Листинг каталога
Переход на листинг 
Листинг каталога (Product Listing Page (PLP) - страница интернет-магазина, на которой перечислены товары определенной категории или на основе поискового запроса пользователя.
Вы можете перейти к листингу каталога одним из следующих способов:
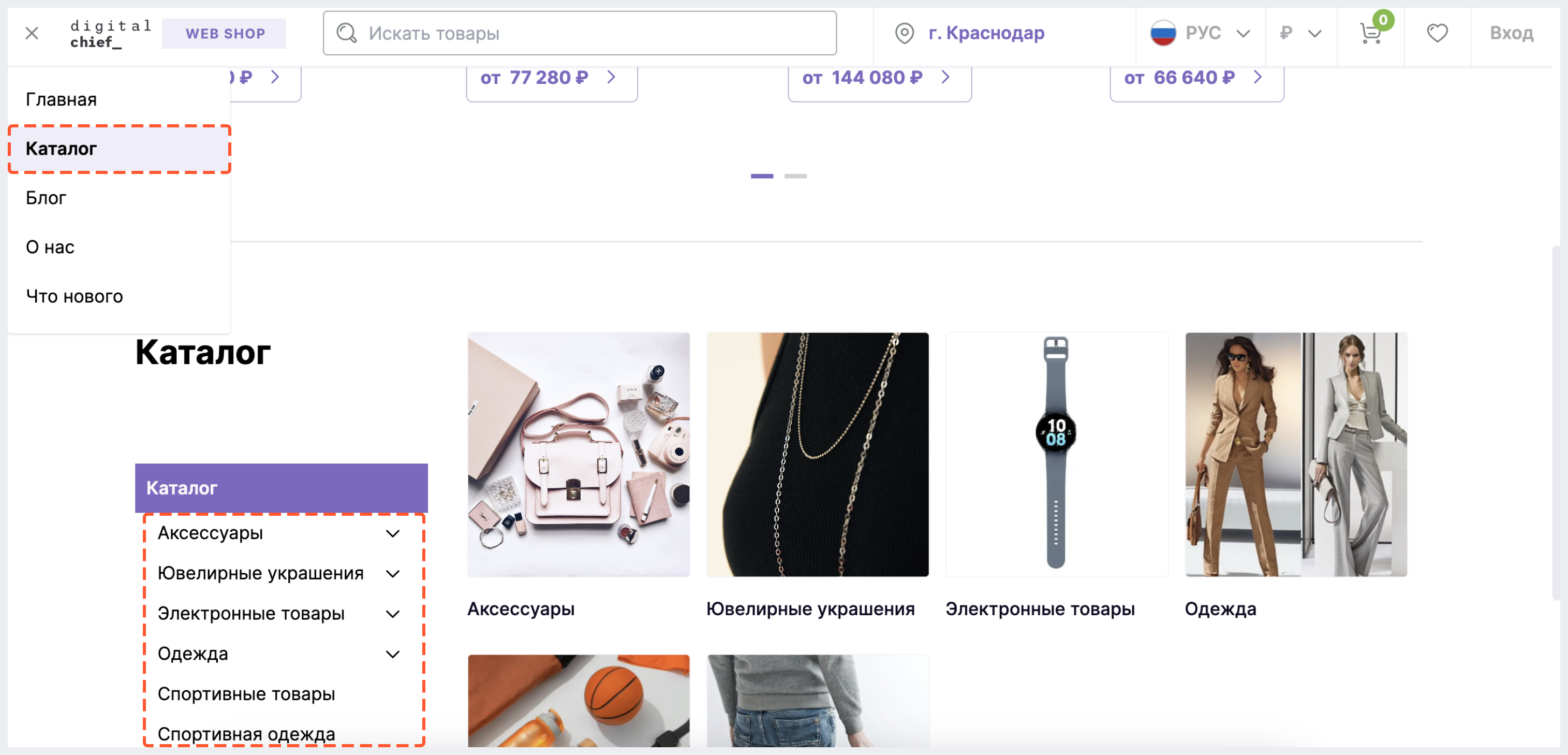
