Настройка баннера на главной странице
Путь к настройкам и алгоритм их выполнения одинаков для веб-сайта и мобильного приложения интернет-магазина. Ниже мы рассмотрим все этапы настройки на примере веб-сайта.
При помощи DC CMS можно:
- изменить изображение баннера
- отредактировать текст, размещенный на баннере
- изменить положение баннера по отношению к другим элементам на главной странице
- удалить баннер

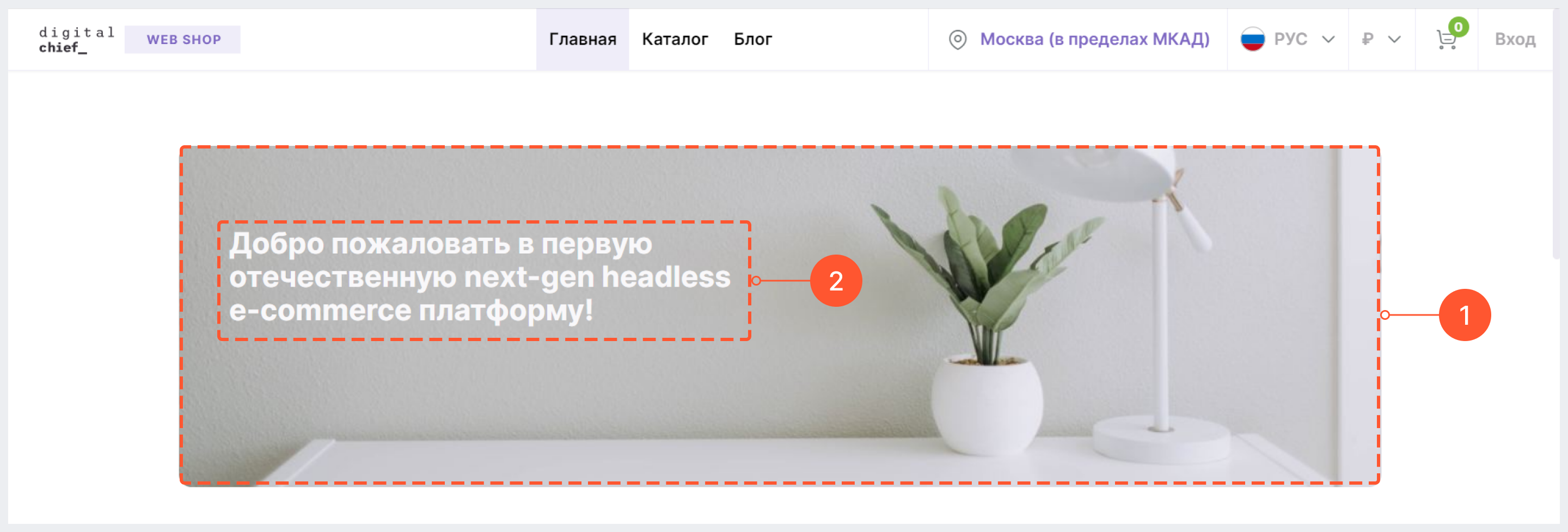
Элементы баннера, настраиваемые в DC CMS
Путь к настройкам и их выполнение
Чтобы перейти к настройкам баннера:
- Авторизуйтесь в DC CMS.
- Перейдите в проект интернет-магазина.
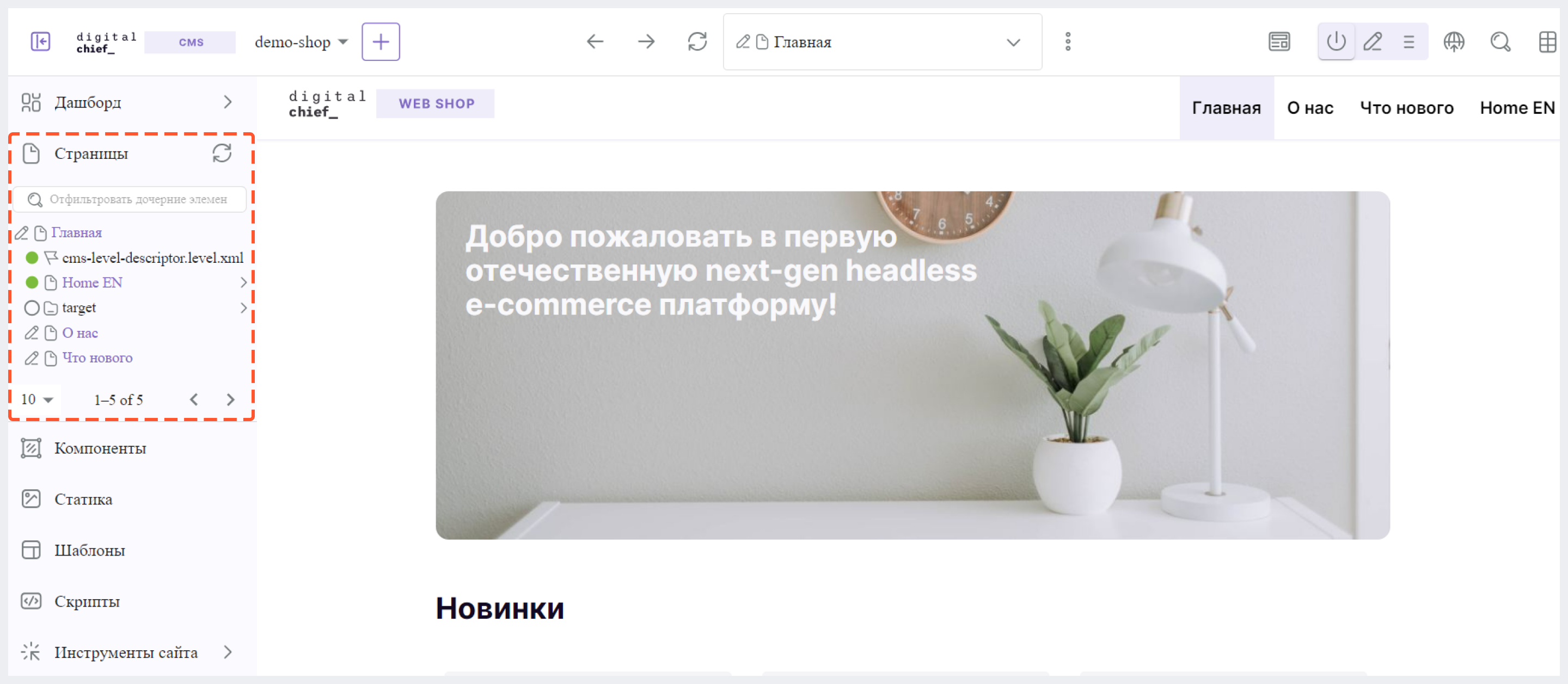
- В боковой панели слева нажмите на Страницы и перейдите в:
- Главная для настройки страницы на русском языке
- Главная > Home EN для настройки страницы на английском языке

