Администрирование CMS Studio
Навигационное меню
В этом разделе будут рассмотрены инструменты боковой панели слева. Эти инструменты меню навигации доступны пользователям группы system_admin.
Соответствующие конфигурационные файлы расположены по пути CMS_HOME/data/repos/global/configuration/:
global-menu-config.xml: позволяет настроить список инструментов, отображаемых в боковой панели слева.global-permission-mappings-config.xml: позволяет настраивать разрешения для роли на глобальном уровне по всему приложению.global-role-mappings-config.xml: предназначен для настройки сопоставления между группами и ролями.
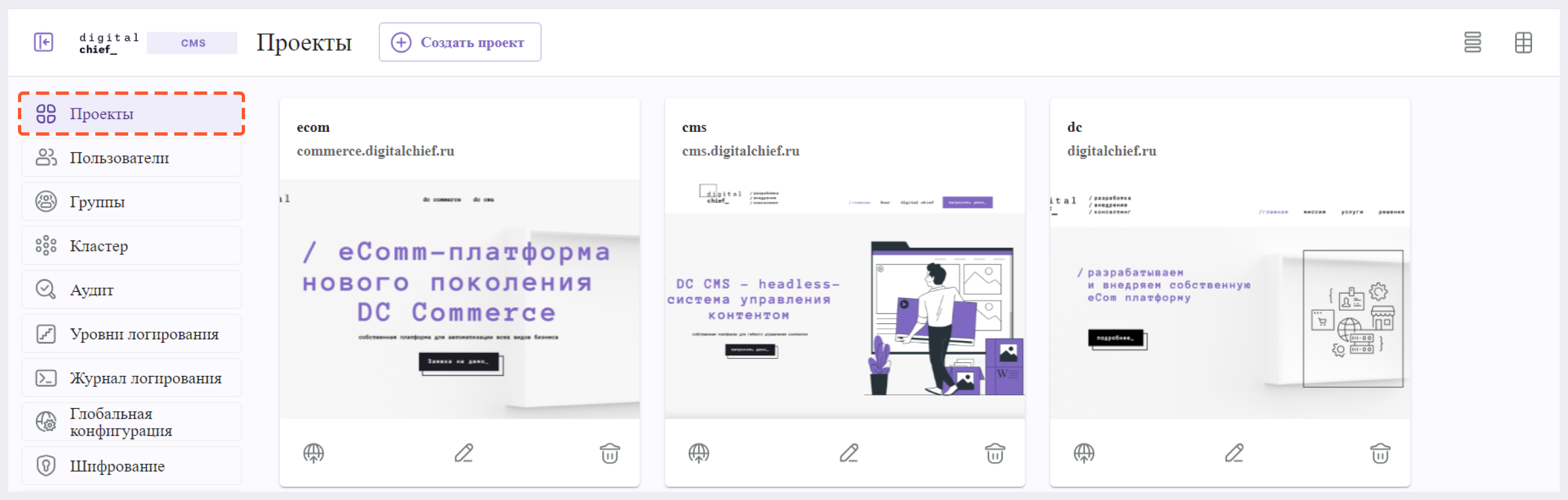
Проекты
Раздел "Проекты" содержит список всех проектов, доступных текущему пользователю.

В статье “Управление контентом в DC CMS" описаны различные действия, которые можно выполнить непосредственно из интерфейса проектов. Кроме того, пользователи с ролью системного администратора имеют возможность инициировать создание новых проектов разными способами: с помощью одного из существующих шаблонов или проектов или удаленного репозитория.
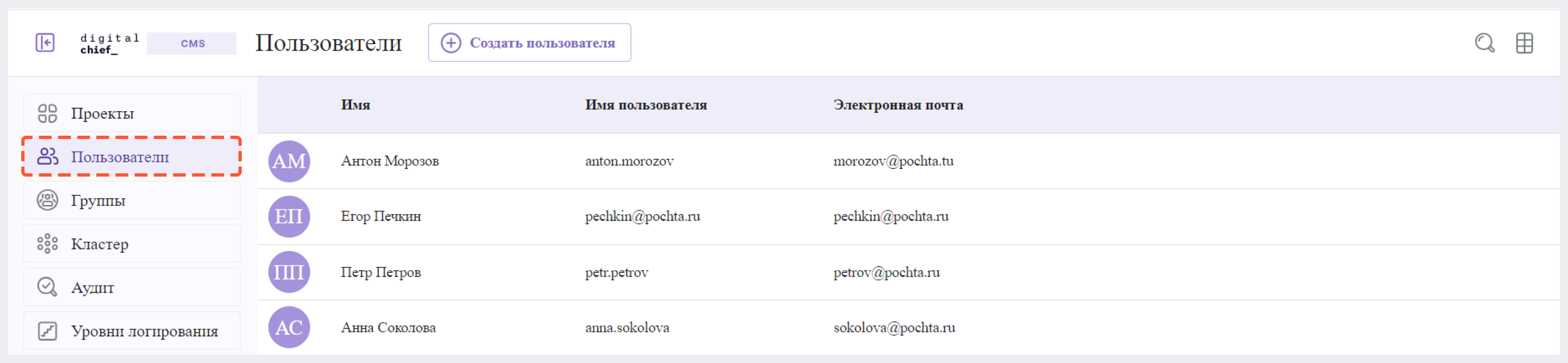
Пользователи
В разделе “Пользователи” администратор может управлять тем, у кого есть доступ к CMS Studio.

Дополнительные сведения о пользователях можно узнать здесь.
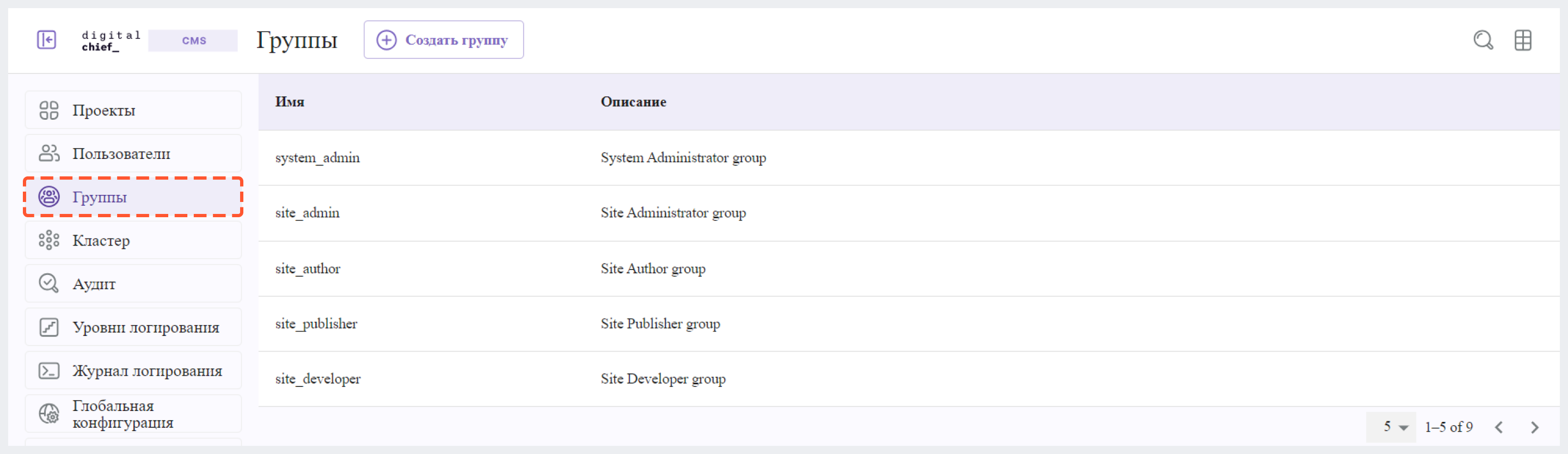
Группы
Группа представляет собой набор пользователей. Раздел “Группы” позволяет администратору управлять группами, членами группы, и т.д.

Дополнительные сведения о группах вы можете найти здесь.
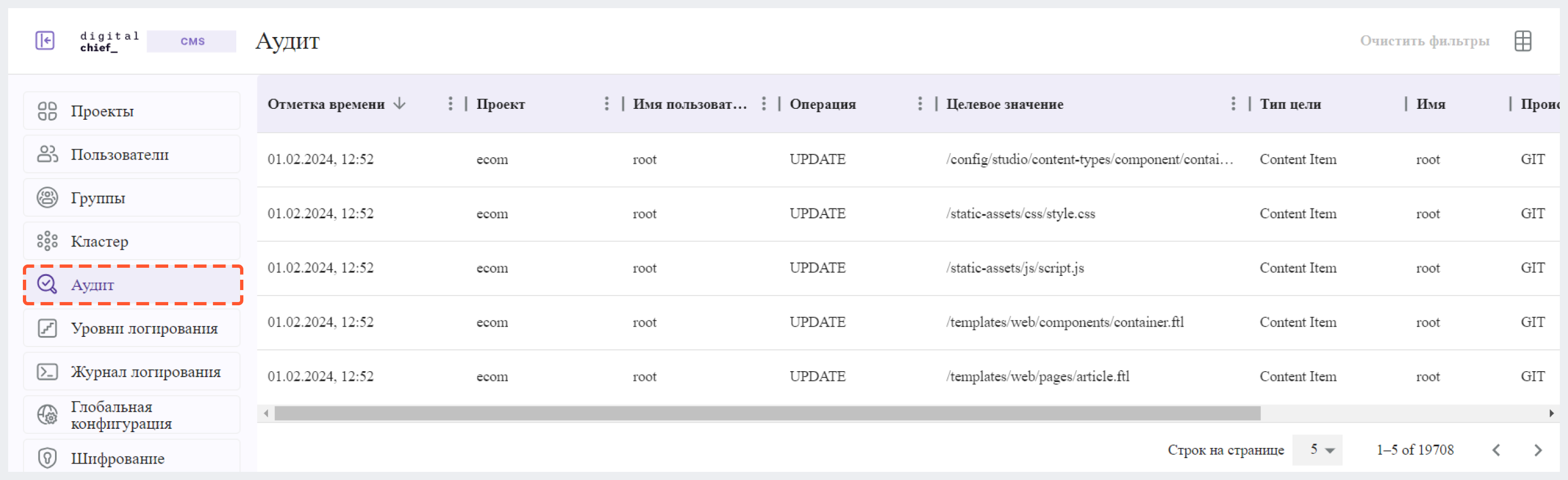
Аудит
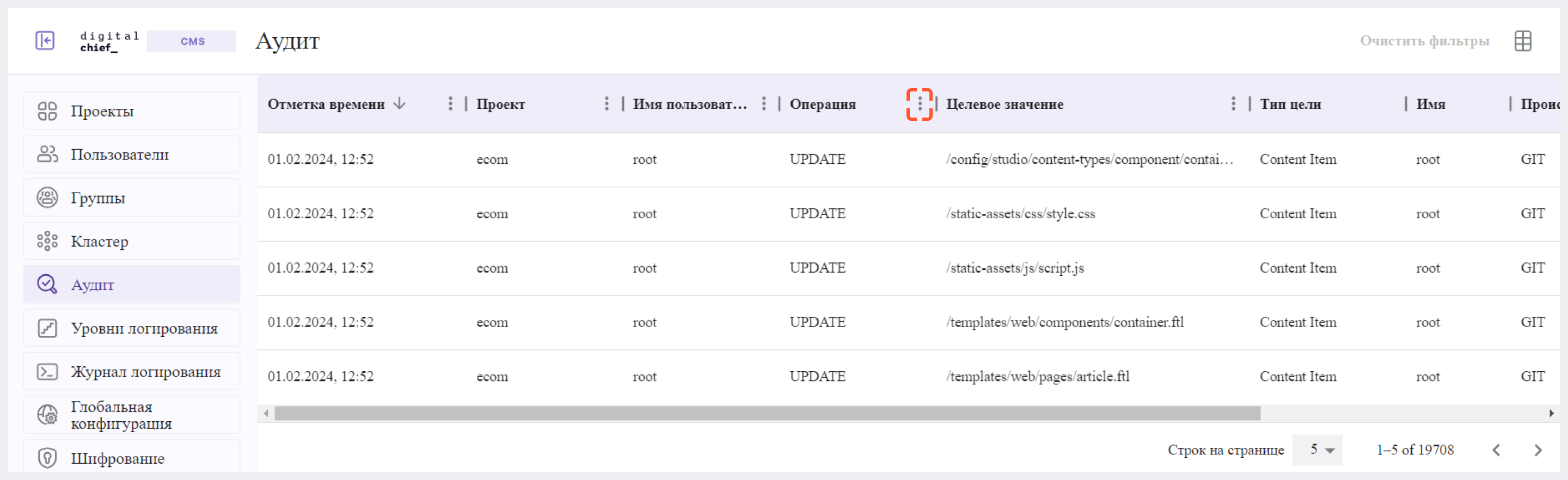
Логи раздела “Аудит” отображают дату, время, пользователя и действия, выполненные по отношению к контенту, во всех доступных проектах, а также действия, совершенные в CMS Studio, такие как входы/выходы из системы, удаление пользователей, добавление пользователей в группы и т. д.