- (десктоп) нажав на Каталог в выпадающем меню, которое появляется при наведении курсора на верхний левый угол экрана, а затем перейдя в нужную категорию

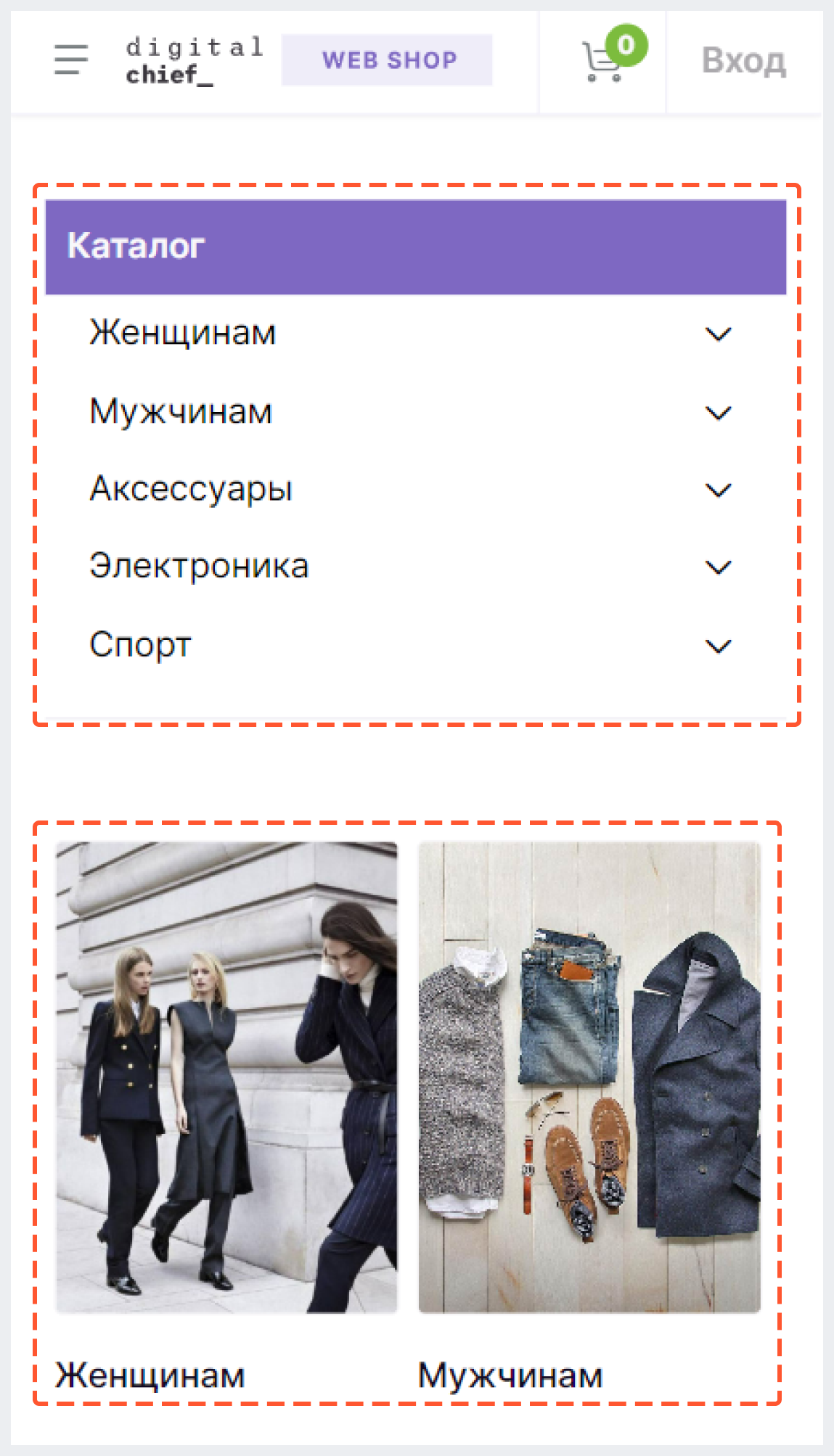
- (МВС) выбрав Каталог/Products через открытие бокового меню, а затем тапнув на одну из категорий в списке категорий или изображение категории (если имеется)

Отображение и компоненты листинга
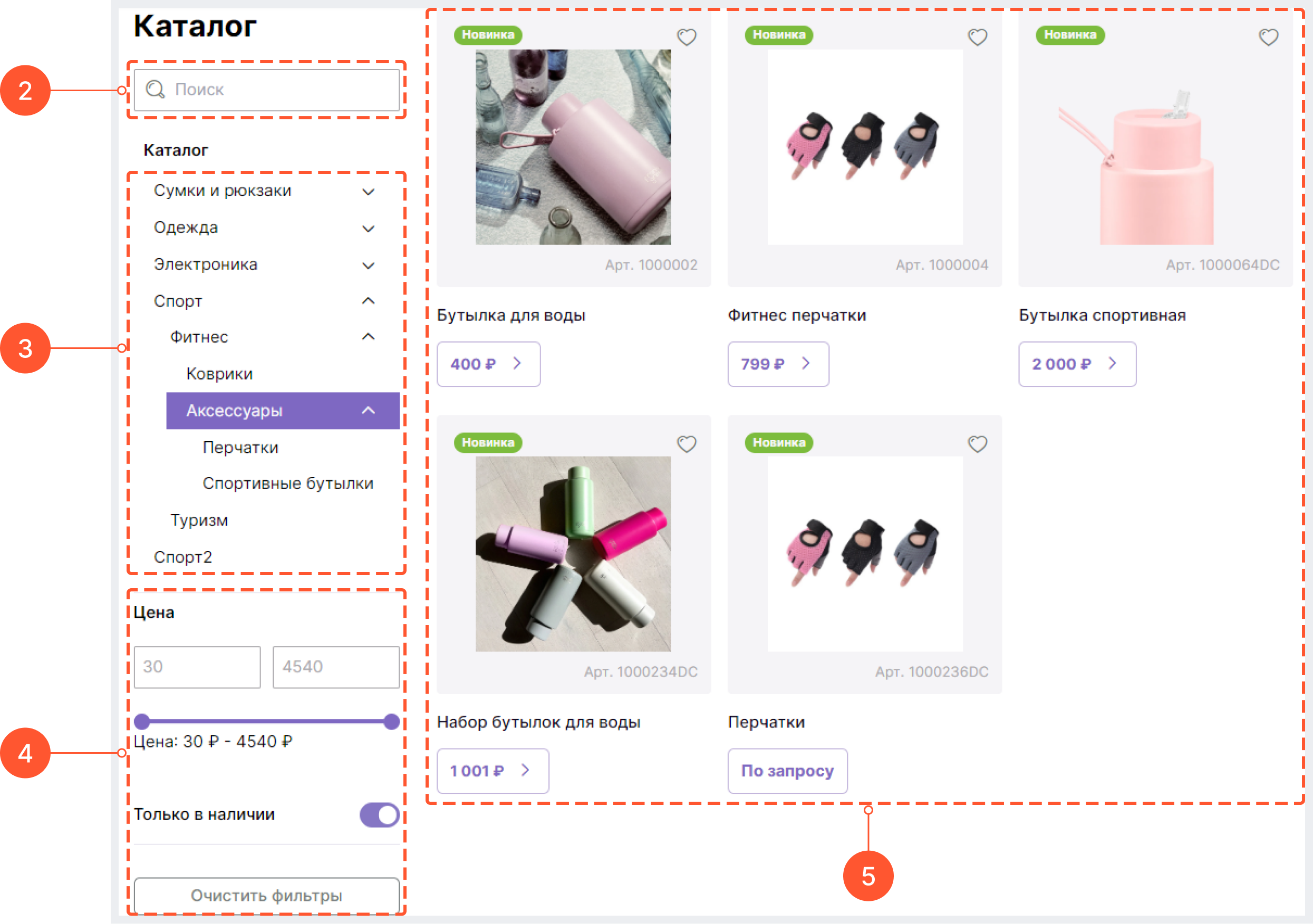
