Настройка блока рекомендаций "Бестселлеры"
Путь к настройкам и алгоритм их выполнения одинаков для веб-сайта и мобильного приложения интернет-магазина. Ниже мы рассмотрим все этапы настройки на примере веб-сайта.
В DC CMS вы можете:

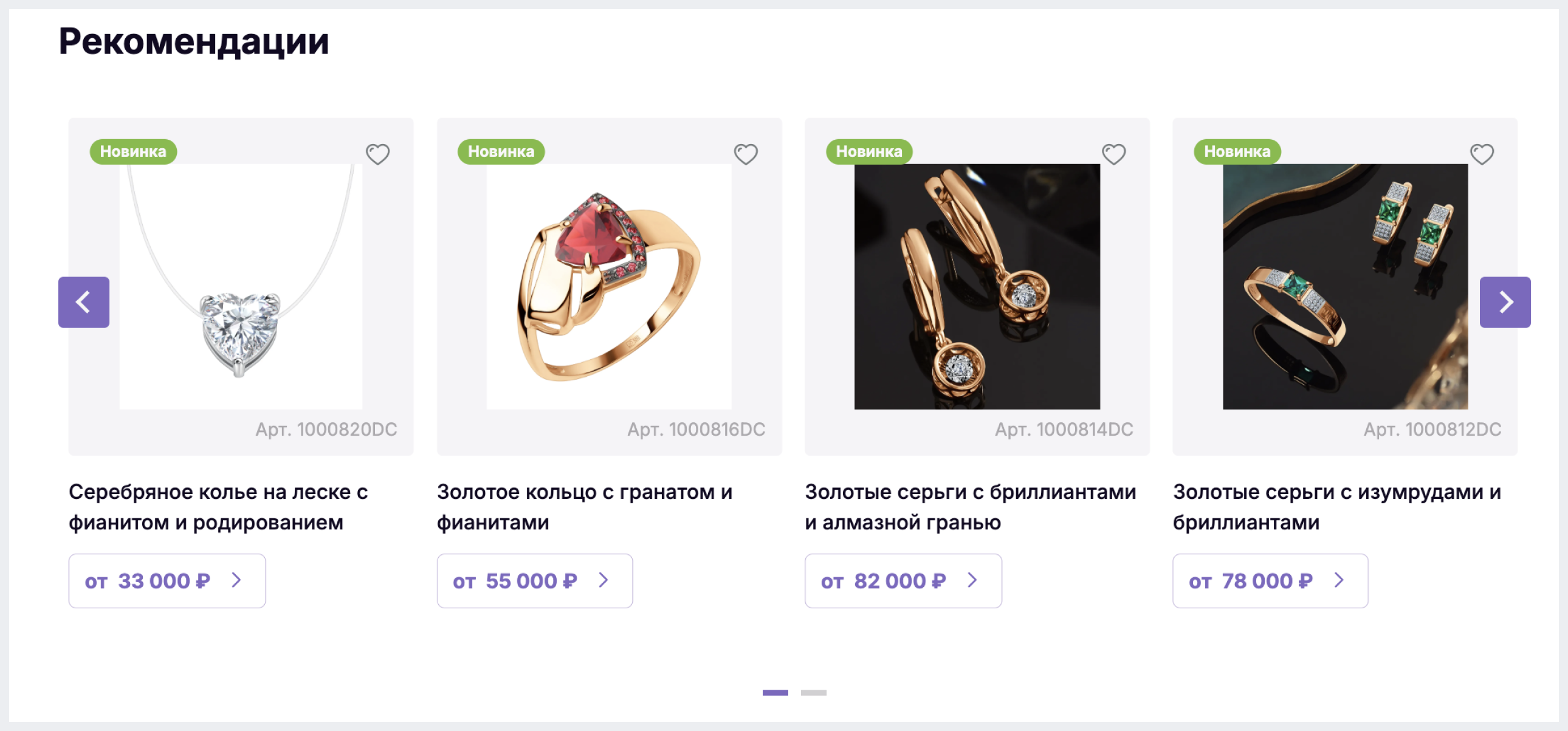
Пример отображения блока на десктоп версии сайта
Путь к настройкам и их выполнение 
