Начало работы
CMS Studio можно использовать для создания, редактирования и публикации контента для онлайн-проектов на веб-сайтах, мобильных устройствах, в социальных сетях и других цифровых каналах.
Преимущества CMS Studio:
- CMS Studio представляет собой веб-приложение. Его не нужно устанавливать – оно доступно в интернете.
- Это многопользовательская система, позволяющая управлять любым количеством проектов.
- CMS Studio обеспечивает безопасную среду для внесения и предварительного просмотра изменений в контенте.
- Все изменения сохраняются по версиям и подвергаются аудиту.
- Когда контент готов, его можно отправить на утверждение перед финальной публикацией в live-окружении (продакшене).
- Публикация контента может происходить сразу же или по расписанию.
Основные экраны 
В этом разделе будут рассмотрены основные экраны, с которыми авторы контента могут столкнуться при работе в CMS Studio, и алгоритм работы с ними.
Вход в систему 
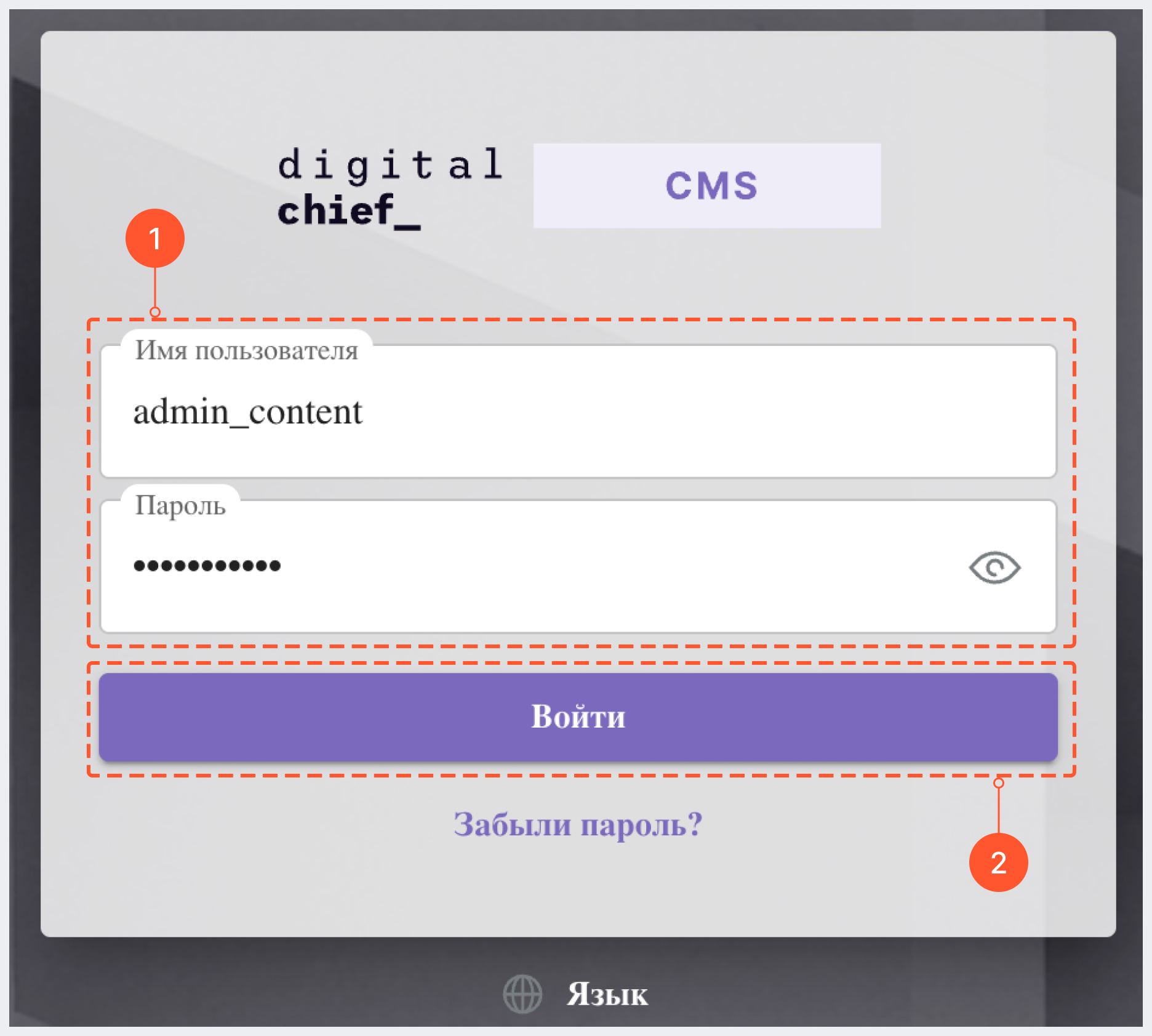
Для входа в CMS Studio:
- Введите следующий URL в вашем веб-браузере:
http://SERVERNAMEHERE:PORT/studio - Введите ваше имя пользователя и пароль.
- Нажмите Войти.

Вы можете изменить язык интерфейса CMS Studio, нажав на Язык на экране входа в систему.
Роли![]()
После входа в систему вам будет присвоена одна из следующих ролей, в зависимости от того, какие права доступа были настроены системным администратором для вашей учетной записи:
- автор контента (author): может создавать, редактировать и отправлять контент на утверждение в рамках проекта
- издатель (публицист) контента (publisher): может создавать, редактировать, отправлять на утверждение и утверждать контент на проекте
- рецензент контента (reviewer): может утверждать или отклонять контент на проекте
Существуют три дополнительные роли, которые не описываются в данной статье:
- администратор проекта (admin)
- разработчик (developer)
- системный администратор (system_admin)
Узнать подробнее о ролях, используемых в DC CMS, можно здесь.
Только системный администратор может создавать новые проекты, пользователей, группы и назначать роли пользователям.