На листинге отображаются:
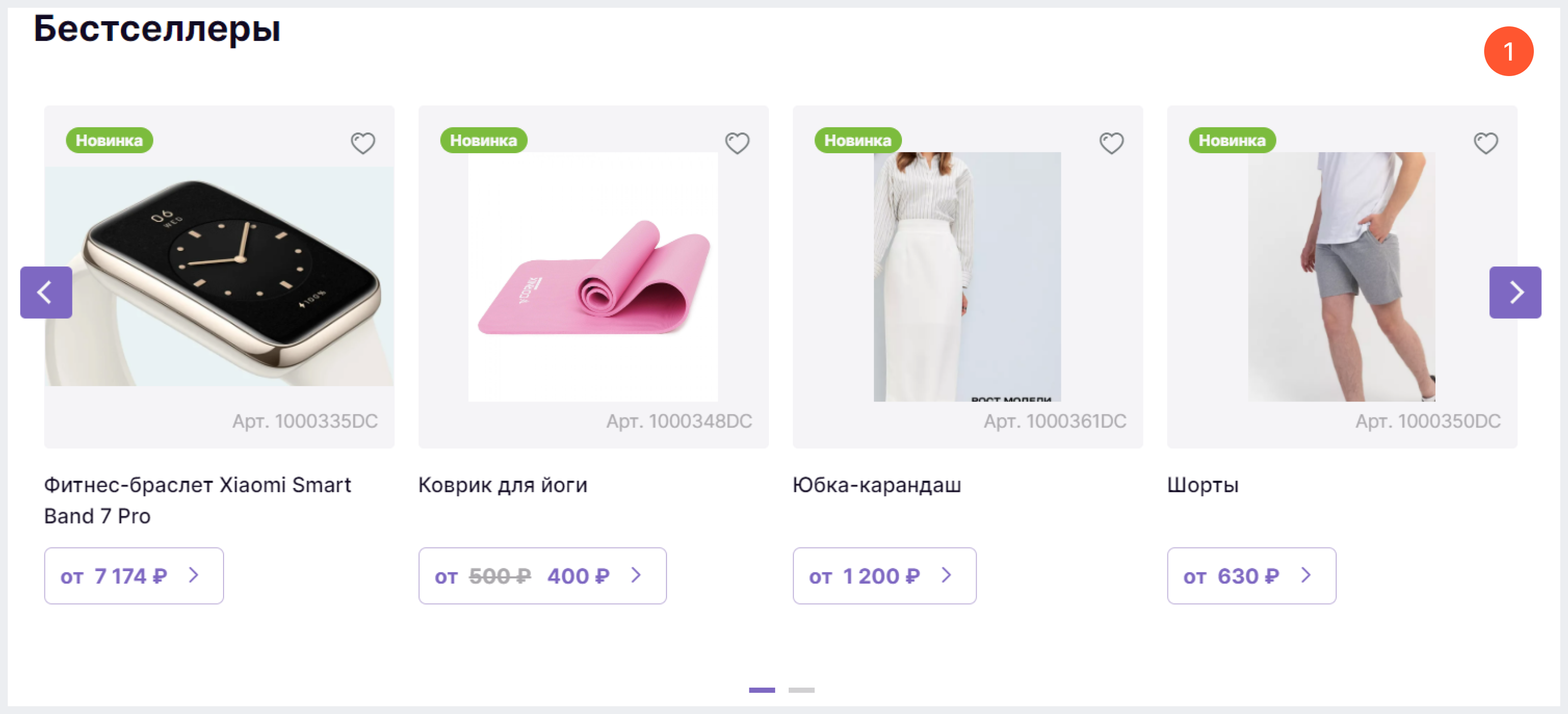
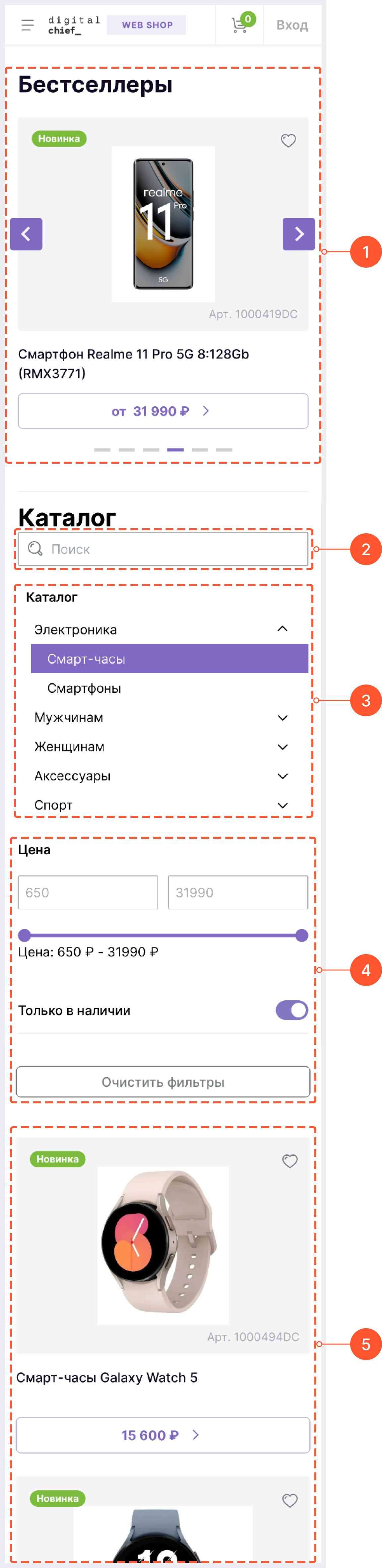
1 - рекомендательная полка "Бестселлеры"/"Current bestsellers"
2 - строка поиска
3 - дерево категорий
4 - фильтры для навигации по товарам
5 - плитка из мини-карточек товаров каталога


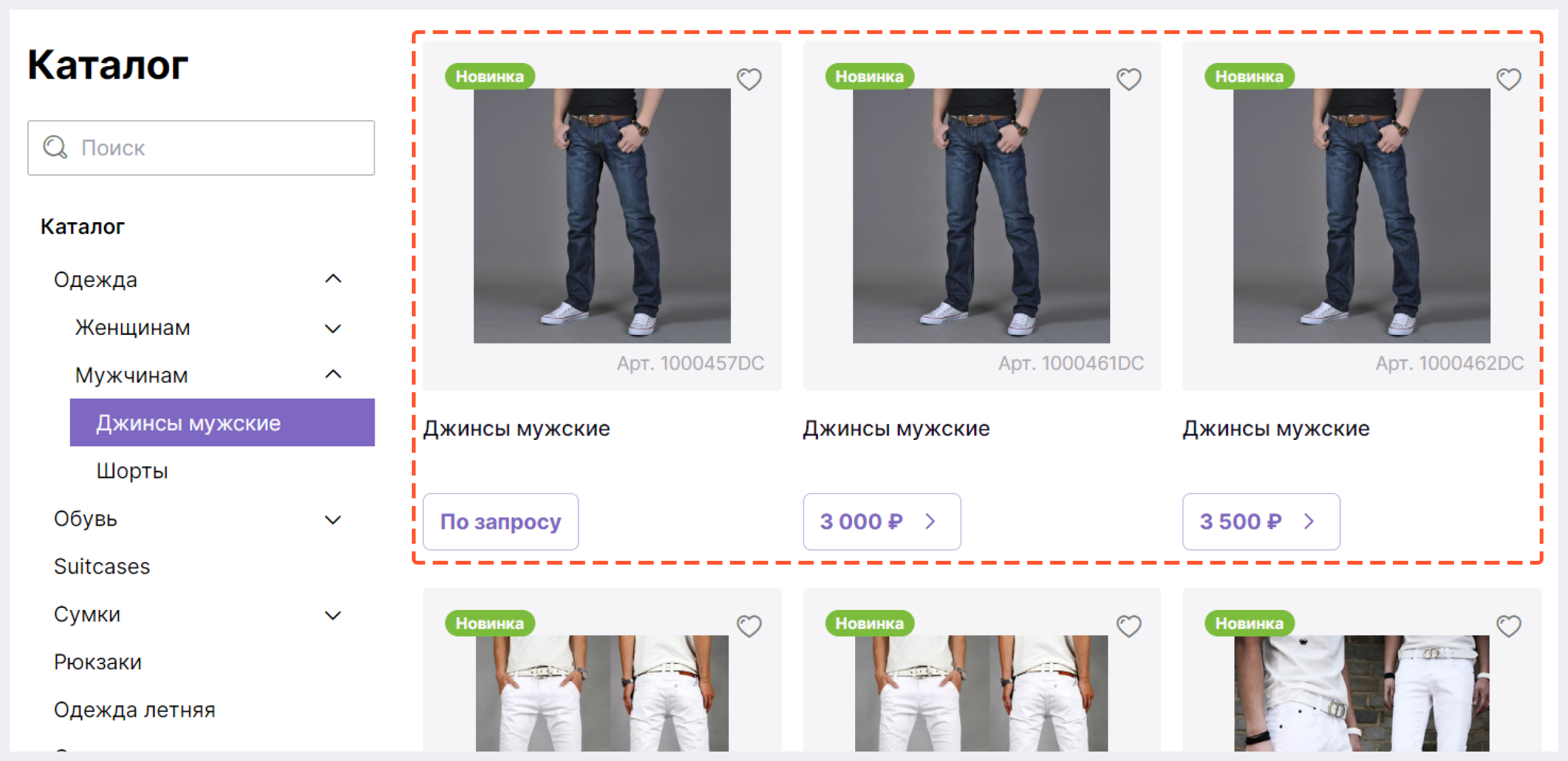
Отображение листинга на десктопе