Вы можете отфильтровать отображение логов по:
- проекту
- пользователю
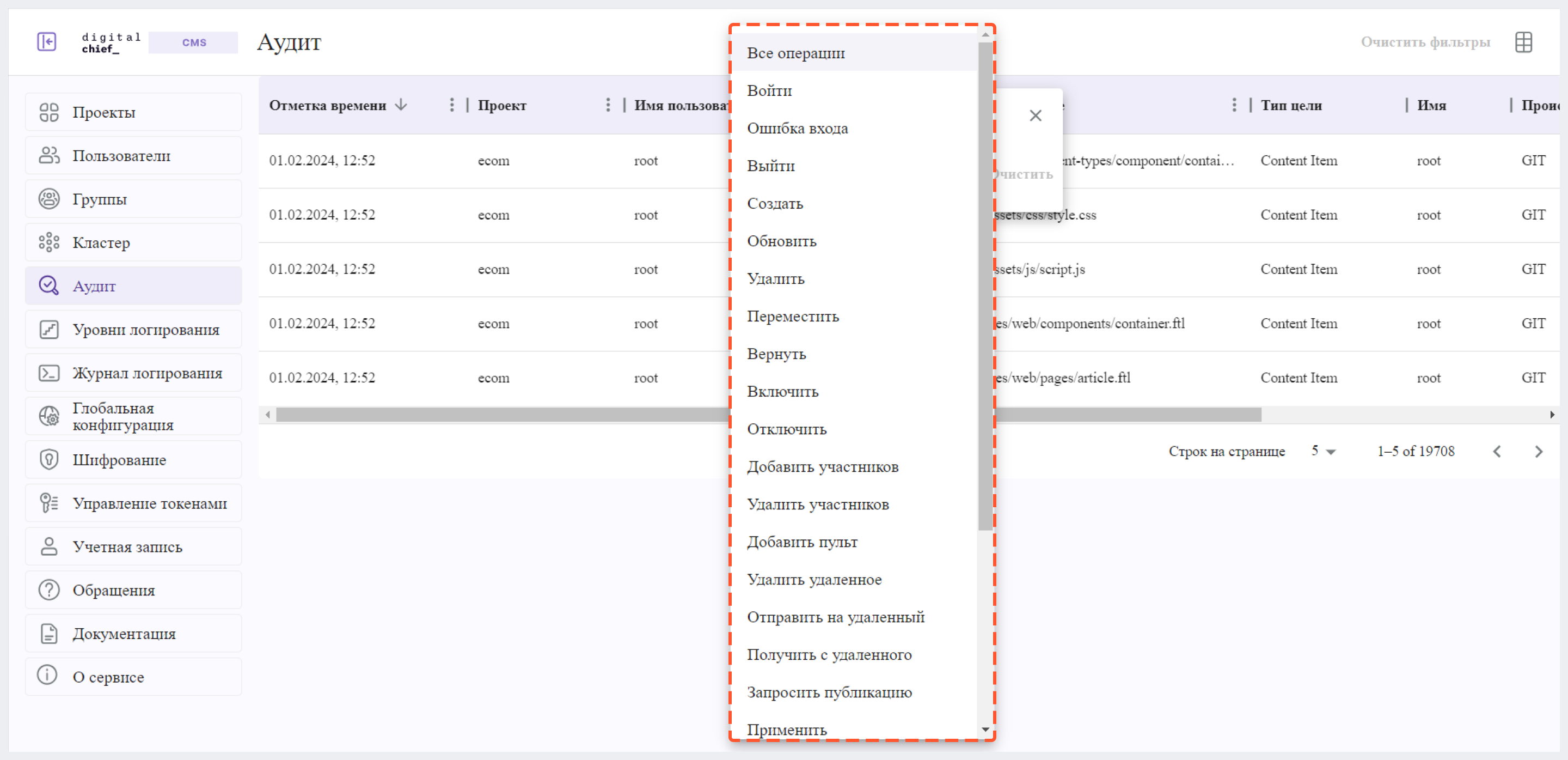
- операции
- целевому значению
- происхождению
Чтобы применить фильтр:
1. Нажмите на 3 точки рядом с заголовком соответствующей колонки (например, “Операция”).

2. Выберите из выпадающего списка или введите вручную признак, по которому будет осуществлена фильтрация.

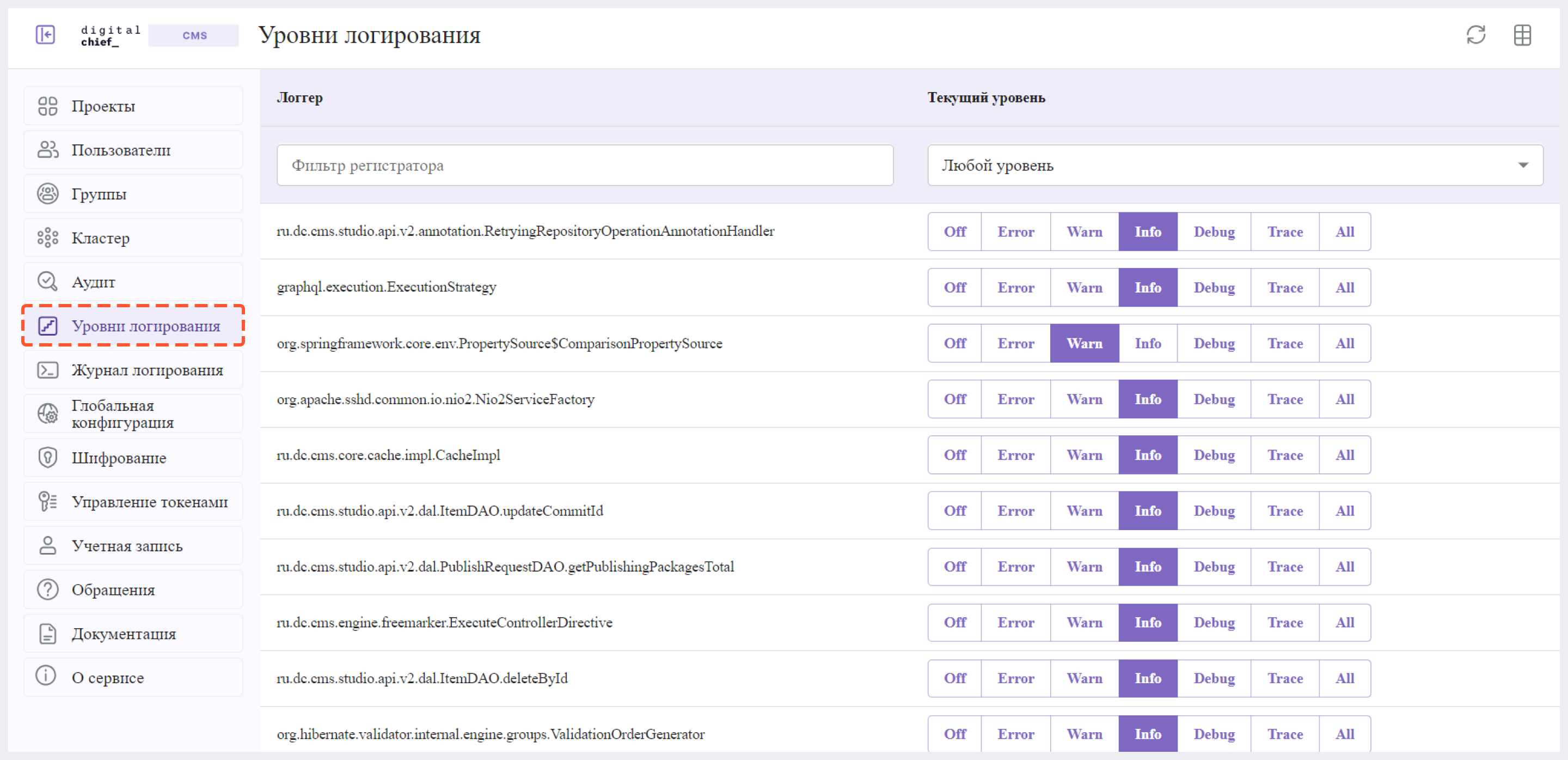
Уровни логирования
В DC CMS определено 6 уровней ведения логов. Эти уровни определяют, какие сообщения будут регистрироваться и отображаться в консоли ведения логов.