Чтобы перейти к настройкам блока "Бестселлеры":
1. Авторизуйтесь в DC CMS.
2. Перейдите в проект интернет-магазина.
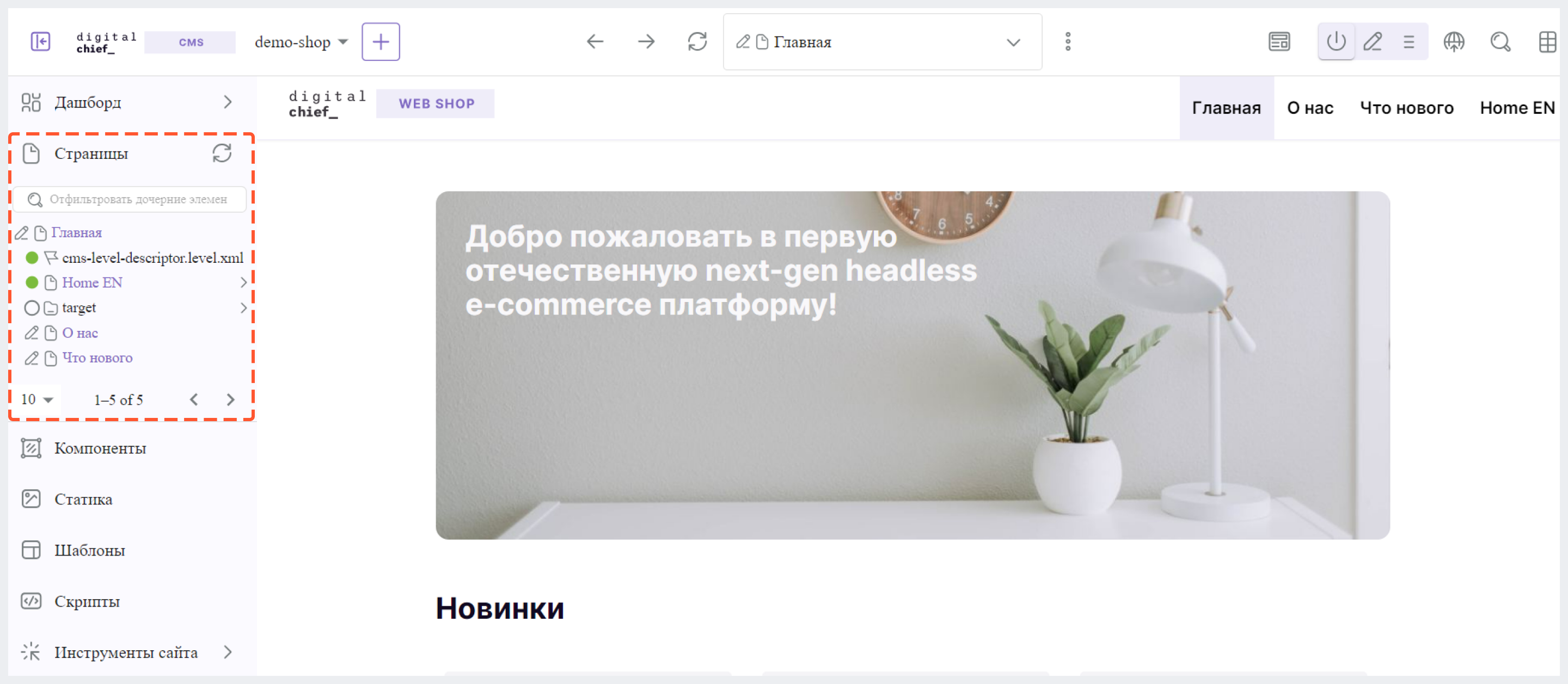
3. В боковой панели слева нажмите на Страницы и перейдите по пути:
- Главная для настройки страницы на русском языке
- Главная > Home EN для настройки страницы на английском языке

Заголовок
