Конфигурация редактора типов контента
Общая информация
Файл конфигурации редактора типов контента определяет, какие инструменты доступны в редакторе типов контента, и находится по пути ИМЯ_САЙТА/config/studio/administration/site-config-tools.xml.
Чтобы изменить конфигурацию редактора типов контента:
1. В боковой панели нажмите на Инструменты сайта.

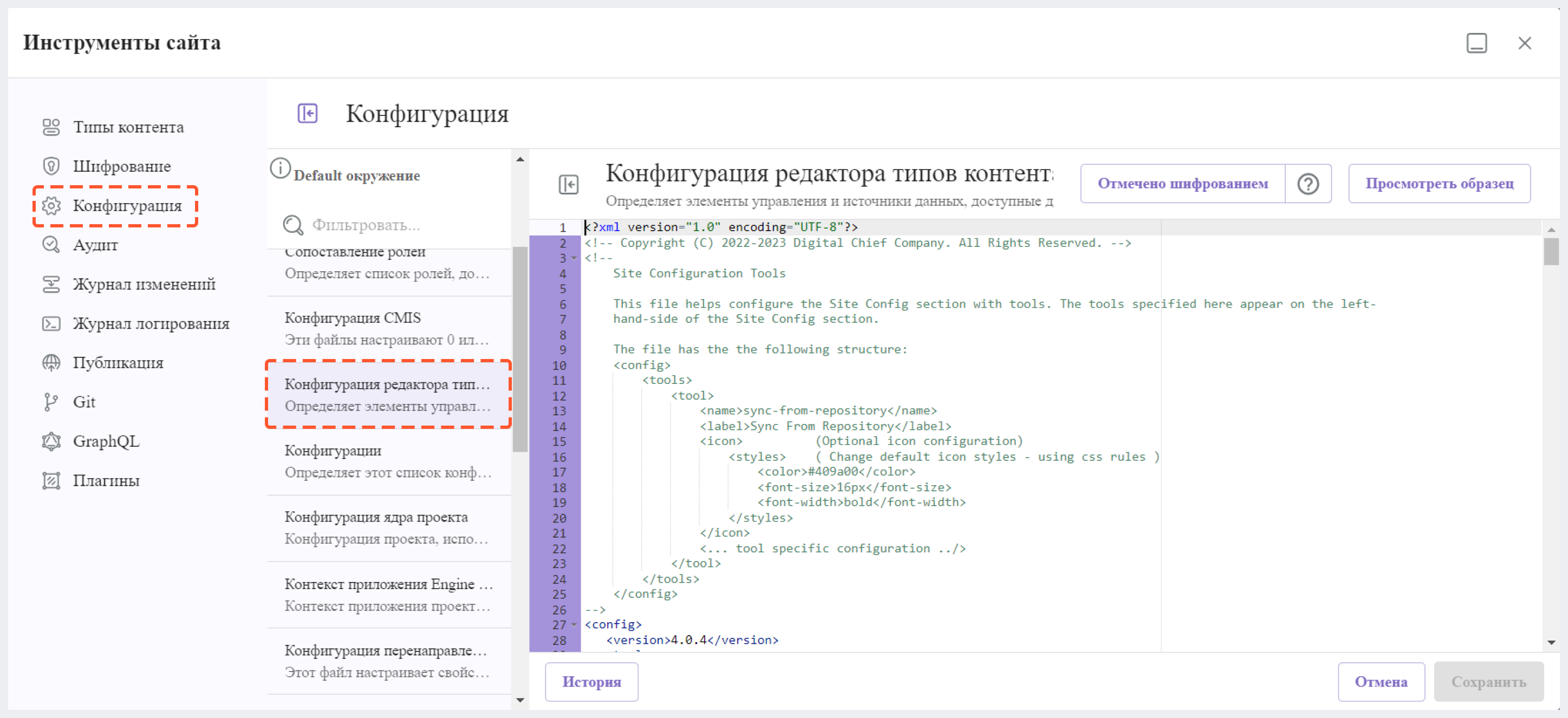
2. Перейдите в Конфигурация > Конфигурация редактора типов контента.

Образец файла конфигурации
Ниже расположен пример конфигурационного файла редактора типов контента:
<?xml version="1.0" encoding="UTF-8"?>
<!--
Site Configuration Tools
This file helps configure the Site Config section with tools. The tools specified here appear on the left-
hand-side of the Site Config section.