Настройка изображения
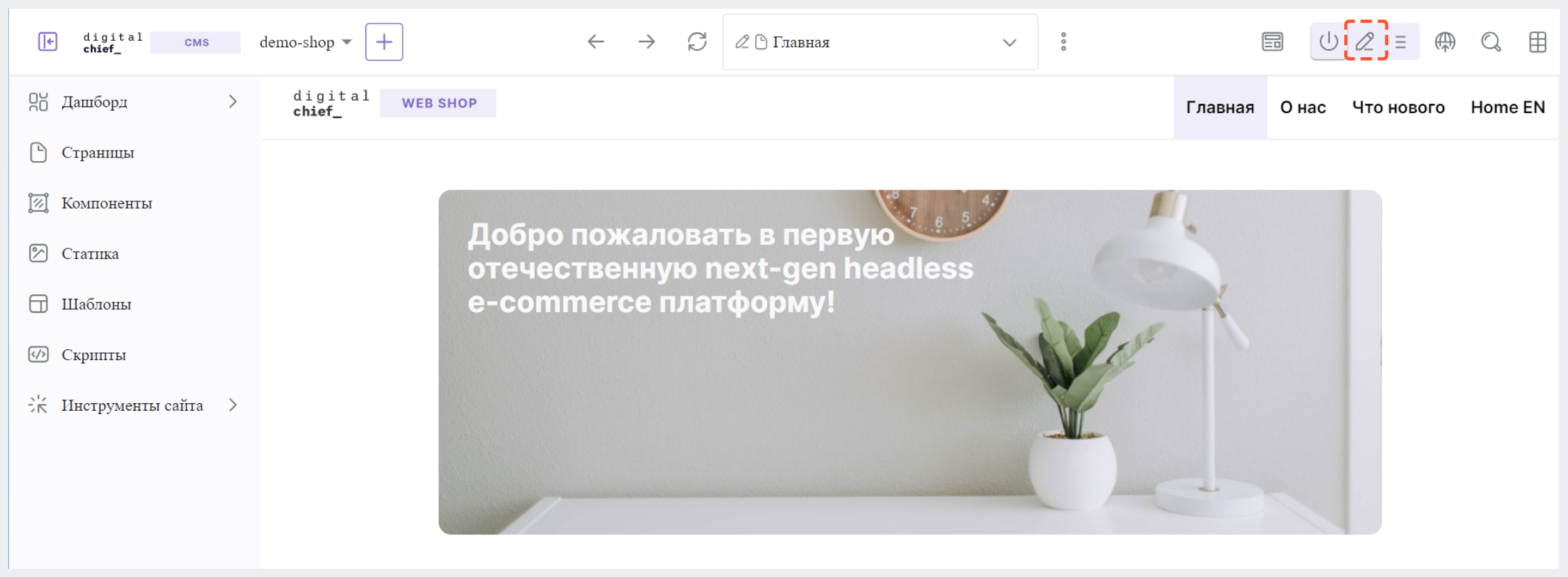
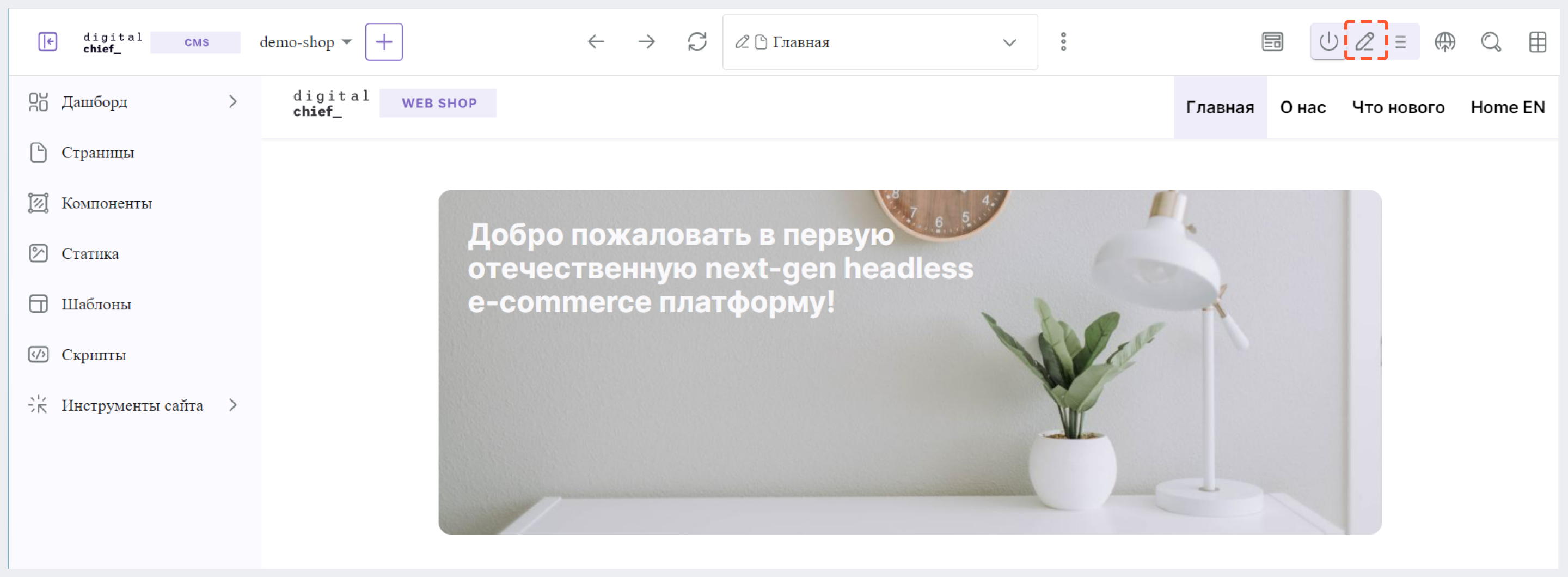
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

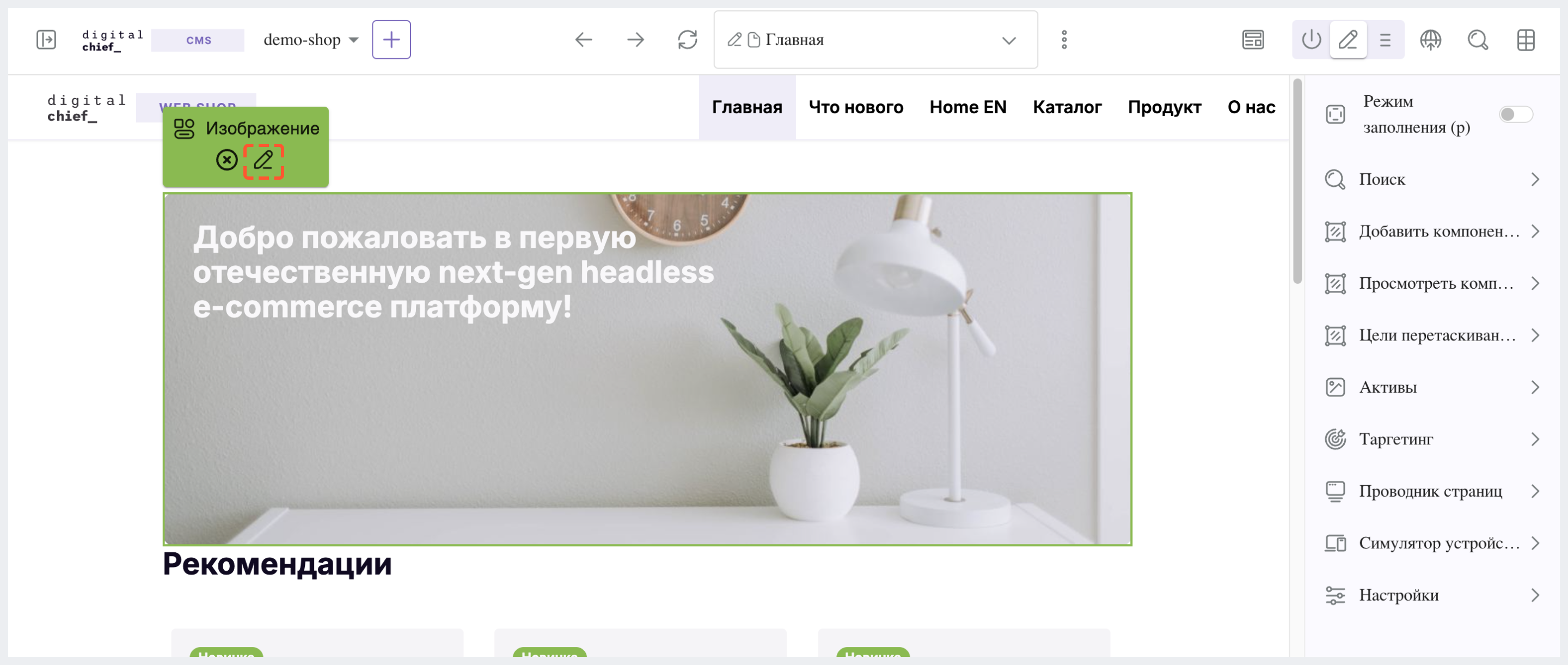
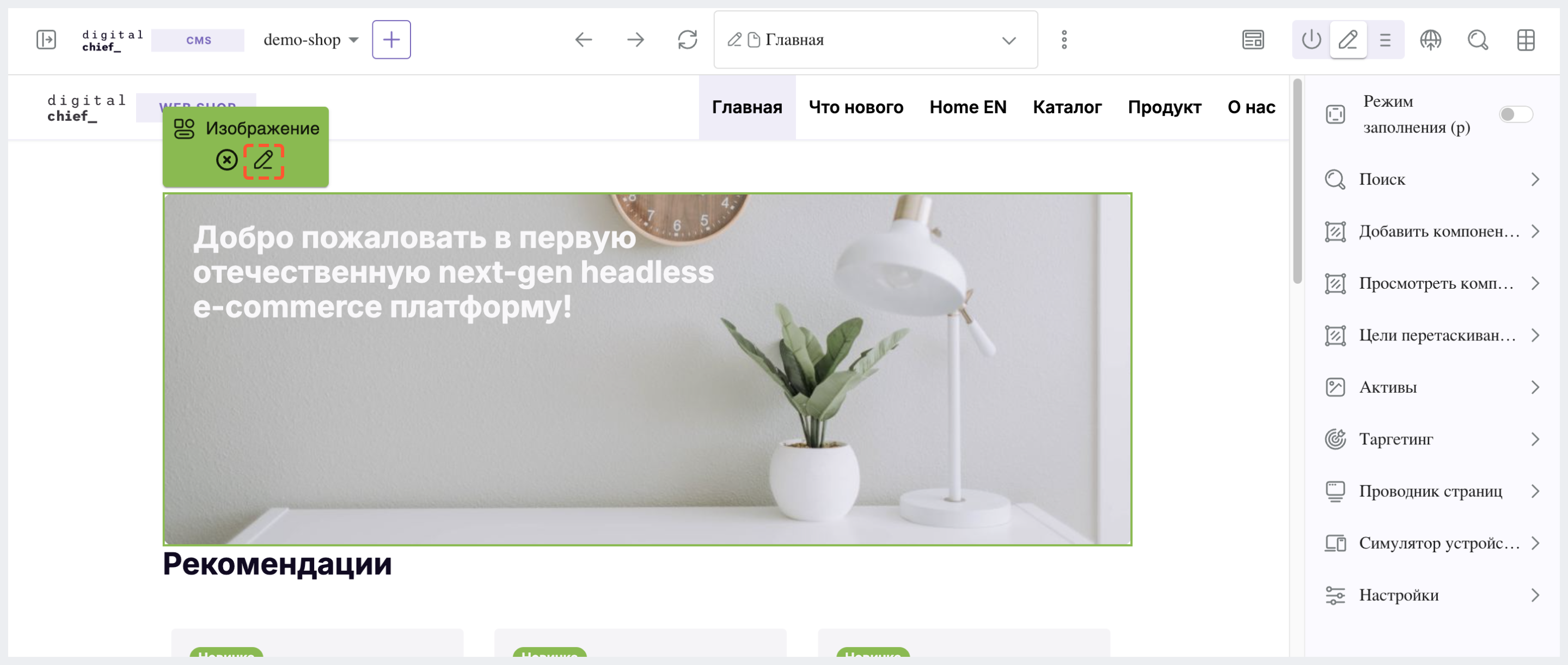
2. Наведите курсор мыши на баннер так, чтобы вокруг него появилась зеленая рамка и плашка "Изображение", затем кликните и нажмите на иконку Карандаш.