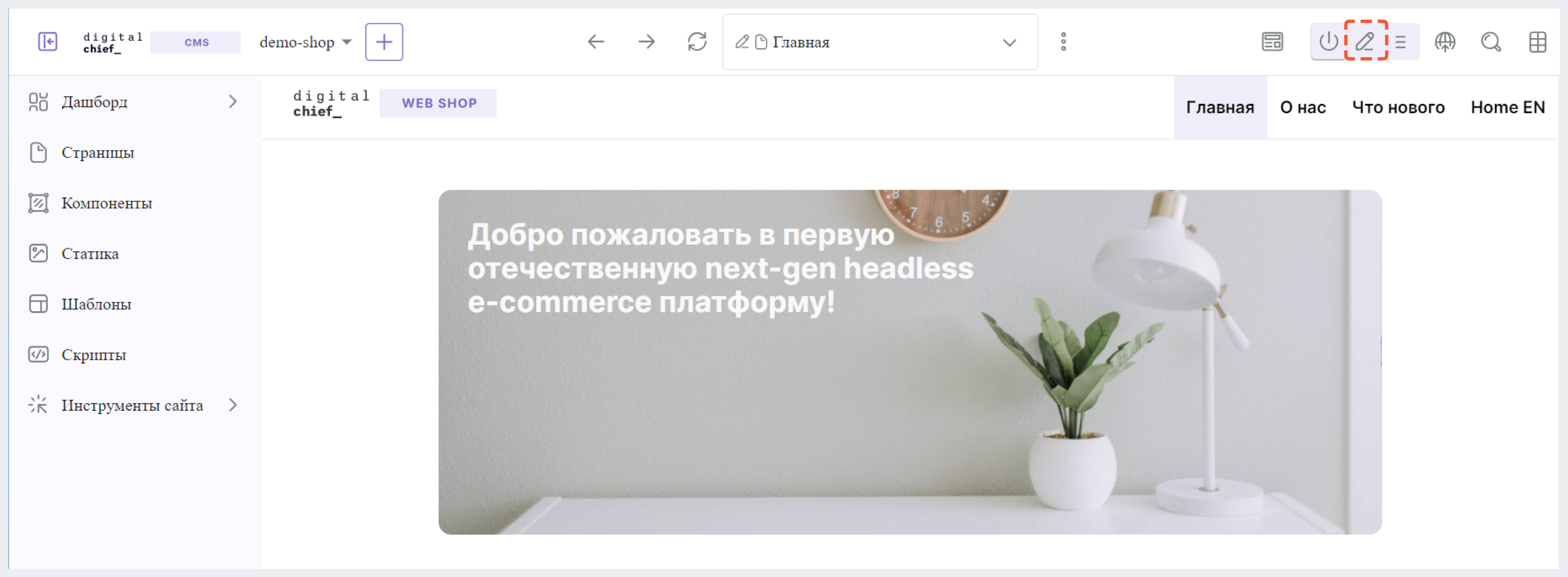
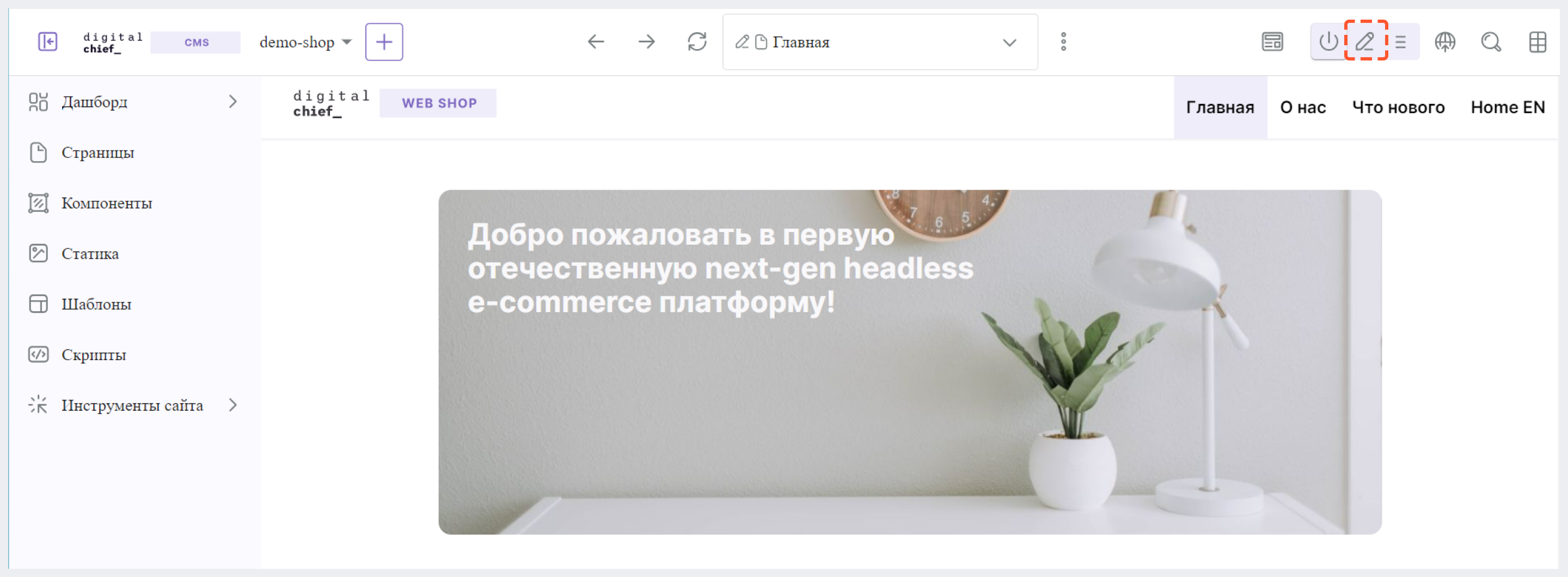
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

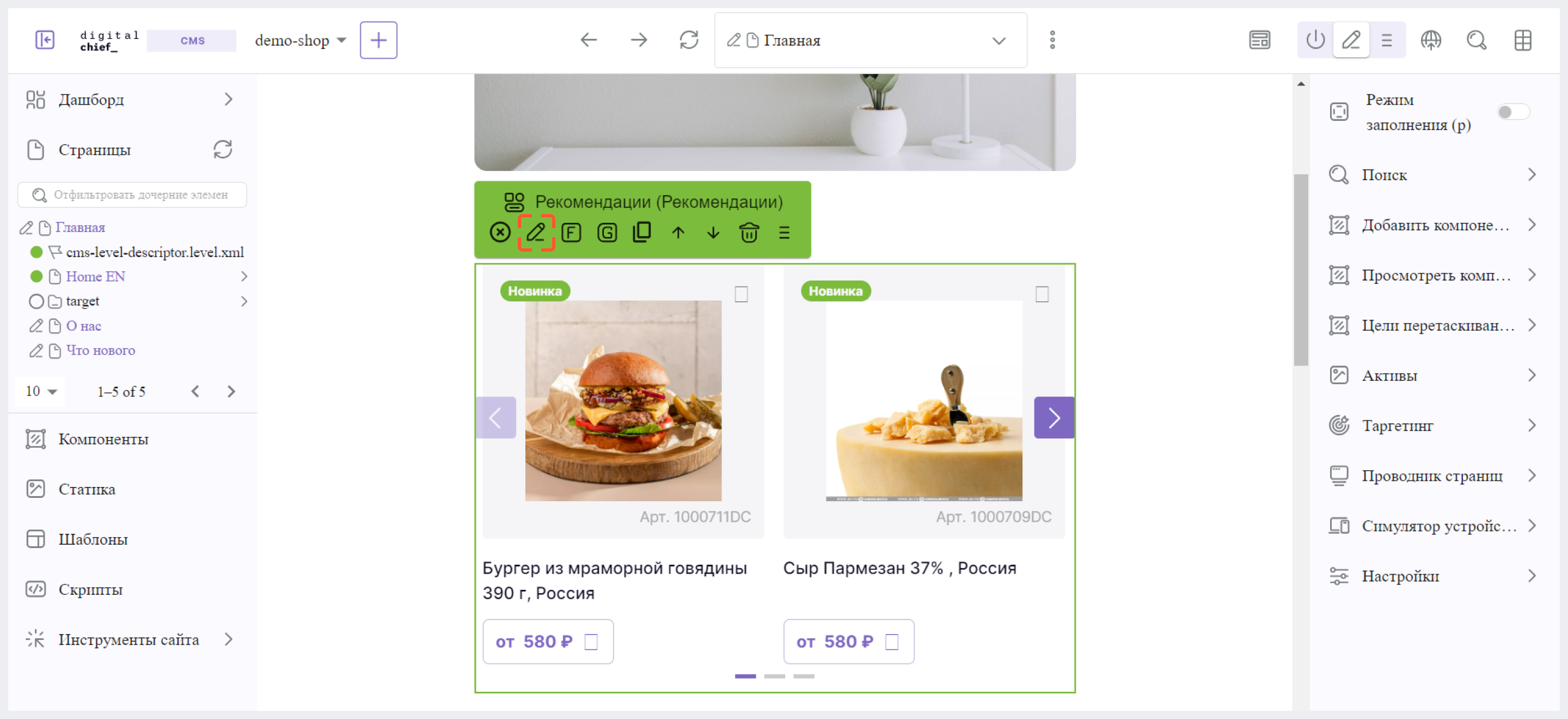
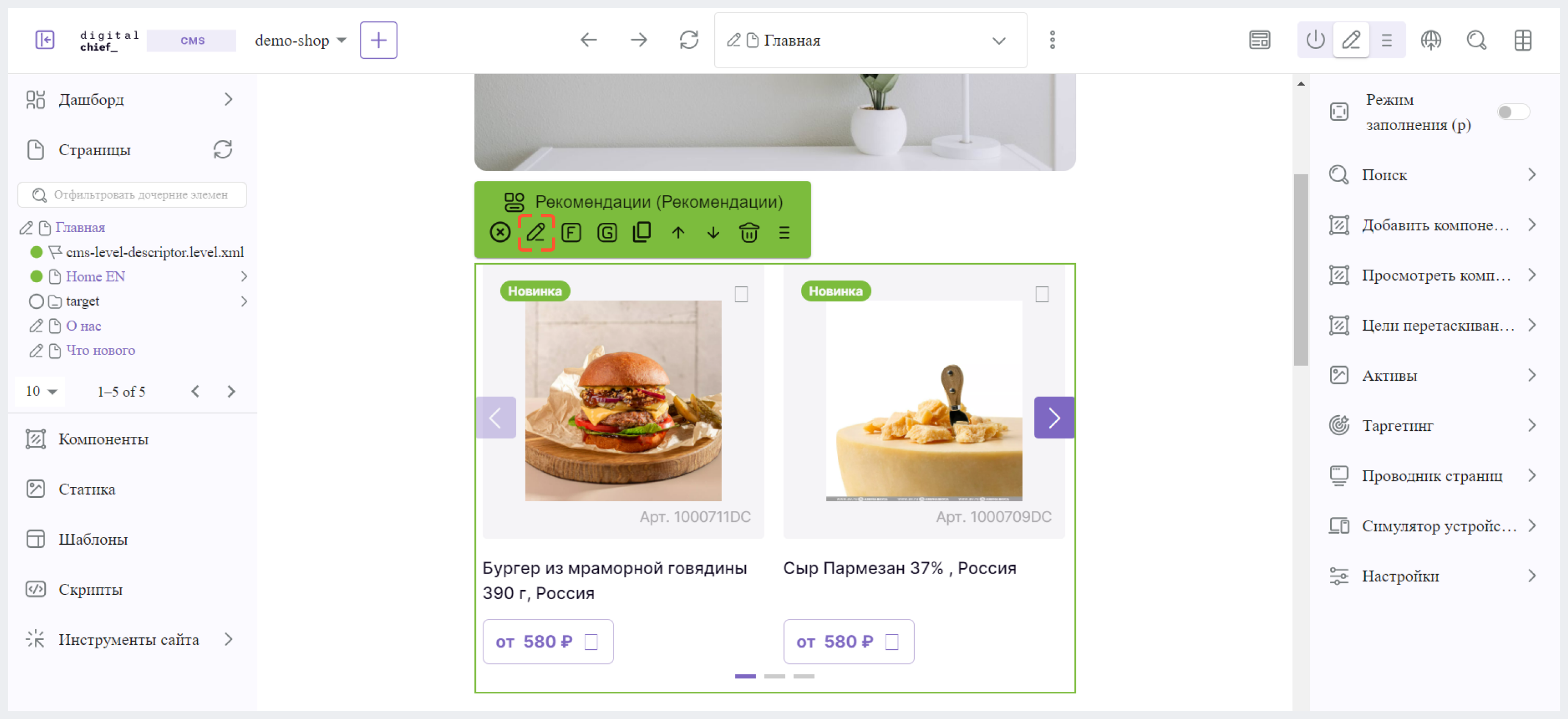
2. Наведите курсор мыши на блок рекомендаций так, чтобы вокруг него появилась зеленая рамкас плашкой "Рекомендации", затем кликните и нажмите на иконку Карандаш.