Подробнее о логировании и настройке его уровней можно узнать здесь.
Журнал логирования
Журнал логирования позволяет пользователю просматривать сообщения в зависимости от того, какие уровни логирования и какие пакеты Java были установлены для отслеживания.

Здесь вы можете найти дополнительную информацию о том, как отслеживать пакеты Java с соответствующими желаемыми уровнями ведения логов.
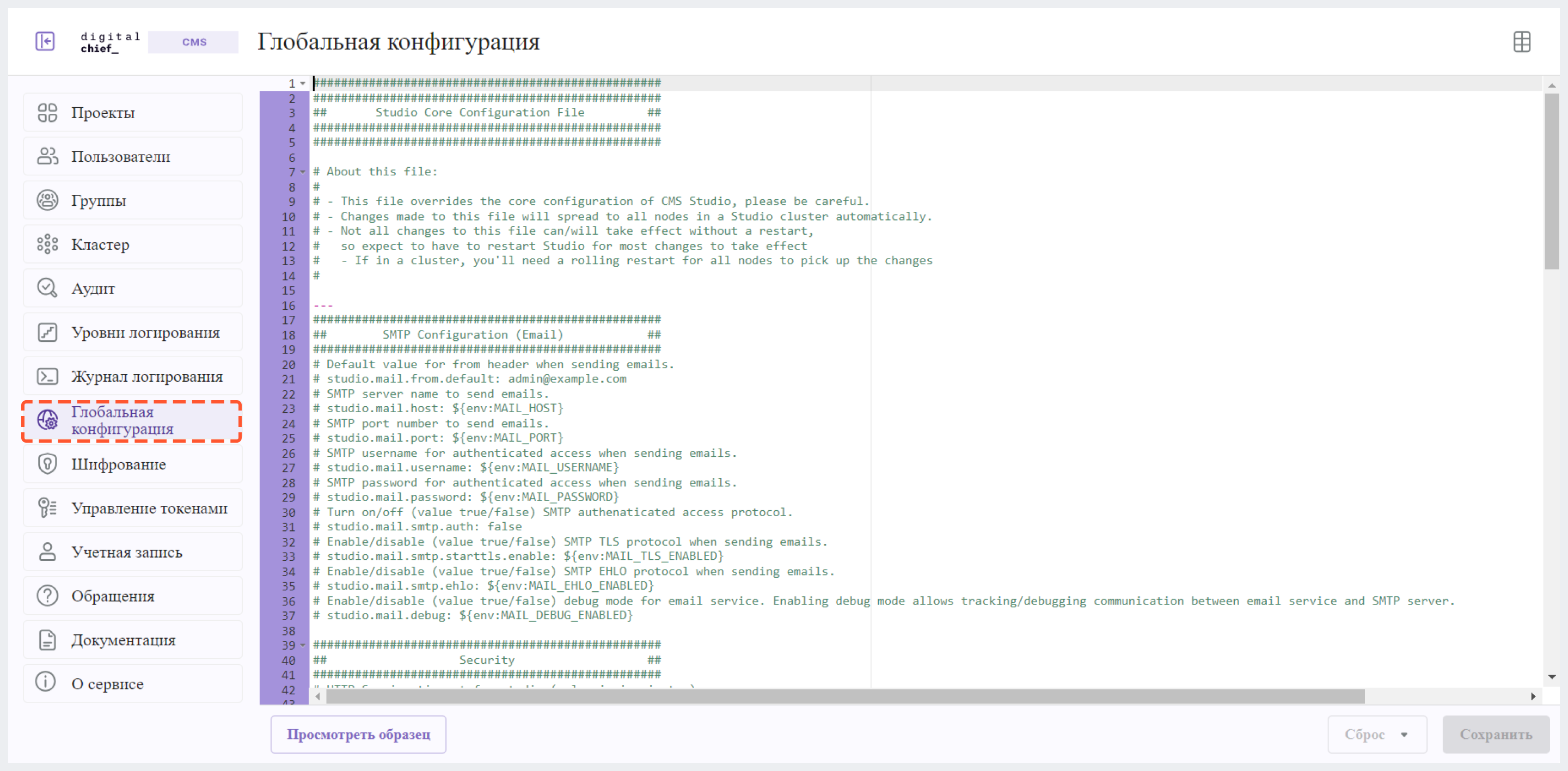
Глобальная конфигурация
Раздел “Глобальная конфигурация” позволяет пользователям изменять системные параметры CMS Studio без необходимости доступа к физическому серверу.

Глобальный файл конфигурации имеет приоритет над основными файлами конфигурации CMS Studio, а именно studio-config.yaml, расположенным в вашей установке Authoring по пути CMS_HOME/bin/apache-tomcat/webapps/studio/WEB-INF/classes/cms/studio, и файлом переопределения конфигурации CMS Studio studio-config-override.yaml, находящимся по пути CMS_HOME/bin/apache-tomcat/shared/classes/cms/studio/extension.
Имейте в виду, что не все внесенные в этом разделе изменения сразу вступают в силу; для большинства изменений часто требуется перезапуск CMS Studio.
Узнать больше о том, что вы можете настроить в разделе “Глобальная конфигурация”, можно здесь.
Шифрование
Инструмент шифрования позволяет шифровать конфиденциальные данные, такие как ключи доступа и пароли, которые не должны быть общедоступными для кого-либо, кроме разработчиков и администраторов.

Подробнее о шифровании можно узнать здесь.
Управление токенами
Инструмент управления токенами позволяет пользователю управлять токенами доступа, используемыми для выполнения запросов API от имени пользователя.

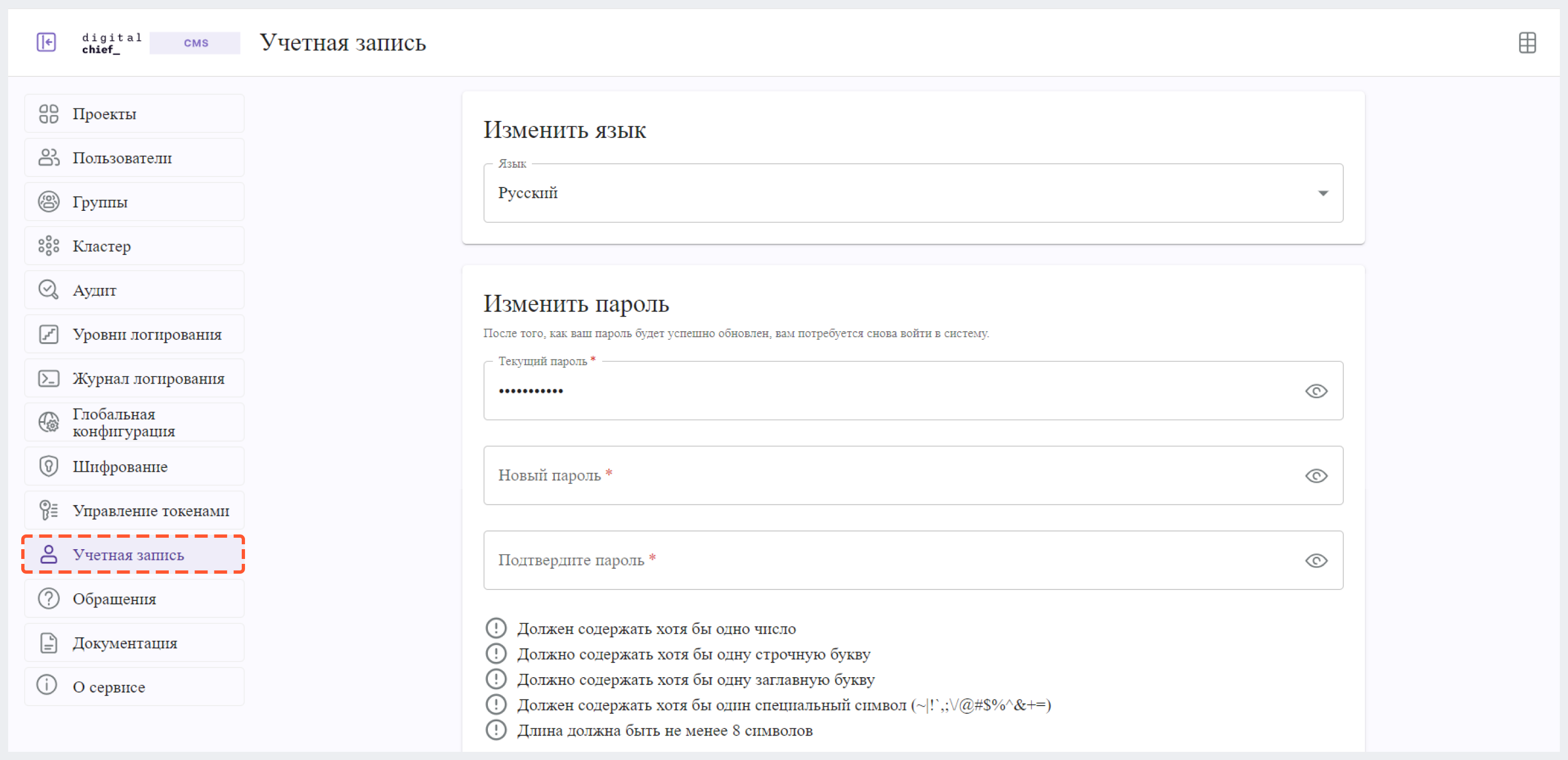
Учетная запись
Раздел “Учетная запись” дает пользователям возможность изменять свои личные настройки в CMS Studio, такие как выбор языка и обновление пароля.

