Плагин навигационного меню в CMS Studio
Создание плагина
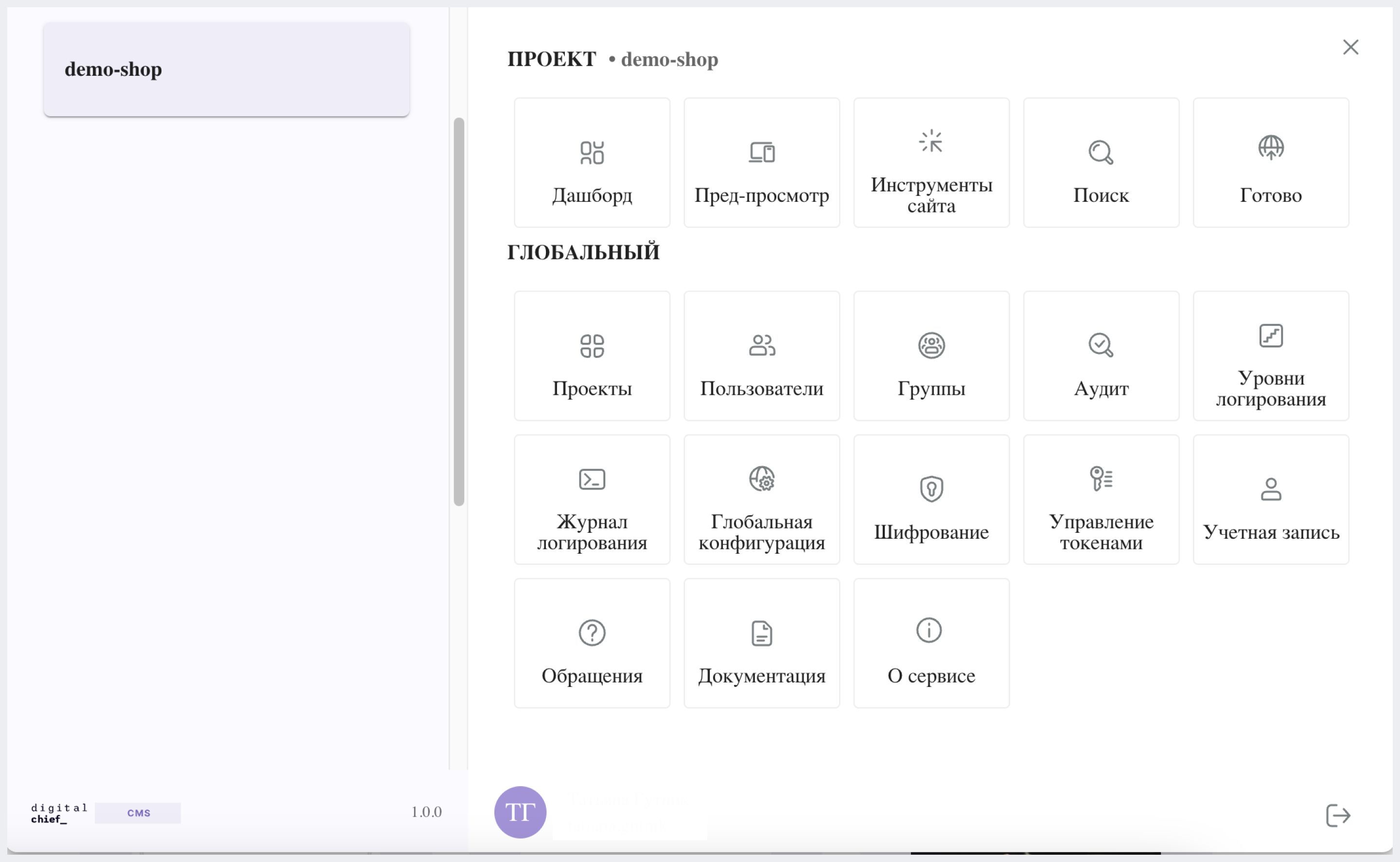
Навигационное меню служит для доступа к инструментам, которые пользователи CMS Studio используют ежедневно. Подробнее о возможностях навигационного меню можно узнать здесь.

Навигационное меню в CMS Studio
В этой статье рассмотрим, как создать плагин навигационного меню в CMS Studio с использованием проекта "My Editorial", созданного на основе шаблона “Web Blog”.
1. Сначала создадим структуру папок, где будет располагаться файл JavaScript для нашего плагина, соблюдая рекомендации, описанные здесь. В нашем случае CATEGORY - navmenu, NAME - test-navmenu.
Затем в локальной папке создайте файл описания для вашего плагина с именем cms-plugin.yaml и убедитесь, что идентификатор плагина (plugin.id) установлен как ru.dc.cms.plugin.examplenavmenu, а затем создайте следующую структуру папок:
<plugin-folder>/
cms-plugin.yaml
authoring/
static-assets/
plugins/
ru/
dc/
cms/
plugin/
examplenavmenu/
navmenu/
test-navmenu/
Мы разместим JS-файл, реализующий плагин навигационного меню, в папке test-navmenu. Для нашего примера <plugin-folder> расположен по пути /users/myuser/myplugins/navmenu-plugin
2. Создайте файл index.js. В папке test-navmenu создайте два новых пустых файла с именами index.css и script.js, затем переместите файл index.js в эту папку.