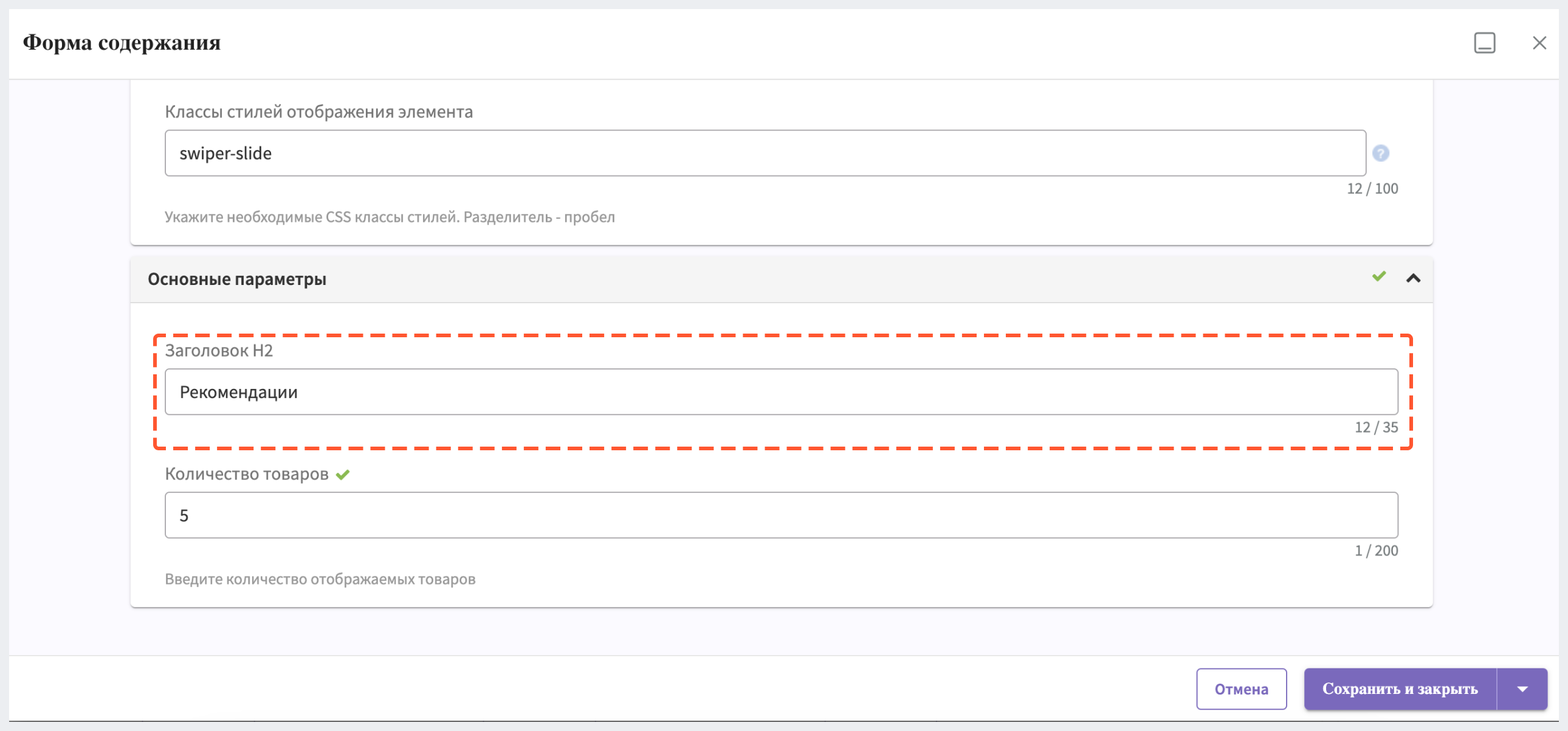
3. В появившемся окне в блоке Основные параметры в поле Заголовок Н2 введите нужный текст.

4. Нажмите на Сохранить и закрыть.
Количество отображаемых товаров
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на блок рекомендаций так, чтобы вокруг него появилась зеленая рамкас плашкой "Рекомендации", затем кликните и нажмите на иконку Карандаш.