The file has the the following structure:
<config>
<tools>
<tool>
<name>sync-from-repository</name>
<label>Sync From Repository</label>
<icon> (Optional icon configuration)
<styles> ( Change default icon styles - using css rules )
<color>#409a00</color>
<font-size>16px</font-size>
<font-width>bold</font-width>
</styles>
</icon>
<... tool specific configuration ../>
</tool>
</tools>
</config>
-->
<config>
<version>12</version>
<tools>
<tool>
<name>content-types</name>
<label>Content Types</label>
<formSection>
<icon>
<class>fa-object-group</class>
</icon>
</formSection>
<repeatSection>
<icon>
<class>fa-repeat</class>
</icon>
</repeatSection>
<controls>
<control>
<name>input</name>
<icon>
<class>fa-pencil-square-o</class>
</icon>
</control>
<control>
<name>numeric-input</name>
<icon>
<class>fa-pencil-square</class>
</icon>
</control>
<control>
<name>textarea</name>
<icon>
<class>fa-paragraph</class>
</icon>
</control>
<control>
<name>rte</name>
<icon>
<class>fa-code</class>
</icon>
</control>
<control>
<name>dropdown</name>
<icon>
<class>fa-sort-desc</class>
</icon>
</control>
<control>
<name>time</name>
<icon>
<class>fa-clock-o</class>
</icon>
</control>
<control>
<name>date-time</name>
<icon>
<class>fa-calendar</class>
<stackedclass>fa-clock-o</stackedclass>
</icon>
</control>
<control>
<name>checkbox</name>
<icon>
<class>fa-check-square-o</class>
</icon>
</control>
<control>
<name>checkbox-group</name>
<icon>
<class>fa-check-square-o</class>
</icon>
</control>
<control>
<name>node-selector</name>
<icon>
<class>fa-crosshairs</class>
</icon>
</control>
<control>
<name>image-picker</name>
<icon>
<class>fa-picture-o</class>
</icon>
</control>
<control>
<name>video-picker</name>
<icon>
<class>fa-video-camera</class>
</icon>
</control>
<control>
<name>transcoded-video-picker</name>
<icon>
<class>fa-video-camera</class>
</icon>
</control>
<control>
<name>label</name>
<icon>
<class>fa-tag</class>
</icon>
</control>
<control>
<name>page-nav-order</name>
<icon>
<class>fa-sort</class>
</icon>
</control>
<control>
<name>file-name</name>
<icon>
<class>fa-file-o</class>
</icon>
</control>
<control>
<name>auto-filename</name>
<icon>
<class>fa-file-o</class>
<stackedclass>fa-magic</stackedclass>
</icon>
</control>
<control>
<name>internal-name</name>
<icon>
<class>fa-font</class>
</icon>
</control>
<control>
<name>locale-selector</name>
<icon>
<class>fa-globe</class>
</icon>
</control>
</controls>
<datasources>
<datasource>
<name>components</name>
<icon>
<class>fa-puzzle-piece</class>
</icon>
</datasource>
<datasource>
<name>shared-content</name>
<icon>
<class>fa-share-alt</class>
</icon>
</datasource>
<datasource>
<name>embedded-content</name>
<icon>
<class>fa-dot-circle-o</class>
</icon>
</datasource>
<datasource>
<name>img-desktop-upload</name>
<icon>
<class>fa-picture-o</class>
</icon>
</datasource>
<datasource>
<name>img-repository-upload</name>
<icon>
<class>fa-file-image-o</class>
</icon>
</datasource>
<datasource>
<name>file-desktop-upload</name>
<icon>
<class>fa-upload</class>
</icon>
</datasource>
<datasource>
<name>file-browse-repo</name>
<icon>
<class>fa-hand-o-up</class>
</icon>
</datasource>
<datasource>
<name>CMIS-repo</name>
<icon>
<class>fa-plug</class>
</icon>
</datasource>
<datasource>
<name>img-cmis-repo</name>
<icon>
<class>fa-square</class>
<stackedclass>fa-plug fa-inverse fa-image-plug</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-cmis-repo</name>
<icon>
<class>fa-square-o fa-video-square</class>
<stackedclass>fa-plug fa-video-plug</stackedclass>
</icon>
</datasource>
<datasource>
<name>CMIS-upload</name>
<icon>
<class>fa-plug</class>
</icon>
</datasource>
<datasource>
<name>img-CMIS-upload</name>
<icon>
<class>fa-square</class>
<stackedclass>fa-plug fa-inverse fa-image-plug</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-CMIS-upload</name>
<icon>
<class>fa-square-o fa-video-square</class>
<stackedclass>fa-plug fa-video-plug</stackedclass>
</icon>
</datasource>
<datasource>