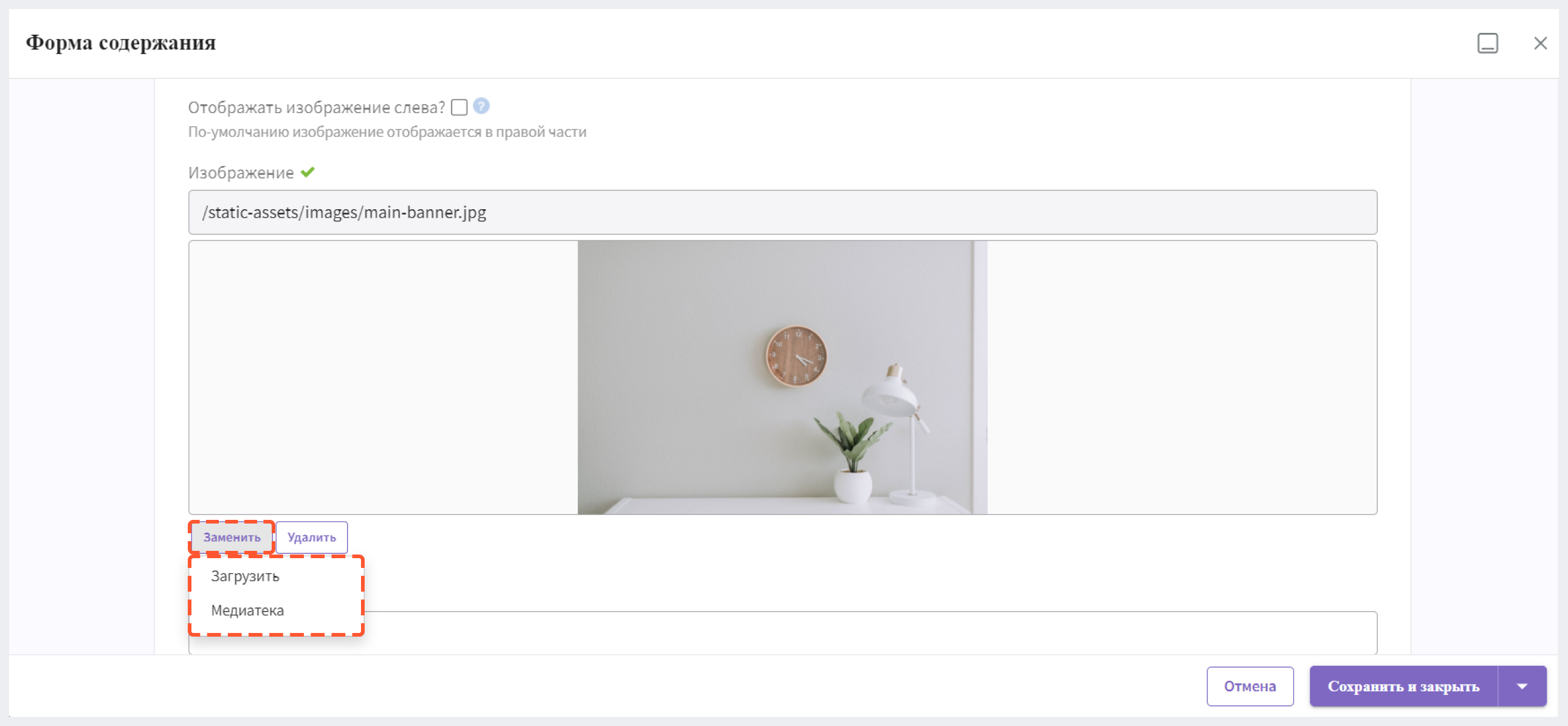
3. В появившемся окне в разделе Основные свойства в поле Изображение нажмите на Заменить и выберите подходящий вариант загрузки:
- Чтобы загрузить изображение с компьютера, нажмите на Загрузить и выберите файл для загрузки.
- Чтобы загрузить изображение из медиатеки DC CMS, нажмите на Медиатека и выберите нужный файл

4. Нажмите на Сохранить и закрыть.
Настройка текста
1. Перейдите в режим редактирования, нажав на иконку Карандаш в правом верхнем углу.

2. Наведите курсор мыши на баннер так, чтобы вокруг него появилась зеленая рамка и плашка "Изображение", затем кликните и нажмите на иконку Карандаш.