Подробнее о разделе можно узнать здесь.
Пользователи и группы пользователей 
Подробнее об управлении пользователями и группами пользователей в DC CMS можно узнать здесь.
Роли и разрешения 
Подробнее о настройке ролей и разрешений для пользователей и групп пользователей в DC CMS можно узнать здесь.
Создание проекта с помощью удаленного репозитория 
CMS Studio облегчает создание проекта с использованием удаленных репозиториев с помощью двух вариантов:
- создание проекта на основе шаблона с последующим добавлением удаленного Git-репозитория
- создание проекта на основе удаленного Git-репозитория
Создание проекта на основе шаблона с последующим добавлением удаленного Git-репозитория 
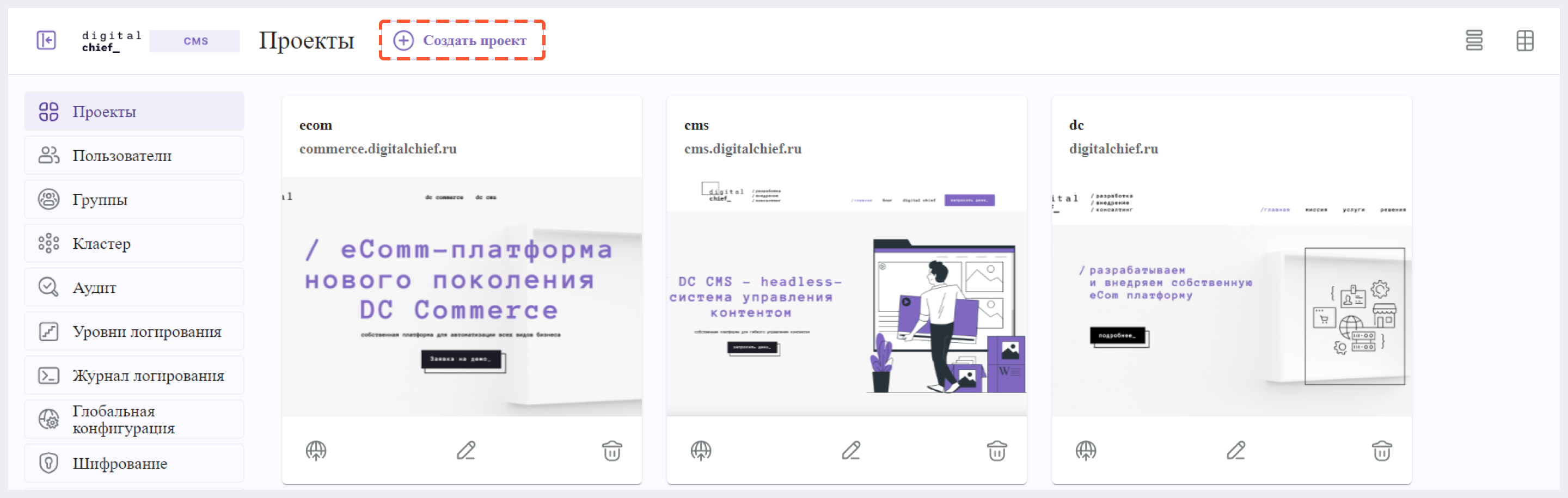
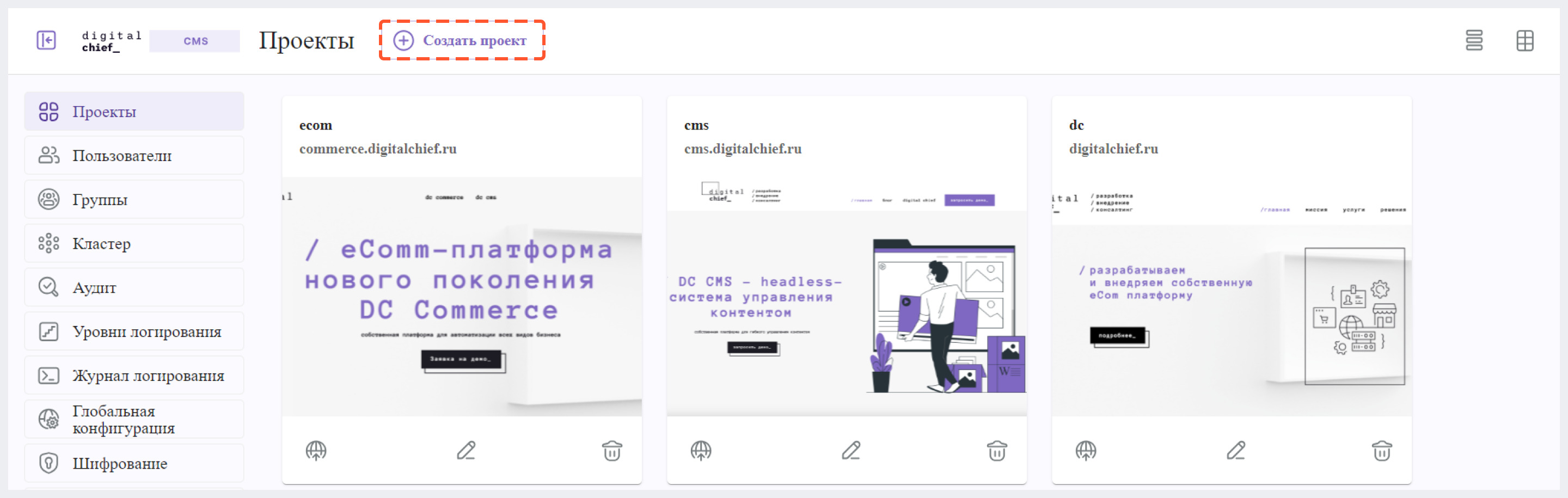
1. В разделе Проекты нажмите на Создать проект.

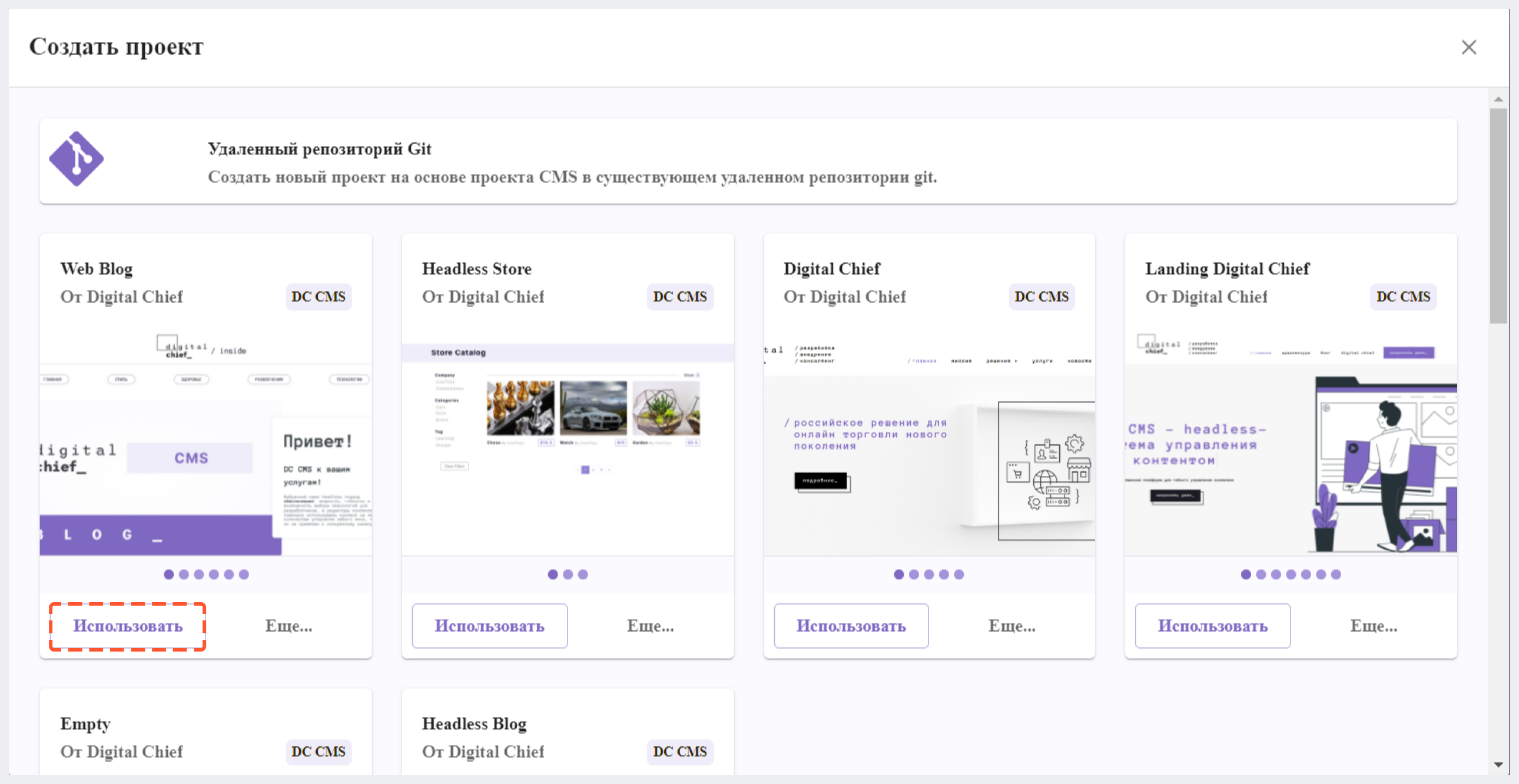
2. Нажмите на Использовать под подходящим шаблоном.

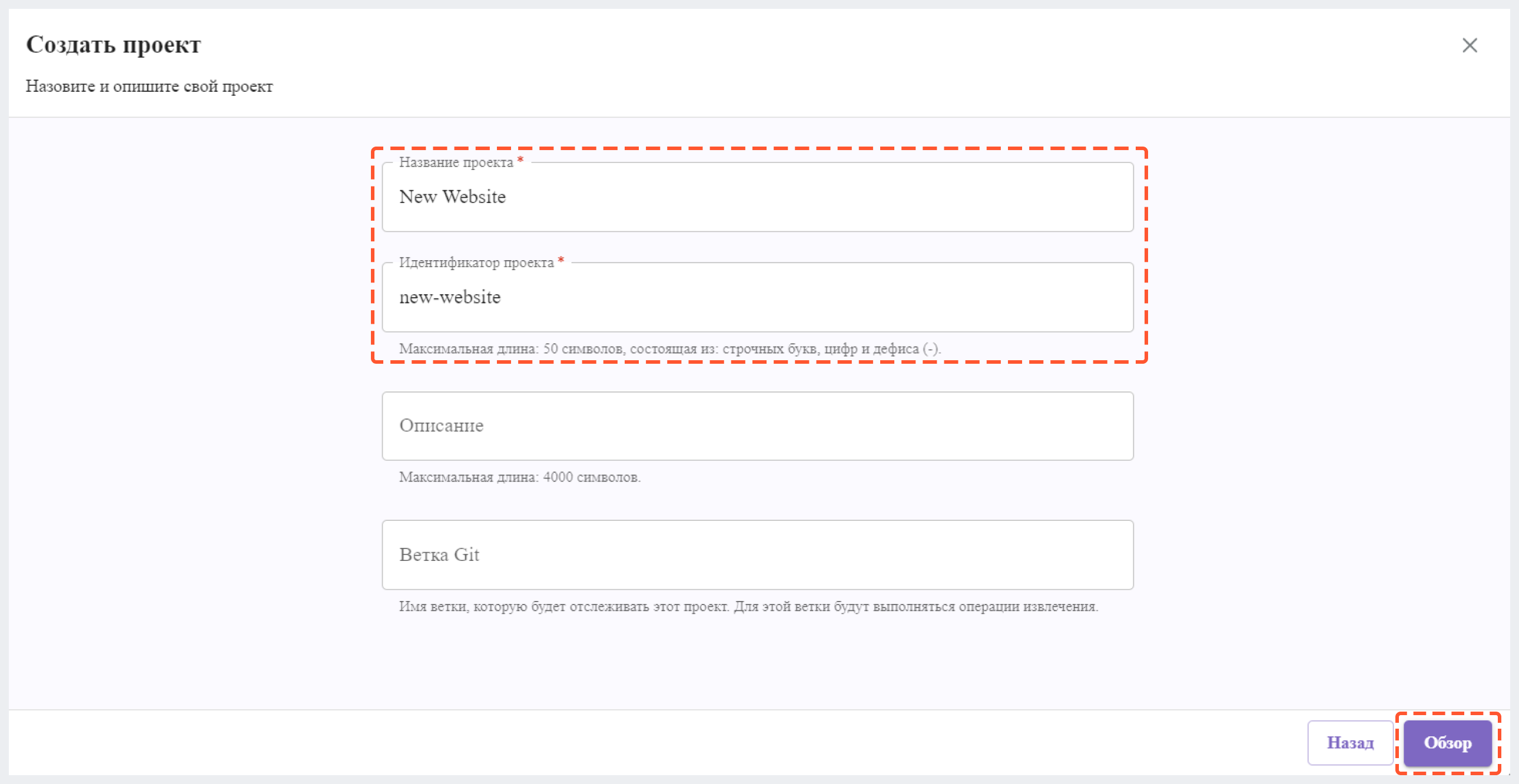
3. Введите название проекта и его идентификатор, а затем нажмите на Обзор.

