Конфигурация проекта
Общая информация
Файл конфигурации проекта содержит настройки поведения CMS Studio. У каждого проекта есть свой собственный файл конфигурации, который управляет его поведением независимо от других проектов.
Чтобы изменить файл конфигурации проекта:
1. В боковой панели нажмите на Инструменты сайта.

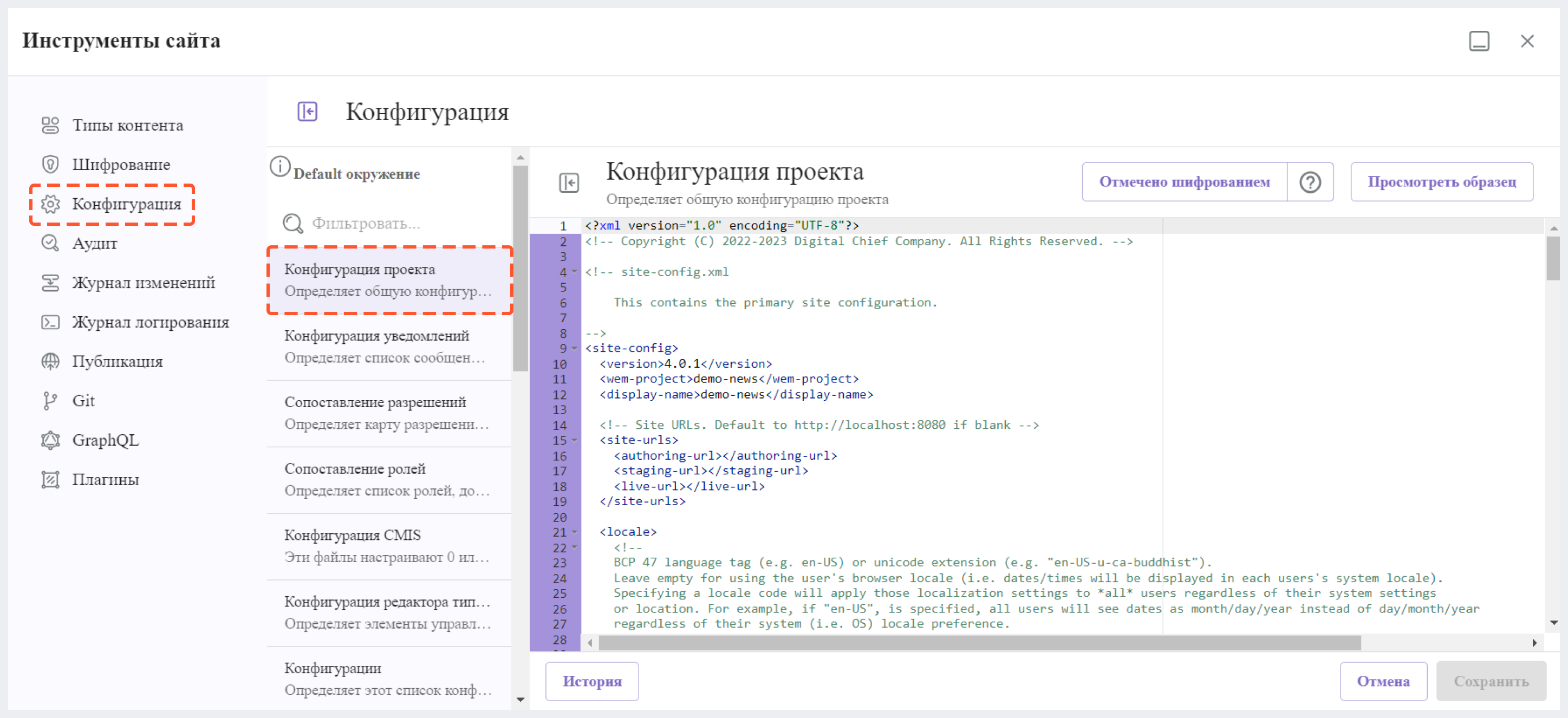
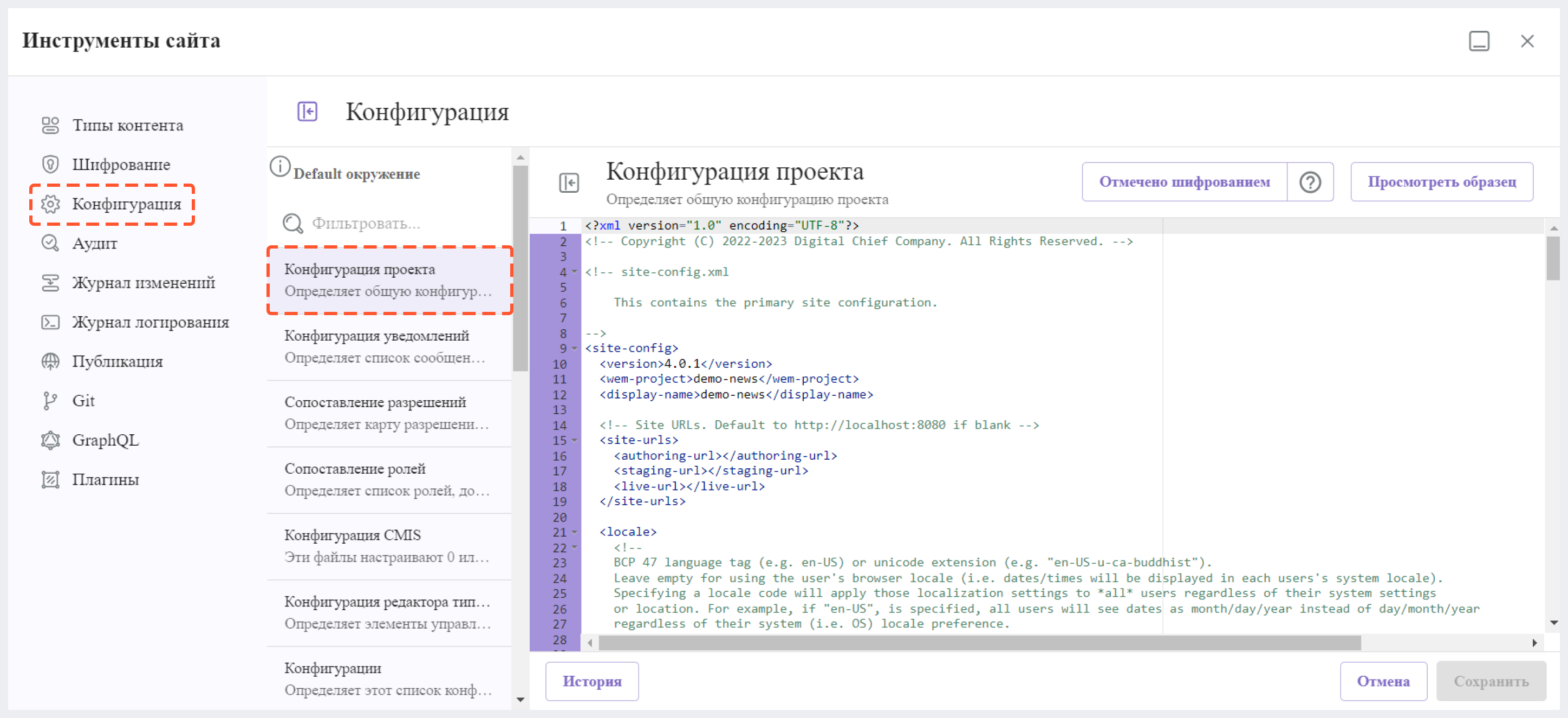
2. Перейдите в Конфигурация > Конфигурация проекта.

Образец файла конфигурации проекта
<?xml version="1.0" encoding="UTF-8"?>
<site-config>
<wem-project>{siteName}</wem-project>
<display-name>{siteName}</display-name>
<!-- Site URLs. Default to http://localhost:8080 if blank -->
<site-urls>
<authoring-url></authoring-url>
<staging-url></staging-url>
<live-url></live-url>
</site-urls>
<locale>
<!--
BCP 47 language tag (e.g. en-US) or unicode extension (e.g. "en-US-u-ca-buddhist").
Leave empty for using the user's browser locale (i.e. dates/times will be displayed in each users's system locale).
Specifying a locale code will apply those localization settings to *all* users regardless of their system settings
or location. For example, if "en-US", is specified, all users will see dates as month/day/year instead of day/month/year
regardless of their system (i.e. OS) locale preference.
