Раздел "Категории"
Функция управления категориями каталога 
Организуйте каталог с помощью функции управления категориями.
Создавайте и редактируйте категории, присваивайте продукты, и легко поддерживайте структуру ассортимента.
Общая информация 
Раздел "Категории" предназначен для создания и управления иерархией категорий товаров. Здесь можно создавать родительские и дочерние категории товаров, которые могут иметь разный уровень вложенности.
Родительской категорией является та категория, которая не входит в состав какой-либо другой категории товаров, т.е это категория высшего уровня.
В то время как дочерняя категория всегда является частью другой категории: родительской или же другой дочерней категории, но более высокого уровня.
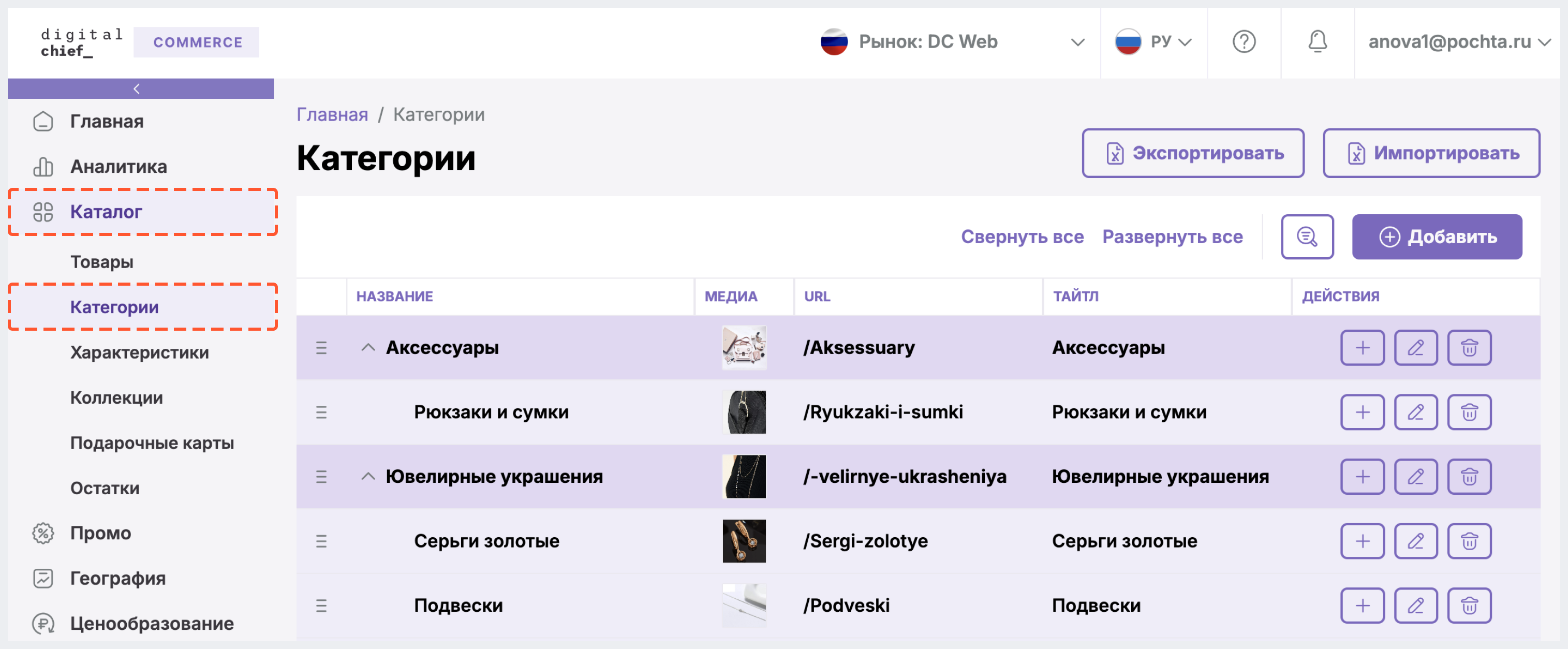
Чтобы перейти на страницу нужно авторизоваться в системе, а затем кликнуть на Каталог > Категории в боковом меню в левой части экрана.

Чтобы иметь доступ к управлению товарами, во время регистрации в BackOffice вам должна быть присвоена соответствующая роль (например, Admin или Admin_Catalog).
Подробнее о регистрации/авторизации и ролях читайте в Регистрация и авторизация в BackOffice.
На странице Категории вы можете:
- ознакомиться с иерархией категорий товаров
- создать новую родительскую или дочернюю категорию разного уровня вложенности
- отредактировать свойства имеющейся категории товаров
- отредактировать порядок отображения категорий
- удалить родительскую или дочернюю категорию товаров
- импортировать файл со списком категорий
- экспортировать файл со списком категорий
Подробнее об алгоритме работы с категориями товаров читайте ниже.
Работа с категориями 
Просмотр иерархии категорий товаров 
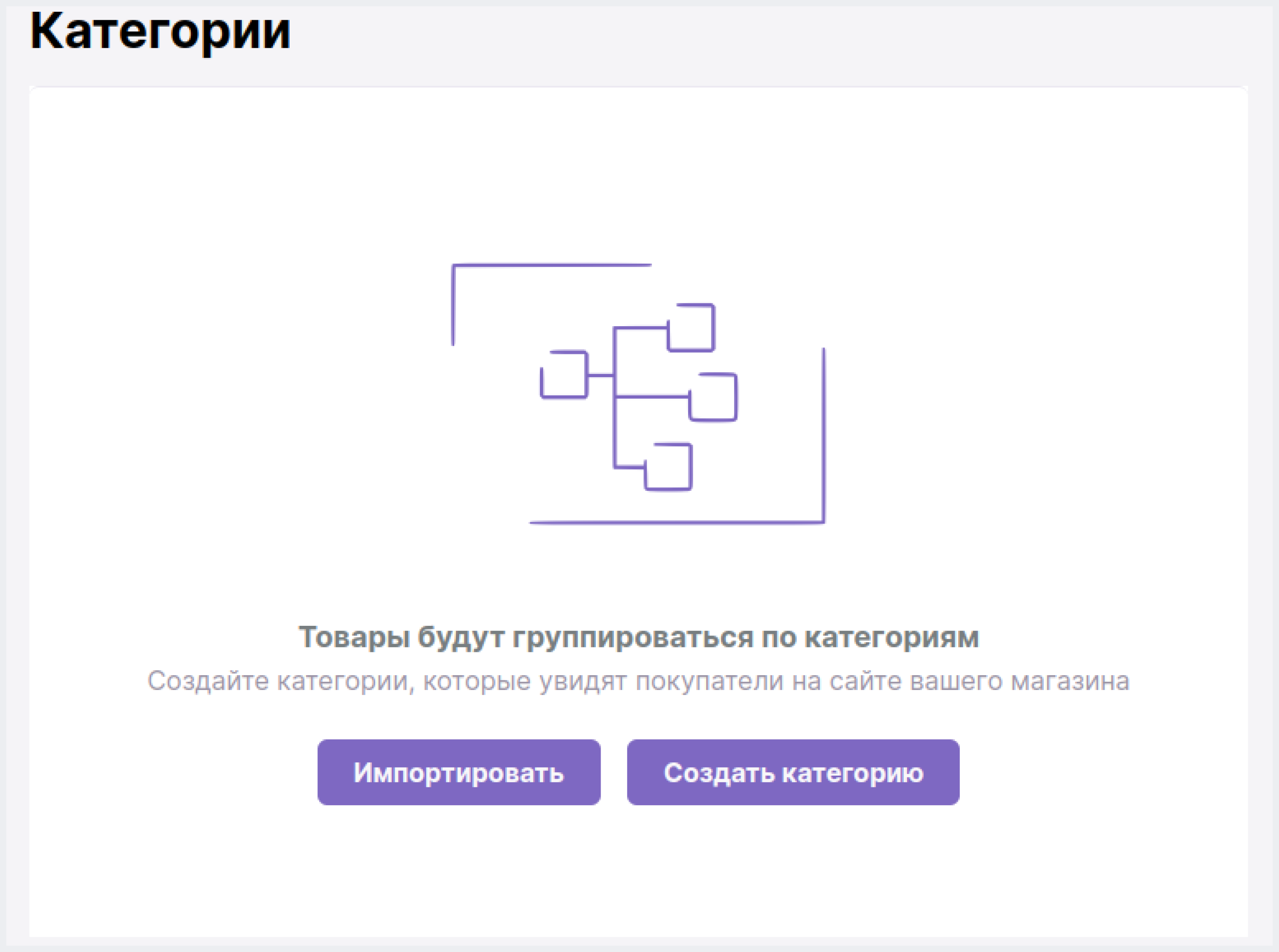
Если в интернет-магазине ранее не были настроены категории, то при первичном переходе в раздел вы увидите сообщение с предложением создать категории и кнопки Импортировать и Создать категорию.

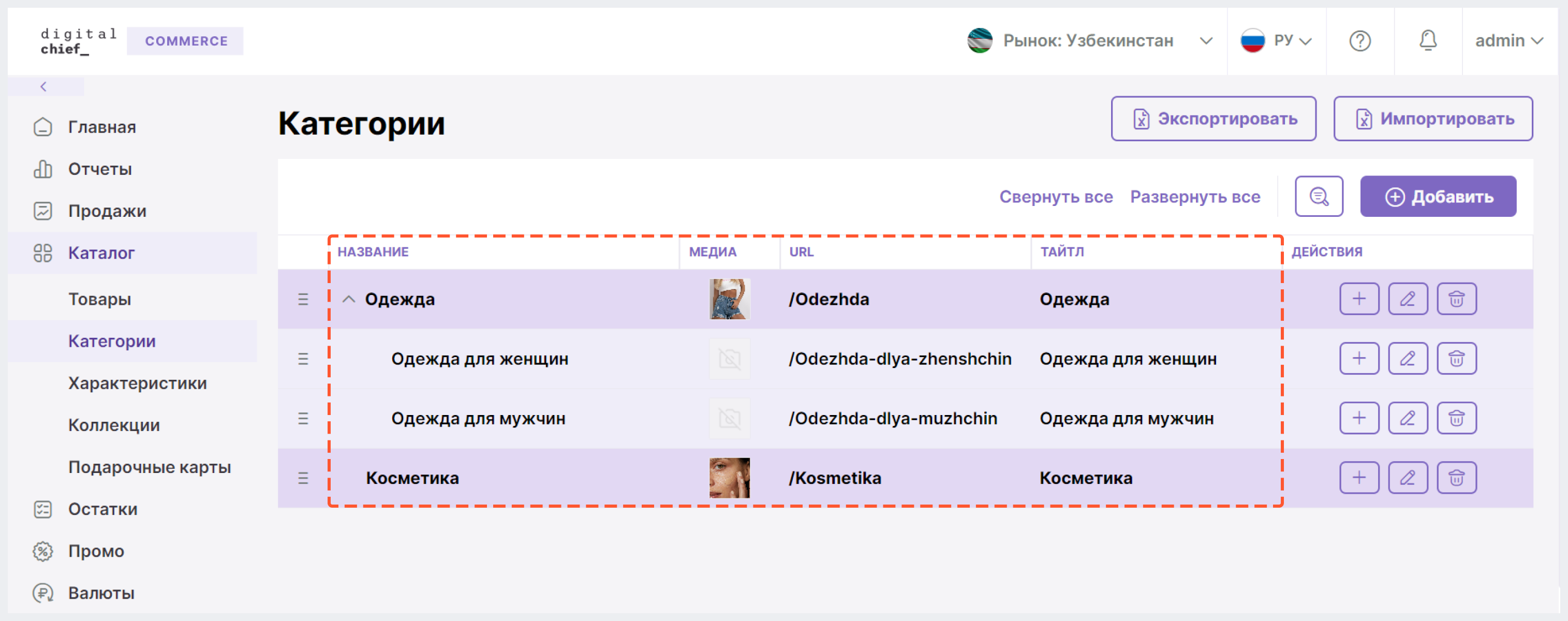
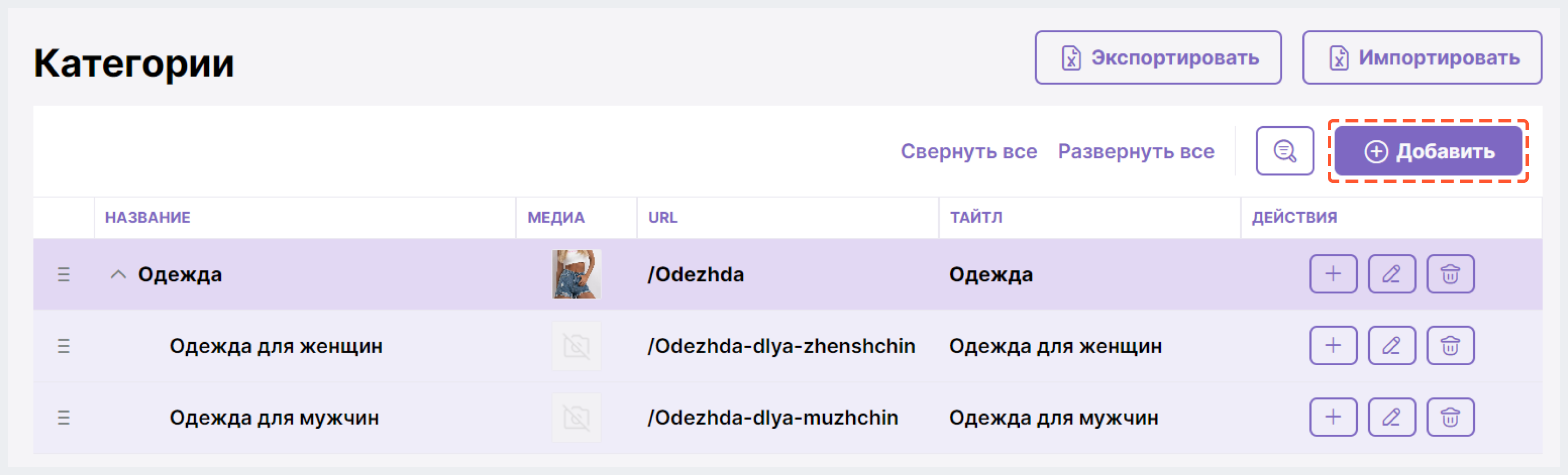
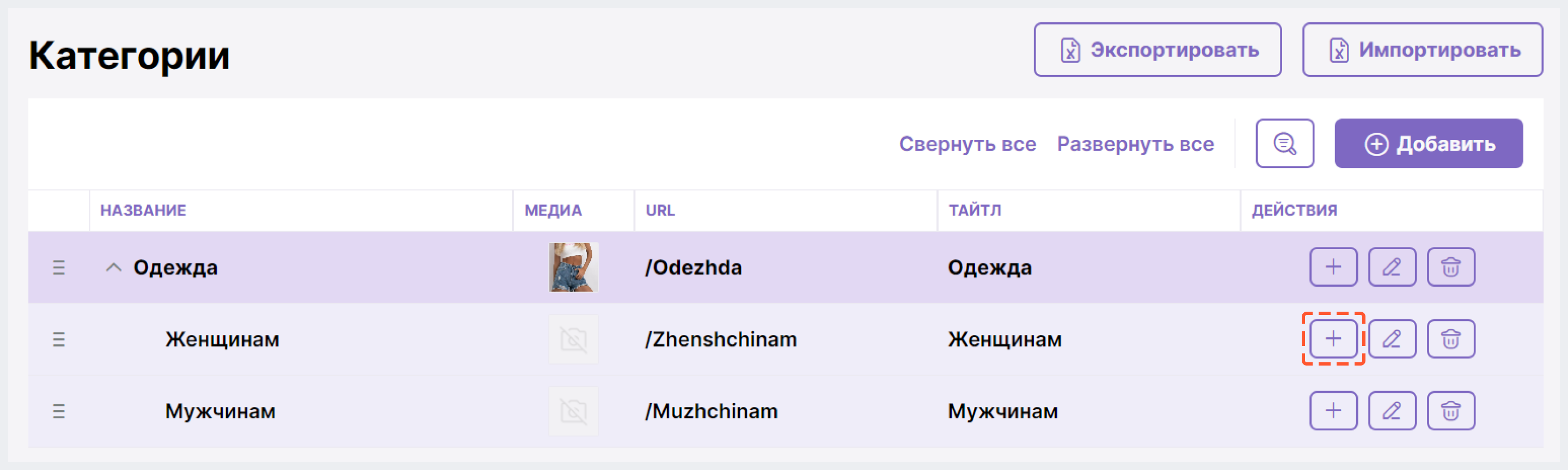
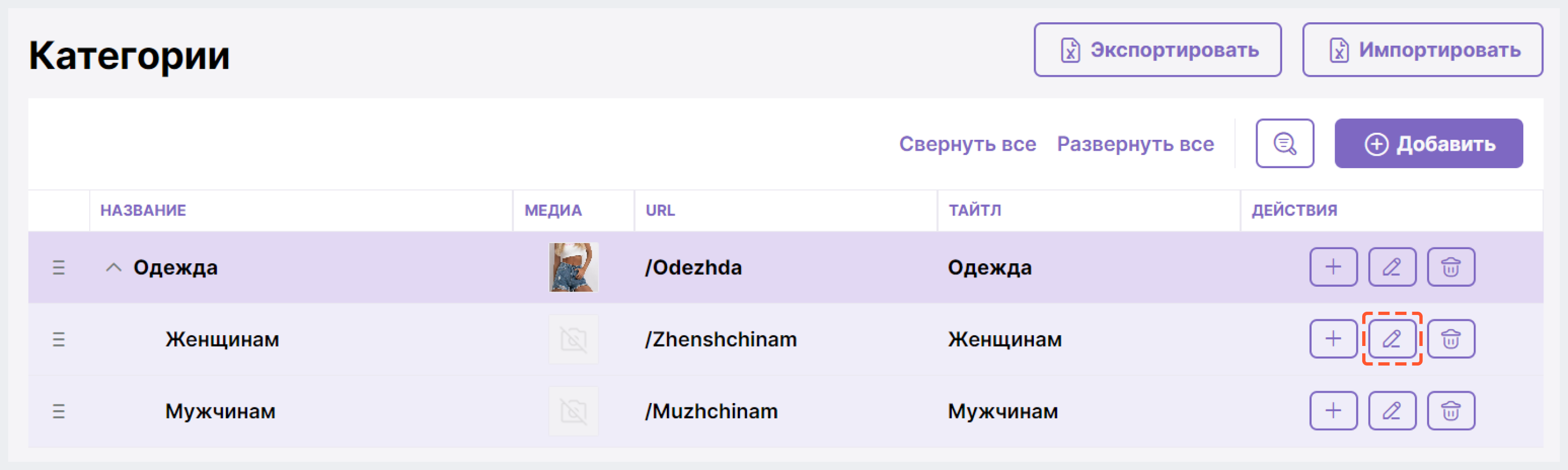
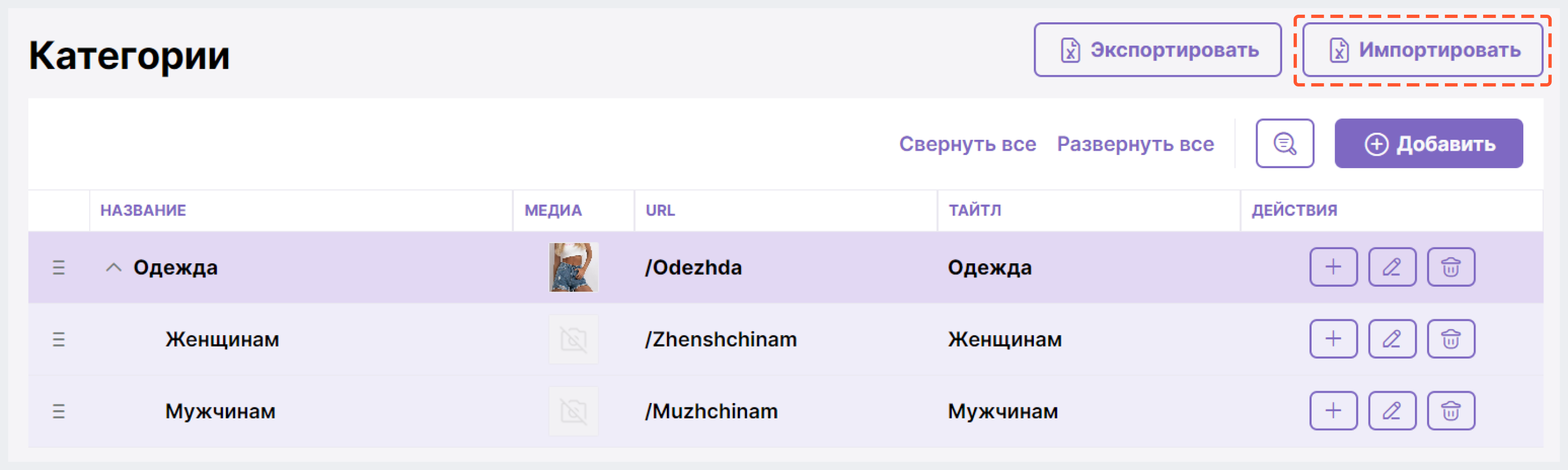
Если настроенные категории уже есть, то отобразится иерархия категорий со следующей информацией о каждой из них:
- название
- фото
- URL
- тайтл