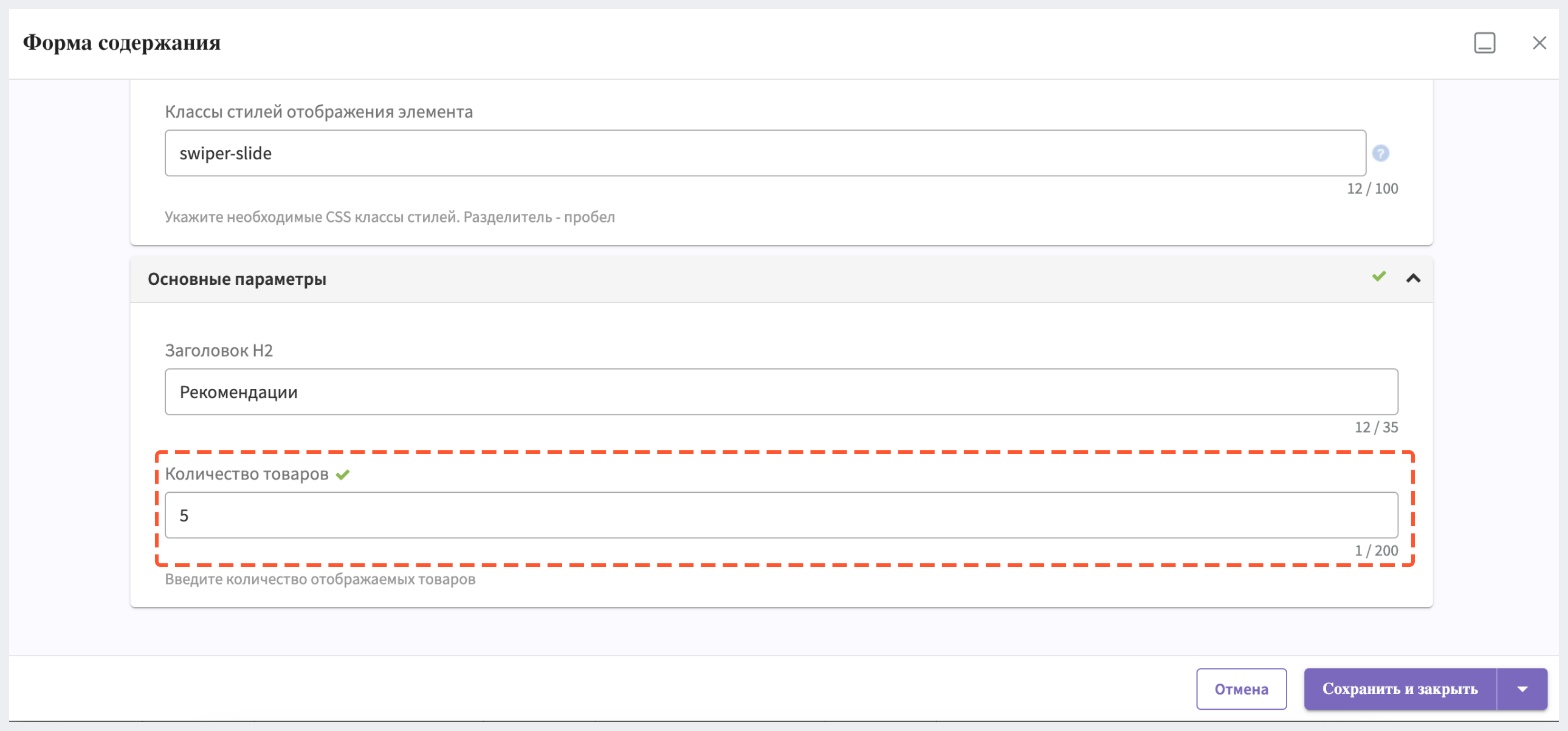
3. В появившемся окне в блоке Основные параметры в поле Количество товаров укажите нужное значение.
Минимально допустимое количество товаров в блоке - 1; максимальное - 99.

4. Нажмите на Сохранить и закрыть.
Расположение блока на странице 
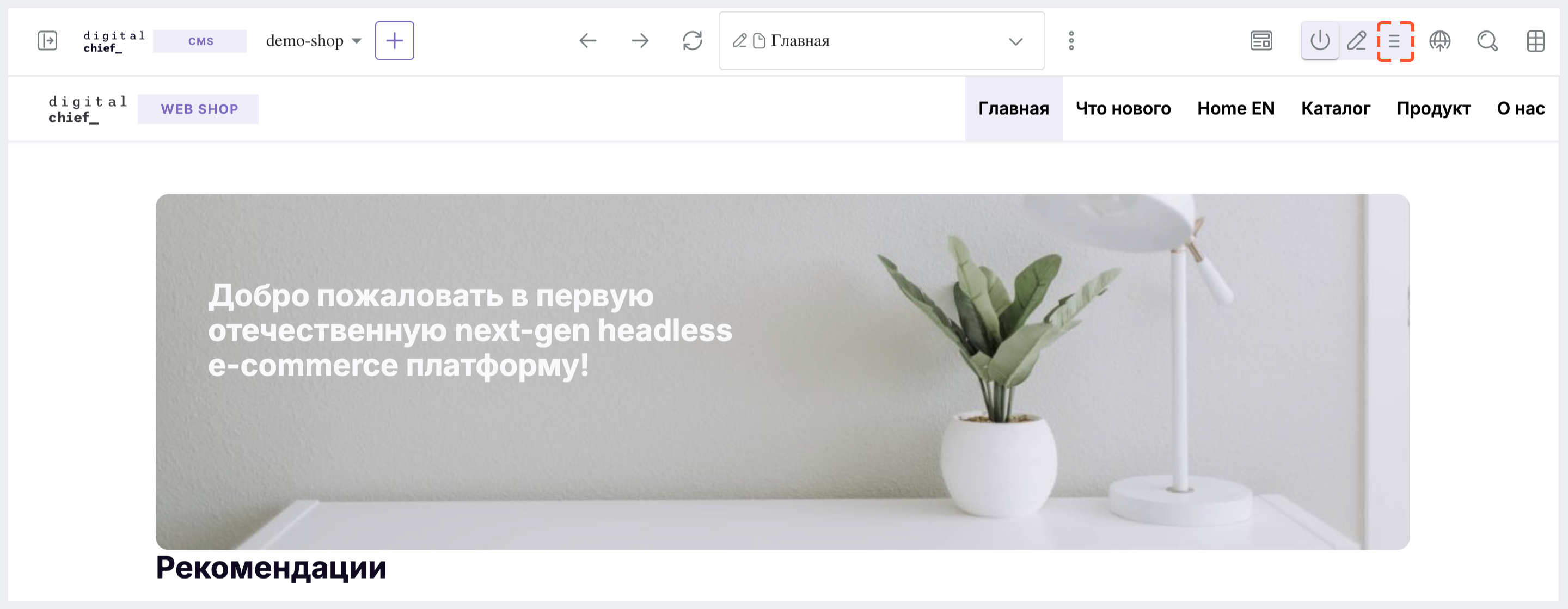
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.