-->
<localeCode/>
<!--
Use `dateTimeFormatOptions` to customize how dates & times get displayed on Studio UI.
For full list of options and docs, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat/DateTimeFormat
-->
<dateTimeFormatOptions>
<!--
Specifying a time zone (i.e. `timeZone` element) will express dates/times across the UI in the time zone you specify
here. Leaving it unspecified, will display dates/times to each user in their own system time zone.
-->
<!--<timeZone>EST5EDT</timeZone>-->
<day>numeric</day>
<month>numeric</month>
<year>numeric</year>
<hour>numeric</hour>
<minute>numeric</minute>
<!--
Set `hour12` to "false" to show times in 24 hour format.
-->
<hour12>true</hour12>
</dateTimeFormatOptions>
</locale>
<!--
Specifies the regular expression patterns to match content type field
names that require CDATA escaping.
-->
<cdata-escaped-field-patterns>
<pattern>(_html|_t|_s|_smv|mvs)$</pattern>
<pattern>internal-name</pattern>
</cdata-escaped-field-patterns>
<published-repository>
<enable-staging-environment>false</enable-staging-environment>
</published-repository>
<publishing>
<comments>
<!-- Global setting would apply to all -->
<required>false</required>
<!-- Additional (also optional) specific overrides -->
<!-- <delete-required/> -->
<!-- <bulk-publish-required/> -->
<!-- <publish-by-commit-required/> -->
<!-- <publish-required/> -->
<!-- <publish-everything-required/> -->
</comments>
</publishing>
<form-engine>
<!-- Indicates if postfixes should be required for all fields -->
<field-name-postfix>true</field-name-postfix>
<!-- List of field names that should not have a postfix -->
<ignore-postfix-fields>
<field>internal-name</field>
<field>file-name</field>
<field>placeInNav</field>
<field>scripts</field>
<field>mime-type</field>
<field>force-https</field>
<field>navLabel</field>
<field>expired</field>
<field>key</field>
<field>value</field>
<field>items</field>
<field>redirect-url</field>
<field>authorizedRoles</field>
<field>role</field>
<field>disabled</field>
</ignore-postfix-fields>
</form-engine>
<!--
Pattern that Studio will use to load plugin from the site repository
Required placeholders: ${type}, ${name}
-->
<plugin-folder-pattern>/config/studio/plugins/${type}/${name}</plugin-folder-pattern>
<!--
This workflow parameter disallows users with _Publish_ permission from publishing their own work.
Work performed by a user must be approved by a different reviewer before it can be published.
Set the value to true to enable this feature.
<workflow>
<publisher>
<requirePeerReview>false</requirePeerReview>
</publisher>
</workflow>
-->
<!--
Prevent deleting, renaming or cutting root folders of sidebar
-->
<protected-folders-patterns>
<pattern>^/([^ !$`&*()/+]|(\\[ !$`&*()+]))+$</pattern>
</protected-folders-patterns>
<repository rootPrefix="/site">
<level-descriptor>cms-level-descriptor.level.xml</level-descriptor>
<!-- The section below classifies items into folders for two dashboard widgets:
- Items Waiting For Approval
- Approved Scheduled Items
Items that match the paths specified will be grouped together in the dashboard widget
-->
<folders>
<folder name="Pages" path="/website" read-direct-children="false" attach-root-prefix="true"/>
<folder name="Components" path="/components" read-direct-children="false" attach-root-prefix="true"/>
<folder name="Assets" path="/static-assets" read-direct-children="false" attach-root-prefix="false"/>
<folder name="Templates" path="/templates" read-direct-children="false" attach-root-prefix="false"/>
</folders>
<!-- Item Patterns -->
<patterns>
<!-- The section below helps determine the type of content based on regex. This shows up in two places:
- The activity audit log.