Проекты![]()
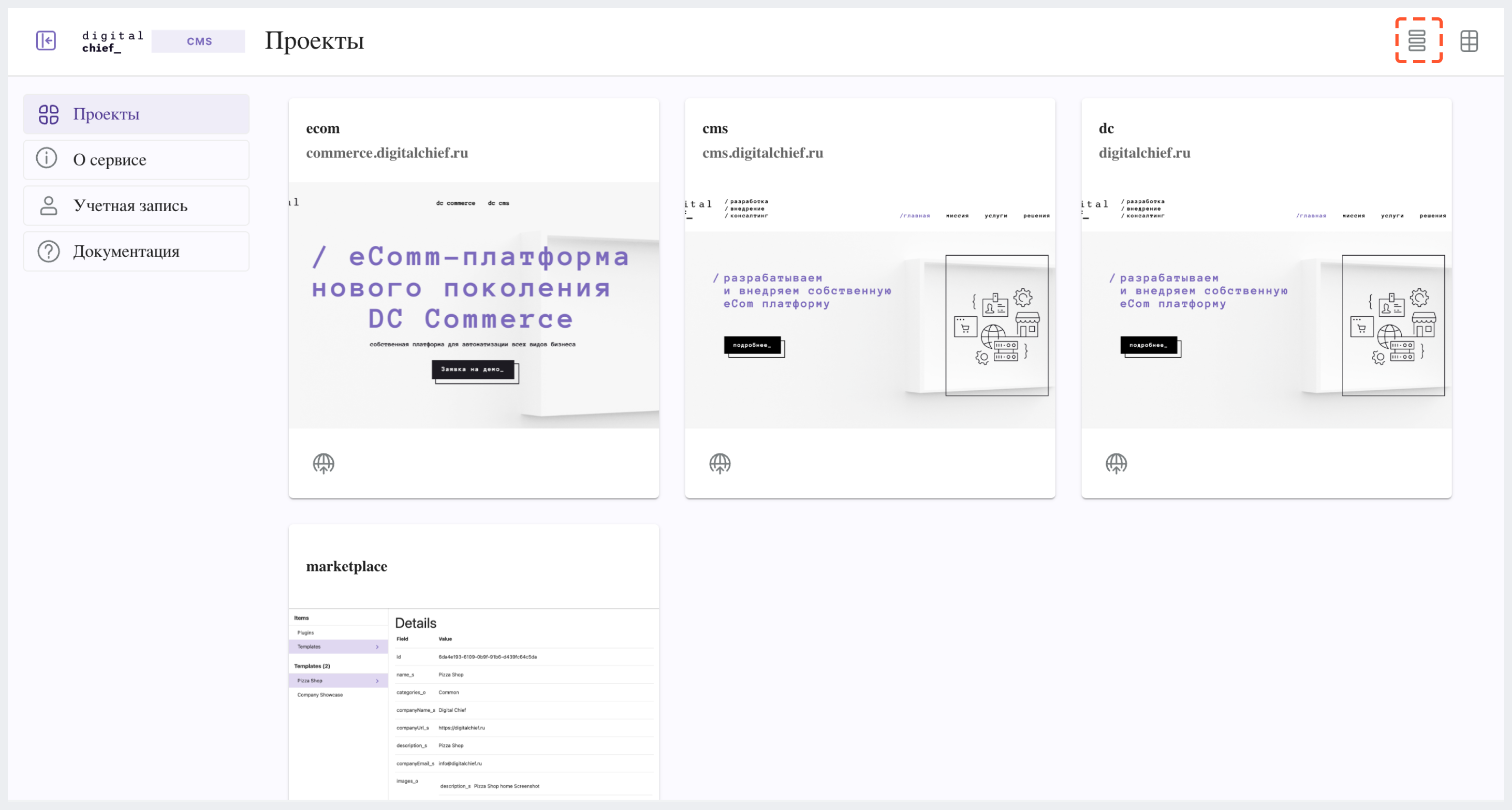
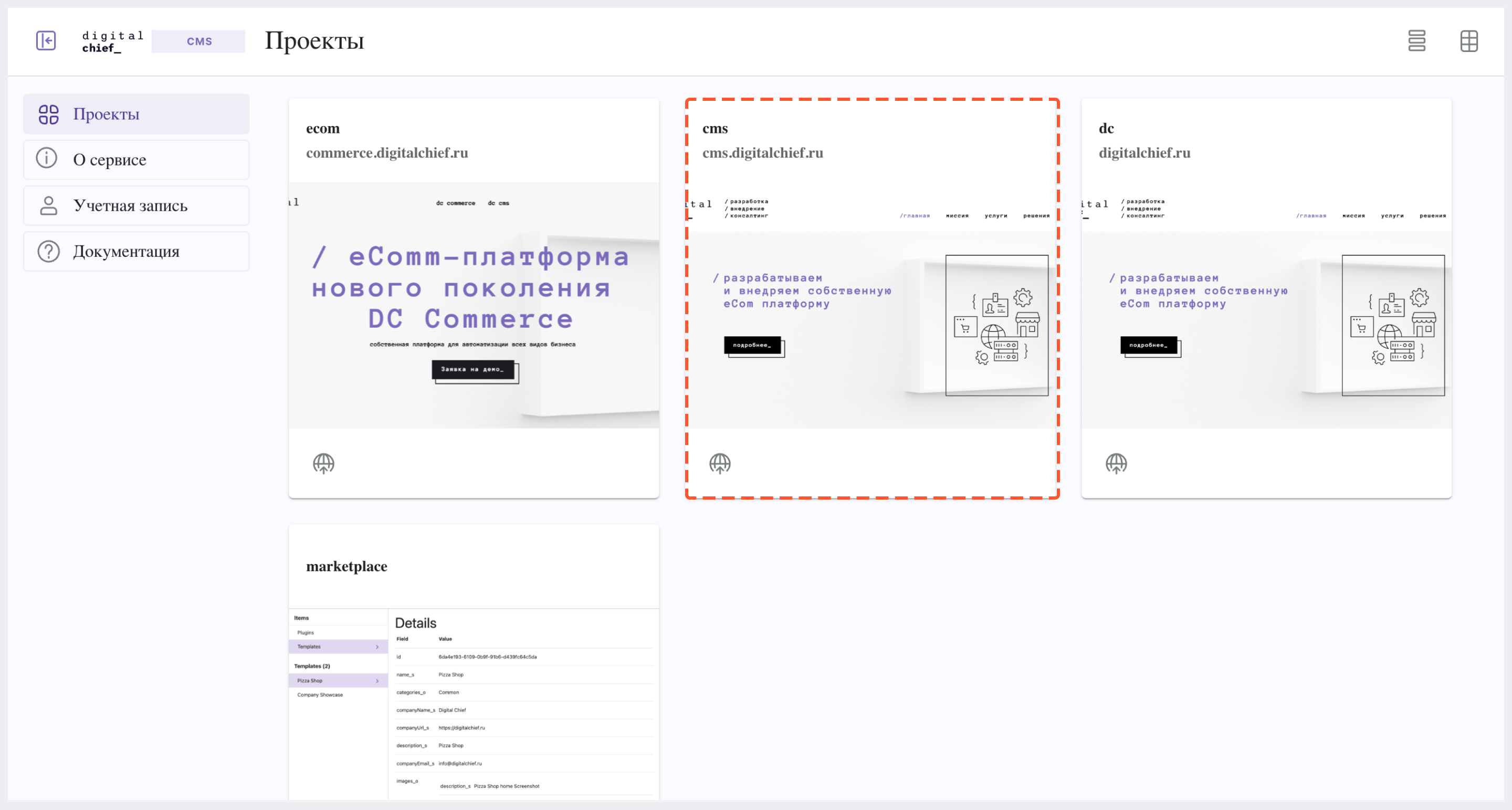
После входа в CMS Studio вы попадете на экран Проекты, где отображаются все проекты, к которым у вас есть доступ.