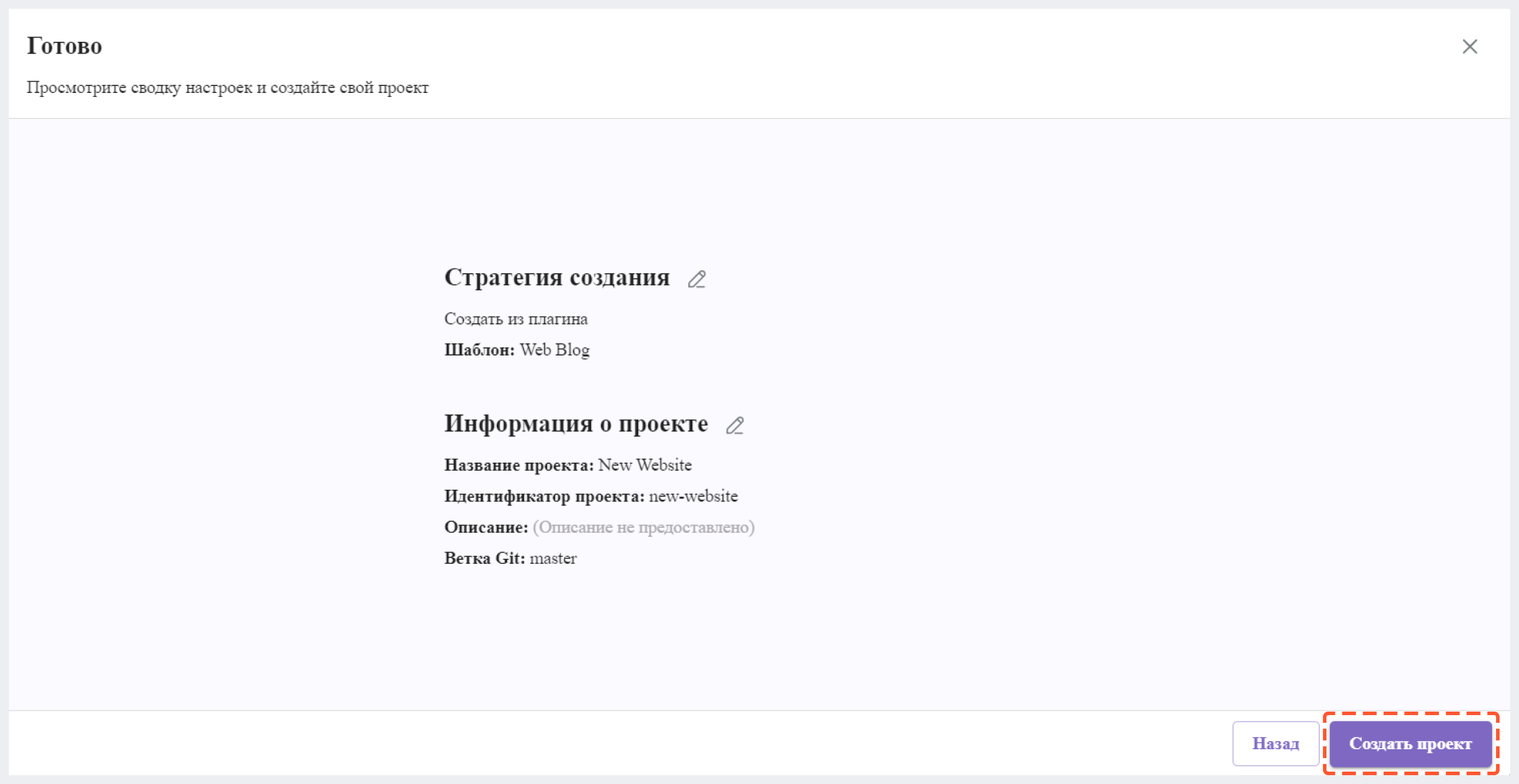
4. Нажмите на Создать проект. Подождите некоторое время для завершения процесса создания проекта.

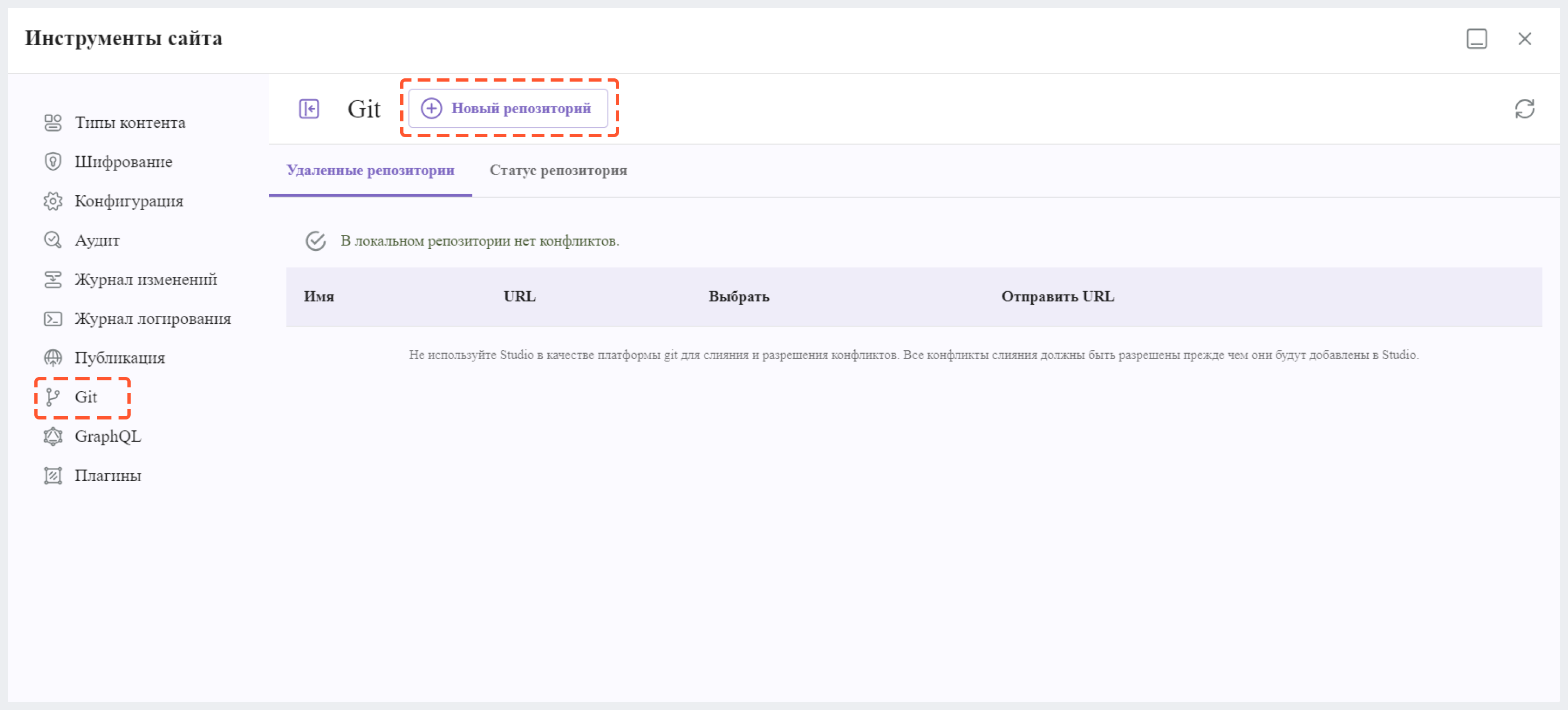
5. В рамках только что созданного проекта перейдите в боковую панель, затем в Инструменты сайта > Git и нажмите на Новый репозиторий.