- The UI icon used for the item
-->
<pattern-group name="page">
<pattern>/site/website/([^<]+)\.xml</pattern>
</pattern-group>
<pattern-group name="component">
<pattern>/site/components/([^<]+)\.xml</pattern>
<pattern>/site/system/page-components/([^<]+)\.xml</pattern>
<pattern>/site/component-bindings/([^<]+)\.xml</pattern>
<pattern>/site/indexes/([^<]+)\.xml</pattern>
<pattern>/site/resources/([^<]+)\.xml</pattern>
</pattern-group>
<pattern-group name="asset">
<pattern>/static-assets/([^<"']+)</pattern>
</pattern-group>
<pattern-group name="rendering-template">
<pattern>/templates/([^<"]+)\.ftl</pattern>
</pattern-group>
<!-- The section below enumerates the mime-types we can preview -->
<pattern-group name="previewable-mimetypes">
<pattern>image/(.*)</pattern>
<pattern>application/pdf</pattern>
<pattern>video/(.*)</pattern>
<pattern>application/msword</pattern>
<pattern>application/vnd.openxmlformats-officedocument.wordprocessingml.document</pattern>
<pattern>application/vnd.ms-excel</pattern>
<pattern>application/vnd.openxmlformats-officedocument.spreadsheetml.sheet</pattern>
<pattern>application/vnd.ms-powerpoint</pattern>
</pattern-group>
</patterns>
<!-- The patterns below identify what is allowed to show up in the Dashboard widgets -->
<display-in-widget-patterns>
<display-in-widget-pattern>.*</display-in-widget-pattern>
</display-in-widget-patterns>
</repository>
</site-config>
Включение staging-а
Промежуточная (staging) цель публикации предоставляет платформу для комплексного тестирования проекта. Для активации промежуточной цели установите следующее в положение true:
<published-repository>
<enable-staging-environment>false</enable-staging-environment>
</published-repository>
Подробнее о настройке можно узнать здесь.
Экранирование полей для контента
Чтобы добавить/удалить экранированные поля для контента (content fields), измените следующее:
<!--
Определяет шаблоны регулярных выражений для соответствия именам полей для контента, для которых требуется экранирование CDATA.
-->
<cdata-escaped-field-patterns>
<pattern>(_html|_t|_s|_smv|mvs)$</pattern>
<pattern>internal-name</pattern>
</cdata-escaped-field-patterns>
Публикация комментариев
Чтобы сделать комментарии обязательными для различных методов публикации, установите значение true для любых применяемых методов, для которых администраторы сайта хотят требовать комментарии при публикации.
<publishing>
<comments>
<!-- Global setting would apply to all -->
<required>false</required>
<!-- Additional (also optional) specific overrides -->
<!-- <delete-required/> -->
<!-- <bulk-publish-required/> -->
<!-- <publish-by-commit-required/> -->
<!-- <publish-required/> -->
</comments>
</publishing>
Дополнительную информацию о методах публикации, доступных в разделе "Инструменты сайта", можно найти в статье "Публикация".
Обязательное подтверждение от рецензента
Чтобы сделать подтверждение запроса на публикацию обязательным для пользователей с разрешением на публикацию, установите для параметра requirePeerReview значение true.
<workflow>
<publisher>
<requirePeerReview>true</requirePeerReview>
</publisher>
</workflow>
Для этого перейдите в файл конфигурации по пути Инструменты сайта > Конфигурация > Конфигурация проекта в боковой панели.


Мониторинг контента
Мониторинг контента позволяет настраивать мониторы и уведомления на вашем проекте. Чтобы добавить мониторы контента, добавьте следующее:
<contentMonitoring>
<monitor>
<name>Content Expiring Tomorrow</name>
<query>expired_dt:[now+1d/d TO now+2d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
</contentMonitoring>
Подробнее о мониторинге контента можно узнать здесь.
Защищенные папки
Конфигурация защищенных папок позволяет настроить пути, которые нельзя удалить, переименовать или переместить, в дополнение к следующим путям, защищенным по умолчанию:
/site/website/index.xml/site/components/site/taxonomy/static-assets/templates/scripts/sources
Чтобы добавить защищенные папки в свой проект, добавьте путь к своим папкам, как показано ниже:
<protected-folders-patterns>
<pattern>/YOUR/FOLDER/PATH/PATTERN</pattern>
<pattern>/MORE/FOLDER/PATH/PATTERN</pattern>
...
</protected-folders-patterns>
Убедитесь, что вы заменяете /YOUR/FOLDER/PATH/PATTERN и /MORE/FOLDER/PATH/PATTERN конкретными шаблонами путей к папкам, которые вы хотите защитить.