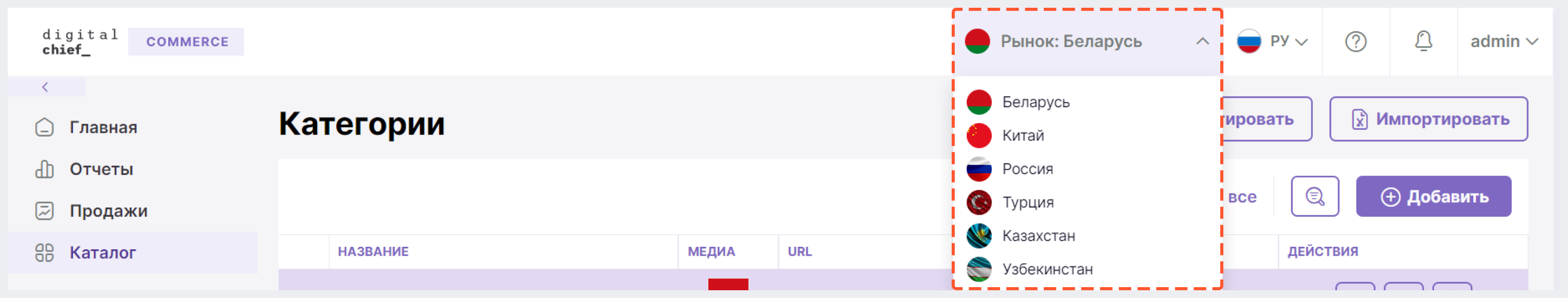
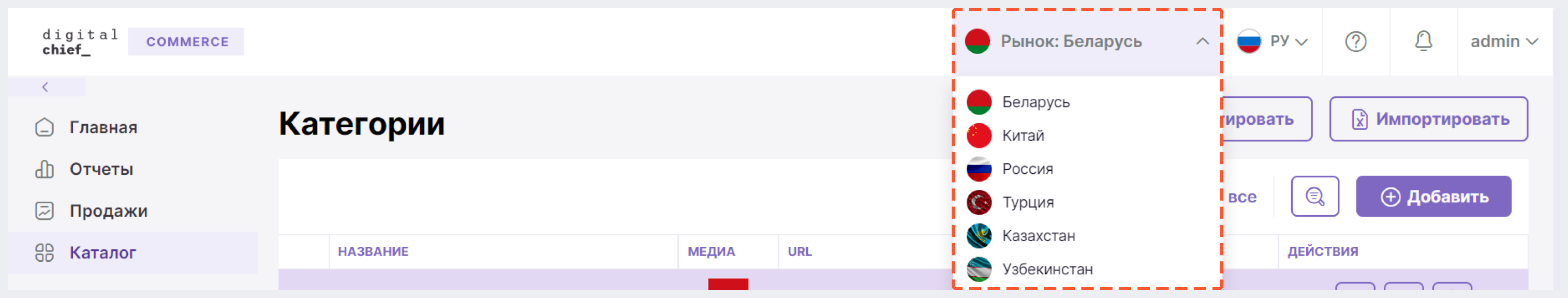
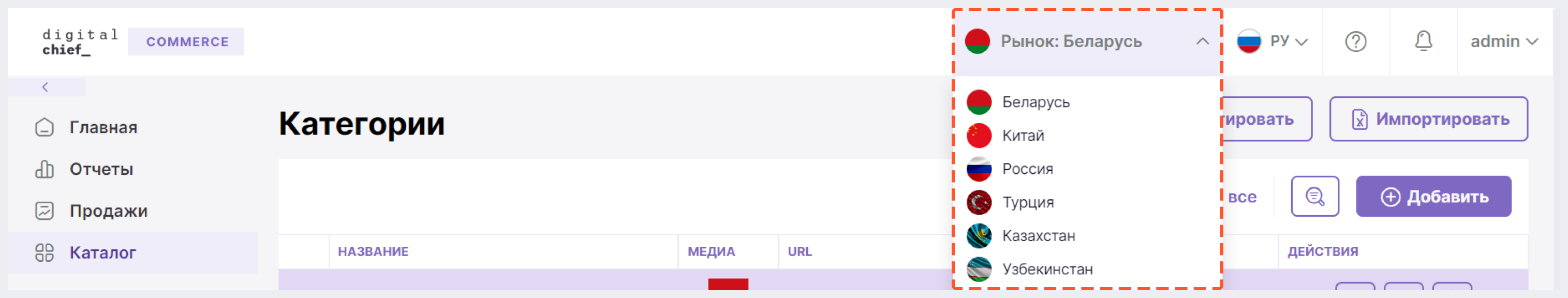
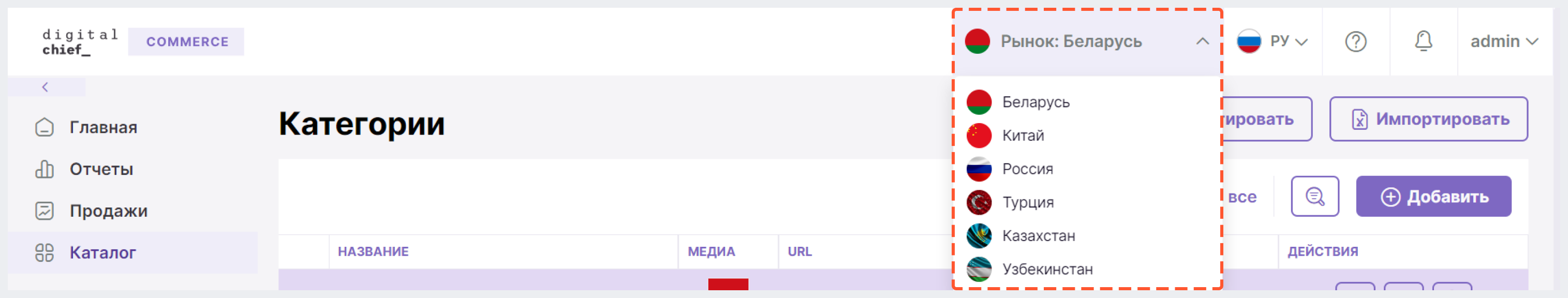
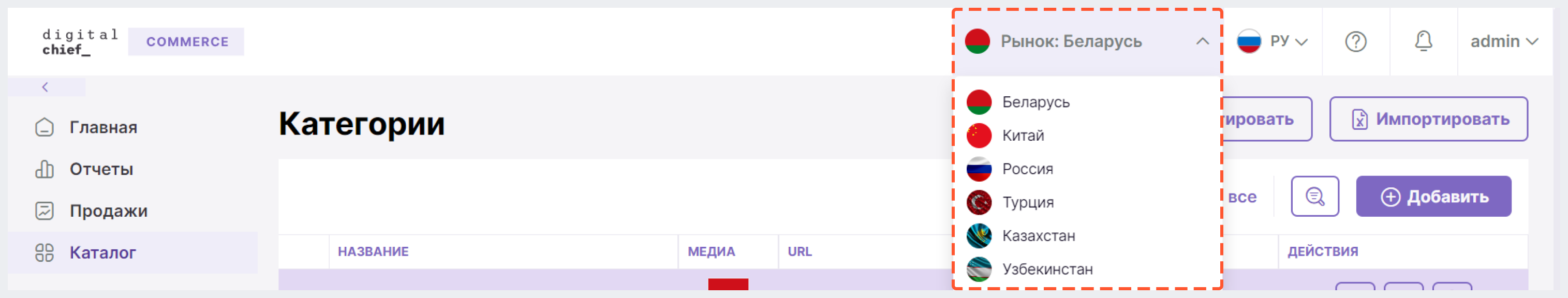
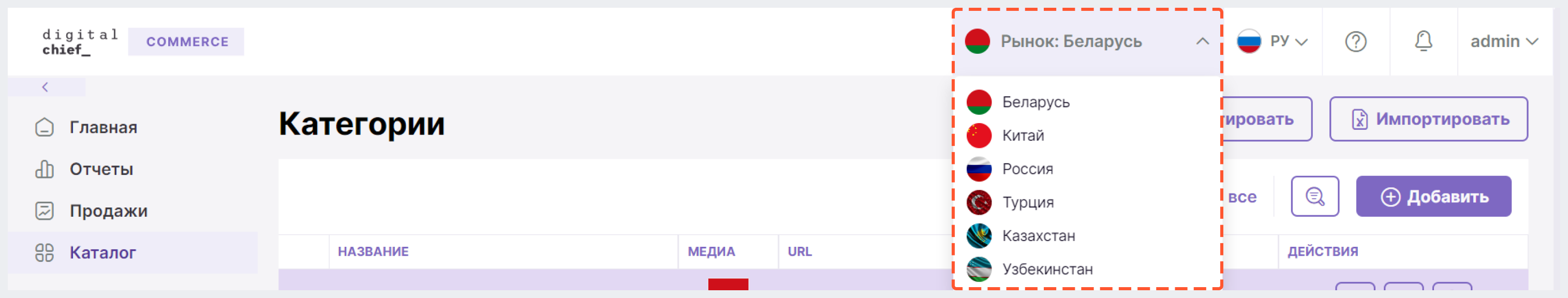
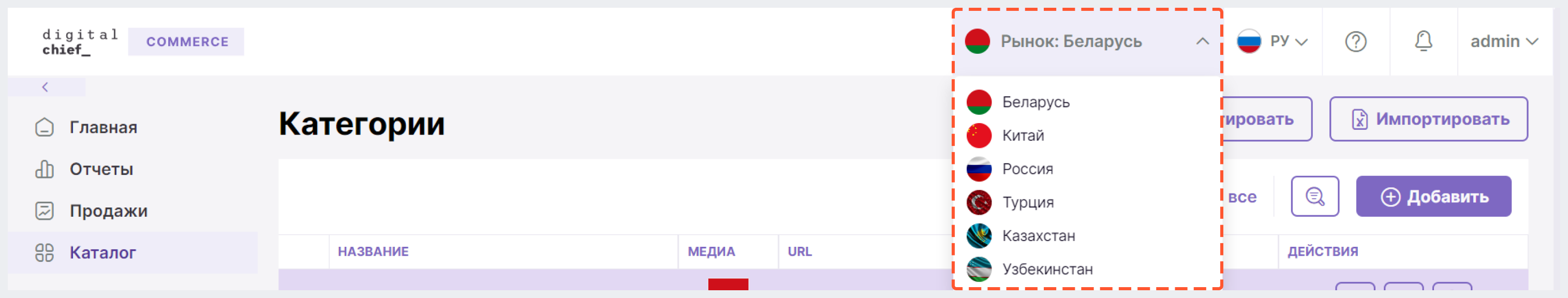
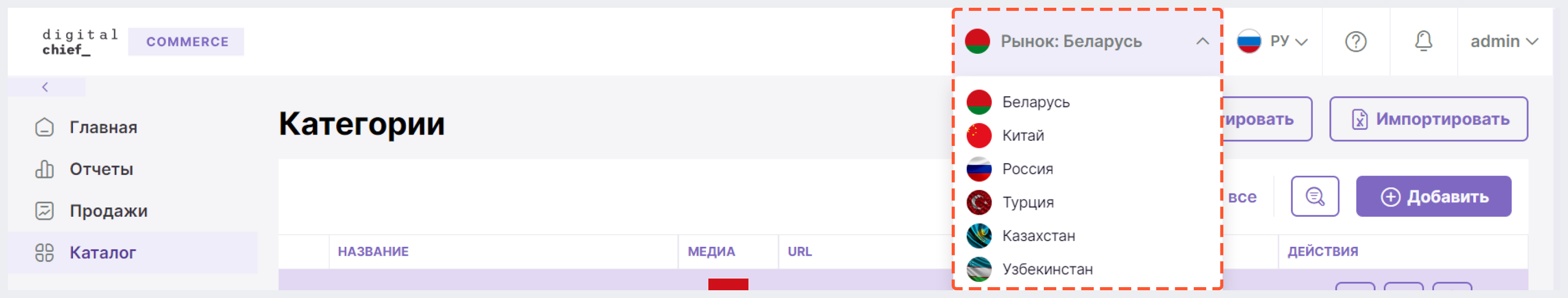
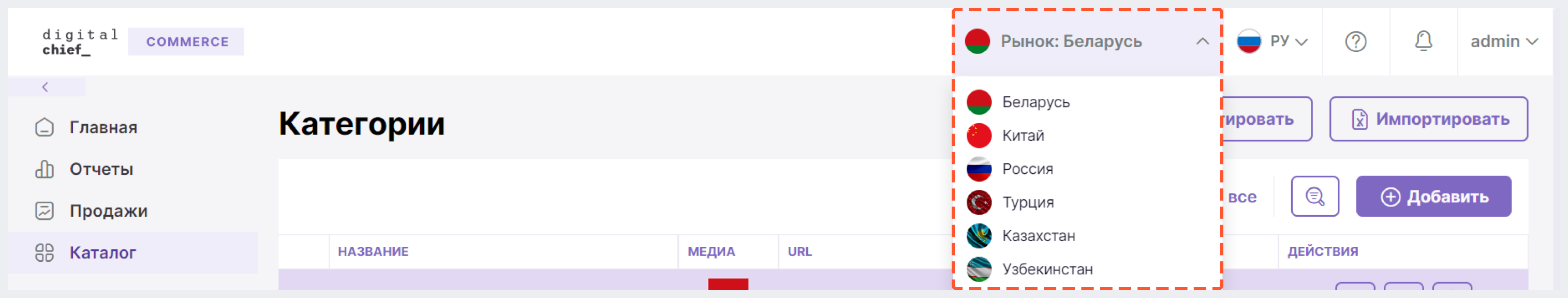
Если в интернет-магазине настроено несколько рынков, то для каждого из них будет отдельный каталог с соответствующей иерархией категорий. Для переключения между рынками нужно навести курсор на кнопку Рынок: {название текущего рынка} в верхней части экрана и выбрать нужный вариант из списка.
Подробнее о рынках можно узнать здесь.
Градация уровней категорий выделена цветом: чем насыщеннее цвет, тем выше уровень категории, и наоборот.
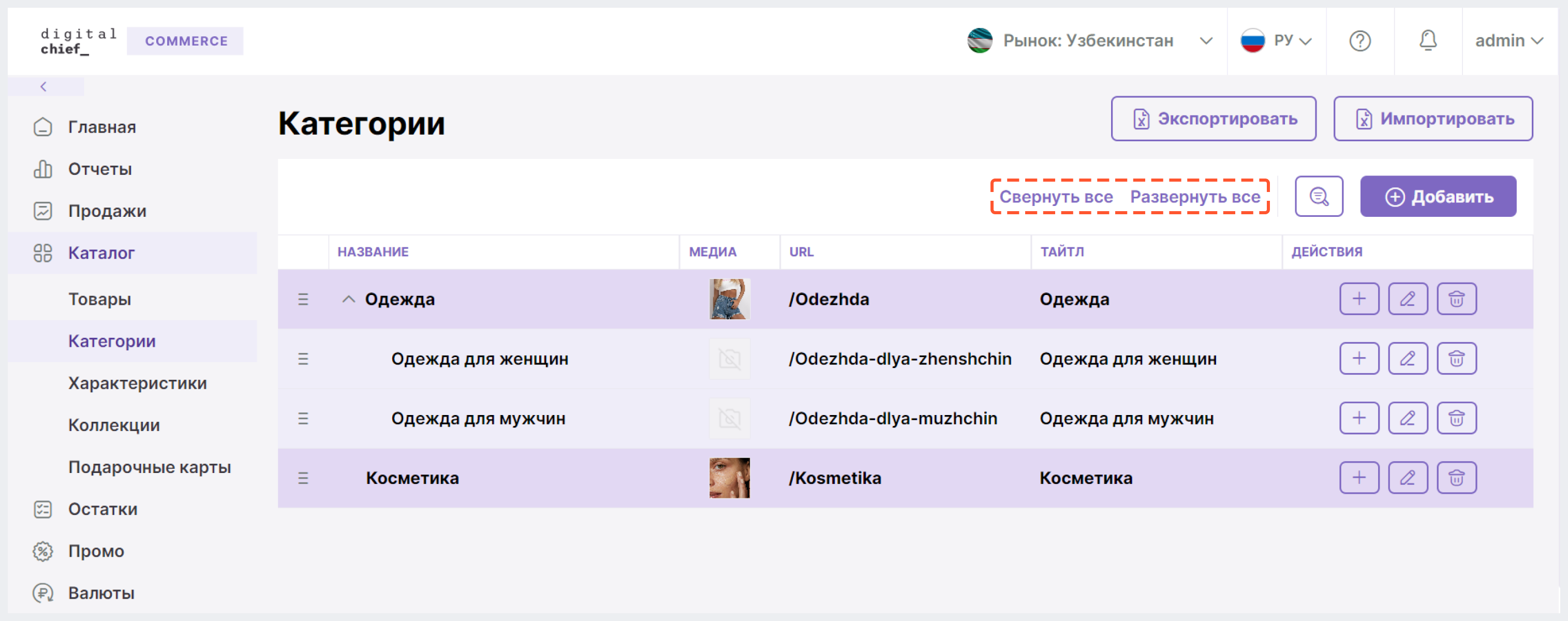
По умолчанию при первичном переходе на страницу категории всех уровней выводятся в развернутом виде. Управлять отображением категорий можно при помощи кнопок Развернуть все и Свернуть все, расположенными в правом верхнем углу экрана. По нажатию на Свернуть все категории 2-го уровня и ниже сворачиваются и на экране остаются только родительские категории. При обновлении страницы выбранная функция разворачивания или сворачивания сохраняется.