3. Чтобы настроить наш плагин для автоматической интеграции в соответствующий конфигурационный файл в CMS Studio (в случае с навигационным меню это файл конфигурации пользовательского интерфейса) при установке, добавьте следующую информацию в ваш файл описания cms-plugin.yaml:
installation:
- type: preview-app
parentXpath: //widget[@id='cms.components.Launcher']
elementXpath: //plugin[@id='ru.dc.cms.sampleNavMenuPlugin.components.reactComponent']
element:
name: configuration
children:
- name: widgets
children:
- name: widget
children:
- name: configuration
children:
- name: widgets
children:
- name: widget
attributes:
- name: id
value: ru.dc.cms.sampleNavMenuPlugin.components.reactComponent
children:
- name: plugin
attributes:
- name: id
value: ru.dc.cms.plugin.examplenavmenu
- name: type
value: navmenu
- name: name
value: test-navmenu
- name: file
value: index.js
Не забудьте использовать то же значение, что и в plugin.id (находится в верхней части файла описания) для раздела установки plugin.id, который в нашем примере называется ru.dc.cms.plugin.
4. После того как вы разместили файлы вашего плагина и настроили автоматическое связывание (auto-wiring), вы можете приступить к установке плагина для тестирования или отладки. Это можно сделать с помощью команды cms-cli copy-plugin. Для того чтобы убедиться, что команды cms-cli работают правильно, необходимо установить соединение с DC CMS с помощью команды add-environment. После установки соединения вы сможете установить плагин в проект с именем my-editorial, запустив следующее:
./cms-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/navmenu-plugin
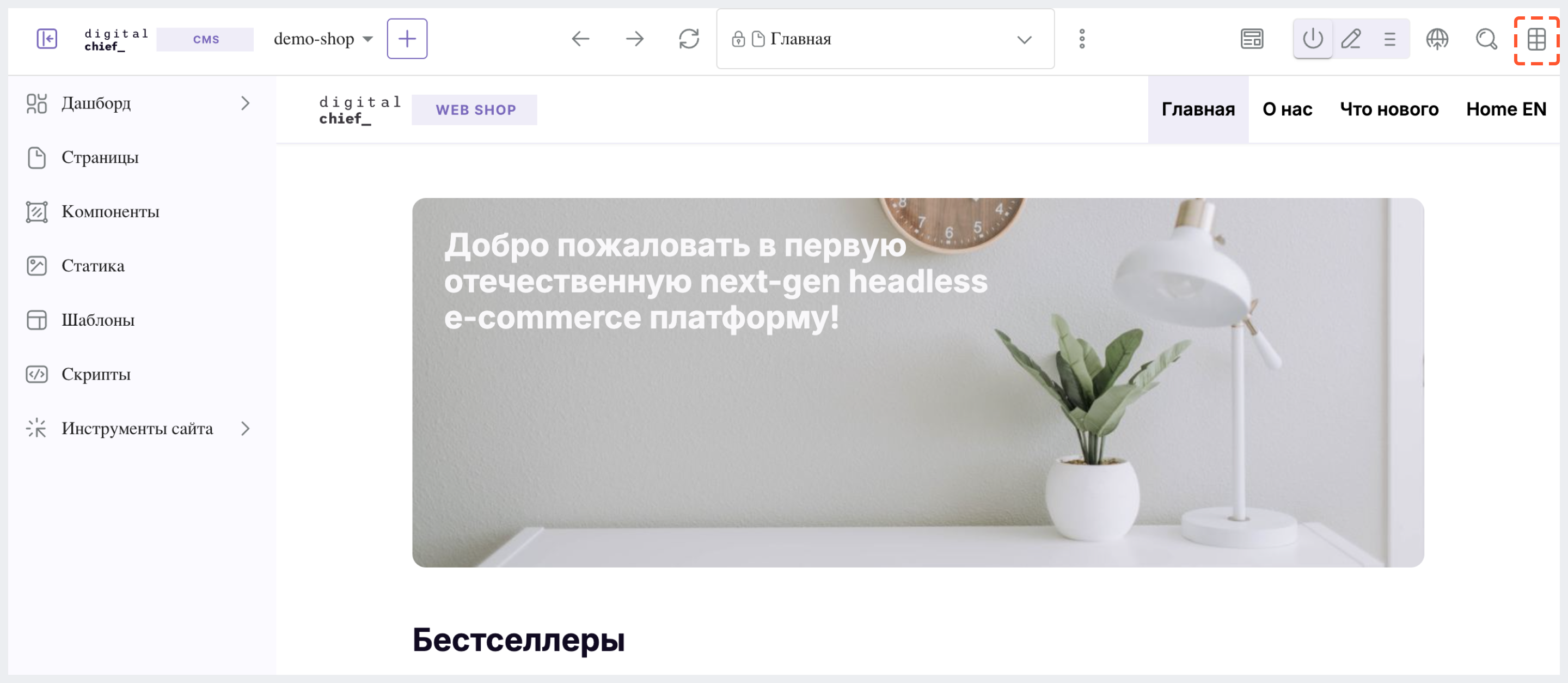
5. Чтобы посмотреть на наш плагин в действии, нажмите на значок навигационного меню в правом верхнем углу.

Вот раздел автоматического связывания в конфигурации после установки плагина:
<siteUi>
...
<widget id="cms.components.Launcher">
<configuration>
<widgets>
<widget id="cms.components.LauncherSection">
<configuration>
<title id="launcher.siteSectionTitle">
<defaultMessage><![CDATA[
Site <muted>• {siteName}</muted>]]></defaultMessage>
</title>
<widgets>
<widget id="cms.components.LauncherLinkTile">
<configuration>
<title id="words.dashboard" defaultMessage="Dashboard"/>
<systemLinkId>siteDashboardDialog</systemLinkId>
<icon id="@mui/icons-material/DashboardRounded"/>
</configuration>
</widget>
...
<widget id="cms.components.LauncherPublishingStatusTile"/>
<widget id="ru.dc.cms.sampleNavMenuPlugin.components.reactComponent">
<plugin id="ru.dc.cms.plugin.examplenavmenu"
type="navmenu"
name="test-navmenu"
file="index.js"/>
</widget>
...