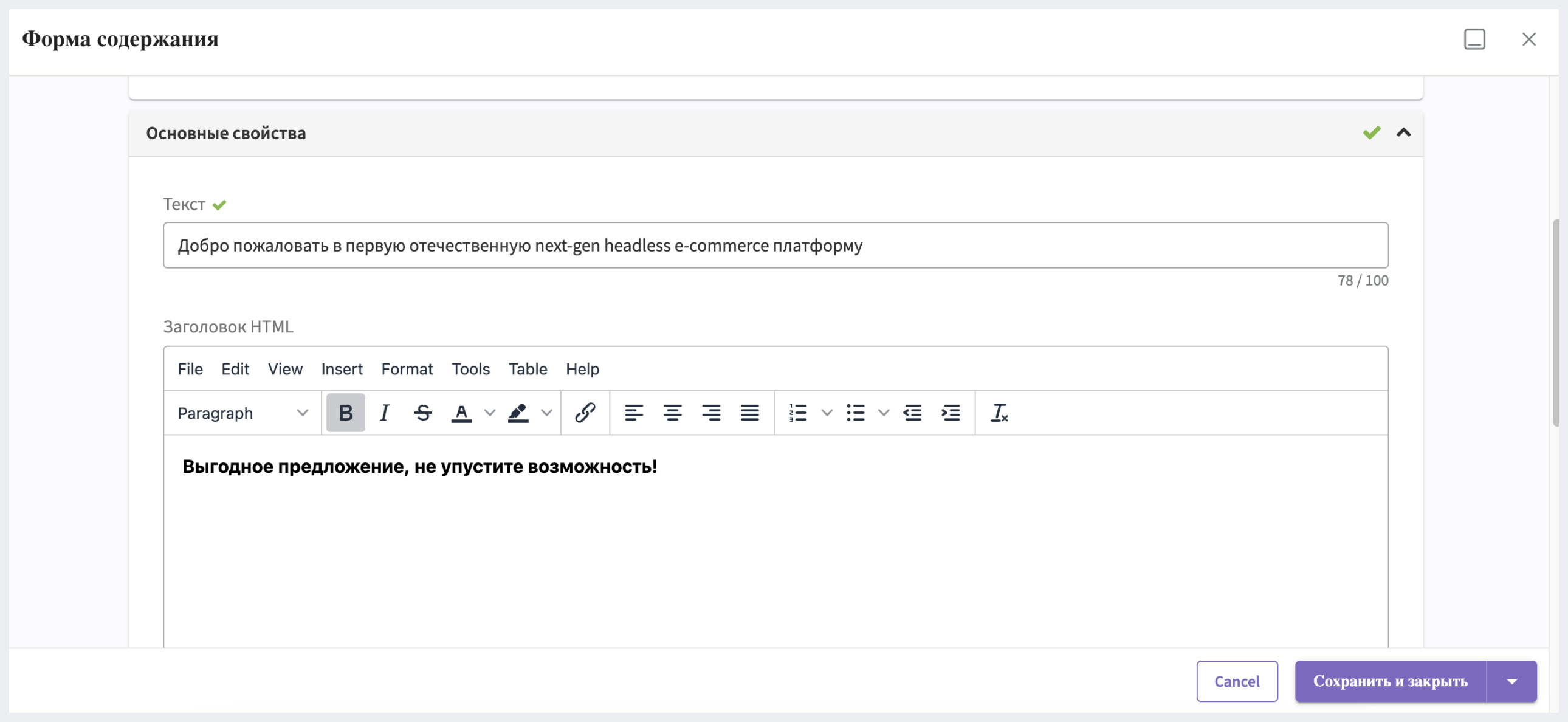
3. В появившемся окне в блоке Основные свойства:
- чтобы настроить текст баннера для мобильного приложения, заполните поле Текст
- чтобы настроить текст баннера для десктоп и мобильной версий сайта, заполните поле Заголовок HTML

4. Нажмите на Сохранить и закрыть.
Изменение расположения баннера 
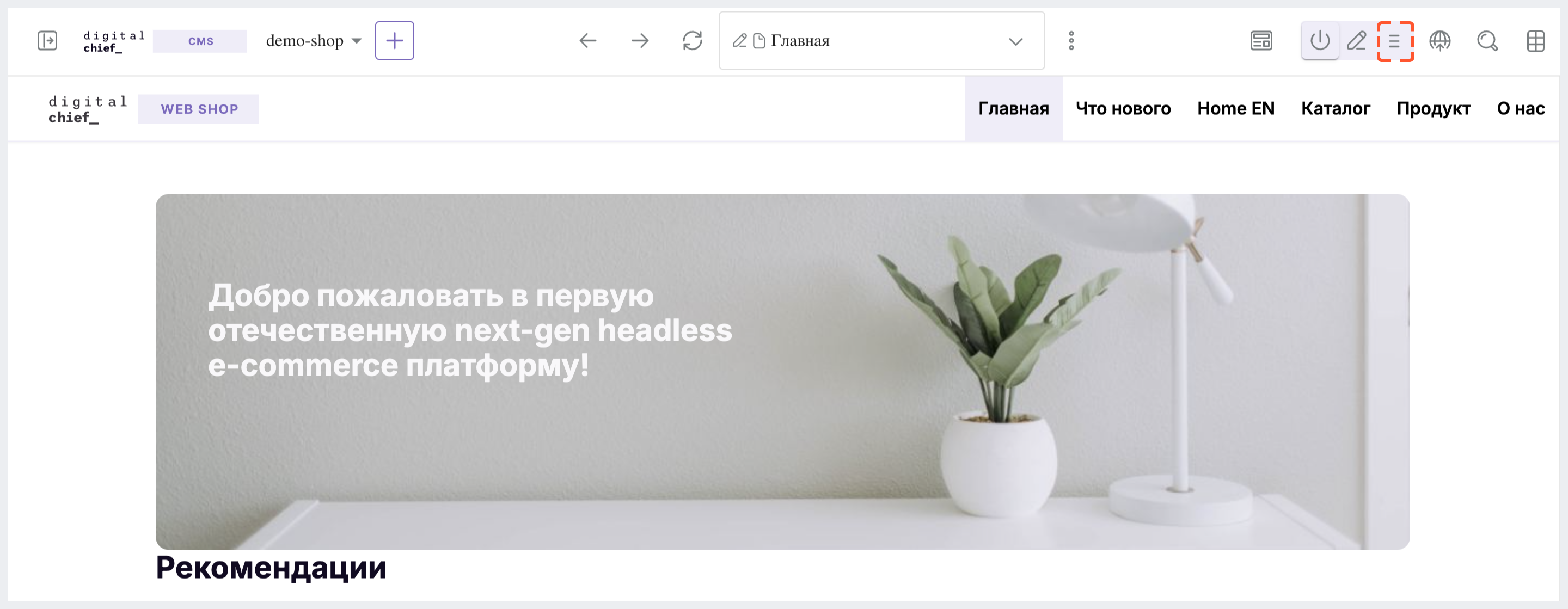
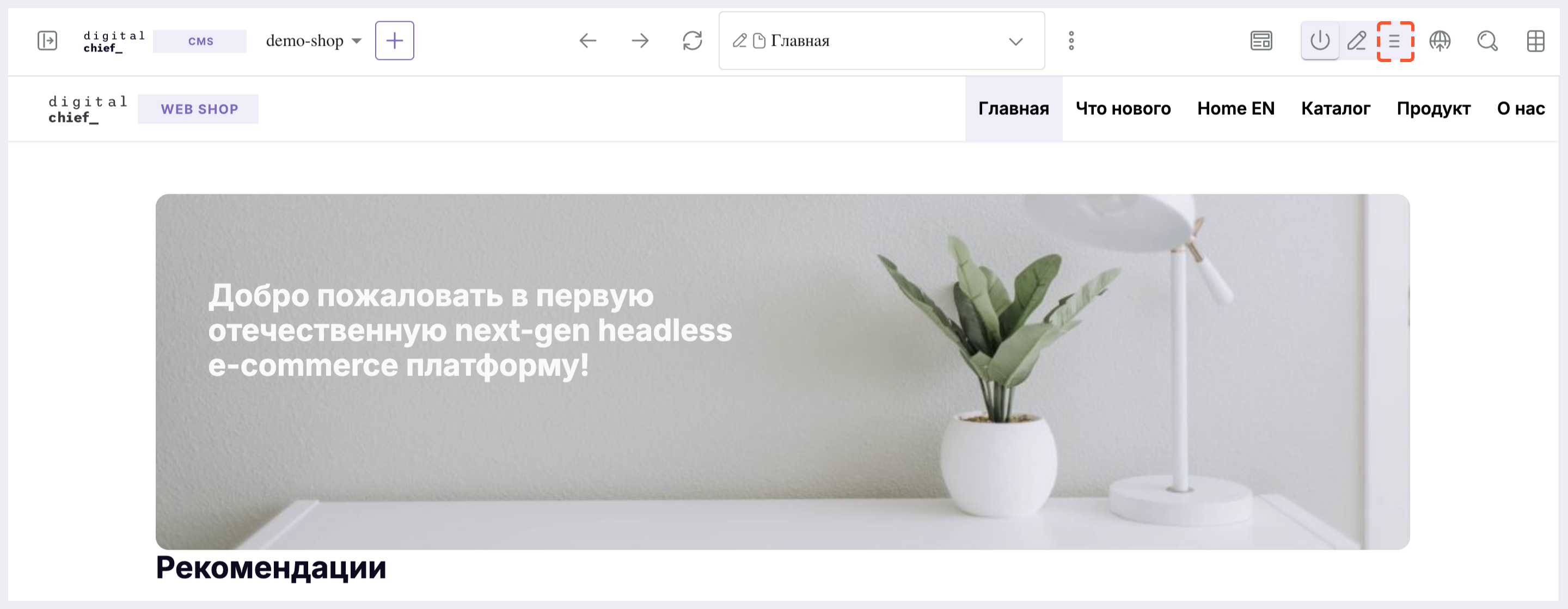