Для навигации по категориям можно воспользоваться поиском и фильтрацией.
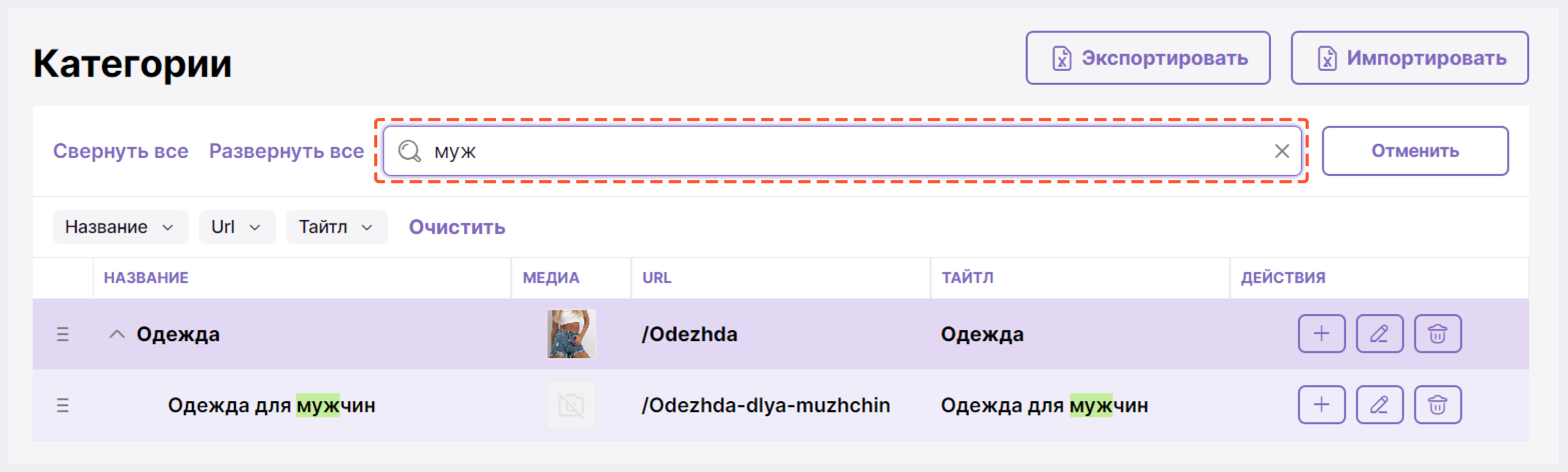
Чтобы воспользоваться поиском, нужно кликнуть на кнопку с изображением Лупа, затем в появившейся строке поиска ввести как минимум 1 символ поискового запроса, а затем сместить фокус мыши/нажать на Enter/кликнуть на иконку Лупа в левом углу поисковой строки.
Поиск регистронезависимый и осуществляется как по частичному, так и по полному совпадению запроса.

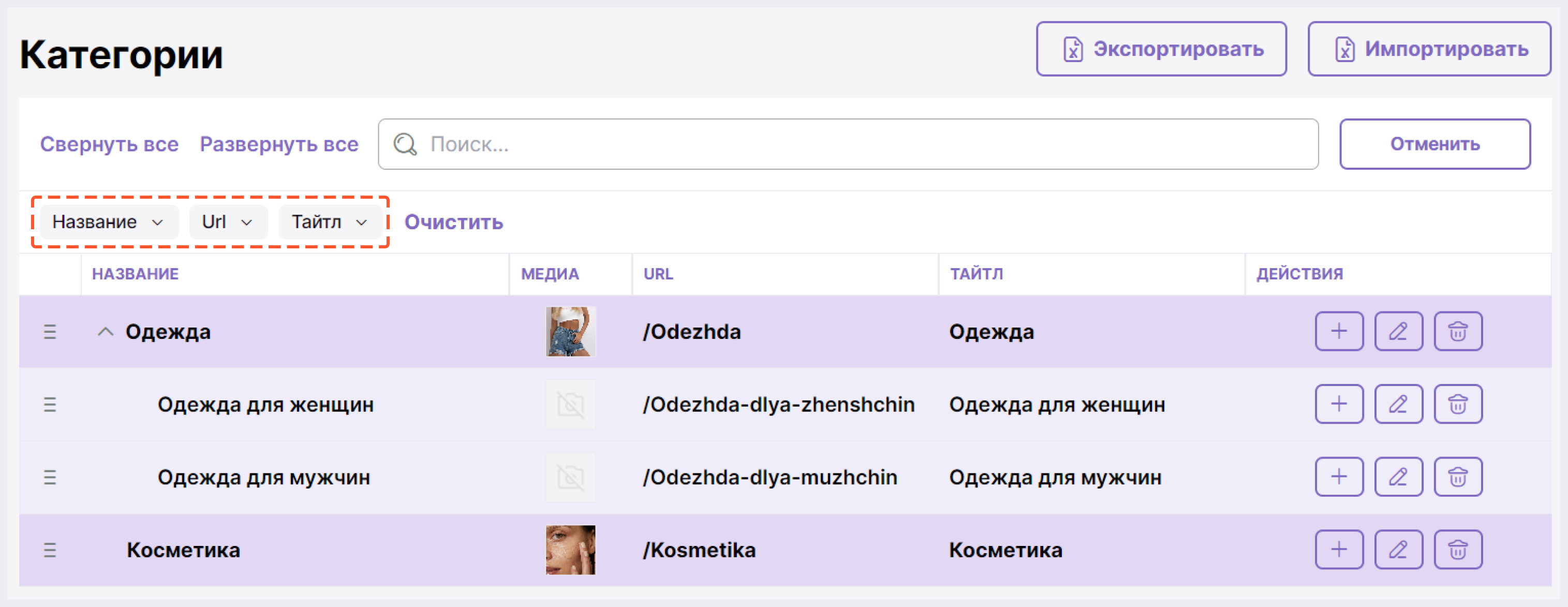
Фильтрация категорий возможна по:
- названию
- url
- тайтлу
Чтобы отфильтровать категории, нажмите на кнопку с изображением Лупа, а затем воспользуйтесь одним из предложенных фильтров.

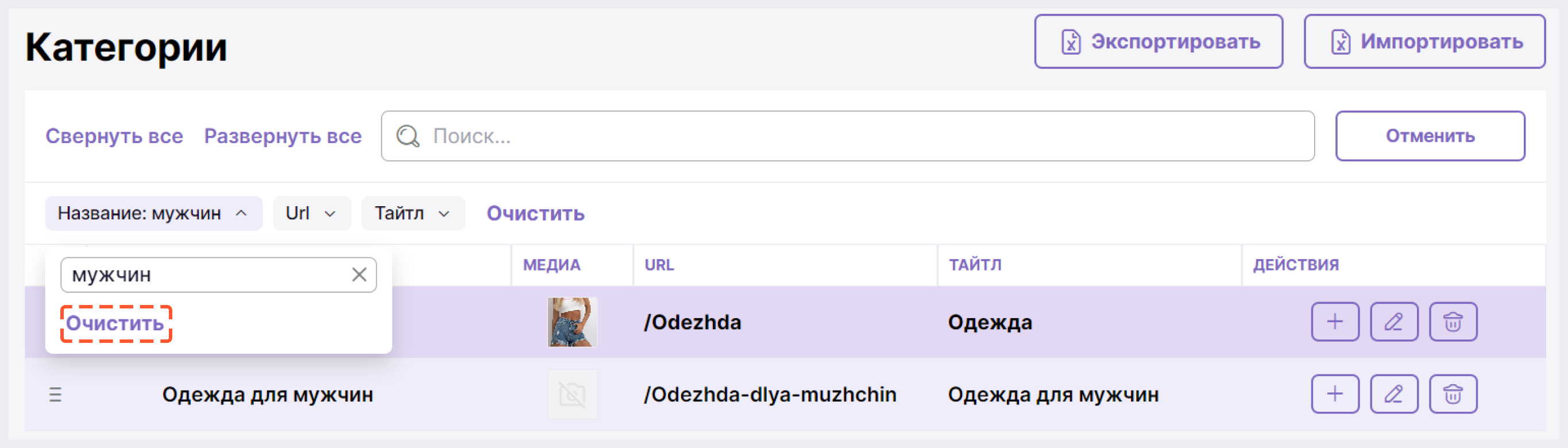
Для частичной отмены фильтрации нужно кликнуть на плашку соответствующего фильтра, а затем нажать на Очистить.

