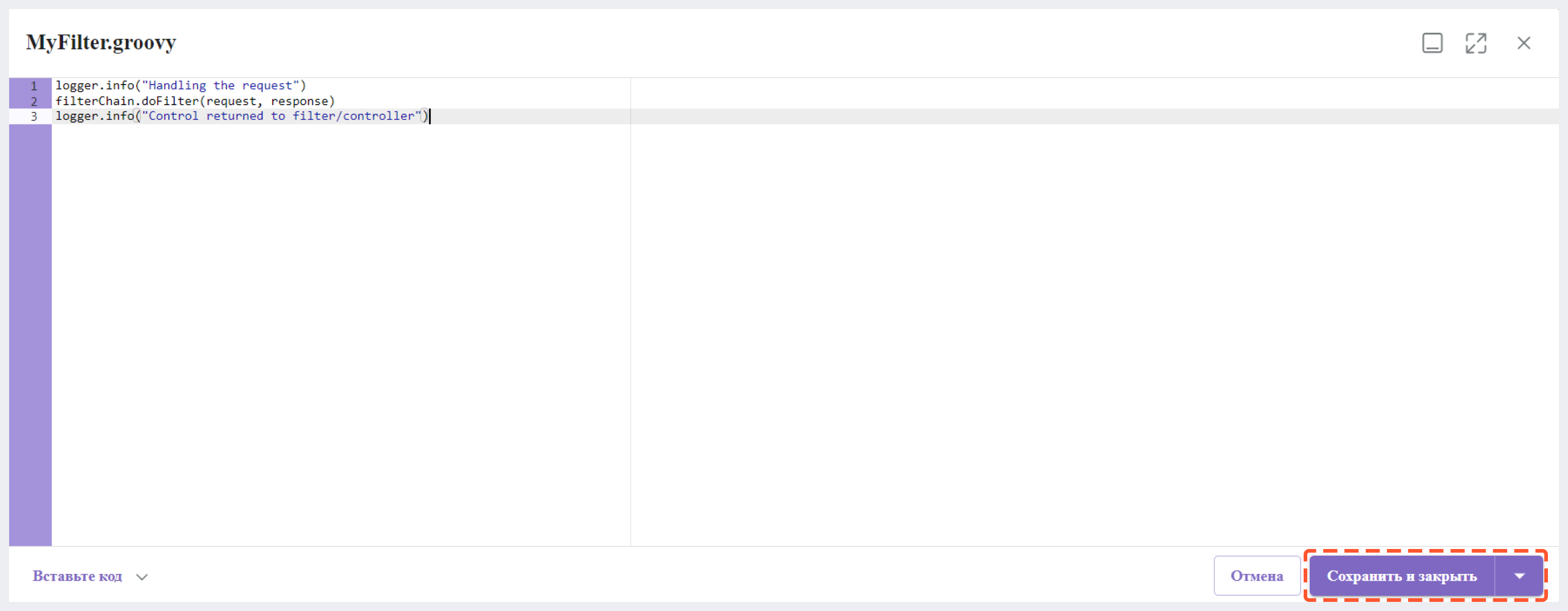
Вставьте код из Шага 1 и нажмите на Сохранить и закрыть.

После этого вы сможете увидеть свой фильтр в боковой панели в разделе "Скрипты", и теперь можно приступать к его настройке для запуска, когда пользователь будет запрашивать ресурс.
Шаг 3: Настройка выполнения фильтра
Теперь нужно сообщите фильтру о ресурсах, для которых он должен выполняться, настроив порядок выполнения, шаблоны URL-ресурсов и применяемые типы методов запросов.