1. Перейдите в режим перемещения, нажав на иконку с тремя горизонтальными линиями в правом верхнем углу.

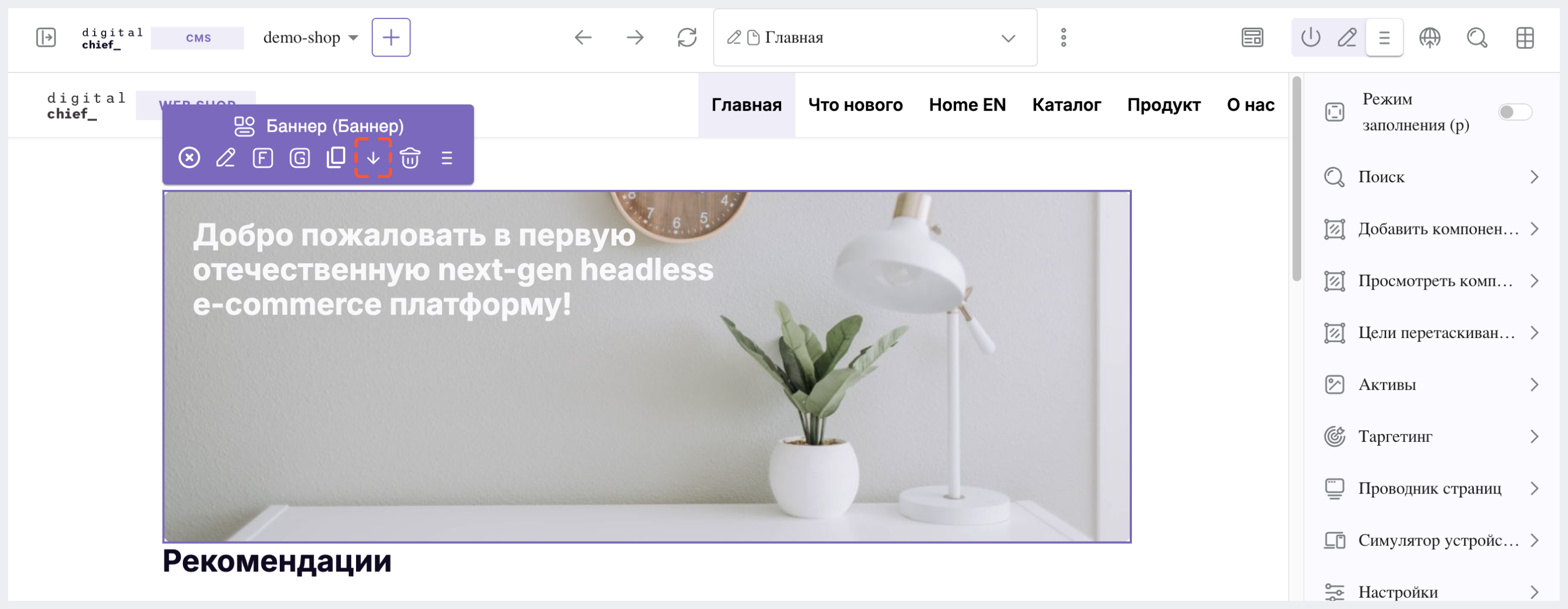
2. Наведите курсор мыши на баннер так, чтобы вокруг него появилась фиолетовая рамка и плашка "Изображение", а затем через drag&drop или по клику на баннер > изображение стрелки, направленной вверх или вниз, переместите баннер в нужное место.