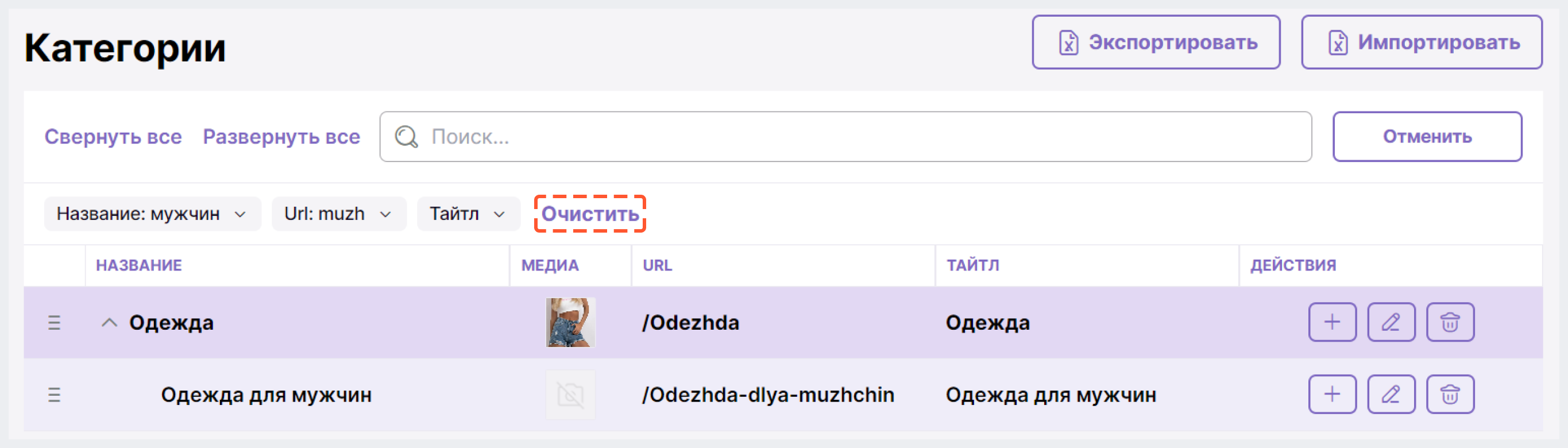
Для полной отмены фильтрации нажмите на кнопку Очистить справа от фильтров.

Чтобы скрыть строку поиска и фильтры, нажмите на кнопку Отменить справа от строки поиска.
Создание родительский категории 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Категории нажмите на Добавить в правой верхней части экрана.

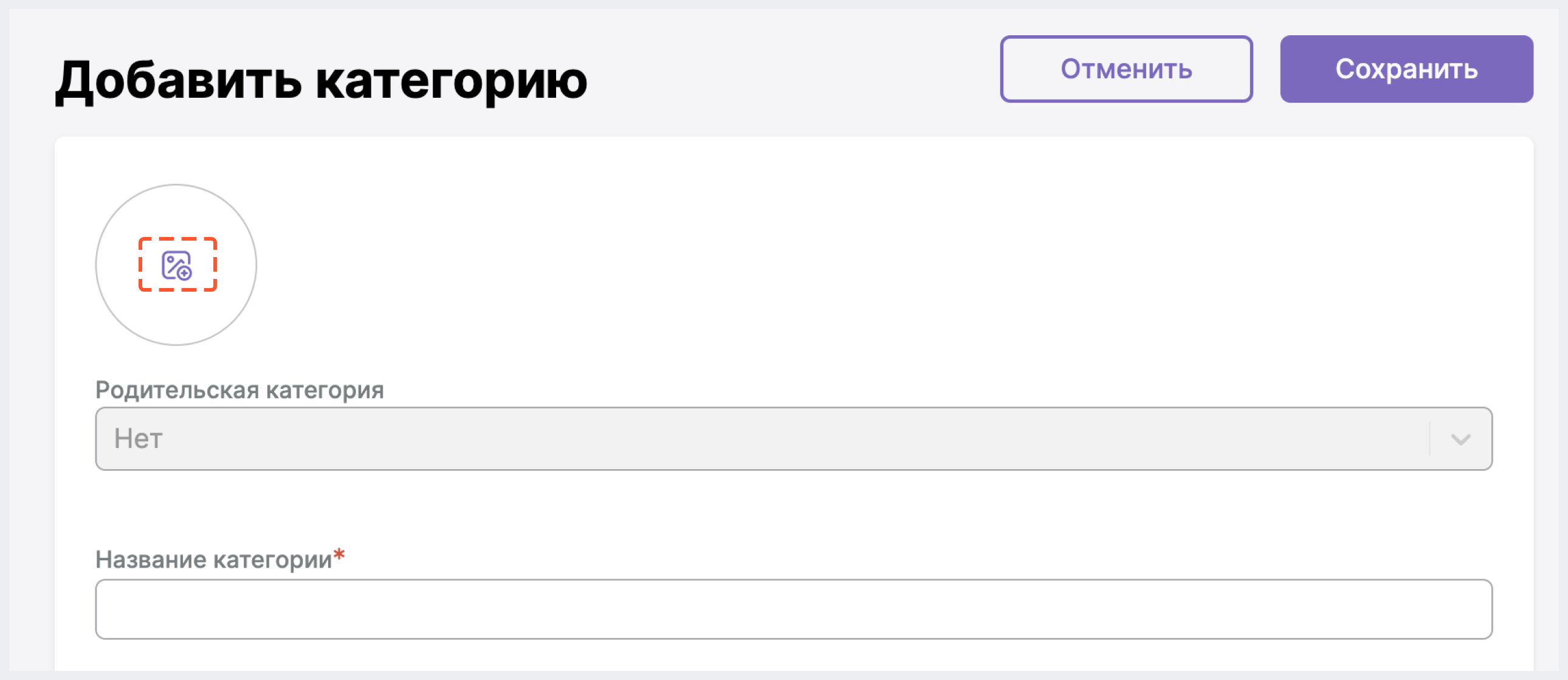
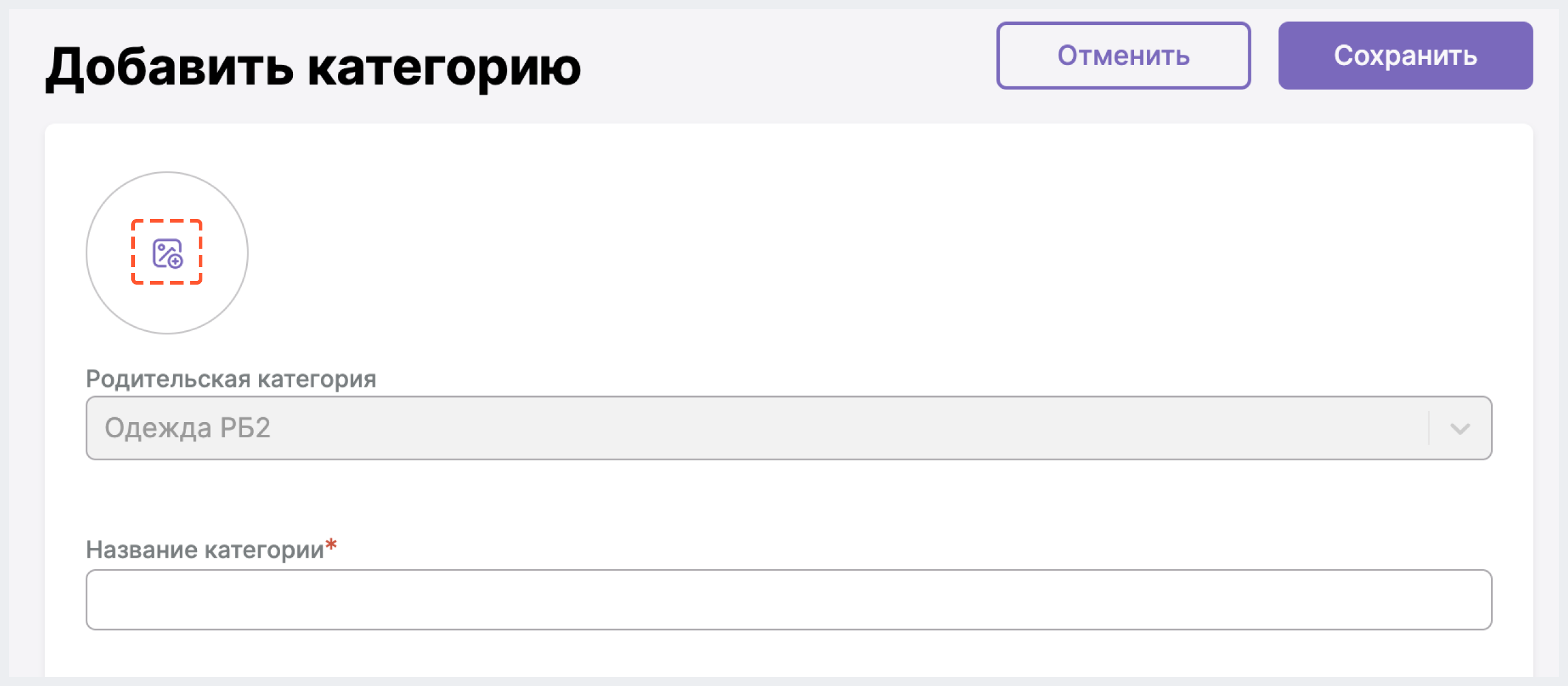
3. (Опционально) Чтобы добавить изображение для категории, нажмите на иконку добавления фото и установите для категории нужное фото:

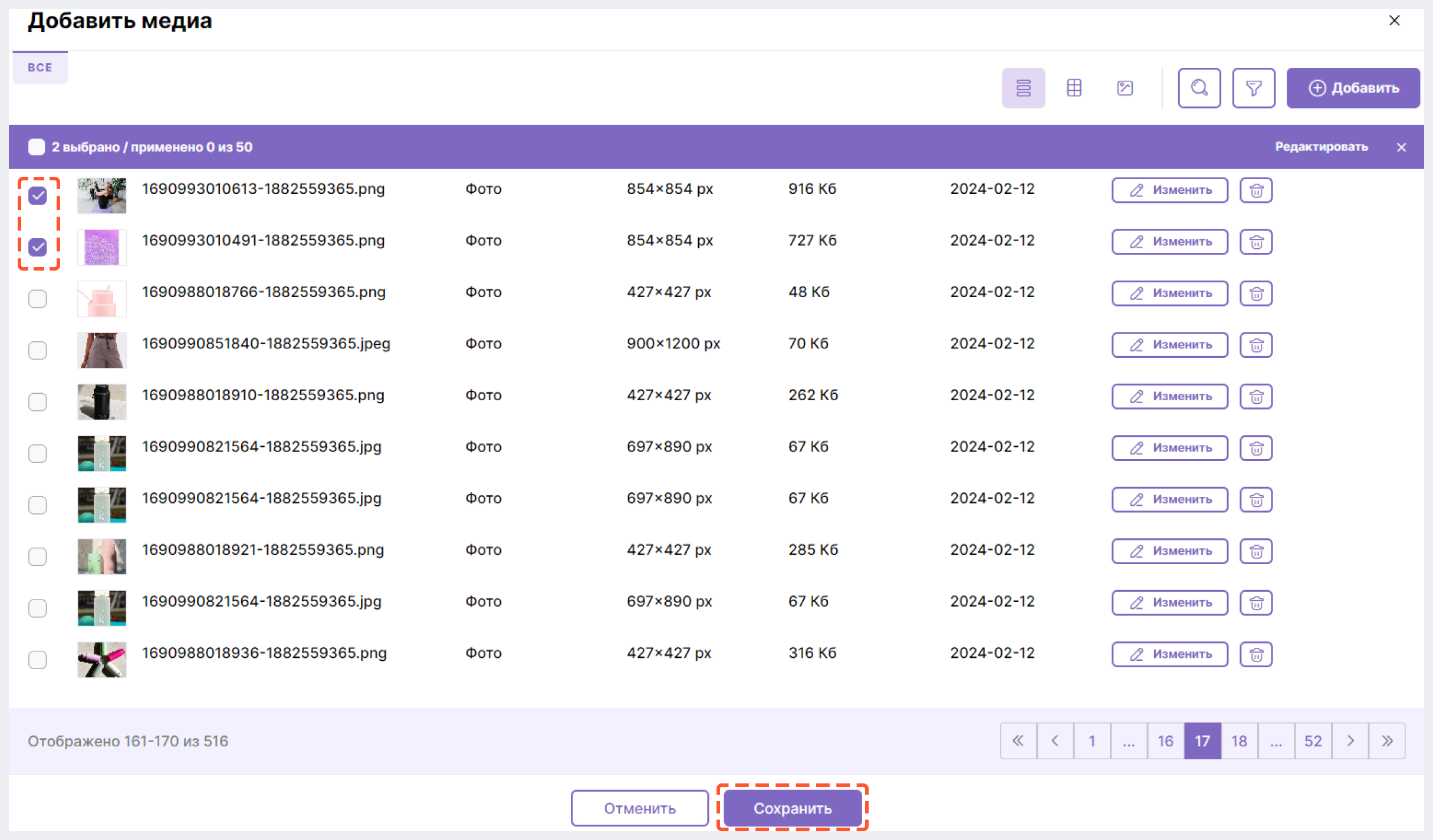
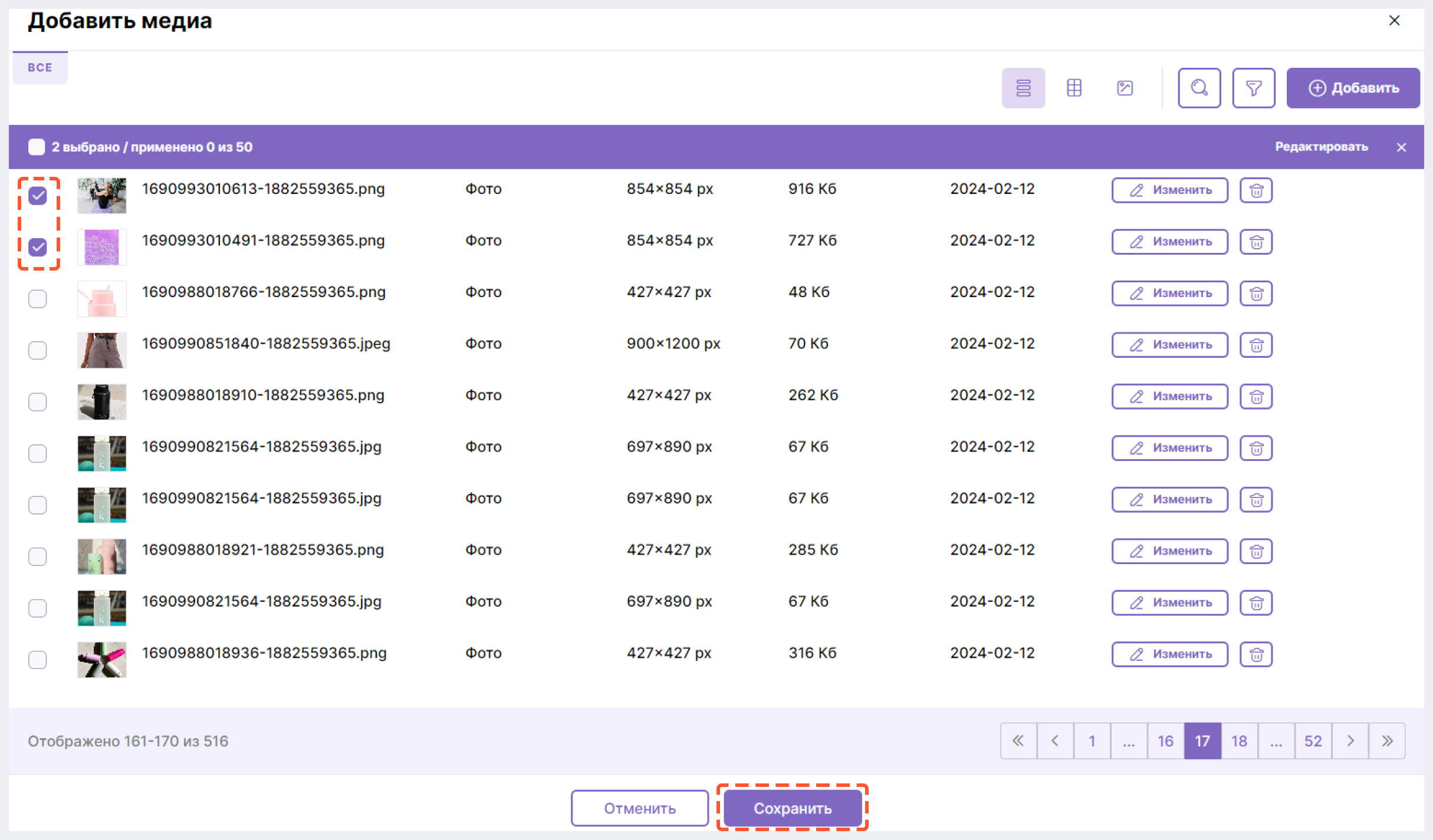
3.1 Чтобы использовать файл, уже имеющийся в системе, проставьте чекбокс напротив нужного медиа и нажмите на Сохранить.
К категории может быть привязано только одно изображение.