Проекты можно просматривать в виде списка или сетки. Для переключения между видами кликните на значок Изменить представление в правом верхнем углу экрана.

Чтобы перейти в один из проектов, кликните на его миниатюру.

Предпросмотр 
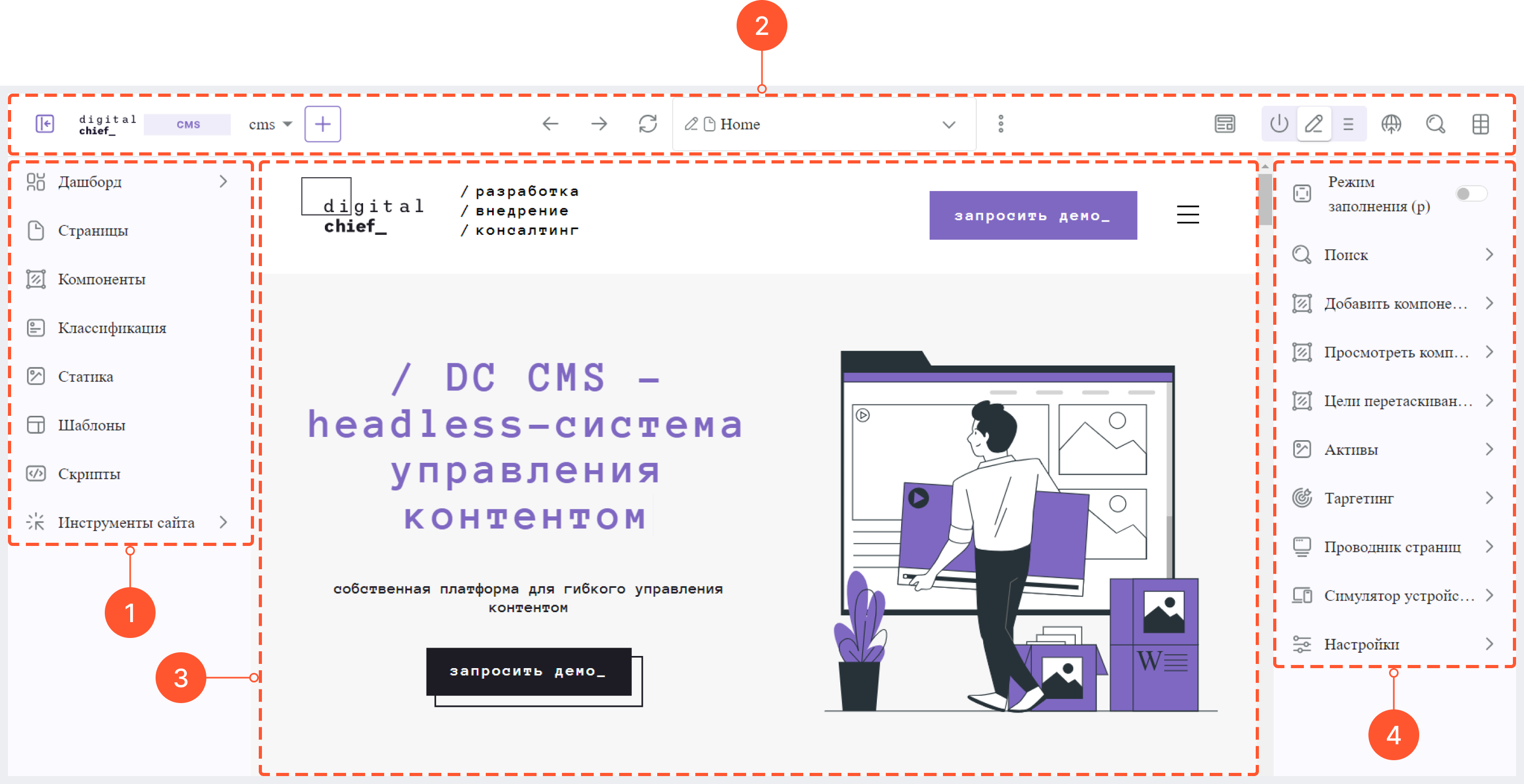
После входа в один из проектов вам отобразится экран предпросмотра, где вы можете безопасно просматривать, редактировать и тестировать содержимое проекта перед его публикацией.
На экране отображается:
- боковая панель слева
- верхняя панель инструментов
- рабочая область проекта
- боковая панель инструментов справа (отображается только в режиме редактирования и перемещения)

Подробнее об элементах можно узнать ниже.
Боковая панель слева 
Боковая панель отображается в левой части экрана и состоит из следующих элементов:
- Дашборд - обзор рабочего процесса на данном проекте (подробнее о дашбордах можно узнать ниже)
- Страницы - список всех страниц в рамках текущего проекта
- Компоненты - список всех компонентов, используемых на текущем проекте
- Классификация - список всех справочников, которые созданы в рамках проекта
- Статика - список всех медиа-файлов проекта
- Шаблоны - список всех шаблонов, которые используются в рамках проекта
- Скрипты - Groovy скрипты для подключения интеграций и более гибкой работы с данными/REST API
- Инструменты сайта - администрирование проекта (например, управление плагинами, шифрование и др.).
Раздел “Инструменты сайта” в боковой панели отображается только тем пользователям, у которых есть право доступа к управлению настройками проекта.