Удаление баннера 
1. Перейдите в режим перемещения, нажав на иконку с изображением трех горизонтальных линий в правом верхнем углу.

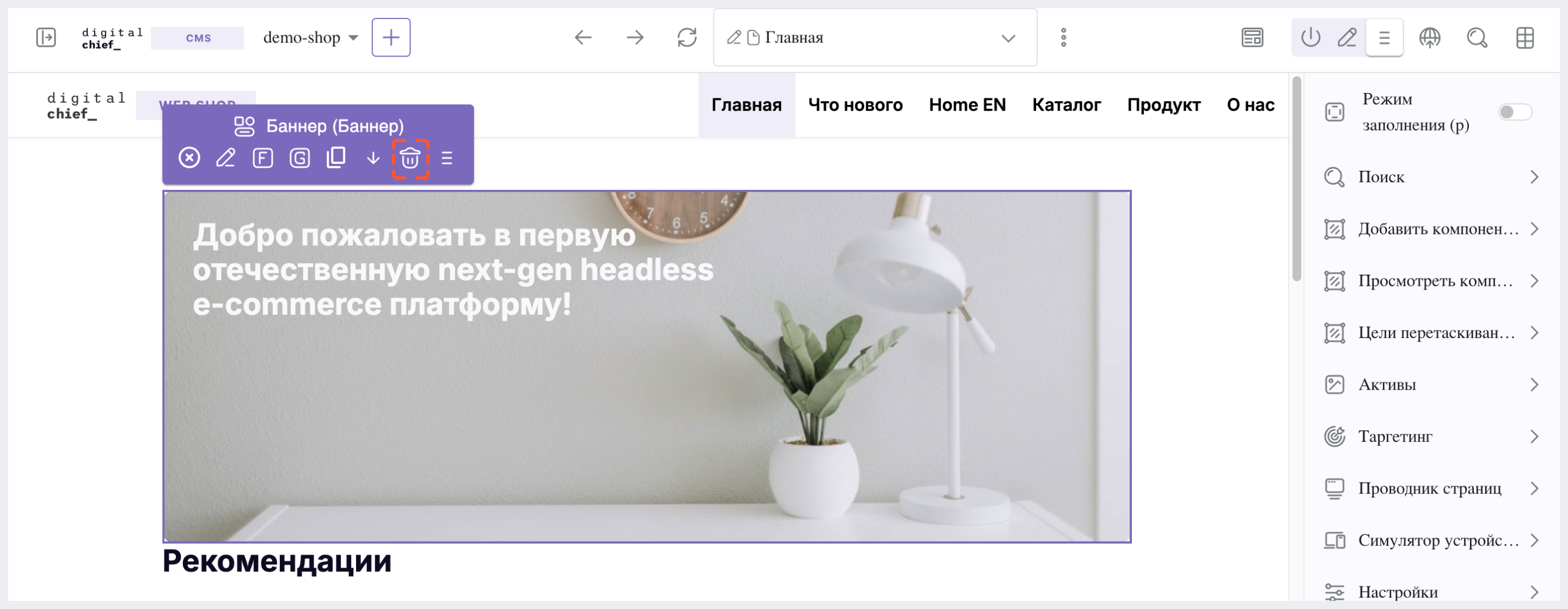
2. Наведите курсор мыши на баннер, чтобы вокруг него появилась фиолетовая рамка. Затем перетащите баннер в правый нижний угол экрана, где отображается иконка корзины, или щёлкните на баннер, а затем на иконку корзины.

3. Подтвердите удаление.