3.2 Чтобы использовать файл,которого нет в системе, нажмите на Добавить в правом верхнем углу и загрузите новое изображение.
Подробнее о работе с медиа читайте в Работа с медиа в BackOffice.
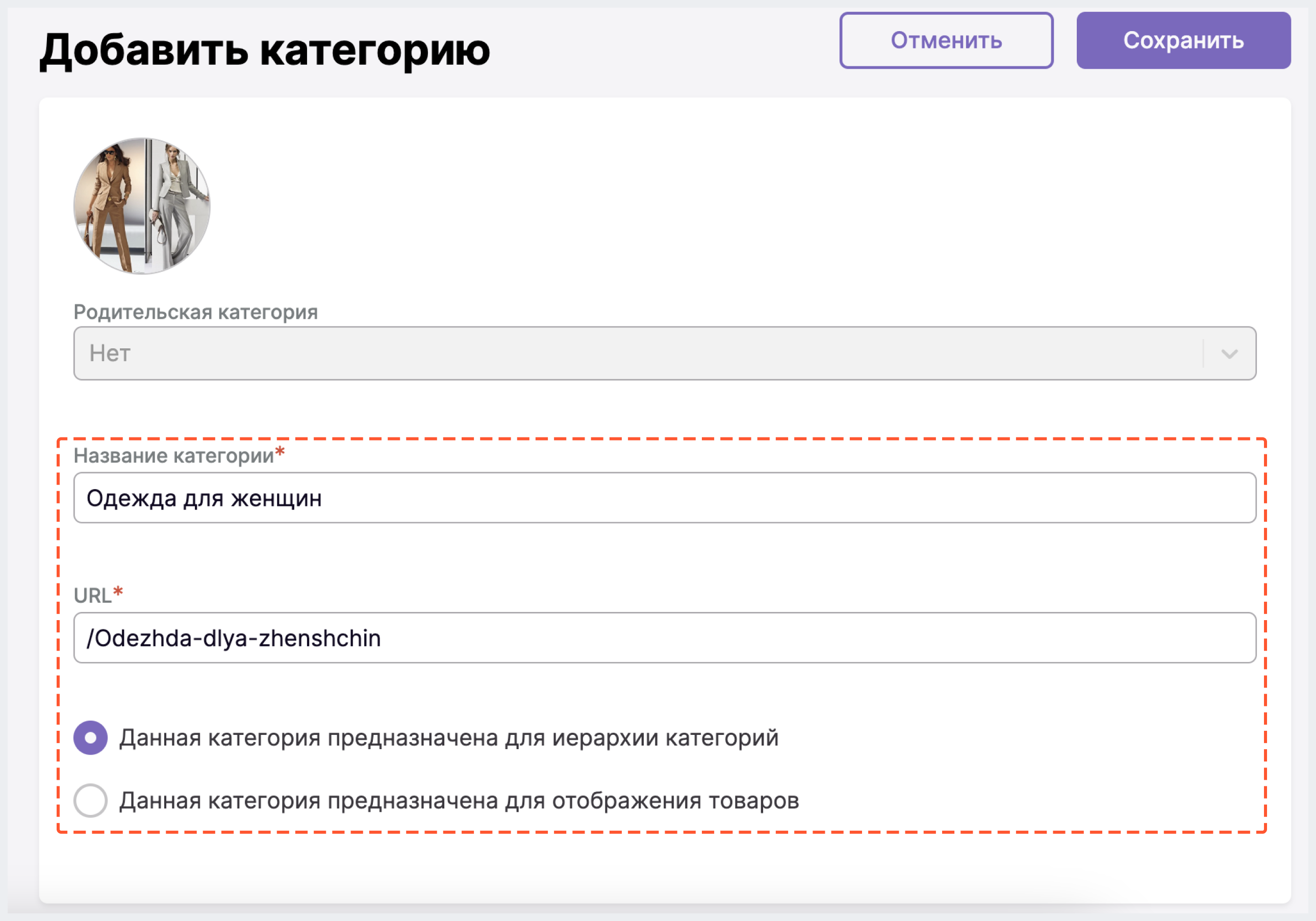
4. Настройте категорию:
4.1 В поле Название категории укажите наименование категории.
4.2 В поле URL укажите URL адрес категории.
Значение поля URL формируется автоматически (на основе данных из поля Название категории после смены фокуса) транслитерацией с заменой спецсимволов на “-“ и начинается всегда с символа “/”.
При этом вы можете отредактировать URL и ввести вручную нужный адрес.
Поле обязательно к заполнению.
Можно ввести буквы, цифры и спецсимволы. Максимальная длина поля 256 символов.
4.3 Задайте тип категории:
-
- Данная категория предназначена для иерархии категорий - при переходе на категорию будет отображаться иерархия (листинг) дочерних категорий
- Данная категория предназначена для отображения товаров - при переходе на категорию будут отображаться товары, относящиеся к ней

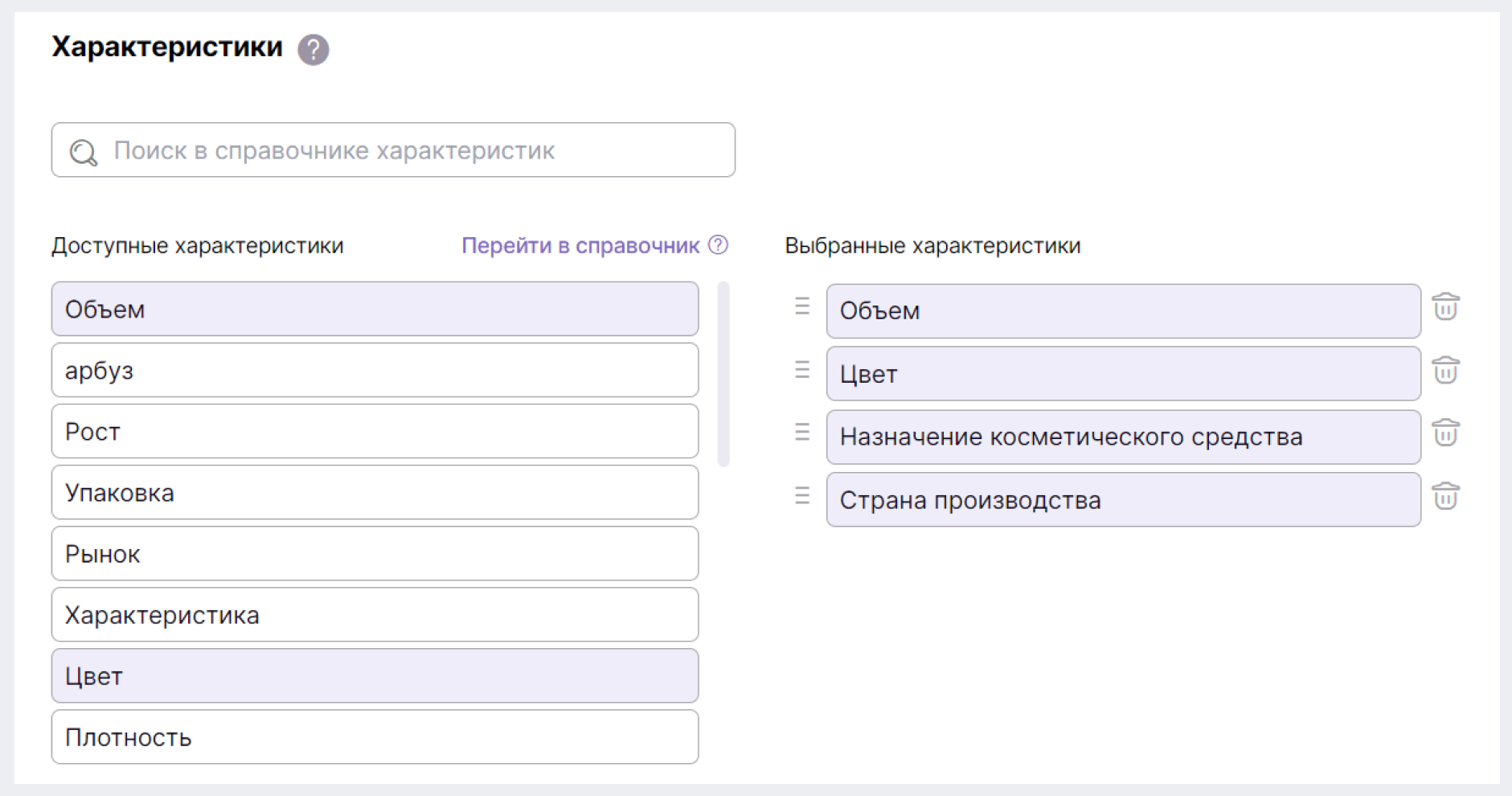
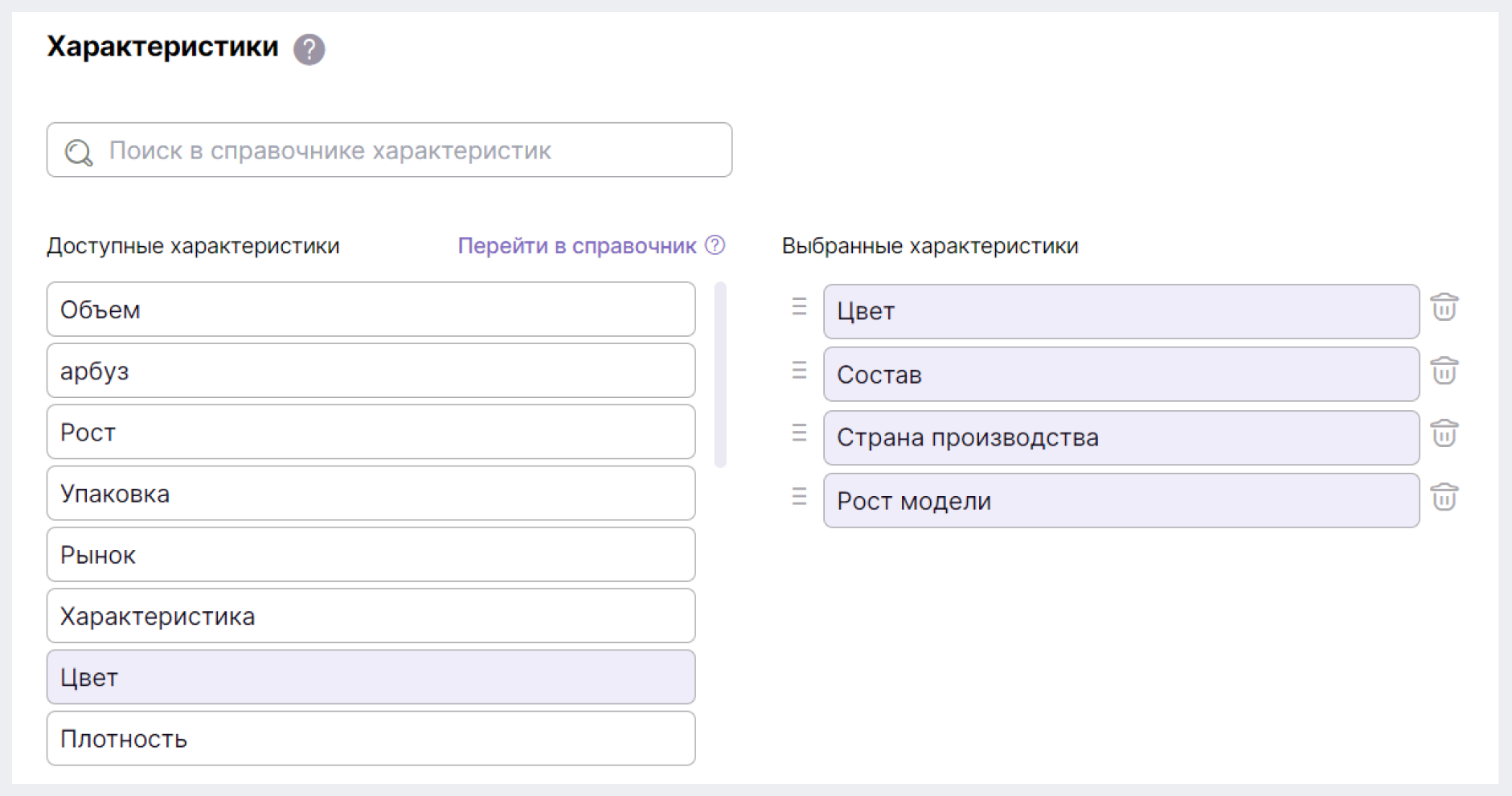
4.4 (Только для категорий, предназначенных для отображения товаров) В блоке Характеристики укажите характеристики, которые будут отображаться в карточке товара данной категории и во всех дочерних категориях, нажав на подходящий вариант(-ы) в списке или воспользовавшись поиском.