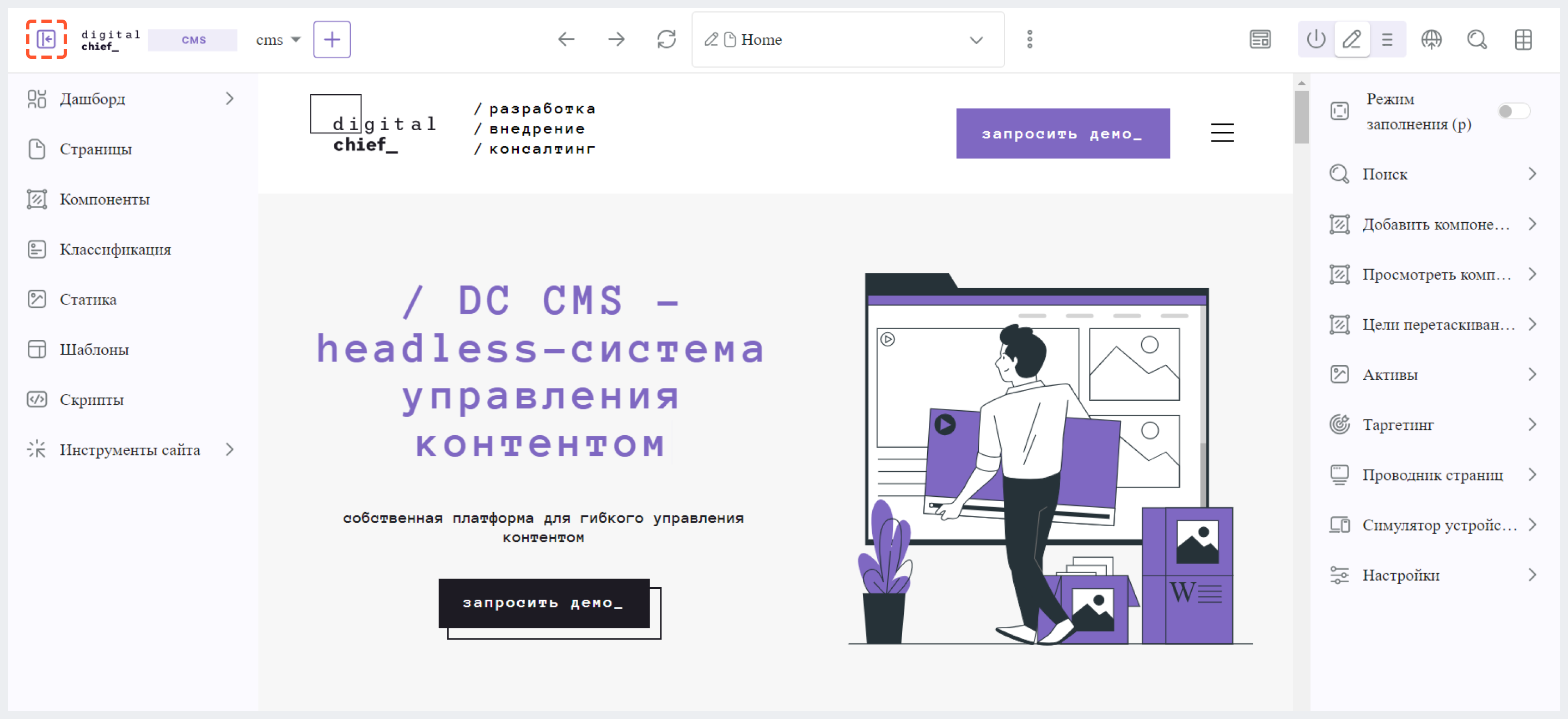
Отображением панели в свернутом/развернутом виде можно управлять при помощи кнопки, расположенной в левом верхнем углу экрана рядом с лого.

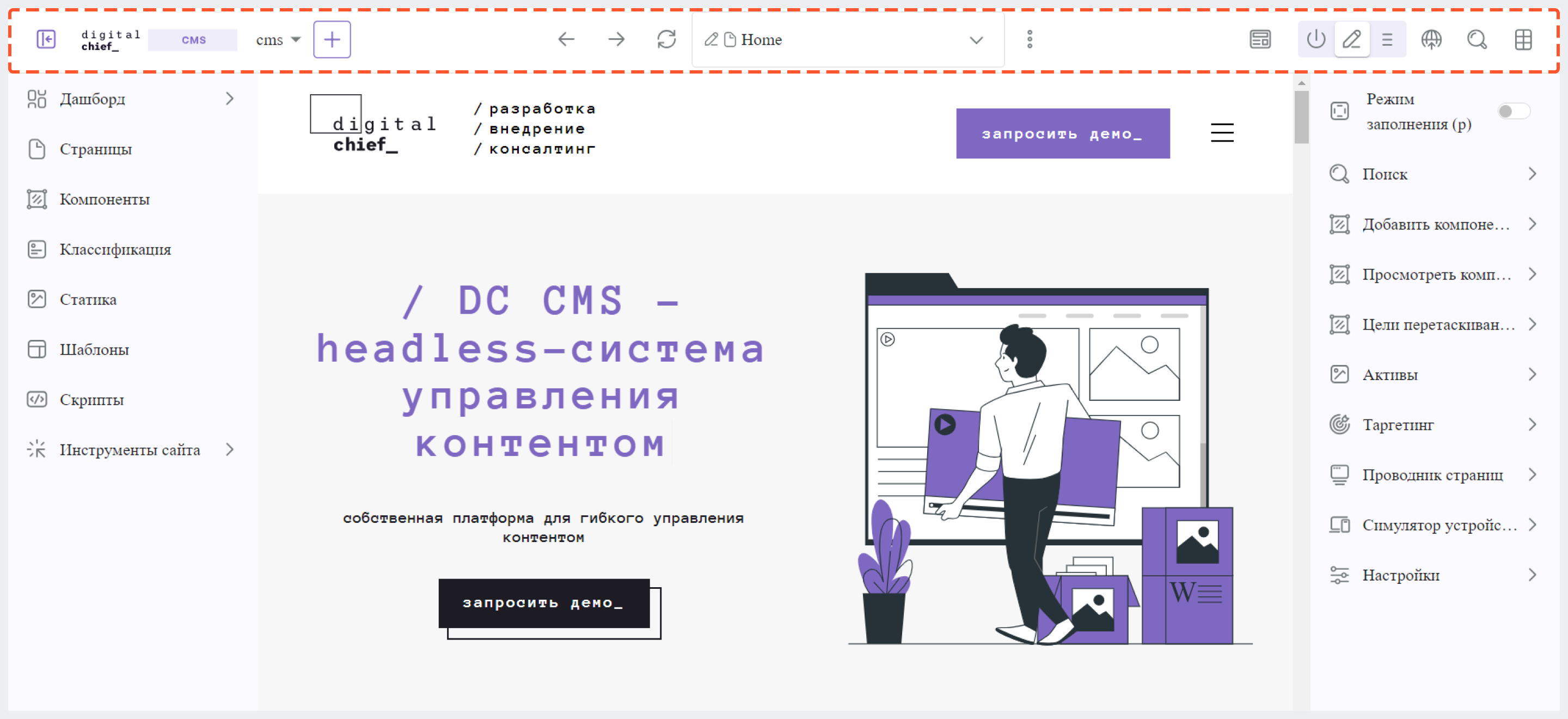
Панель инструментов![]()
Панель инструментов – это фиксированный элемент вверху страницы, который остается видимым даже при прокрутке. Панель содержит контекстные опции и инструменты, доступные для конкретной просматриваемой страницы, выбранного контента или активного инструмента.