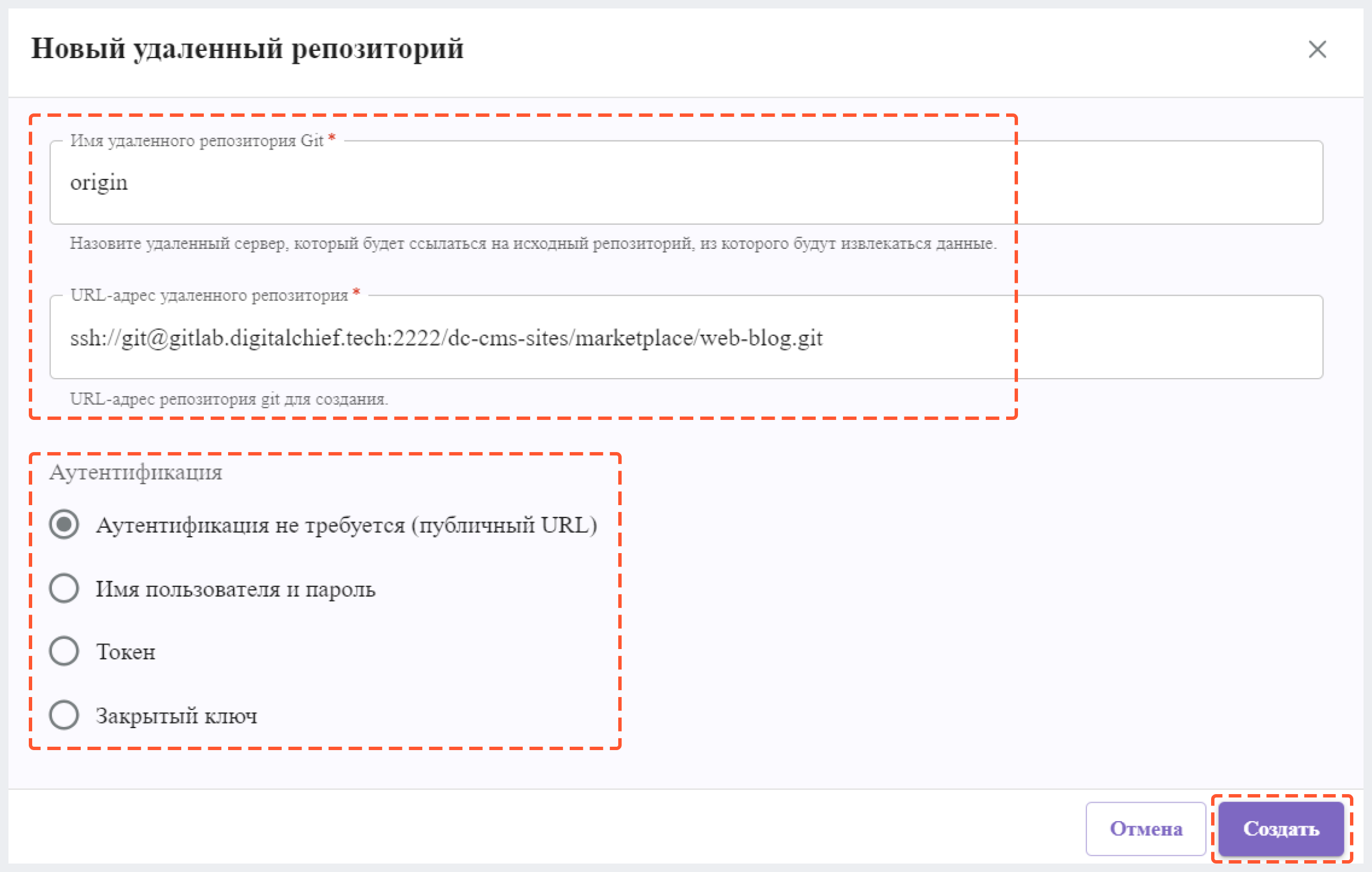
6. Введите данные для вашего удаленного репозитория:
- Имя и Url-адрес удаленного репозитория
- В блоке Аутентификация укажите метод аутентификации для доступа к Git-репозиторию, указанному в предыдущем поле:
- Аутентификация не требуется (публичный URL) - не требуются учетные данные для доступа к удаленному репозиторию
- Имя пользователя и пароль - укажите имя пользователя и пароль для доступа к репозиторию
- Токен - если используется этот метод, вам потребуется ввести имя пользователя и токен для доступа к удаленному Git-репозиторию. Такой метод часто используется, когда включена двухфакторная аутентификация на удаленном репозитории.
- Закрытый ключ - при выборе этого метода вам будет предложено ввести личный ключ для доступа к удаленному Git-репозиторию. Этот метод основан на аутентификации с использованием ключа.
7. Нажмите на кнопку Создать.

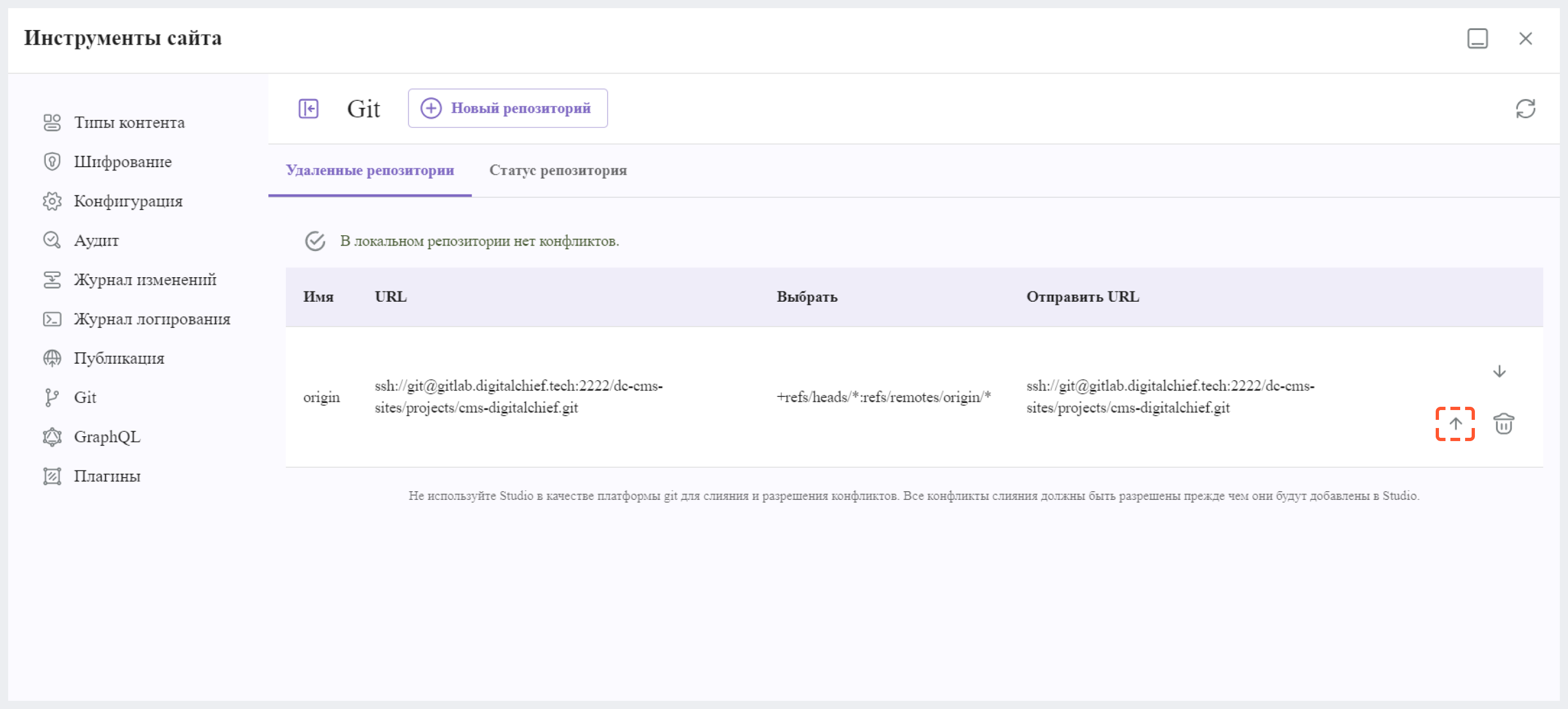
Теперь добавленный удаленный репозиторий должен отображаться на вкладке Удаленные репозитории. Важно отметить, что удаленный репозиторий должен быть пустым (bare) Git-репозиторием, поскольку ваш только что созданный проект будет отправлен в этот удаленный репозиторий. Чтобы выполнить отправку нового проекта в удаленный репозиторий, нажмите кнопку со стрелкой, направленной вверх, рядом с удаленным репозиторием.

Создание проекта на основе удаленного Git-репозитория
Настройка проекта на основе удаленного Git-репозитория включает экспорт проекта из одной CMS Studio и его импорт в другую.
Следуйте этим шагам:
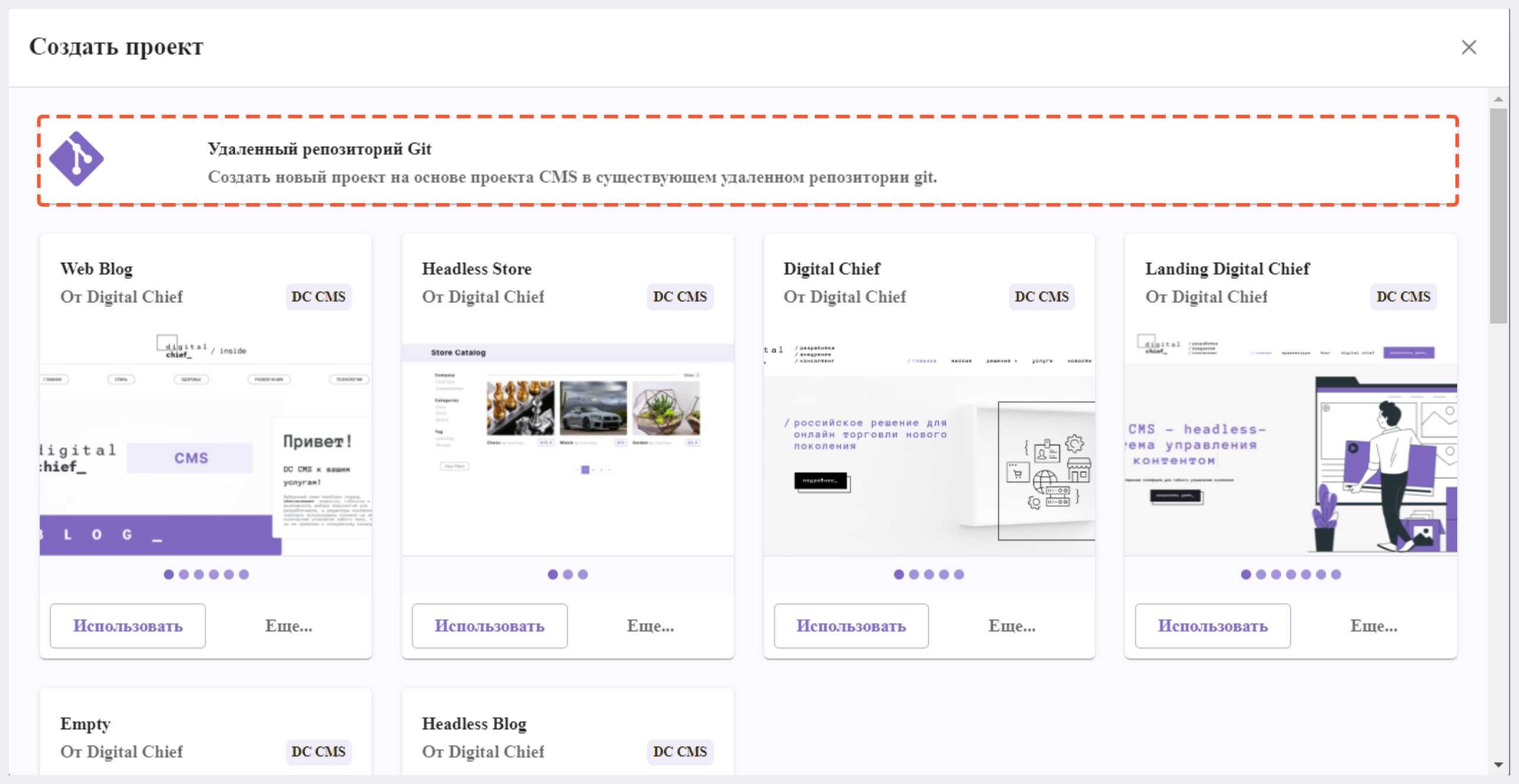
1. В разделе Проекты нажмите на Создать проект.