В дочерних категориях можно отредактировать данный набор снова. Подробнее можно узнать здесь и здесь.
Изменение набора характеристик у родительской категории НЕ влияет на набор характеристик у дочерней категории и наоборот.
Дополнить список характеристик можно в разделе “Характеристики”. Попасть в этот раздел со страницы категории можно нажав на ссылку Перейти в справочник.
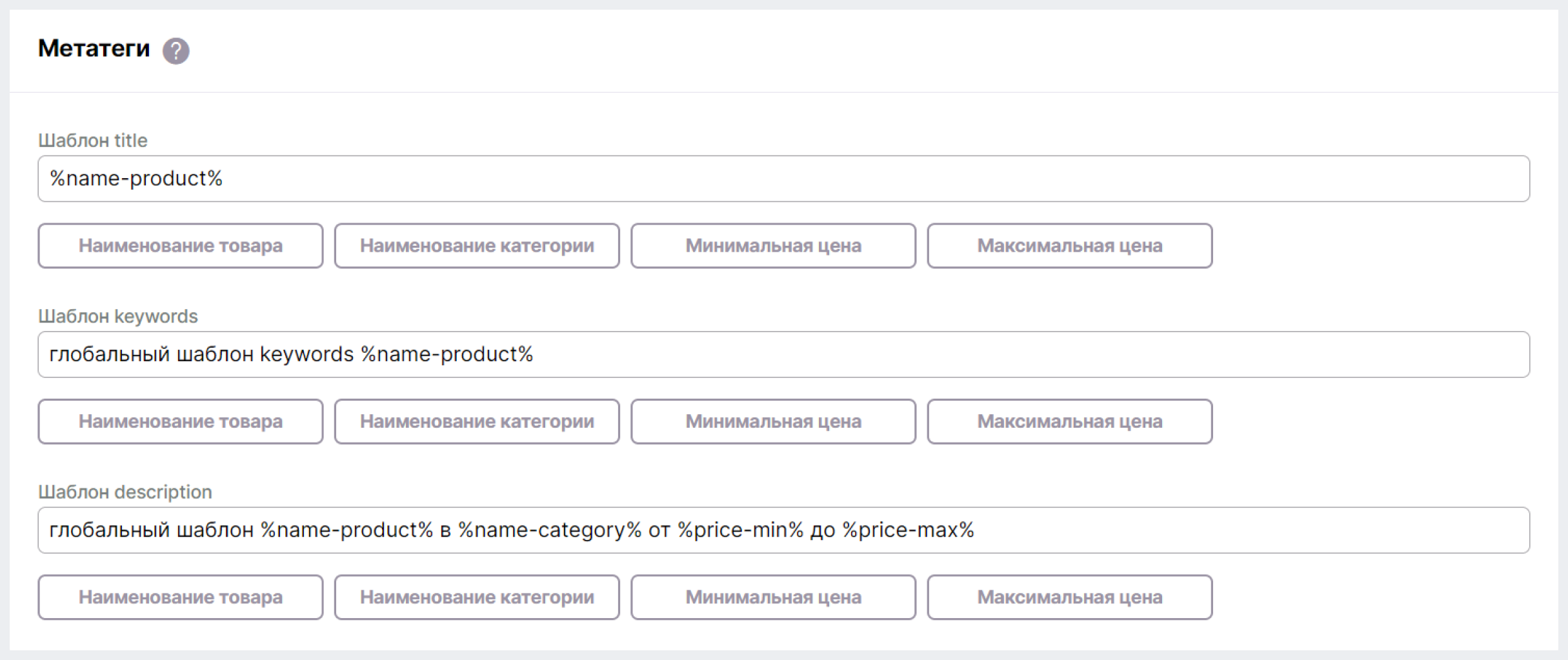
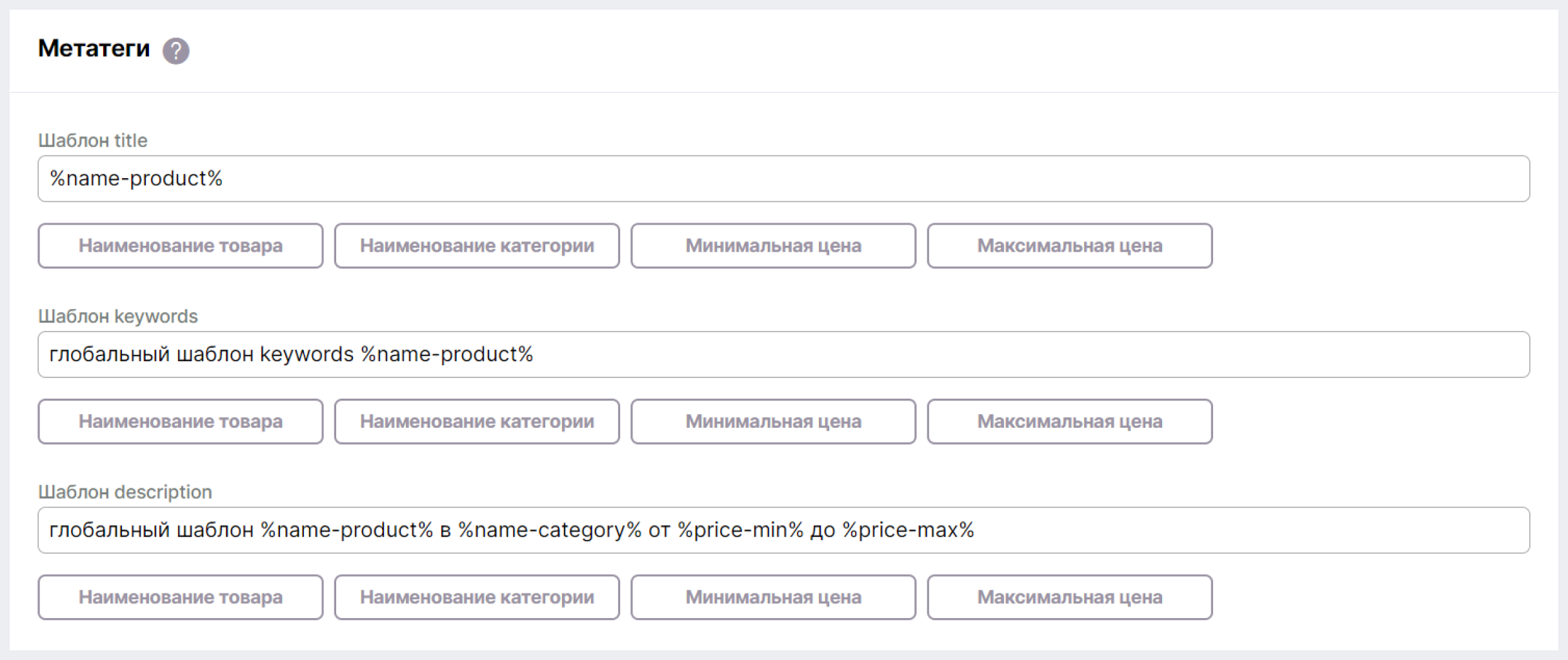
4.5 В блоке Метатеги автоматически отображаются шаблоны метатегов категорий, которые заданы в разделе SEO. Вы также можете создать другие шаблоны, изменив поля Шаблон title, Шаблон keywords и Шаблон description. Под каждым полем расположены кнопки-подсказки (например, "Наименование товара"), по нажатию на которые в поле подставляется соответствующий ключ для метаданных. После сохранения категории все изменения автоматически подтянутся в интернет-магазине.
Все значения метатегов опциональны. Ограничений по вводу символов и их количеству нет.
Список поддерживаемых ключей:
- %name-product% - наименование товара
- %name-category% - наименование категории
- %price-min% - минимальная цена вариантов продукта
- %price-max% - максимальная цена вариантов продукта

5. Нажмите на Сохранить в правом верхнем углу. При успешном выполнении операции созданная категория отобразится в конце списка категорий, заведенных в интернет-магазине.
6. При необходимости измените порядок отображения категории на сайте интернет-магазина.
Создание дочерней категории 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Категории в столбце Действия нажмите на + напротив той категории, в рамках которой нужно создать новую категорию.

Кнопка + не отображается напротив дочерних категорий 3-го уровня, т.к. не поддерживается создание дочерних категорий 4-го и более уровня.
3. (Опционально) Чтобы добавить изображение для категории, нажмите на иконку добавления фото и установите для категории нужное фото:

3.1 Чтобы использовать файл, уже имеющийся в системе, проставьте чекбокс напротив нужного медиа и нажмите на Сохранить.

3.2 Чтобы использовать файл,которого нет в системе, нажмите на Добавить в правом верхнем углу и загрузите новое изображение.
Подробнее о работе с медиа читайте в Работа с медиа в BackOffice.
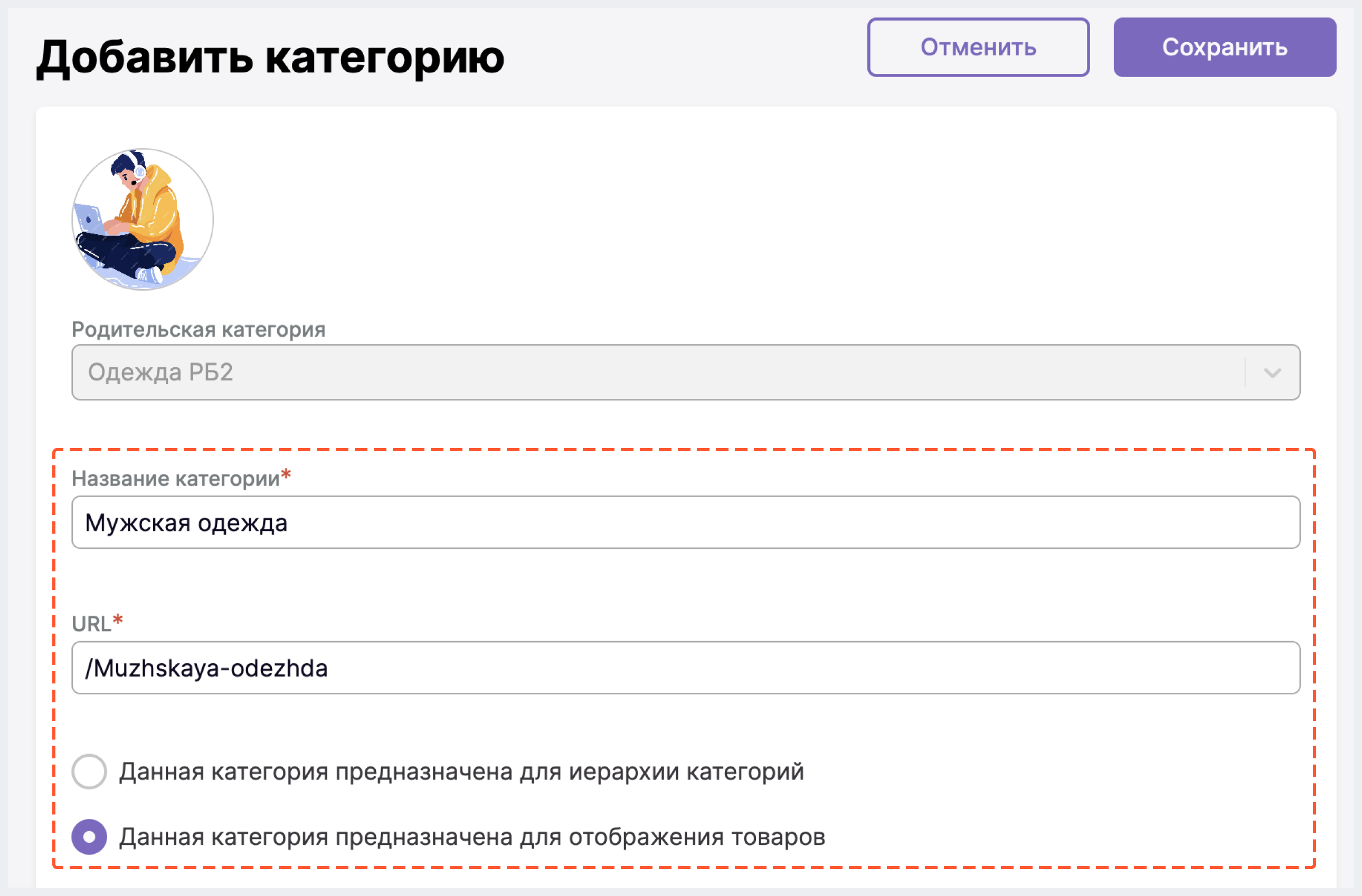
4. Настройте категорию:
В поле Родительская категория отображается полный путь к создаваемой категории. Значение поле НЕ может быть отредактировано.
4.1 В поле Название категории укажите наименование категории.
4.2 В поле URL укажите URL адрес категории.
Значение поля URL формируется автоматически (на основе данных из поля Название категории после смены фокуса) транслитерацией с заменой спецсимволов на “-“ и начинается всегда с символа “/”.
При этом вы можете отредактировать URL и ввести вручную нужный адрес.
Поле обязательно к заполнению.
Можно ввести буквы, цифры и спецсимволы. Максимальная длина поля 256 символов.
4.3 Задайте тип категории:
-
- Данная категория предназначена для иерархии категорий - при переходе на категорию будет отображаться иерархия (листинг) дочерних категорий
- Данная категория предназначена для отображения товаров - при переходе на категорию будут отображаться товары, относящиеся к ней

4.4 (Только для категорий, предназначенных для отображения товаров) В блоке Характеристики укажите характеристики, которые будут отображаться в карточке товара данной категории и во всех дочерних категориях, нажав на подходящий вариант(-ы) в списке или воспользовавшись поиском.

Изменение набора характеристик у дочерней категории НЕ влияет на набор характеристик у родительской категории и наоборот.
Дополнить список характеристик можно в разделе “Характеристики”.
4.5 В блоке Метатеги автоматически отображаются шаблоны метатегов, которые были заданы для родительской категории. Вы можете создать другие шаблоны, изменив поля Шаблон title, Шаблон keywords и Шаблон description. Под каждым полем расположены кнопки-подсказки (например, "Наименование товара"), по нажатию на которые в поле подставляется соответствующий ключ для метаданных. После сохранения категории все изменения автоматически подтянутся в интернет-магазине.

Все значения метатегов опциональны. Ограничений по вводу символов и их количеству нет.
Список поддерживаемых ключей:
- %name-product% - наименование товара
- %name-category% - наименование категории
- %price-min% - минимальная цена вариантов продукта
- %price-max% - максимальная цена вариантов продукта
5. Нажмите на Сохранить в правом верхнем углу. При успешном выполнении операции созданная категория отобразится в списке категорий, заведенных в интернет-магазине.
6. При необходимости измените порядок отображения категории на сайте интернет-магазина.
Редактирование имеющейся категории 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Категории в столбце Действия нажмите на иконку Карандаш напротив нужной категории.

3. Внесите изменения и нажмите на Сохранить. Подробнее о назначении каждого поля можно узнать выше в разделе "Создание категории".
Редактирование порядка отображения категорий 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. На странице Категории "перетащите" через drag&drop категорию в нужное место в общем списке.
Передвижение категории возможно только в рамках того уровня, который она занимает в иерархии. Например, дочернюю категорию 2-го уровня вложенности можно перемещать только внутри этого уровня и нельзя "поднять" до уровня дочерних категорий 1-го уровня.
Удаление категории 
Категория может быть удалена, если к категории НЕ привязан ни один товар в статусе "Опубликован", у которого активная цена и количество остатков больше нуля. Если хотя бы одно из этих условий не соблюдено (например, товар находится в статусе "Опубликован", у него есть активная цена больше нуля, но в остатках ноль), удаление возможно.
Чтобы удалить категорию:
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

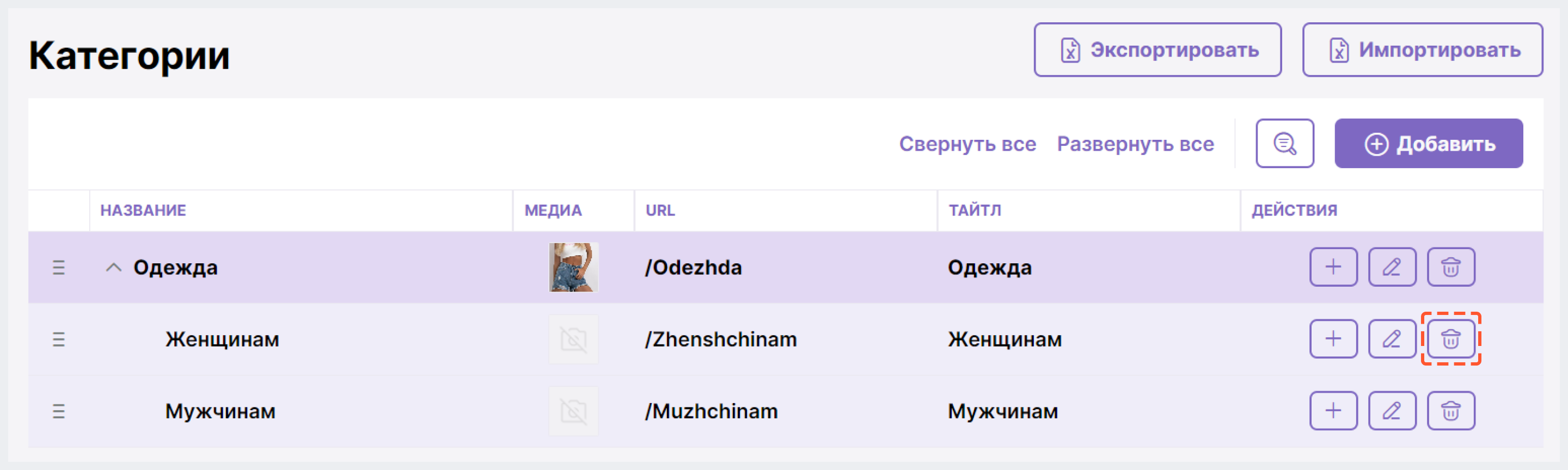
2. На странице Категории в столбце Действия кликните на иконку удаления напротив нужной категории товаров.