<name>WebDAV-repo</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>img-WebDAV-repo</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>video-WebDAV-repo</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>WebDAV-upload</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>img-WebDAV-upload</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>video-WebDAV-upload</name>
<icon>
<class>fa-square-o fa-server</class>
</icon>
</datasource>
<datasource>
<name>S3-repo</name>
<icon>
<class>fa-file-o</class>
<stackedclass>fa-amazon</stackedclass>
</icon>
</datasource>
<datasource>
<name>img-S3-repo</name>
<icon>
<class>fa-square</class>
<stackedclass>fa-amazon fa-inverse</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-S3-repo</name>
<icon>
<class>fa-film</class>
<stackedclass>fa-amazon</stackedclass>
</icon>
</datasource>
<datasource>
<name>S3-upload</name>
<icon>
<class>fa-file-o</class>
<stackedclass>fa-amazon</stackedclass>
</icon>
</datasource>
<datasource>
<name>img-S3-upload</name>
<icon>
<class>fa-square</class>
<stackedclass>fa-amazon fa-inverse</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-S3-upload</name>
<icon>
<class>fa-film</class>
<stackedclass>fa-amazon</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-S3-transcoding</name>
<icon>
<class>fa-film</class>
<stackedclass>fa-amazon</stackedclass>
</icon>
</datasource>
<datasource>
<name>video-desktop-upload</name>
<icon>
<class>fa-video-camera</class>
</icon>
</datasource>
<datasource>
<name>video-browse-repo</name>
<icon>
<class>fa-file-video-o</class>
</icon>
</datasource>
<datasource>
<name>key-value-list</name>
<icon>
<class>fa-key</class>
</icon>
</datasource>
<datasource>
<name>simpleTaxonomy</name>
<icon>
<class>fa-tags</class>
</icon>
</datasource>
</datasources>
<objectTypes>
<type>
<label>Page</label>
<name>page</name>
<properties>
<property>
<name>display-template</name>
<label>Display Template</label>
<value></value>
<type>template</type>
</property>
<property>
<name>no-template-required</name>
<label>No Template Required</label>
<value></value>
<type>boolean</type>
</property>
<property>
<name>merge-strategy</name>
<label>Merge Strategy</label>
<value>inherit-levels</value>
<type>string</type>
</property>
</properties>
</type>
<type>
<label>Component</label>
<name>component</name>
<properties>
<property>
<name>display-template</name>
<label>Display Template</label>
<value></value>
<type>template</type>
</property>
<property>
<name>no-template-required</name>
<label>No Template Required</label>
<value></value>
<type>boolean</type>
</property>
<property>
<name>merge-strategy</name>
<label>Merge Strategy</label>
<value>inherit-levels</value>
<type>string</type>
</property>
</properties>
</type>
</objectTypes>
</tool>
<tool>
<name>encrypt-tool</name>
<label>Encryption Tool</label>
<icon>
<class>fa-lock</class>
</icon>
</tool>
<tool>
<name>admin-configurations</name>
<label>Configuration</label>
</tool>
<tool>
<name>audit</name>
<label>Audit</label>
</tool>
<tool>
<name>workflow-states</name>
<label>Workflow States</label>
</tool>
<tool>
<name>log-view</name>
<label>Log Console</label>
</tool>
<tool>
<name>status-view</name>
<label>Publishing</label>
<icon>
<class>fa-cloud-upload</class>
</icon>
</tool>
<tool>
<name>repository</name>
<label>Remote Repositories</label>
<icon>
<class>fa-database</class>
</icon>
</tool>
<tool>
<name>graphiql</name>
<label>GraphiQL</label>
<icon>
<class>fa-line-chart</class>
</icon>
</tool>
<tool>
<name>plugin-management</name>
<label>Plugin Management</label>
<icon>
<class>fa-puzzle-piece</class>
</icon>
</tool>
</tools>
</config>
Описание
Конфигурация инструмента для конкретного типа контента
-
/config/tools/tool/controls- список доступных элементов управления на форме типа контента -
/config/tools/tool/controls/control- название элемента управления -
/config/tools/tool/datasources- список доступных источников данных для формы типа контента -
/config/tools/tool/datasources/datasource- название источника данных -
/config/tools/tool/objectTypes- список доступных типов объектов -