На панели инструментов отображаются:
- Кнопка переключения режима отображения боковой панели: вы можете свернуть или развернуть боковую панель слева, кликнув по кнопке
- Лого: по клику происходит переход на главную страницу со списком доступных для вас проектов
- Название проекта и список проектов: отображает название текущего проекта и позволяет переключаться между проектами через выпадающее меню
- Кнопка создания нового контента: позволяет быстро создавать контент, не обращаясь к дереву навигации в боковой панели слева
- Стрелки навигации по страницам: позволяет перемещаться вперед/назад по страницам текущего проекта
- Кнопка обновления страницы: обновление отображения страницы после внесения каких-либо изменений
- Адресная строка: включает в себя адрес/название текущей страницы и выпадающий список со всеми страницами на проекте
- Опции: кнопка перехода к меню дополнительных опций, доступных для текущей страницы. Содержание меню меняется в зависимости от текущего вида страницы и роли пользователя.
- Пользовательский вид: просмотр контента в том виде, в котором он будет отображен пользователю
- Отключение редактирование: для просмотра контента без возможности его редактирования
- Режим редактирования: включение возможности вносить изменения в содержимое страницы
- Режим перемещения: активирует возможность перемещать компоненты страницы в доступные для них слоты
- Статус публикации: отображает текущий статус публикации проекта.
- Поиск: поиск среди содержимого проекта (страницы, компоненты и др.)
- Меню навигации: переход к доступным для вас проектам, а также к глобальным и проектным опциям

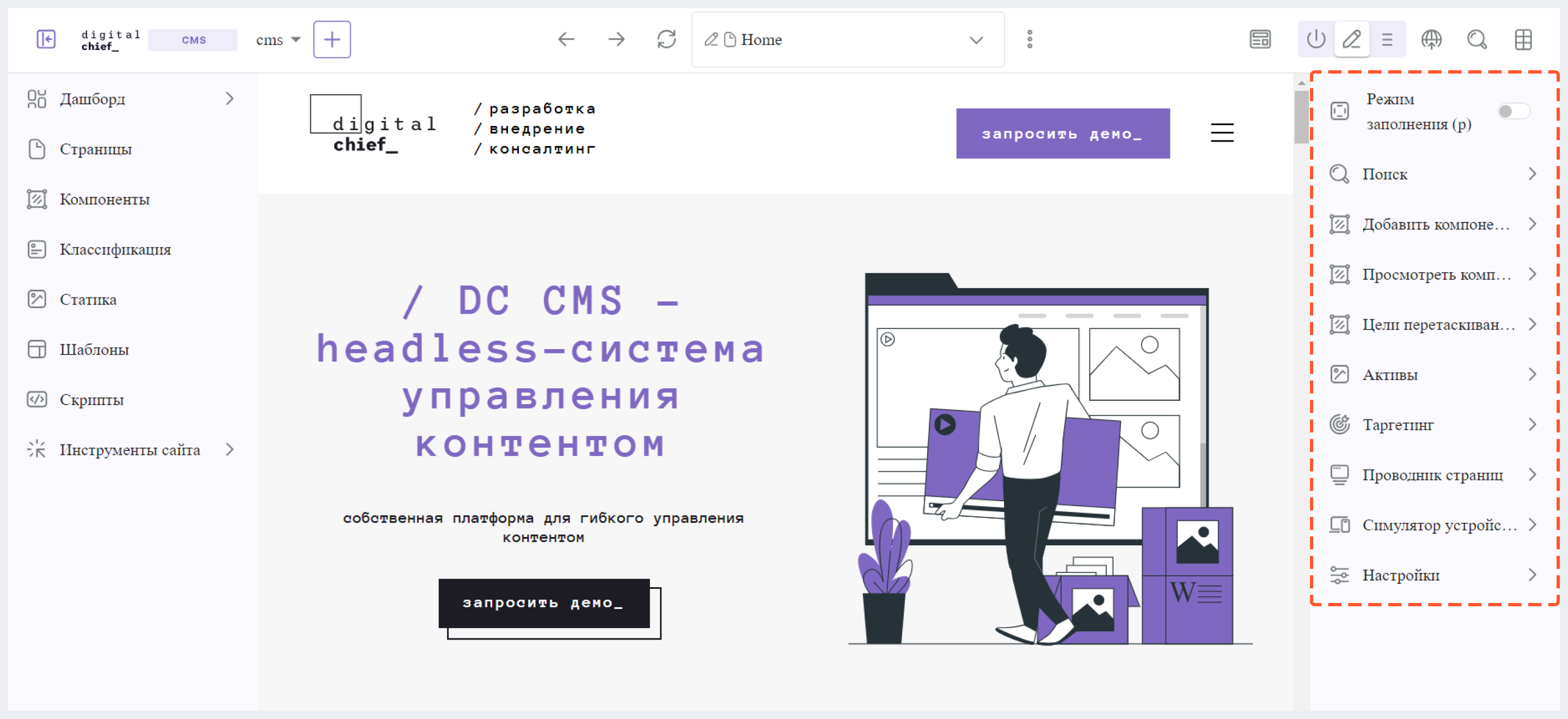
Боковая панель инструментов в режиме редактирования/перемещения![]()
В режиме редактирования или перемещения в правой части экрана отображается панель с дополнительными инструментами для работы с контентом (Experince Builder):
- Режим заполнения: добавляет отступы к элементам на странице для более удобного взаимодействия в режиме редактирования.