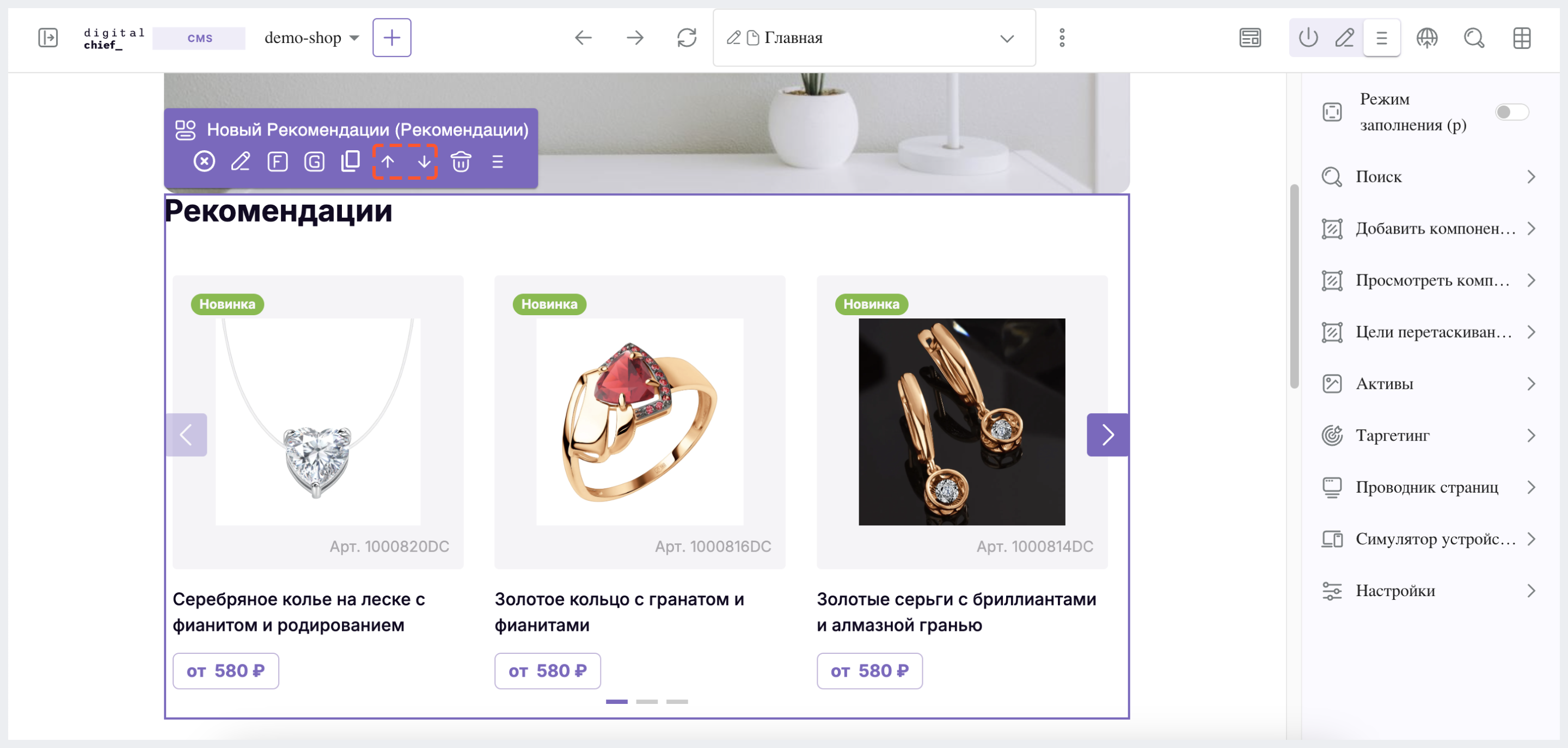
2. Наведите курсор мыши на блок, так, чтобы вокруг него появилась фиолетовая рамка и плашка "Рекомендации", затем через drag&drop или по клику на блок > изображение стрелки, направленной вверх или вниз, переместите блок в нужное место.

Удаление блока 
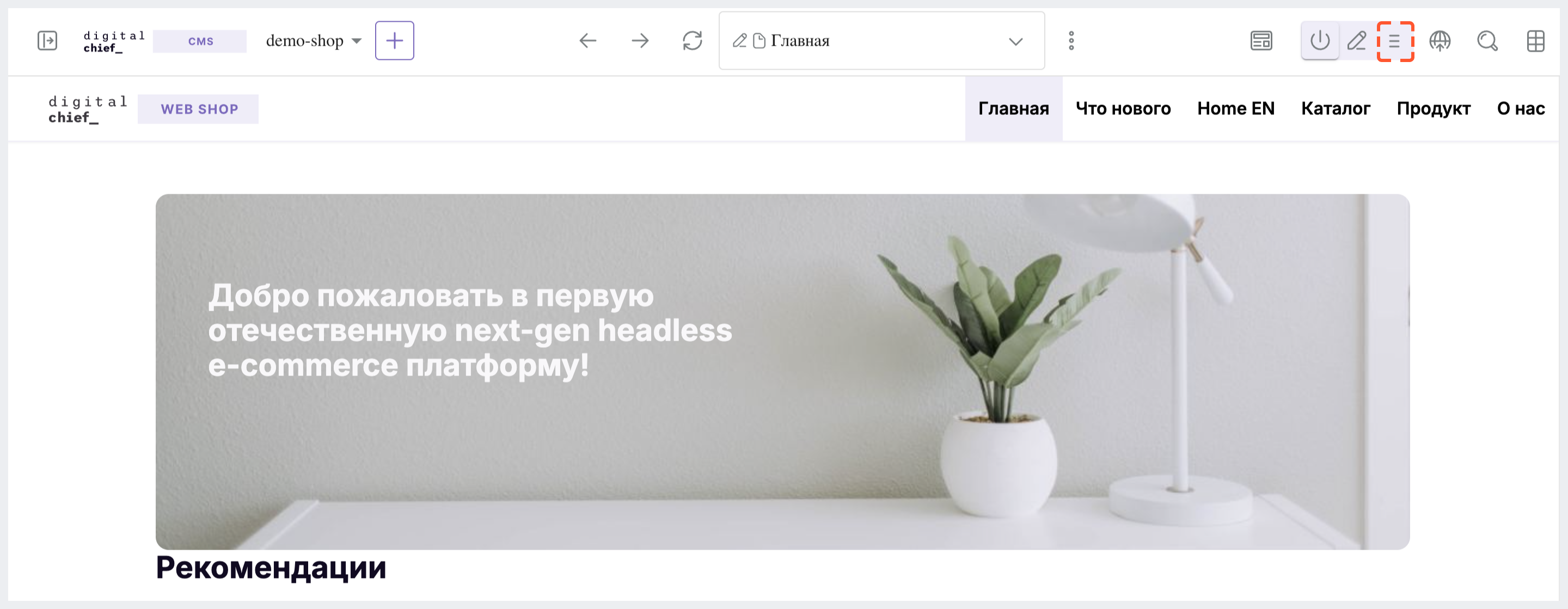
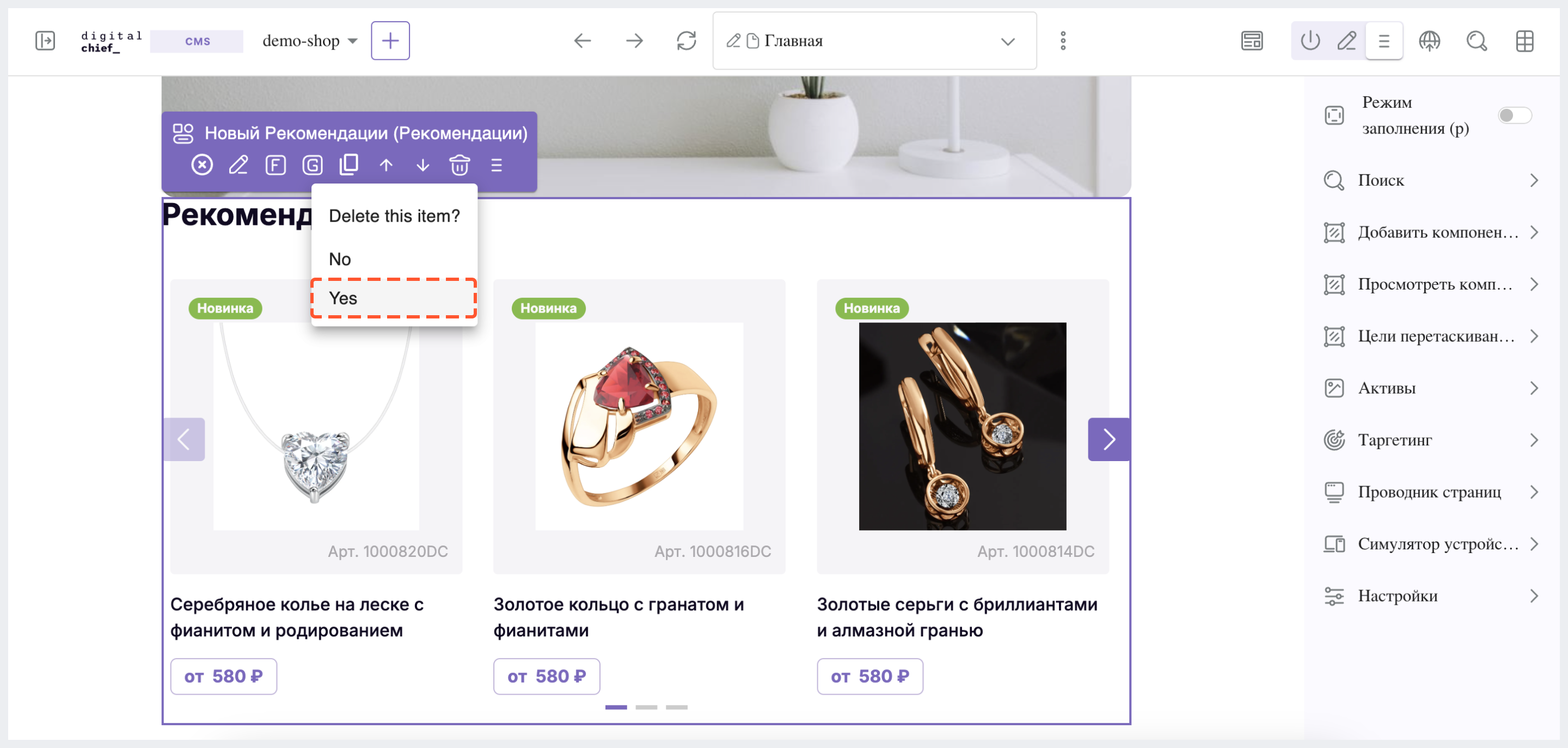