Отображение листинга в МВС
Подробнее о логике работы каждого компонента страницы читайте ниже.
Рекомендательная полка
Подробнее читайте Рекомендательные полки.
Дерево категорий
Подробнее читайте Дерево категорий каталога.
Поиск и фильтрация
Подробнее читайте Фильтрация и поиск товаров в каталоге.
Плитка из мини-карточек товаров
На десктопе на листинге каталога товары отображаются в виде плитки шириной в три мини-карточки товаров; в МВС - в одну карточку товара.
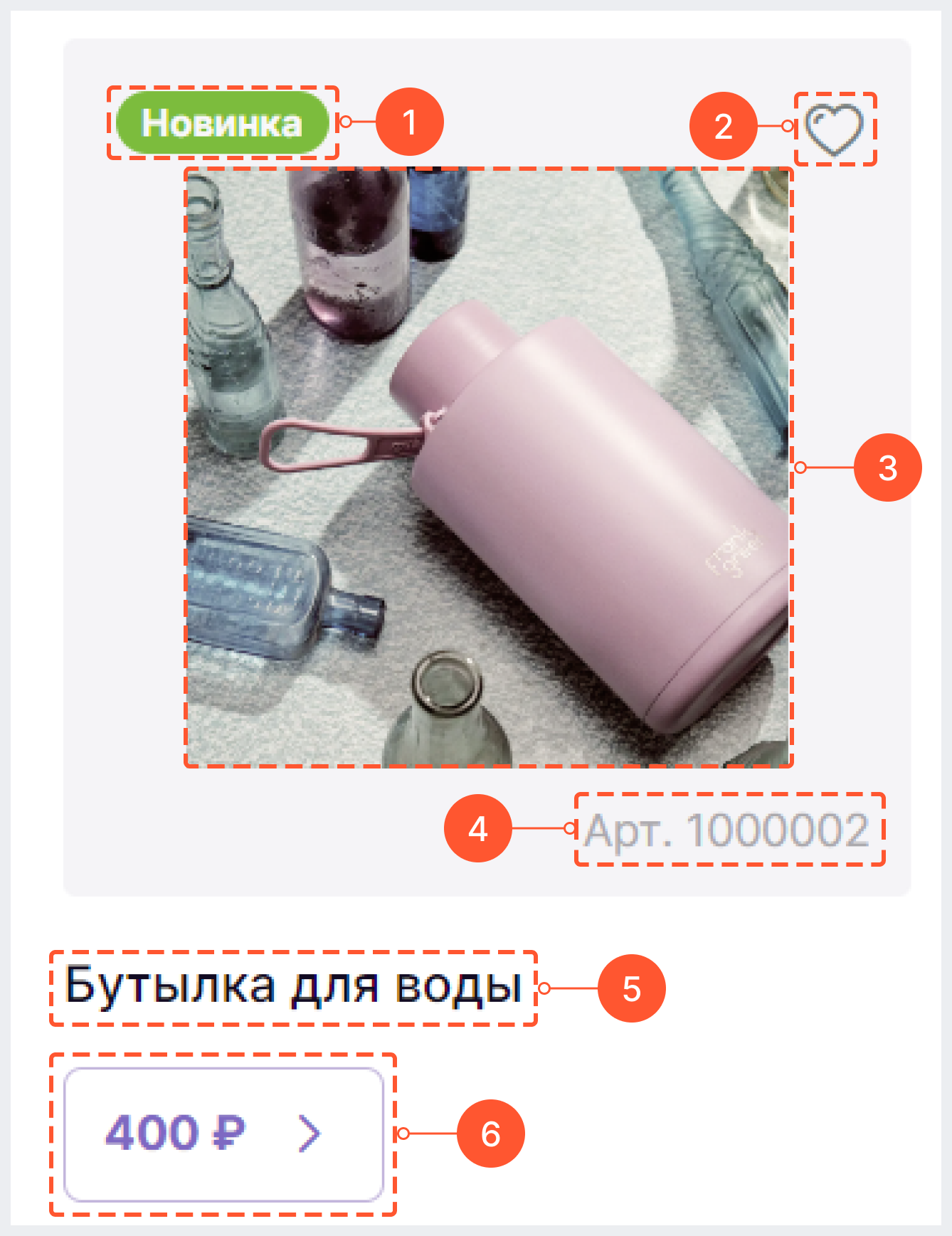
На каждой мини-карточке отображается:
1 - маркер товара (например, "Новинка"/"New") (некликабельно)
2 - иконка добавления или удаления товара из избранного
3 - изображение товара
4 - артикул товара (в формате "Арт. ХХХХХХХ"/"Art.Nr.ХХХХХХХ") (некликабельно)
5 - наименование товара (некликабельно)
6 - кнопка добавления товара в корзину с информацией о стоимости товара (если товар на скидке, то на кнопке отображаются две цены: полная (перечеркнута) и акционная)

Если в каталоге интернет-магазина заведены мультивариативные товары, то на листинге:
- каждый вариант продукта отображается отдельной мини-карточкой
- в наименовании выводится название продукта, а в остальных атрибутах (медиа, артикул, цена) - самого варианта

На десктопе и в МВС по клику/тапу на кнопку со стоимостью товара в правом нижнем углу экрана отображается нотификация с текстом "Успешно: Операция выполнена"/"Success: The operation was completed successfully" и товар добавляется в вашу корзину.