- Поиск: поиск компонентов и активов на проекте, которые затем могут быть добавлены на страницу, если на ней есть слоты, подходящие для такого типа контента.
- Добавить компоненты: вы можете добавлять на страницу новые компоненты, перетаскивая их из списка в специально отведенные для них слоты на экране. После перетаскивания появится новый компонент с настройками по умолчанию, готовый для редактирования.
- Просмотреть компоненты: позволяет вам искать и находить компоненты, относящиеся к определенному типу контента, которые можно добавить на редактируемую страницу через drag&drop, если на странице есть подходящие слоты. Если же вы перетащили компонент на страницу, а на ней не оказалось подходящего слота, то внизу экрана отобразится соответствующее сообщение.
- Цели перетаскивания компонентов: вы можете просмотреть наличие на странице слотов, подходящих для выбранного вами типа контента.
- Активы: поиск и просмотр активов в рамках проекта (например, изображения или видео) и добавление их в подходящие слоты на странице через drag&drop.
- Таргетинг: позволяет просматривать и устанавливать атрибуты таргетинга для проекта.
- Проводник страниц: используется для просмотра и перемещения по содержимому проекта (страницам, компонентам и т.д). Вы также можете внести изменения в контент по клику на три точки, которые появляются при наведении курсора мыши на нужный элемент.
- Симулятор устройства: имитирует отображение страницы на разных устройствах (например, на телефоне или планшете).
- Настройки: позволяет включать/выключать режим редактирования и настраивать выделение слотов, подходящих для добавления элементов на страницу

Подробнее о работе с контентом (создание, редактирование, копирование, публикация страницы и другое) читайте ниже.
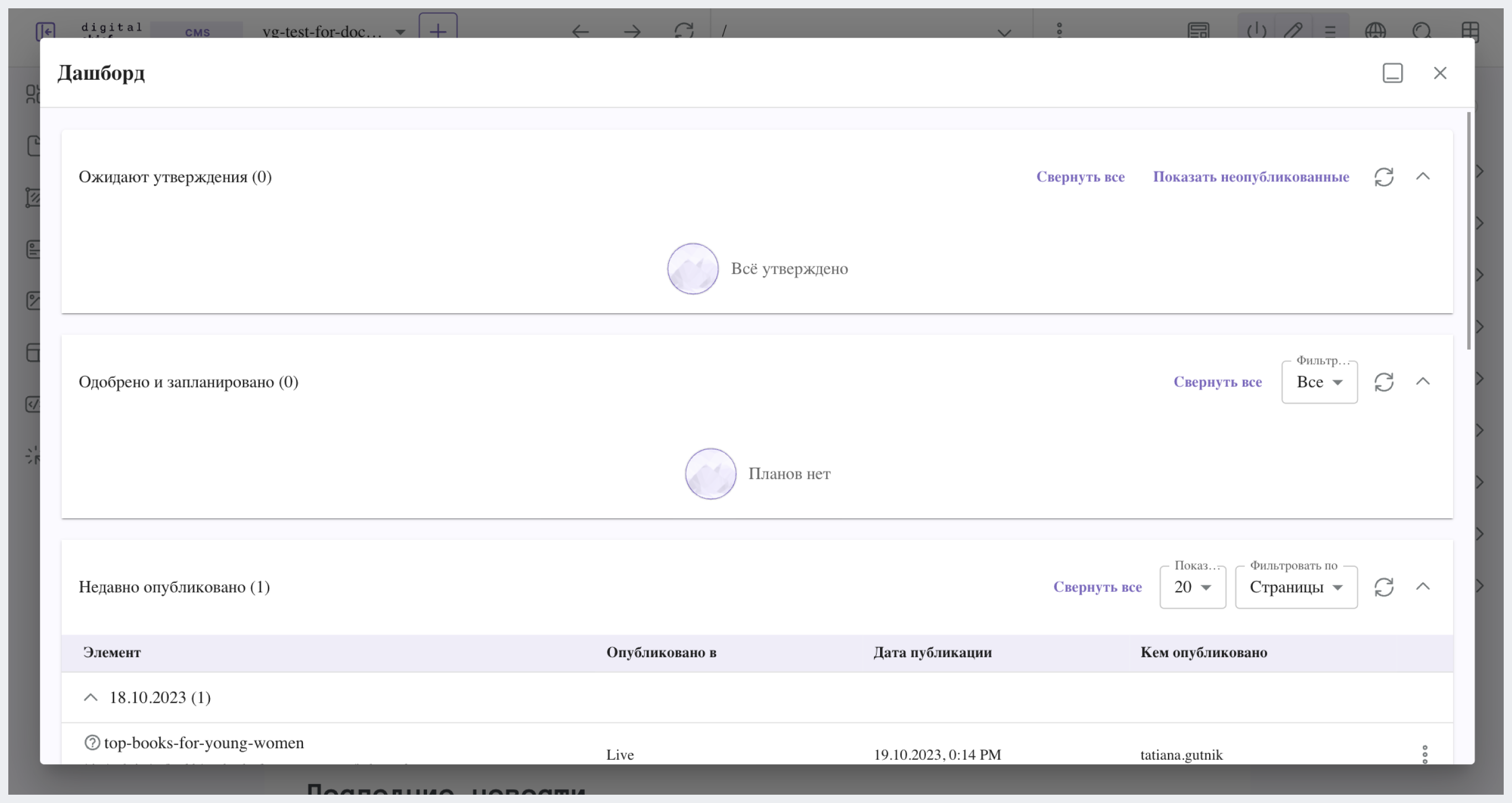
Дашборд проекта![]()
У каждого проекта есть дашборд, перейти к которому можно, нажав на Дашборд в боковой панели слева или кликнув на значок меню навигации в верхнем правом углу экрана > Дашборд в блоке Проект.