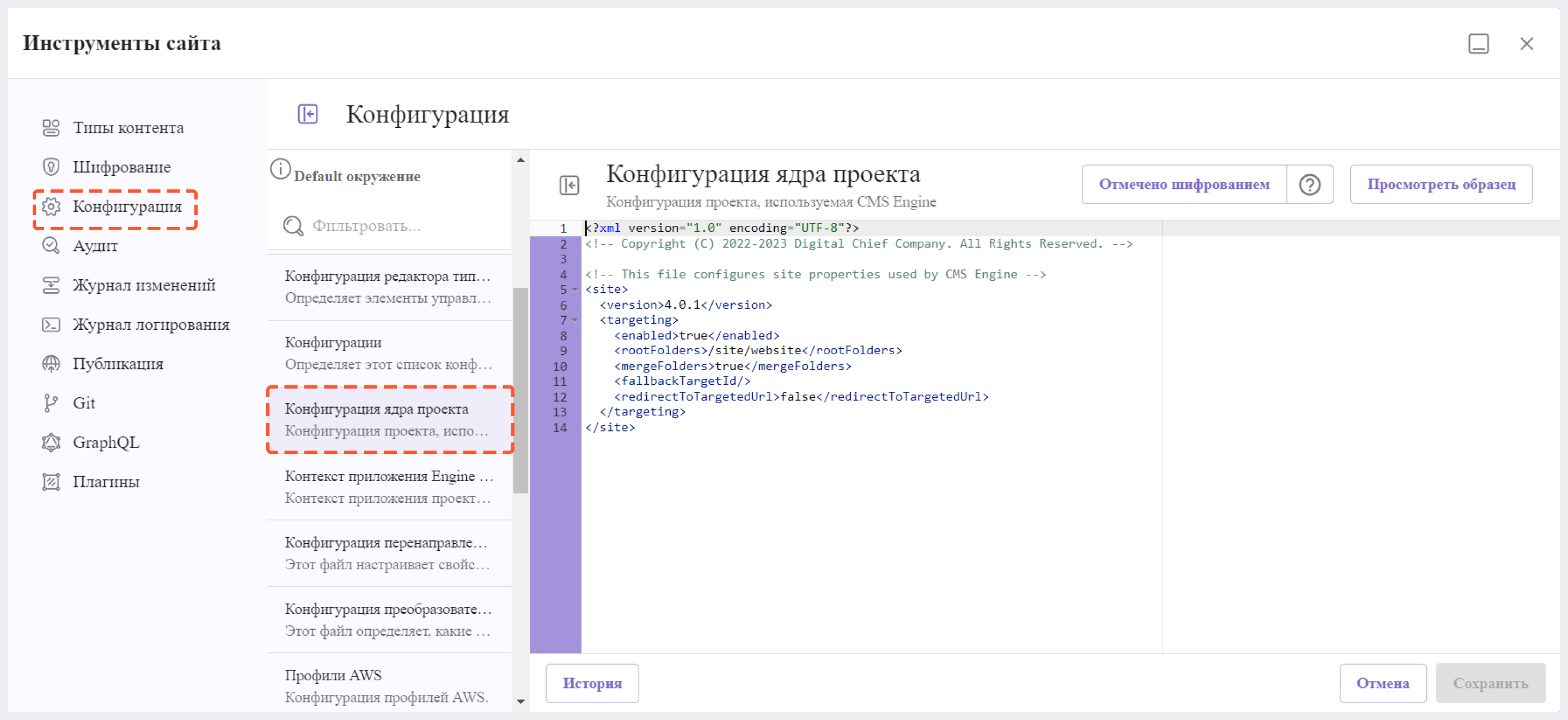
Для этого в боковой панели перейдите по пути Инструменты сайта > Конфигурация > Конфигурация ядра проекта.

Добавьте следующие теги фильтра в ваш site.xml, что настроит ваш фильтр для выполнения на всех типах запросов для всех URL:
<?xml version="1.0" encoding="UTF-8"?>
<site>
<filters>
<filter>
<script>/scripts/filters/MyFilter.groovy</script>
<mapping>
<include>/**</include>
</mapping>
</filter>
</filters>
</site>
После обновления конфигурации нужно перезагрузить CMS Engine. Для этого выполните API: http://localhost:8080/studio/preview/#/?page=/api/1/site/context/rebuild.json.
Шаг 4: Тестирование
Учитывая, что наш пример выводит сообщения в логах, вам нужно будет отслеживать логи, которые расположены по адресу INSTALL_DIRECTORY/logs/tomcat/catalina.out.
В консоли следите за логами, выводя сообщения по мере их добавления:tail -f ./logs/tomcat/catalina.out.
Просто обновите страницу: http://localhost:8080/studio/preview/#/?page=/.
После этого вы должны видеть записи в логах каждый раз, когда вы просматриваете страницу или получаете доступ к любому другому ресурсу. Записи в логах будут выглядеть подобным образом:
[INFO] 2023-06-19T11:26:57,991 [http-nio-8080-exec-7] [examplecom] [impl.GroovyScript] [/scripts/filters/MyFilter.groovy] | Handling the request
[INFO] 2023-06-19T11:26:58,012 [http-nio-8080-exec-7] [examplecom] [impl.GroovyScript] [/scripts/filters/MyFilter.groovy] | Control returned to filter/controller