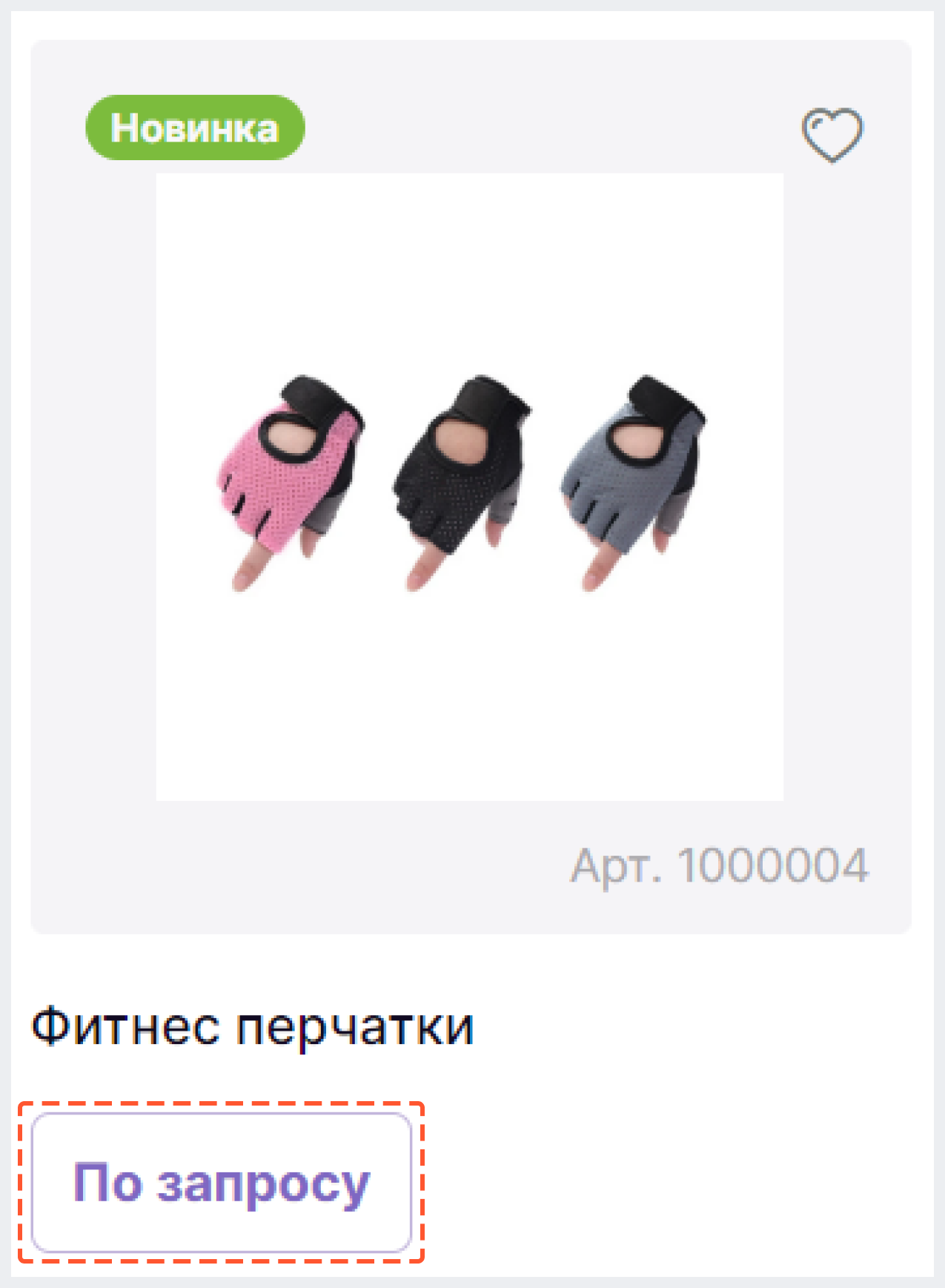
Если же товара нет в наличии, то на месте информации о стоимости отображается текст "По запросу"/"On request", а кнопка добавления в корзину не кликабельна.

По клику/тапу на изображение товара на мини-карточке вы будете перенаправлены на страницу/экран с подробной информацией о товаре.
Связанные статьи 
Микросервис catalog-orchestration