/config/tools/tool/objectTypes/type- конфигурация типа (страница или компонент) - название, лейбл, свойства
Элементы управления формы типа контента
Ниже расположен список основных элементов управления:
| Элемент управления | Описание |
|---|---|
| Раздел формы | Добавление нового раздела на форму создания/редактирования объекта контента. Например, разделы “Metadata” и “Content”. |
| Repeating Group (Повторяющаяся группа) | Повторяющиеся группы используются, когда в форме есть один или несколько элементов управления, которые повторяются для сбора одинаковых данных. Например: список изображений в карусели или список виджетов на странице. |
| Ввод | Простая текстовая строка ввода |
| Числовой ввод | Простая строка числового ввода |
| Текстовая область | Простой блок обычного текста |
| Редактор расширенного текста | Блок HTML |
| Выпадающий список | Выпадающий список элементов для выбора |
| Время | Поле для выбора времени |
| Дата/время | Поле для выбора даты и времени |
| Отметить поле | Флажок true\false |
| Сгруппированные флажки | Несколько флажков true\false |
| Селектор элементов | Выбор элемента из списка |
| Изображение | Выбор изображения из источника данных |
| Видео | Выбор видео из источника данных |
| Перекодированное видео | Выбор перекодированного видео из источника данных |
| Label | Отображает текстовый лейбл на форме |
| Порядок страниц | Изменение порядка страниц |
| Имя файла | Простое текстовое имя файла |
| Автоимя файла | Простое текстовое автоматическое имя файла |
| Внутреннее имя | Простое текстовое внутреннее имя |
| Выбор локали | Указание языка, выбранного для контента |
Источники данных для типа контента
Ниже расположен список основных источников данных, используемых в DC CMS:
| Источник данных | Описание |
|---|---|
| Компоненты | Настройка областей на странице, которые могут принимать компоненты |
| Общий контент | Выбор или создание контента для использования в форме |
| Встроенный контент | Создание встроенных компонентов |
| Изображение загружено с рабочего стола | Загрузка изображений с десктопа |
| Изображение из репозитория | Выбор изображений из репозитория |
| Файл загружен с рабочего стола | Загрузка файлов с десктопа |
| Обзор файлов | Выбор файлов из репозитория |
| Файл из репозитория CMIS | Выбор файлов из CMIS репозитория |
| Изображение из репозитория CMIS | Выбор изображений из CMIS репозитория |
| Видео из репозитория CMIS | Выбор видео из CMIS репозитория |
| Файл загружен в репозиторий CMIS | Загрузка файлов в CMIS репозиторий |
| Изображение загружено в репозиторий CMIS | Загрузка изображений в CMIS репозиторий |
| Видео загружено в репозиторий CMIS | Загрузка видео в CMIS репозиторий |
| Файл из репозитория WebDav | Выбор файлов из WebDav репозитория |
| Изображение из репозитория WebDav | Выбор изображений из WebDav репозитория |
| Видео из репозитория WebDav | Выбор видео из WebDav репозитория |
| Файл загружен в репозиторий WebDav | Загрузка файлов в WebDav репозиторий |
| Изображение загружено в репозиторий WebDav | Загрузка изображений в WebDav репозиторий |
| Видео загружено в репозиторий WebDav | Загрузка видео в WebDav репозиторий |
| Файл из репозитория S3 | Выбор файлов из S3 репозитория |
| Изображение из репозитория S3 | Выбор изображений из S3 репозитория |
| Видео из репозитория S3 | Выбор видео из S3 репозитория |
| Файл загружен в репозиторий S3 | Загрузка файлов в S3 репозиторий |
| Изображение загружено в репозиторий S3 | Загрузка изображений в S3 репозиторий |
| Видео загружено в репозиторий S3 | Загрузка видео в S3 репозиторий |
| Транскодирование видео из репозитория S3 | Загрузка видео в репозиторий AWS MediaConvert |
| Видео загружено с рабочего стола | Загрузка видео с десктопа |
| Видео из репозитория | Выбор видео из репозитория |
| Статические пары значений ключа | Источник данных, в который могут быть добавлены пары ключ/значение для использования в элементе управления |
| Простая классификация | Выбор или создание контента для использования в форме |