2. Выберите Удаленный репозиторий Git.

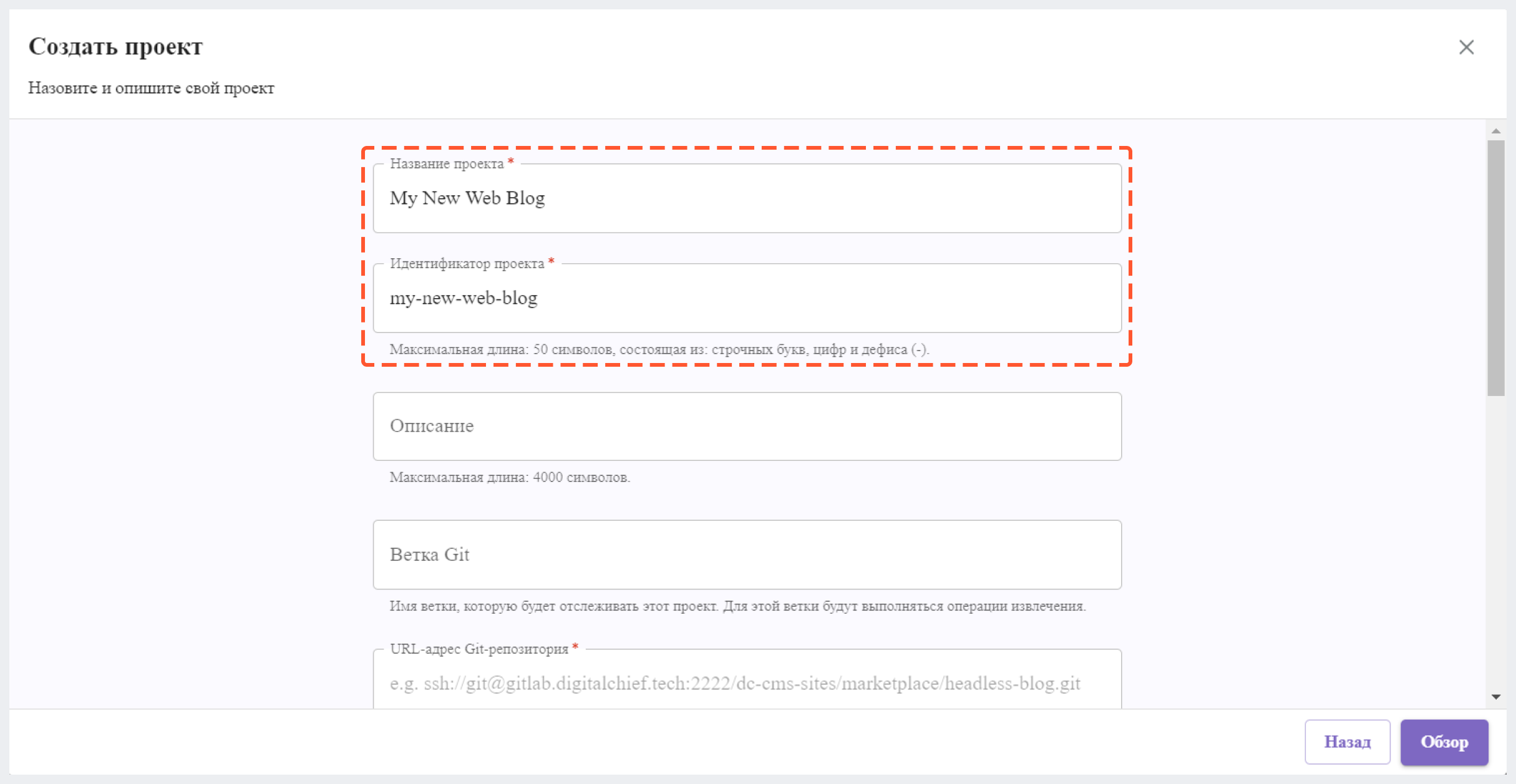
3. Укажите название и уникальный идентификатор вашего проекта.

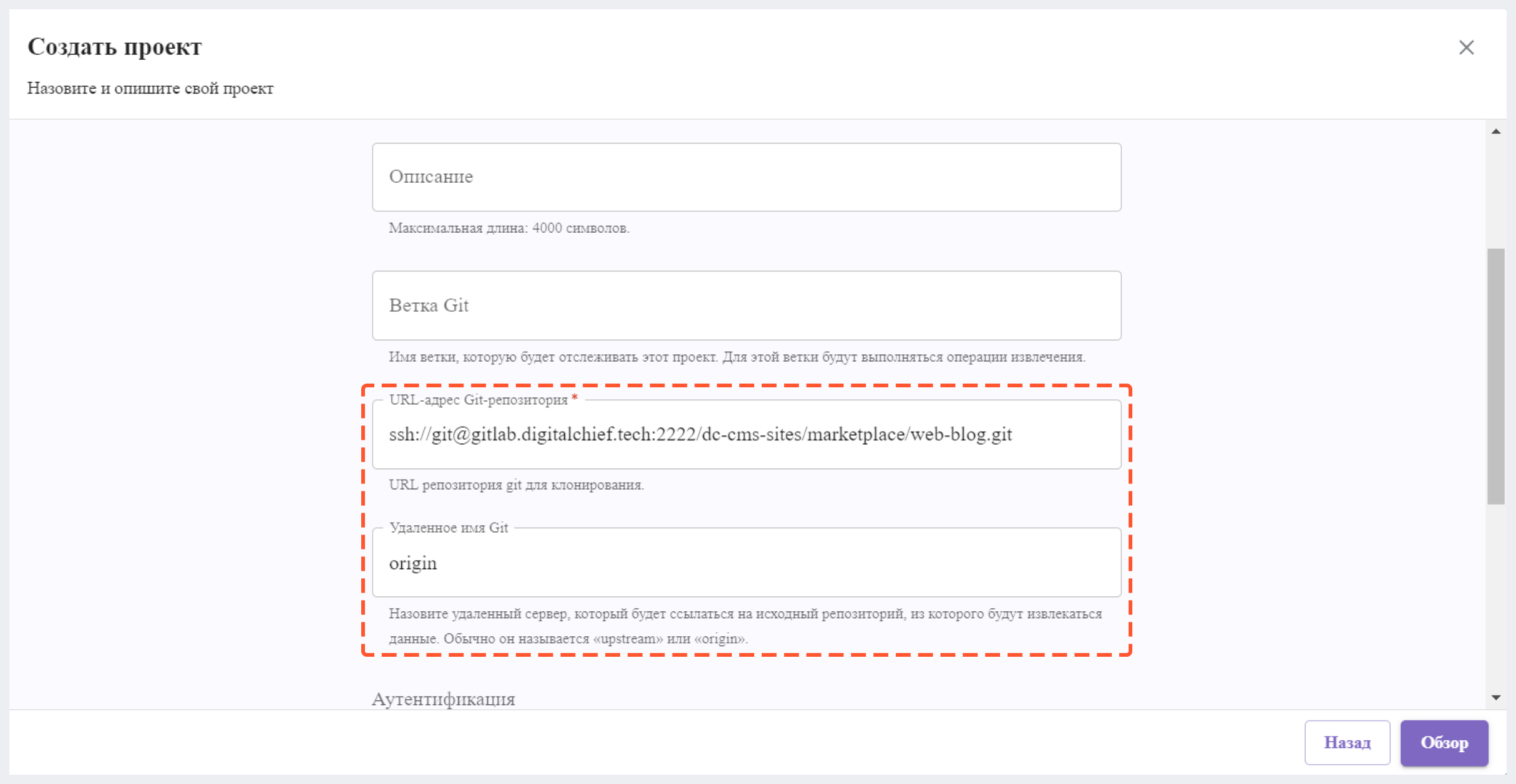
4. Укажите имя удаленного репозитория и URL Git-репозитория, который представляет собой URL-адрес Git-репозитория песочницы (sandbox) проекта, который вы хотите перенести в вашу CMS Studio. Вот примеры URL-адресов для импортируемого проекта:
- URL-адрес Git из GitHub:
https://github.com/username/hello-test.git - URL-адрес Git, использующего ssh:
ssh: ssh://[user@]host.xz[:port]/path/to/repo/илиuser@]host.xz:path/to/repo/