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.

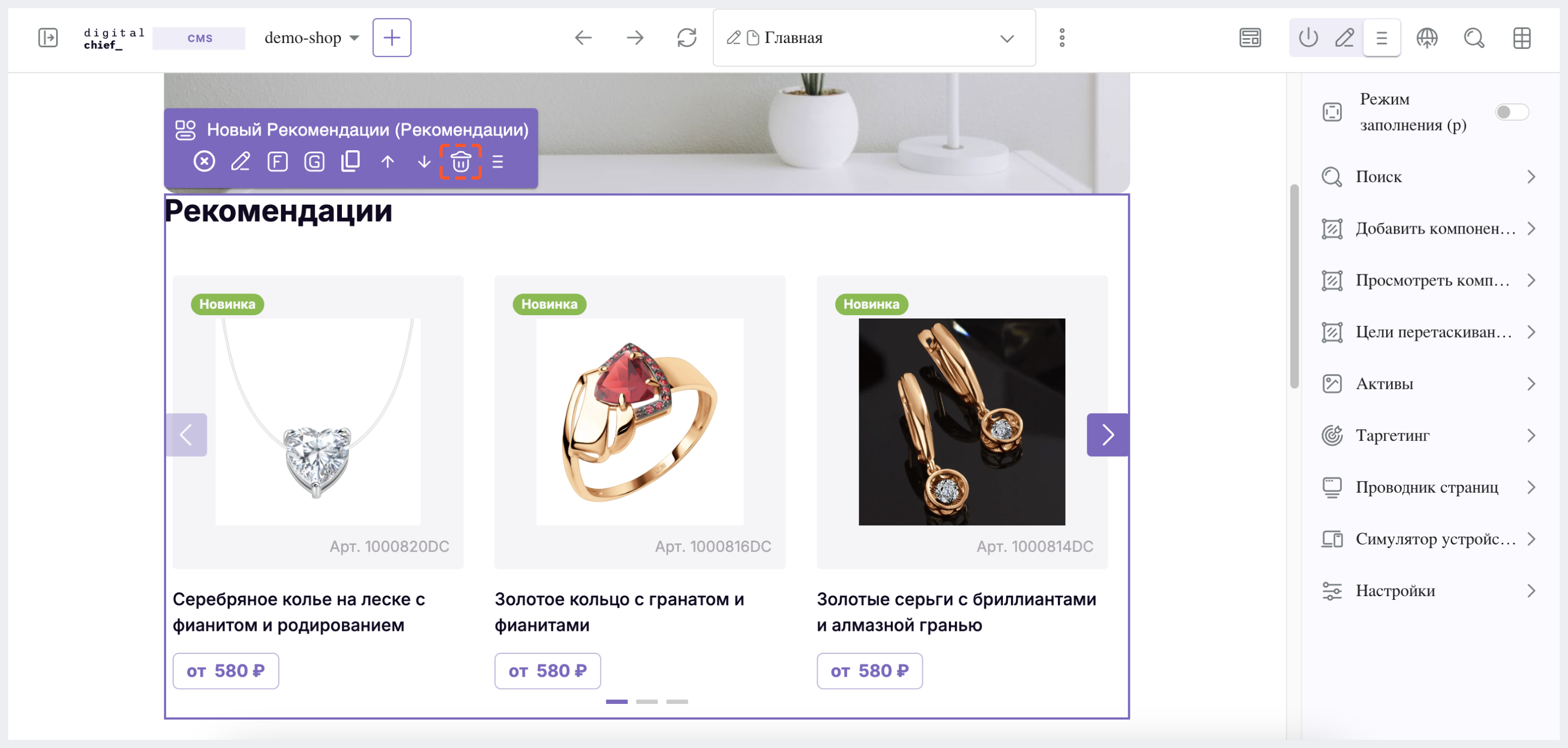
2. Наведите курсор мыши на блок так, чтобы вокруг него появилась фиолетовая рамка. Затем перетащите блок в правый нижний угол экрана, где отображается иконка корзины, или щёлкните на блок, а затем на иконку корзины.

3. Подтвердите удаление, нажав на Yes.