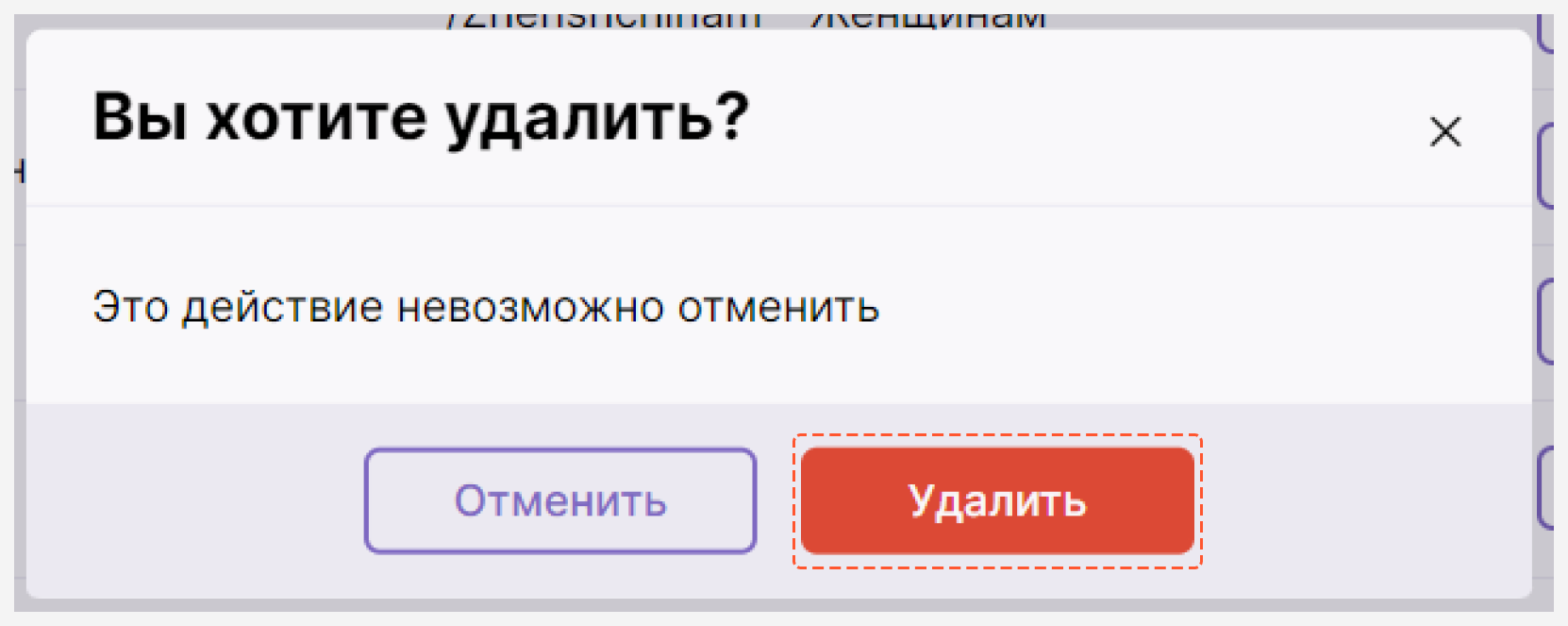
3. Подтвердите удаление, кликнув на Удалить в появившемся окне.

При успешном удалении в правом нижнем углу экрана отобразится соответствующая нотификация, а удаленная категория исчезнет из списка с иерархией каталога.
При попытке удаления категории, к которой привязаны товары в статусе "Опубликован",у которых активная цена и количество остатков больше нуля, на экране отобразится нотификация о невозможности выполнения операции.
При удалении родительской категории все привязанные к ней дочерние категории перемещаются на уровень выше с сохранением уровней вложенности этих дочерних категорий.
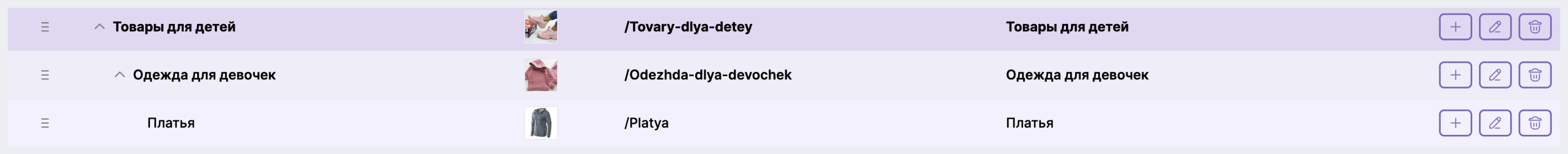
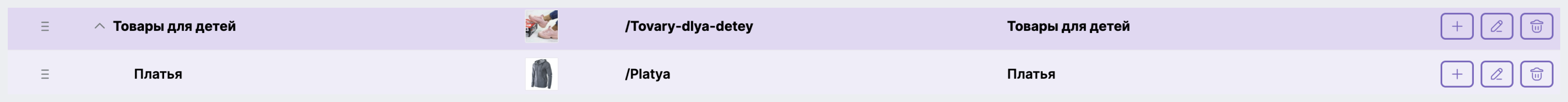
Пример: в каталоге имеется дочерняя категория "Платья", которая находится по пути "Товары для детей/Одежда для девочек/Платья". При удалении категории "Одежда для девочек" (дочерняя категория 1-го уровня вложенности) ее дочерняя категория "Платья" переместится "наверх" и из дочерней категории 2-го уровня вложенности превратится в категорию 1-го уровня вложенности.

Отображение иерархии категорий до удаления одной из родительских категорий

Отображение иерархии категорий после удаления одной из родительских категорий
Удаленные категории недоступны на сайте, и при попытке перейти на категорию по прямой ссылке отображается страница каталога с сообщением "По вашему запросу ничего не найдено".
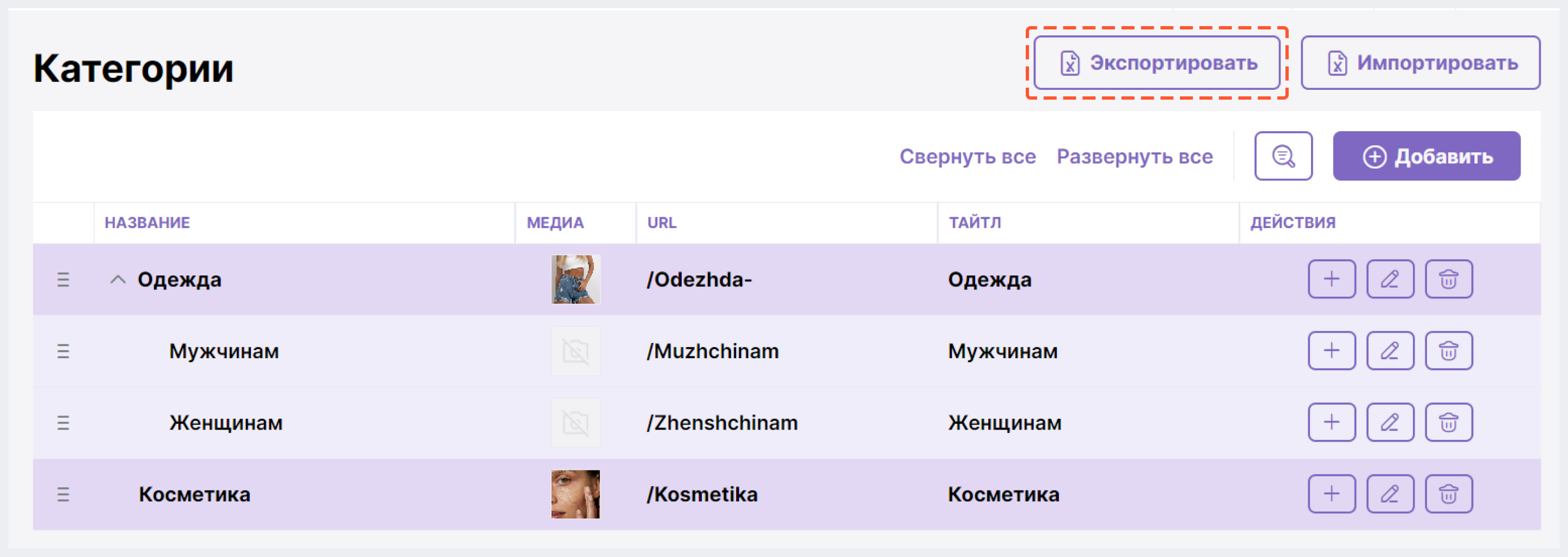
Экспорт категорий 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

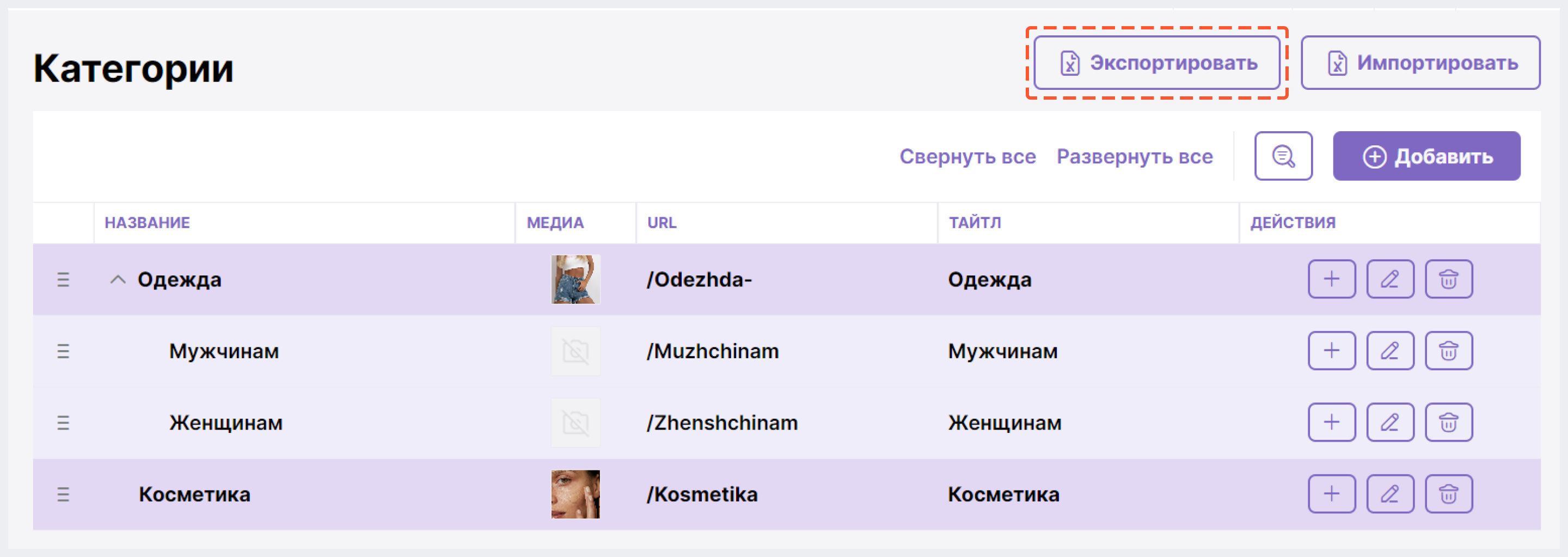
2. Нажмите на кнопку Экспортировать в правом верхнем углу. После этого CSV файл будет загружен на ваше устройство.

Импорт категорий 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. Нажмите на кнопку Импортировать в правом верхнем углу.

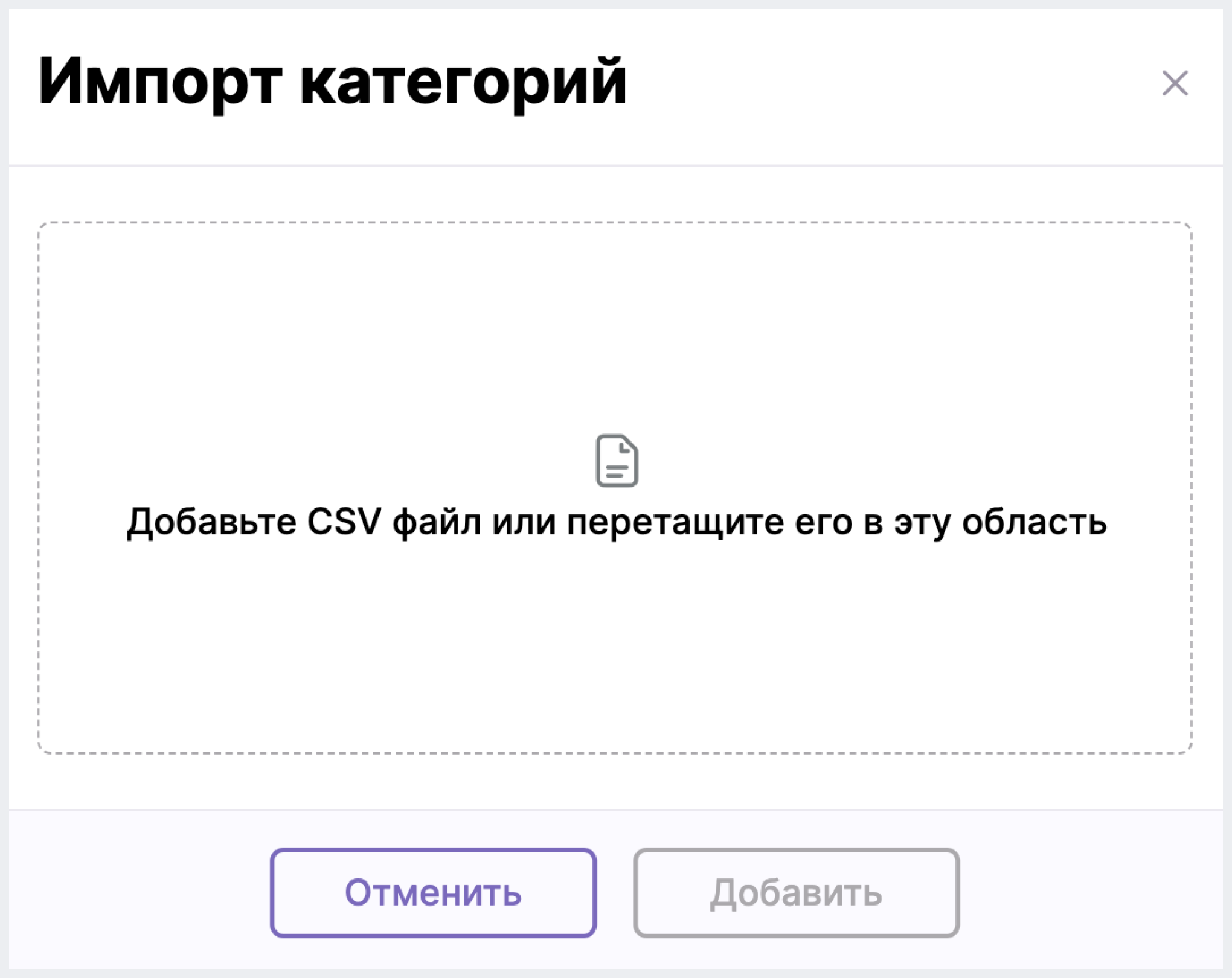
3. Добавьте файл для импорта одним из способов ниже:
- нажмите на Добавьте CSV файл или перетище его в эту область
- через drag&drop "перетащите" файл в окно

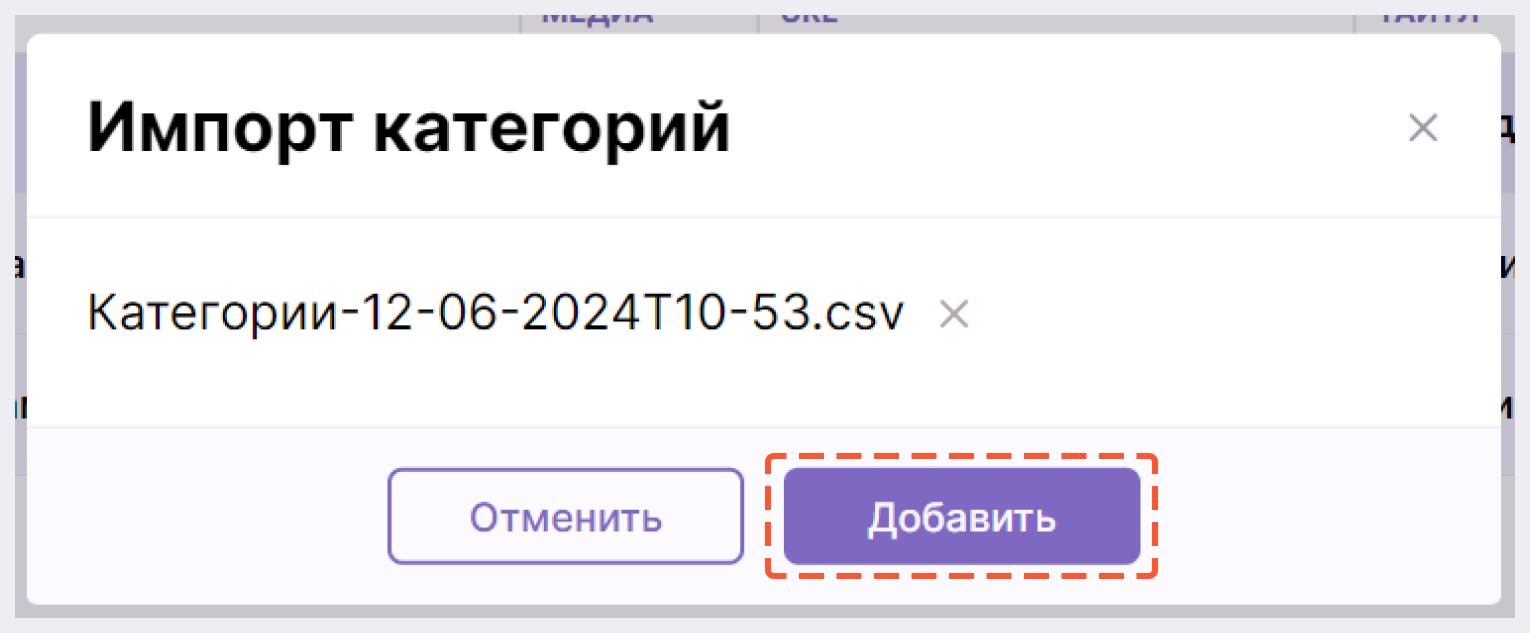
4. Нажмите на Добавить.