На каждом дашборде отображаются виджеты, точный набор которых зависит от вашей роли на проекте:
- Ожидают утверждения:
- Показывает элементы, находящиеся в процессе ожидания утверждения на публикацию
- Виден только администраторам и издателям
- Одобрено и запланировано:
- Показывает элементы, утвержденные на публикацию в определенную дату
- Виден только администраторам и издателям
- Недавно опубликовано:
- Показывает контент, который был недавно опубликован
- Виден только администраторам и издателям
- Мои последние действия:
- Показывает элементы, недавно измененные текущим пользователем
- Виден всем пользователям

В виджете вы можете:
- свернуть/развернуть содержимое
- настроить количество отображаемых в виджете элементов
- отфильтровать содержимое по типу контента
- обновить содержимое
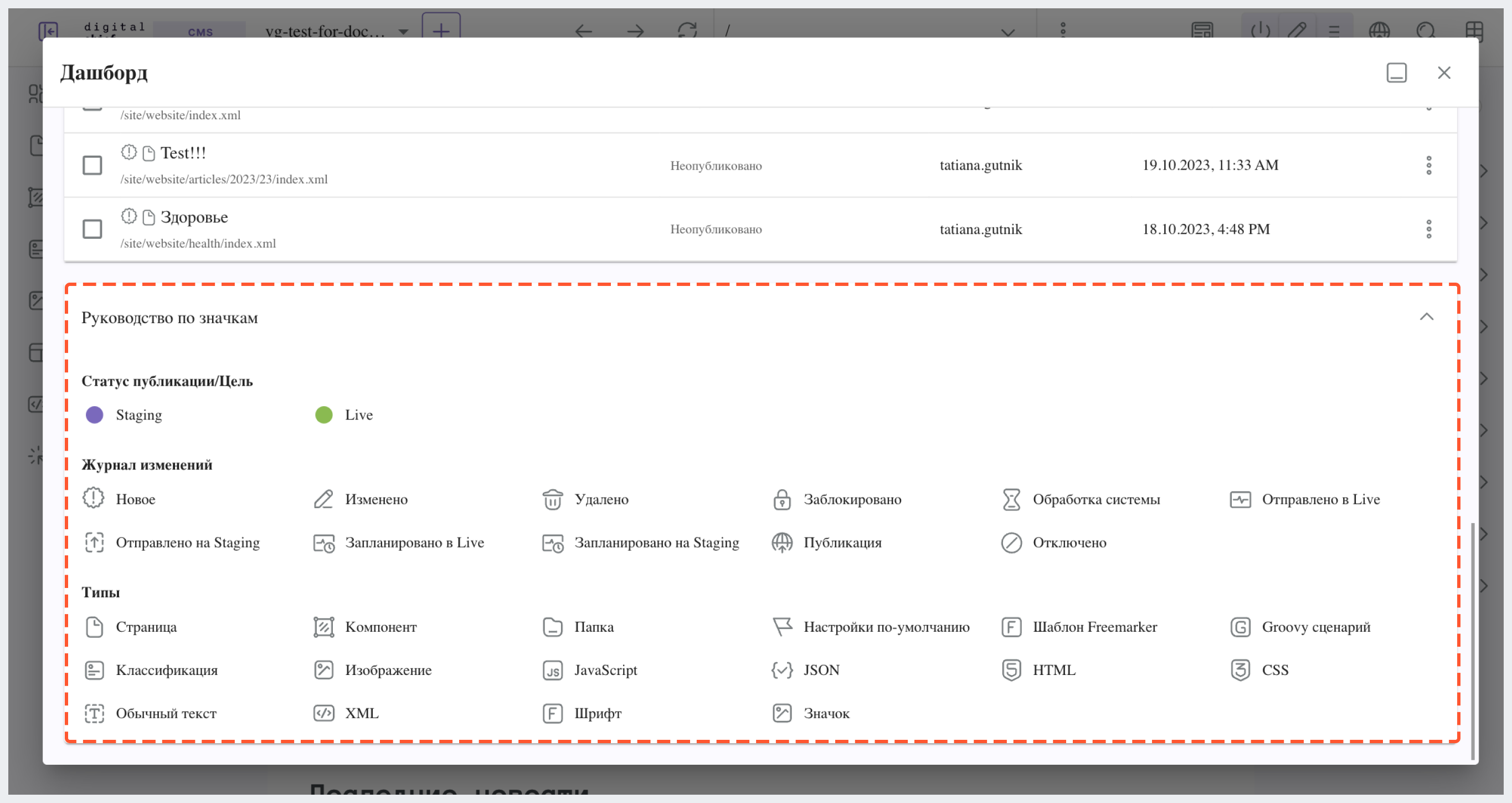
Под виджетами располагается руководство по значкам, которые используются для обозначения типа и статуса контента в CMS Studio.