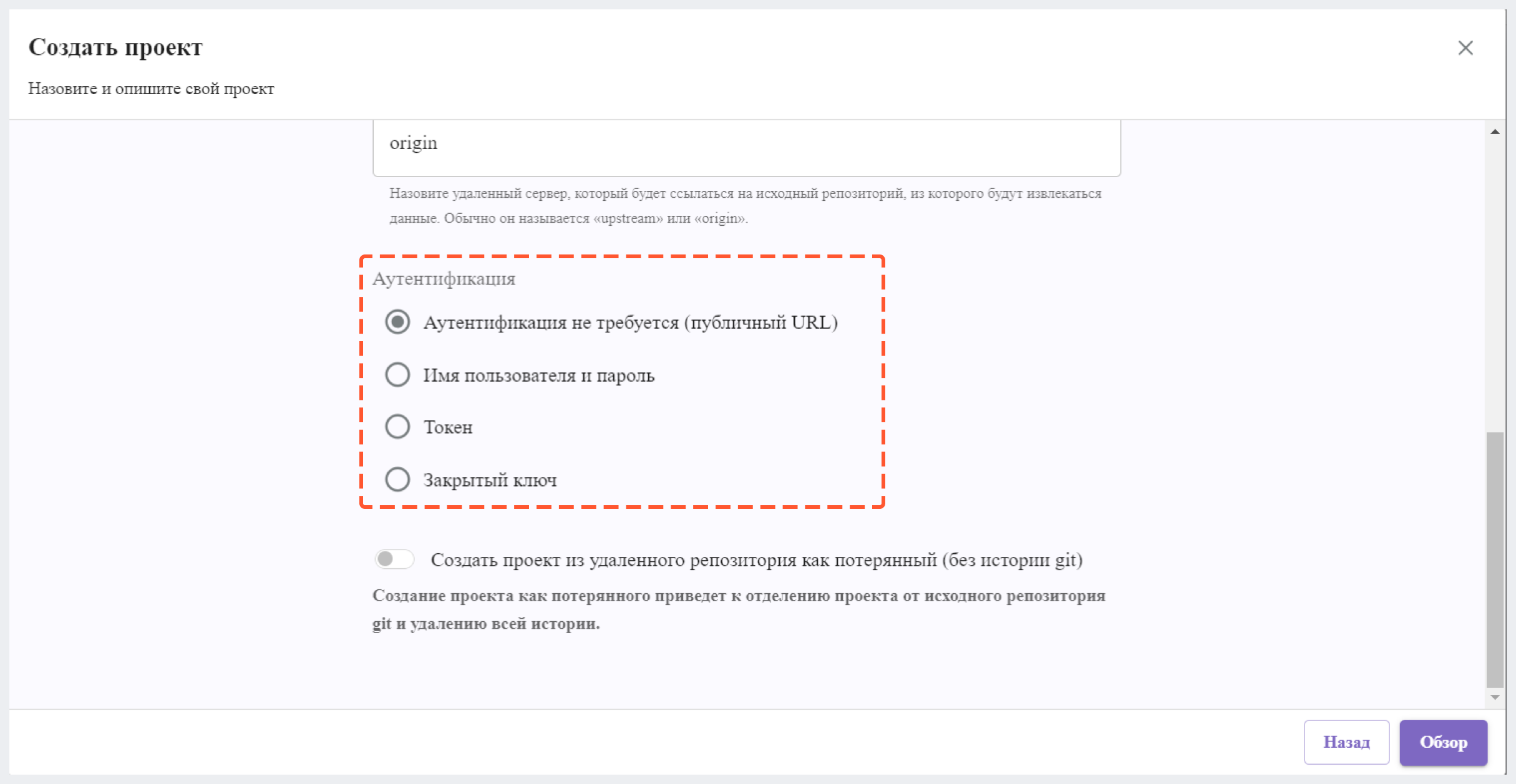
5. Выберите подходящий метод аутентификации:
- Аутентификация не требуется (публичный URL) - не требуются учетные данные для доступа к удаленному репозиторию
- Имя пользователя и пароль - укажите имя пользователя и пароль для доступа к репозиторию
- Токен - если используется этот метод, вам потребуется ввести имя пользователя и токен для доступа к удаленному Git-репозиторию. Такой метод часто используется, когда включена двухфакторная аутентификация на удаленном репозитории.
- Закрытый ключ - при выборе этого метода вам будет предложено ввести личный ключ для доступа к удаленному Git-репозиторию. Этот метод основан на аутентификации с использованием ключа.

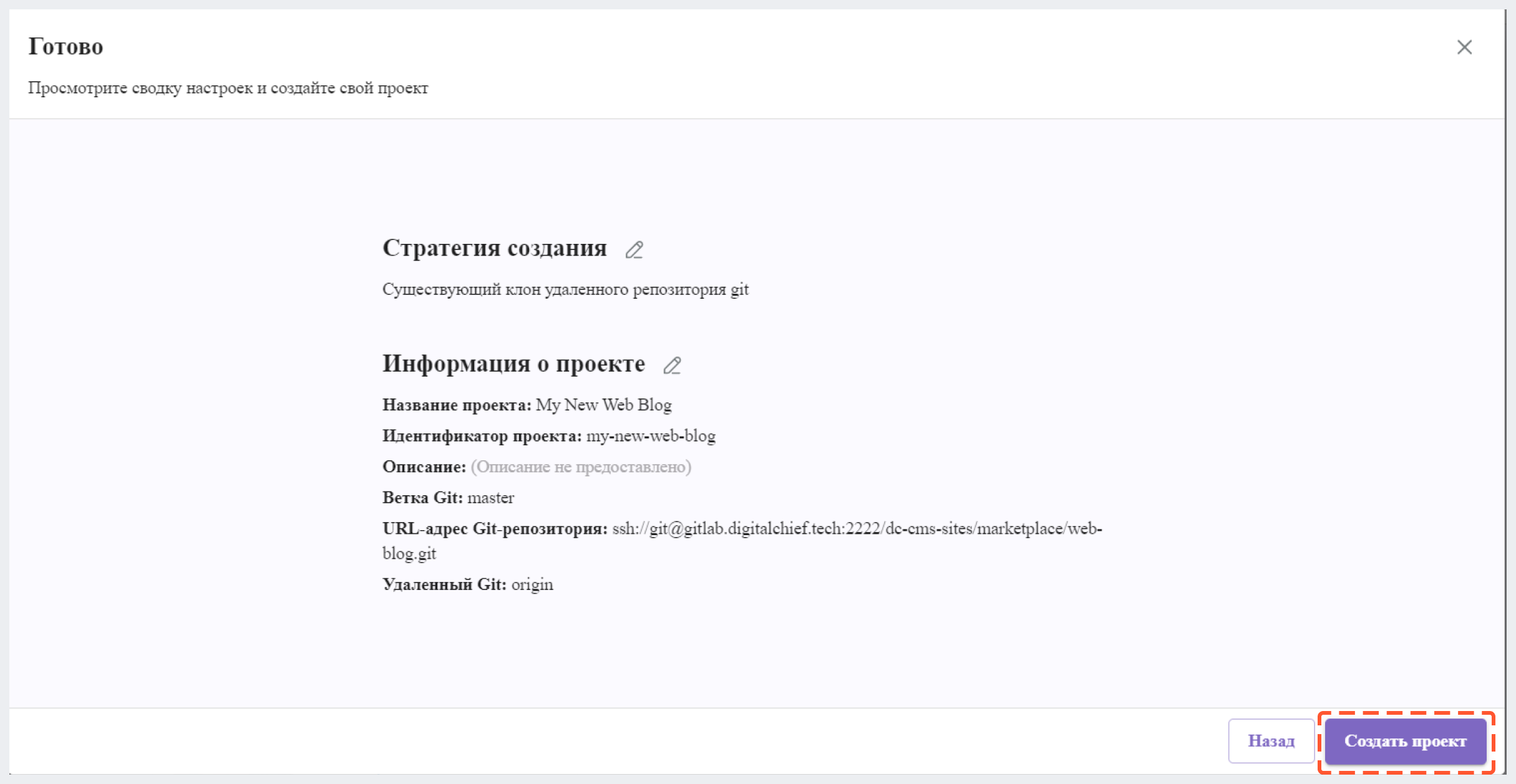
6. Нажмите на Обзор в правом нижнем углу окна.
7. Нажмите на Создать проект и через некоторое время ваш проект будет успешно импортирован.

Если вы хотите опубликовать весь проект:
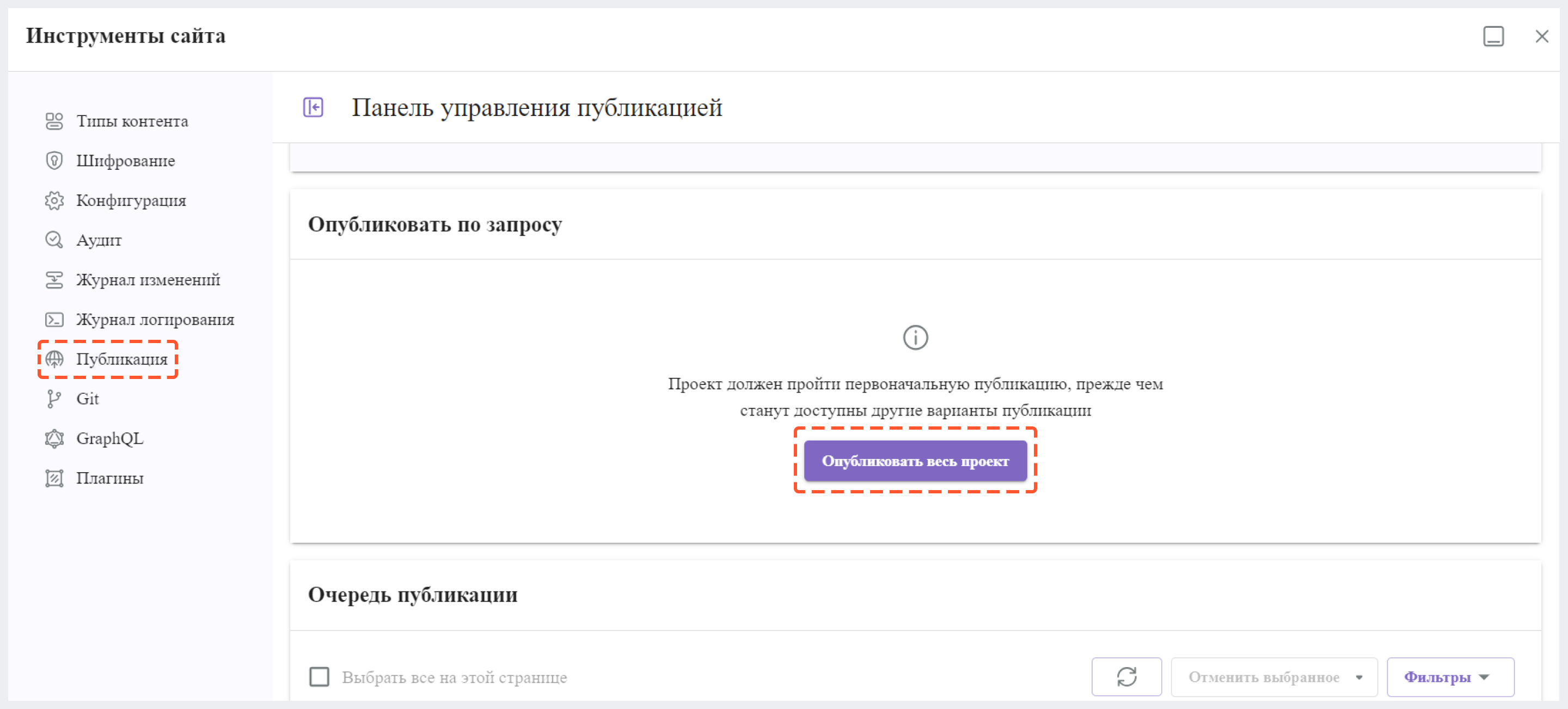
1. В импортированном проекте перейдите в Инструменты сайта и выберите Публикация.
2. В блоке Опубликовать по запросу нажмите на Опубликовать весь проект.

Дублирование проекта
CMS Studio позволяет создавать новый проект путем копирования уже существующего проекта. Чтобы продублировать проект:
1. Перейдите в раздел Проекты.
2. Нажмите на кнопку Создать проект.
3. Выберите Дублировать проект.
4. После этого вам будет предложено выбрать проект для дублирования в поле Проект.
5. Укажите имя и идентификатор проекта, затем нажмите на кнопку Обзор.
Если вы дублируете проект, использующий бакеты S3 (blob-хранилища), новый проект может унаследовать бакеты S3, и конфигурация будет откорректирована, если требуются отдельные бакеты S3 из исходного проекта.