Подробнее о том, как работать с файлом для импорта, можно узнать в разделе ниже.
Работа с файлом для импорта 
В этом разделе мы покажем:
- как импортировать ваш первый список категорий в систему BackOffice
- как работать с импортом, если в разделе "Категории" у вас уже есть настроенные категории
Импорт при пустом списке категорий 
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. Скачайте шаблон файла для импорта по ссылке ниже на свой ПК.
3. Откройте загруженный файл в любом удобном для вас приложении, поддерживающем формат csv. В нашем примере мы будем использовать Google Таблицы.
4. В загруженном файле вам отобразится пример заполненных категорий. Теперь нужно внести данные категорий, которые нужно добавить в систему.
5. Чтобы было проще, рекомендуем вам скопировать строки с данными категории, которую вы создали ранее, а затем вставить и внести в них изменения:
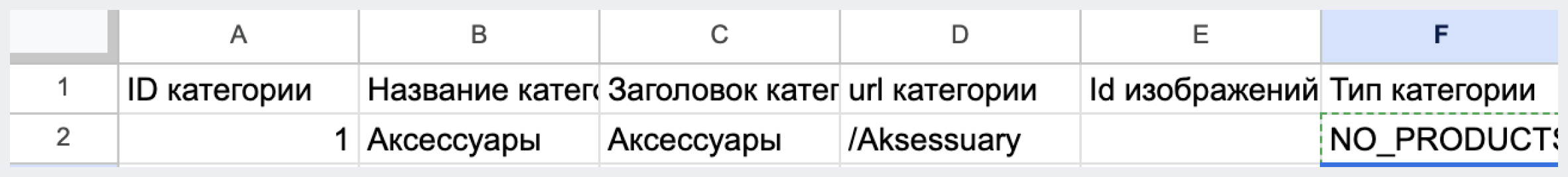
- В столбце ID категории укажите любое значение.
Корректный ID категории будет сгенерирован автоматически после успешного импорта файла. Столбец "ID категории" нужно заполнить какими-то данными только лишь для правильной загрузки файла в систему. Например, можно указать "1".
Для последующих категорий вы можете указать такое же значение. Система все равно загрузит их и присвоит им правильный ID.
Не указывайте идентификатор уже существующих категорий, иначе их данные будут перезаписаны.
- В столбце Название категории введите наименование категории.
- В столбце Заголовок категории укажите тайтл категории.
- В столбце URL категории в формате /{адрес категории} (например, /obuv).
- В столбце ID изображений укажите идентификатор медиа-файла, который используется для обложки категории.
ID медиа-файла вы можете узнать в разделе "Медиа" в системе BackOffice либо при помощи DevTools вашего браузера.
- В столбце Тип категории укажите "NO_PRODUCTS", если категория предназначена для иерархии категорий, или "WITH_PRODUCTS", если категори предназначена для отображения товаров.

Пример заполнения данных категории
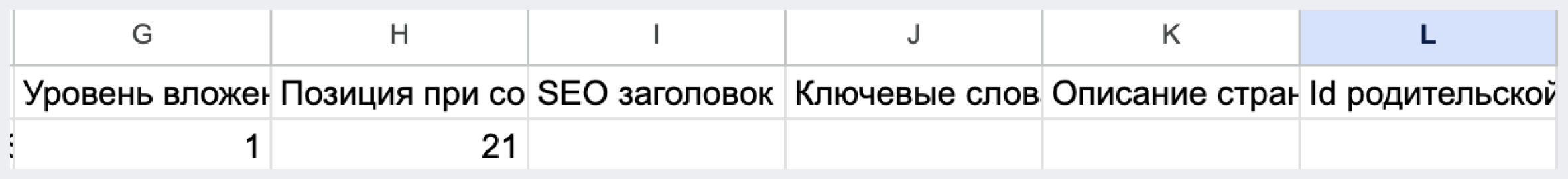
- В столбце Уровень вложенности укажите уровень вложенности категории. Например, "1" - для категории первого уровня, "2" - для категории второго уровня.
Максимально допустимый уровень вложенности - 4.
- В столбце Позиция при сортировке укажите порядок категории при сортировке.
- (Опционально) В столбцах SEO заголовок, Ключевые слова и Описание страницы укажите метаданные категории.
Если столбцы SEO заголовок, Ключевые слова и Описание страницы оставить пустыми, то будет использоваться общий шаблон метатегов для категорий, который настраивается в разделе "SEO".
- В столбце Id родительской категории укажите идентификатор категории, внутри которой должна быть расположена создаваемая категория.
Для категорий первого уровня вложенности столбце "ID родительской категории" следует оставлять пустым.

Пример заполнения данных категории
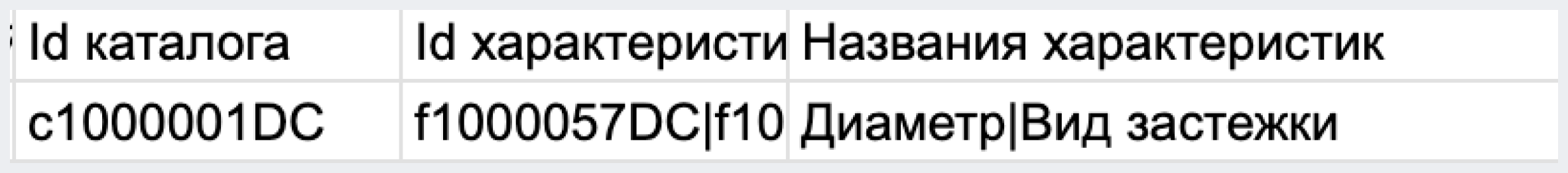
- В столбце Id каталога укажите идентификатор каталога, к которому относится категория.
Если вы на шаге 2 создавали категорию вручную, то вы можете скопировать ID каталога оттуда, т.к. для рынка, в рамках которого вы создаете категории, используется один каталог.
В противном случае вы можете узнать ID каталога в разделе "Рынки" с помощью DevTools вашего браузера (см. тело ответа /market-orchestration/v1/markets/list).
- (Опционально) Если у категории есть характеристики, то в столбце Id характеристик укажите идентификатор одной или нескольких характеристик. Перечислить идентификаторы можно с помощью символа "|" (например, f1000057DC|f1000058DC).
Вы можете узнать идентификаторы характеристик, экспортировав список характеристик в разделе "Характеристики" в системе BackOffice, или при помощи DevTools вашего браузера.
- (Опционально) Если на предыдущем этапе вы ввели ID характеристик, то в столбце Названия характеристик укажите названия указанных характеристик в том же порядке, в каком перечислены их идентификаторы. Перечислить названия можно с помощью символа "|" (например, Длина|Рост модели).

Пример заполнения данных категории
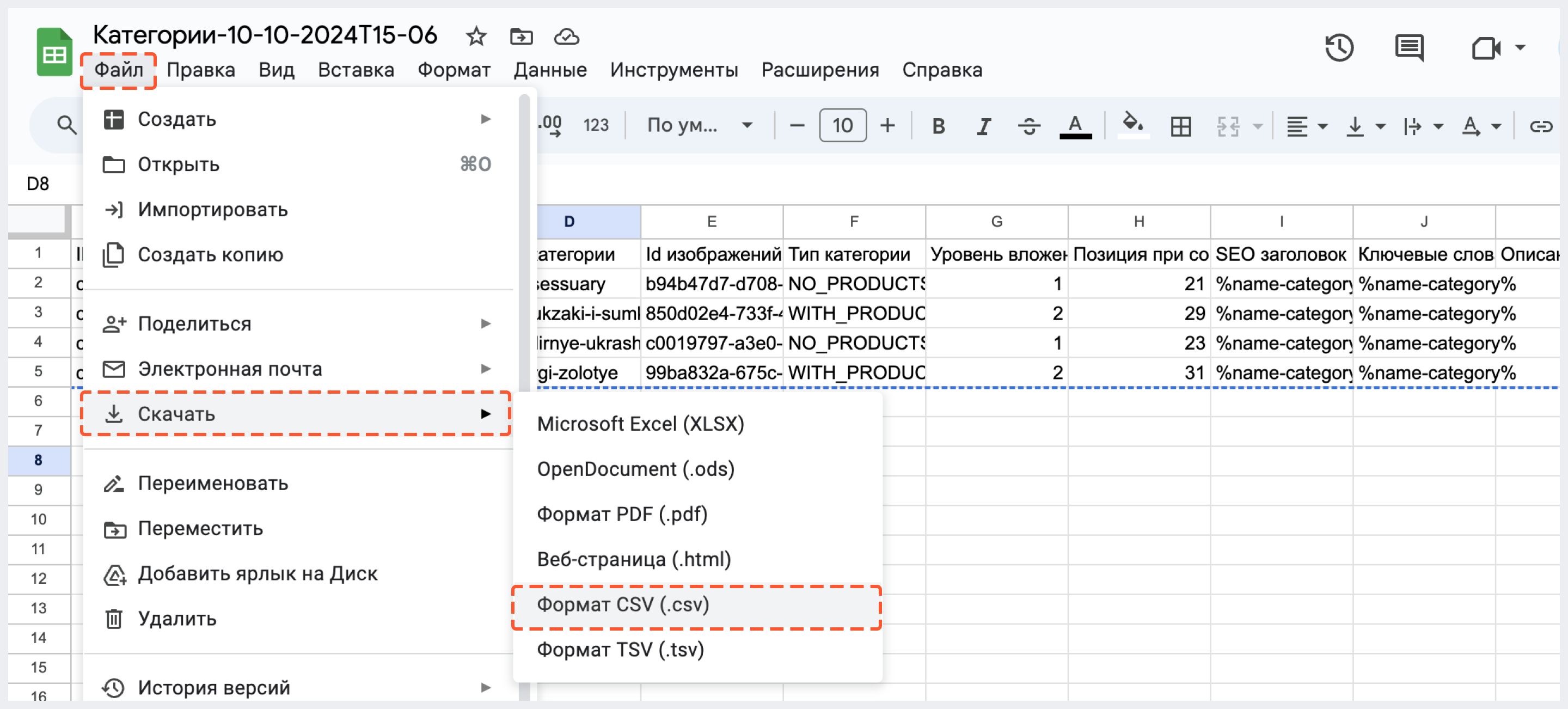
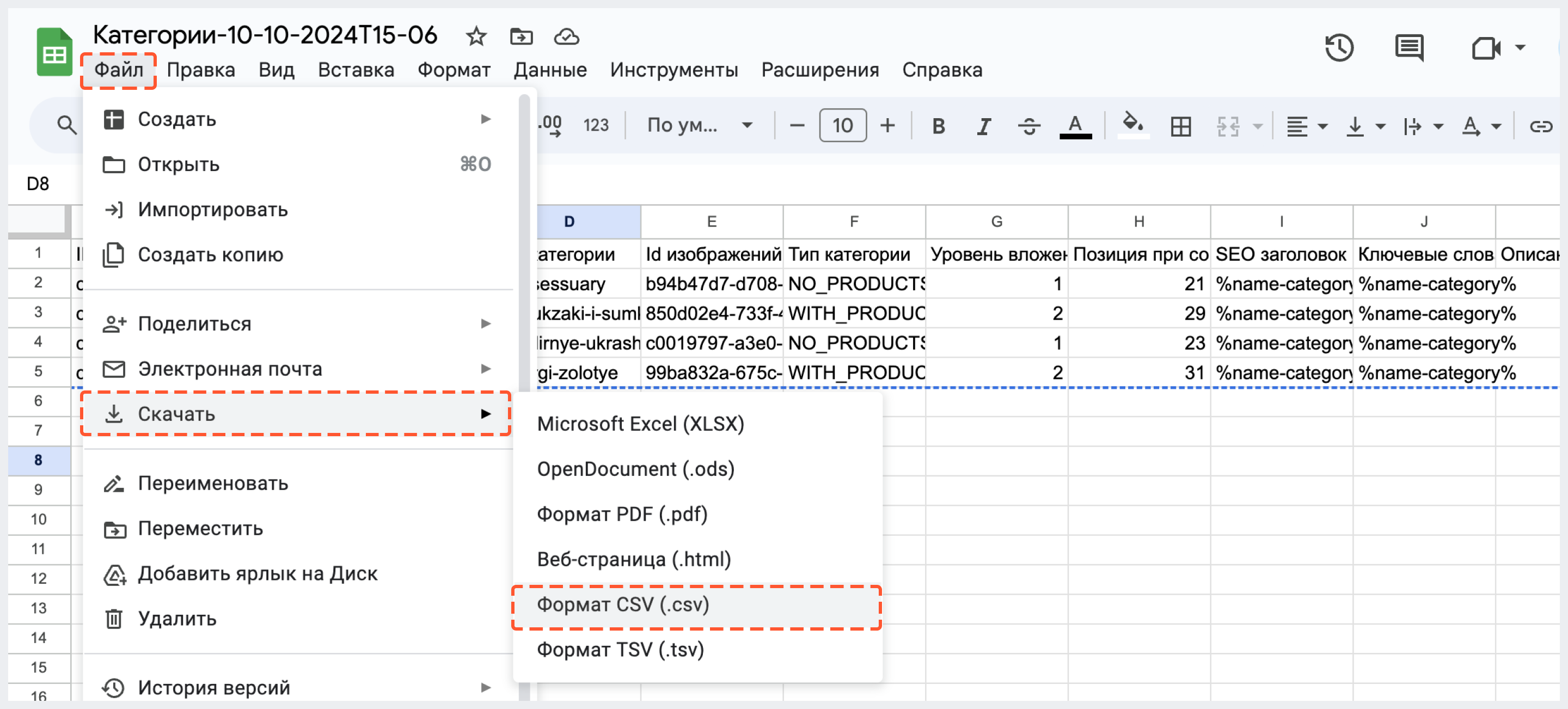
6. Скачайте файл в формате csv.

7. Импортируйте файл в систему BackOffice, следуя описанию здесь.
Импорт при наличии настроенных категорий![]()
1. (Если в интернет-магазине настроено несколько рынков) Наведите курсор мыши на кнопку Рынок: {название текущего рынка} в верхней части экрана и выберите нужный вариант из списка.

2. Экспортируйте список категорий, нажав на Экспорт.
Вы можете сузить выборку категорий для экспорта. Для этого воспользуйтесь поиском или фильтрацией, а затем нажмите на Экспортировать.

3. Откройте загруженный файл в любом удобном для вас приложении, поддерживающем формат csv. В нашем примере мы будем использовать Google Таблицы.
4. В файле внесите нужные вам изменения.
О том, как добавить в файл новые категории, мы рассказали чуть выше.
5. Скачайте отредактированный файл в формате csv.

6. Импортируйте файл в систему BackOffice, следуя описанию здесь.