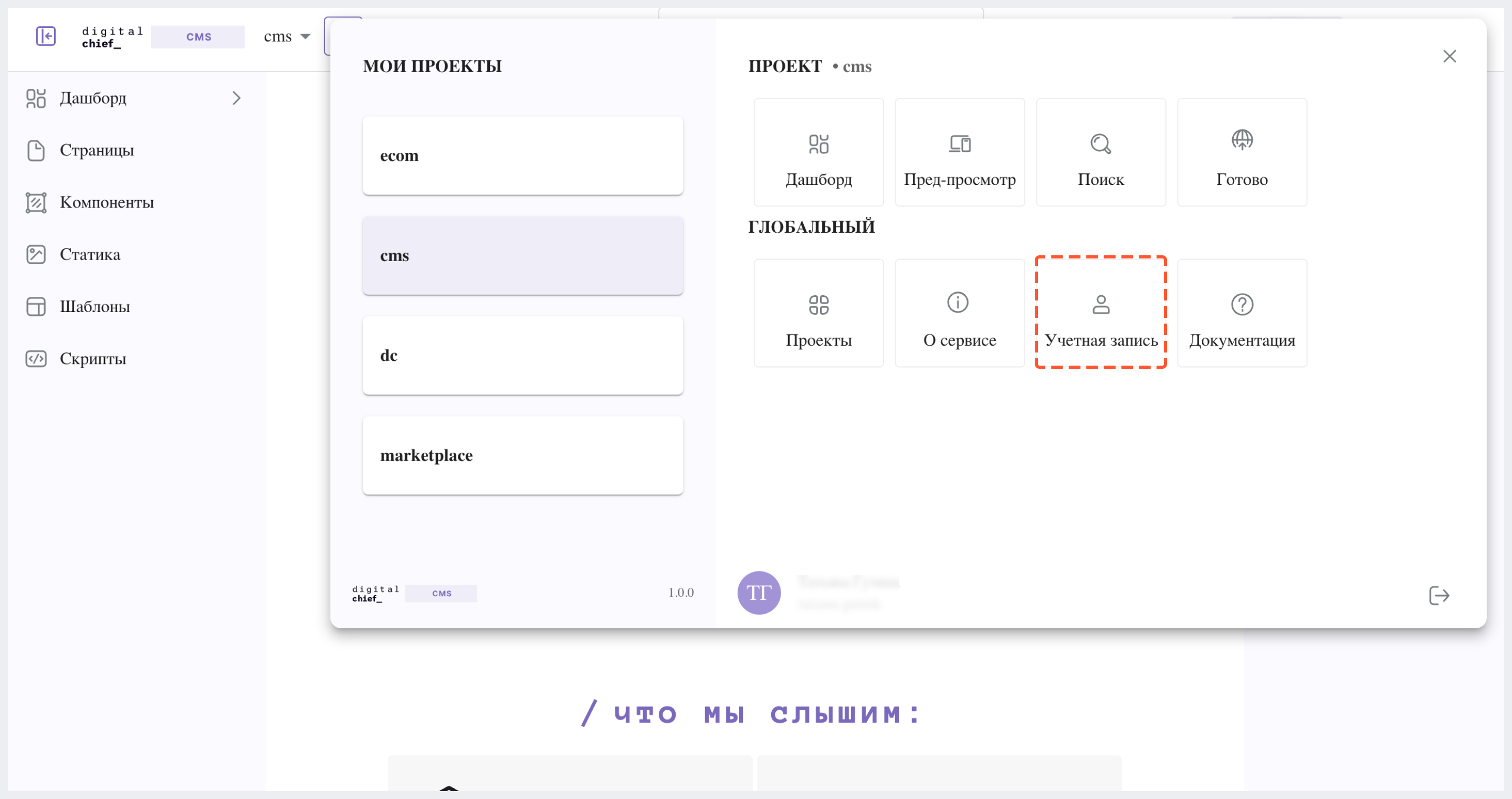
Управление аккаунтом![]()
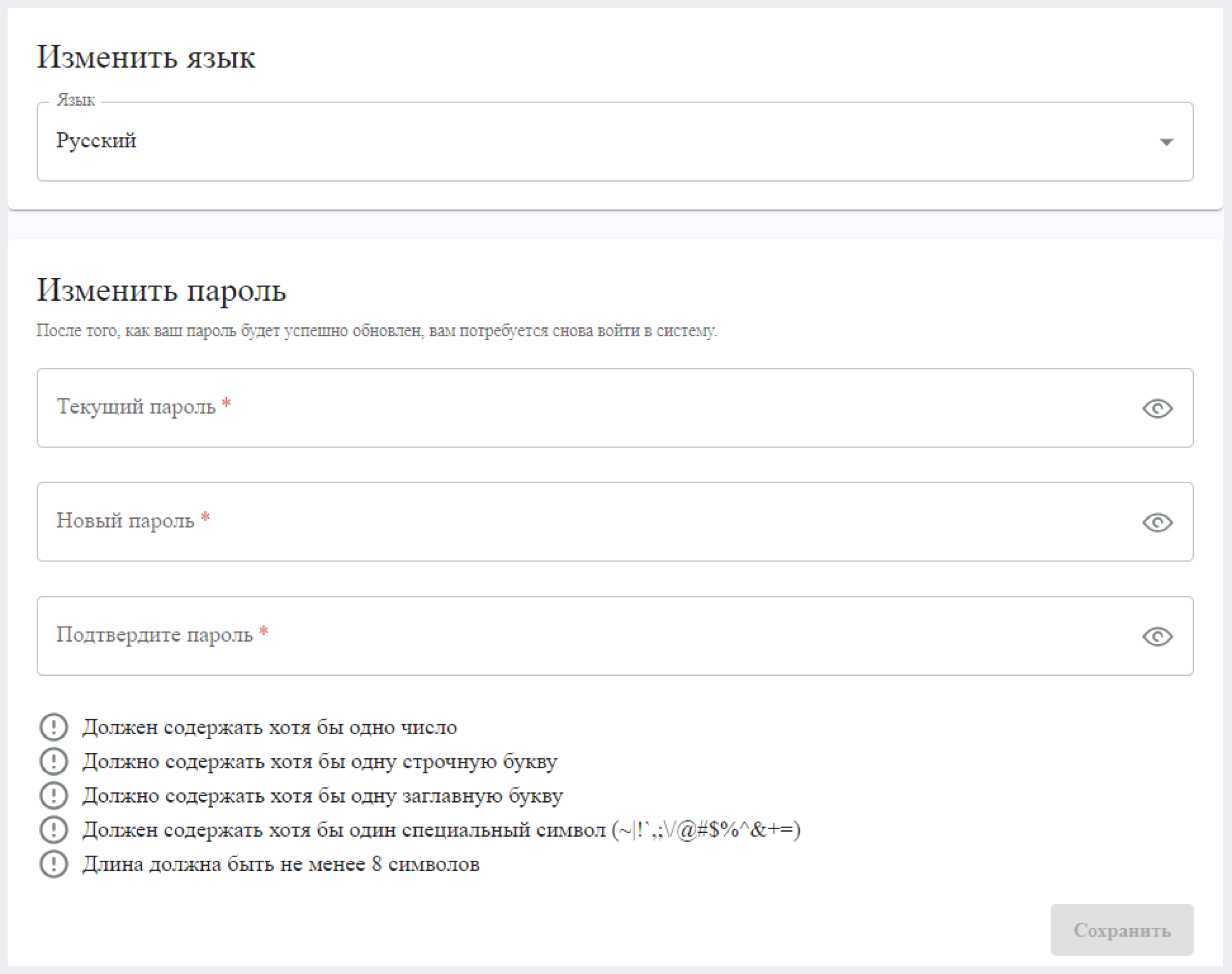
На экране Учетная запись вы можете изменить персональные настройки, например, язык или пароль.
Для перехода к экрану нажмите на значок меню навигации в правом верхнем углу страницы, а затем выберите Учетная запись в разделе Глобальный.

На странице "Учетная запись" вы можете:
- в блоке Изменить язык изменить язык интерфейса DC CMS
- в блоке Изменить пароль изменить пароль для входа в систему