Публикация изменений
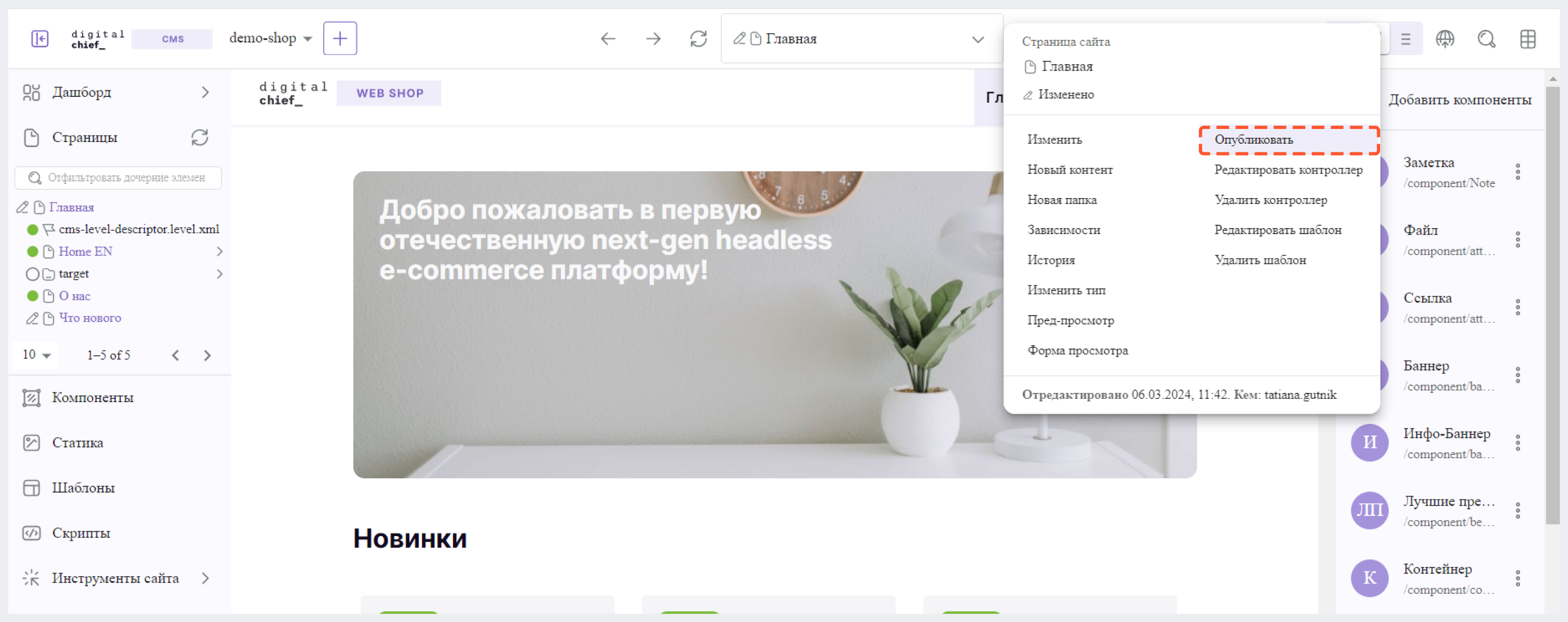
1. Нажмите на 3 точки в центральной части верхней панели инструментов и выберите Опубликовать.

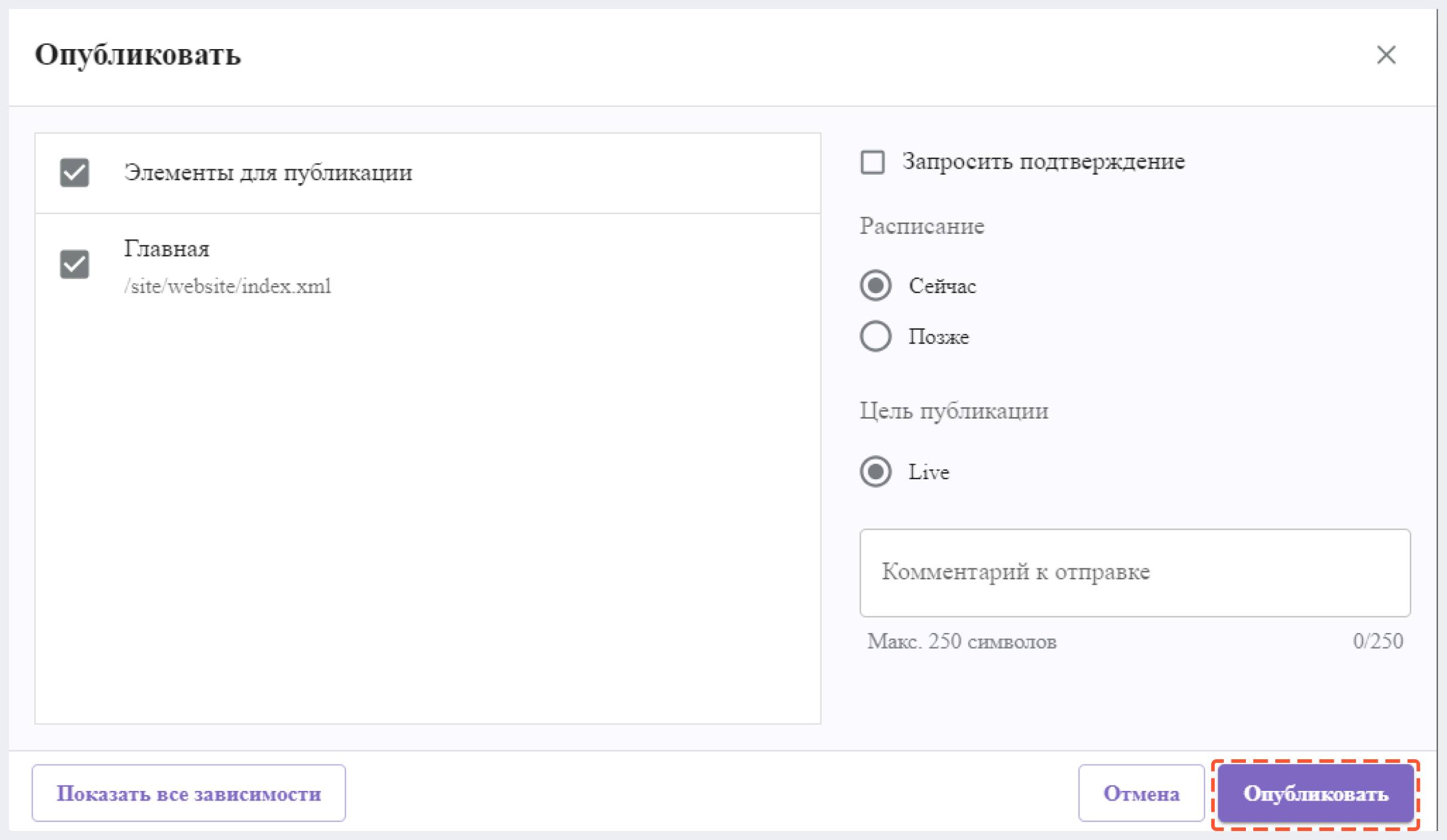
2. В появившемся окне нажмите на Опубликовать. Через несколько минут изменения отобразятся на сайте интернет-магазина.

Чтобы изменения отобразились на сайте интернет-магазина, флаг get_from_CMS должен иметь статус true.