Публикация изменений
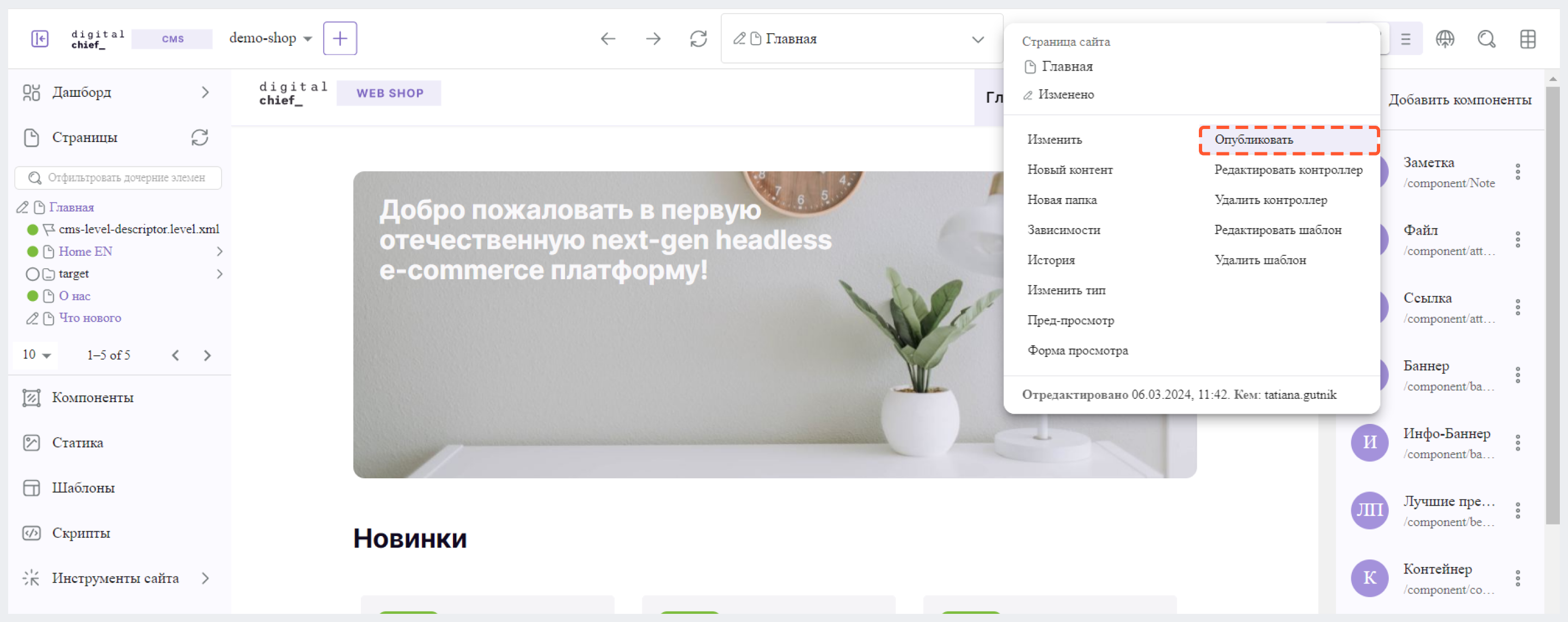
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

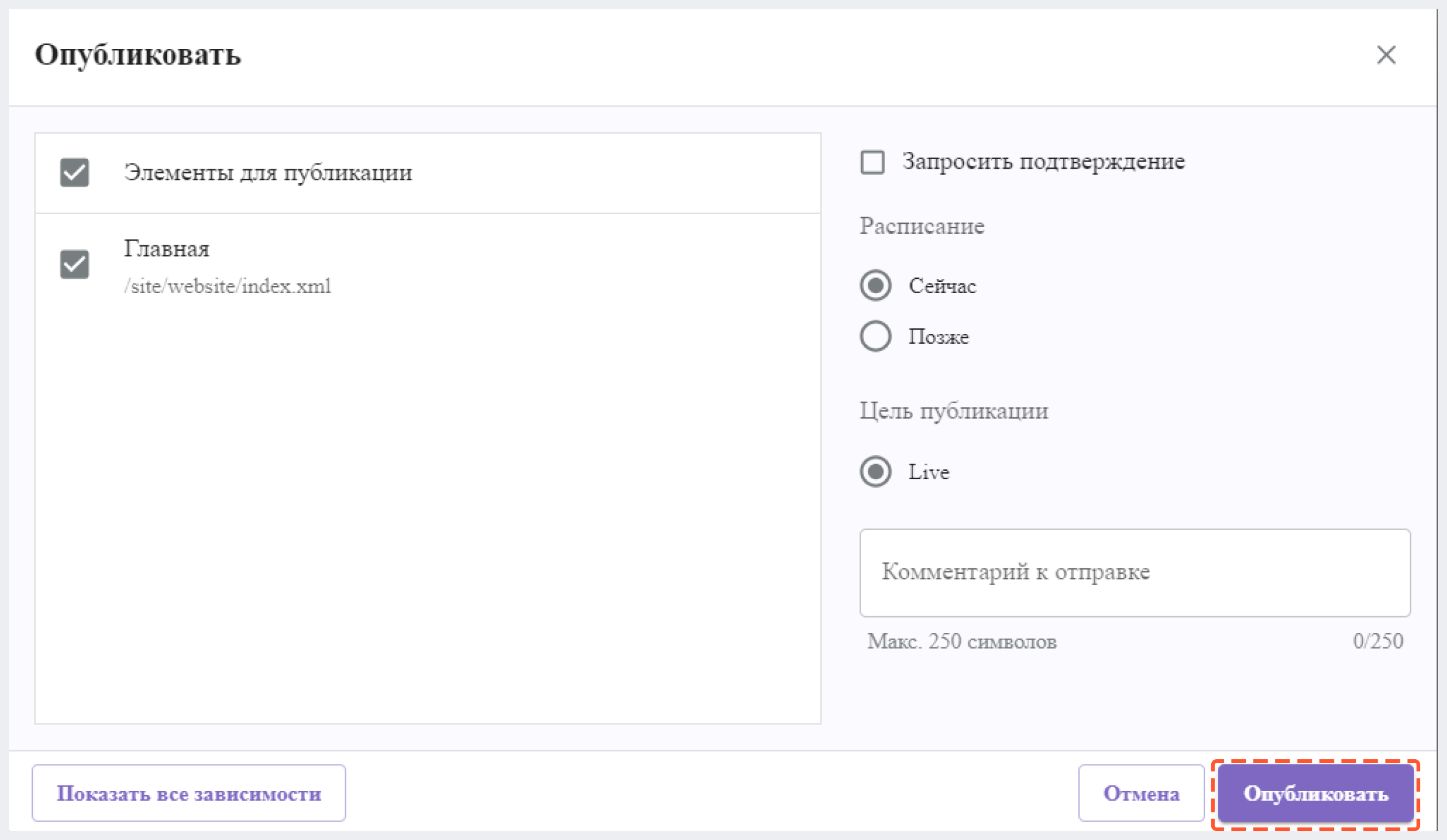
2. В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



